
今回は、WordPressテーマ「THE THOR(ザ・トール)」ヘッダーのカスタマイズについてお伝えします。
ヘッダーとは
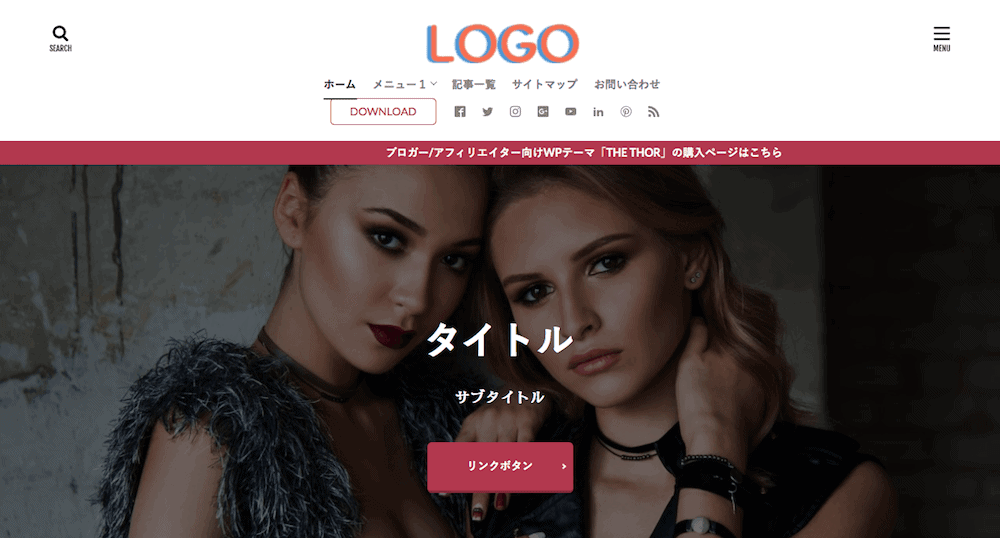
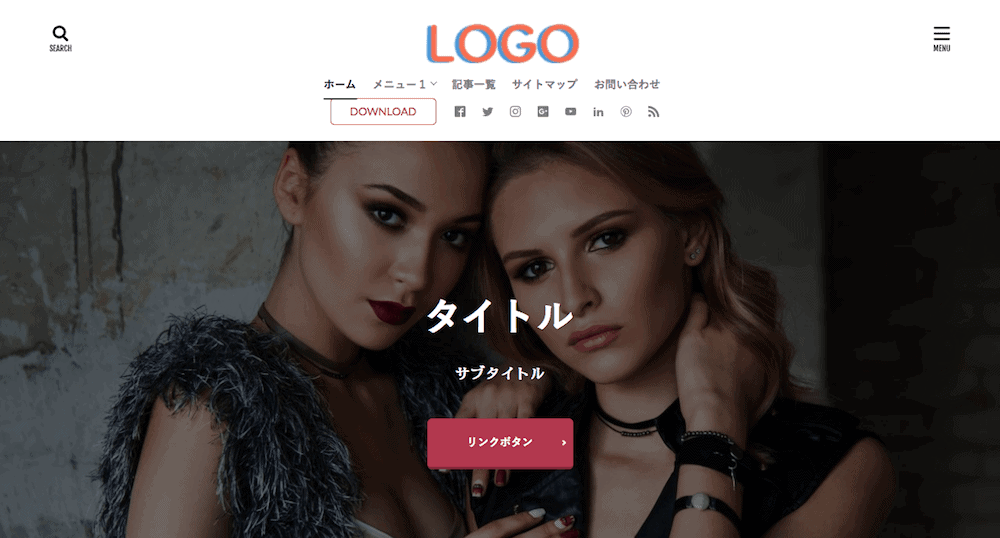
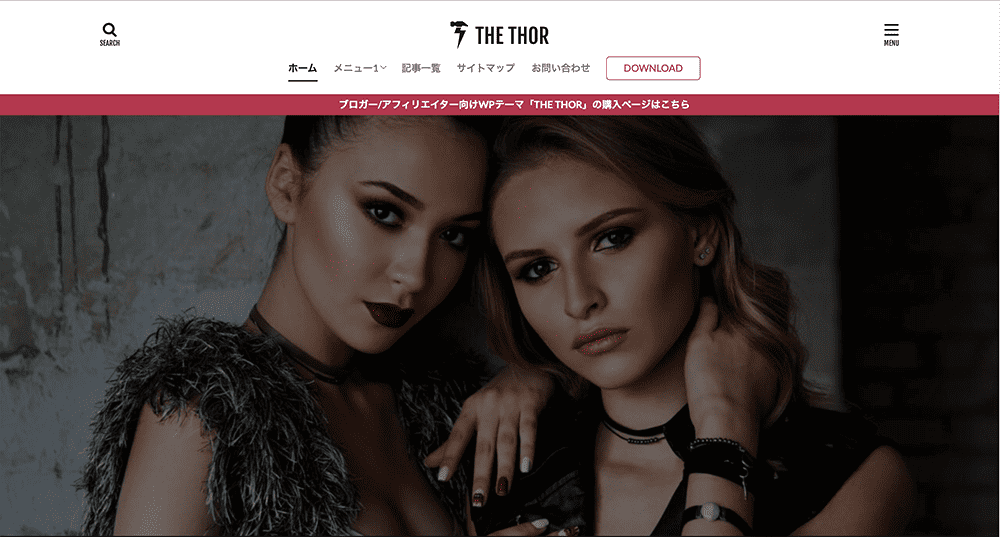
ヘッダーとは、ページ上部のブログ名やメニューなどが表示されるエリアのこと。
また、ヘッダーは一般的に全ページ共通で表示されます。

THE THORでできるヘッダーのカスタマイズ
THE THORのヘッダーは、以下のカスタマイズができます。
- ヘッダーレイアウト
- ヘッダーの固定表示する・しない
- ヘッダー文字色
- ヘッダー背景色
- ヘッダーエリアの区切り線の装飾
- グローバルメニューの表示・非表示
- サブメニュー(DOWNLOADのボタン)
- サーチパネル(検索用パネル)
- メニューパネル
- 検索窓
- ヘッダーお知らせ
- SNSアイコン
【カスタマイズ1】ヘッダーレイアウト
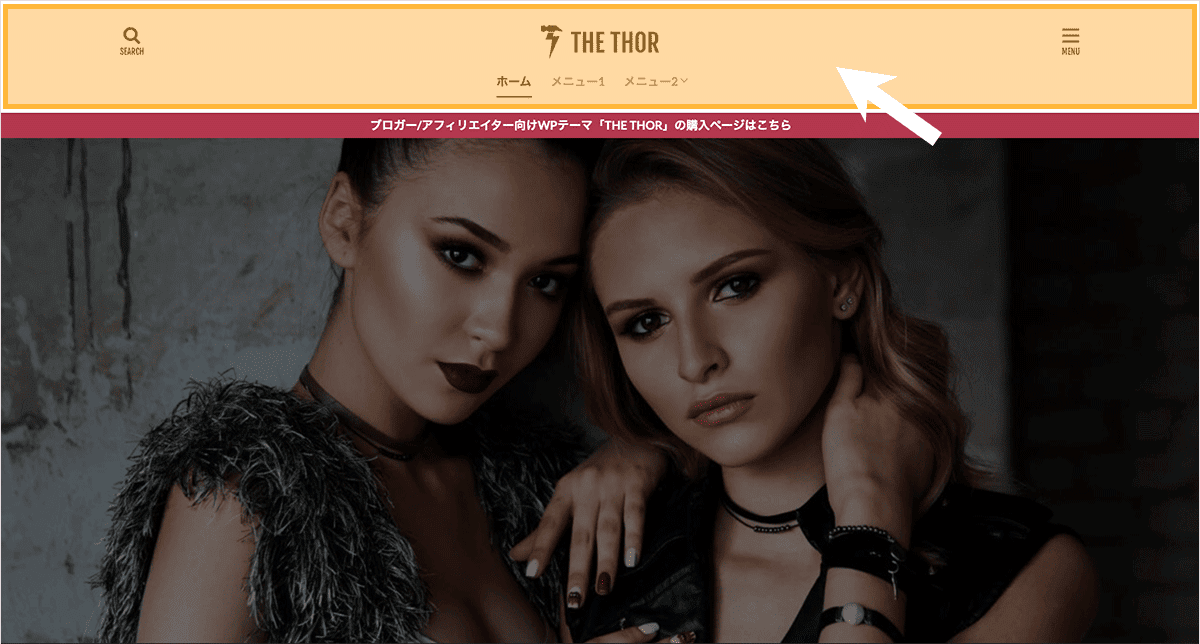
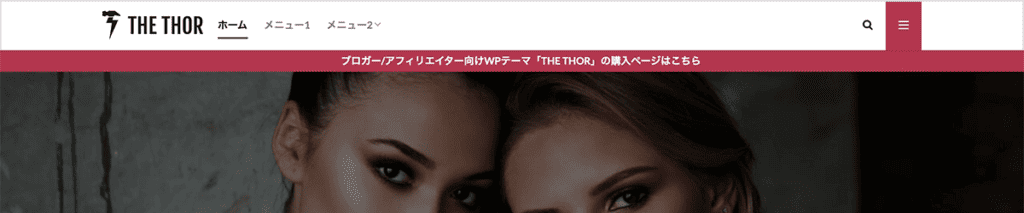
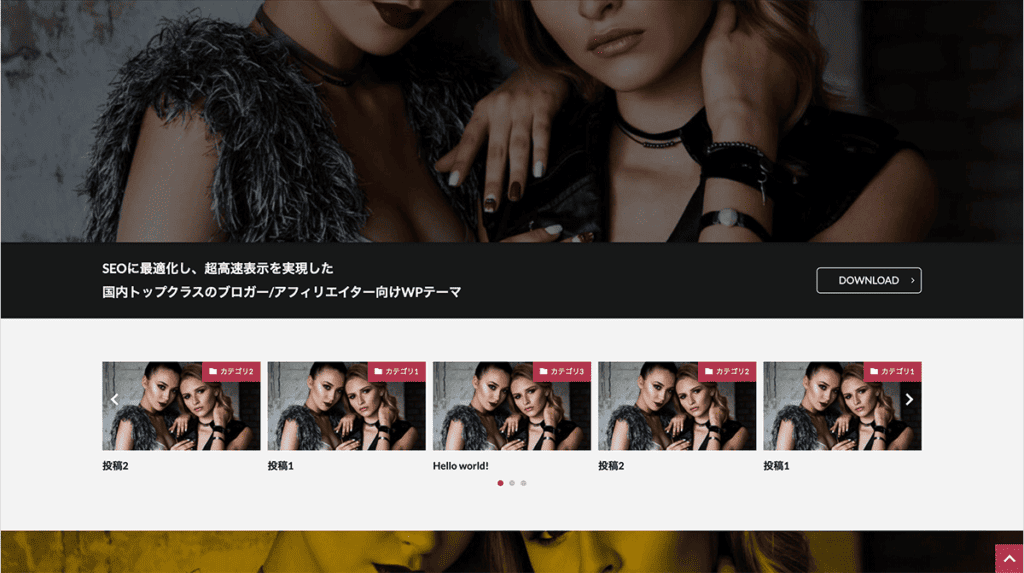
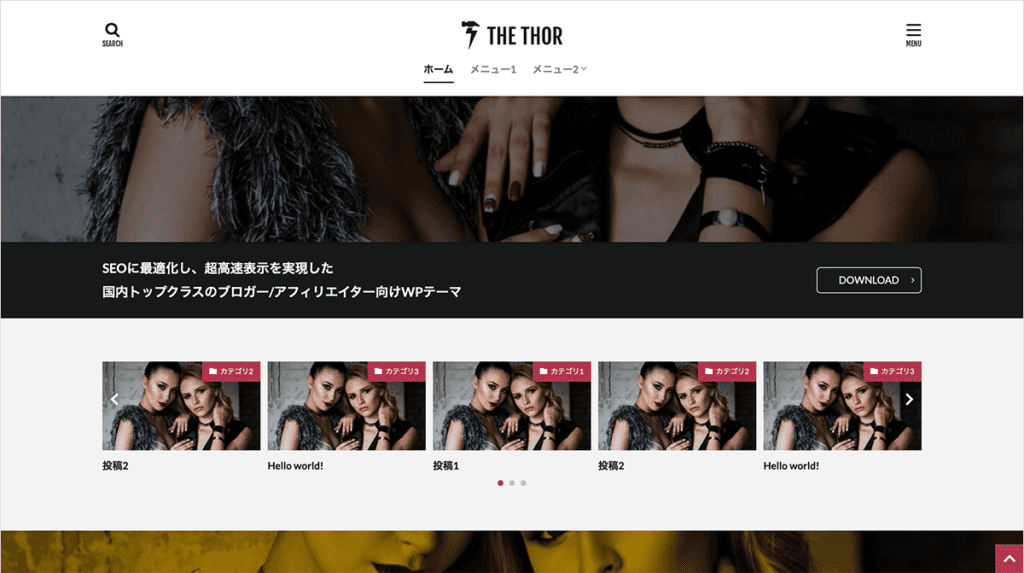
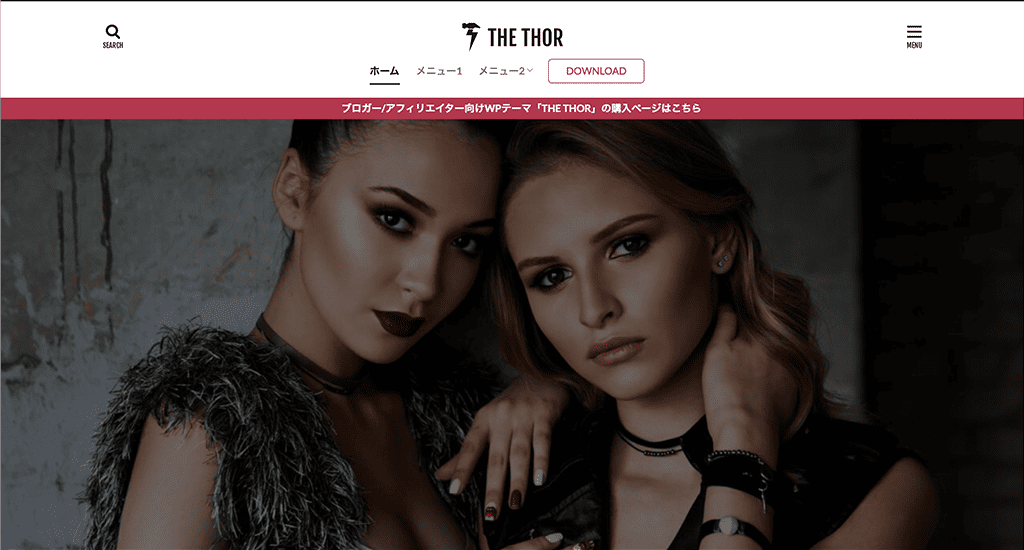
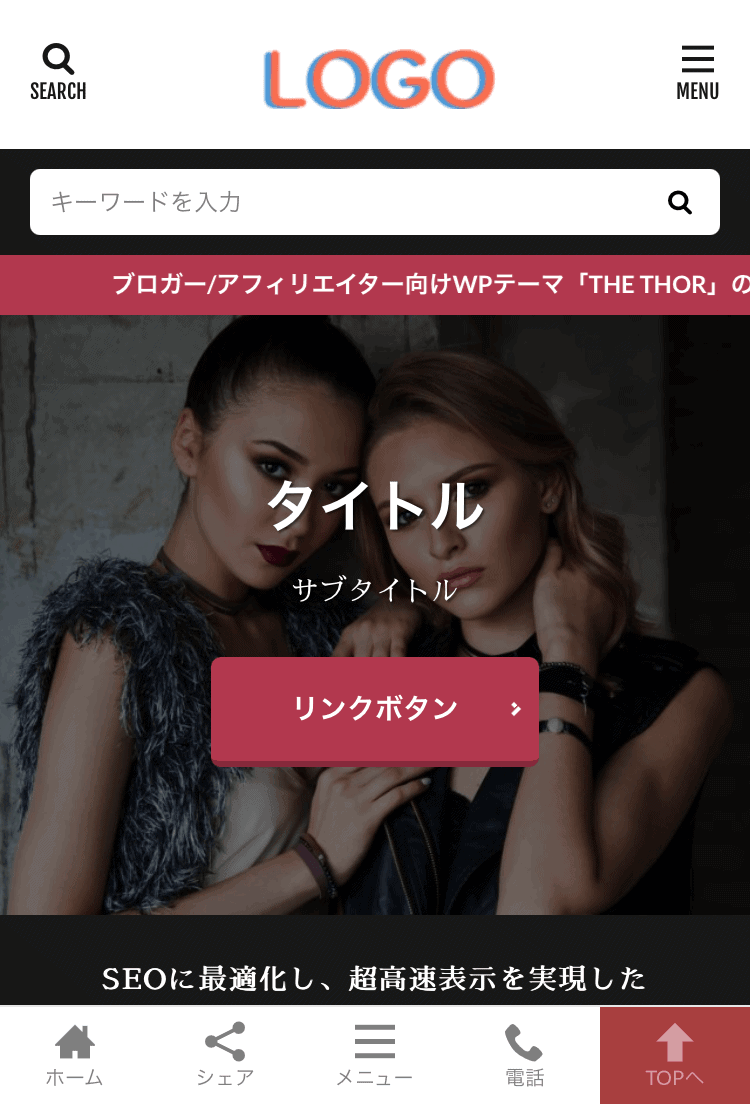
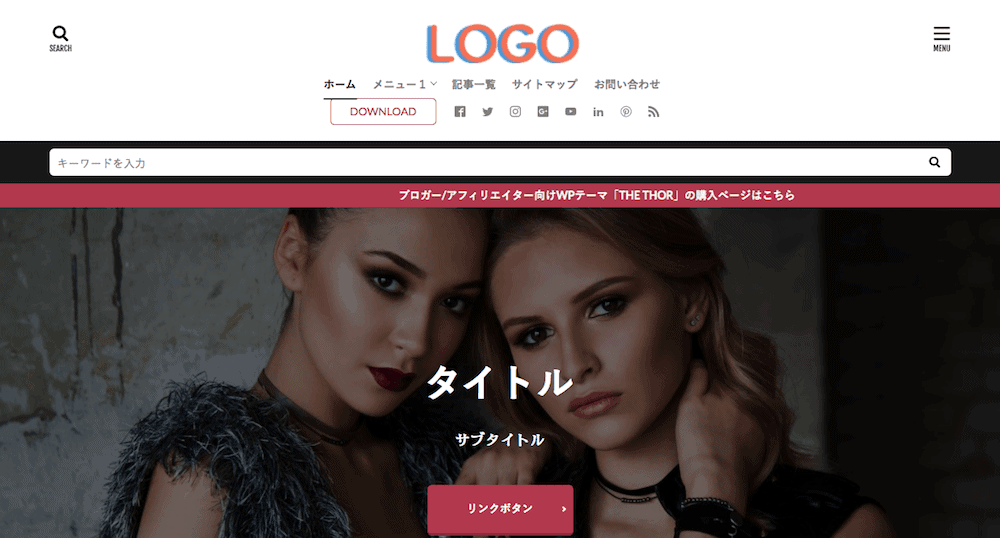
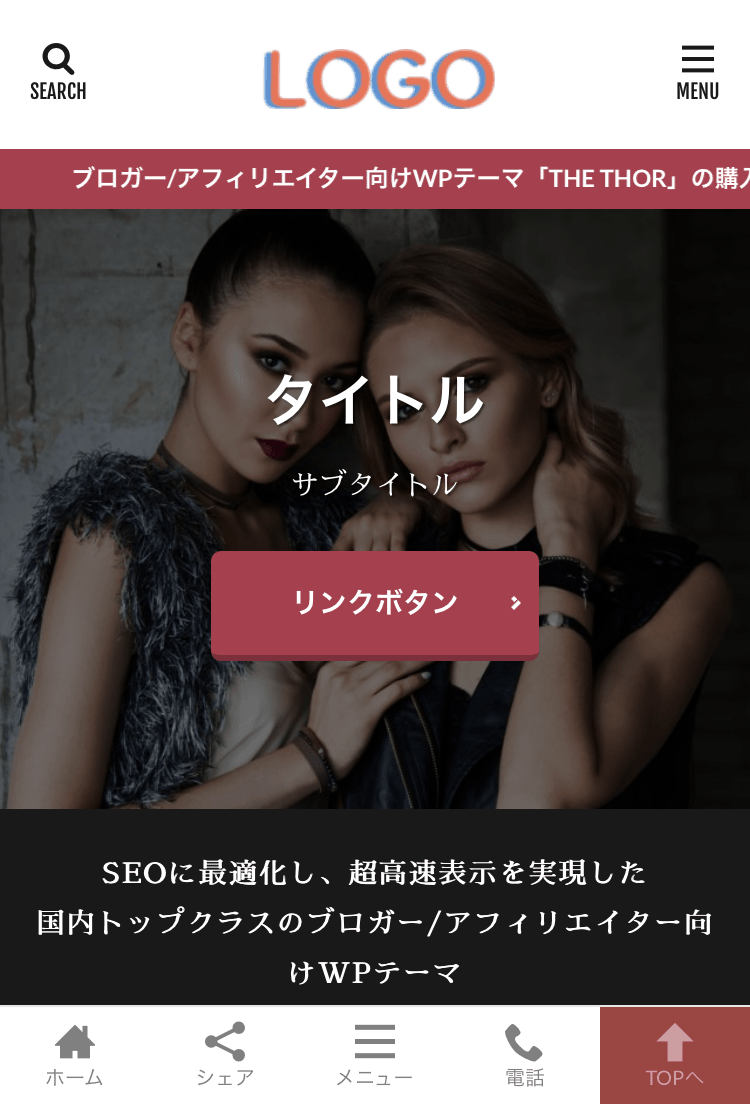
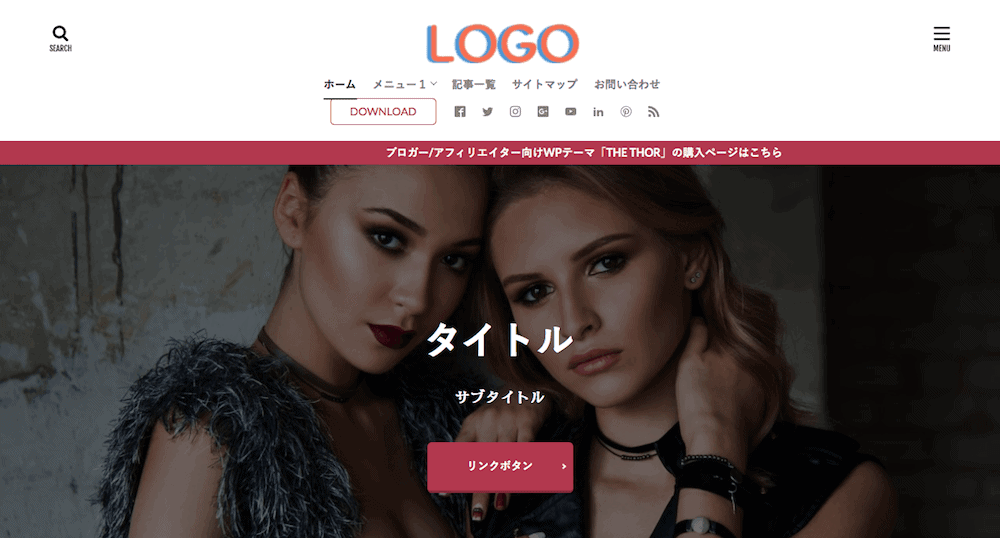
THE THORのヘッダーレイアウトは、シンプル / ダイナミックの2種類から選択できます。
下記のサンプル画像を参考してください。


では、ヘッダーレイアウトのカスタマイズ手順を紹介します。
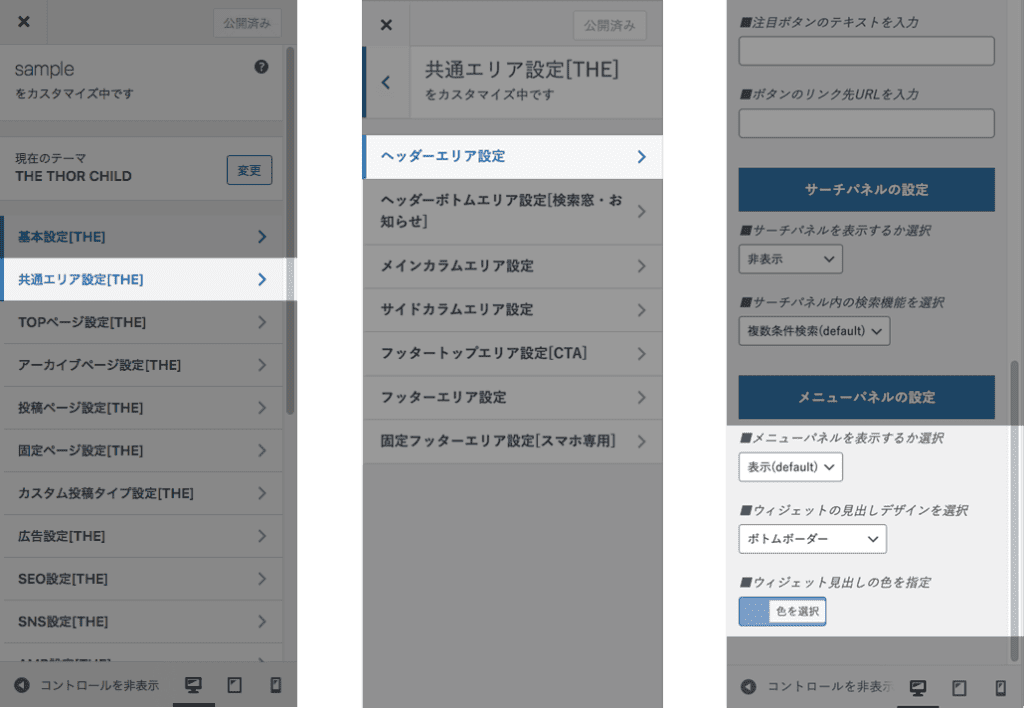
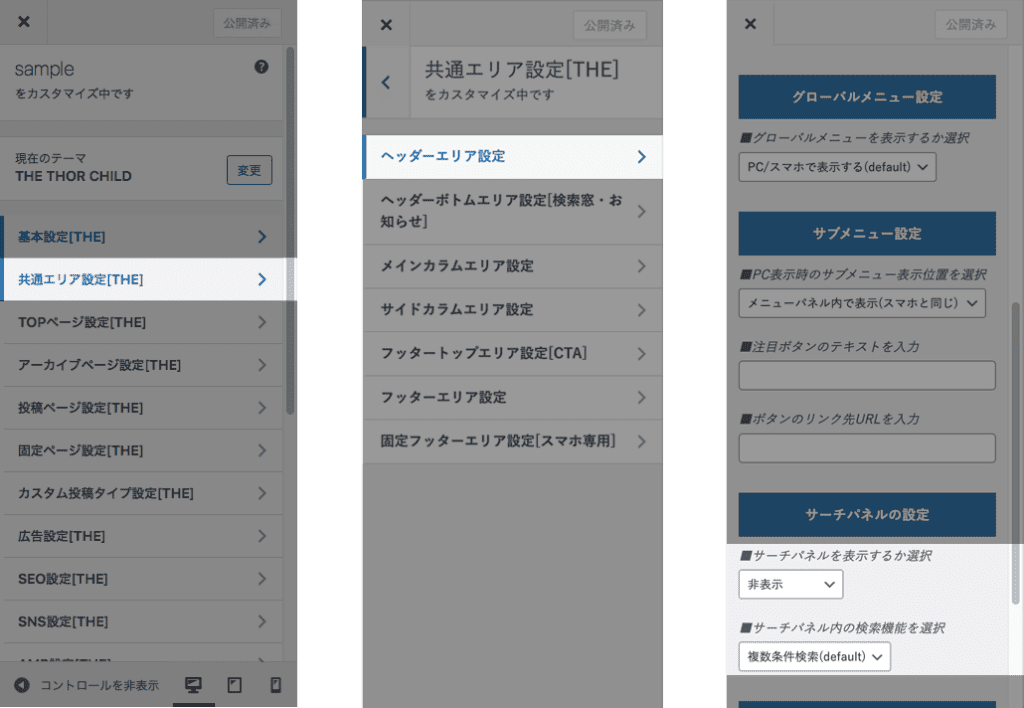
カスタマイザーを開く
- ダッシュボード
- 外観
- カスタマイズ

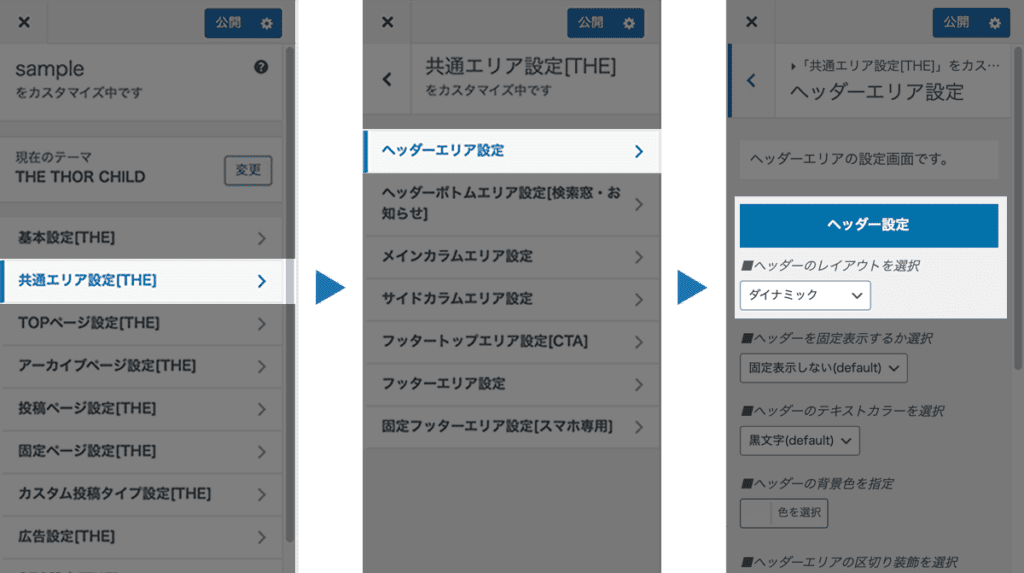
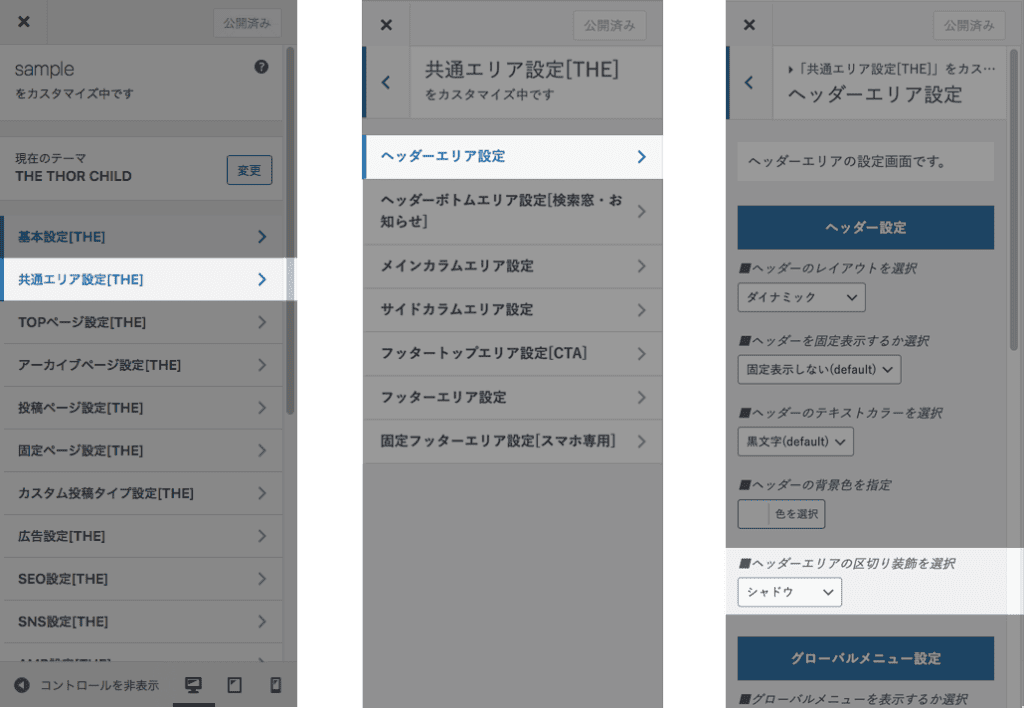
ヘッダーのレイアウトの選択
- 共通エリア設定
- ヘッダーエリア設定
- ヘッダー設定
- ヘッダーのレイアウトを選択

ヘッダーのレイアウトを選択して ![]() をクリックすればカスタマイズは完了です。
をクリックすればカスタマイズは完了です。
【カスタマイズ2】ヘッダーの固定表示する・しない
THE THORのヘッダーは、固定表示のする / しないを選択できます。
下記のサンプル画像を参考してください。


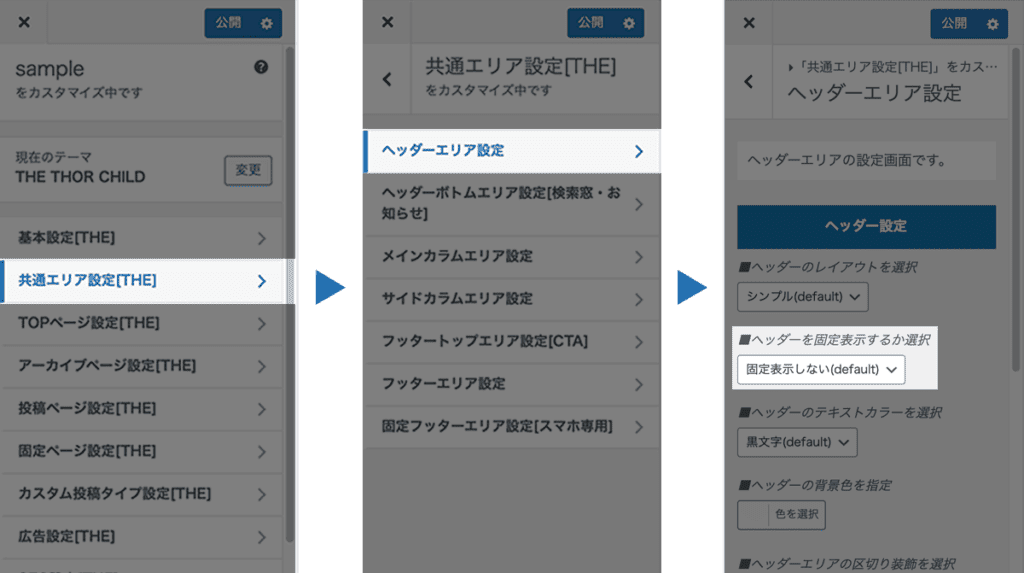
では、ヘッダーの固定表示する / しないのカスタマイズ手順を紹介します。
カスタマイザーを開く
- ダッシュボード
- 外観
- カスタマイズ

ヘッダーを固定表示する / しない
- 共通エリア設定
- ヘッダーエリア設定
- ヘッダー設定
- ヘッダーを固定表示するか選択

ヘッダーを固定表示するか選択して ![]() をクリックすればカスタマイズは完了です。
をクリックすればカスタマイズは完了です。
【カスタマイズ3】ヘッダー文字色
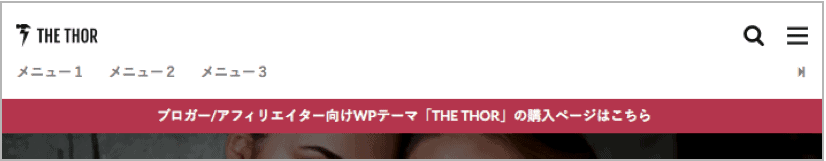
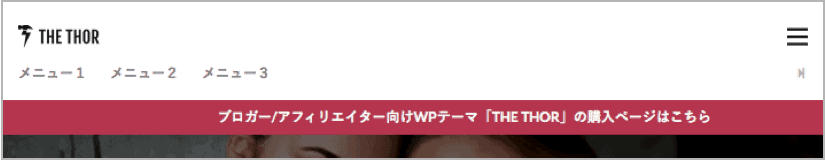
THE THORヘッダーのテキストカラー(文字色)は、黒文字 / 白文字から選択できます。
白文字を選択すると背景色はテーマカラーが自動で反映され、下記のサンプル画像のようになります。


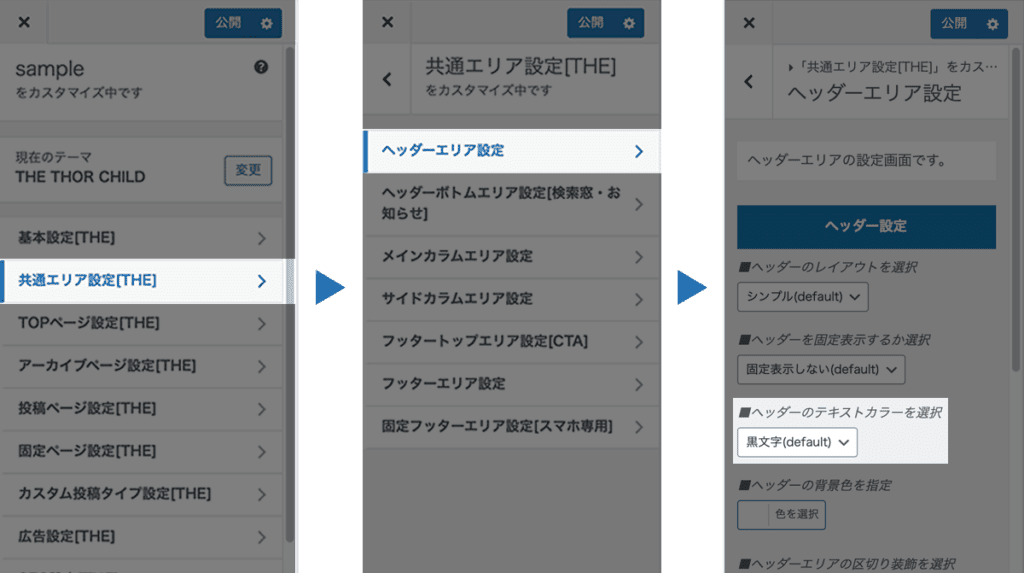
では、ヘッダーのテキストカラー(文字色)のカスタマイズ手順を紹介します。
カスタマイザーを開く
- ダッシュボード
- 外観
- カスタマイズ

ヘッダーのテキストカラーを選択
- 共通エリア設定
- ヘッダーエリア設定
- ヘッダー設定
- ヘッダーのテキストカラーを選択

ヘッダーのテキストカラーを選択して ![]() をクリックすればカスタマイズは完了です。
をクリックすればカスタマイズは完了です。
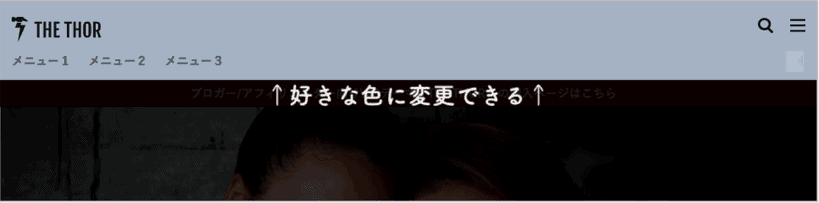
【カスタマイズ4】ヘッダー背景色
THE THORヘッダーの背景色は、自由に色を指定できます。
下記のサンプル画像を参考してください。

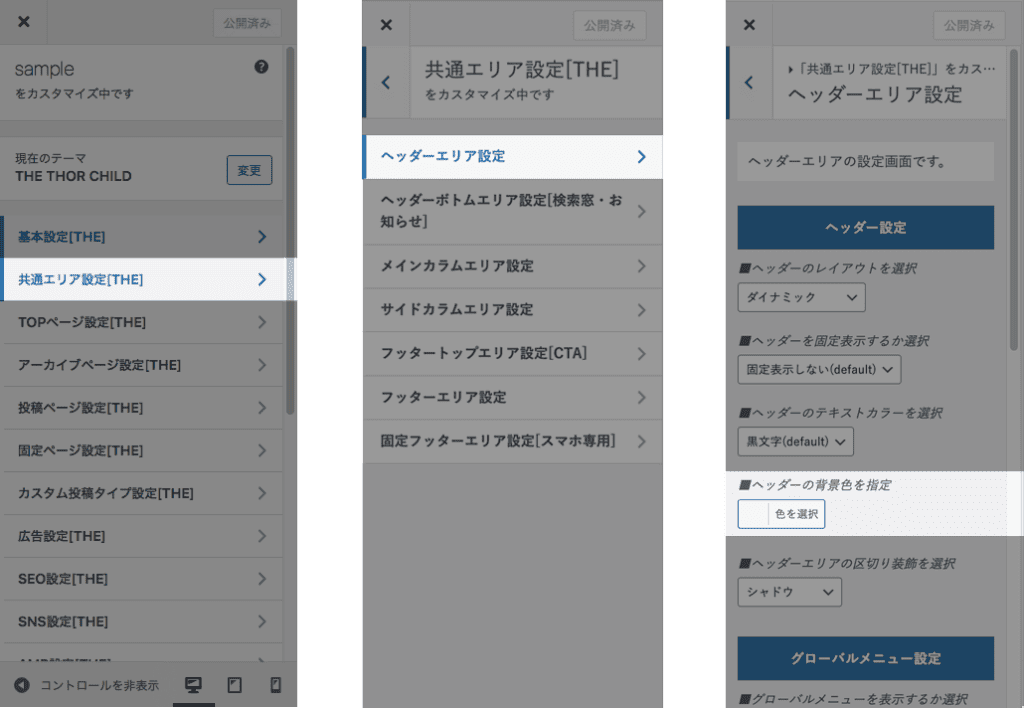
では、ヘッダー背景色のカスタマイズ手順を紹介します。
カスタマイザーを開く
- ダッシュボード
- 外観
- カスタマイズ

ヘッダーの背景色を指定
- 共通エリア設定
- ヘッダーエリア設定
- ヘッダー設定
- ヘッダーの背景色を指定

ヘッダー背景色を指定して ![]() をクリックすればカスタマイズは完了です。
をクリックすればカスタマイズは完了です。
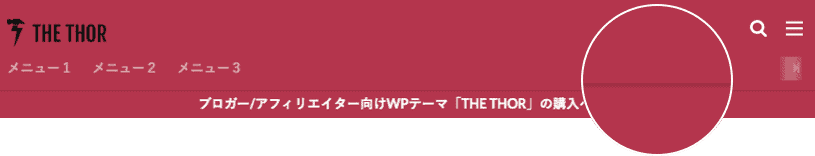
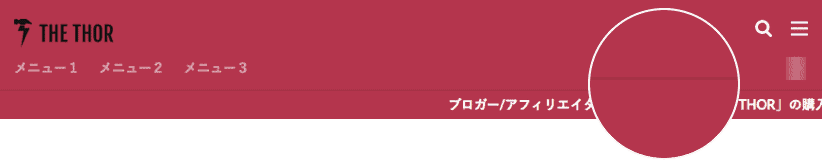
【カスタマイズ5】ヘッダーエリアの区切り線の装飾
THE THORヘッダーエリアの区切り装飾は、シャドウ / ボーダー / なしから選択できます。(◯内は拡大画像)
下記のサンプル画像を参考してください。



では、ヘッダーエリアの区切り装飾のカスタマイズ手順を紹介します。
カスタマイザーを開く
- ダッシュボード
- 外観
- カスタマイズ

ヘッダーエリアの区切り装飾
- 共通エリア設定
- ヘッダーエリア設定
- ヘッダー設定
- ヘッダーエリアの区切り装飾を選択

ヘッダーエリアの区切り装飾を選択して ![]() をクリックすればカスタマイズは完了です。
をクリックすればカスタマイズは完了です。
【カスタマイズ6】グローバルメニューの表示・非表示
THE THORのグローバルメニューは、表示のする / しないを選択できます。
下記のサンプル画像を参考してください。


では、グローバルメニューの表示する / しないのカスタマイズ手順を紹介します。
カスタマイザーを開く
- ダッシュボード
- 外観
- カスタマイズ

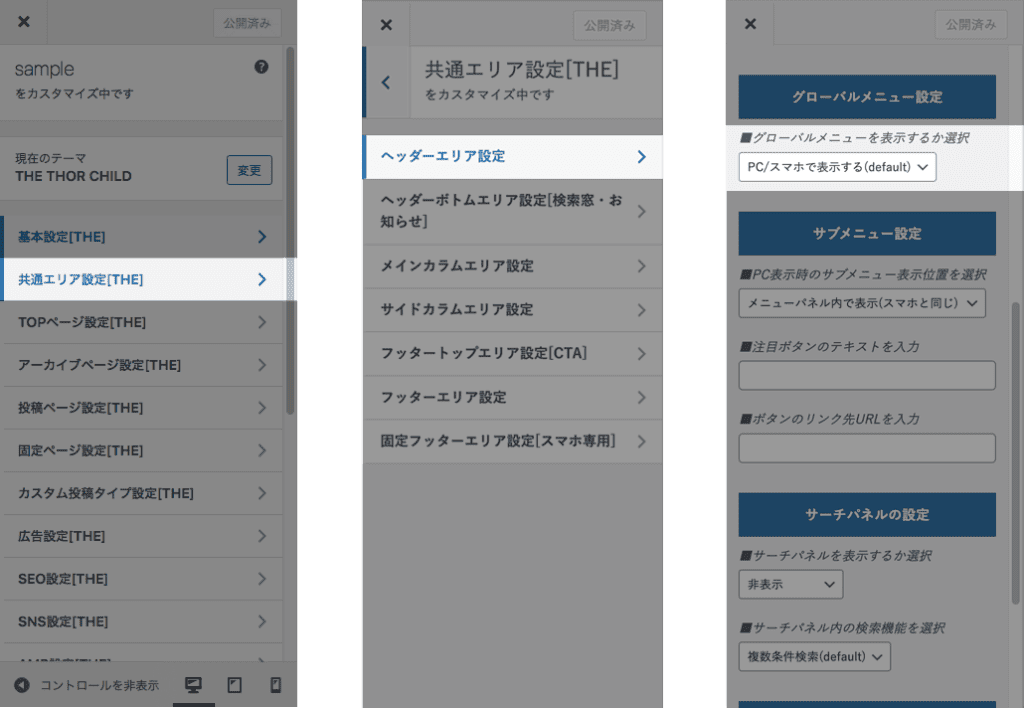
グローバルメニューを表示するか選択
- 共通エリア設定
- ヘッダーエリア設定
- グローバルメニュー設定
- グローバルメニューを表示するか選択

グローバルメニューを表示するか選択して ![]() をクリックすればカスタマイズは完了です。
をクリックすればカスタマイズは完了です。
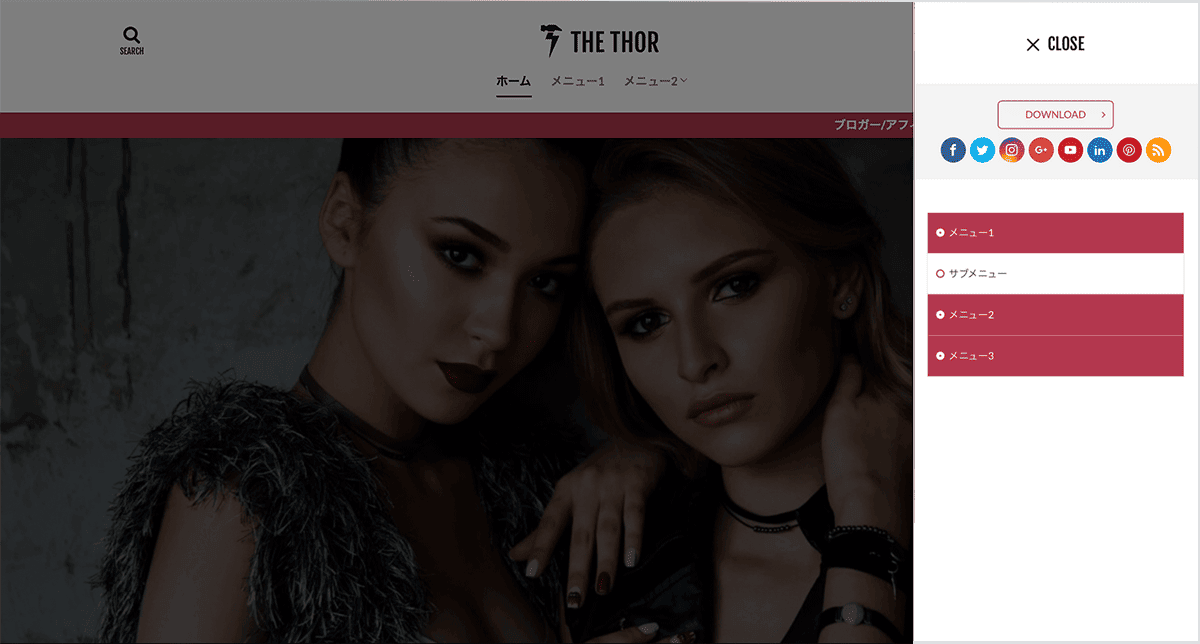
【カスタマイズ7】サブメニュー(DOWNLOADのボタン)
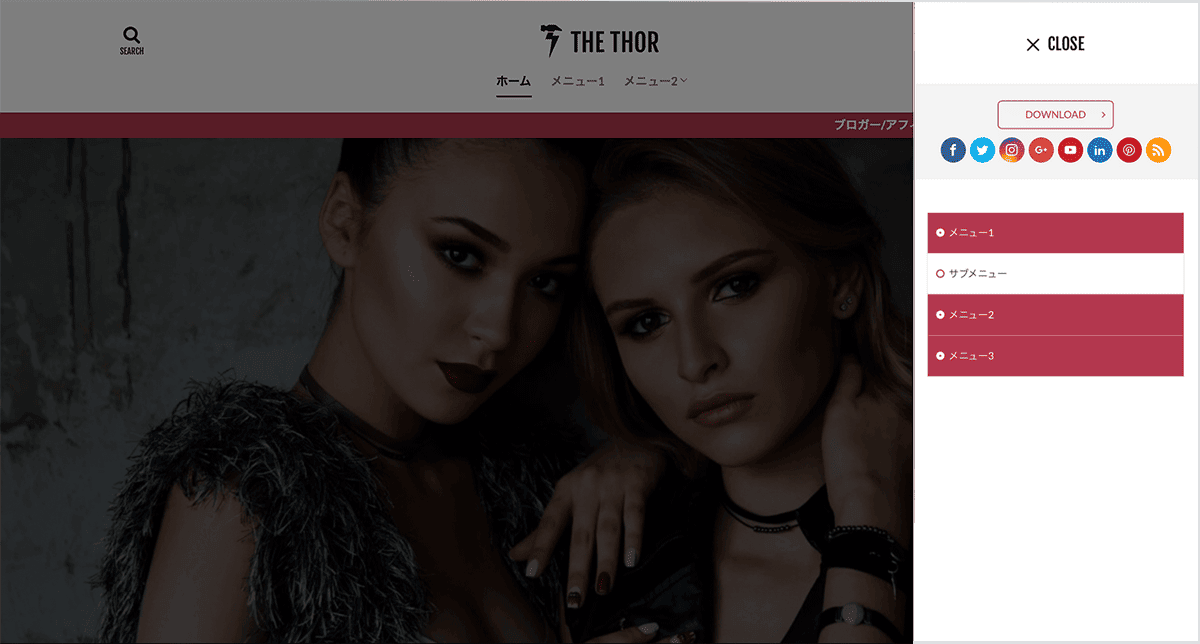
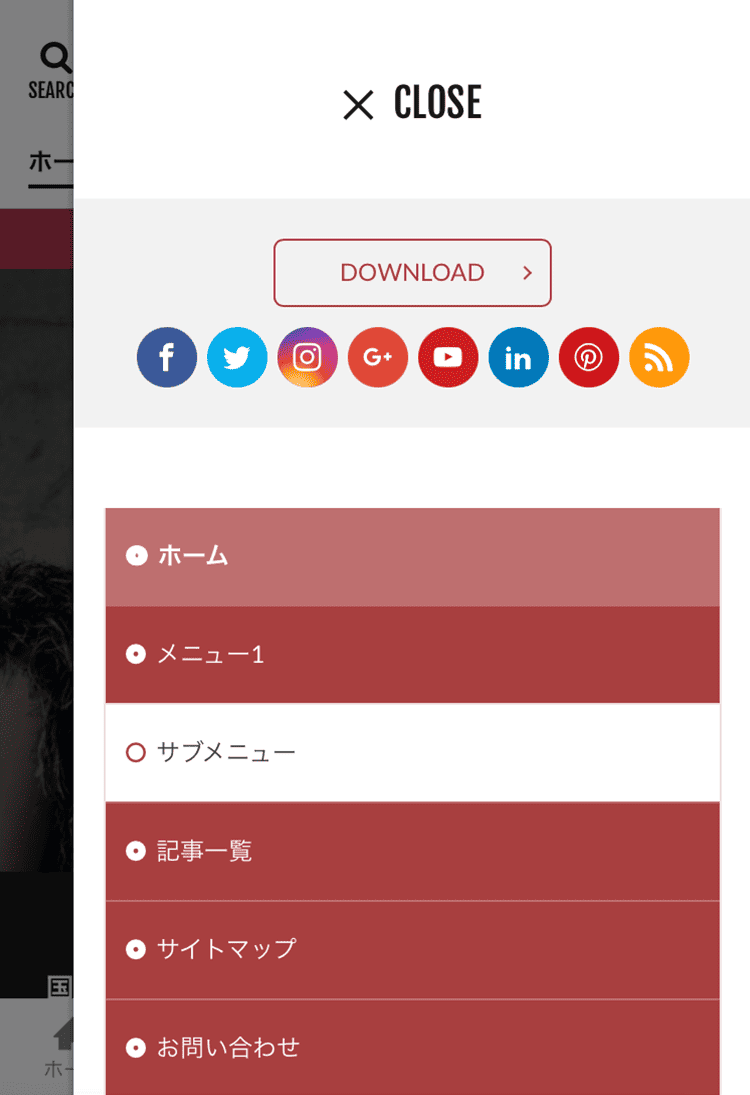
THE THORサブメニューは、「DOWNLOAD」と表示されているボタンのこと。
ボタンに表示する文字・リンク先のURLは自由に指定できます。
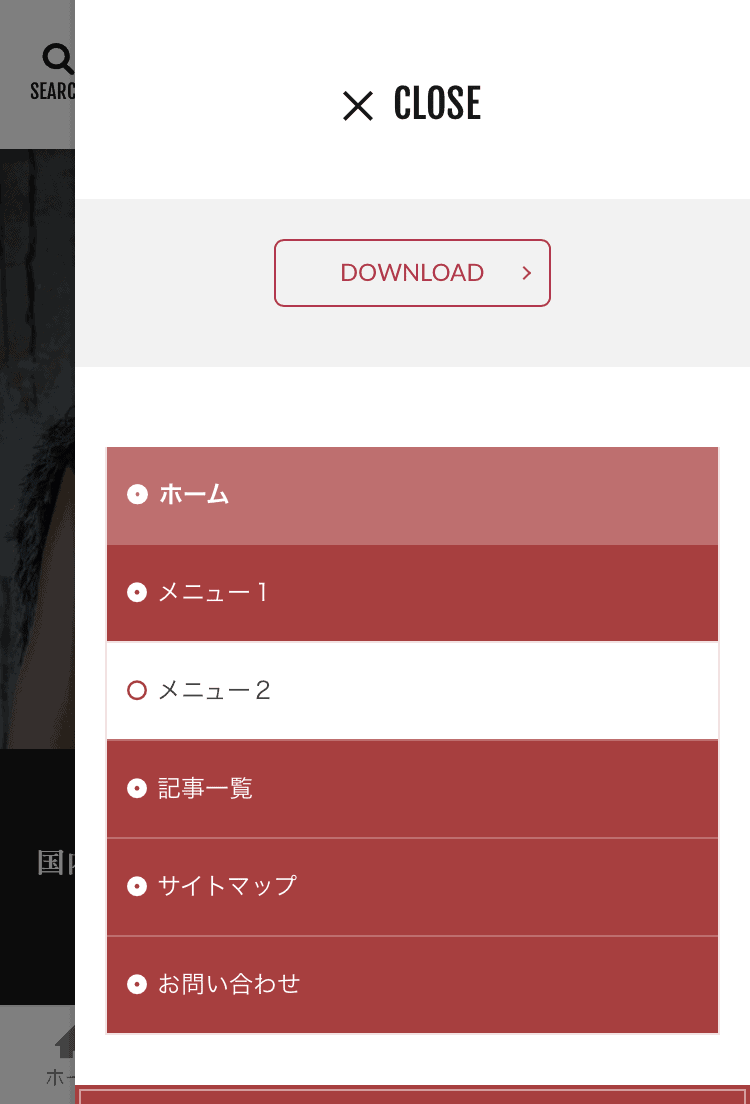
グローバルメニューの右・メニューパネル内の上部に表示できるので、下記のサンプル画像で位置の確認をしてください。


では、サブメニューのカスタマイズ手順を紹介します。
カスタマイザーを開く
- ダッシュボード
- 外観
- カスタマイズ

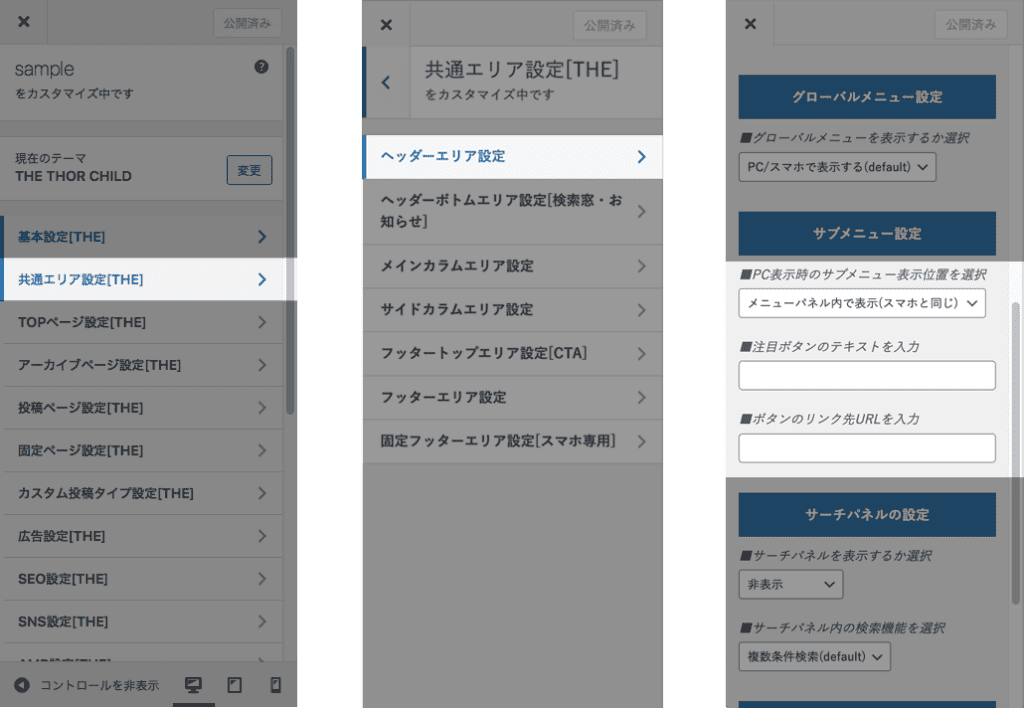
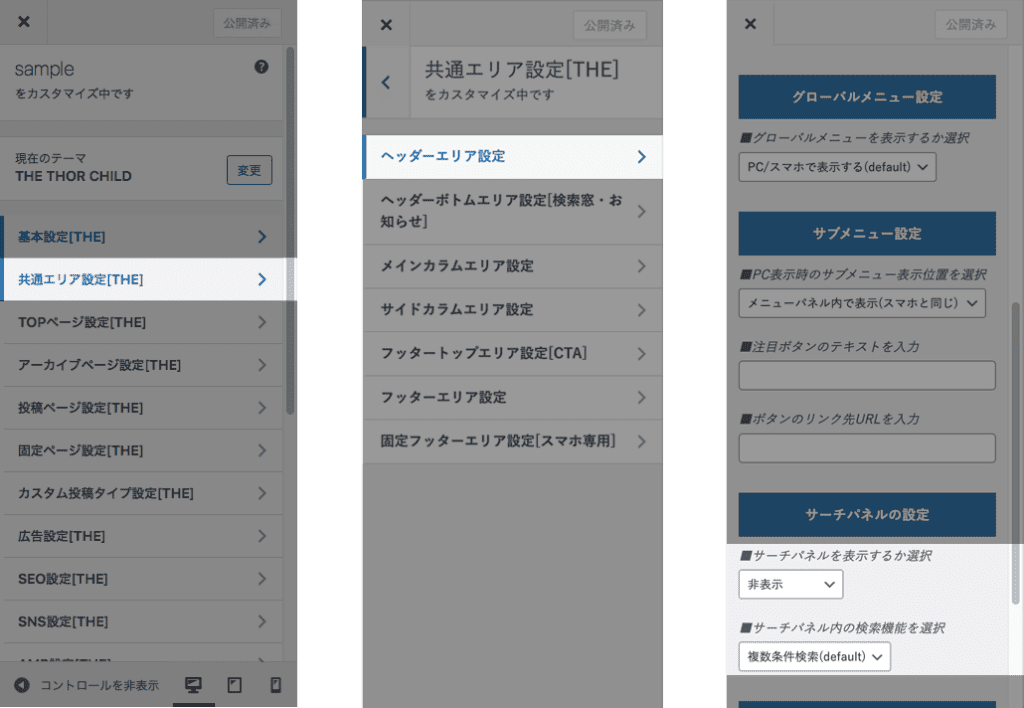
サブメニューの設定
- 共通エリア設定
- ヘッダーエリア設定
- サブメニュー設定
- PC表示時のサブメニューの表示位置を選択
- 注目ボタンのテキストを入力
- ボタンのリンク先URLを入力

最後に ![]() をクリックすればカスタマイズは完了です。
をクリックすればカスタマイズは完了です。
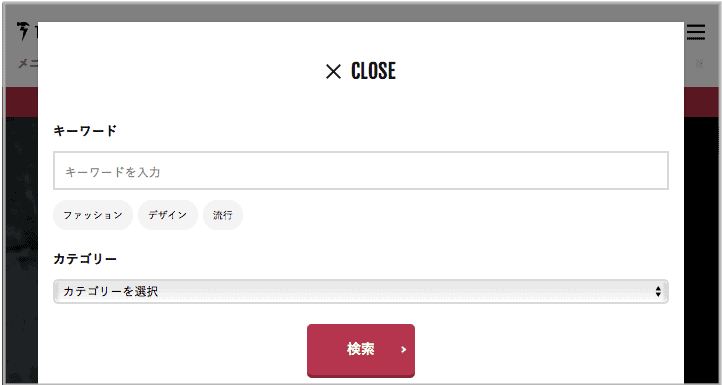
【カスタマイズ8】サーチパネル(検索用パネル)
THE THORサーチパネルは、ブログ内検索で使うパネルのこと。
設置すると、ヘッダーにパネル開閉用の検索アイコンが表示されます。
下記のサンプル画像を参考してください。




では、サーチパネルのカスタマイズ手順を紹介します。
カスタマイザーを開く
- ダッシュボード
- 外観
- カスタマイズ

サーチパネルの設定
- 共通エリア設定
- ヘッダーエリア設定
- サーチパネルの設定
- サーチパネルを表示するか選択
- サーチパネル内の検索機能を選択

最後に ![]() をクリックすればカスタマイズは完了です。
をクリックすればカスタマイズは完了です。
【カスタマイズ9】メニューパネル
THE THORメニューパネルは、メニューが表示されている開閉のできるパネルのこと。
スマートフォンやタブレットからメニューが見やすくなります。

では、メニューパネルのカスタマイズ手順を紹介します。
カスタマイザーを開く
- ダッシュボード
- 外観
- カスタマイズ

メニューパネルの設定
- 共通エリア設定
- ヘッダーエリア設定
- メニューパネルの設定
- メニューパネルを表示するか選択
- ウィジェットの見出しデザインを選択
- ウィジェット見出しの色を指定

最後に ![]() をクリックすればカスタマイズは完了です。
をクリックすればカスタマイズは完了です。
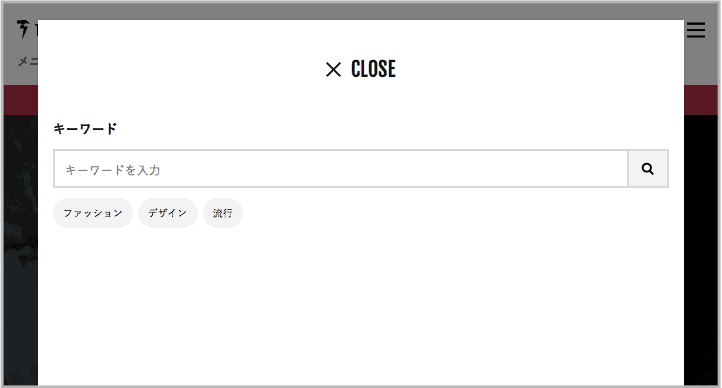
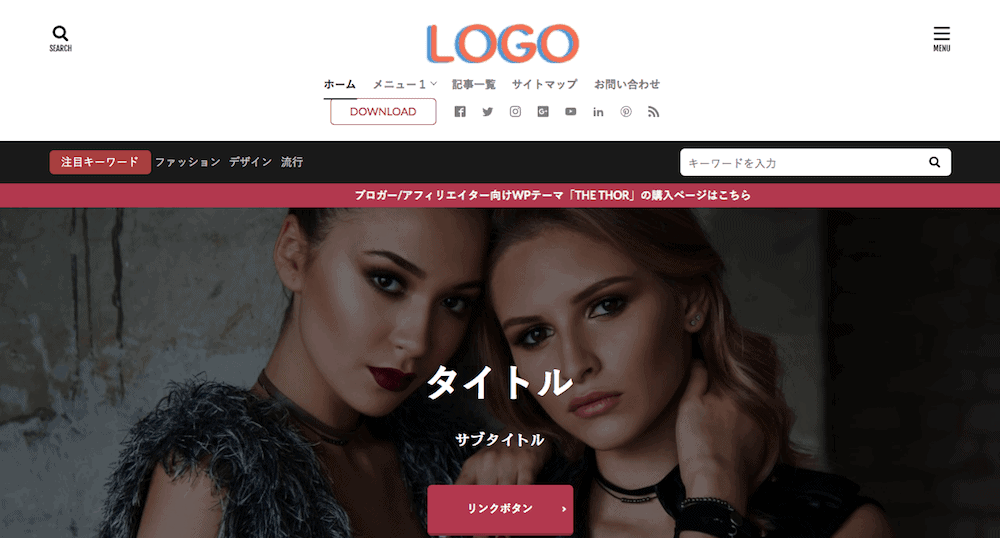
【カスタマイズ10】検索窓
THE THORの検索窓は、ヘッダー下に表示できます。
表示 / 表示+注目キーワード表示 / 非表示から選択できます。






では、検索窓のカスタマイズ手順を紹介します。
カスタマイザーを開く
- ダッシュボード
- 外観
- カスタマイズ

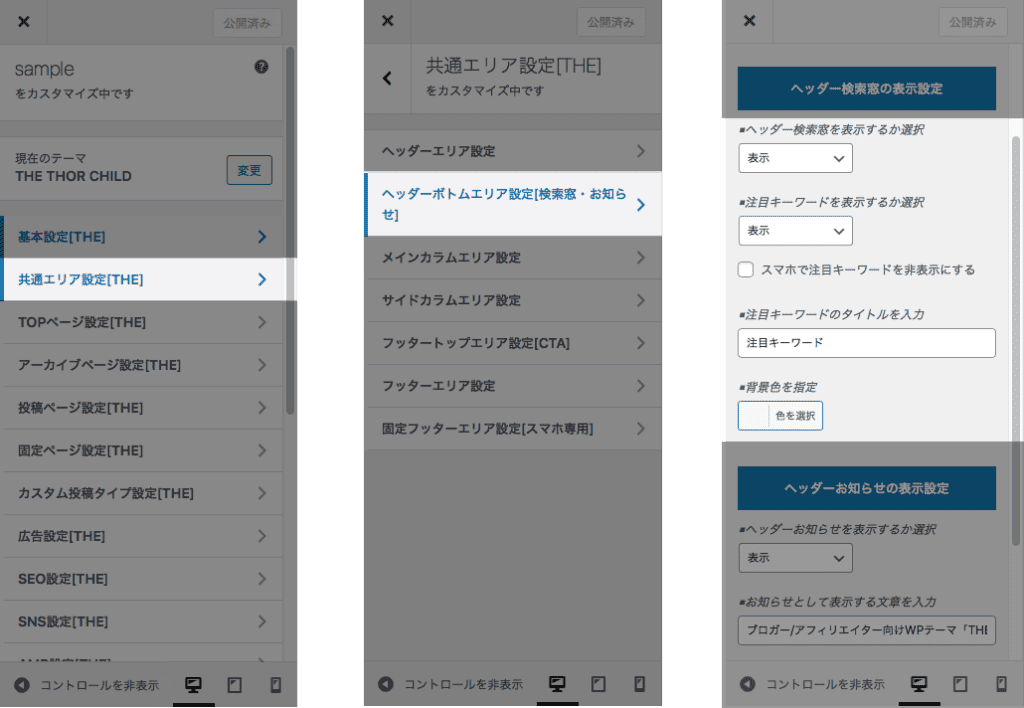
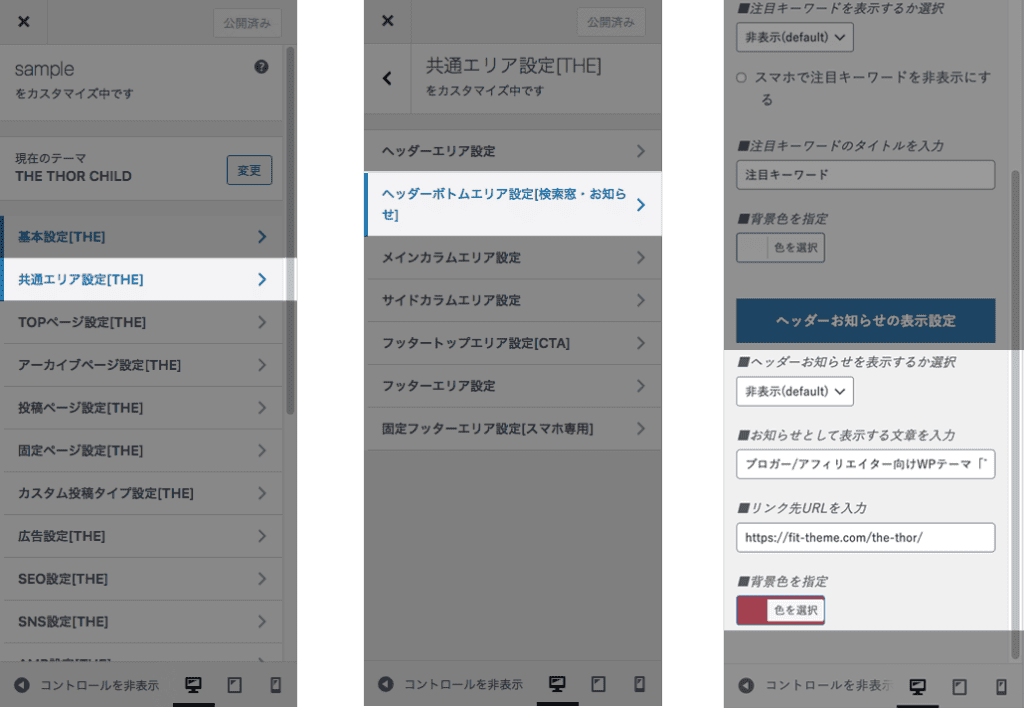
検索窓の設定
- 共通エリア設定
- ヘッダーボトムエリア設定
- ヘッダー検索窓の表示設定
- ヘッダーの検索窓を表示するか選択
- 注目キーワードを表示するか選択
- 注目キーワードのタイトルを入力
- 背景色を指定

最後に ![]() をクリックすればカスタマイズは完了です。
をクリックすればカスタマイズは完了です。
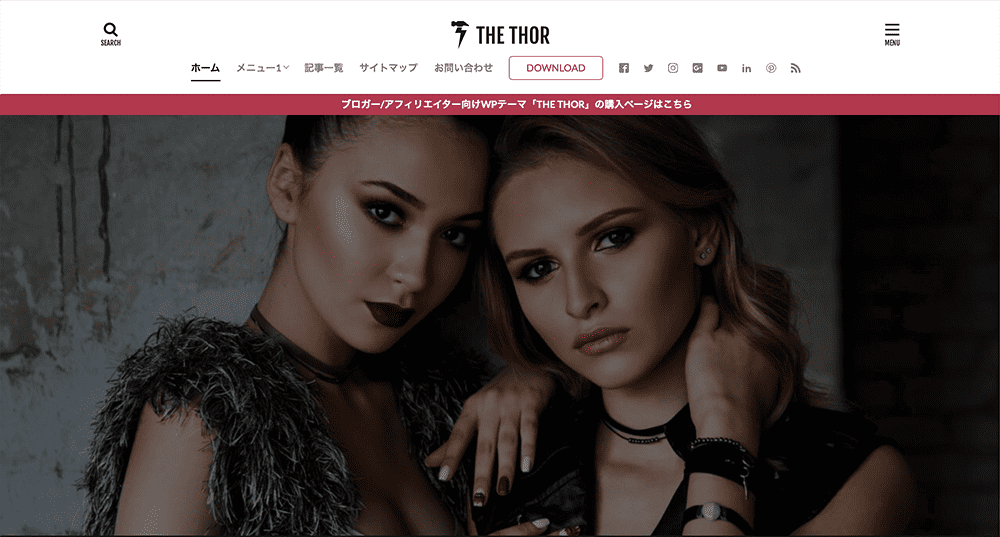
【カスタマイズ11】ヘッダーお知らせ
THE THORヘッダー下に表示するお知らせは、非表示・表示から選択できます。
下記のサンプル画像を参考してください。




では、ヘッダーお知らせのカスタマイズ手順を紹介します。
カスタマイザーを開く
- ダッシュボード
- 外観
- カスタマイズ

ヘッダーお知らせの設定
- 共通エリア設定
- ヘッダーボトムエリア設定
- ヘッダーお知らせの表示設定
- ヘッダーお知らせを表示するか選択
- お知らせとして表示する文章を入力
- リンク先URLを入力
- 背景色を指定

最後に ![]() をクリックすればカスタマイズは完了です。
をクリックすればカスタマイズは完了です。
【カスタマイズ12】SNSアイコン
THE THORヘッダーに、SNSと連携するためのアイコンを表示できます。
下記のサンプル画像を参考してください。




では、SNSアイコンのカスタマイズ手順を紹介します。
カスタマイザーを開く
- ダッシュボード
- 外観
- カスタマイズ

SNSアイコンの設定
- SNS設定
- Follow設定
- SNSそれぞれの設定

表示したいSNSに自分が使っているSNSのURLと入力と「Headerでフォローアイコンを表示する」にチェックを入れて ![]() をクリックすればカスタマイズは完了です。
をクリックすればカスタマイズは完了です。
以上、【THE THORヘッダーのカスタマイズ】初心者向に画像付きで解説でした。
お読みいただき、ありがとうございました。

