人は視覚から影響を受ける
人間の五感による知覚(情報判断)の割合は「視覚83.0%、聴覚11.0%、嗅覚3.5%、触覚1.5%、味覚1.0%」。
つまり、「人は情報の80%を視覚から得ている」ということ。
人間は五感から情報を得て、情報を脳に送って認識して、その結果、感情や心が刺激され行動を起こす。
- 五感から情報を得る
- 脳で認識する
- 行動を起こす
ビジネスのデザインは「売る」ためにある
行動を起こしてもらうために、脳の注意を引く必要がある。
脳の注意をひくには、「本能(おどろき・痛み)・感情(悩み・共感)」を刺激する内容の広告を見てもらう。
人間には「無意識脳」と「意識脳」の2種類ある。
無意識脳は、逃げたい・楽をしたい・うらやましい・なまけたいという本能的な脳、意識脳は理性的で姿勢のある脳。
第一印象で無意識脳に反応させるビジュアルを見せて興味を持たせ、つづいて意識脳に論理的に納得させる。
そのときに注意することは、「認知コストを減らす」にすること。(認知コスト:脳にかかる負担)
例えば、情報を整理してみやすくする、意味を理解できるように並べ替える、イラストや絵を差し込んでイメージしやすくするなど、ぱっと見で理解できるくらいわかりやすくすること。
デザインの基礎を学ぶ
- デザインの4原則(近接・整列・反復・コントラスト)
- タイポグラフィ(フォントの太さ/大きさ・行間・文字間・位置・デザインとして文字を扱っているか)
- 画像(写真/イラスト・写真の構図/加工・トリミング・色調補正・図解・グラフ・わかりやすい・正確)
- 色彩(色相/色味・明度・彩度・色調/トーン)
- 配色(色の数・ベースカラー・メインカラー・アクセントカラー)
- 視線誘導(Z・F・N型の法則)
デザインの配色を学ぶ


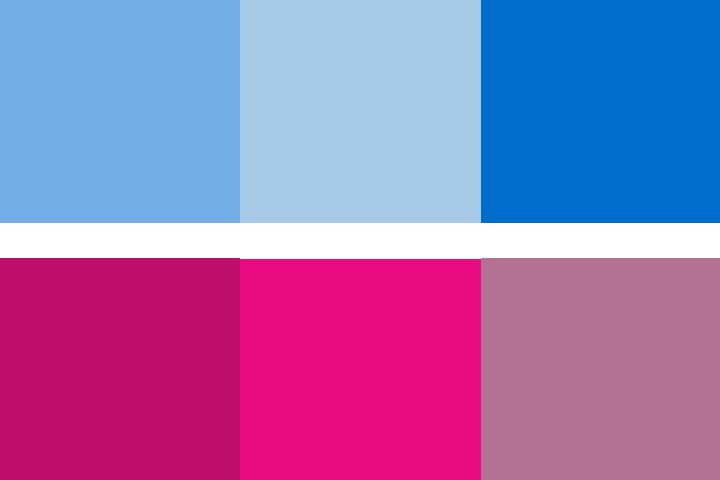
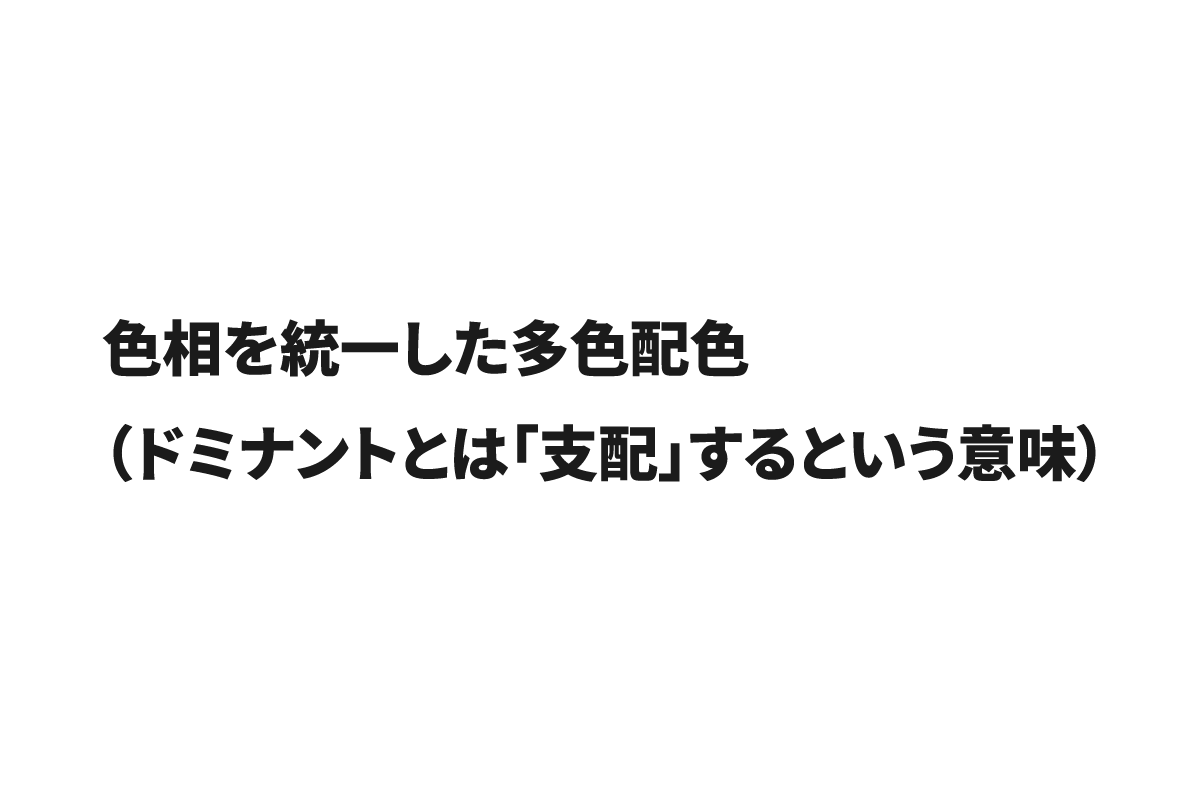
dominant color


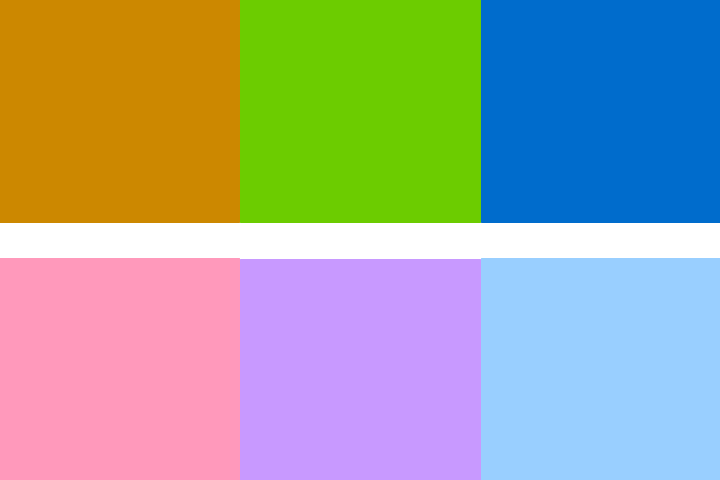
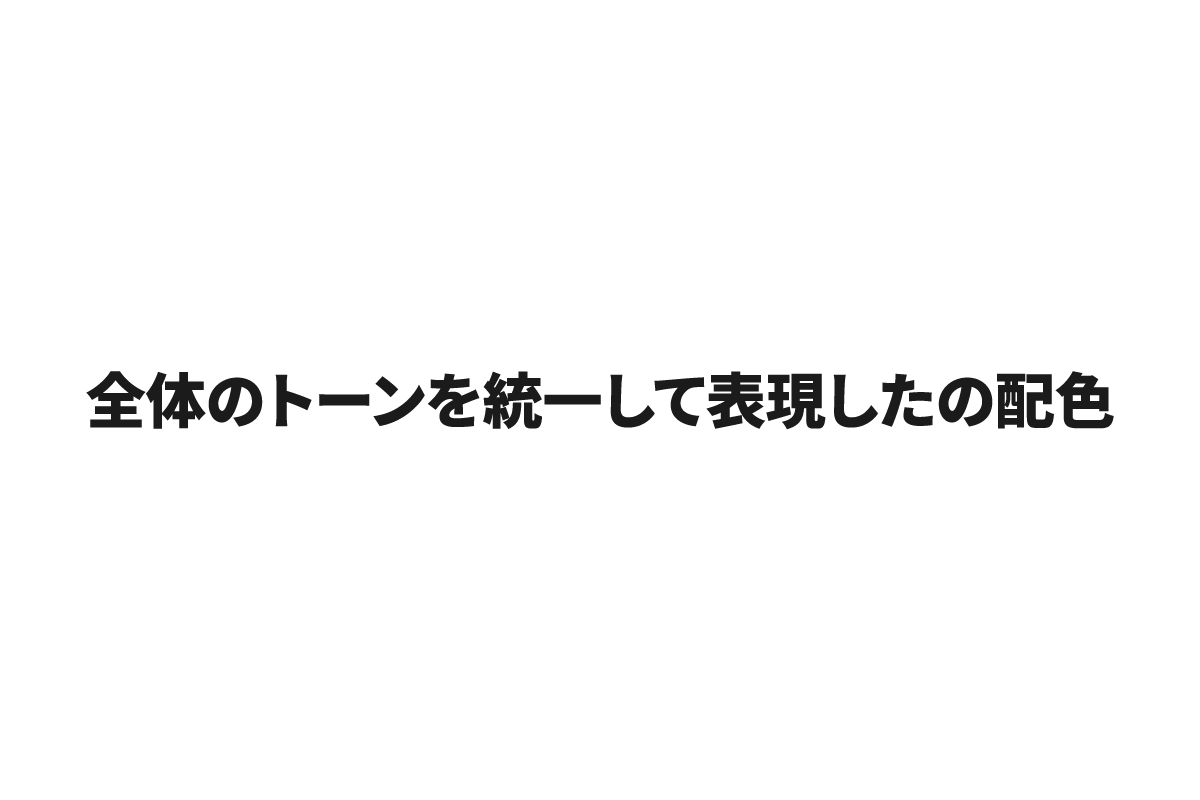
dominant tone


tone on tone


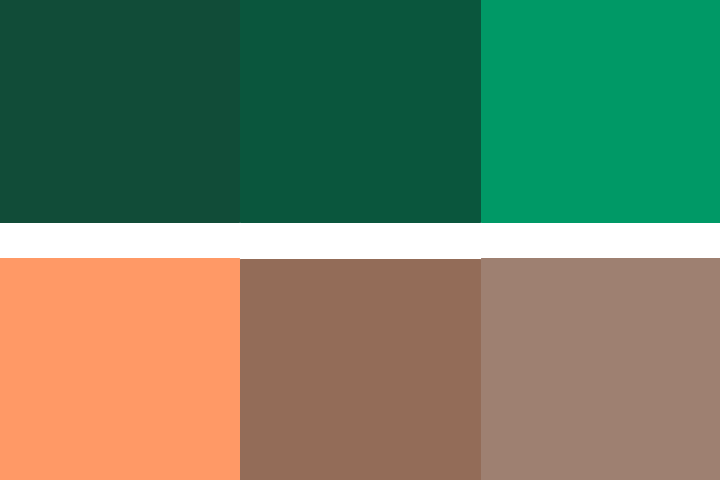
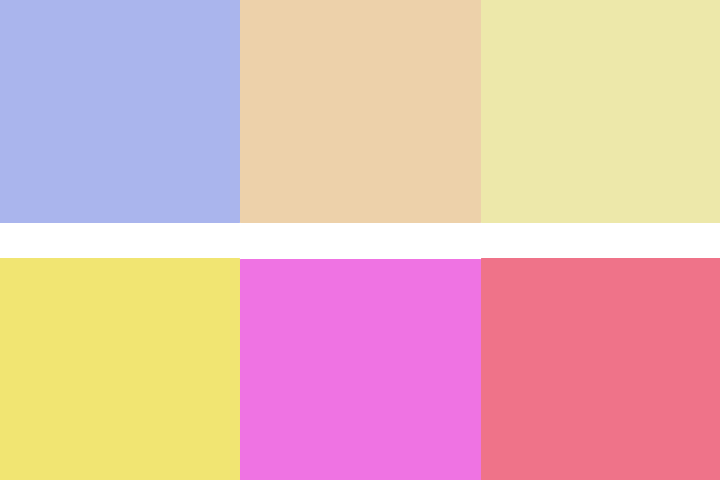
tone in tone


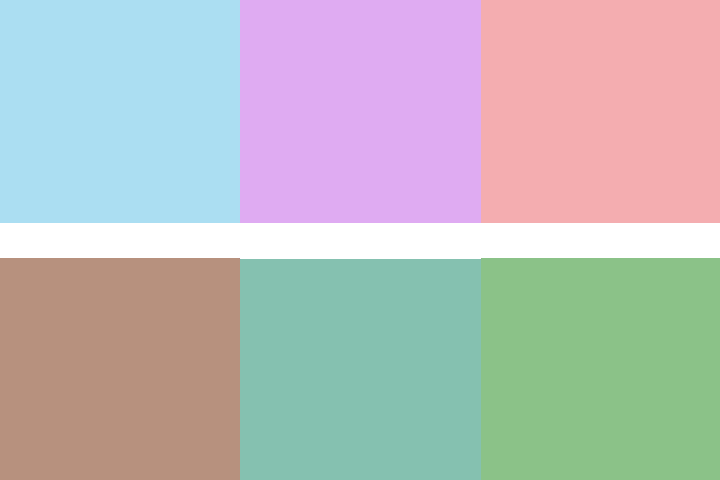
tonal


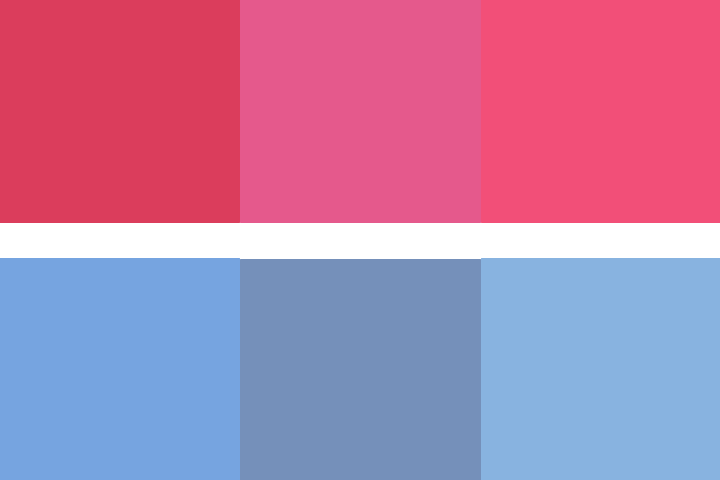
camaille


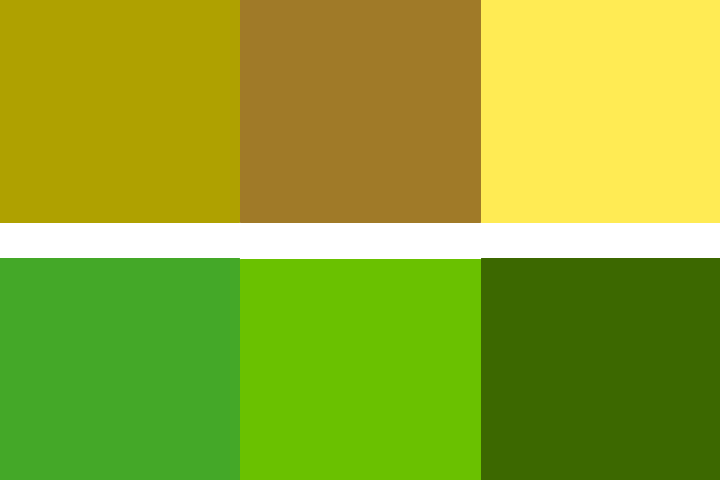
FOCAMAILLE


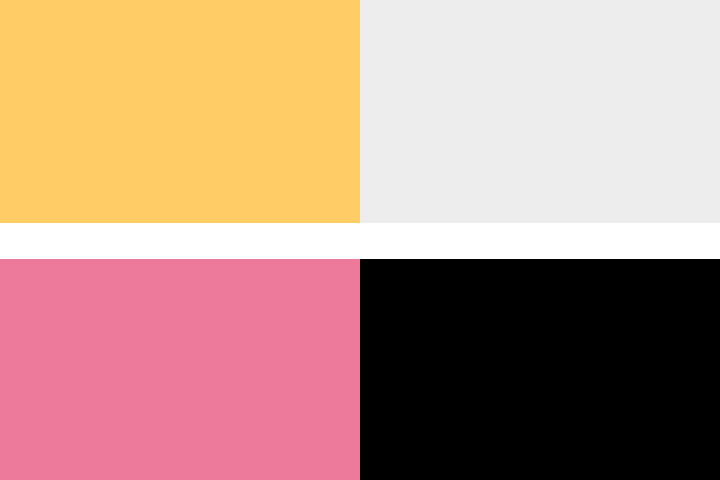
BICOLOR


TRICOLOR
デザインの視線誘導を学ぶ
- Z型:横組みで初見で全体を把握させたい(バナー広告・Webサイトのトップページ・チラシ)
- F型:テキスト量が多い(ブログやECサイト・SNS・横書きの書籍)
- N型:ビジュアルメインで情報量が少ない(日本語の縦書きレイアウト・雑誌や新聞など右開きの紙媒体)
Webデザインの本文は、日本語の場合14〜16pxが一般的なフォントサイズ。 英文の場合は16〜18px。
英語サイトを見本にするなら、日本語のフォントサイズを10~15%小さくする。
ジャンプ率を計算してくれるサイト>> https://typescale.com/
フォントや余白は基本的に8の倍数にする

