ウィジェットのカスタマイズは、下記ページを参考にしてください。
THE THORのウィジェットについて
THE THORは、ウィジェットを使ってブログの決められた位置に機能を増やすことができます。ウィジェットは、全27種類。
例えば、サイドカラムにブログ内の検索機能を増やしたり、メインカラムにプロフィールの表示ができます。
THE THORでウィジェットを使う手順
- ウィジェットが使える位置を確認
- ウィジェットの種類を確認
- 好きな位置にウィジェットをカスタマイズ
【STEP1】使える位置を確認
THE THORウィジェットが使えるのは、メインカラム・サイドカラム・フッターエリア・メニューパネルです。
TOPページ・投稿ページ・固定ページ、それぞれのページによってレイアウトが異なりますので下記の画像で確認ください。
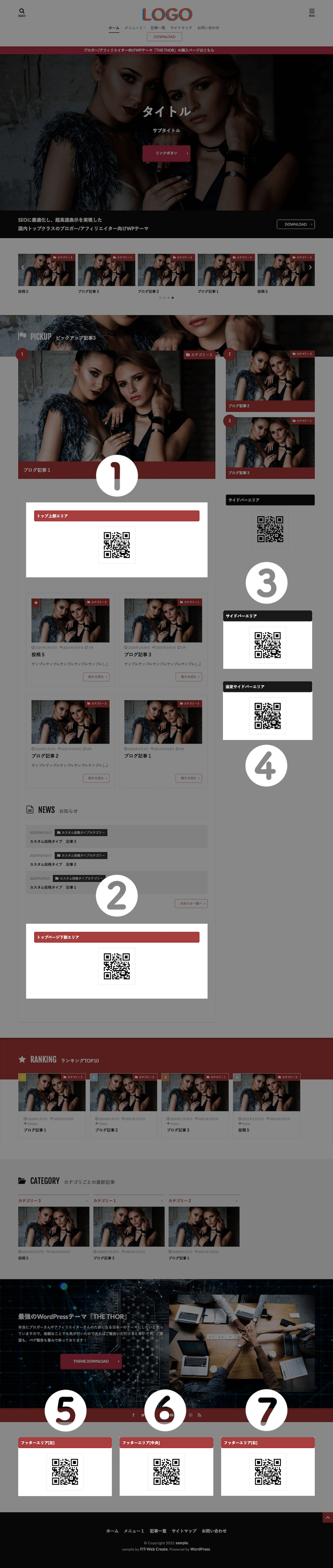
TOPページ

- トップページ上部エリア
トップページのメインカラム上部にコンテンツを表示します。 - トップページ下部エリア
トップページのメインカラム上部にコンテンツを表示します。 - サイドバーエリア
サイドバーにコンテンツを表示します。 - 追従サイドバーエリア
追従するサイドバーにコンテンツを表示します。 - フッターエリア[左]フッターエリアの左にコンテンツを表示します。
- フッターエリア[中央]フッターエリアの中央にコンテンツを表示します。
- フッターエリア[右]フッターエリアの右にコンテンツを表示します。
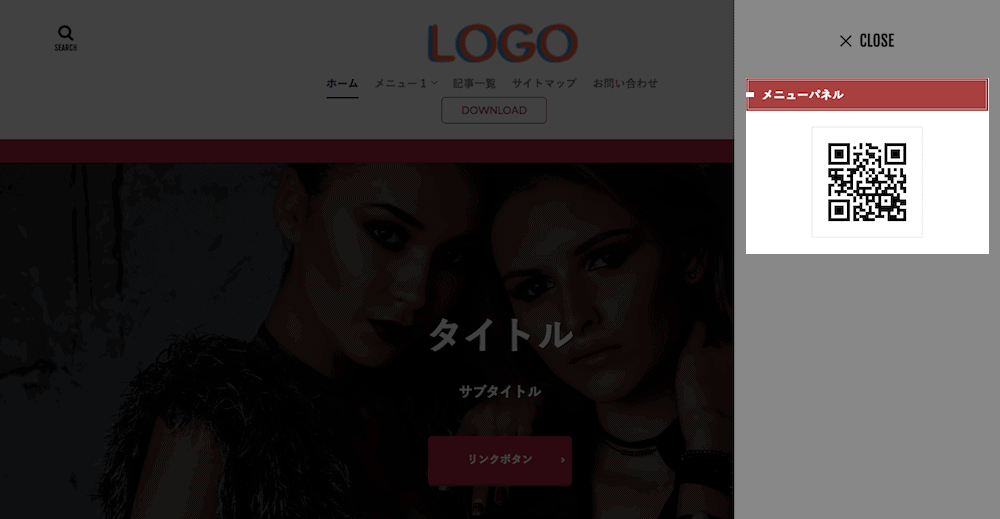
メニューパネル

メニューパネル
ヘッダーのメニューパネル内にコンテンツを表示します。
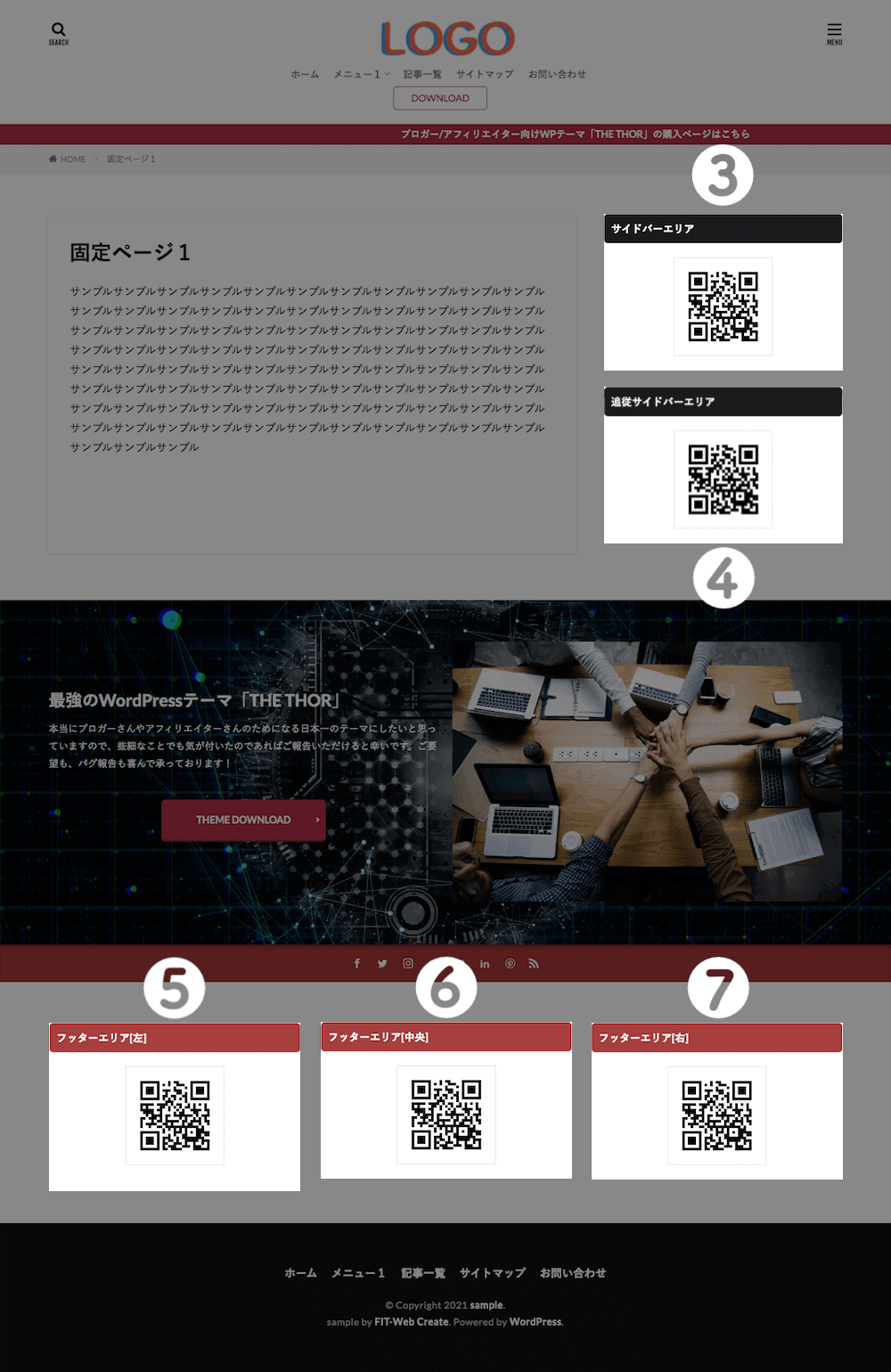
固定ページ

- サイドバーエリア
サイドバーにコンテンツを表示します。 - 追従サイドバーエリア
追従するサイドバーにコンテンツを表示します。 - フッターエリア[左]フッターエリアの左にコンテンツを表示します。
- フッターエリア[中央]フッターエリアの中央にコンテンツを表示します。
- フッターエリア[右]フッターエリアの右にコンテンツを表示します。
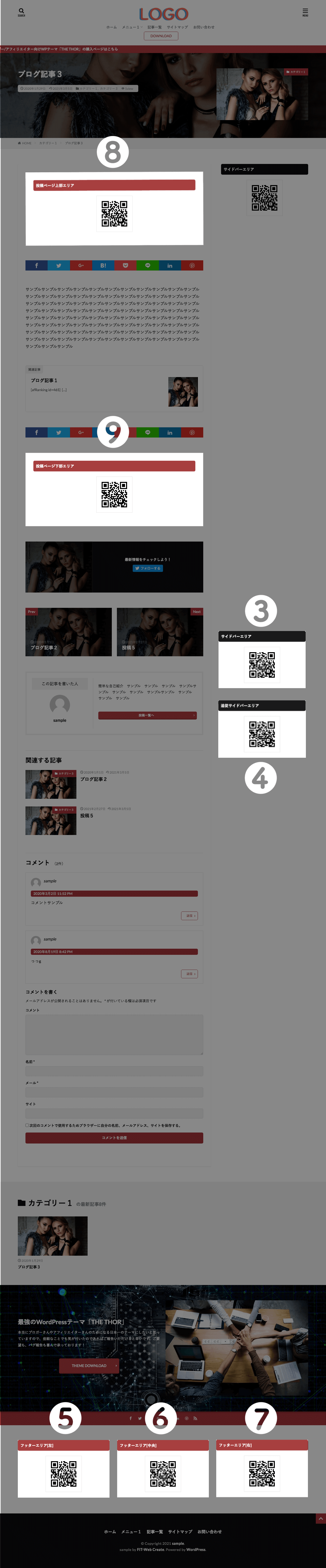
投稿ページ

- サイドバーエリア
サイドバーにコンテンツを表示します。 - 追従サイドバーエリア
追従するサイドバーにコンテンツを表示します。 - フッターエリア[左]フッターエリアの左にコンテンツを表示します。
- フッターエリア[中央]フッターエリアの中央にコンテンツを表示します。
- フッターエリア[右]フッターエリアの右にコンテンツを表示します。
- 投稿ページ上部エリア
投稿ページのメインカラム上部にコンテンツを表示します。 - 投稿ページ下部エリア
投稿ページのメインカラム下部にコンテンツを表示します。
【STEP2】種類を確認する
THE THORのウィジェットは全部で27種類。
メインカラム・サイドカラム・フッターエリア、表示位置によって大きさが異なるので下記のサンプル画像を参考にしてください。
2.[THE]QRコード
3.[THE]カテゴリ人気記事
4.[THE]スタイルテキスト
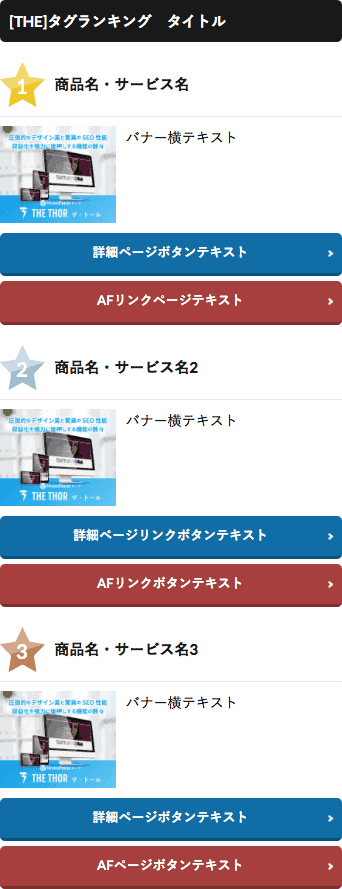
5.[THE]タグランキング
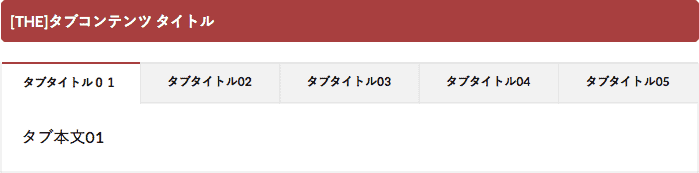
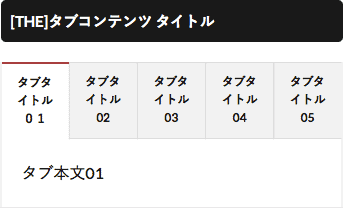
6.[THE]タブコンテンツ
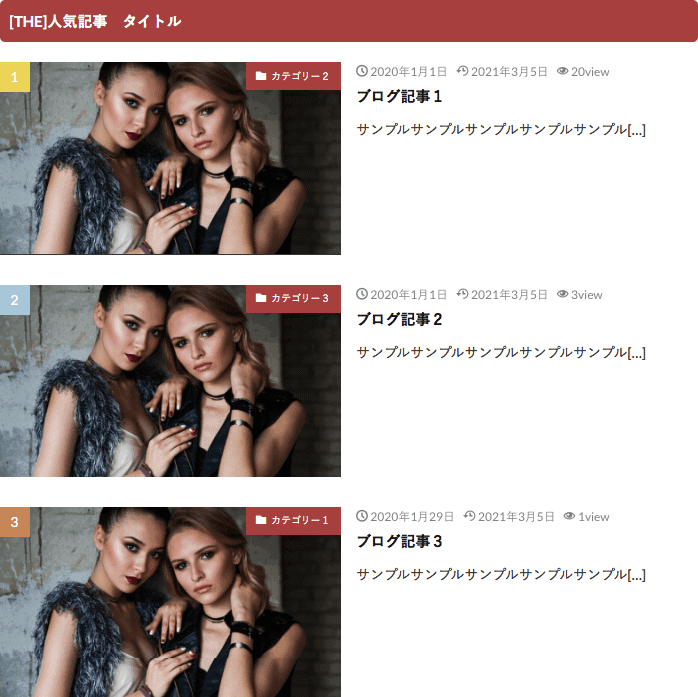
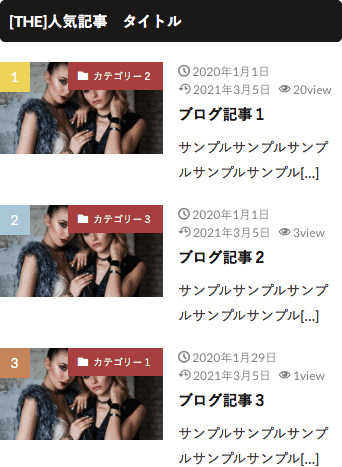
7.[THE]人気記事
8.[THE]広告
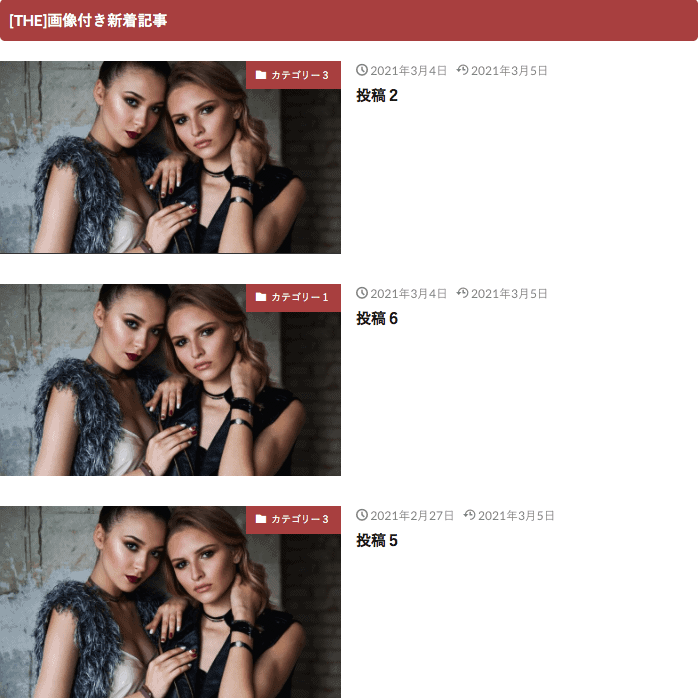
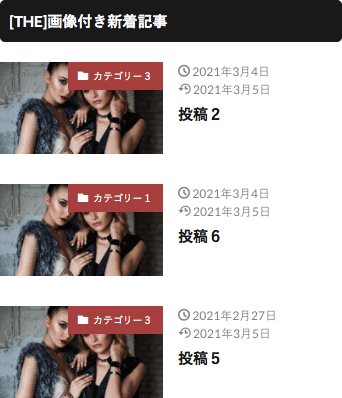
9.[THE]画像付き新着記事
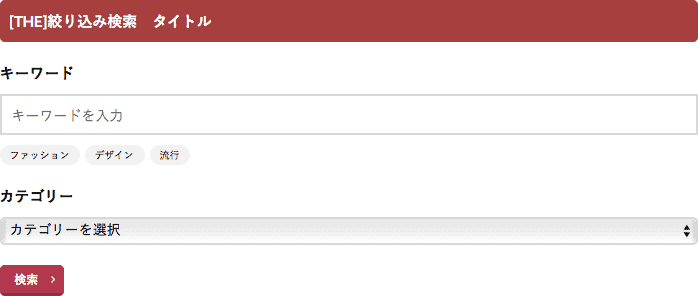
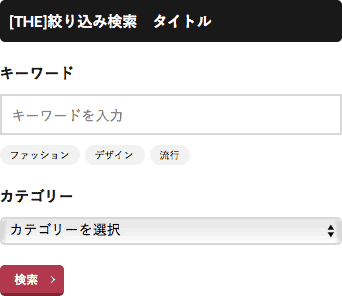
10. [THE]絞込検索
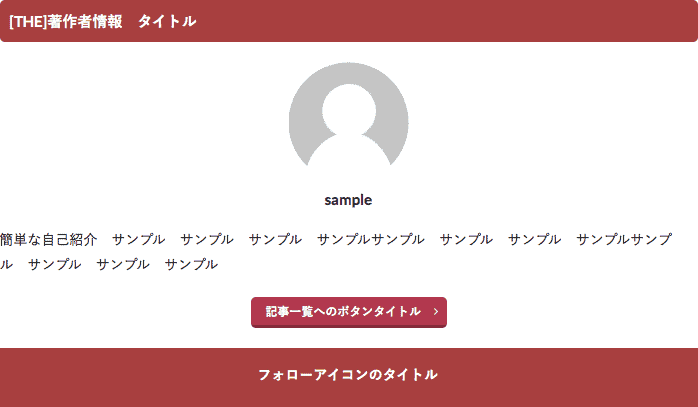
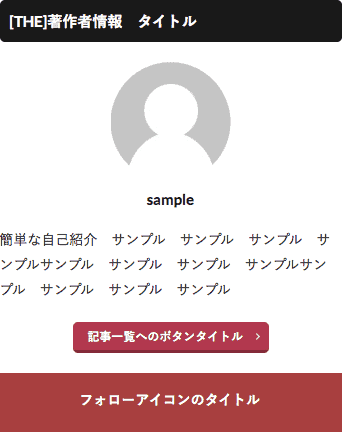
11.[THE]著作者情報
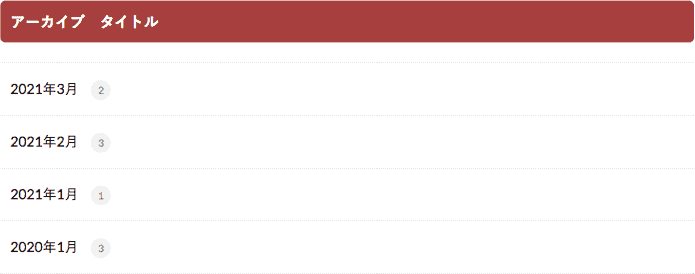
12.アーカイブ
13.カスタム HTML
14.カテゴリー
16.ギャラリー
17.タグクラウド
18.テキスト
19.ナビゲーションメニュー
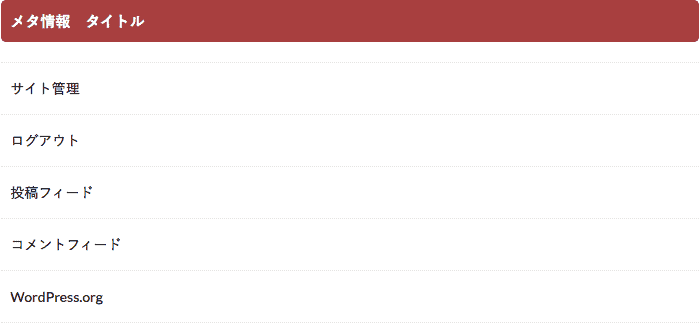
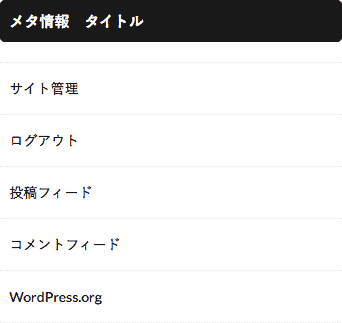
20.メタ情報
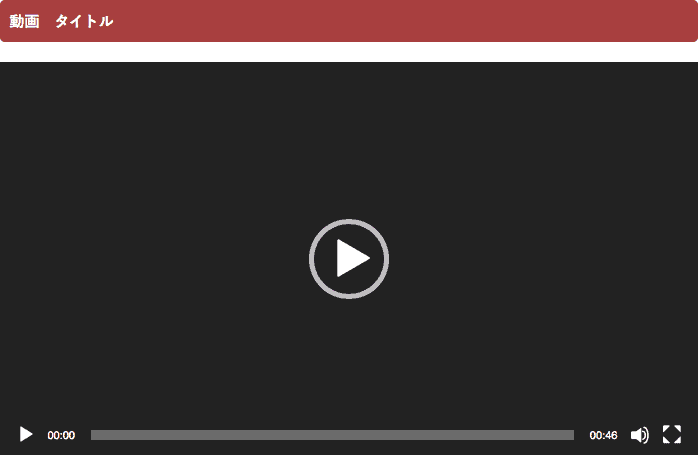
21.動画
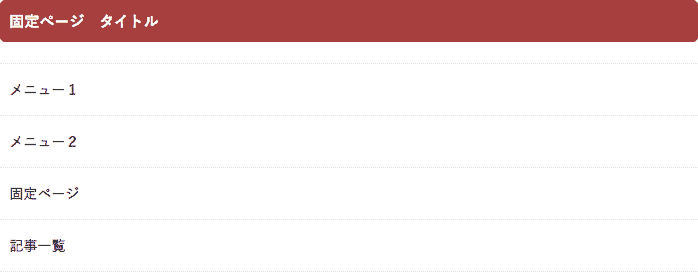
22.固定ページ
23.最近のコメント
24.最近の投稿
25.検索
26.画像
27.音声
【ウィジェット1】RSS


【ウィジェット2】[THE]QRコード

サイド・フッター
【ウィジェット3】[THE]カテゴリ人気記事

サイド・フッター
【ウィジェット4】[THE]スタイルテキスト


【ウィジェット5】[THE]タグランキング

サイド・フッター
【ウィジェット6】[THE]タブコンテンツ


【ウィジェット7】[THE]人気記事


【ウィジェット8】[THE]広告


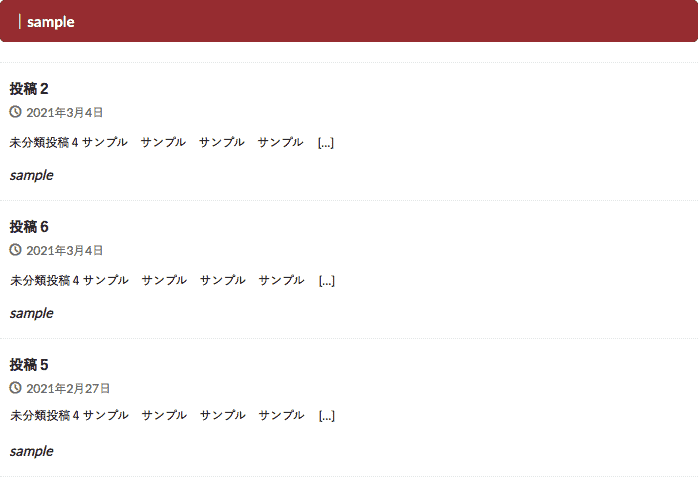
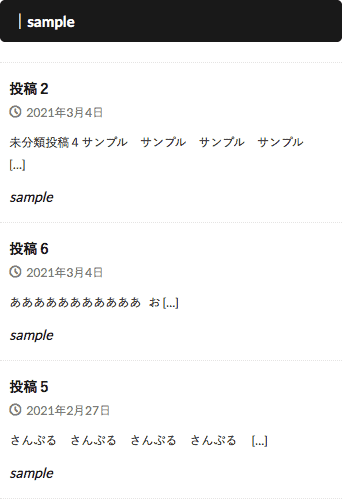
【ウィジェット9】[THE]画像付き新着記事


【ウィジェット10】 [THE]絞込検索


【ウィジェット11】[THE]著作者情報


【ウィジェット12】アーカイブ


【ウィジェット13】カスタム HTML


【ウィジェット14】カテゴリー


【ウィジェット15】カレンダー


【ウィジェット16】ギャラリー


【ウィジェット17】タグクラウド


【ウィジェット18】テキスト


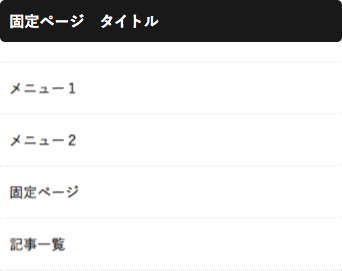
【ウィジェット19】ナビゲーションメニュー


【ウィジェット20】メタ情報


【ウィジェット21】動画


【ウィジェット22】固定ページ


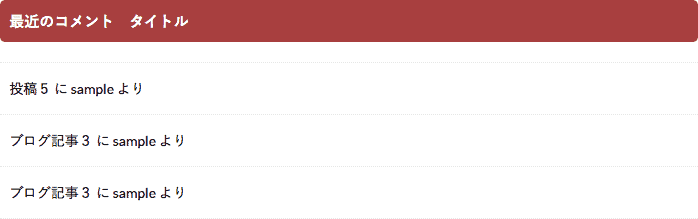
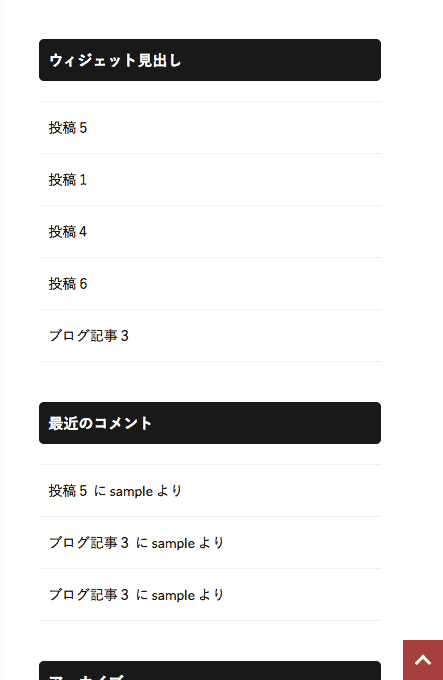
【ウィジェット23】最近のコメント


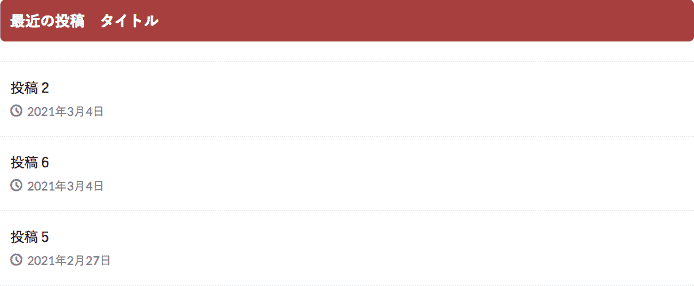
【ウィジェット24】最近の投稿


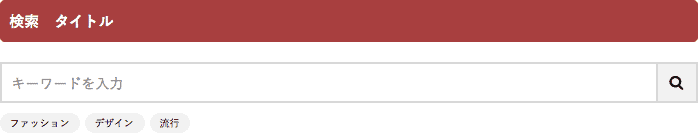
【ウィジェット25】検索


【ウィジェット26】画像


【ウィジェット27】音声


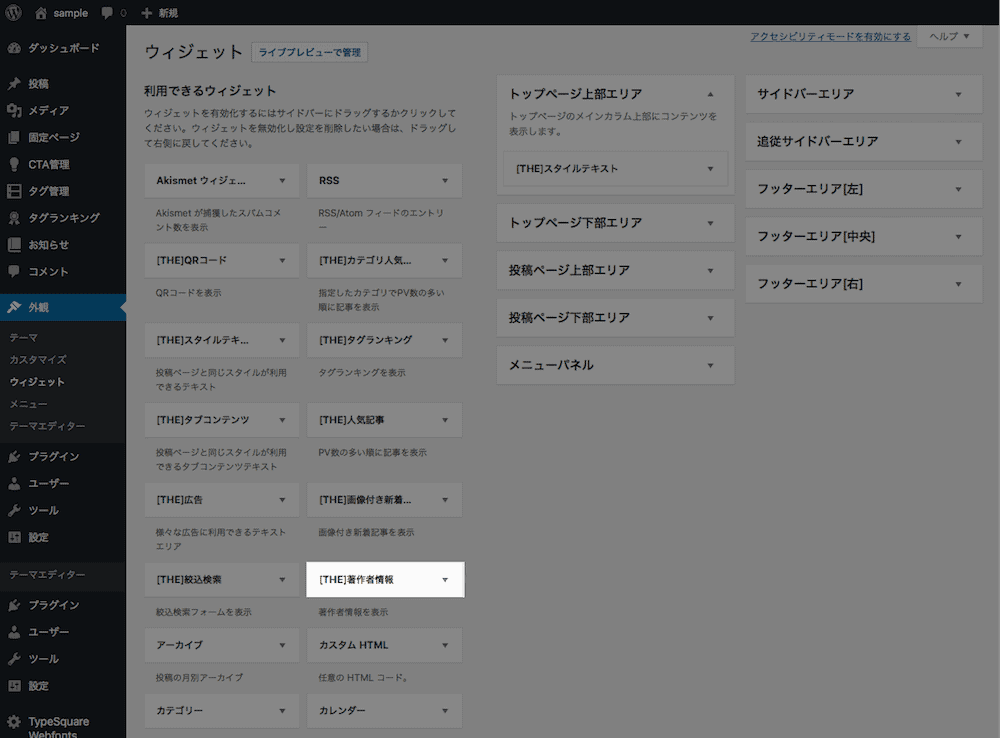
【STEP3】好きな位置にウィジェットを設置

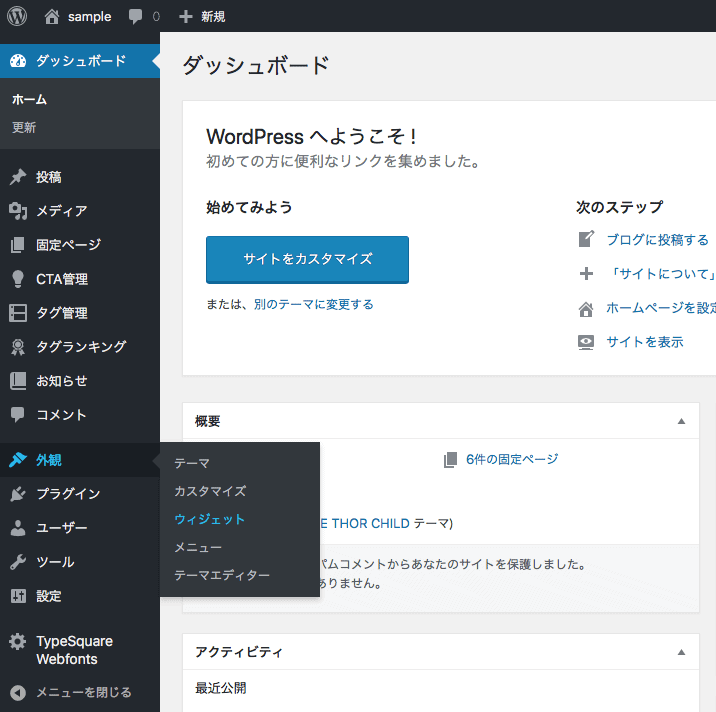
- ダッシュボード
- 外観
- ウィジェット

使いたいウィジェットをクリック

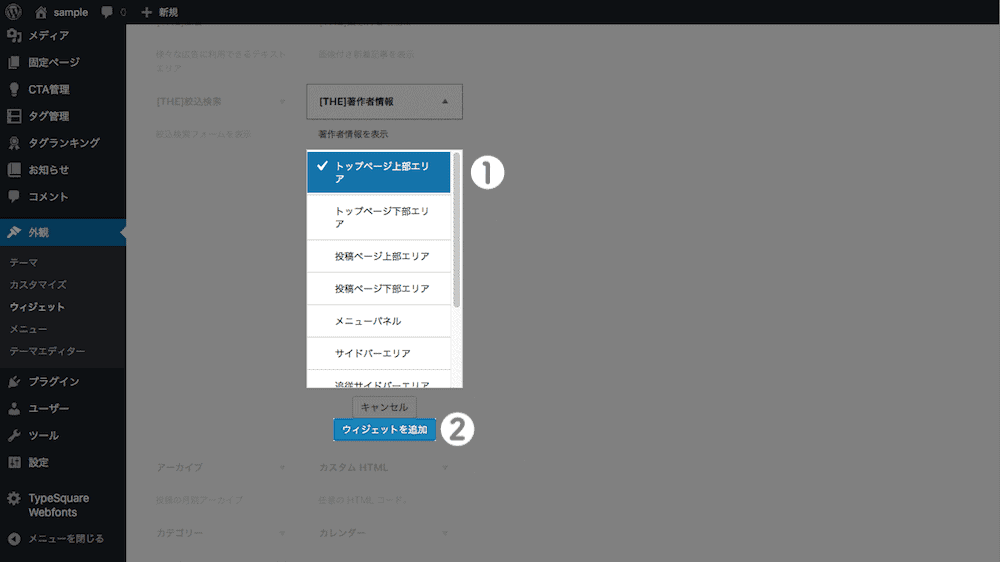
- ウィジェットで表示させたい位置を選択
 をクリック
をクリック

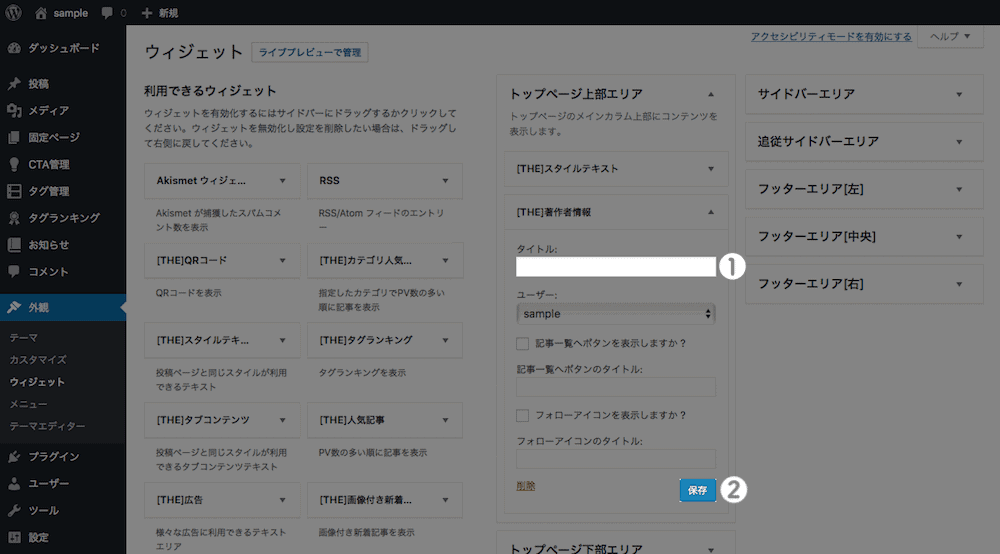
- タイトルなど必要事項を入力
 をクリック
をクリック
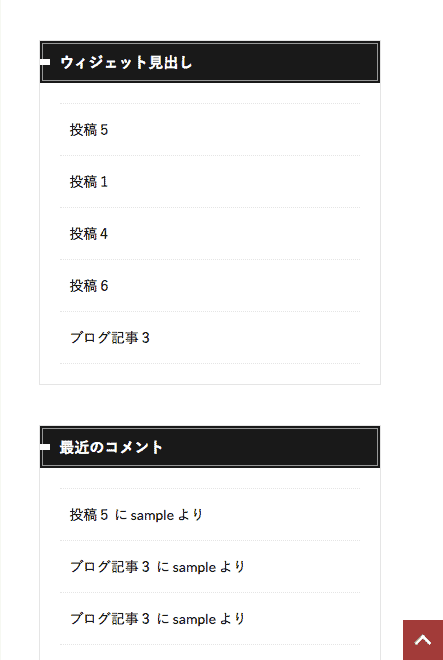
THE THORウィジェットデザインのカスタマイズ
THE THORウィジェットのフレーム・見出しデザインのカスタマイズ方法もお伝えします。
 シャドウフレーム
シャドウフレーム
 ボーダーフレーム
ボーダーフレーム
 なし
なし 角丸
角丸 シンプル
シンプル ボトムボーダー
ボトムボーダー はみ出すボーダー
はみ出すボーダー シンプルワイド
シンプルワイド 内側ボーダー
内側ボーダーウィジェットの位置で設定方法が異なりますので、設定したい位置を確認してからすすめるようにしてください。

- WordPressのダッシュボード
- 外観
- カスタマイズ

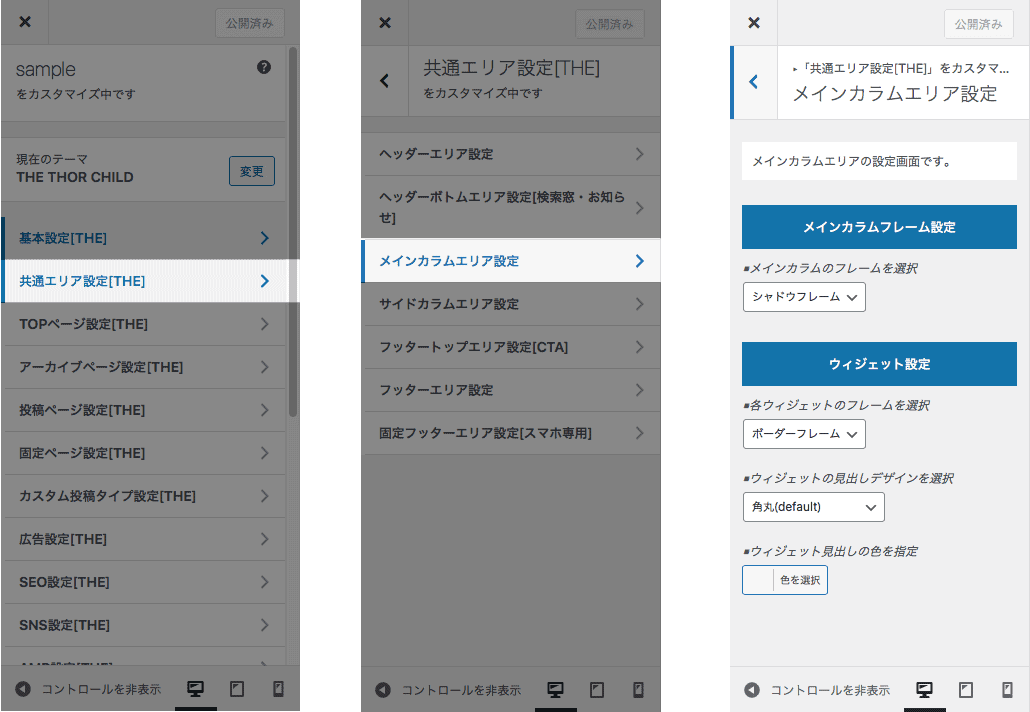
共通エリア設定>メインカラムエリア設定>各ウィジェットフレーム設定・ウィジェットの見出しデザインを選択
選択して![]() をクリック
をクリック

見出しデザインの色の指定は「色を選択」をクリック
白い丸・白い四角をクリックしながら動かして色を選択
または、カラーコードを直接入力

- WordPressのダッシュボード
- 外観
- カスタマイズ
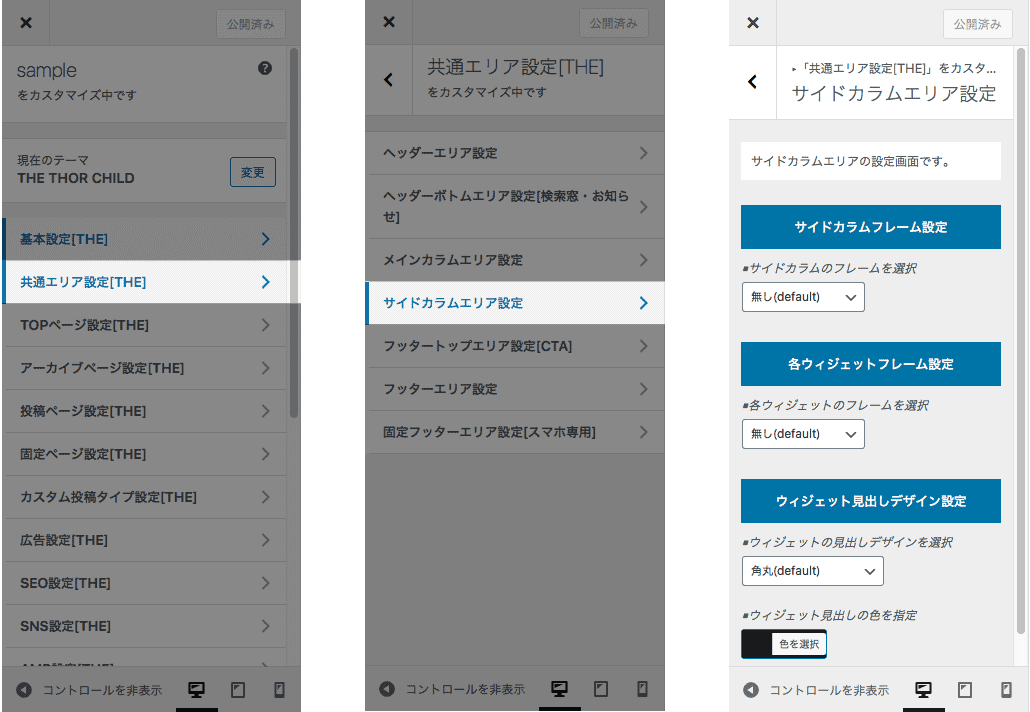
 共通エリア設定>サイドカラムエリア設定>各ウィジェットフレーム設定・ウィジェットの見出しデザインを選択
共通エリア設定>サイドカラムエリア設定>各ウィジェットフレーム設定・ウィジェットの見出しデザインを選択
選択して![]() をクリック
をクリック

見出しデザインの色の指定は「色を選択」をクリック
白い丸・白い四角をクリックしながら動かして色を選択
または、カラーコードを直接入力

- WordPressのダッシュボード
- 外観
- カスタマイズ
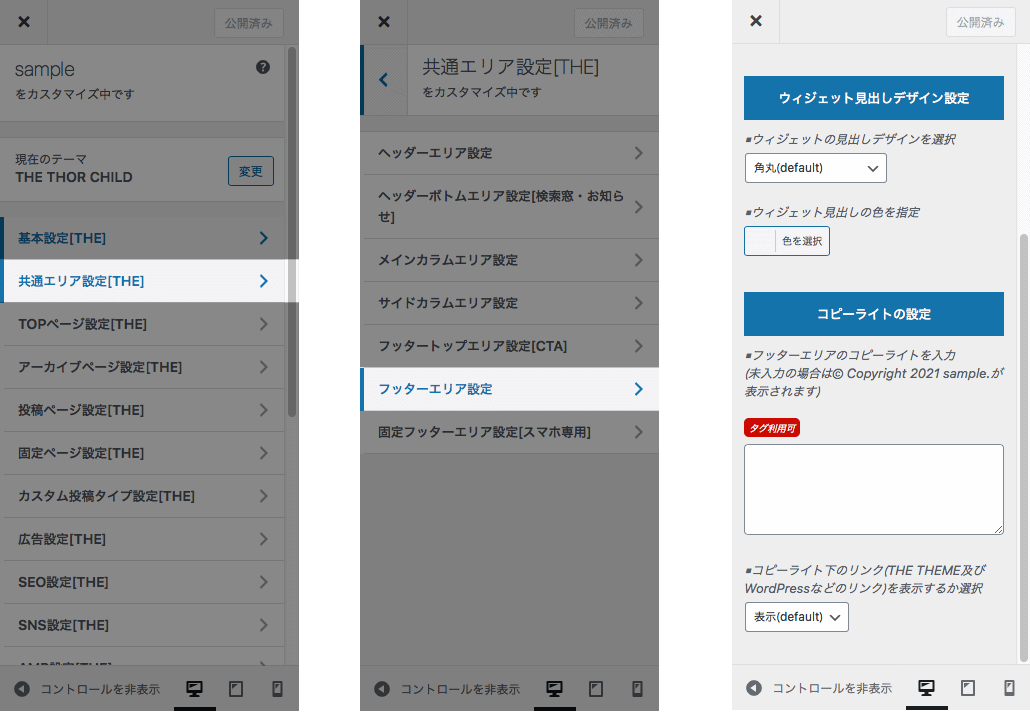
 共通エリア設定>フッターエリア設定>各ウィジェットフレーム設定・ウィジェットの見出しデザインを選択
共通エリア設定>フッターエリア設定>各ウィジェットフレーム設定・ウィジェットの見出しデザインを選択
選択して![]() をクリック
をクリック

色の指定は「色を選択」をクリック
白い丸・白い四角をクリックしながら動かして色を選択
または、カラーコードを直接入力

- WordPressのダッシュボード
- 外観
- カスタマイズ
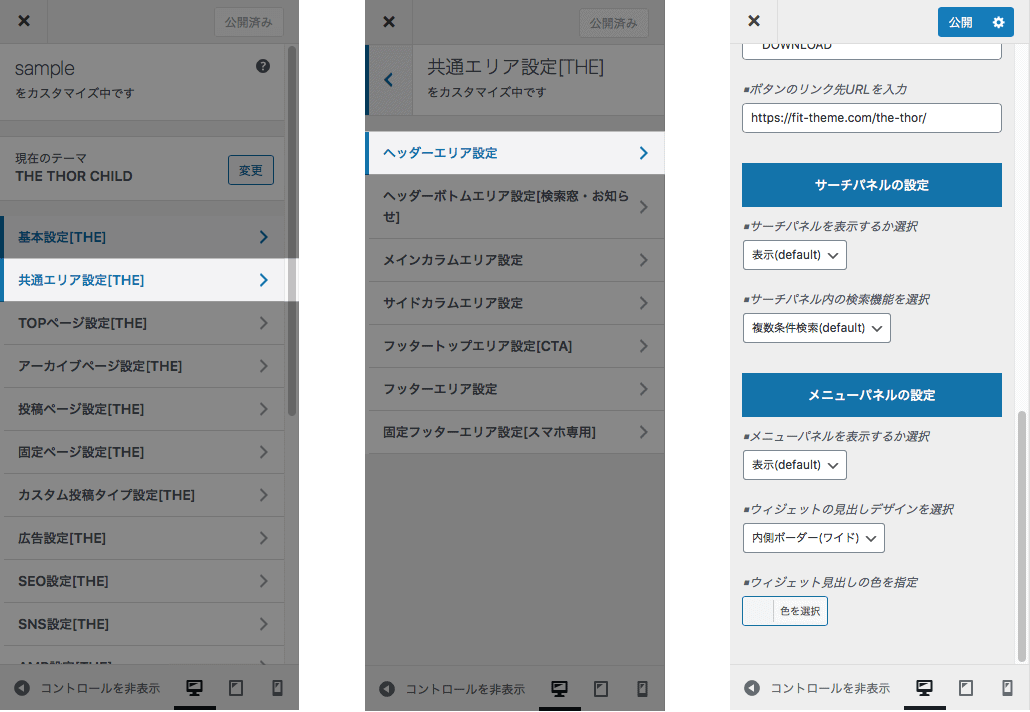
 共通エリア設定>ヘッダーエリア設定>ウィジェットの見出しデザインを選択
共通エリア設定>ヘッダーエリア設定>ウィジェットの見出しデザインを選択
選択して![]() をクリック
をクリック

色の指定は「色を選択」をクリック
白い丸・白い四角をクリックしながら動かして色を選択
または、カラーコードを直接入力
以上、【THE THORウィジェット】ウィジェットが使える位置・使う手順でした。
お読みいただき、ありがとうございました。

