
THE THORカルーセルスライダーカスタマイズの手順
- サンプルを見てカスタマイズする内容を決める
- それぞれのカスタマイズをする
- カルーセルスライダーの表示・非表示
- カルーセルスライダーの表示条件
- カルーセルスライダーの画像サイズ
- カテゴリーのイメージカラーのカスタマイズ
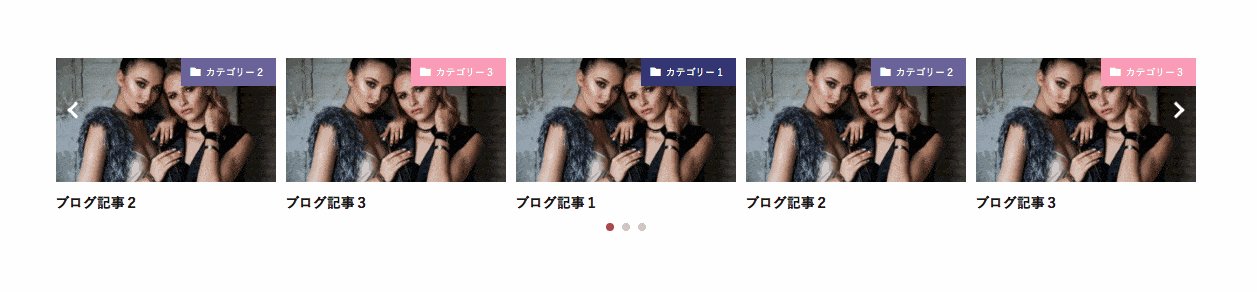
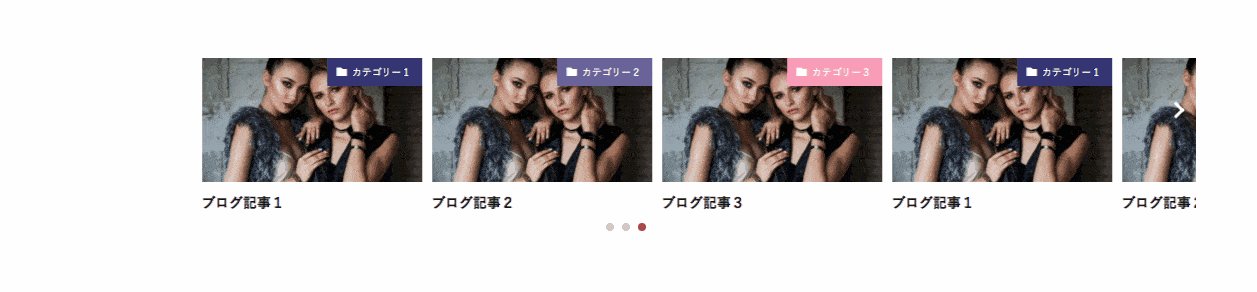
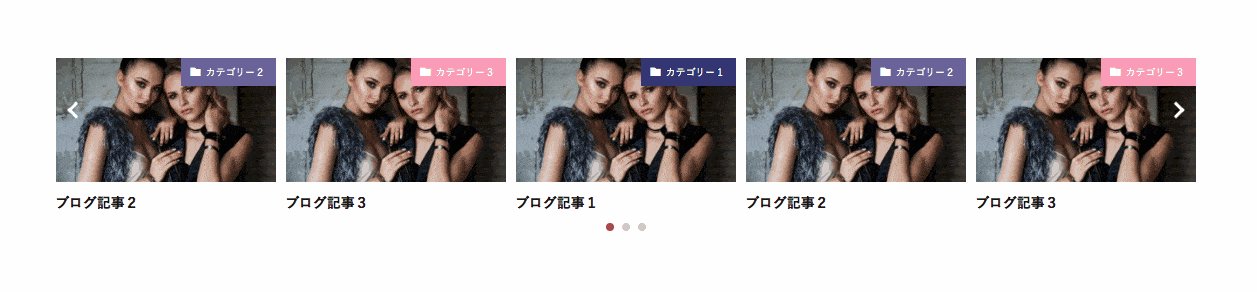
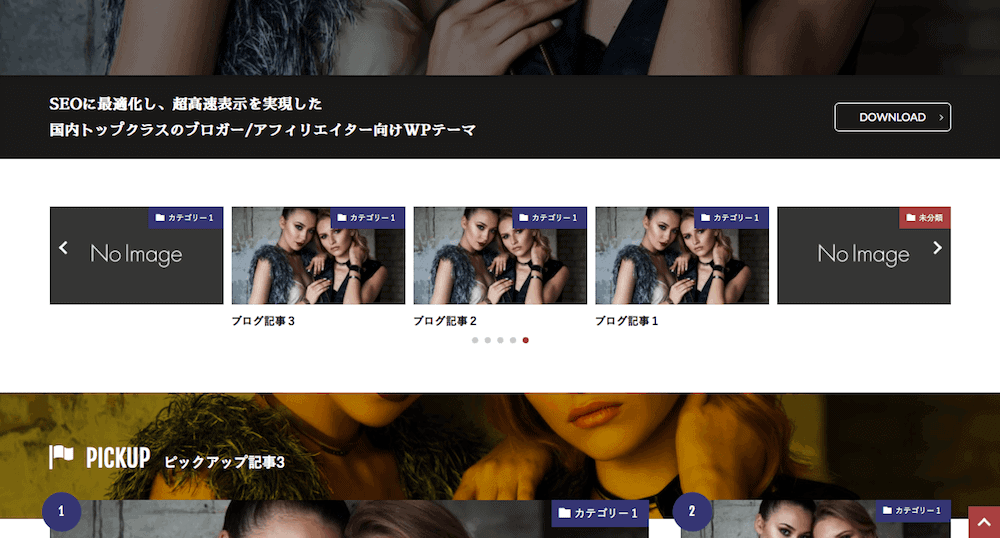
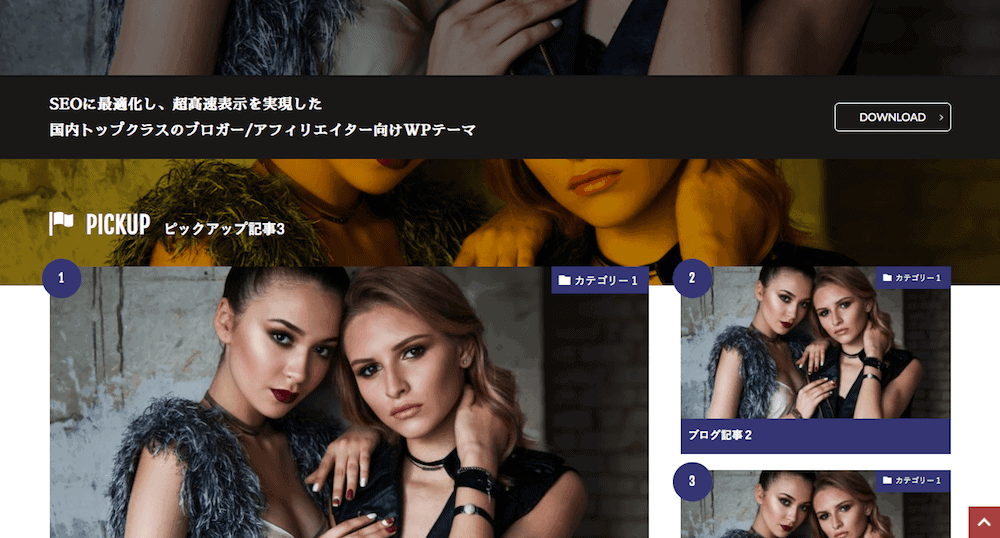
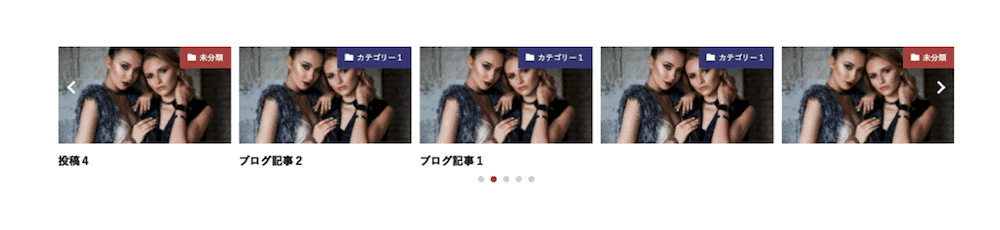
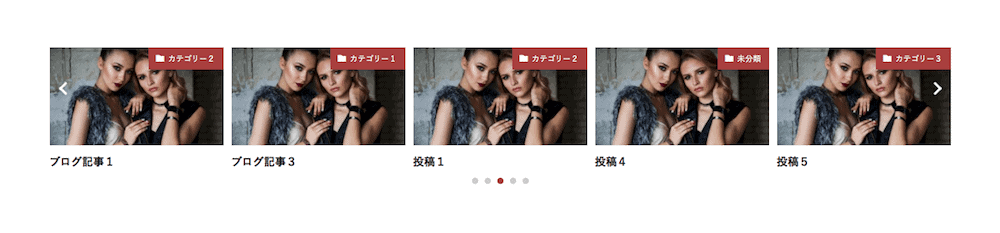
THE THORカルーセルスライダーのカスタマイズサンプル
 表示
表示 非表示
非表示 16:9
16:9 4:3
4:3 1:1
1:1 カテゴリ名がイメージカラー
カテゴリ名がイメージカラー カテゴリ名がテーマカラー
カテゴリ名がテーマカラー【カスタマイズ1】カルーセルスライダーの表示・非表示
THE THORカルーセルスライダーは、表示・非表示を選択できます。
 表示
表示 非表示
非表示
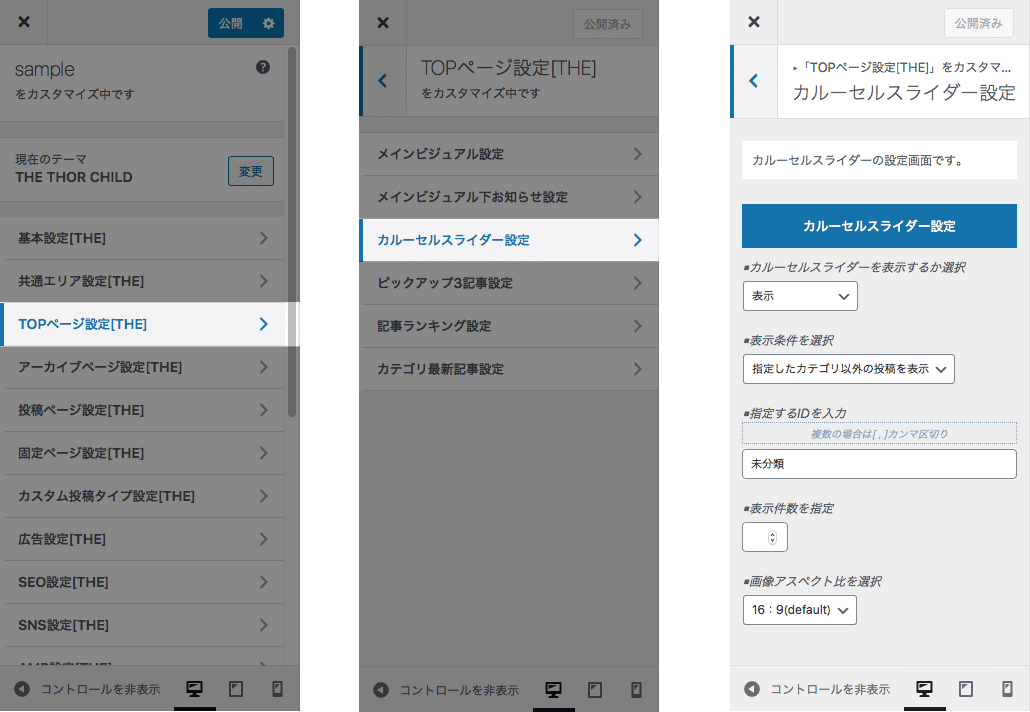
- WordPressのダッシュボード
- 外観
- カスタマイズ
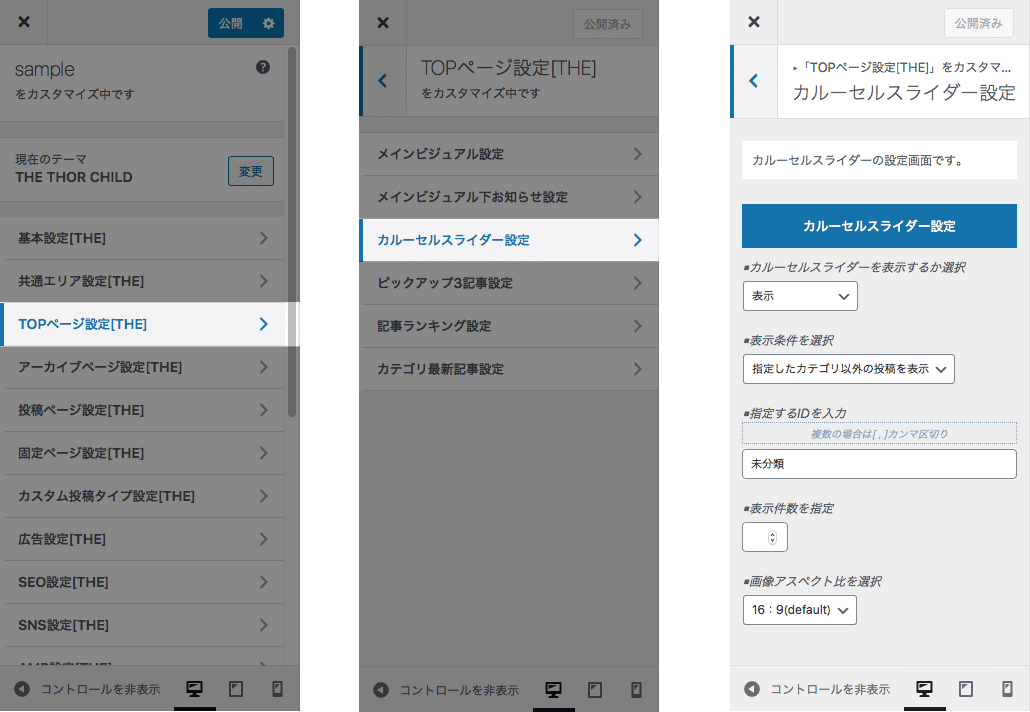
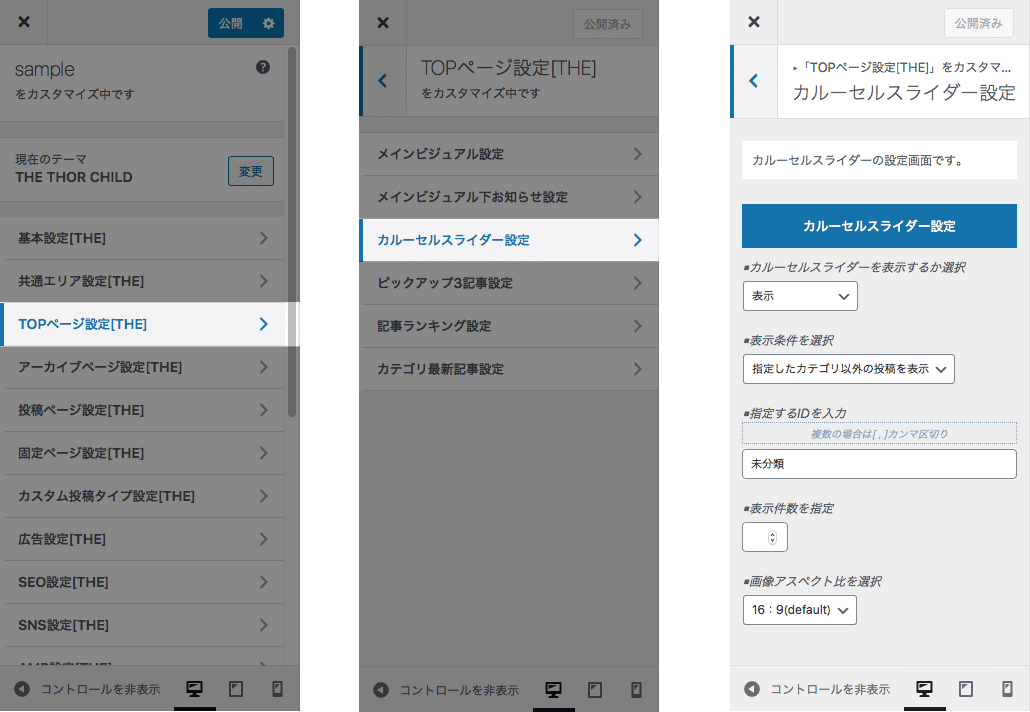
 Topページ設定>カルーセルスライダー設定>カルーセルスライダー設定>カルーセルスライダーを表示するか選択
Topページ設定>カルーセルスライダー設定>カルーセルスライダー設定>カルーセルスライダーを表示するか選択
選択して![]() をクリック
をクリック
【カスタマイズ2】カルーセルスライダー表示条件
THE THORカルーセルスライダーに表示するページを以下の条件から指定できます。
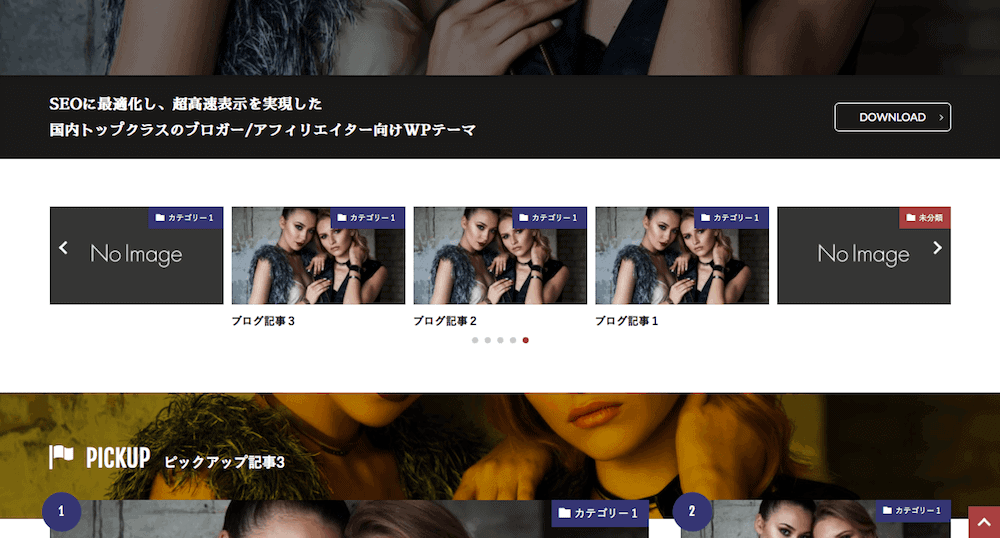
・なし
・指定した投稿を表示
・指定した投稿以外を表示
・指定したカテゴリの投稿を表示
・指定したカテゴリ以外の投稿を表示

- WordPressのダッシュボード
- 外観
- カスタマイズ
 Topページ設定>カルーセルスライダー設定>カルーセルスライダー設定>表示条件の選択
Topページ設定>カルーセルスライダー設定>カルーセルスライダー設定>表示条件の選択
それぞれ選択して![]() をクリック
をクリック
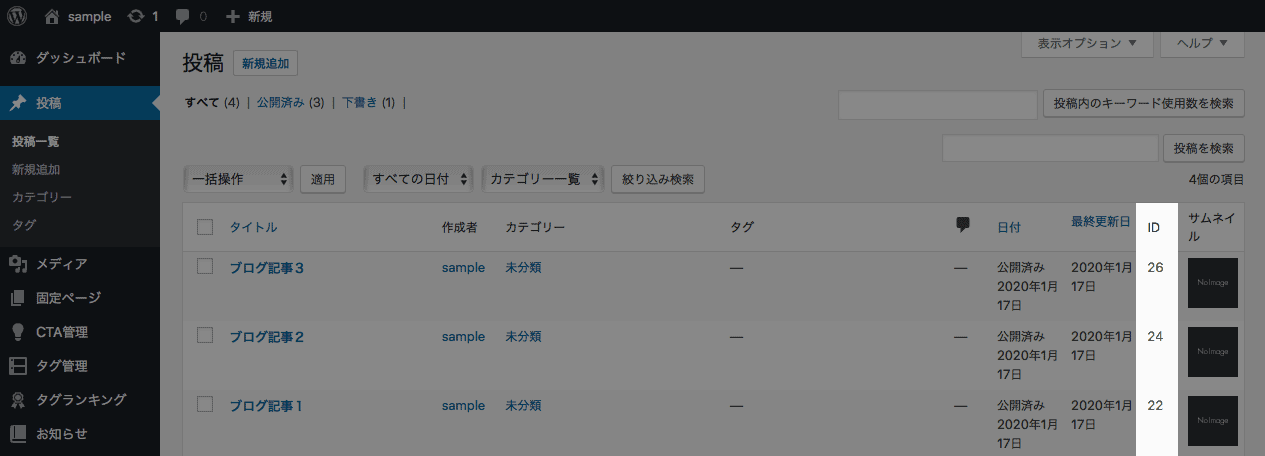
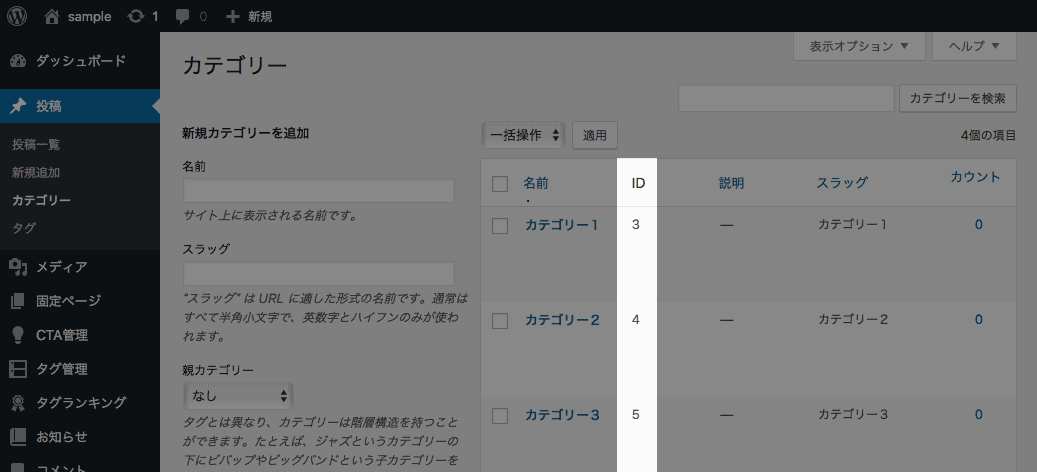
表示指定は、投稿名・カテゴリ名ではなくIDを使って指定します。
IDを使う:表示させたい投稿が複数ある場合は「, 」で区切って、「26,24,22」と入力
表示件数:5〜10件まで


【カスタマイズ3】カルーセルスライダー画像の大きさ
THE THORカルーセルスライダーの画像の大きさは、16:9・4:3・1:1から選択できます。
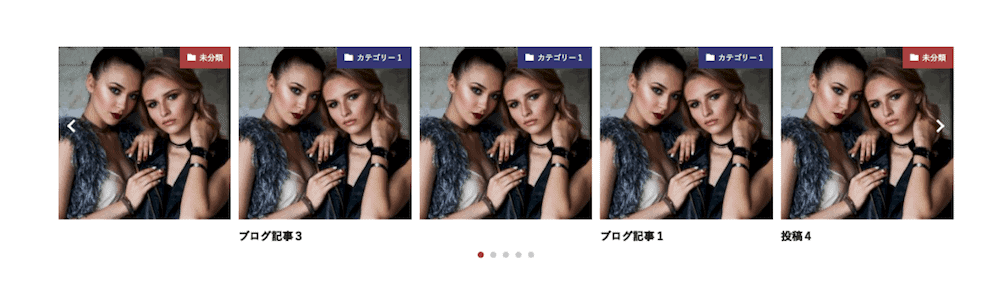
 16:9
16:9
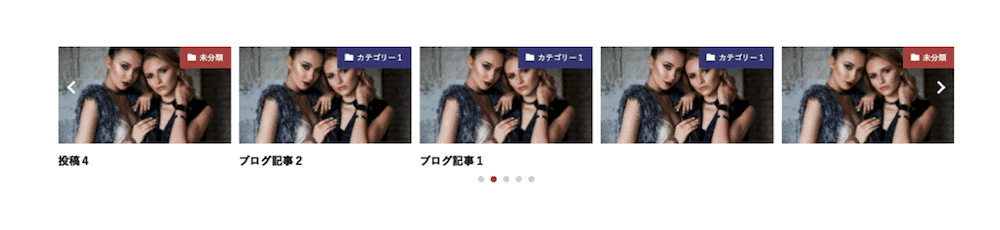
 4:3
4:3
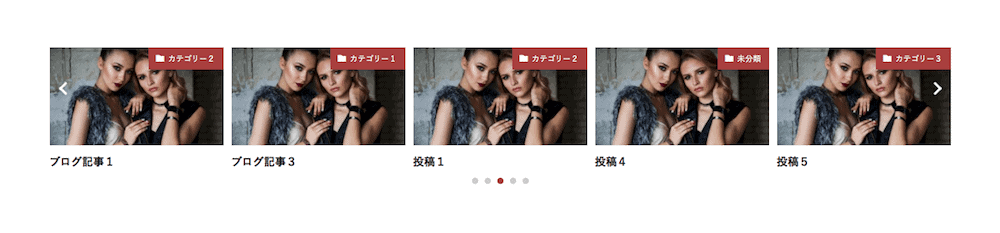
 1:1
1:1
- WordPressのダッシュボード
- 外観
- カスタマイズ
 Topページ設定>カルーセルスライダー設定>カルーセルスライダー設定>画像アスペクト比を選択
Topページ設定>カルーセルスライダー設定>カルーセルスライダー設定>画像アスペクト比を選択
画像アスペクト比を選択して、![]() をクリック
をクリック
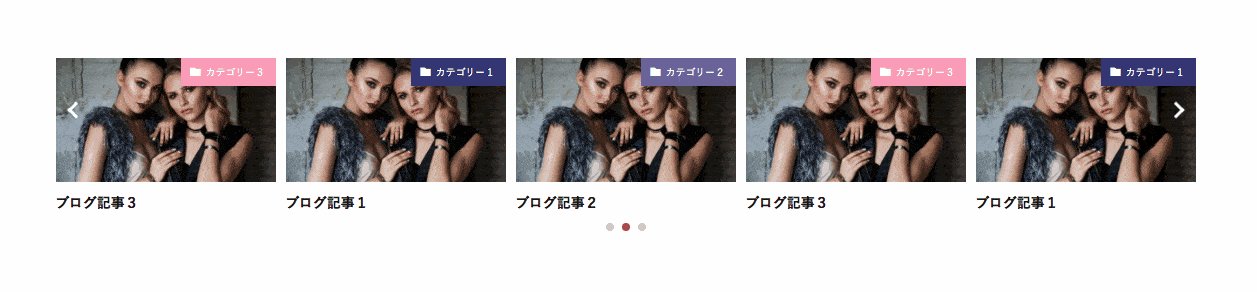
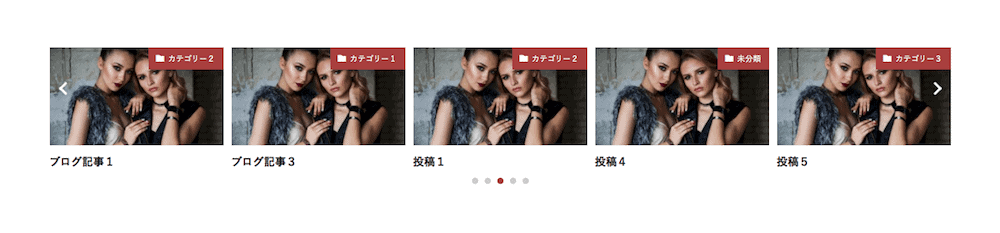
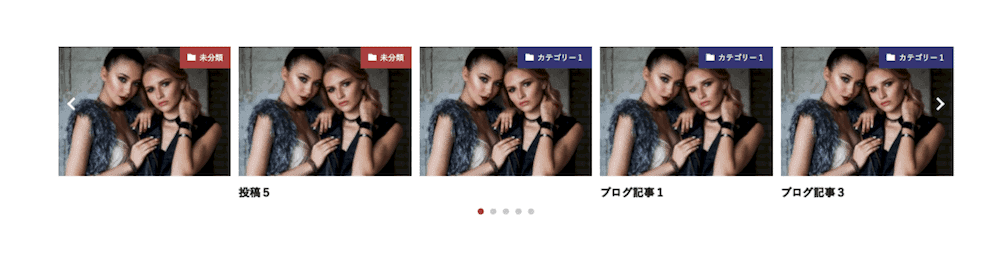
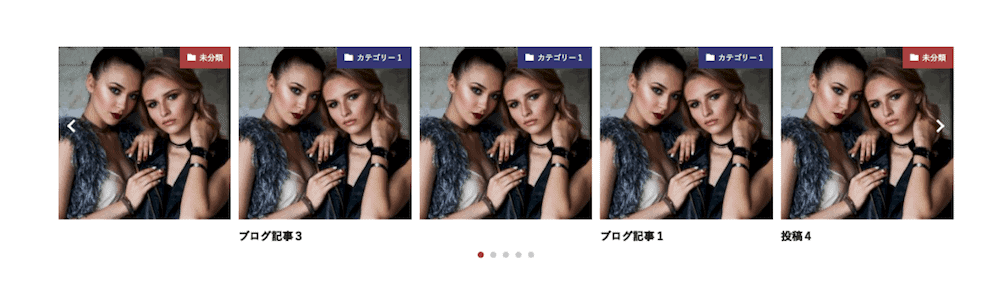
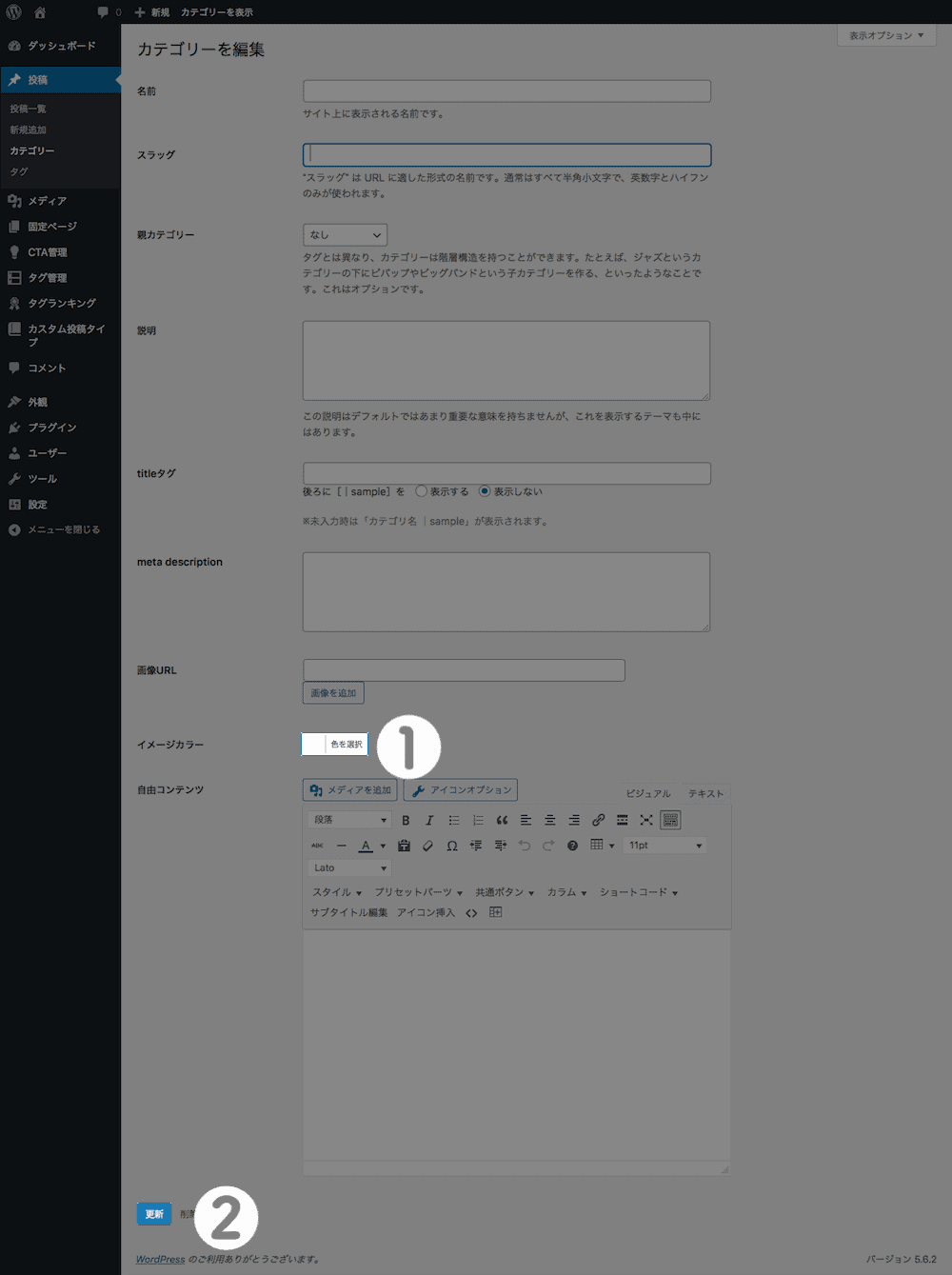
【カスタマイズ4】カテゴリーのイメージカラー
THE THORカルセルスラーダーのアイキャッチ右上に表示するカテゴリーは、背景色をイメージカラーにカスタマイズできます。
 カテゴリ名がイメージカラー
カテゴリ名がイメージカラー カテゴリ名がテーマカラー
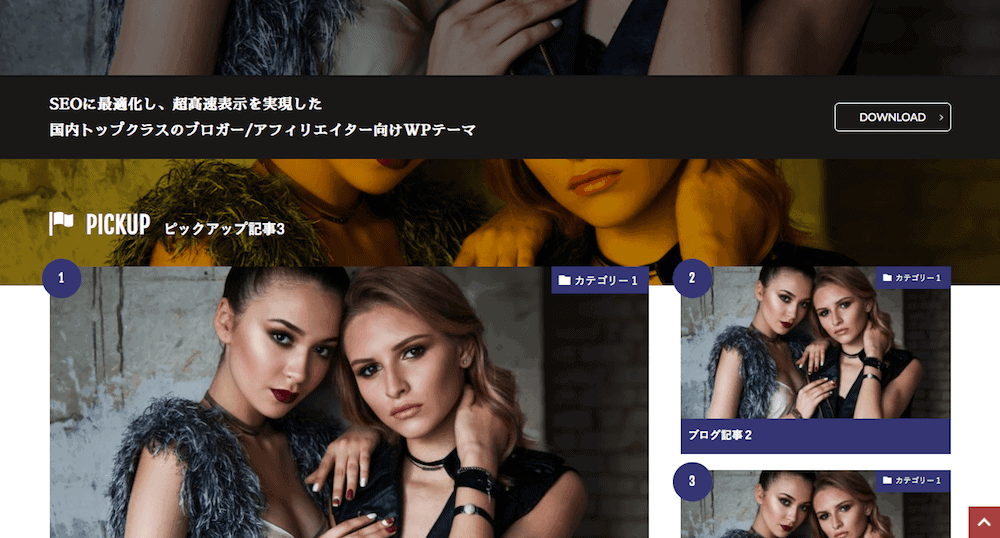
カテゴリ名がテーマカラーカテゴリーイメージカラーは、アーカイブページのタイトル・ピックアップ3記事・カテゴリごとの最新記事などに反映されます。

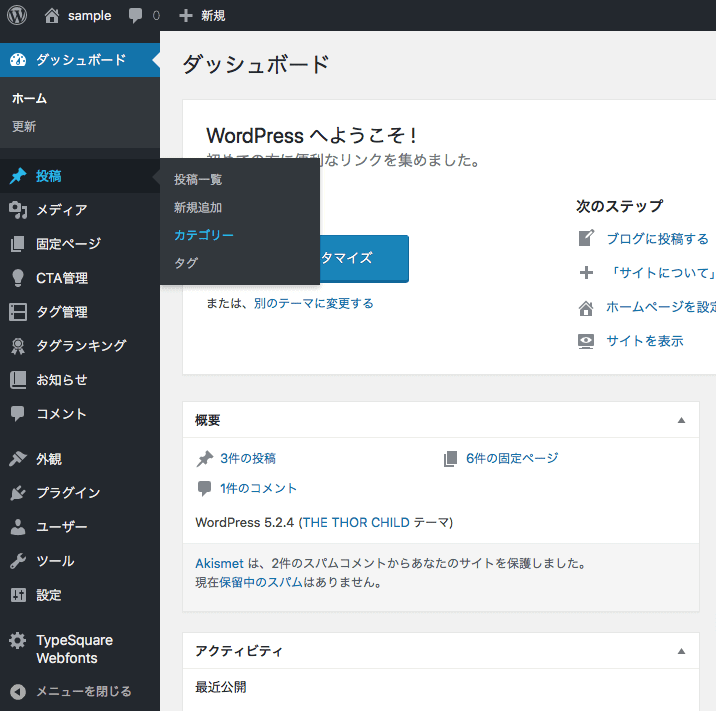
- ダッシュボード
- 投稿
- カテゴリー

- 色の指定は「色を選択」をクリック白い丸・白い四角をクリックしながら動かして色を選択または、カラーコードを直接入力

 をクリック
をクリック
カテゴリーの作成手順もお伝えします。

- ダッシュボード
- 投稿
- カテゴリー

- カテゴリーの名前を入力
- カテゴリーのURLをアルファベットで入力
 をクリック
をクリック

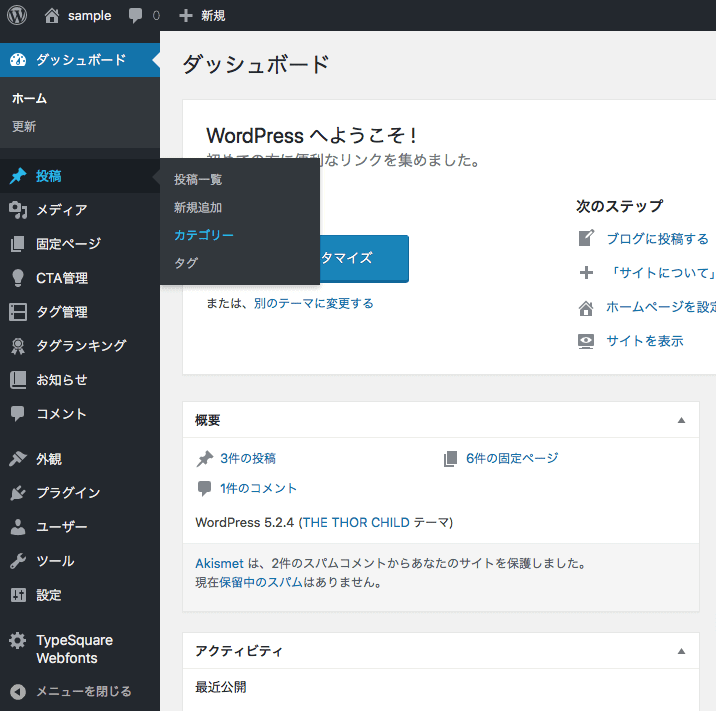
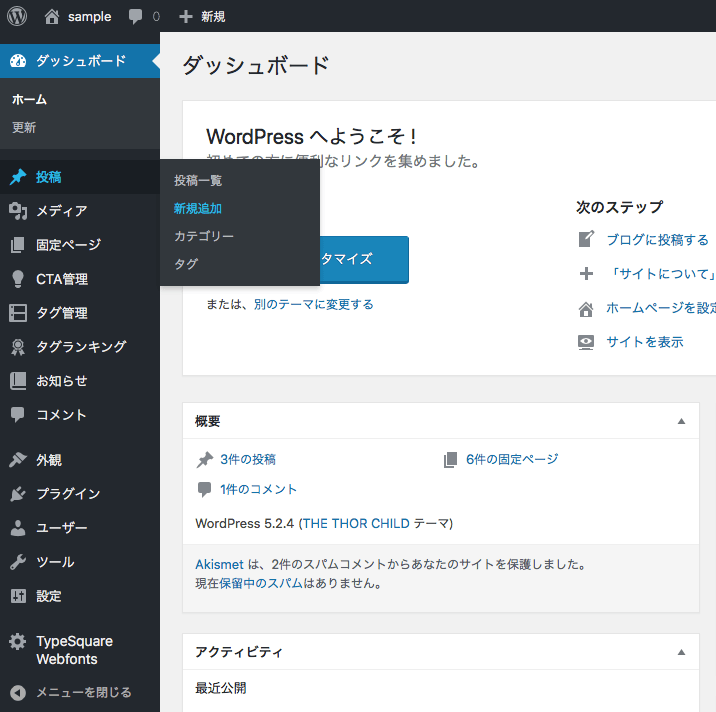
- ダッシュボード
- 投稿
- 新規追加

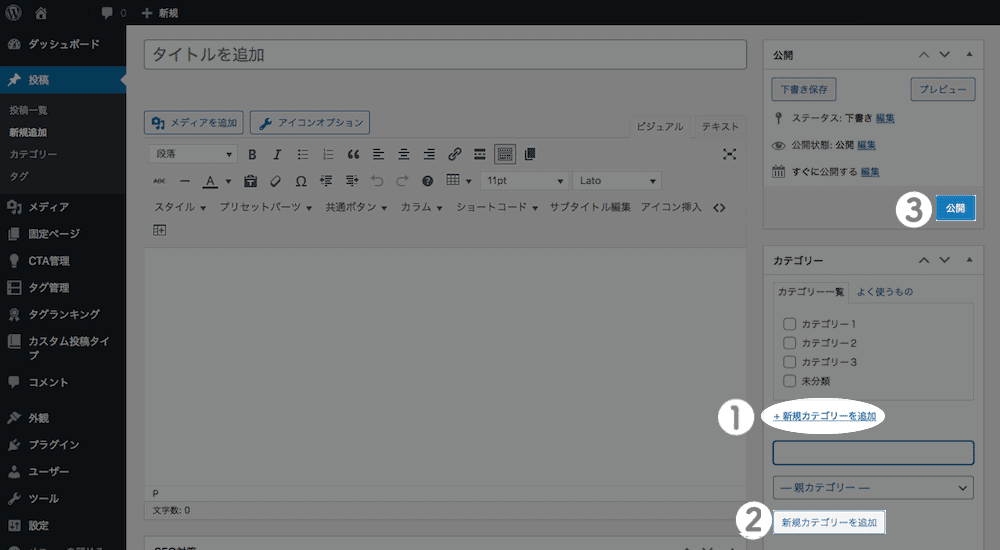
クラッシックエディタ
- カテゴリー名を入力
- 新規カテゴリーを追加をクリック
 をクリックしてカテゴリの追加が完了
をクリックしてカテゴリの追加が完了

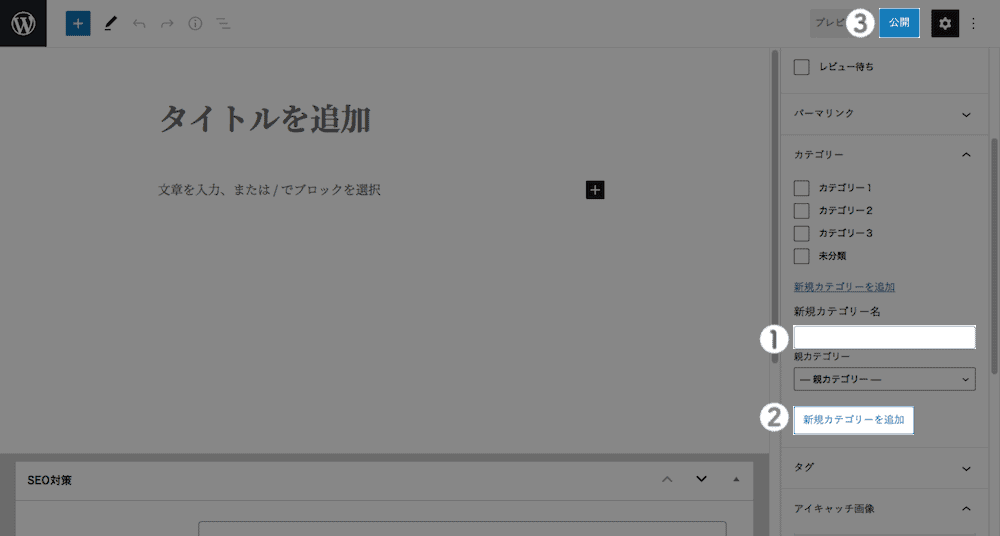
ブロッククエディタ
- カテゴリー名を入力
- 新規カテゴリーを追加をクリック
 をクリックしてカテゴリの追加が完了
をクリックしてカテゴリの追加が完了
THE THORカルーセルスライダーのカスタマイズは完了です。
以上、【THE THORカルーセルスライダーのカスタマイズ】初心者向けに画像付きで解説でした。
お読みいただき、ありがとうございました。

