
THE THORのスマホ用固定フッターとは
THE THORは、スマホ専用のフッターを表示できます。スマホは1ページが長いため、ページ途中での移動に固定フッターがあると便利です。
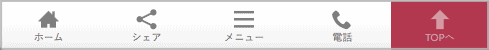
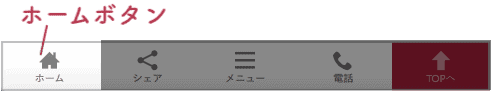
スマホ用固定フッターに表示できるのは、ホームボタン・SNSシェアボタン・メニューボタン・電話ボタン・自由設定ボタンの中から、最大4つまで。
TOPへボタンは必ず表示されるので、最大5つのボタンが表示されます。
THE THORスマホ用固定フッターカスタマイズの手順
- サンプルを見てカスタマイズする内容を決める
- それぞれのカスタマイズをする
- スマホ用固定フッターの表示・非表示
- スマホ用固定フッターのボタン
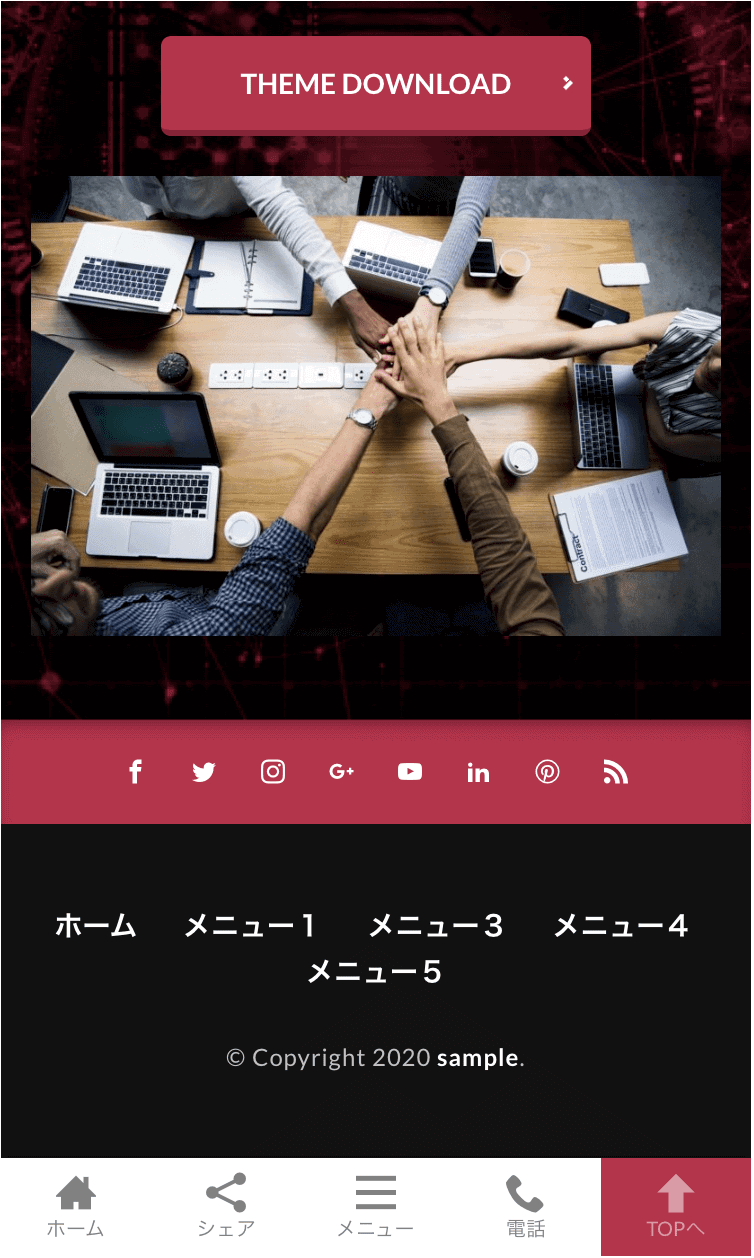
THE THORスマホ用固定フッターのカスタマイズサンプル
 表示
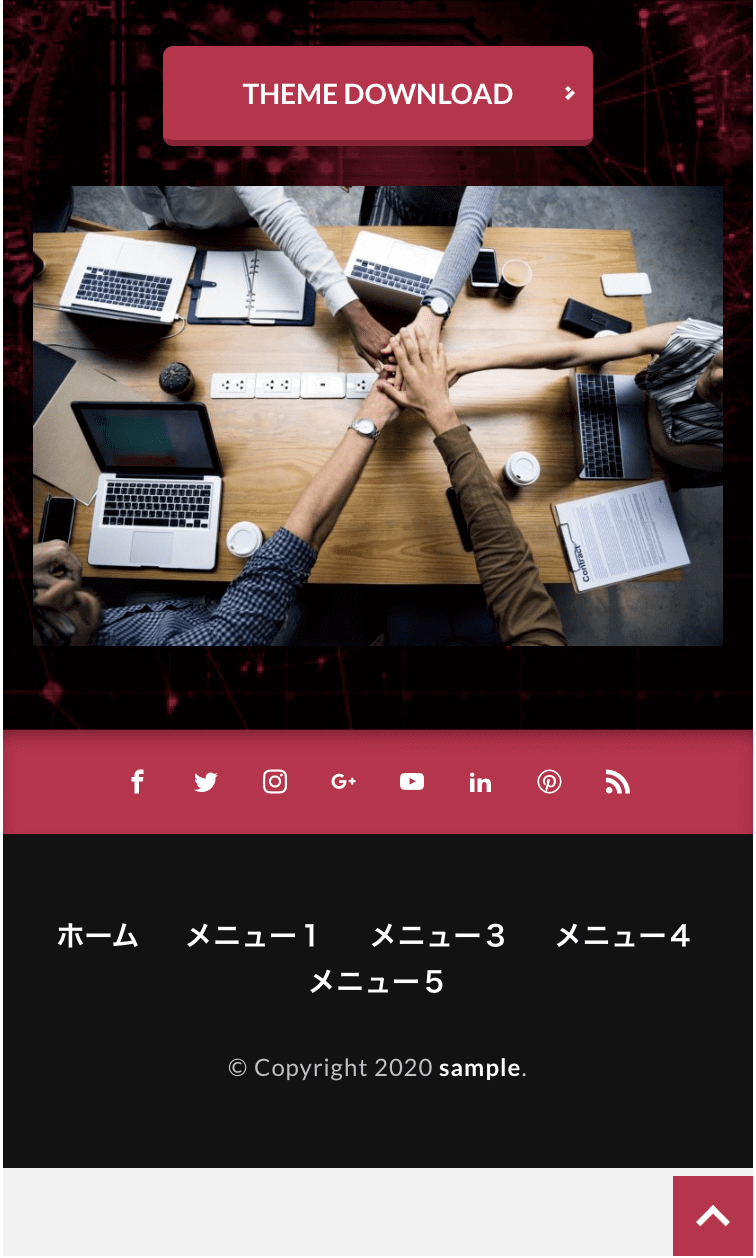
表示 非表示
非表示 シャドウ
シャドウ ボーダー
ボーダー なし
なし
| 項目1 | 項目2 | 項目3 | 項目4 | 項目5 |
  表示なし |   表示なし |   表示なし |   表示なし |  |
【カスタマイズ1】スマホ用固定フッターボタンの表示・非表示・区切り線
THE THORスマホ用固定フッターのボタンは表示・非表示を選択できます。
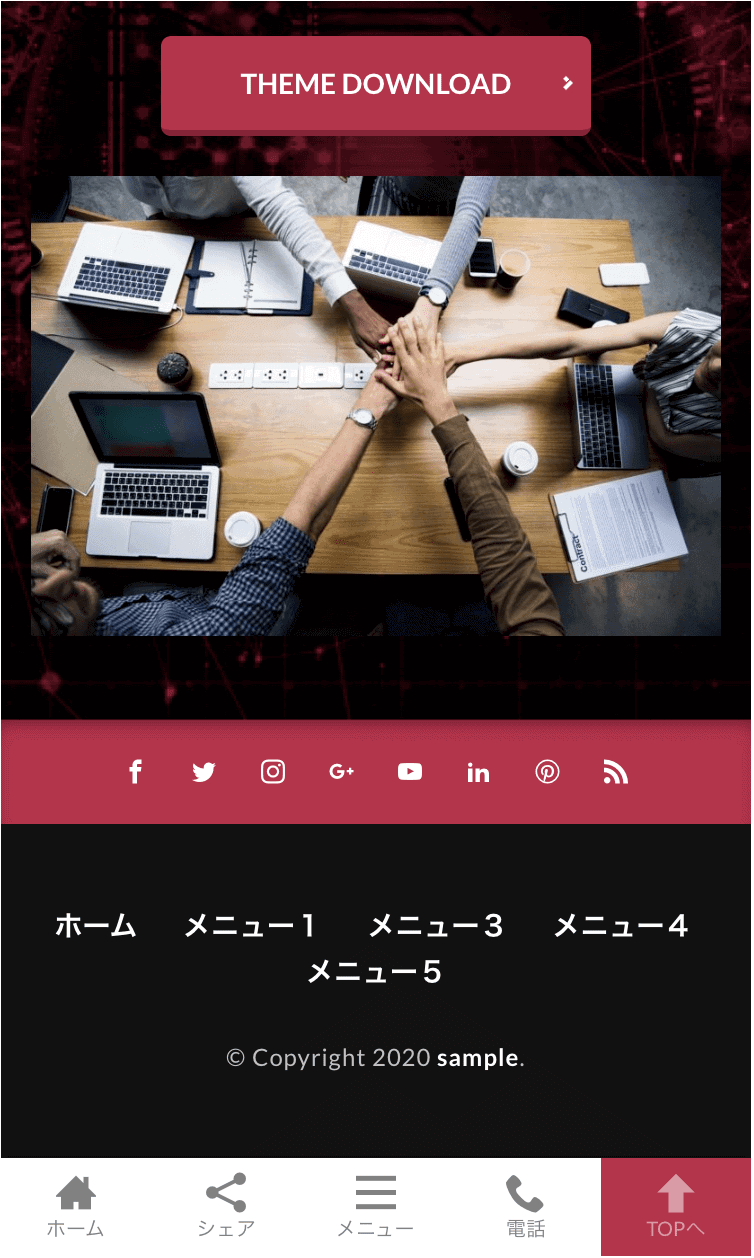
 固定フッターエリア表示
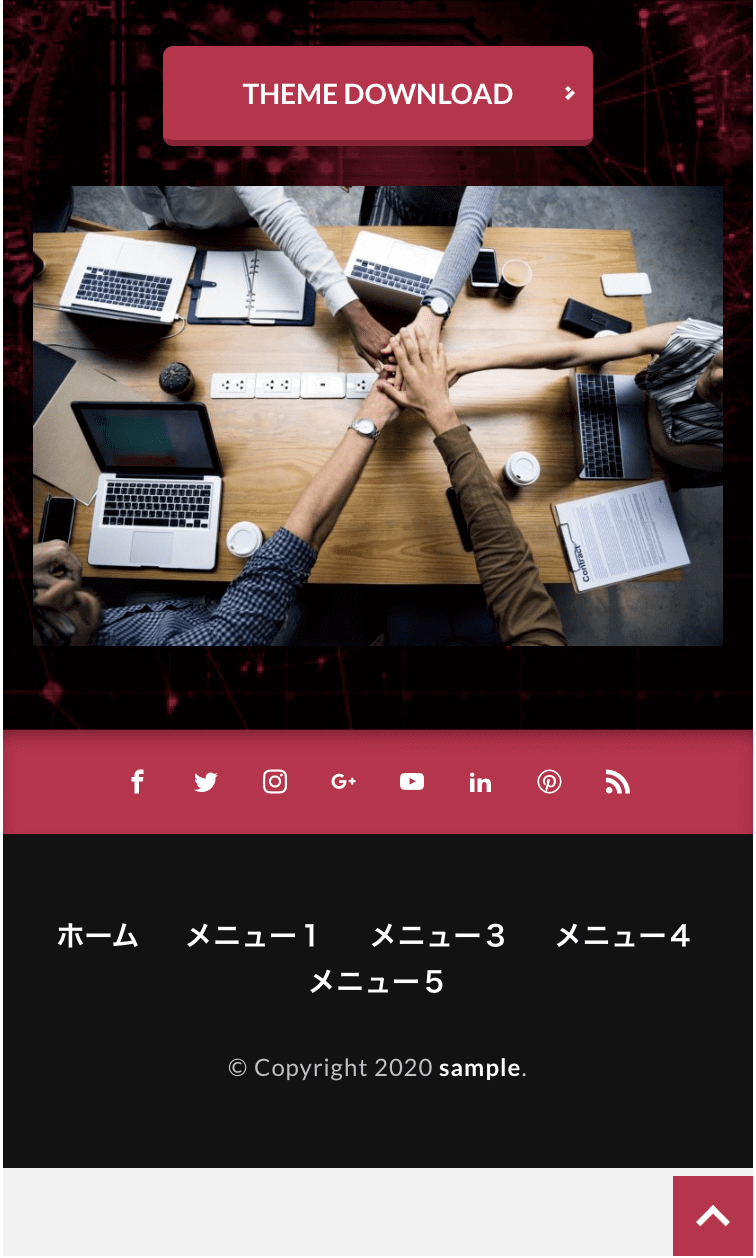
固定フッターエリア表示 固定フッターエリア非表示
固定フッターエリア非表示スマホ用固定フッターの区切り線は、なし・シャドウ・ボーダーから選ぶことができます。
 シャドウ
シャドウ ボーダー
ボーダー なし
なし
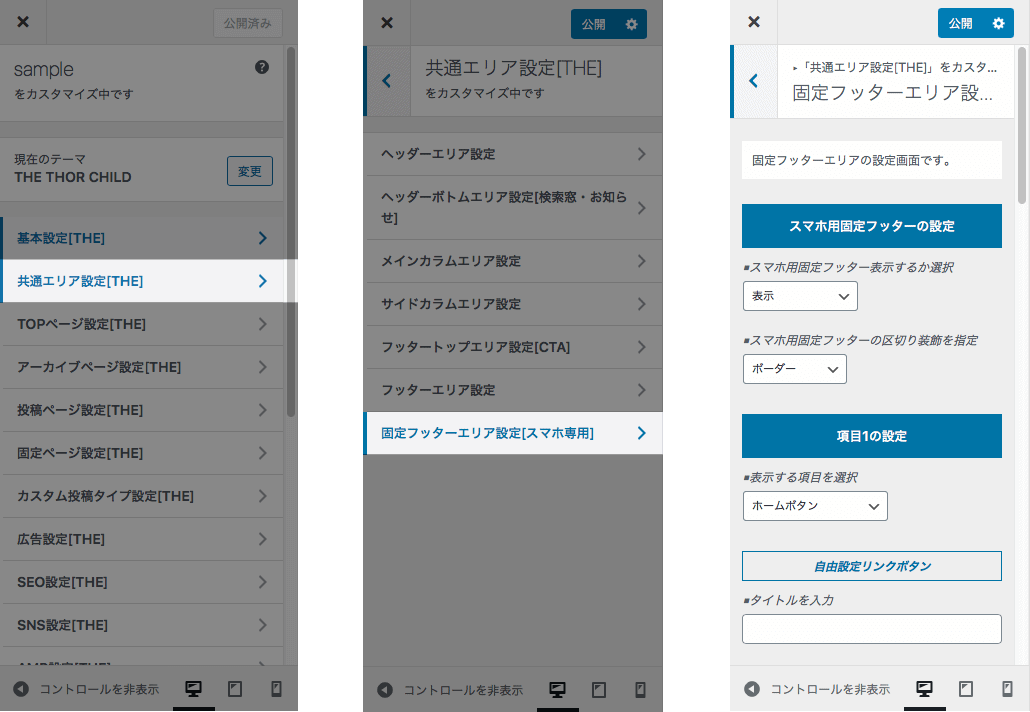
- WordPressのダッシュボード
- 外観
- カスタマイズ
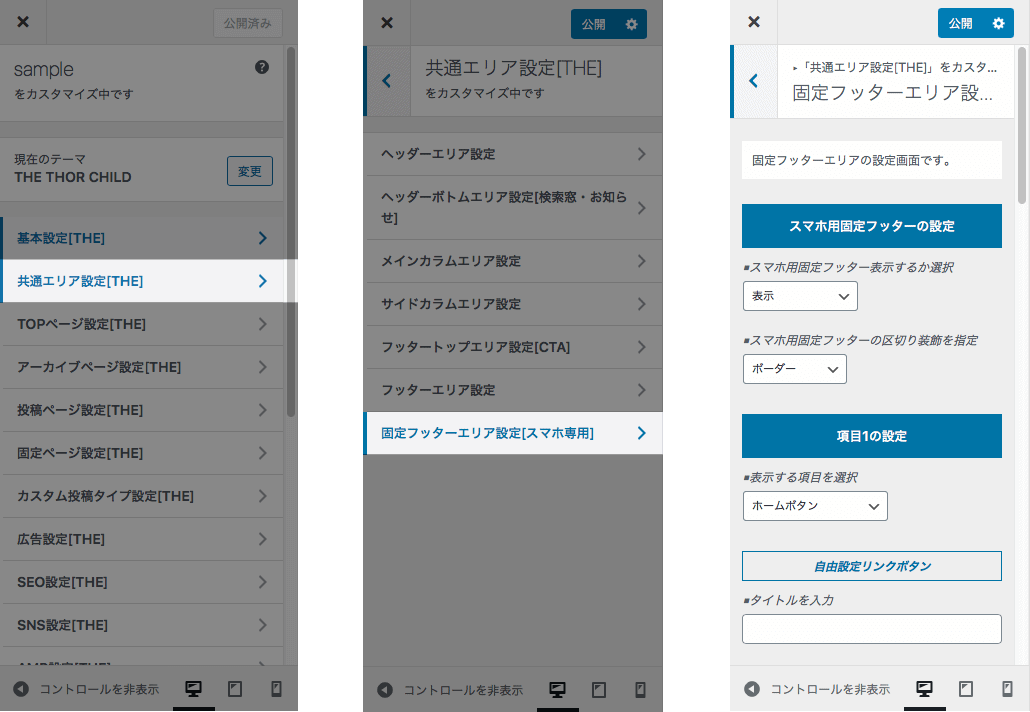
 共通エリア設定>固定フッターエリア(スマホ専用)設定>スマホ用固定フッターの設定
共通エリア設定>固定フッターエリア(スマホ専用)設定>スマホ用固定フッターの設定
選択して![]() をクリック
をクリック
【カスタマイズ2】スマホ用固定フッターボタン
THE THORスマホ用固定フッターを表示すると、ボタンの種類を選べます。
ボタンを表示する位置は決まっているので、項目ごとになにを表示するのかカスタマイズします。
| 項目1 | 項目2 | 項目3 | 項目4 | 項目5 |
  表示なし |   表示なし |   表示なし |   表示なし |  |
【カスタマイズ2-1】項目1ボタン
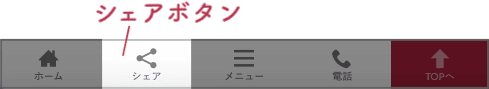
THE THORスマホ用固定フッターエリア項目1ボタンは、左端のボタンのこと。
ホーム・自由リンクボタン・表示しないから選択できます。

選べるボタン
・ホーム:トップページが表示
・自由リンクボタン
・表示しない

- WordPressのダッシュボード
- 外観
- カスタマイズ
 共通エリア設定>固定フッターエリア(スマホ専用)設定>スマホ用固定フッターの設定項目1の設定
共通エリア設定>固定フッターエリア(スマホ専用)設定>スマホ用固定フッターの設定項目1の設定
選択して![]() をクリック
をクリック
自由設定リンクボタン:ボタンに表示するタイトル・リンクするURL・アイコン名を入力
ボタン非表示:自由リンクボタンを選択して空欄にする
【カスタマイズ2-2】項目2ボタン
THE THORスマホ用固定フッターエリア項目2ボタンは、左から2番目のボタンのこと。
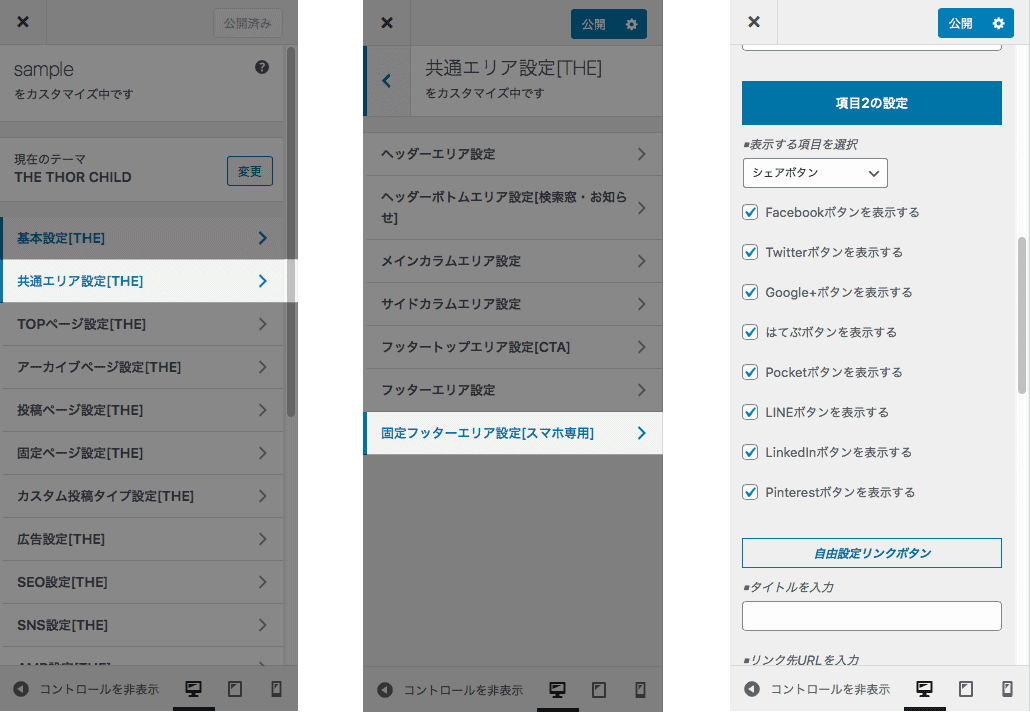
SNSシェアボタン・自由リンクボタン・ボタンを表示しないから選択できます。


選べるボタン
・SNSシェアボタン
・自由リンクボタン
・ボタンを表示しない
シェアボタンは、タップするとブログ運営者のSNSにつながる仕組みになっています。
(自分のSNSにつなげるには、カスタマイザーからSNS登録をする必要があります)

- WordPressのダッシュボード
- 外観
- カスタマイズ
 共通エリア設定>固定フッターエリア(スマホ専用)設定>スマホ用固定フッターの設定項目2の設定
共通エリア設定>固定フッターエリア(スマホ専用)設定>スマホ用固定フッターの設定項目2の設定
選択して![]() をクリック
をクリック
シェアボタン:表示させたいSNSにクリックをしてチェック
ボタン非表示:自由リンクボタンを選択して空欄にする
【カスタマイズ2-3】項目3ボタン
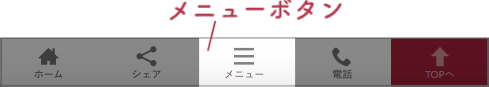
THE THORスマホ用固定フッターエリア項目3ボタンは、中央のボタンのこと。
メニューボタン・自由リンクボタン・ボタンを表示しないから選択できます。


選べるボタン
・メニューボタン
・自由リンクボタン
・ボタンを表示しない
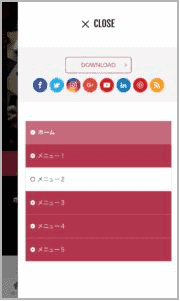
メニューボタンは、タップするとメニューが表示されます。

- WordPressのダッシュボード
- 外観
- カスタマイズ
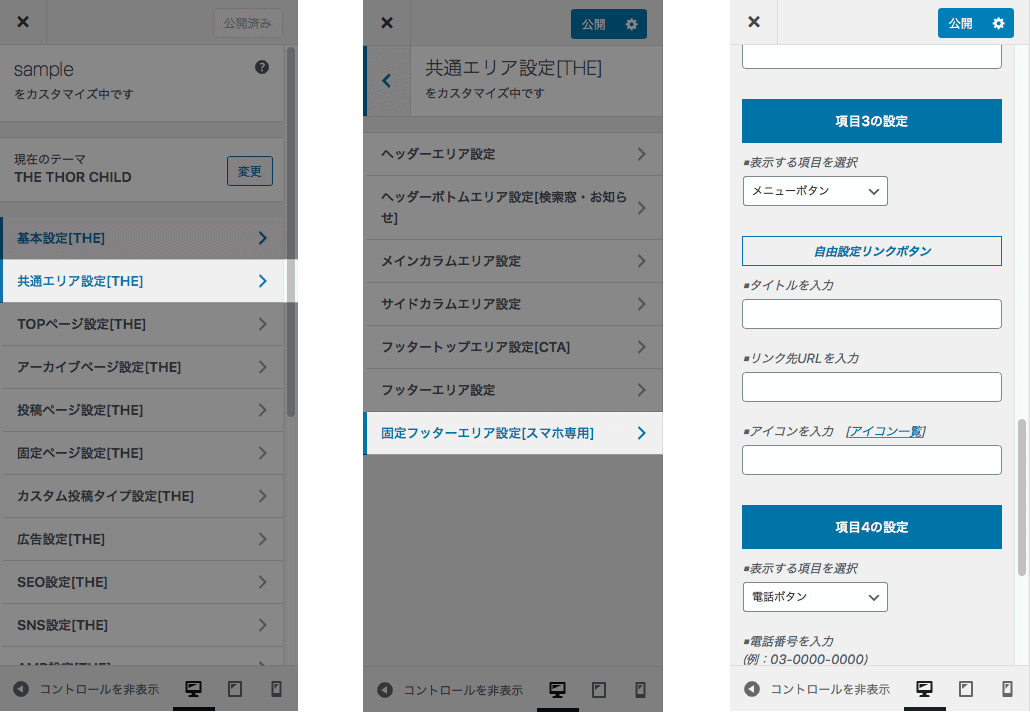
 共通エリア設定>固定フッターエリア(スマホ専用)設定>スマホ用固定フッターの設定項目3の設定
共通エリア設定>固定フッターエリア(スマホ専用)設定>スマホ用固定フッターの設定項目3の設定
選択して![]() をクリック
をクリック
ボタン非表示:自由リンクボタンを選択して空欄にする
【項目2-4】項目4ボタン
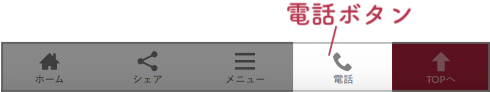
THE THORスマホ用固定フッターエリア項目4ボタンは、右から2番目のボタンのこと。
電話ボタン・自由リンクボタン・ボタンを表示しないから選択できます。


選べるボタン
・電話ボタン
・自由リンクボタン
・ボタンを表示しない
電話ボタンは、タップすると電話番号が表示され簡単に電話をかけられます。

- WordPressのダッシュボード
- 外観
- カスタマイズ
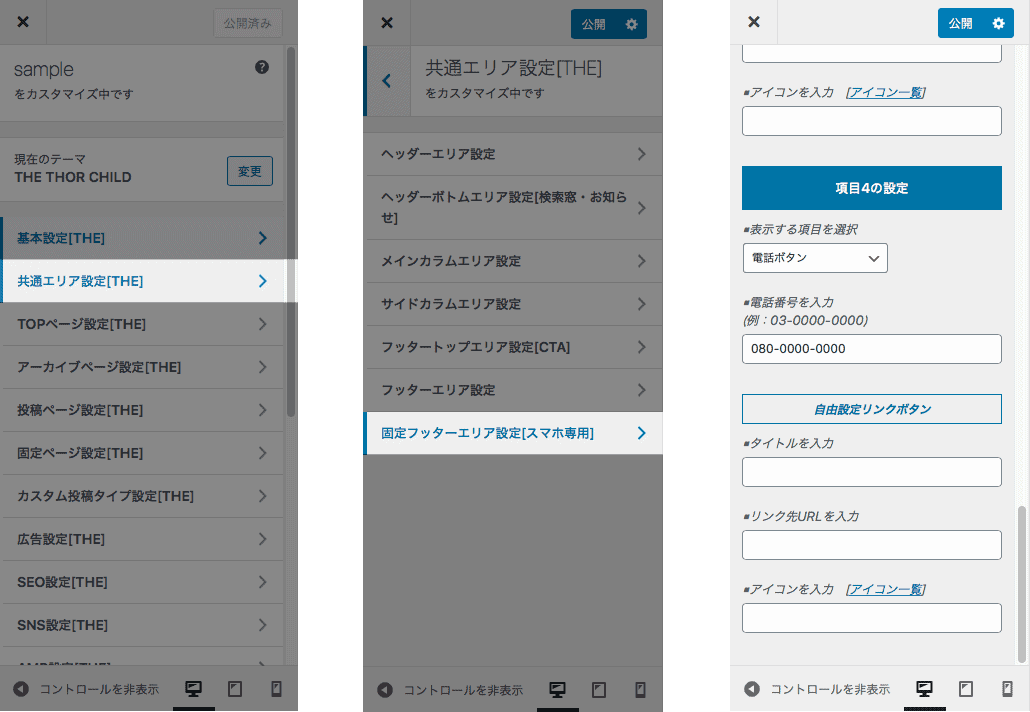
 共通エリア設定>固定フッターエリア(スマホ専用)設定>スマホ用固定フッターの設定項目4の設定
共通エリア設定>固定フッターエリア(スマホ専用)設定>スマホ用固定フッターの設定項目4の設定
選択して![]() をクリック
をクリック
電話ボタン:電話番号を入力
ボタン非表示:自由リンクボタンを選択して空欄にする
スマホ用固定フッターエリアのカスタマイズは完了です。
以上、【THE THORスマホ用固定フッターのカスタマイズ】初心者向けに画像付きで解説でした。
THE THORのデモサイトの中にスマホ用固定フッターが設定されていないデザインがあるので、ぜひ参考になさってください。
お読みいただき、ありがとうございました。

