サイトマップについて
サイトマップは、HTMLサイトマップ・XMLサイトマップの2種類。それぞれがどんな目的で使われるサイトマップなのか下記を参考になさってください。
HTMLサイトマップ:読者さん用のもくじ。読者さんに向けて、わかりやすく情報を伝えるためのもの。
XMLサイトマップ:検索エンジン用のもくじ。検索エンジンに向けて、インデックス(登録)してもらうためのもの。
目的が異なるので両方のサイトマップを作成します。
ブログを作成して間もない時期は、検索エンジン(ヤフーやグーグル)で検索をしても結果に表示されません。検索結果に表示されるためには、クローラーに巡回してもらう必要があります。
検索エンジンには、クローラーと呼ばれるプログラムがあります。クローラーは、インターネット上を巡回して、あらゆるWebサイトの情報を入手し自動的に検索のデータベースを作成しています。
ですが、クローラーの巡回がいつになるかわからないのでXMLサイトマップを送信して、こちらからクローラーに巡回してもらうよう促します。

HTMLサイトマップ・ XMLサイトマップ、それぞれの設定についてお伝えします。
THE THORのHTMLサイトマップについて

THE THORで使ってHTMLサイトマップを作成する5つの手順。
固定ページ設定

投稿ページ設定

カスタム投稿タイプページ設定

サイトマップページを作成

サイトマップをメニューに追加

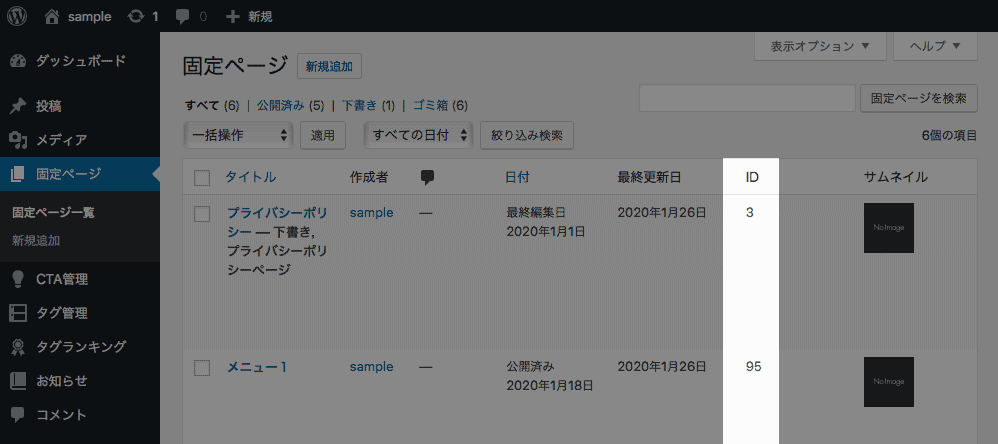
【STEP1】固定ページの設定
まずは、THE THOR固定ページの設定についてお伝えします。


- WordPressのダッシュボード
- 外観
- カスタマイズ

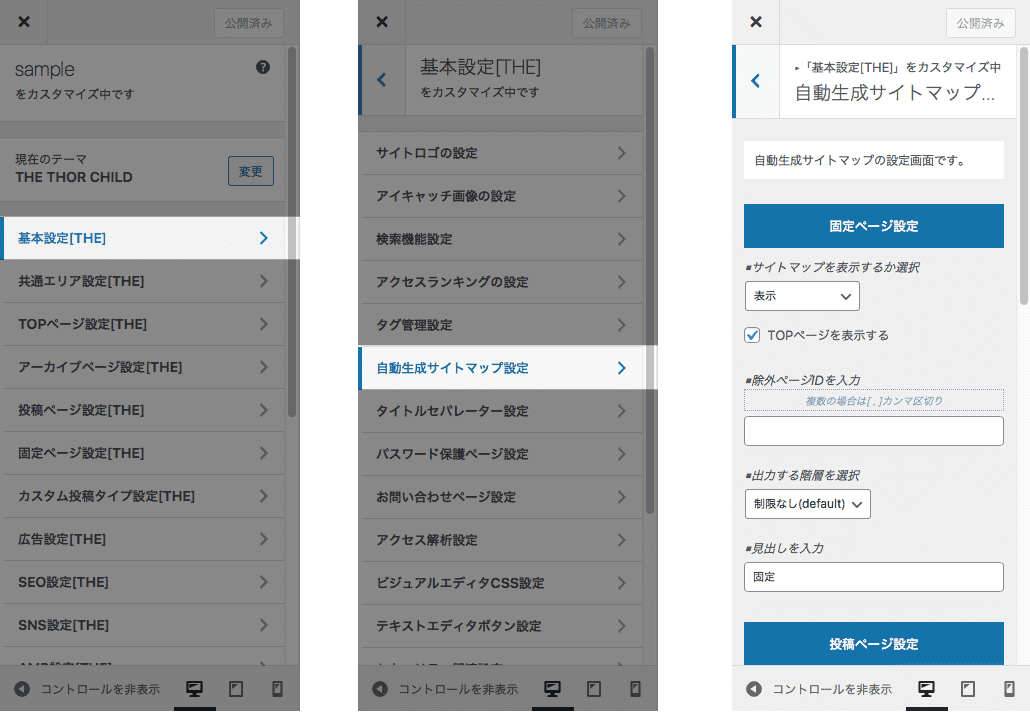
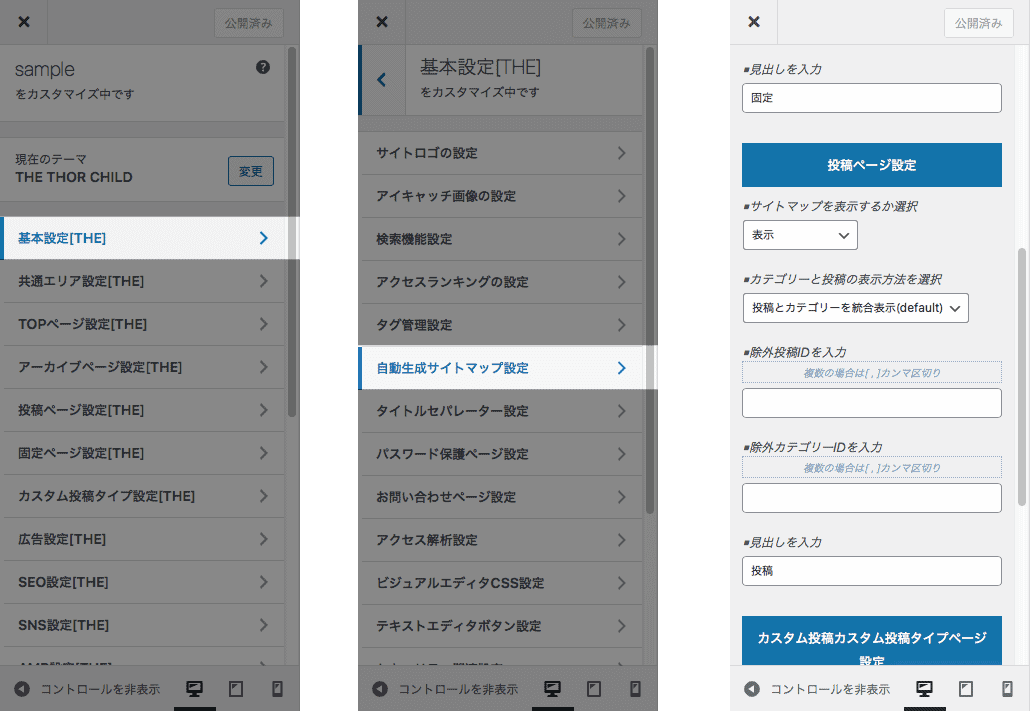
基本設定>自動生成サイトマップ>固定ページ設定
除外ページIDを入力:サイトマップで非表示にしたいページのIDを入力
出力する階層を選択:1〜5の見出しをどこまで表示するのか数字で指定
見出しを入力:サイトマップで表示する見出しを入力
最後に![]() をクリック
をクリック

【STEP2】投稿ページの設定
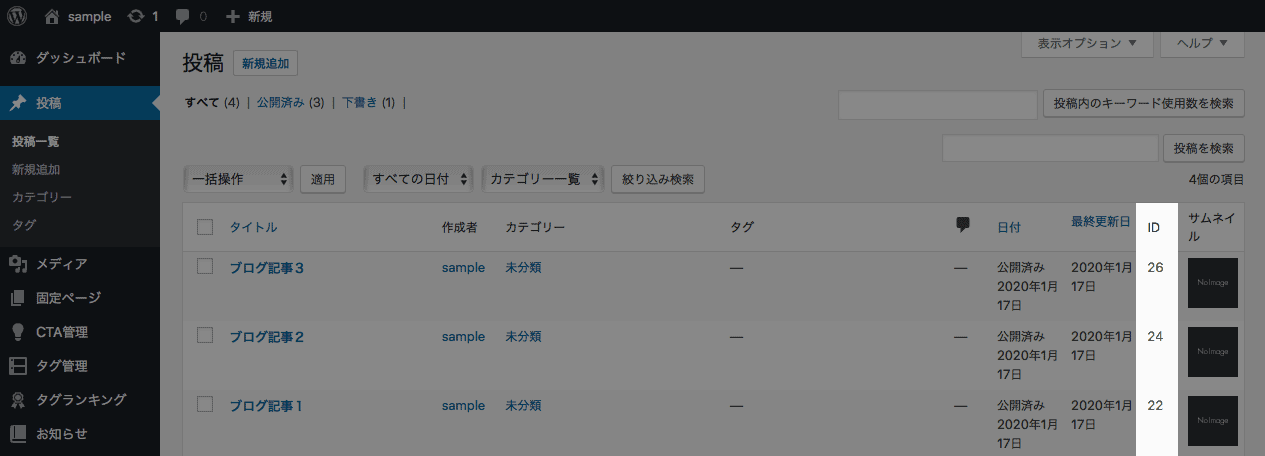
つぎは、THE THOR投稿ページの設定についてお伝えします。


- WordPressのダッシュボード
- 外観
- カスタマイズ
 基本設定>自動生成サイトマップ>投稿ページ設定
基本設定>自動生成サイトマップ>投稿ページ設定
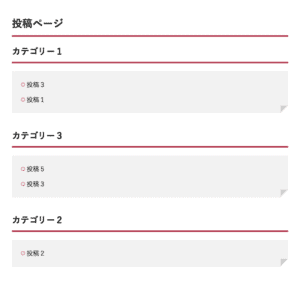
カテゴリーと投稿の表示方法を選択:カテゴリー・投稿をまとめて表示するのか、別々に表示するのかの選択
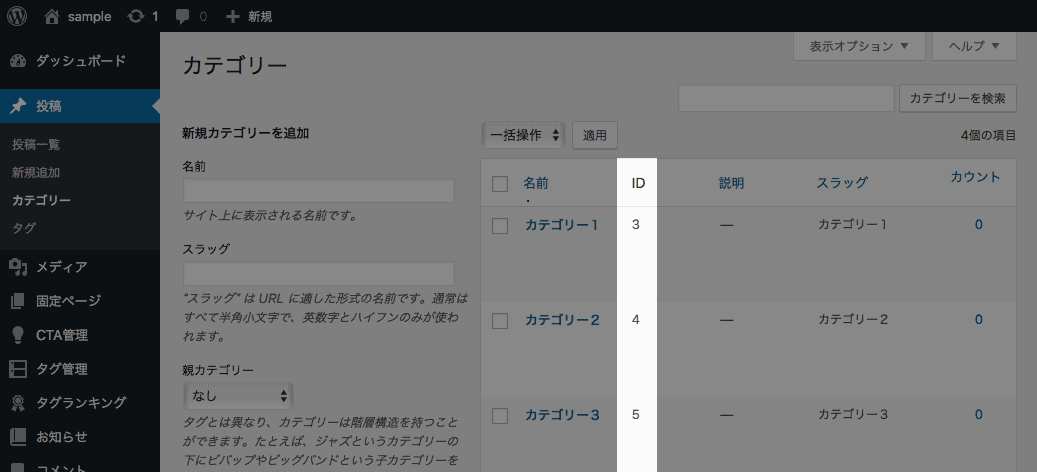
除外投稿 IDを入力:サイトマップで非表示にしたい投稿ページIDを入力
除外カテゴリーIDを入力:サイトマップで非表示にしたいカテゴリーIDを入力
見出しを入力:サイトマップで表示する見出しを入力
最後に![]() をクリック
をクリック


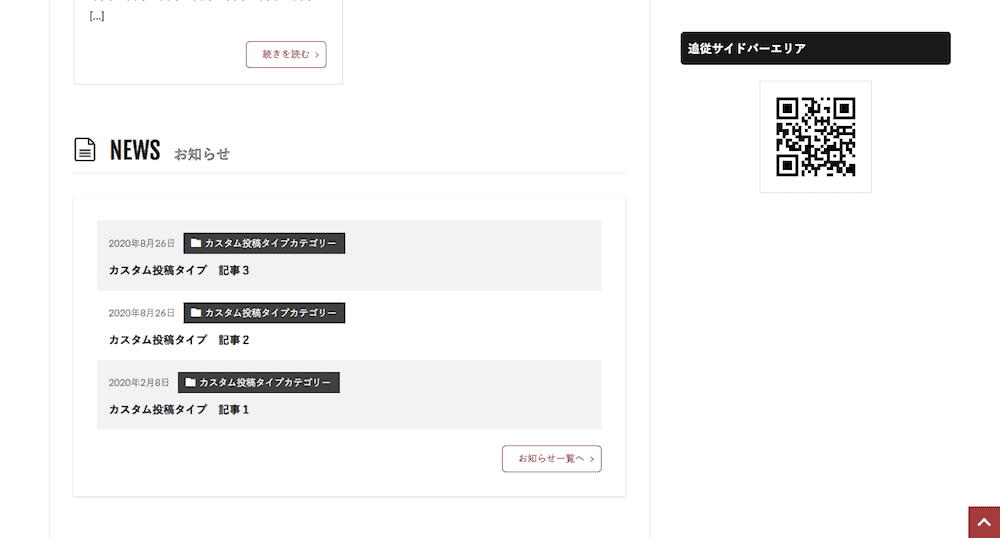
【STEP3】カスタム投稿お知らせページの設定
つぎは、THE THORカスタム投稿タイプの設定についてお伝えします。



- WordPressのダッシュボード
- 外観
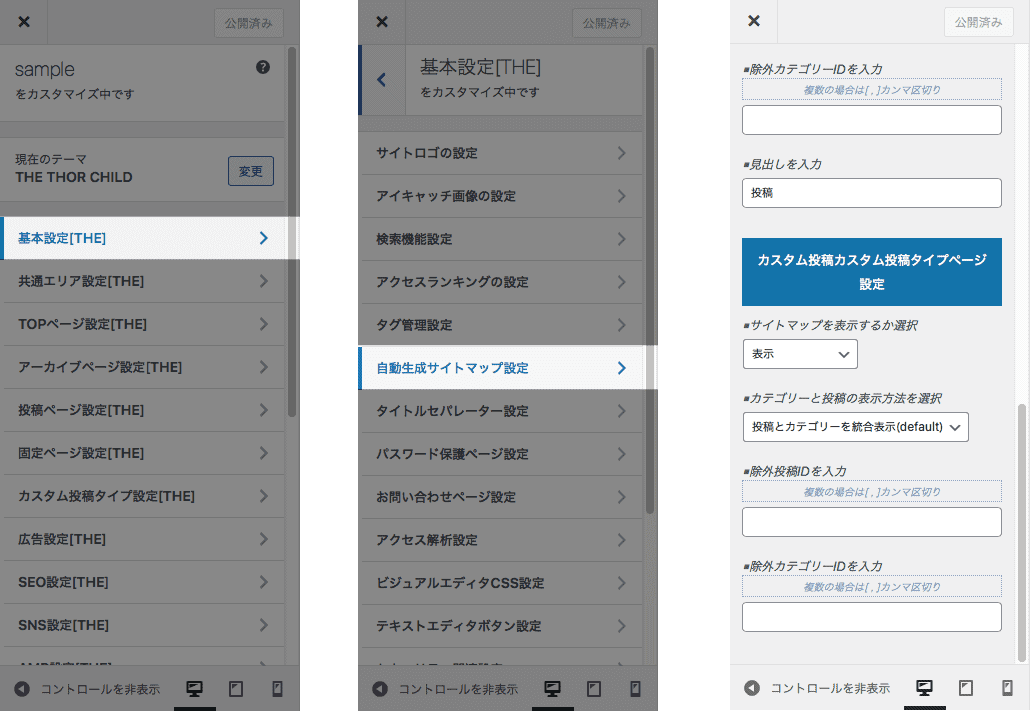
- カスタマイズ
 基本設定>自動生成サイトマップ>カスタム投稿お知らせページ設定
基本設定>自動生成サイトマップ>カスタム投稿お知らせページ設定
カテゴリーと投稿の表示方法を選択:カテゴリー・投稿をまとめて表示するのか、別々に表示するのかの選択
除外投稿 IDを入力:サイトマップで非表示にしたい投稿ページIDを入力
除外カテゴリーIDを入力:サイトマップで非表示にしたいカテゴリーIDを入力
カスタム投稿お知らせページは流動的な機能のため、サイトマップに向いていないので非表示にして![]() でOKです。
でOKです。
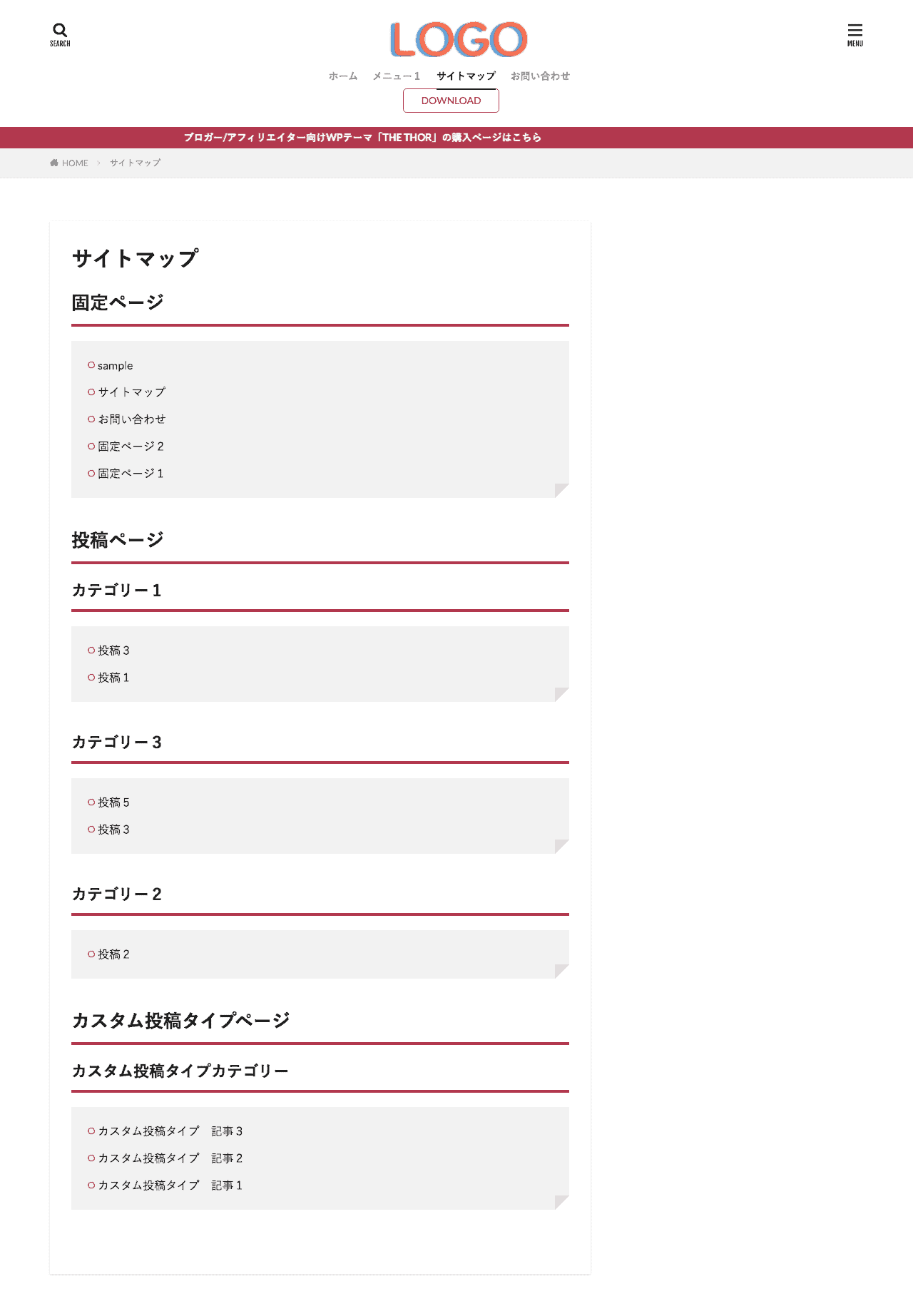
【STEP4】HTMLサイトマップページを作成
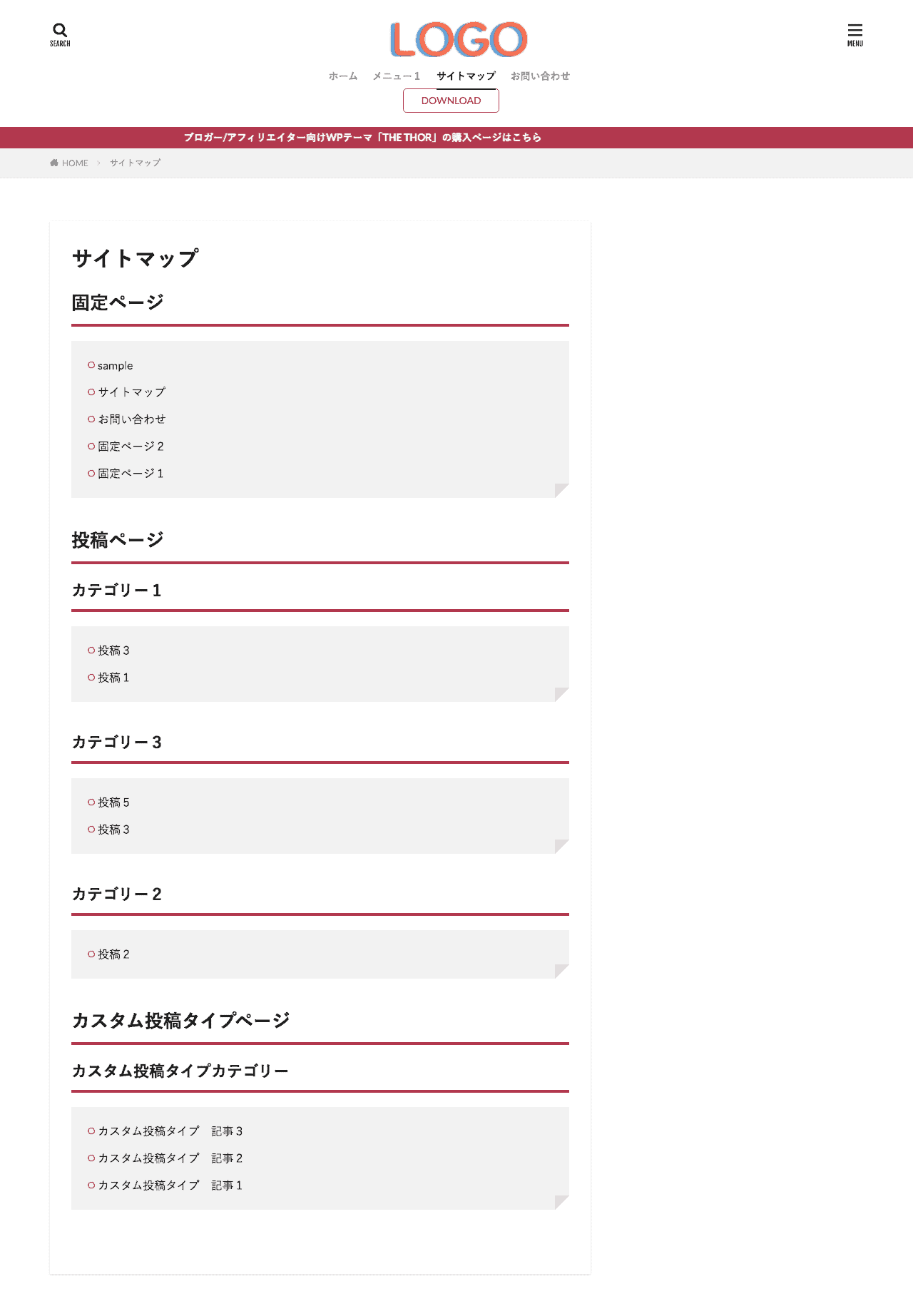
HTMLサイトマップの項目ごとの設定が終わったら、サイトマップページを作成します。THE THORは簡単にサイトマップページを作成することができます。


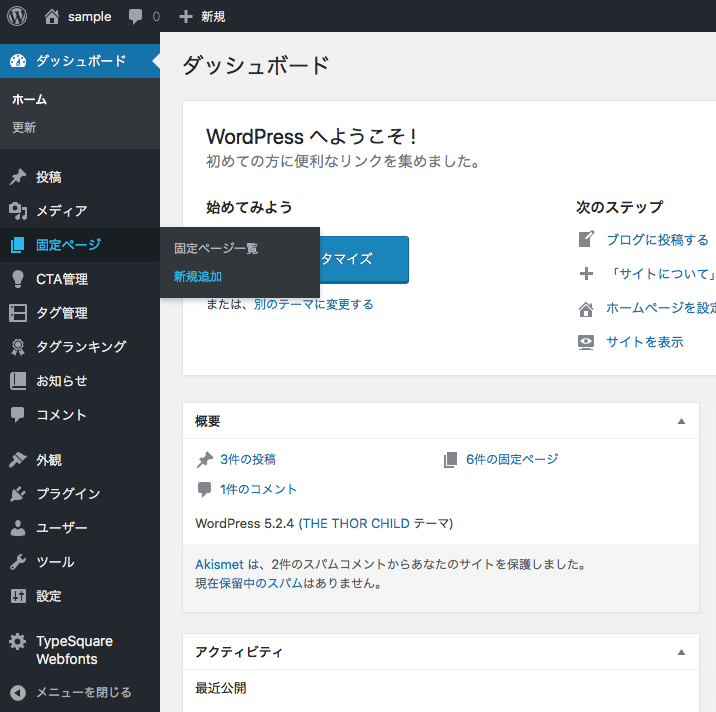
- ダッシュボード
- 固定ページ
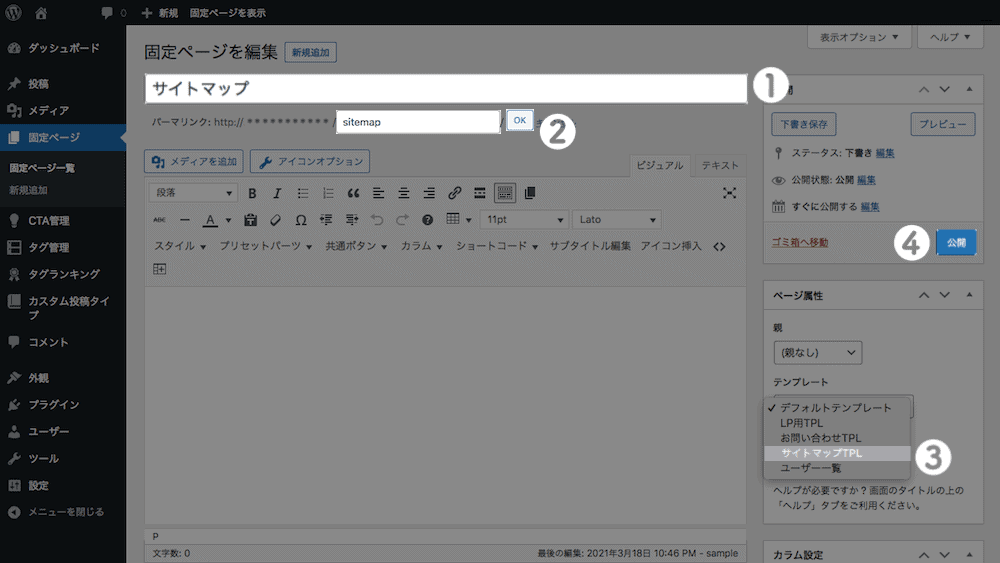
- 新規追加

- タイトルに「サイトマップ」と入力
- パーマリンクに「sitemap」 して「OK」をクリック
- 「サイトマップTPL」を選択
 をクリック
をクリック
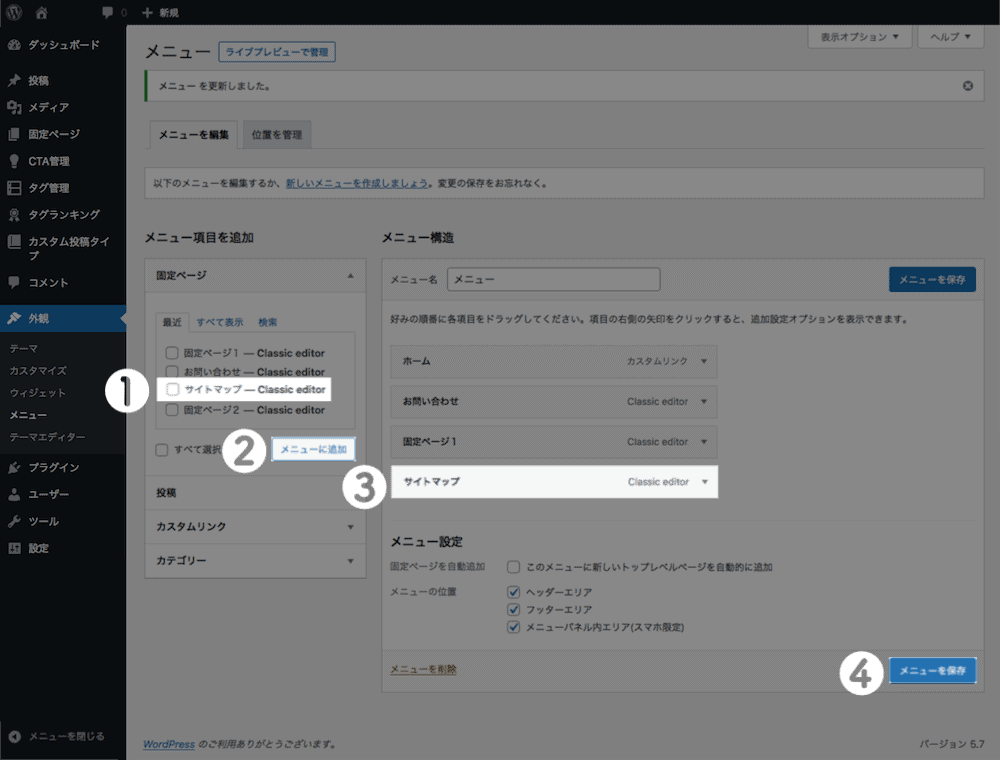
【STEP5】HTMLサイトマップをメニューに追加
HTMLサイトマップページの作成ができたら、忘れずにメニューに追加しましょう。

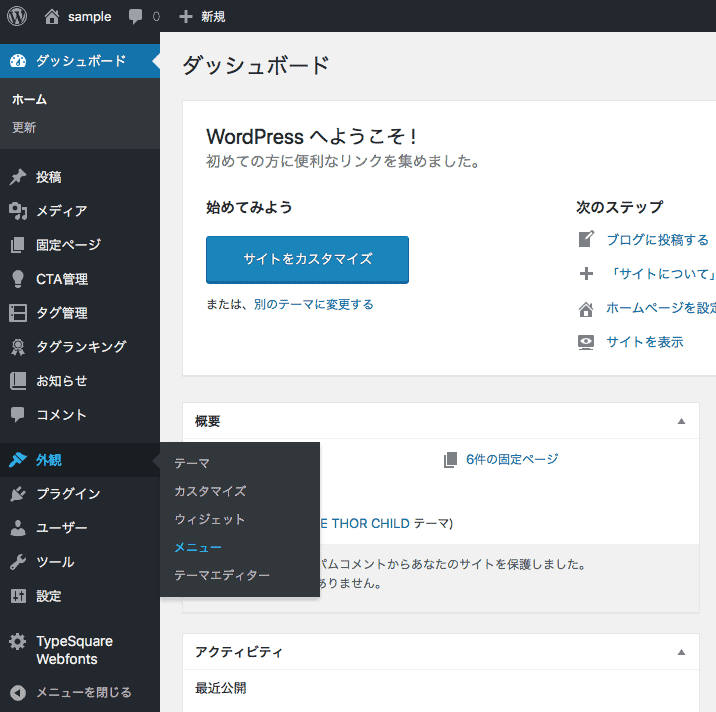
- ダッシュボード
- 外観
- メニュー

- サイトマップにクリック
- 「メニューに追加」をクリック
- 「サイトマップ」をクリックしたまま、表示させたい位置に移動
 をクリック
をクリック
XMLサイトマップについて
XMLサイトマップを送信するには、プラグインの「Google XML Sitemaps」を使います。さっそくはじめていきましょう。
- WordPressにプラグインのGoogle XML Sitemapsを追加
- プラグインのGoogle XML Sitemapsの設定
- プラグインのGoogle XML Sitemapsを使ってサーチコンソールにXMLサイトマップを送信
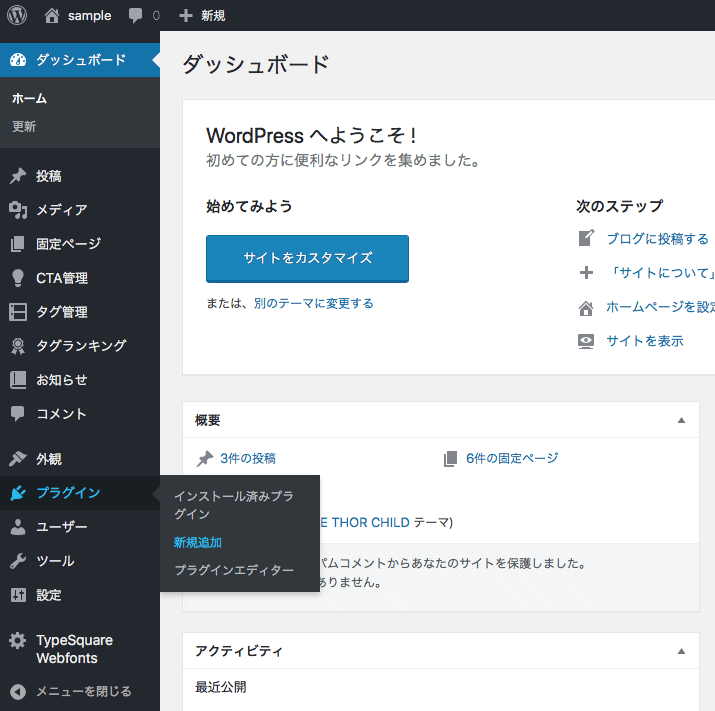
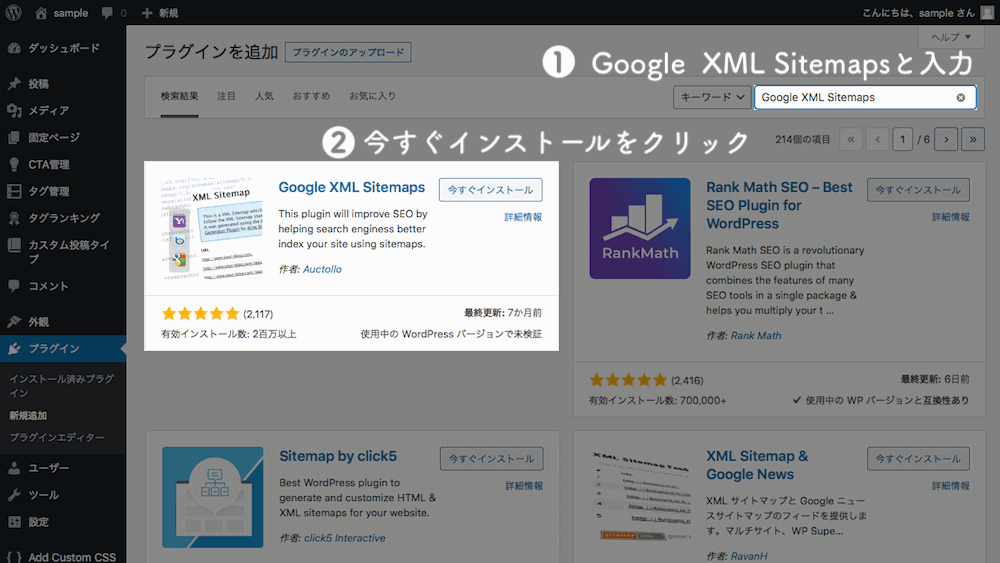
【STEP1】プラグインの追加
まずは、WordPressでプラグインの「Google XML Sitemaps」を追加します。

- ダッシュボード
- プラグイン
- 新規追加

- 「Google XML Sitemaps」と入力
- Google XML Sitemapsが表示されたら「今すぐインストール」をクリック
- インストールが終わると「有効化」のボタンが表示されるのでクリック
以上でプラグインが有効化(使える)されましたので、続いて設定をしていきましょう。
【STEP2】Google XML Sitemapsの設定
Google XML Sitemapsが有効化されると詳細設定ができるようになるので、設定をしていきます。

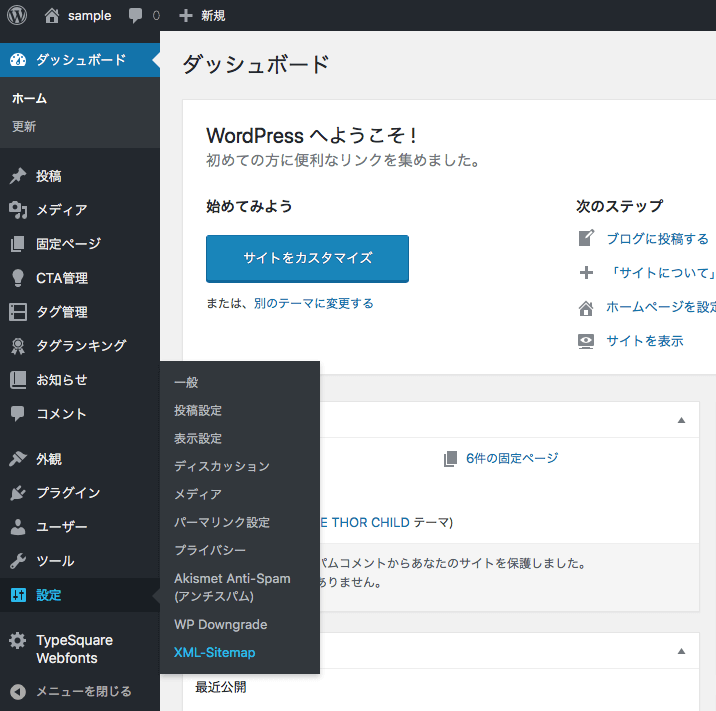
- ダッシュボード
- 設定
- XML-Sitemap
設定画面が表示されたら、以下の画像と同じようにチェック・選択をして、最後に![]() をクリックをすれば完了となります。
をクリックをすれば完了となります。

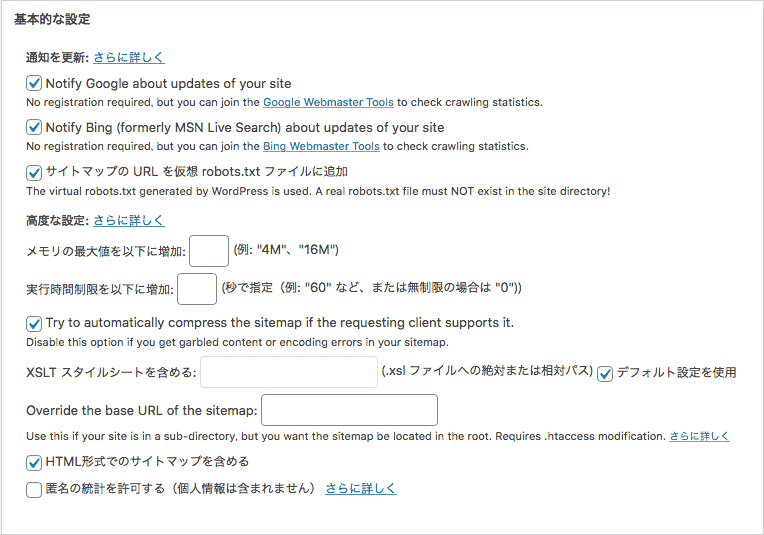
基本的な設定
・Webサイト更新時にGoogleに知らせるにチェック
・Webサイト更新時にBingに知らせるにチェック
・サイトマップに位置をクローラーに知らせるにチェック
・高度の設定はデフォルトのままにする

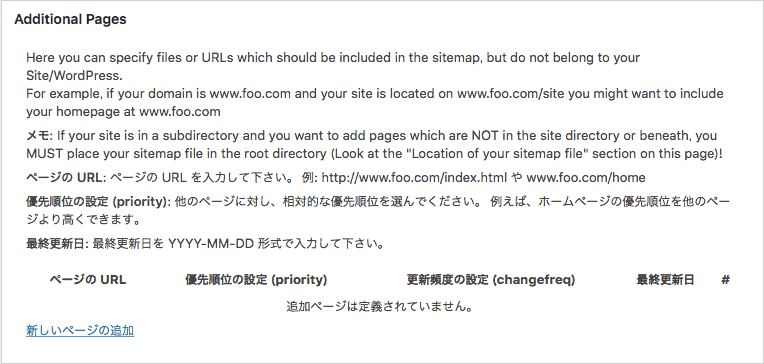
Additional Pagesは、なにもしなくてOKです。

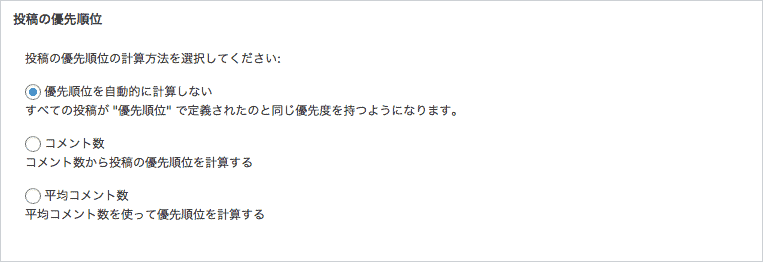
投稿の優先順位
優先順位を自動的に計算しないを選択

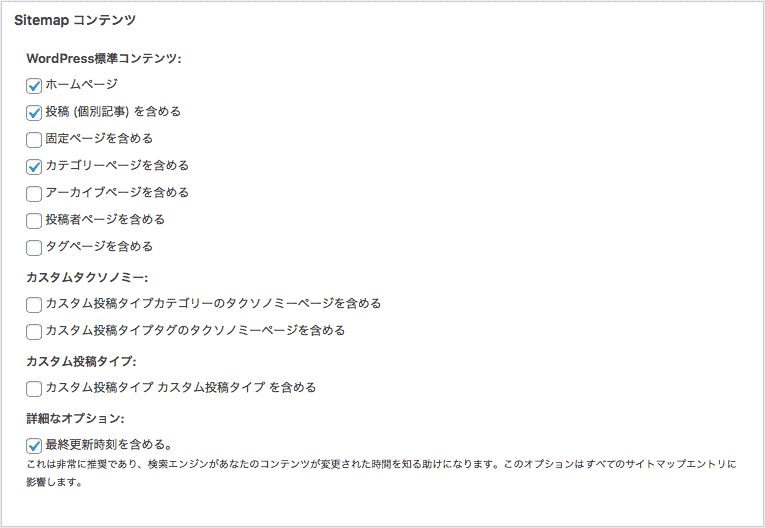
Sitemapコンテンツ:サイトマップコンテンツに載せるページを選択してチェック
・ホームページにチェック
・投稿(個別記事)を含めるにチェック
・カテゴリーページを含めるにチェック
・最終更新時刻を含めるにチェック

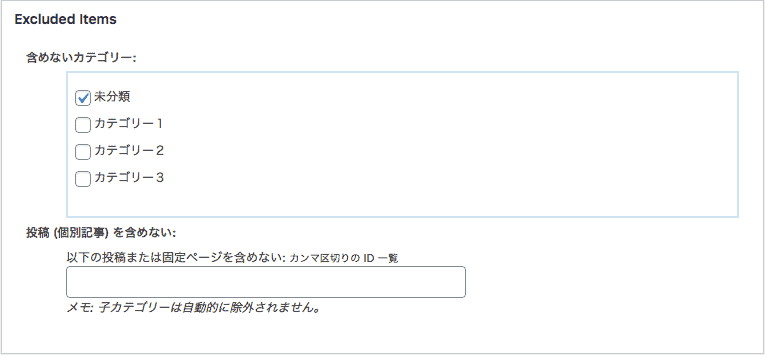
Excluded Items:サイトマップで除外したい項目にチェック
「未分類」以外の読者さんに検索されなさそうな記事にもチェックを入れてください。

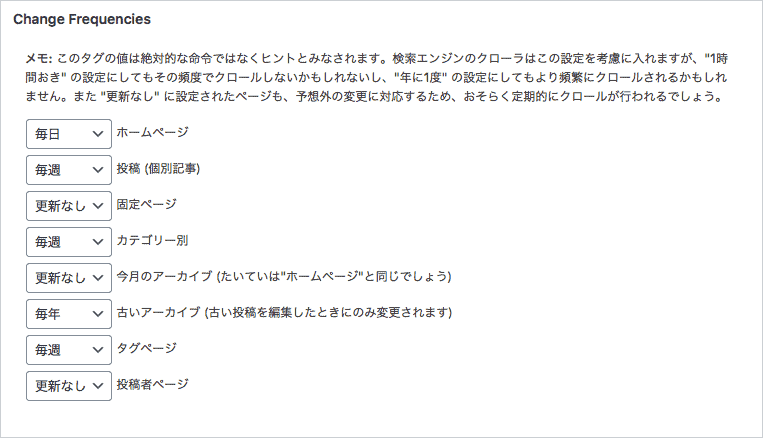
Change Frequencies:更新頻度の設定は人によって内容が変わりますが、私のおすすめの設定をお伝えします。
毎日:ホームページ
毎週:投稿(個別記事)
更新なし:固定ページ
毎週:カテゴリー別
更新なし:今月のアーカイブ
毎年:古いアーカイブ
毎週:タグページ
更新なし:投稿者ページ
カテゴリーの更新頻度と優先順位の設定内容が反映されないことがあるので、タグの登録をしていない場合もタグページは毎週に設定するようにしてください。

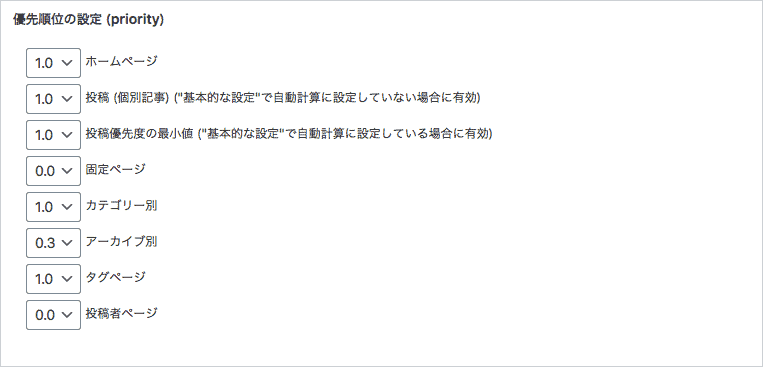
優先順位の設定:1.0(非常に重要)から 0.1(ほとんど重要ではない)まで選択ができます。こちらもおすすめの設定をお伝えします。
1.0:ホームページ
1.0:投稿(個別記事)
1.0:投稿優先度の最小値
0.0:固定ページ
1.0:カテゴリー別
0.3:アーカイブ別
1.0:タグページ
0.0:投稿者ページ
カテゴリーの更新頻度と優先順位の設定内容が反映されないことがあるので、タグの登録をしていない場合でも、タグページは1.0に設定してください。
最後に![]() をクリックしてGoogle XML Sitemapsの詳細設定は完了です。続いて、グーグルサーチコンソールにXMLサイトマップを送信しましょう。
をクリックしてGoogle XML Sitemapsの詳細設定は完了です。続いて、グーグルサーチコンソールにXMLサイトマップを送信しましょう。
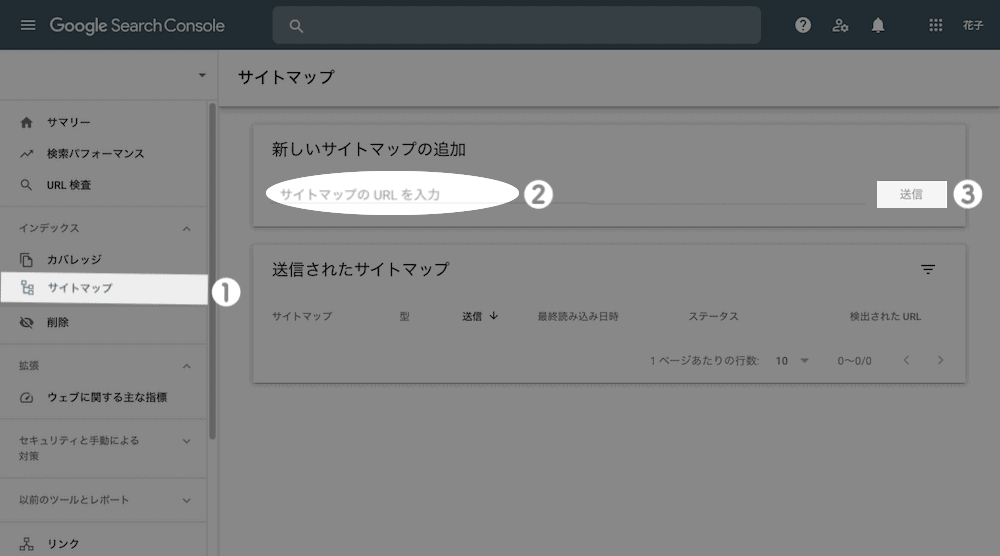
【STEP3】グーグルサーチコンソールにXMLサイトマップを送信
グーグルサーチコンソールにアクセスします。下記のボタンをクリックしてください。

- 「サイトマップ」をクリック
- ブログのURLに続けて「/sitemap.xml」と入力
(例:ブログのURLが〇〇〇.comなら、〇〇〇.com/sitemap.xml) - 「送信する」ボタンをクリックで完了
以上でXMLサイトマップの送信は完了です。
以上、【THE THORサイトマップ作成】HTML・XMLサイトマップを作成するでした。
今回お伝えしたサイトマップは自分でできるSEO対策のひとつなので、ぜひ設定してみてください。
お読みいただき、ありがとうございました。

