は、ロゴが無料で作成できる2つのオンラインサービスの使い方についてお伝えします。
Hatchfulの使い方

Shopify(ショッピファイ)が無料で提供しているロゴ作成サービス「Hatchful」。
会員登録が必要。テンプレートからデザイン・色・フォントを選択してロゴを作成するので簡単にできあがります。

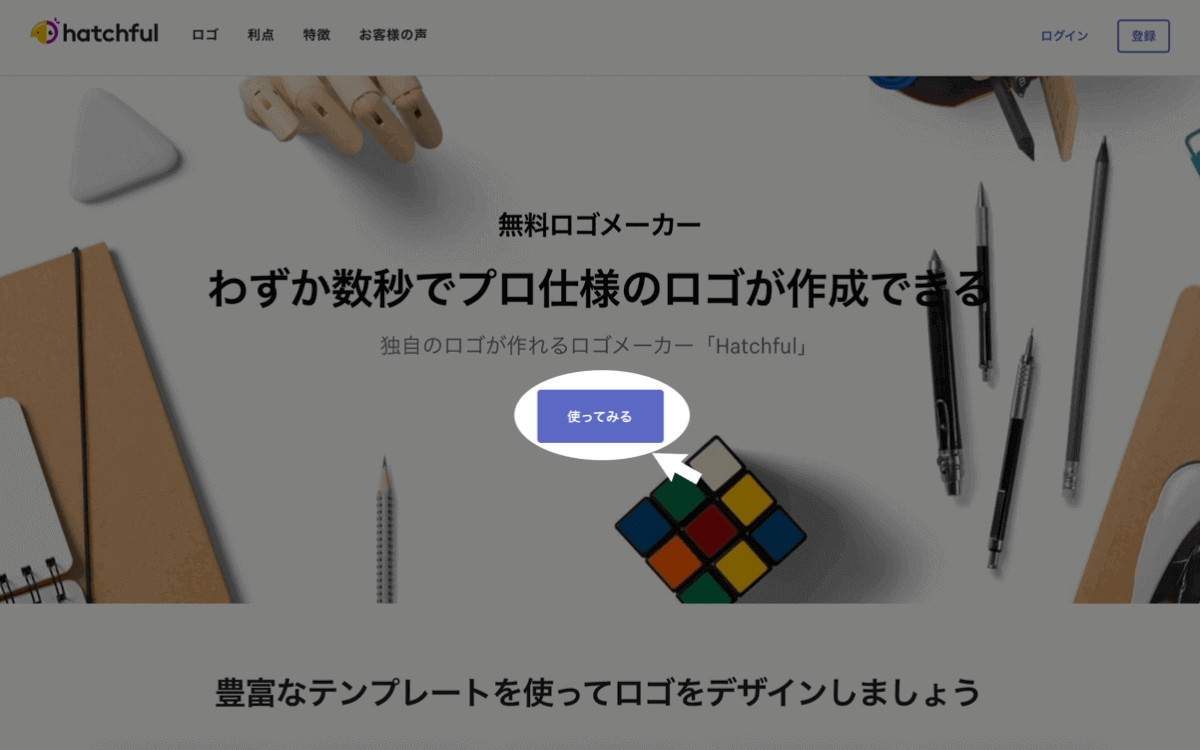
Hatchfulにアクセス、「使ってみる」をクリックします。

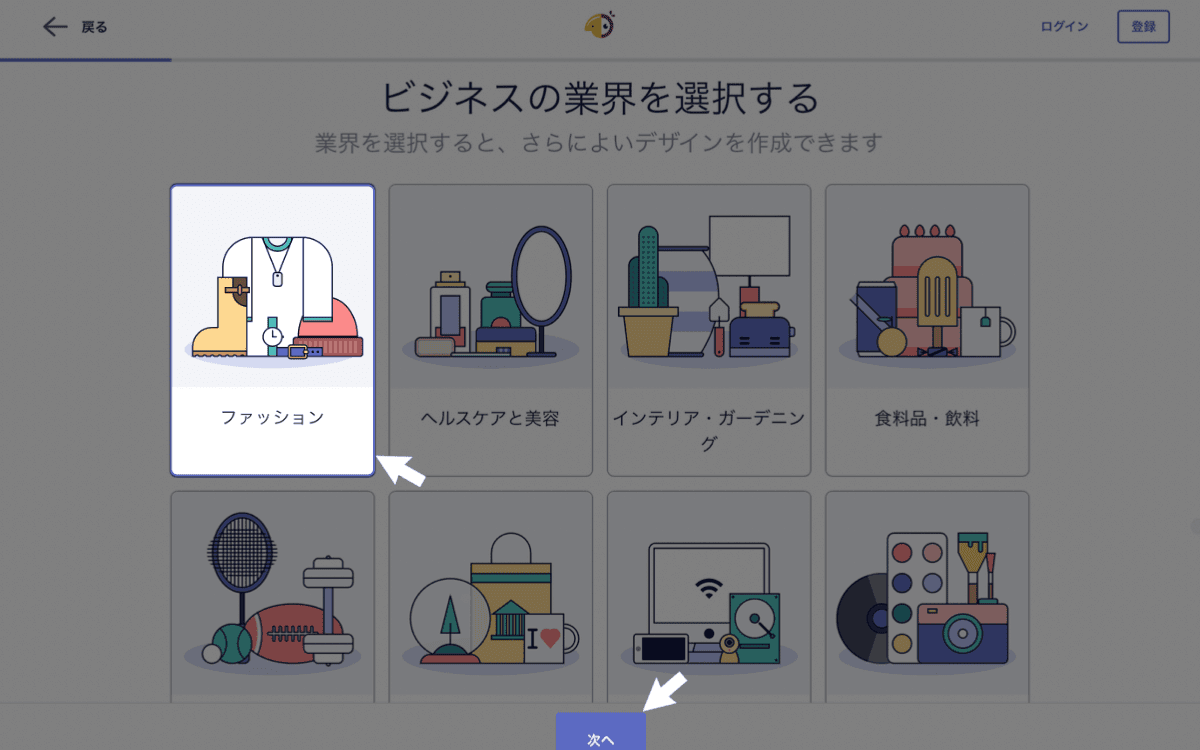
ロゴの業界(ジャンル)を選択、「次へ」をクリックします。

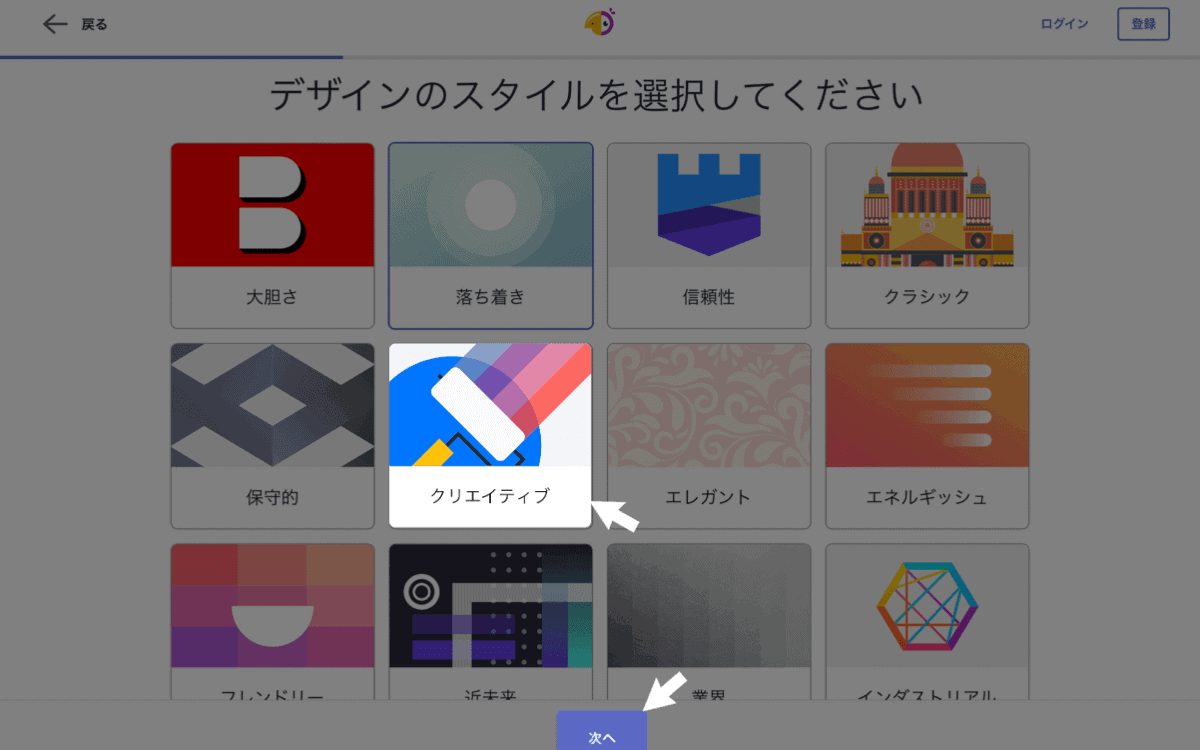
デザインのスタイルを選択、「次へ」をクリック。3つまで選択可能です。

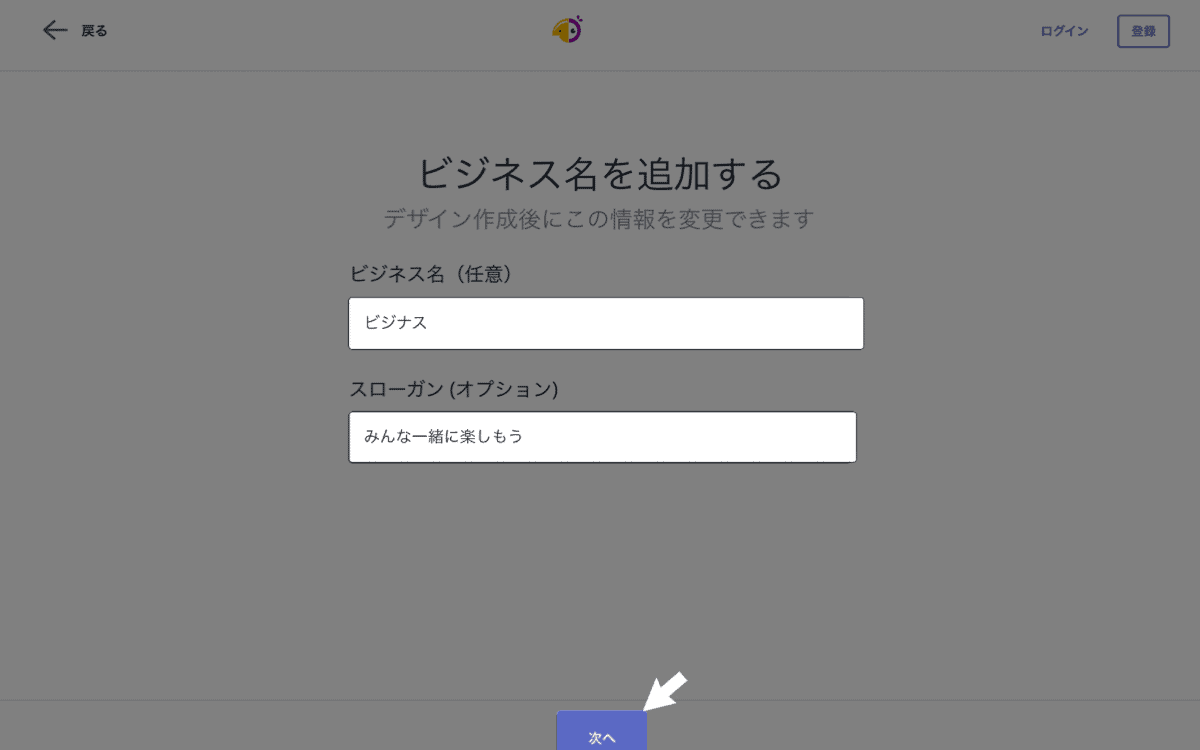
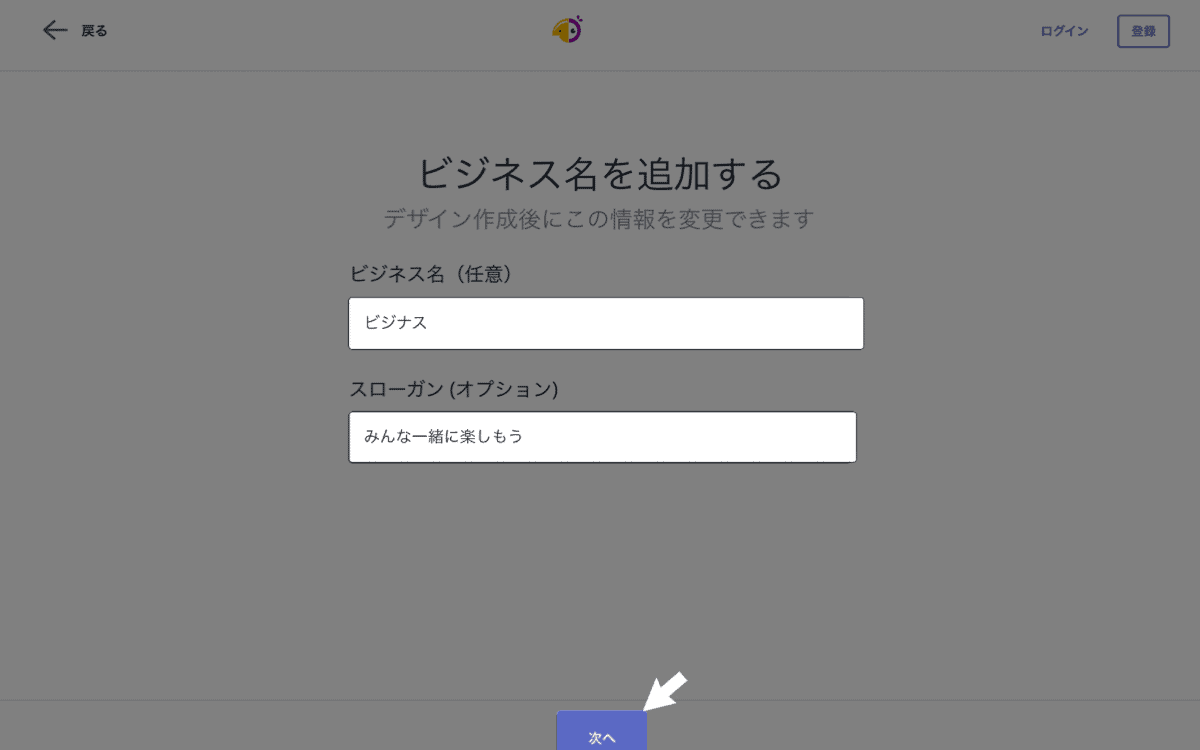
ビジネス名を入力、必要に応じてスローガンを入力、「次へ」をクリックします。

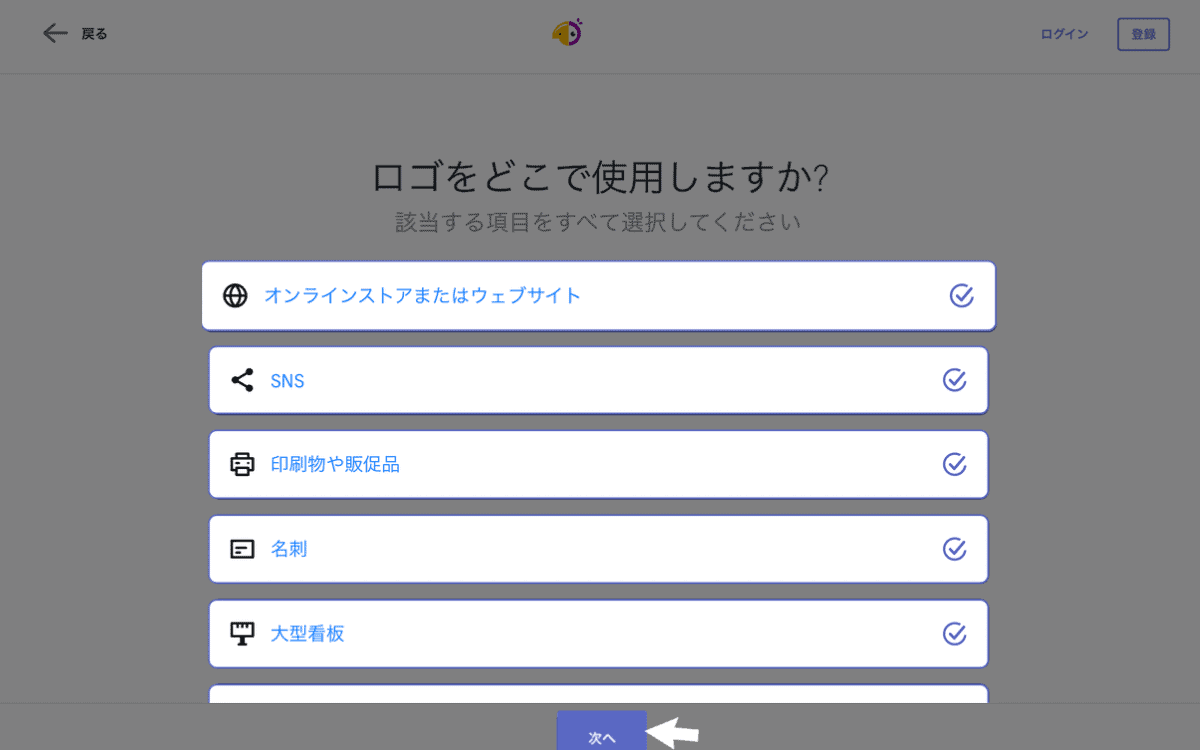
使用する用途に適した大きさのロゴを作成できるので、該当する項目にチェックします。

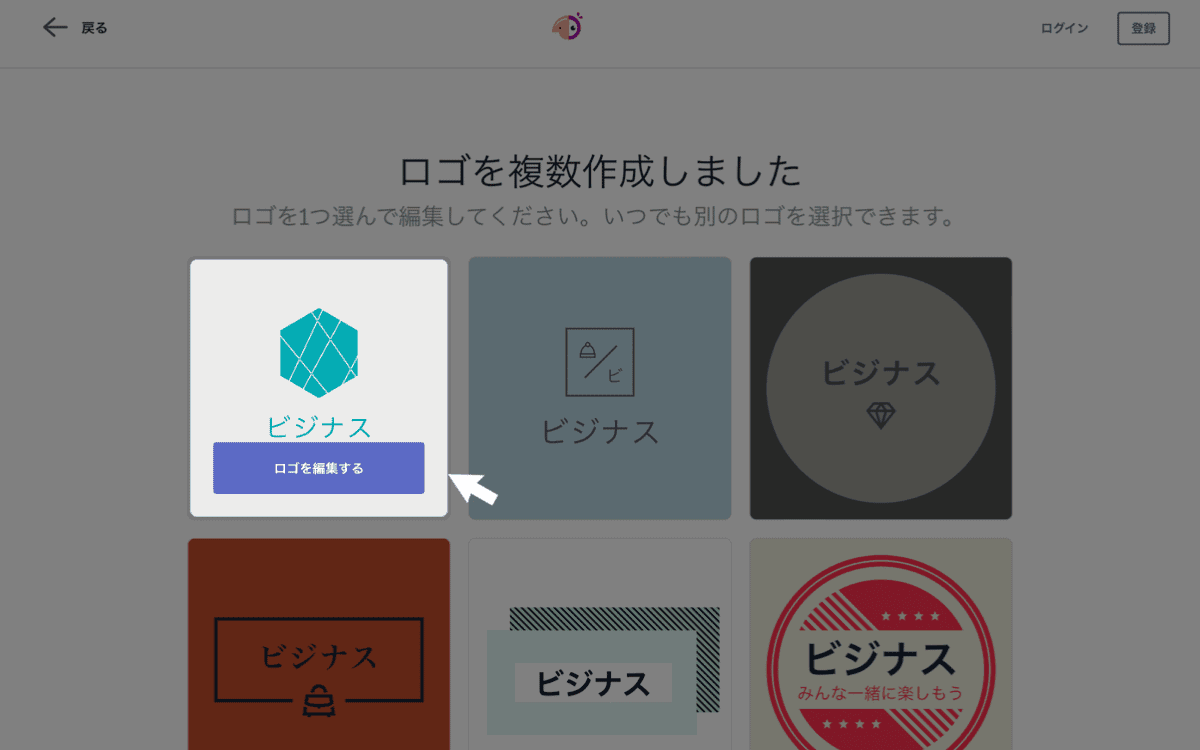
好きなロゴデザインを選択して「ロゴを編集する」をクリックします。

ビジネス名(ブログ名)を入力、必要に応じてスローガンを入力。
フォント・色・フレームは左側のメニューから変更可能です。最後に「次へ」をクリック。

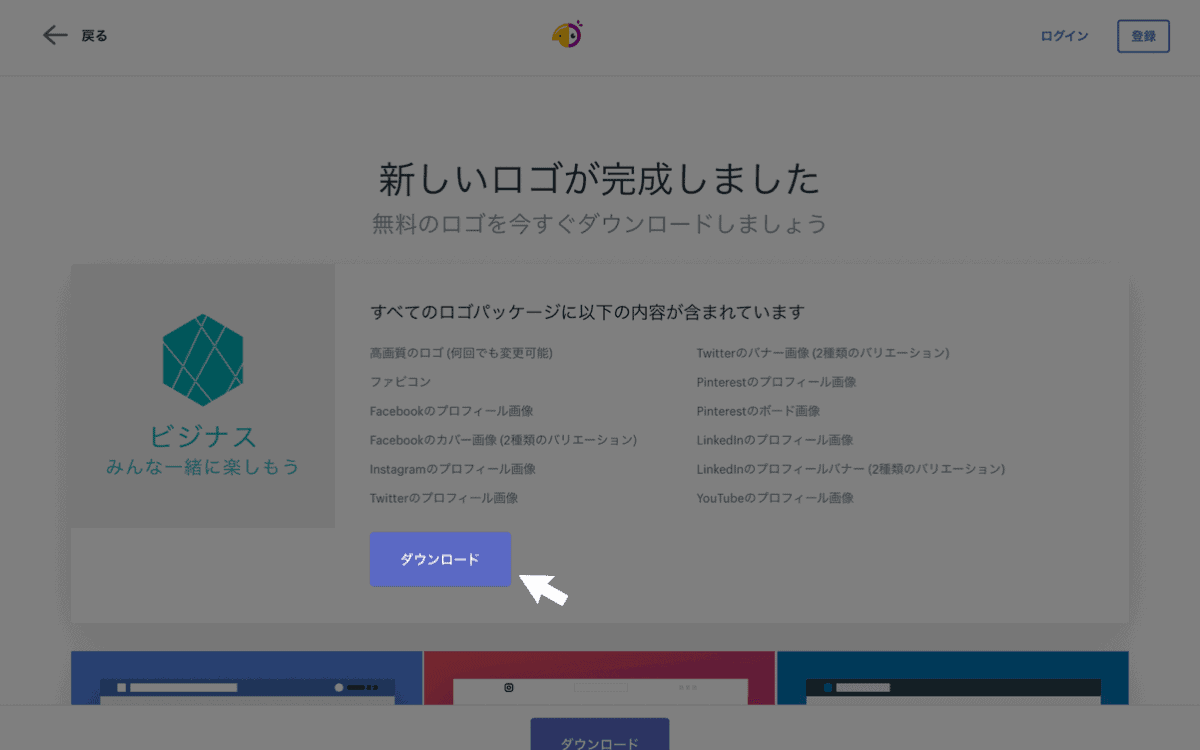
「ダウンロード」をクリックします。

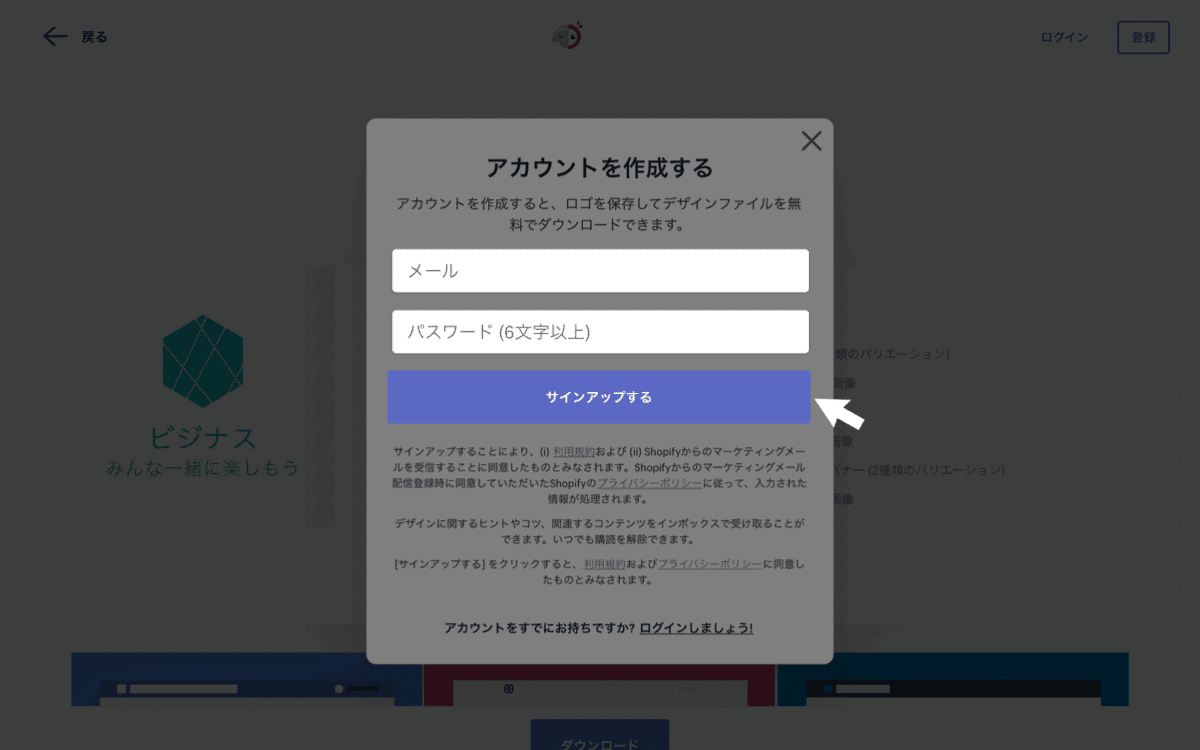
メールアドレス・パスワードを登録すると、ロゴがダウンロードできるようになります。

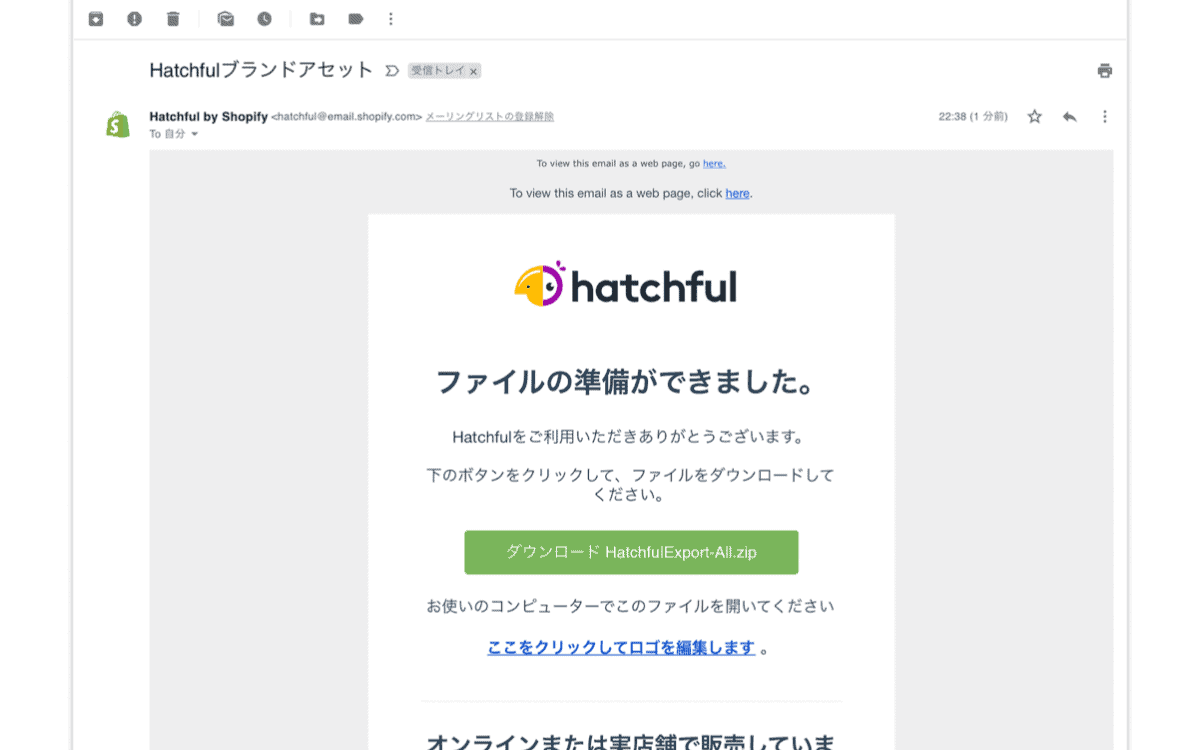
登録したメールアドレス宛にロゴのダウンロードできるURLが届きます。

「ダウンロード HatchfulExport-All.zip」をクリックするとパソコンにダウンロードされ、ロゴの作成は完成です。
Canvaの使い方

グラフィックデザインプラットフォームの「Canva」。
会員登録が必要ですが、ロゴだけでなくポスターやチラシなどもテンプレートがあるので、あっという間にできあがります。
背景の透過やサイズの指定など、細部にこだわりたい方には「Canva PRO」にグレードを上げるとデザインの幅を広げることができますよ。

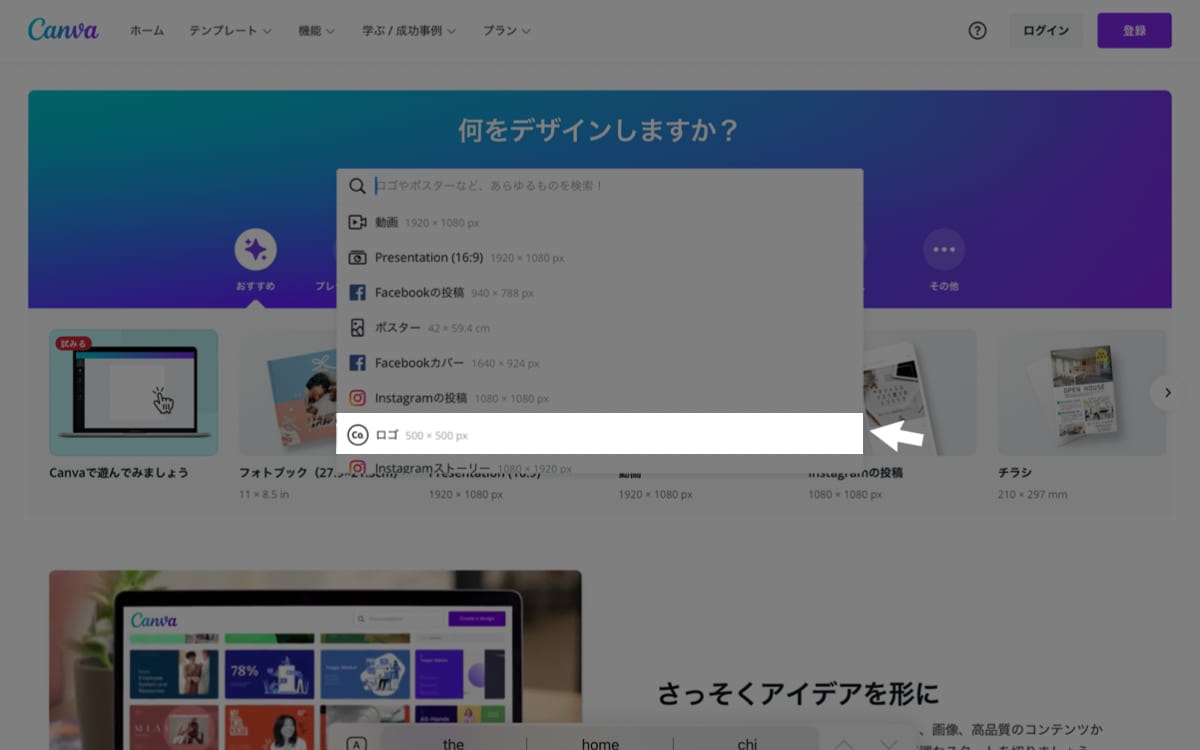
Canvaにアクセス、検索バーをクリックして「ロゴ」をクリックします。

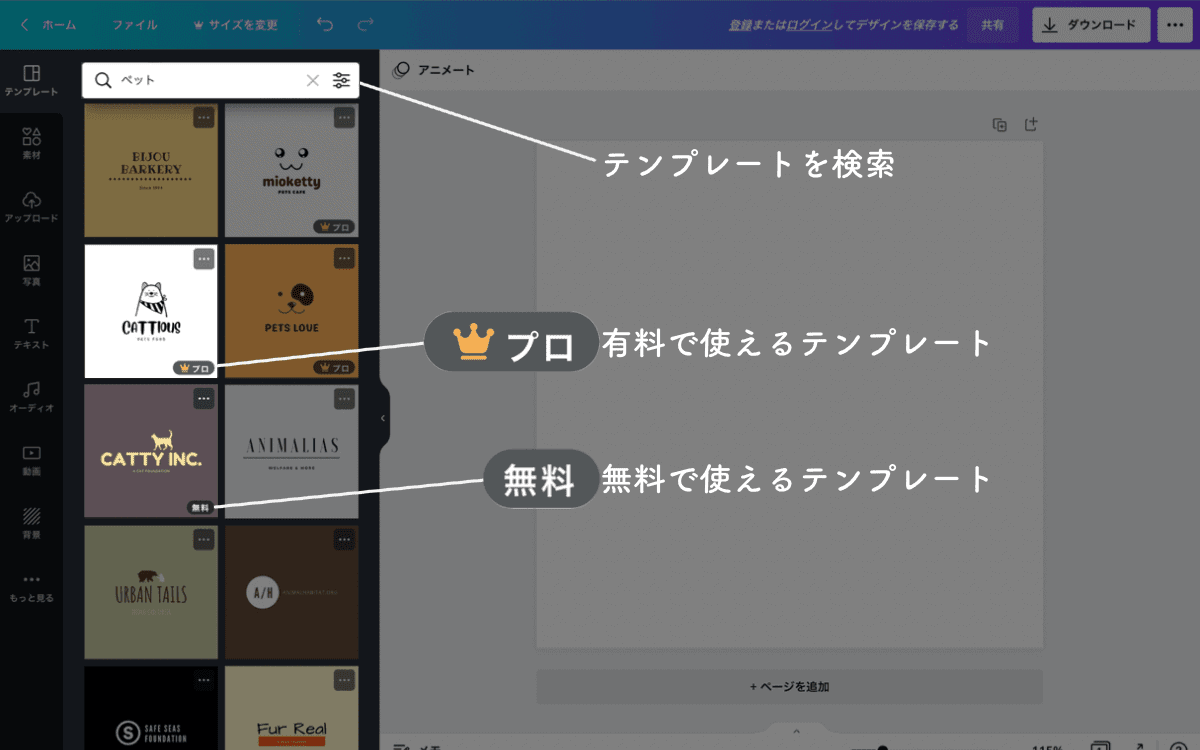
ロゴに使うテンプレートを選択。
無料アカウントは「無料」マークのついたテンプレートのみ、Canva PROはすべてのテンプレートが使えます。

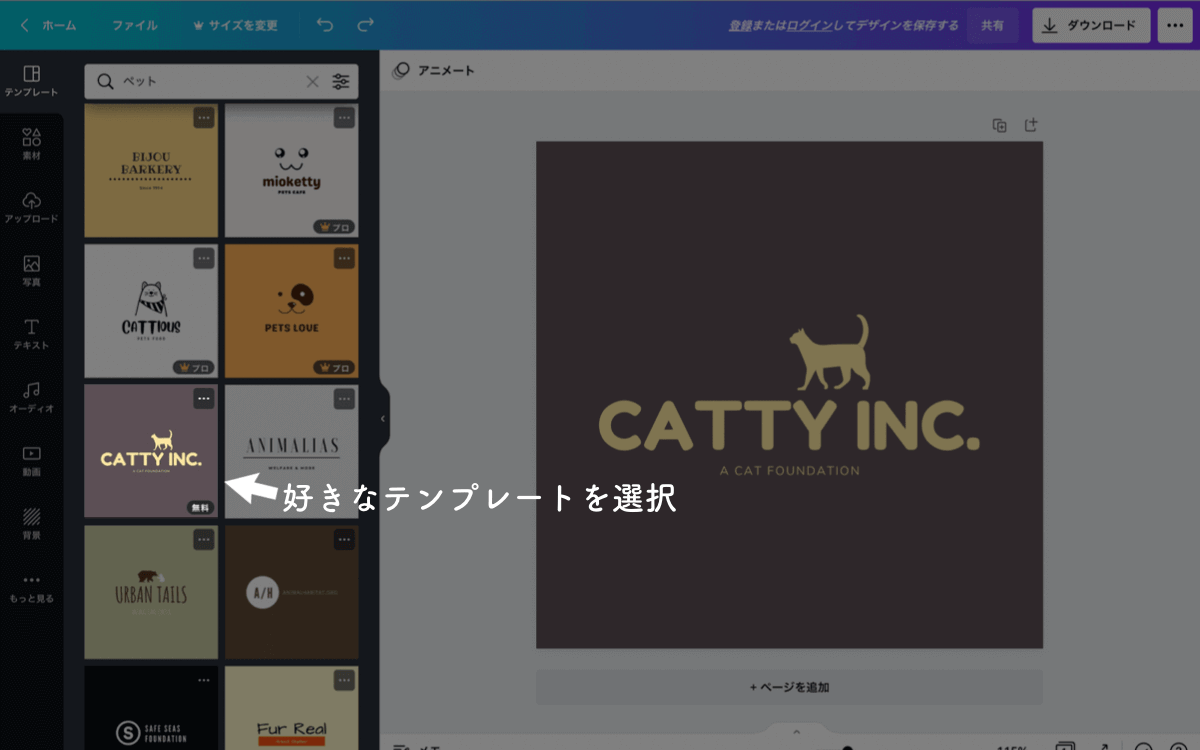
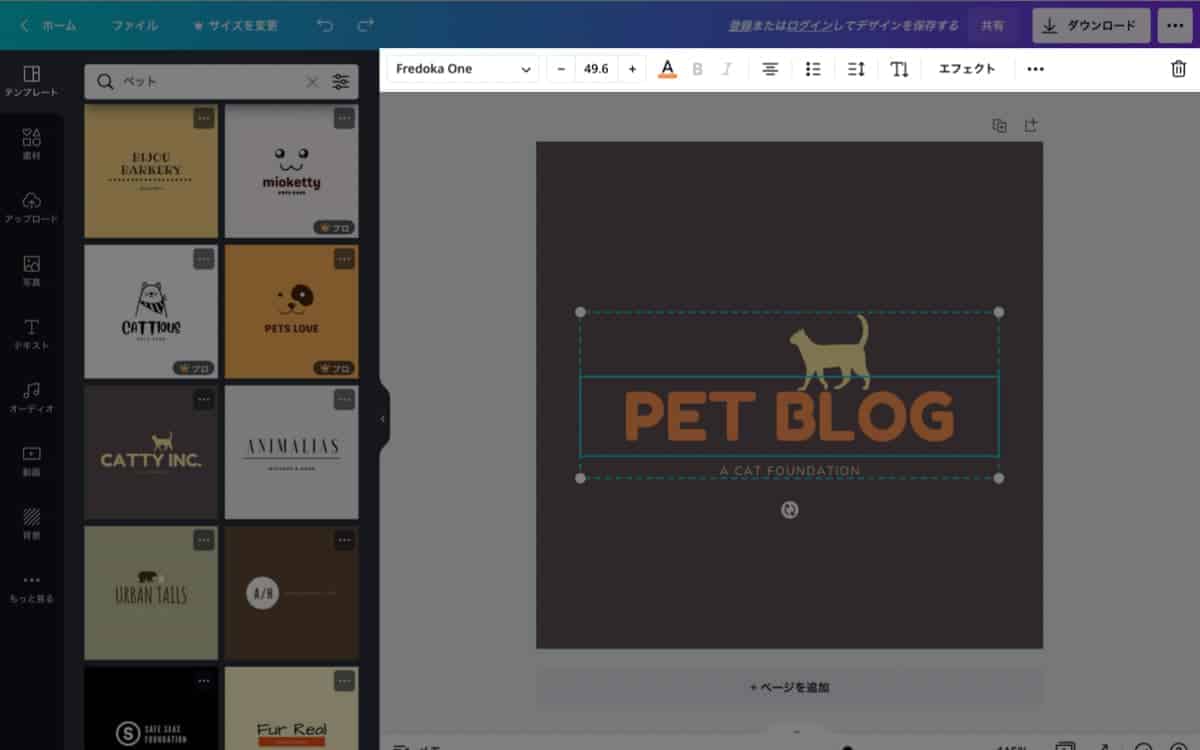
ロゴに使うテンプレートを選択、クリックします。

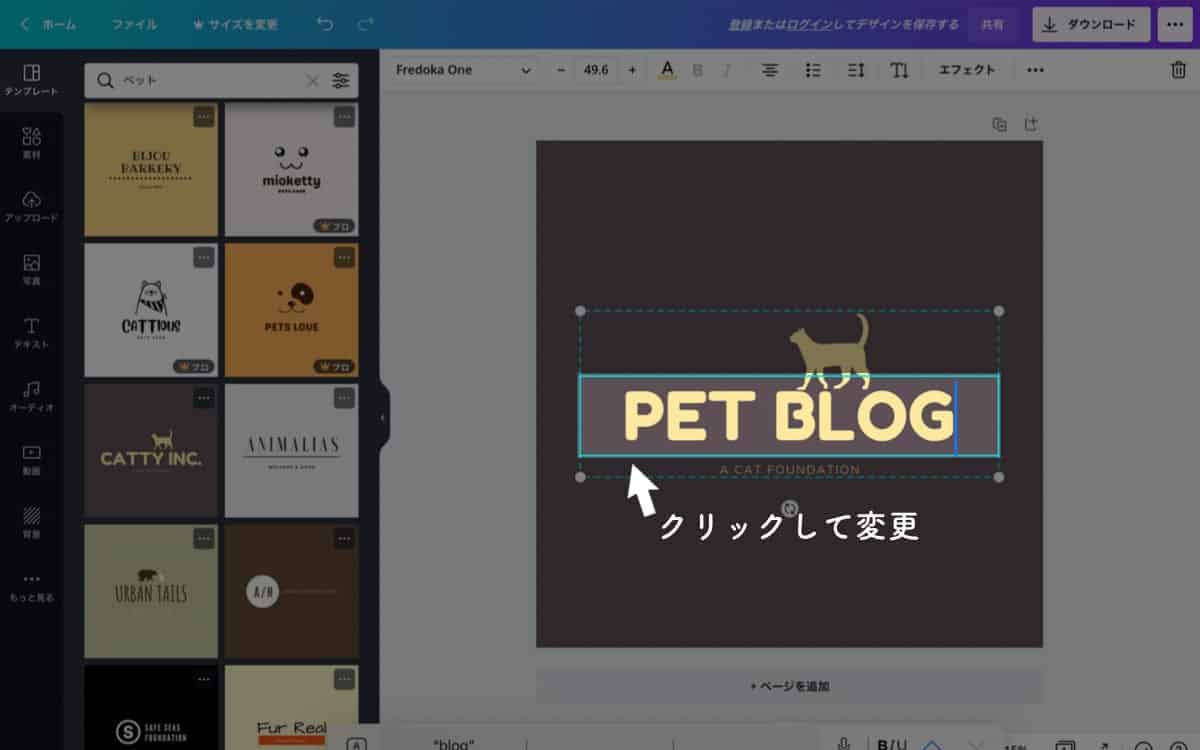
文字・アイコン・色など、それぞれ変更できます。

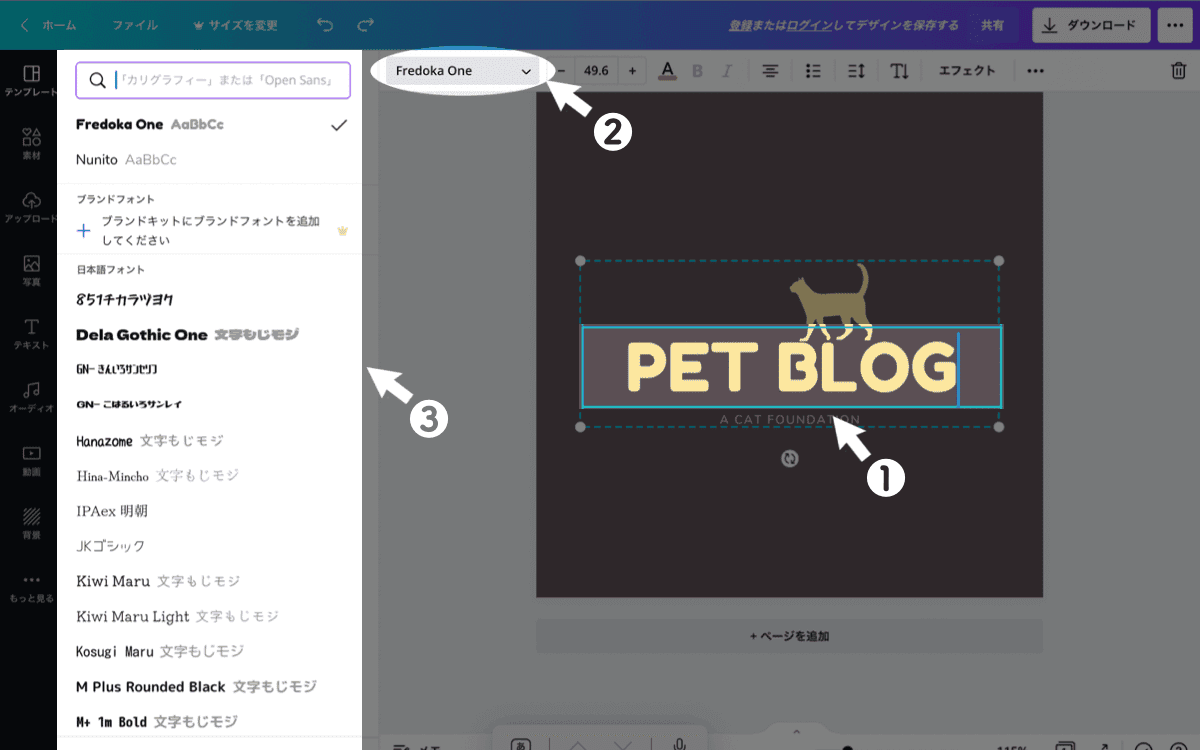
テキストの変更は、
- テンプレート上のフォントをクリック
- 上メニューの「テキストの種類」をクリック
- ロゴに使うフォントを選択してクリック

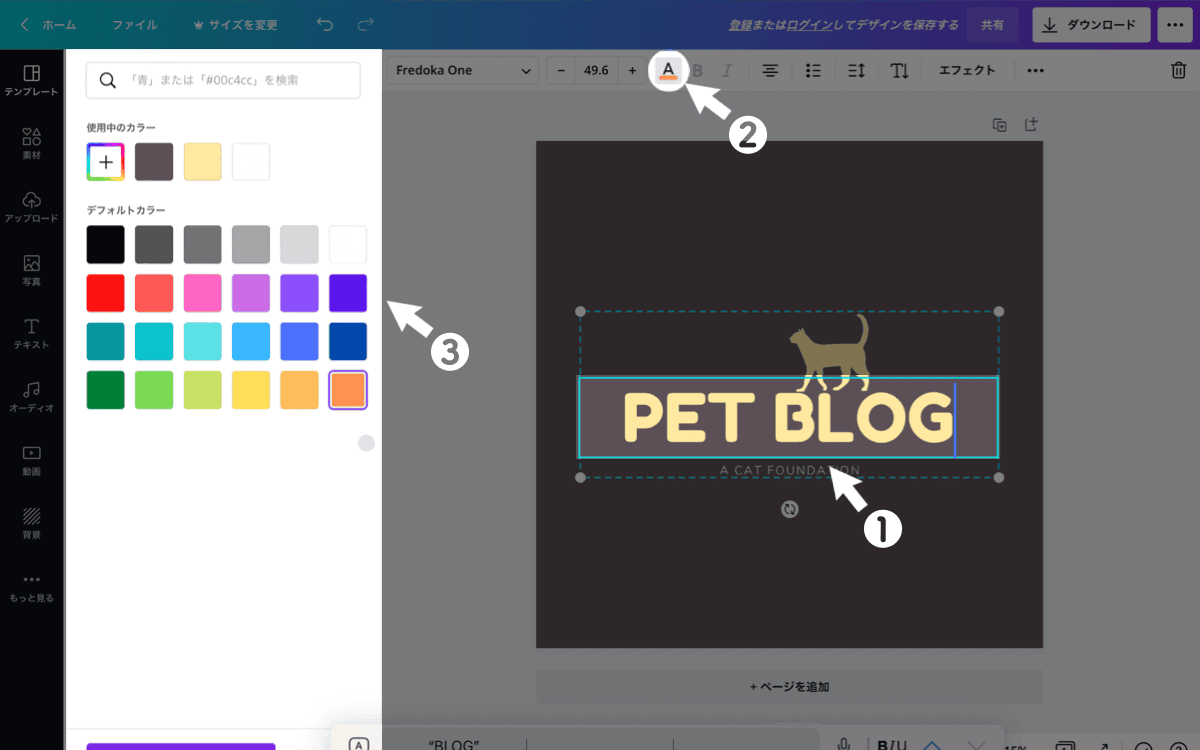
テキストの色の変更は、
- テンプレート上のフォントをクリック
- 上メニューの「テキストの色」アイコンをクリック
- ロゴに使う色を選択してクリック

他にもテキストの大きさ・太さ・配置・行間・エフェクトなど、さまざまな加工が可能です。

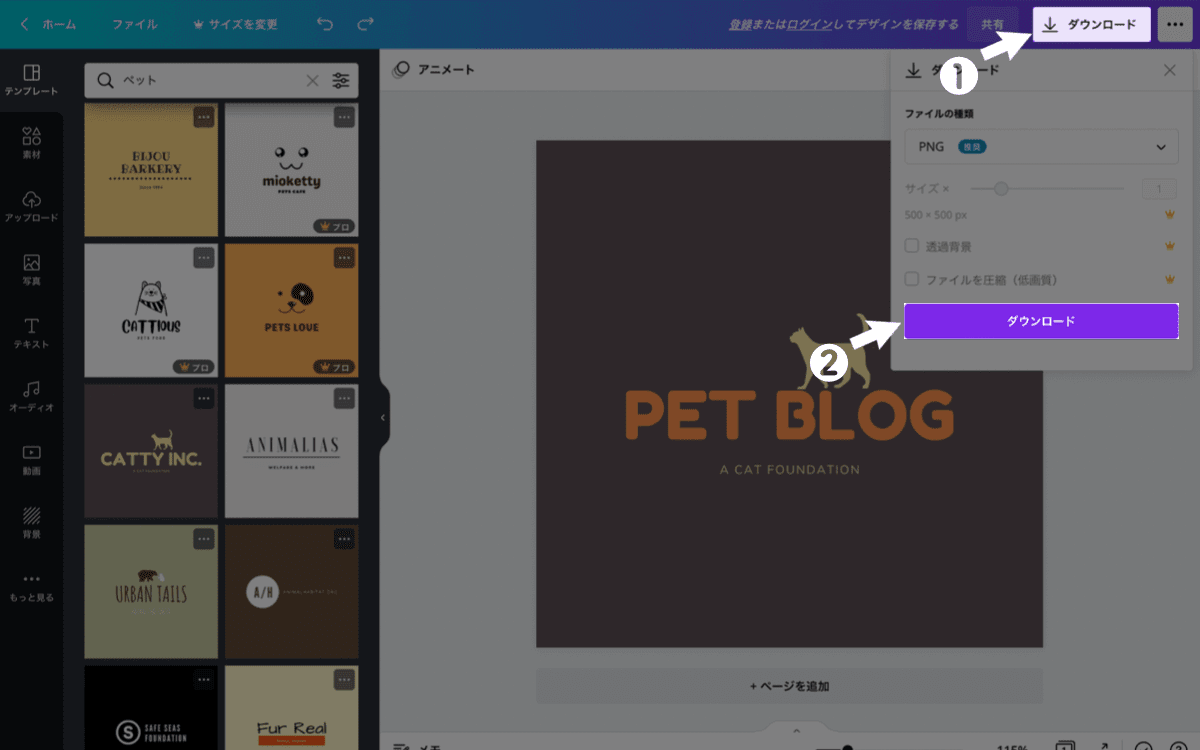
すべての変更が終わったら、右上の「ダウンロード」をクリック、小窓が出てきたら「ダウンロード」をクリック。以上でロゴは完成です。

ロゴのサイズ変更や背景を透明にするには機能制限があるため、無料アカウントではできません。
ですが、Canva Pro なら可能なので気になる方はお試しください。
30日以内に解約すれば費用は発生しないので安心してくださいね。
無料できるサイズ変更・背景透過

「どうしても無料でサイズ変更したい!」
「背景を透明にするために、お金をかけたくない」
という方のために無料でサイズ変更・背景透過できる「バナー工房」を紹介します。


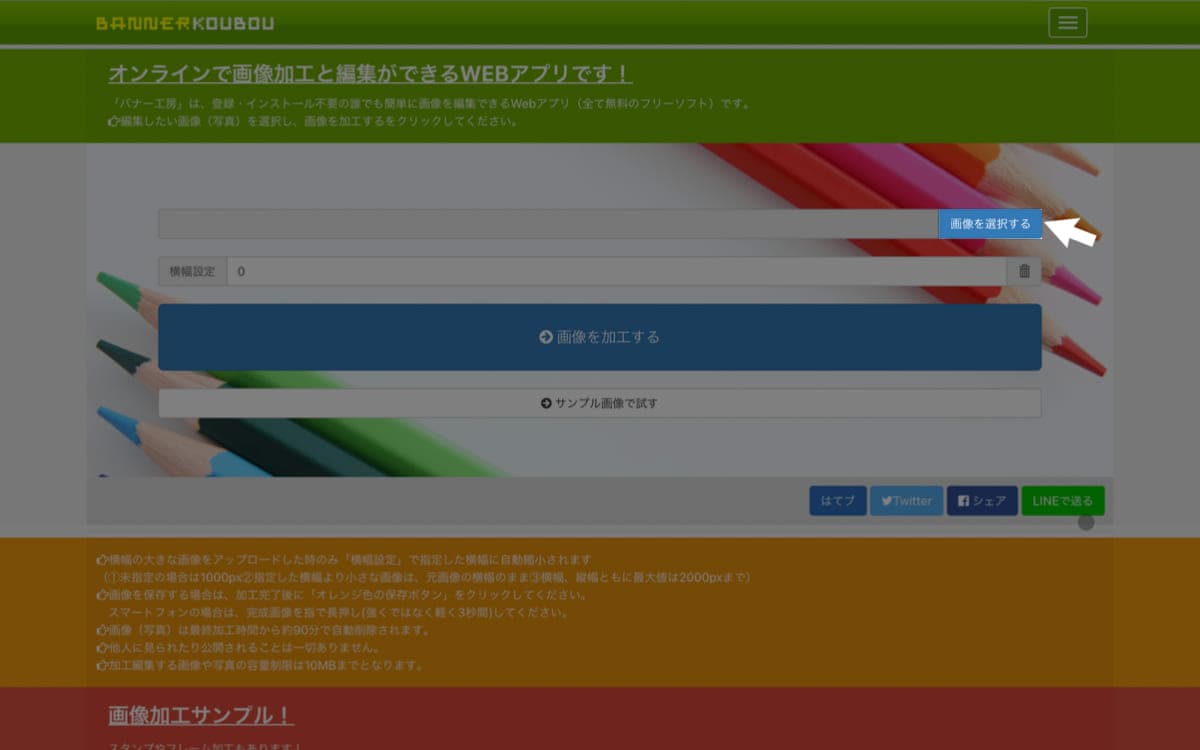
まずはバナー工房にアクセス、「画像を選択する」をクリックします。

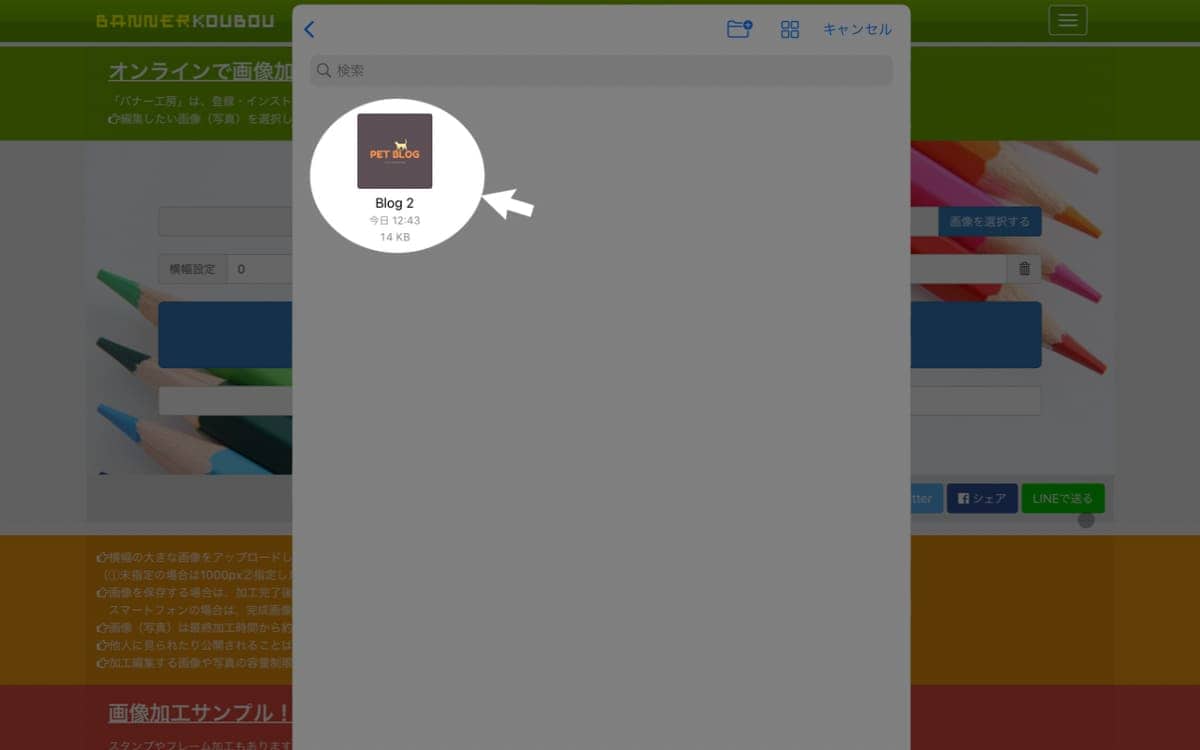
加工する画像を選んでクリック。

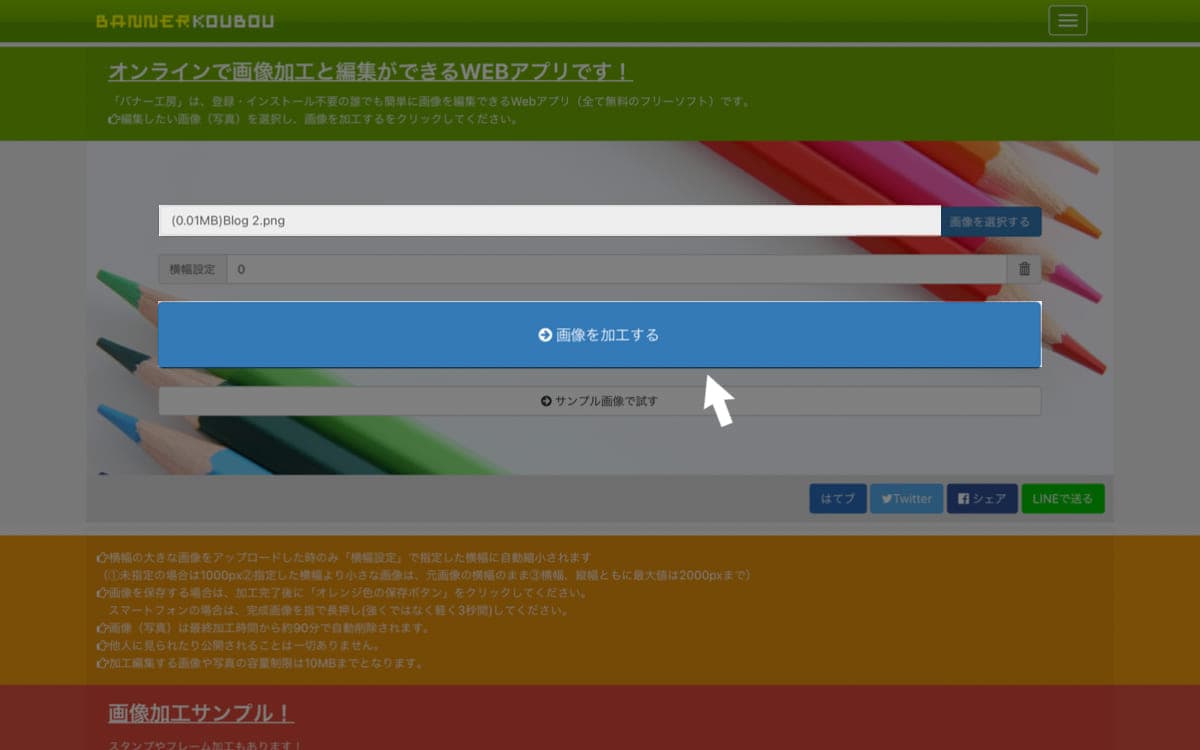
「画像を加工する」をクリック。

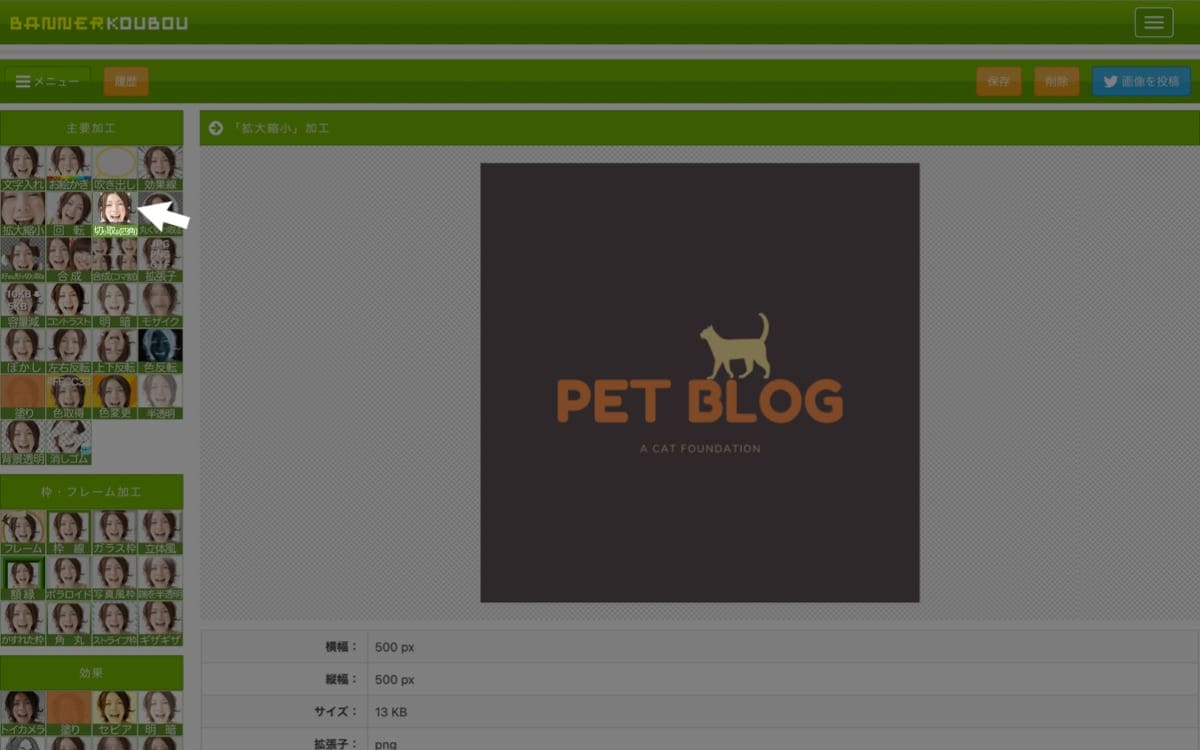
今回はサイズ変更するので、「切り取る(四角)」をクリックします。

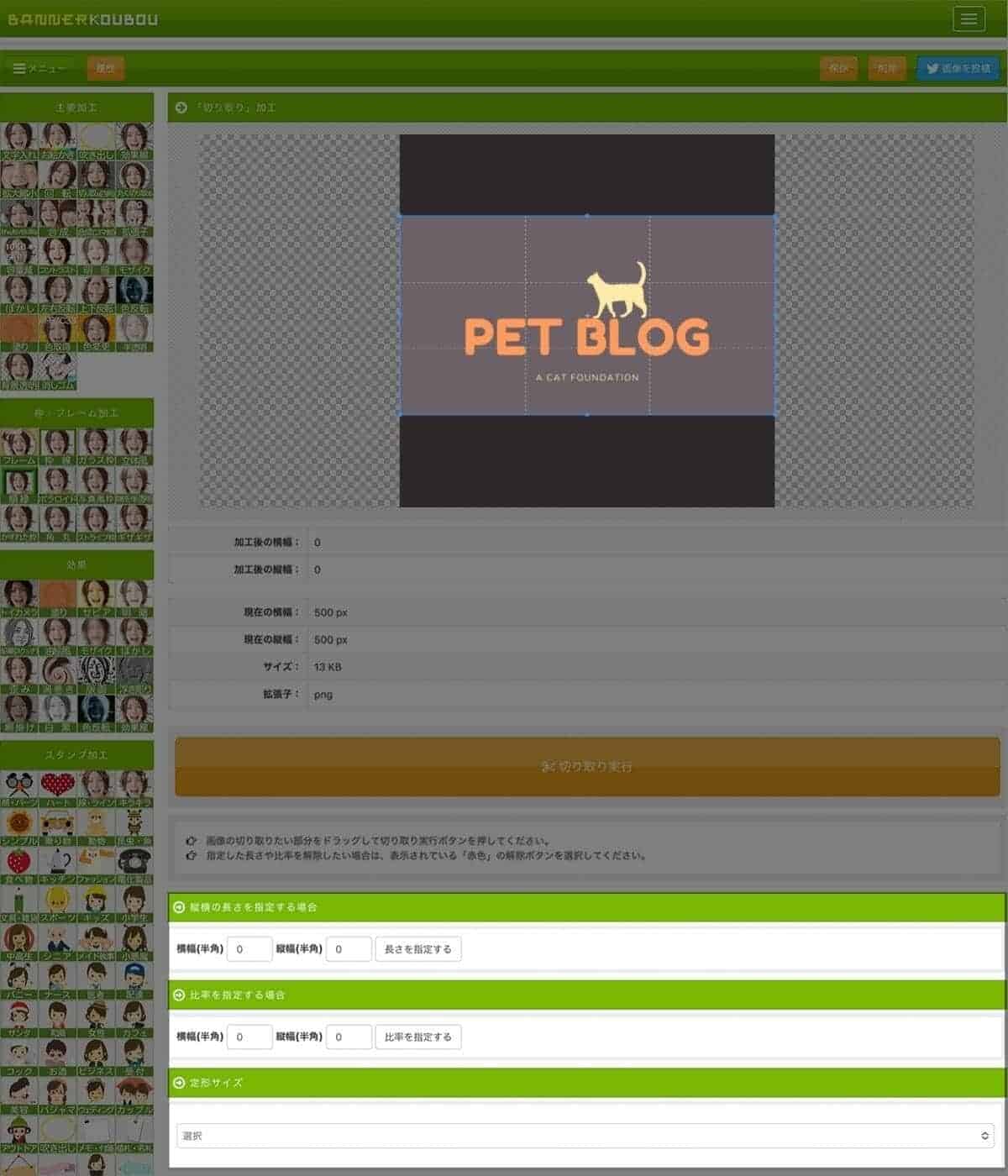
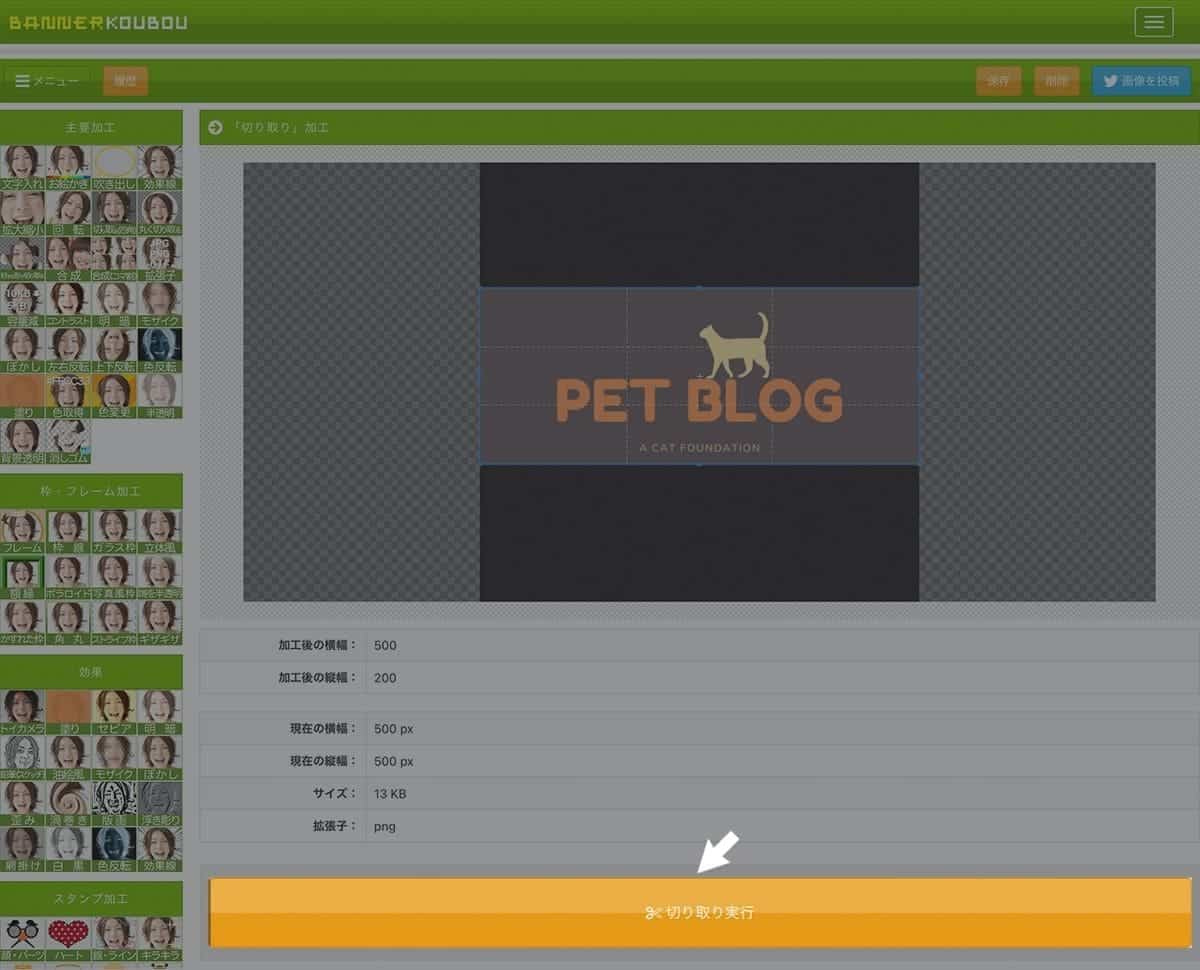
画像上で切り取る範囲を指定、または、数値で指定します。

切り取る範囲を確認して「切り取り実行」をクリックします。

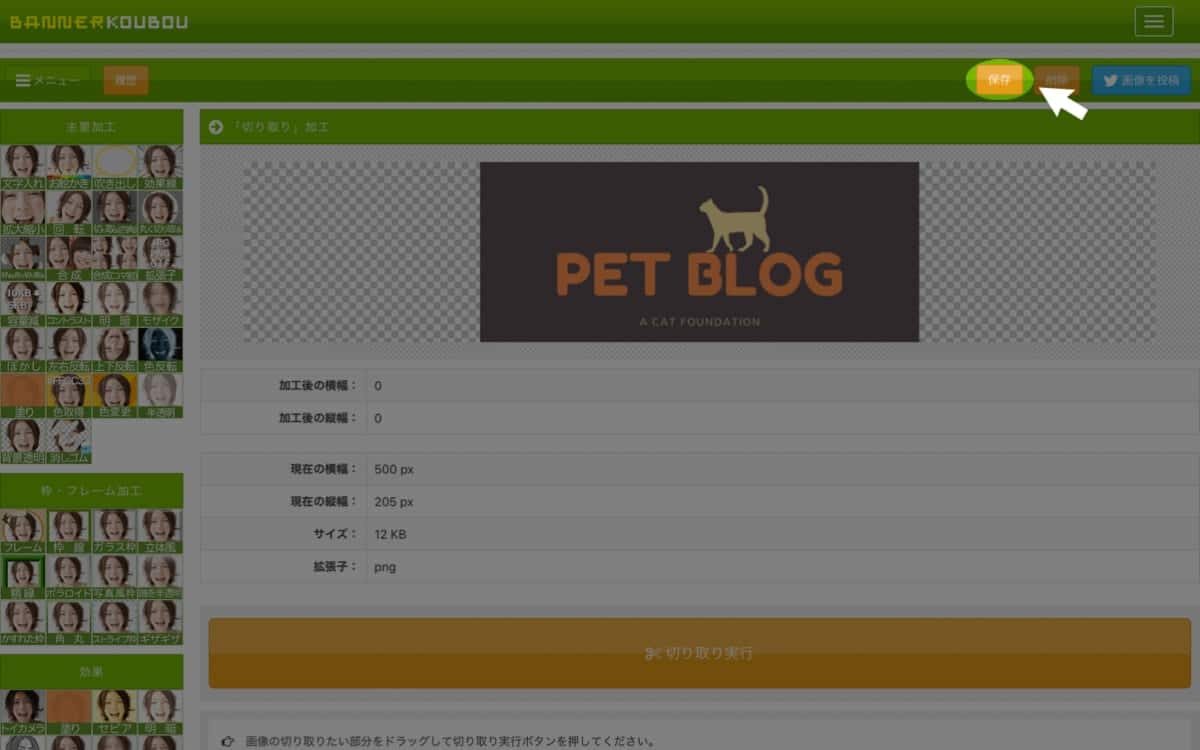
最後に「保存」をクリックすると加工された画像がダウンロードされ、サイズ変更は完了です。
バナー工房は、サイズ変更の他にも拡大・縮小・背景透過・色変更など、さまざまな加工ができますのでお試しください。
以上【ブログのロゴ】初心者にも簡単に作れるおしゃれなロゴで差別化でした。
お読みいただきありがとうございました。

