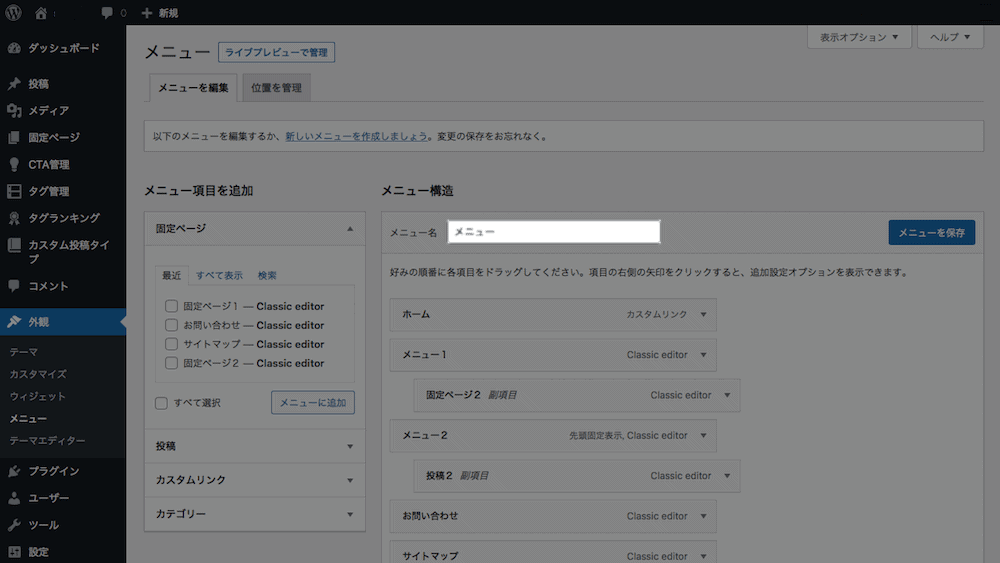
今回は、WordPressテーマ「THE THOR」の投稿ページの使い方についてお伝えします。
記事作成に欠かせないアイコン・テーブル・ショートコードなど、機能6種の使い方を画像付きで解説します。
THE THORの投稿について
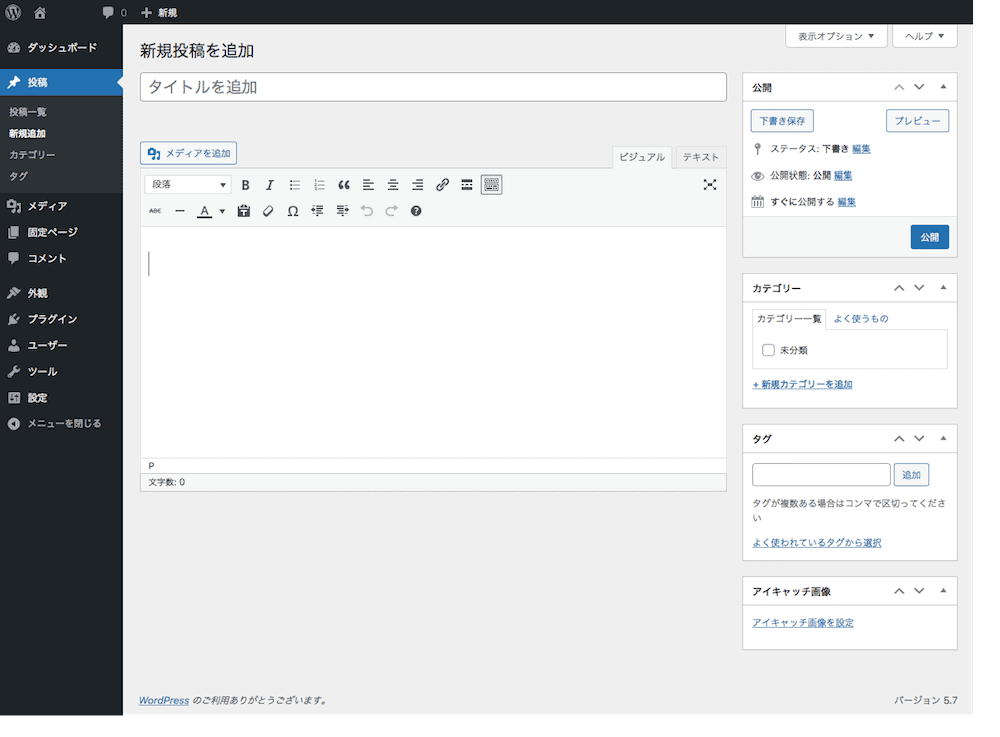
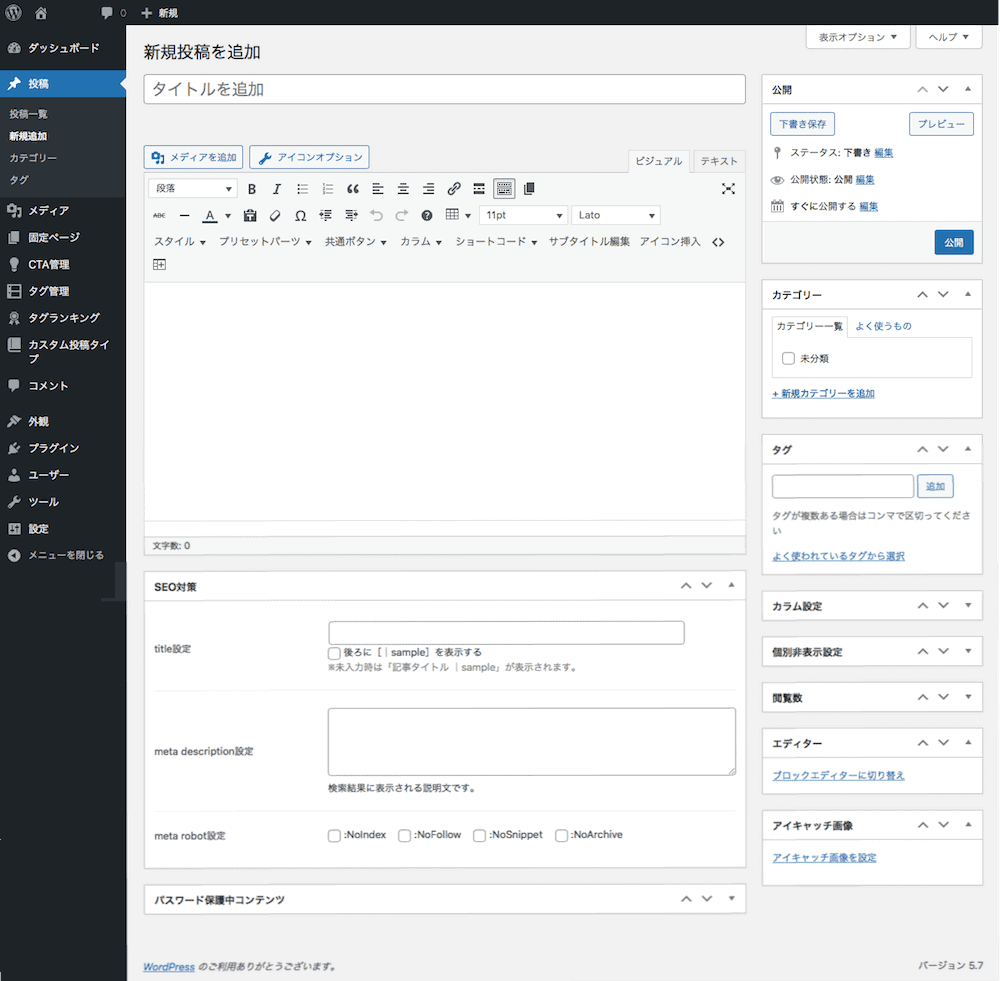
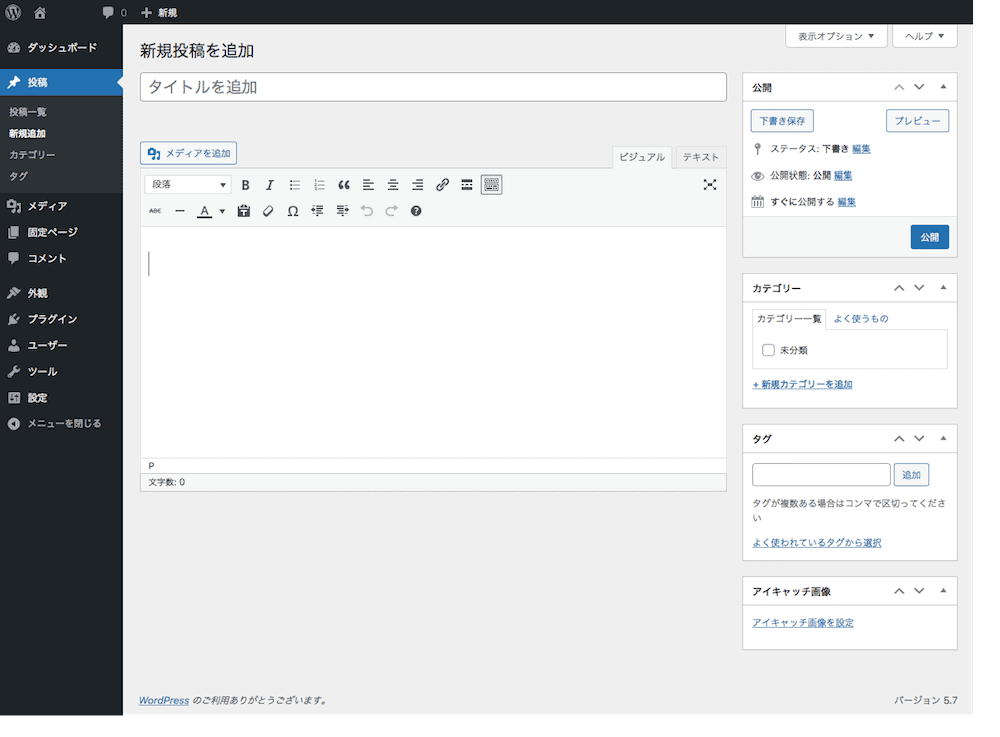
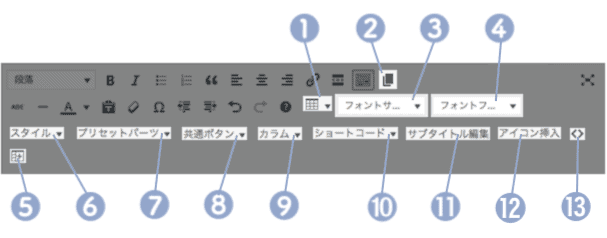
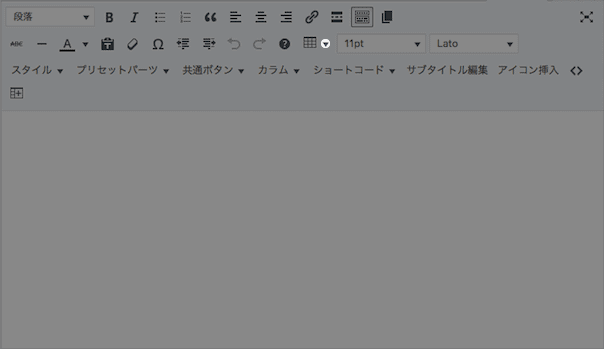
THE THORをインストールすると投稿で使える機能が増えます。下記の画像は、THE THORをインストール前後の画像です。


THE THORの投稿で使える機能は、以下の7種類。ひとつずつ解説していきます。
1.アイコン
2.装飾
3.SEO対策
4.パスワード保護コンテンツ
5.カラム設定
6.閲覧数
【投稿で使える機能1】アイコン
【投稿で使える機能2】装飾

THE THORの投稿で使える13種類の装飾。
ひとつずつ解説していきます。

2.改ページ
3.フォントサイズ
4.フォントファミリー
5.スマホテーブル横スクロール
6.スタイル
7.プリセットパーツ
8.共通ボタン
9.カラム
10.ショートコード
11.サブタイトル編集
12.アイコン挿入
13.HTMLを挿入
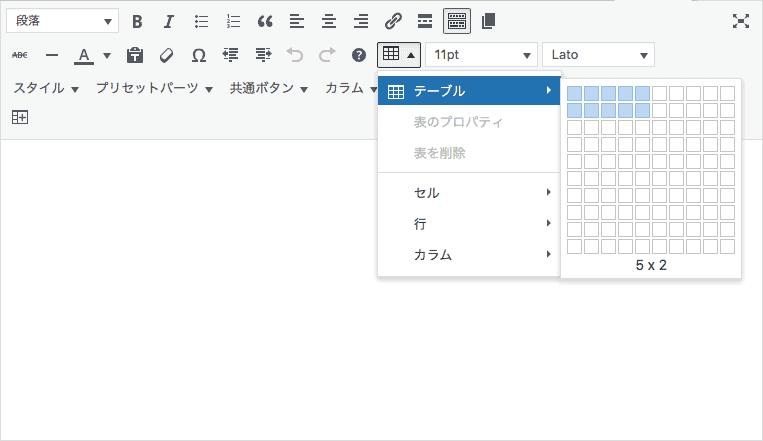
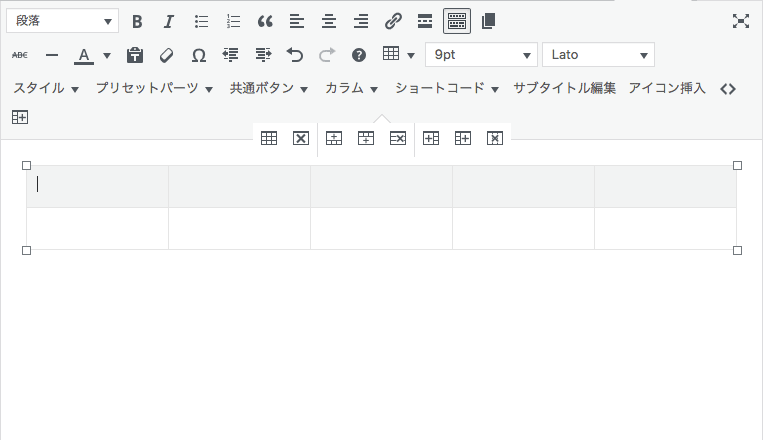
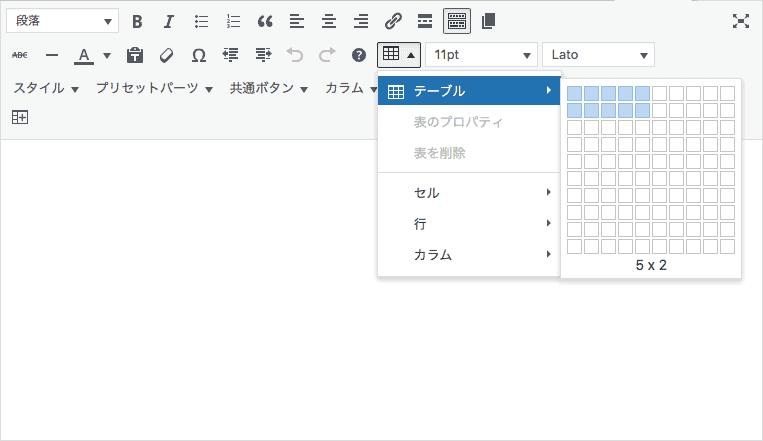
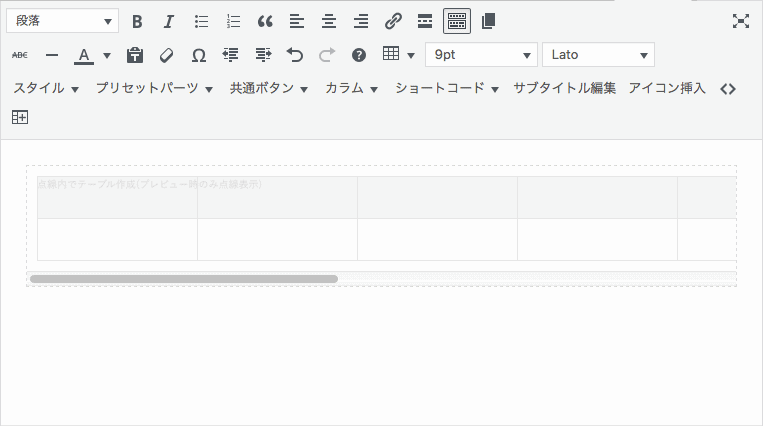
【投稿で使える装飾1】テーブル
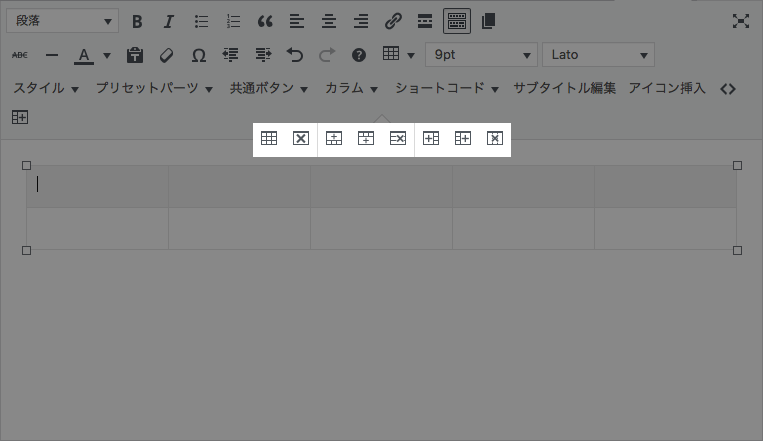
テーブルは表のこと。
行や列を必要な数だけ増減できます。
テーブルの使い方をお伝えします。




【投稿で使える装飾2】改ページ

THE THORの改ページは、投稿を複数のページにわけることができます。
改ページを使った記事は、ページ数が表示されます。
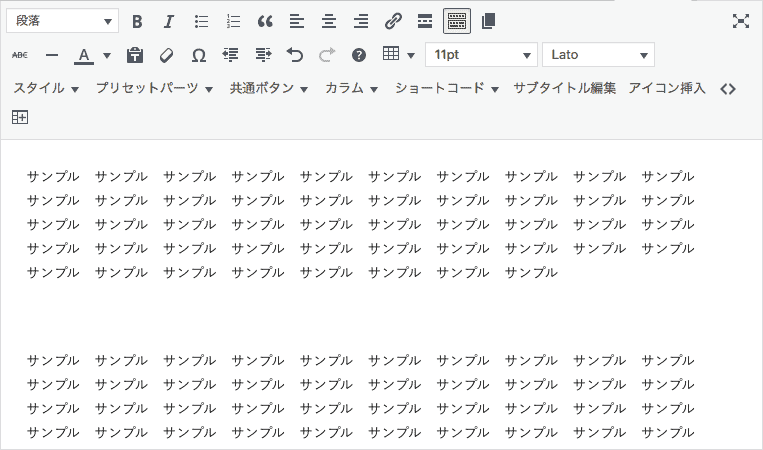
改ページの使い方をお伝えします。


改ページしたい位置でクリックします。
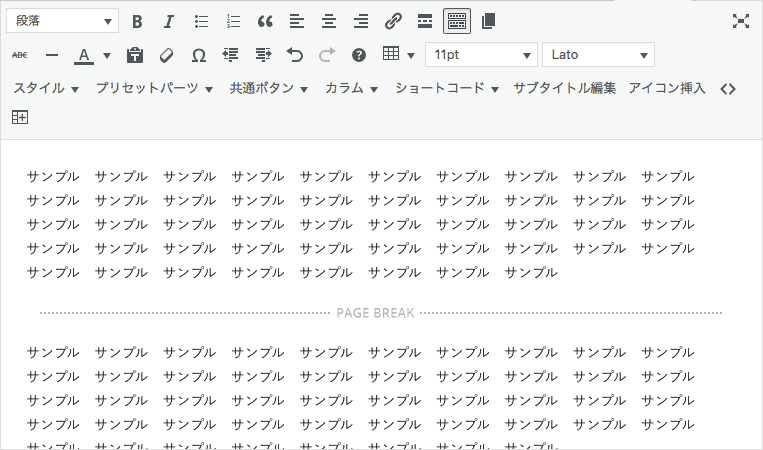
![]() をクリック「PAGE BREAK」と表示が出れば改ページの完成です。
をクリック「PAGE BREAK」と表示が出れば改ページの完成です。
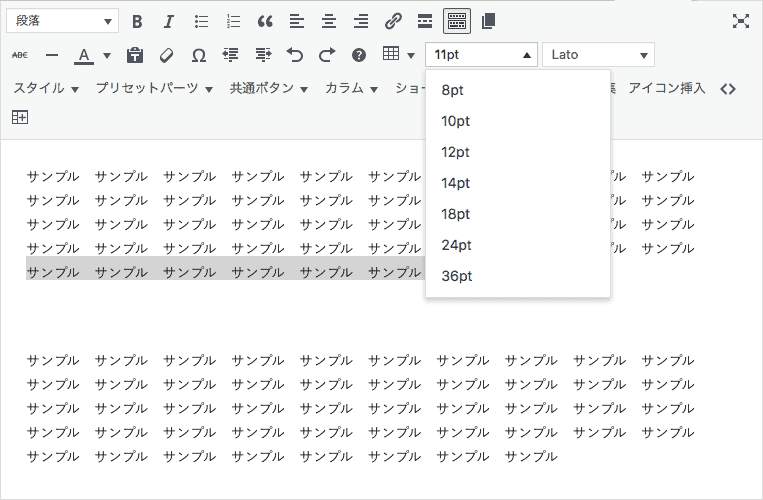
【投稿で使える装飾3】フォントサイズ
10pt:投稿
11pt:投稿
12pt:投稿
14pt:投稿
18pt:投稿
24pt:投稿
36pt:投稿
THE THOR投稿で使えるフォント(文字)の大きさは8種類。
フォントサイズの使い方をお伝えします。




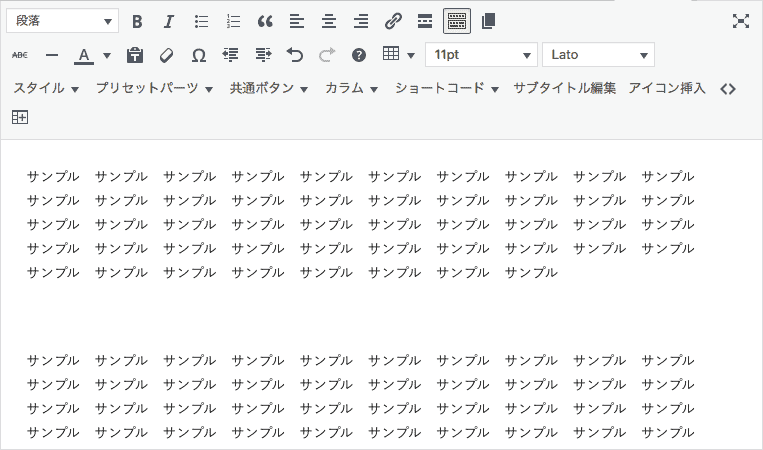
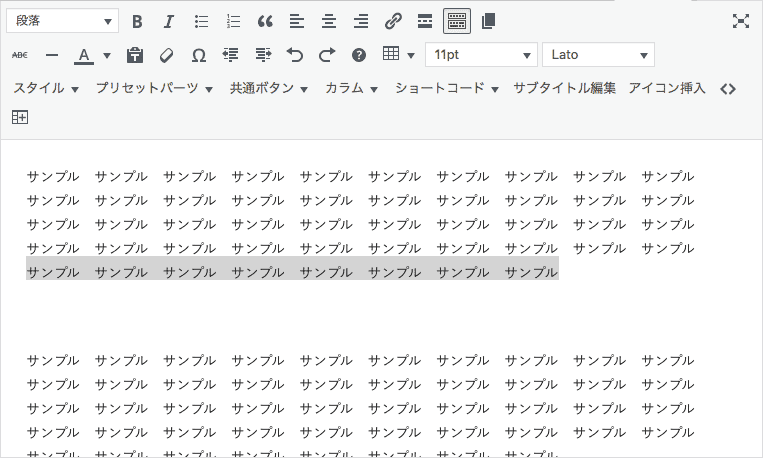
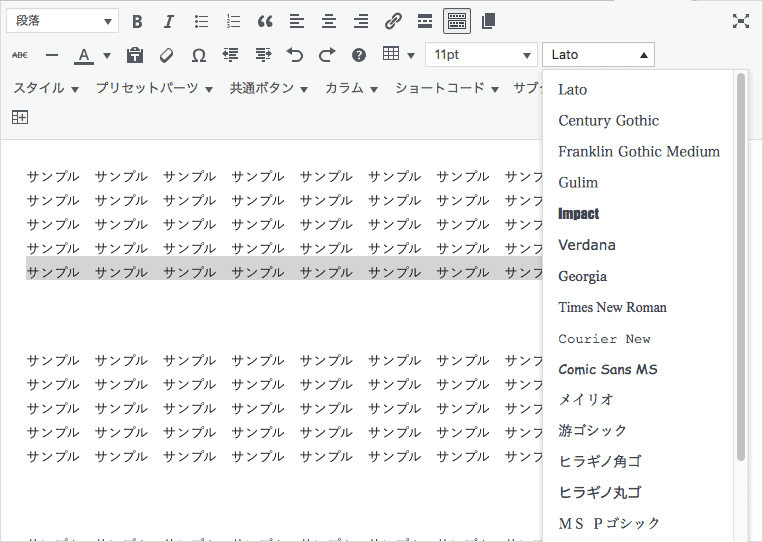
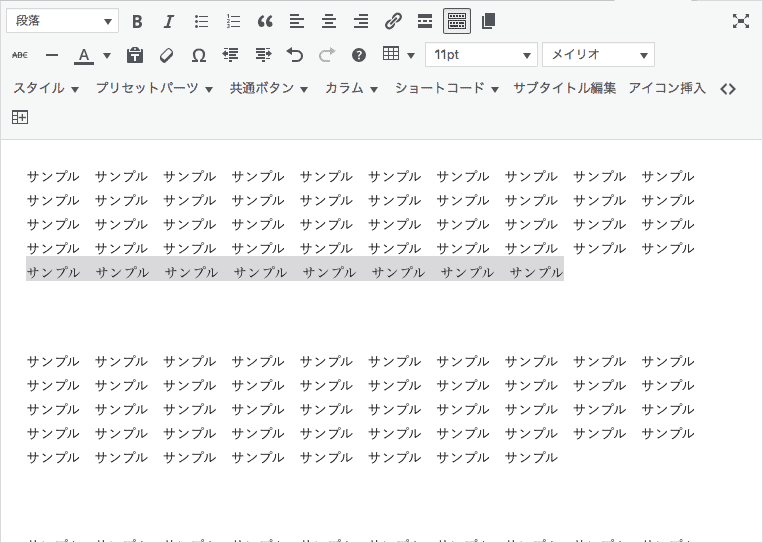
【投稿で使える装飾4】フォントファミリー
Century Gothic
Franklin Gothic Medium
Gulim
Impact
Verdana
Georgia
Times New Roman
Couri New
Comic Sans MS
メイリオ
游ゴシック
ヒラギノ角ゴ
ヒラギノ丸ゴ
MS Pゴシック
MS ゴシック
MS P明朝
游明朝
ヒラギノ明朝
游明朝体
とうこう 投稿 THE THOR
とうこう 投稿 THE THOR
とうこう 投稿 THE THOR
とうこう 投稿 THE THOR
とうこう 投稿 THE THOR
とうこう 投稿 THE THOR
とうこう 投稿 THE THOR
とうこう 投稿 THE THOR
とうこう 投稿 THE THOR
とうこう 投稿 THE THOR
とうこう 投稿 THE THOR
とうこう 投稿 THE THOR
とうこう 投稿 THE THOR
とうこう 投稿 THE THOR
とうこう 投稿 THE THOR
とうこう 投稿 THE THOR
とうこう 投稿 THE THOR
とうこう 投稿 THE THOR
とうこう 投稿 THE THOR
THE THORで使えるフォントの種類は、20種類。
フォントファミリーの使い方をお伝えします。




【投稿で使える装飾5】スマホテーブル横スクロール
 |  |  |  |  |  |  |  |  |  |
 |  |  |  |  |  |  |  |  |  |
スマホからブログを見るとき、表が大きいと見にくいので横にスクロールできるようにします。
では、スマホテーブル横スクロールの使い方をお伝えします。



【投稿で使える装飾6】スタイル
スタイルのカスタマイズは下記ページで詳しく解説していますので、参考にしてください。
- 文字に網かけ
- スタイルをクリック
- 使うマーカーを選択してクリック
- 文字に網かけ
- スタイルをクリック
- 使うラベルを選択してクリック
- 文字に網かけ
- スタイルをクリック
- 使うボタンを選択してクリック
 をクリック
をクリック- リンク先のURLを入力して
 をクリック
をクリック
- 文字に網かけ
- スタイルをクリック
- 使うボックスを選択してクリック
先にボックスを作成すると、日本語入力がうまく反映されないのでお気をつけください。
(アルファベットなら先にボックスを作成もOK)
- 文字に網かけ
- スタイルをクリック
- サブタイトルボックスを選択してクリック
- 「サブタイトル編集」 をクリック
- サブタイトルを入力して「OK」をクリック
【投稿で使える装飾7】プリセットパーツ
記事
記事
- 記事を書く
- 区切り線を表示する位置でクリック
- プリセットパーツをクリック
- 区切り線を選択してクリック

- プリセットパーツをクリック
- 吹き出しを選択してクリック
- 画像が表示される位置にカーソルを合わせてクリック
 をクリック
をクリック- 表示する画像をクリック、
 をクリック
をクリック - 「 Name」をクリックして名前を入力
- 「コメント」に表示させる文字を入力
| 項目名 | 3.5 |
| 項目名 | 3.5 |
| 項目名 | 3.5 |
| 項目名 | 3.5 |
| 総合 | 3.5 |
- プリセットパーツをクリック
- 使うスコアボックスを選択してクリック
- 「項目名」・「総合」に任意の文字を入力
- [star-list number=3.5]の3.5のところに星の数を入力
(0・0.5・1・1.5・2・2.5・3・4・4.5・5の中から数字を選択) - [star-list number=3.5]のとなりの3.5に星のとなりに表示する数字を入力
東京都:山田 花子(20歳・女性)
このエリアに口コミ本文を記入します。
東京都:山田 花子(20歳・女性)
このエリアに口コミ本文を記入します。
- プリセットパーツをクリック
- 使う口コミボックスを選択してクリック
- 「口コミ」・「名前」・「口コミ本文」に任意の文字を入力
評価: 3.5このエリアにレビュー本文を記入します。
- プリセットパーツをクリック
- 使うレビューボックスを選択してクリック
- 「レビュータイトル」に任意の文字を入力
- [star-list number=3.5]の3.5のところに星の数を入力
(0・0.5・1・1.5・2・2.5・3・4・4.5・5の中から数字を選択) - [star-list number=3.5]のとなりの3.5に星のとなりに表示する数字を入力
- 「レビュー本文」を入力
- 「N.Sさん」をクリックして名前変更
- タイトル
- Hこのエリアにレビュー本文を記入します。
- プリセットパーツをクリック
- 使うアコーディオンボックスを選択してクリック
- 「タイトル」を入力
- 「本文」を入力
【投稿で使える装飾8】共通ボタン
全ページ共通のリンクボタンです。
- 文字に網かけ
- 共通ボタンをクリック
- 使うボタンを選択してクリック
 をクリック
をクリック- リンク先のURLを入力して
 をクリック
をクリック
【投稿で使える装飾9】カラム
 1カラム(メイン1列)
1カラム(メイン1列) 2カラム(メインとサイド)
2カラム(メインとサイド) 3カラム(メイン3列)
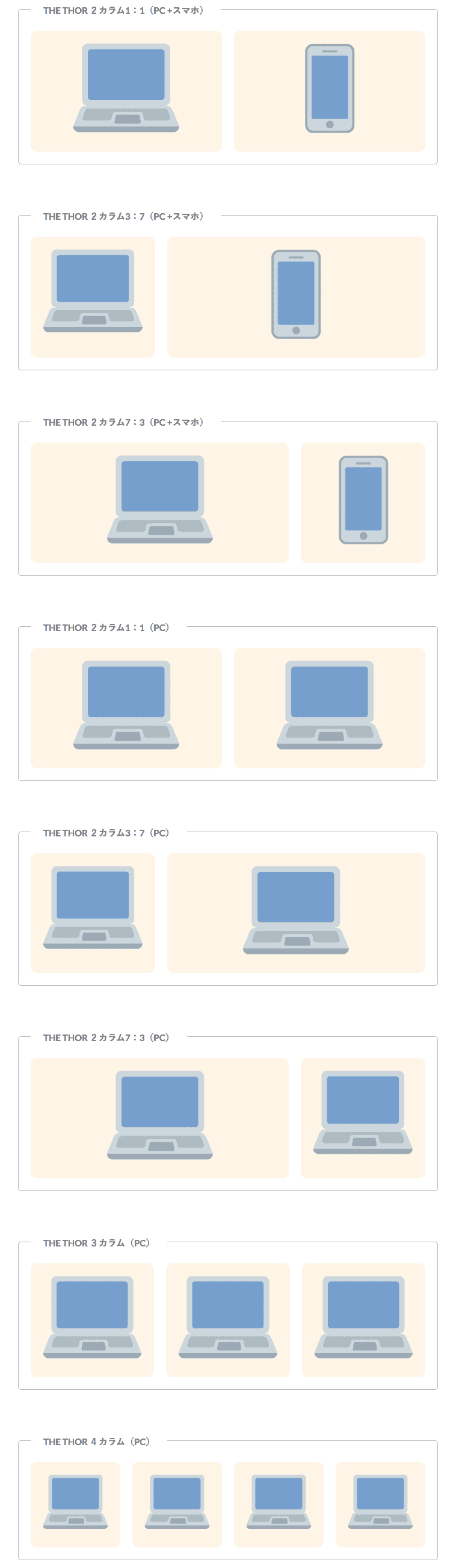
3カラム(メイン3列)カラムとは、Webページのレイアウト構成のこと。
THE THORのレイアウトは、カスタマイズできます。どのレイアウトもレスポンシブ対応なので、レイアウト崩れがなく安心です。
- PCとスマホの見え方を比べた画像を作成しましたので、クリックして参考にしてください。
(画像が大きいのでたたんであります) - PCから見たとき
 スマホから見たとき
スマホから見たとき
使い方は、「カラム」をクリック、使レイアウトを選択すると点線で表示されたスペースが表示されるので、点線内に画像や文字を入力すれば完了です。
【投稿で使える装飾10】ショートコード

本来、もくじなどはHTML・CSSを使って作成します。
THE THORは、もくじのHTML・CSSがテーマ内に記憶されているので、短いコードを呼び出すだけで簡単に表示することができます。
THE THORは、ショートコードを使っていろいろな機能を簡単に表示することができます。
目次が表示されます。
カスタマイザーで登録した広告を表示できます。
カスタマイザー>広告設定>個別ページ用広告設定>記事内広告の設定から、広告の登録ができます。
記事がありません。
[archivelist cat=1 num=5]の1のところにカテゴリーIDを入力
[archivelist cat=1 num=5]の5のところに記事数を入力
記事がありません。
[randlist cat=1 num=5]の1のところにカテゴリーIDを入力
[randlist cat=1 num=5]の5のところに記事数を入力
記事がありません。
[ranklist cat=1 num=5]の1のところにカテゴリーIDを入力
[ranklist cat=1 num=5]の5のところに記事数を入力
[sitecard subtitle=関連記事 url= target=]の target= を一度削除してからブログ内リンク先のURLを入力
[customenu menu=”メニュー名”]のメニュー名に自分で作成したメニュー名を入力
メニュー名がわからないときは、カスタマイザー>外観>メニューから調べることができます。

年を表示することができます。0は今現在の年、1は来年となり数が増えると年が増える仕組み。
ちなみに-1は去年になります。
[date-year number=0]の0のところに数字を入力
月を表示することができます。0は今現在の月、1は来月となり数が増えると月が増える仕組み。
ちなみに-1は先月になります。
[date-month number=0]の0のところに数字を入力
日を表示することができます。0は今現在の日、1は明日となり数が増えると日が増える仕組み。
ちなみに-1は前日になります。
[date-day number=0]の0のところに数字を入力
ランキングなどに使う星を表示できます。
[star-list number=3.5]の3.5のところに数字を入力
(0・0.5・1・1.5・2・2.5・3・4・4.5・5の中から数字を選択)
【投稿で使える装飾11】サブタイトル編集
サブタイトル編集は、サブタイトルボックスのタイトルを入力するために使います。
【投稿で使える装飾12】アイコン挿入
アイコン挿入は、ラベル・ボタン・固定ページ・投稿などでアイコンを表示するために使います。
固定ページ・投稿で使うには、「アイコン挿入」をクリック、アイコン名を入力、「OK」をクリックでアイコンが表示できます。
【投稿で使える装飾13】HTMLを挿入
HTMLを挿入は、テキストモードへ変えずにHTMLの入力ができます。
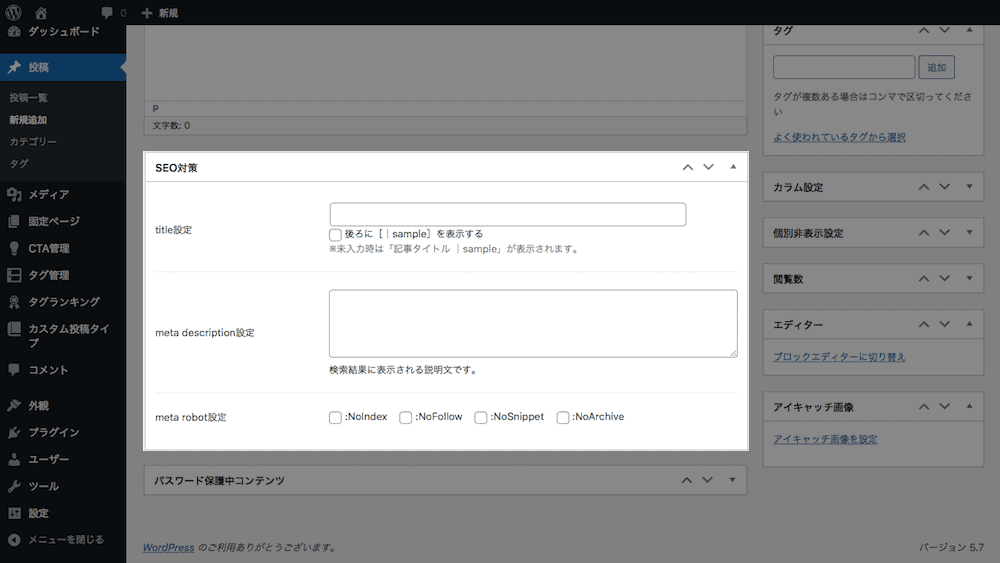
【投稿で使える機能3】SEO対策

THE THORは、SEO対策に必要なtitle・meta description・meta robotを簡単に設定できるように、入力欄が設けられています。
title設定:ページのタイトルを入力
meta description設定:検索結果で表示されるページの概要
meta robot設定
NoIndex:検索結果で表示されたくないときに使う
NoFollow:リンクをたどられたくないときに使う
NoSnippet:検索結果でスペニット表示したくないときに使う
NoArchive:ページをキャッシュされたくないときに使う

検索結果で表示されるWebページの説明文のこと。
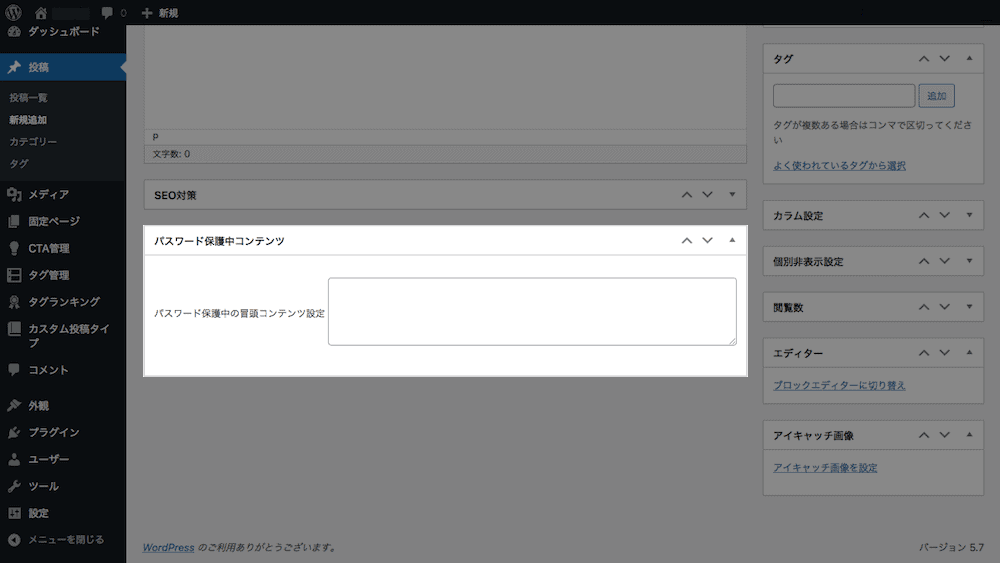
【投稿で使える機能4】パスワード保護中コンテンツ

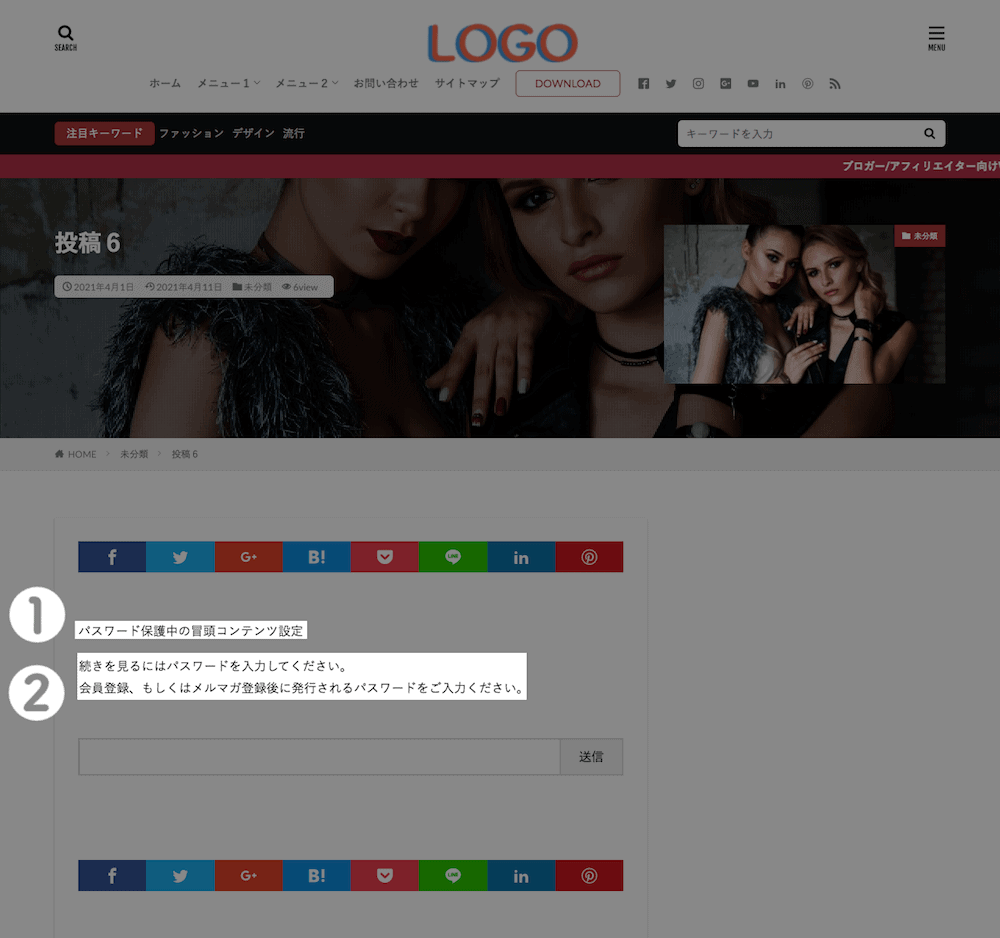
THE THORは、パスワード保護ページにコメントを表示できます。

- パスワード保護中の冒頭コンテンツ設定に表示するコメントを入力
- カスタマイザー>基本設定>パスワード保護ページ設定から変更
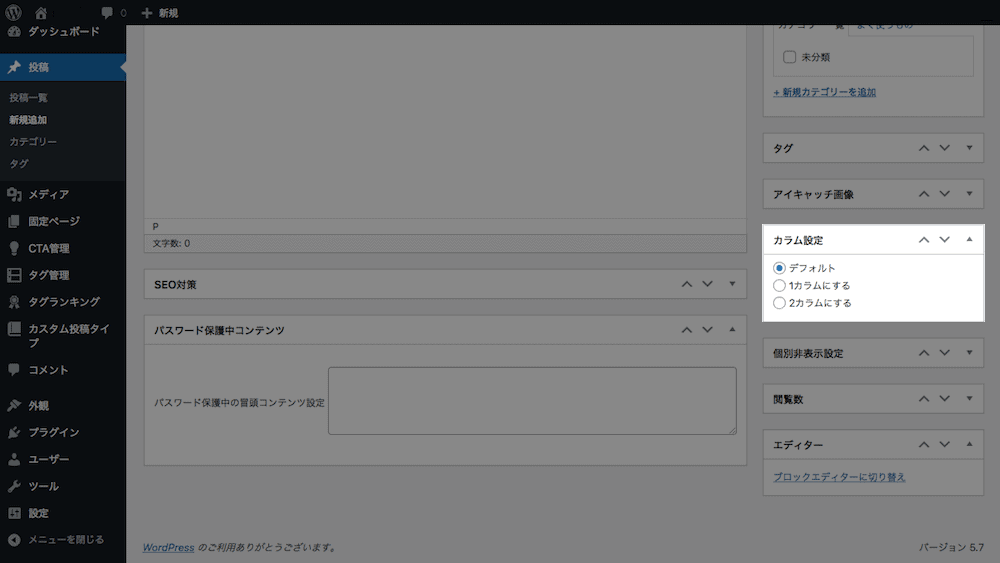
【投稿で使える機能5】カラム設定

THE THORは、ページごとにカラムの指定ができます。
カスタマイザーで指定したカラムがデフォルトとなります。
カスタマイザー>投稿ページ設定>レイアウト設定>カラムを選択からデフォルトのカラムを変更できます。
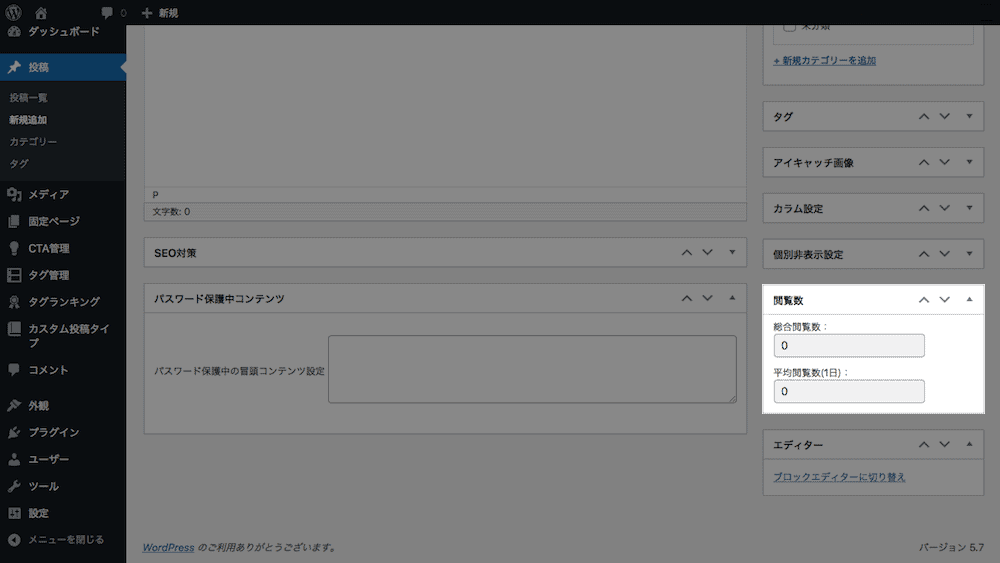
【投稿で使える機能6】閲覧数

THE THORは、総合閲覧数・平均閲覧数(1日)のカウントができます。
自分が見てもカウントされてしまうので、あまりアテにしな方がよさそうです。
以上、【THE THOR投稿】アイコン・テーブル・ショートコードなどの機能6種の使い方でした。
お読みいただき、ありがとうございました。