今回は、WordPressテーマ「THE THOR」のカテゴリイメージカラーについて。
カテゴリイメージカラーは、記事を表示するときに色を使って差別化できます。
THE THORカテゴリイメージカラー以外の色のカスタマイズ方法は、下記のページを参考になさってください。
色のカスタマイズ
今回は、WordPressテーマ「THE THOR」で可能な色のカスタマイズについてまとめました。ブログ配色の決め方ブログ作成に使う色は3色にしぼる。この3色にしぼることがポイントで[…]
THE THORのカテゴリイメージカラーについて
THE THOR投稿のカテゴリは、カテゴリごとにイメージカラーを指定できます。
THE THORカテゴリイメージカラーが反映されるのは下記の9ヶ所。位置と見え方を画像で確認ください。
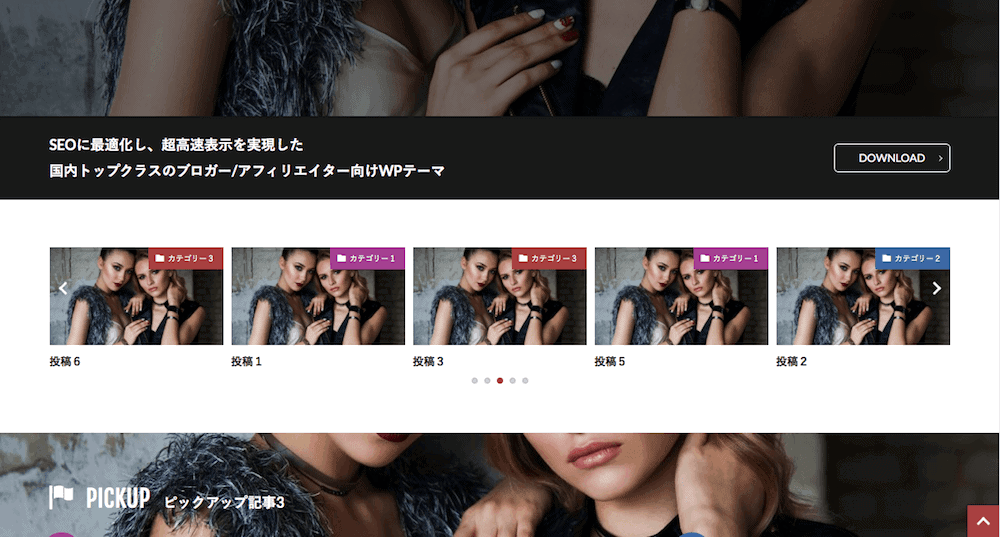
1.TOPページ カルーセルスライダー
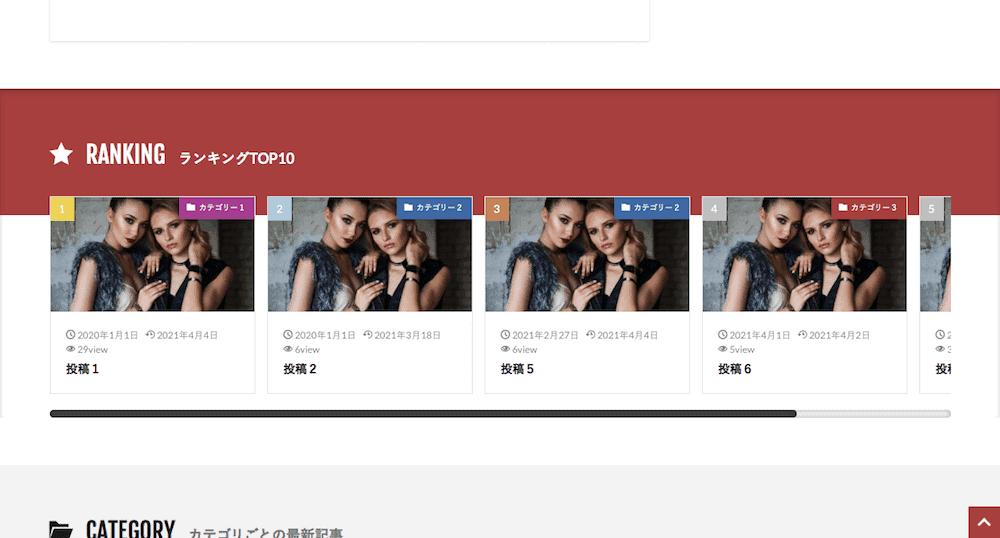
2.TOPページ 記事ランキング
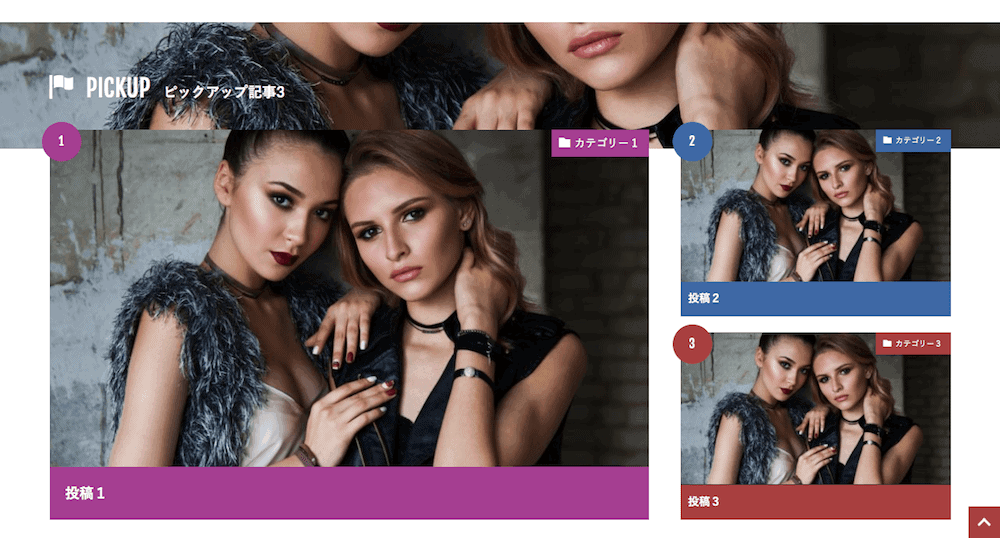
3.TOPページ ピックアップ3記事
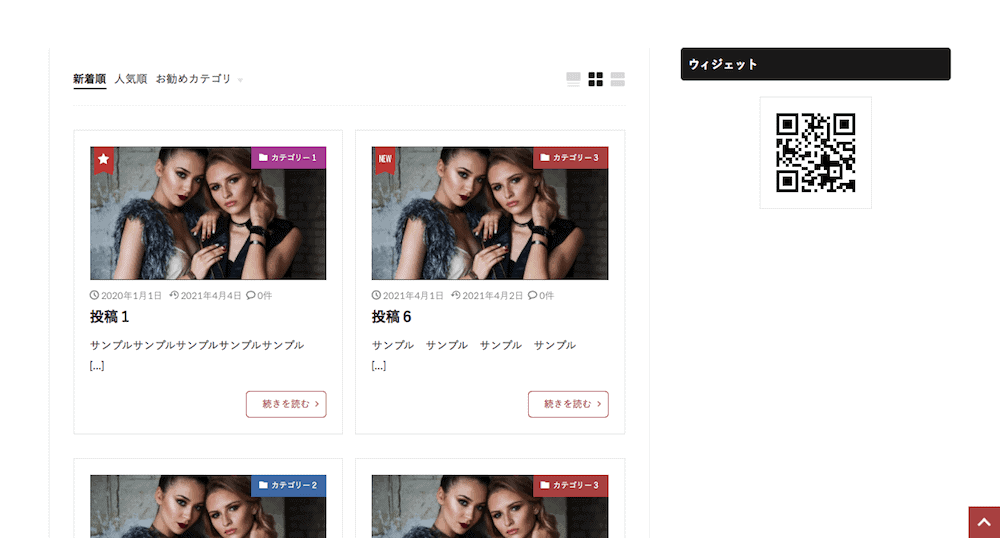
4.TOPページ 記事一覧
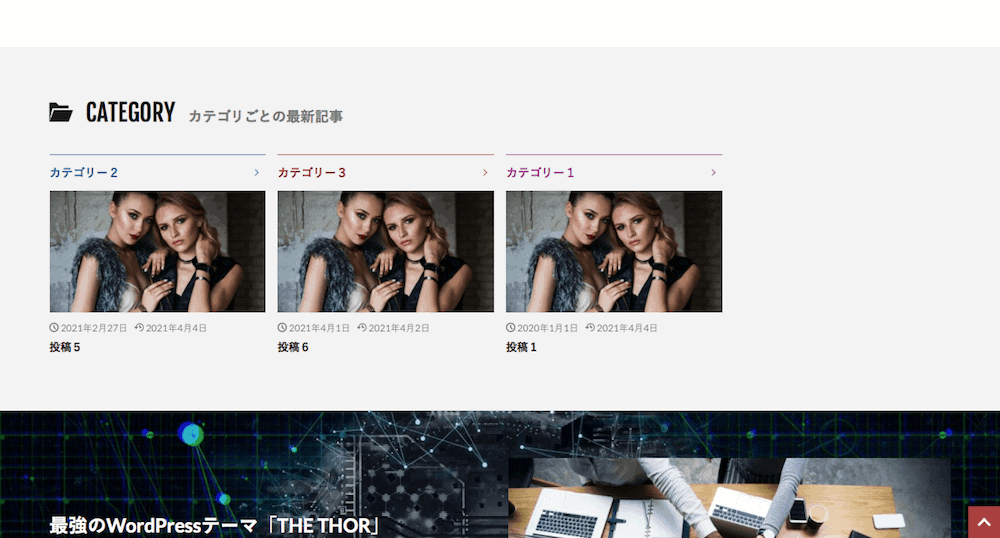
5.TOPページ カテゴリごとの最新記事
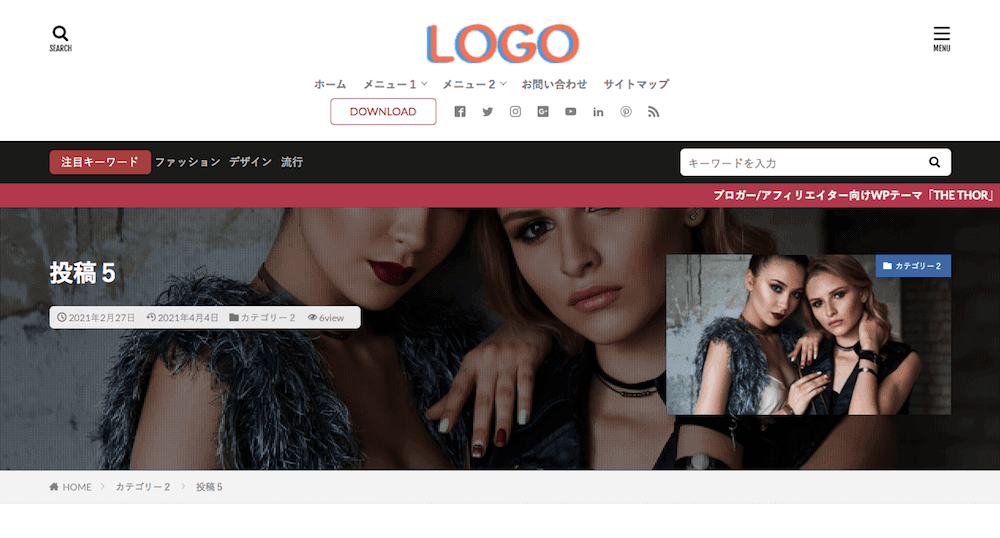
6.投稿 バイラル風デザインのアイキャッチ
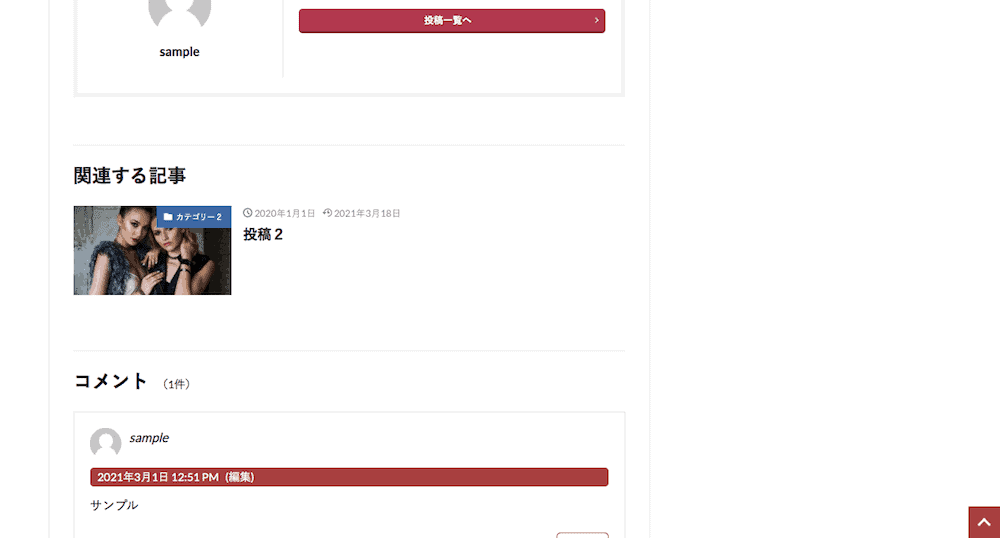
7.投稿 関連記事
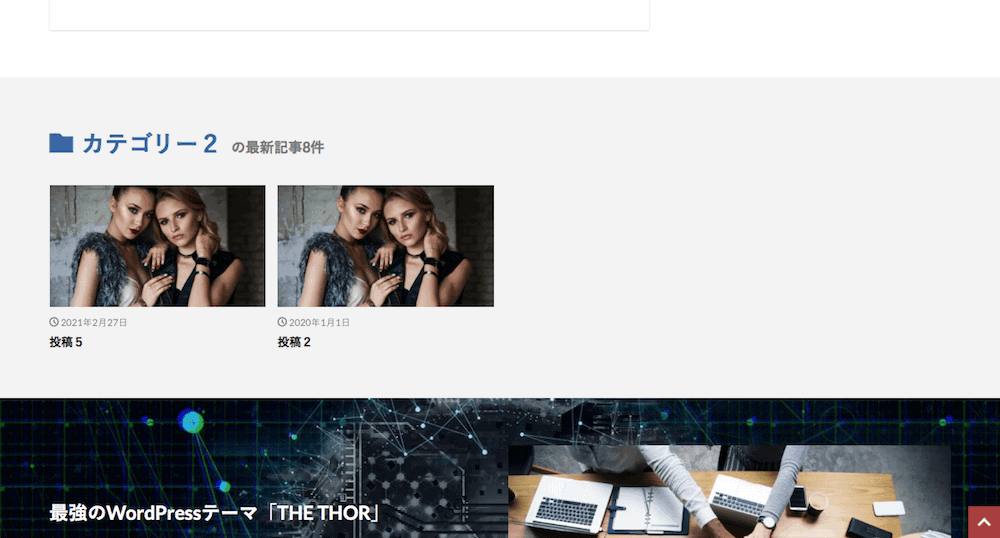
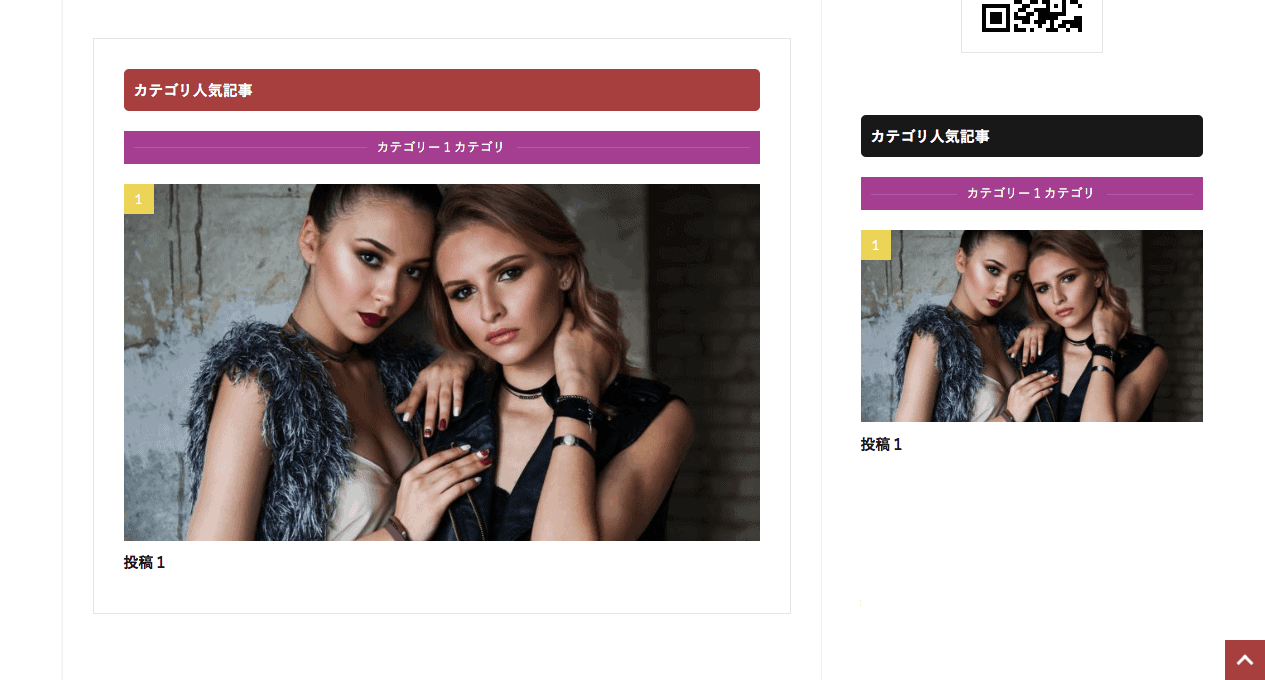
8.投稿 カテゴリ最新記事
9.ウィジェット
 1.TOPページ カルーセルスライダー
1.TOPページ カルーセルスライダー 2.TOPページ 記事ランキング
2.TOPページ 記事ランキング 3.TOPページ ピックアップ3記事
3.TOPページ ピックアップ3記事 4.TOPページ 記事一覧
4.TOPページ 記事一覧 5.TOPページ カテゴリごとの最新記事
5.TOPページ カテゴリごとの最新記事 6.投稿 バイラル風デザインのアイキャッチ
6.投稿 バイラル風デザインのアイキャッチ 7.投稿 関連記事
7.投稿 関連記事 8.投稿 カテゴリ最新記事
8.投稿 カテゴリ最新記事 9.ウィジェット
9.ウィジェットTHE THORカテゴリイメージカラーのカスタマイズ方法

- ダッシュボード
- 投稿
- カテゴリー

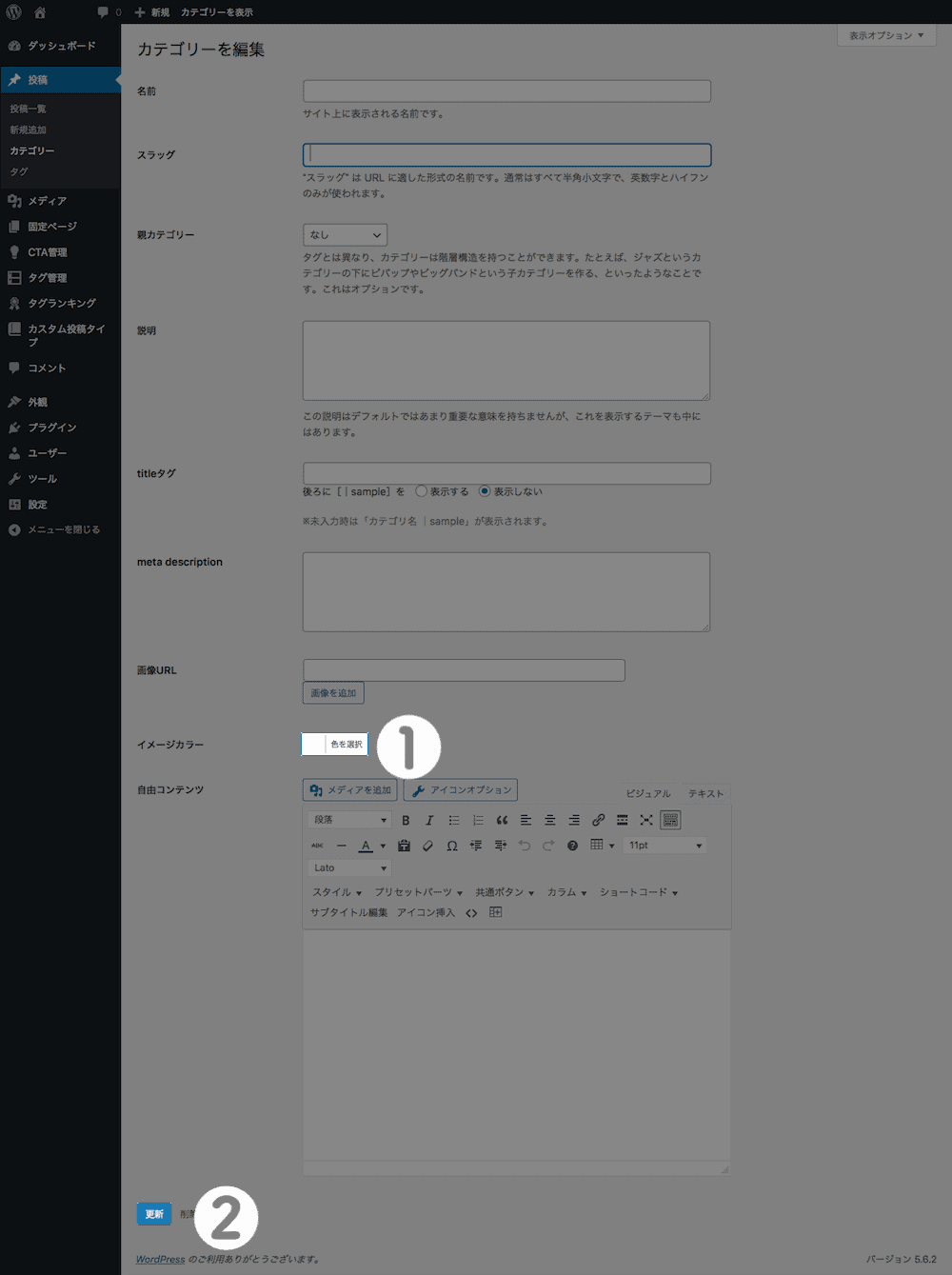
- 色の指定は「色を選択」をクリック白い丸・白い四角をクリックしながら動かして色を選択または、カラーコードを直接入力

 をクリック
をクリック
カテゴリーの作成手順もお伝えします。

- ダッシュボード
- 投稿
- カテゴリー

- カテゴリーの名前を入力
- カテゴリーのURLをアルファベットで入力
 をクリック
をクリック

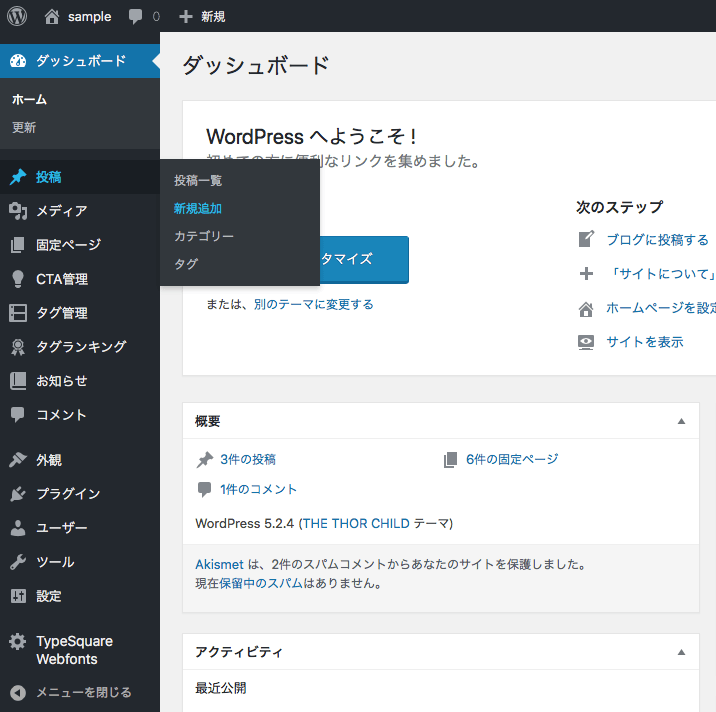
- ダッシュボード
- 投稿
- 新規追加

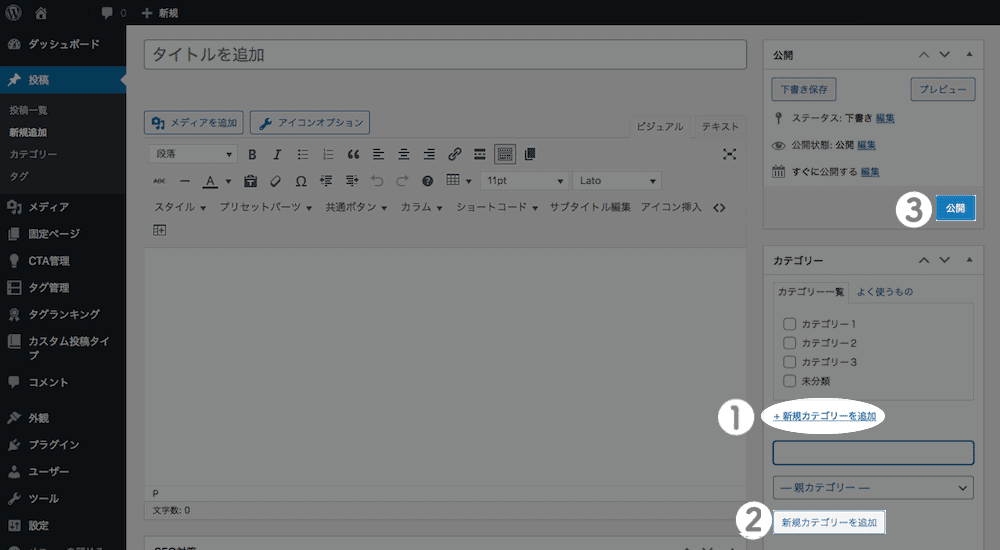
クラッシックエディタ
- カテゴリー名を入力
- 新規カテゴリーを追加をクリック
 をクリックしてカテゴリの追加が完了
をクリックしてカテゴリの追加が完了

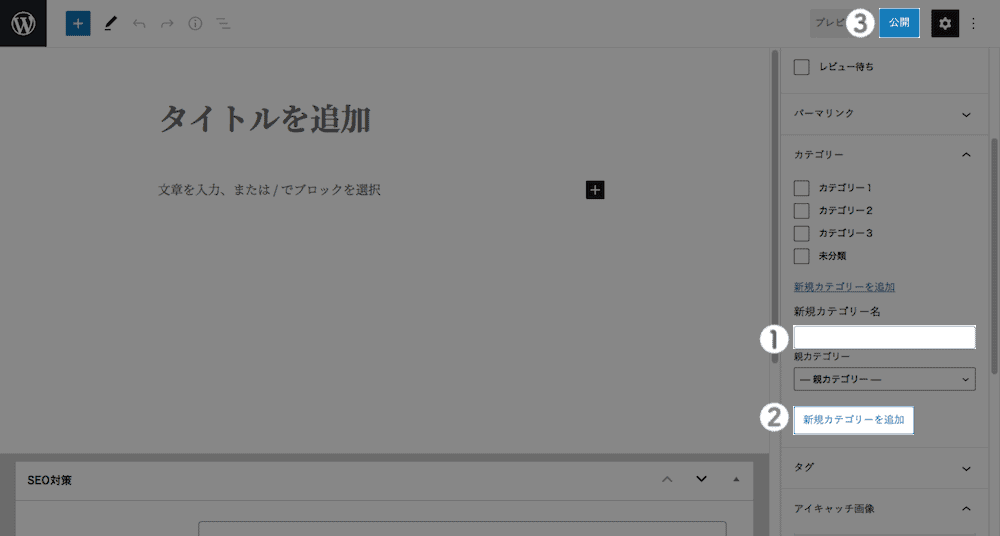
ブロッククエディタ
- カテゴリー名を入力
- 新規カテゴリーを追加をクリック
 をクリックしてカテゴリの追加が完了
をクリックしてカテゴリの追加が完了
以上、【THE THORカテゴリイメージカラー】色を使ってカテゴリごとに差別化でした。
お読みいただき、ありがとうございました。


