
 1カラム(メイン1列)
1カラム(メイン1列) 2カラム(メインとサイド)
2カラム(メインとサイド) 3カラム(メイン3列)
3カラム(メイン3列)カラムとは、Webページのレイアウト構成のこと。
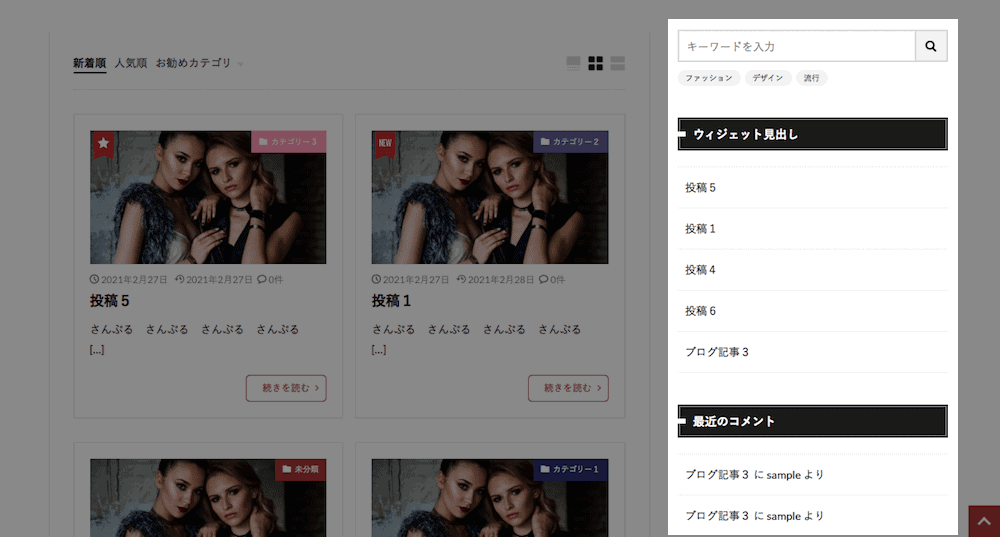
THE THORサイドカラムについて
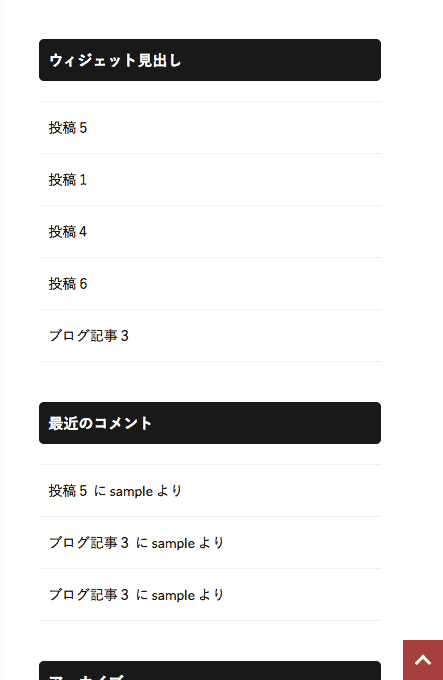
THE THORサイドカラムは、ウィジェットを使って機能を増やすことができます。
ウィジェットとは、情報やメニューなどの機能を追加できるパーツのこと。


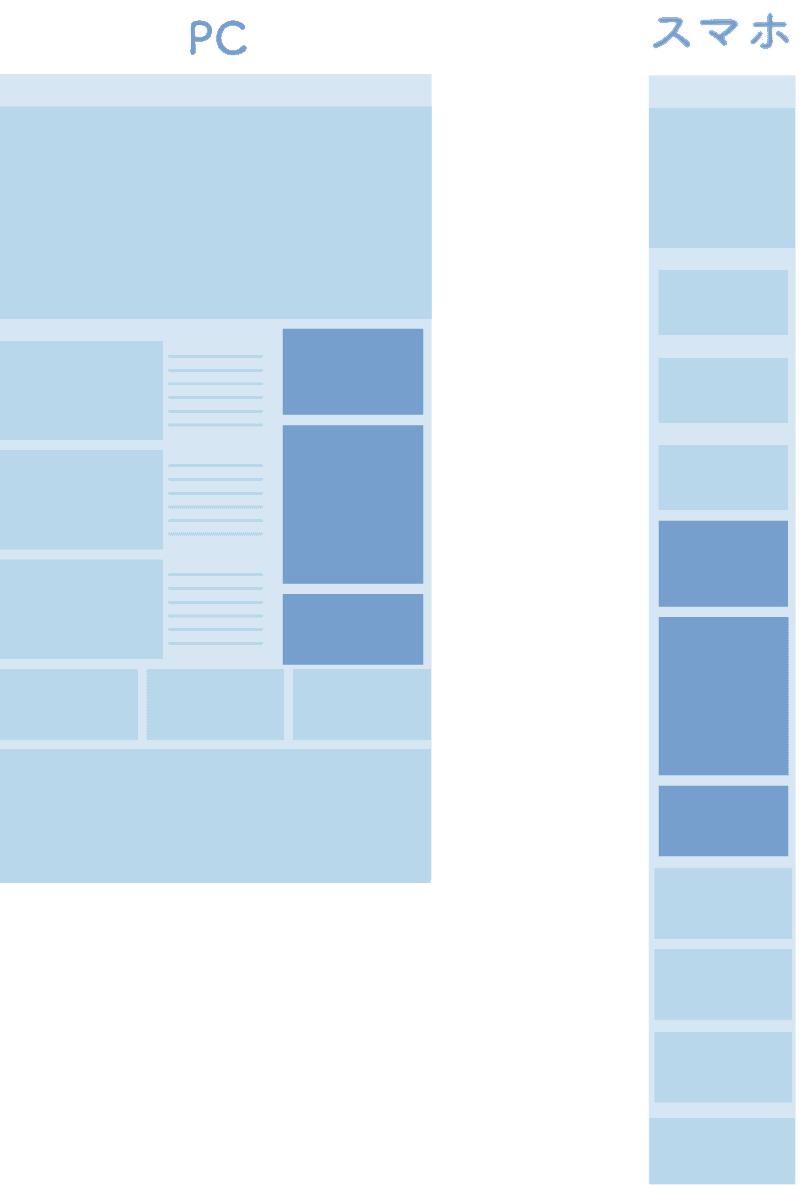
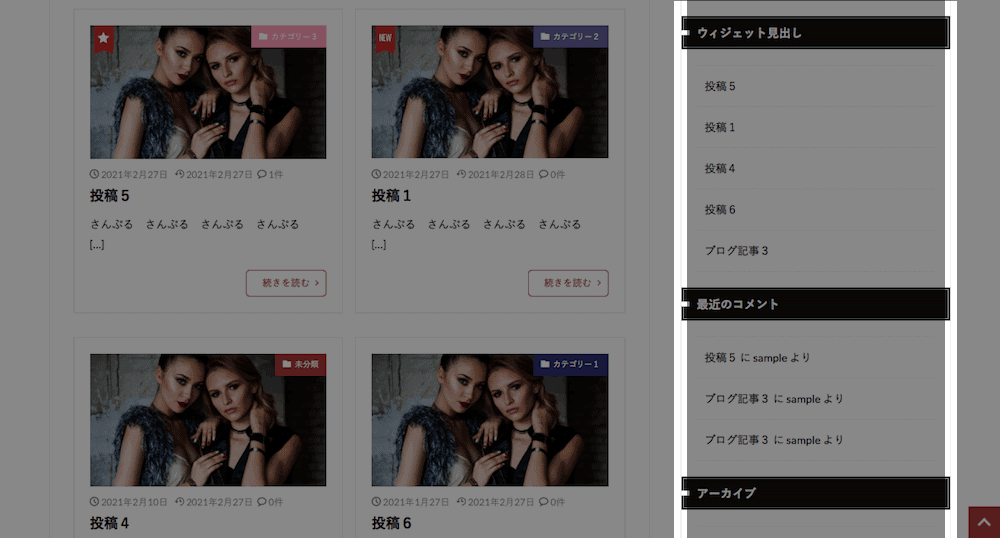
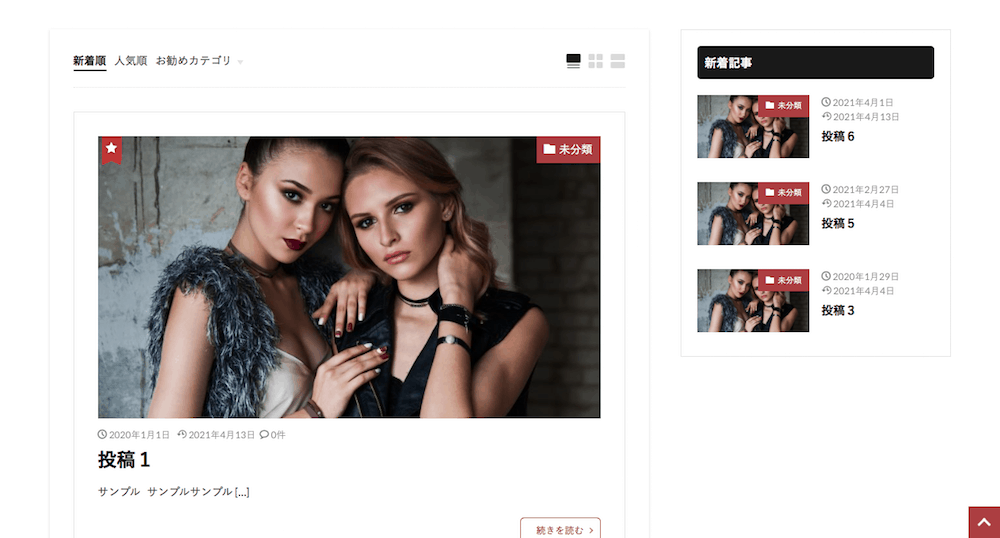
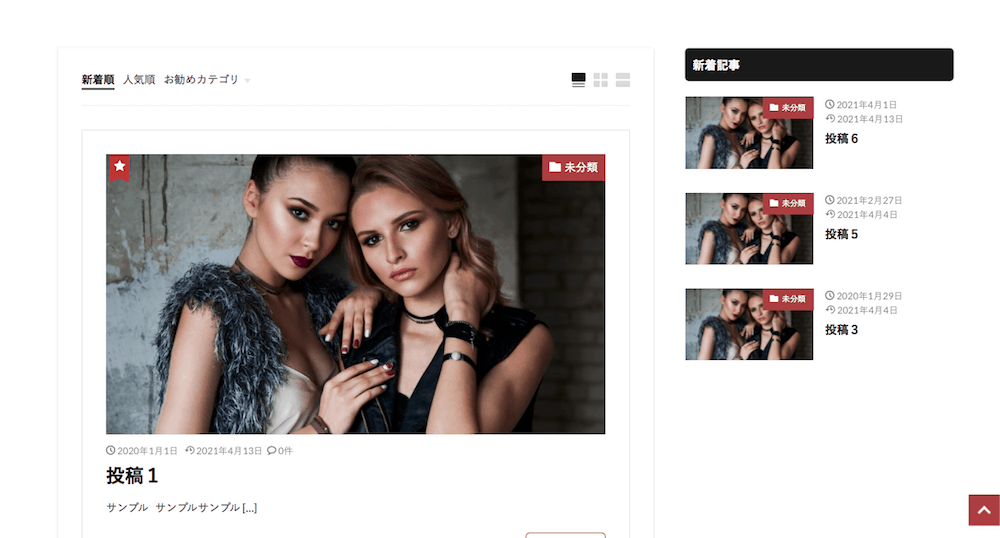
THE THORは、PC・スマホ・タブレットに対応するため、モニターの大きさによってレイアウトが変わります。
モニターが小さくなると、ウィジェットが下に回り込み縦長のレイアウトになります。
THE THORに表示できるウィジェット
THE THORサイドカラムに表示できるウィジェットは、下記の27種類。
RSS RSS/Atomフィードのエントリー
QRコード QRコードを表示する
カテゴリ人気記事 指定したカテゴリでPV数の多い順に記事を表示する
スタイルテキスト 投稿ページと同じスタイルが利用できるテキスト
タグランキング タグランキングを表示する
タブコンテンツ 投稿ページと同じスタイルが利用できるコンテンツテキスト
人気記事 PV数の多い順に記事を表示する
広告 様々な広告に利用できるテキストエリア
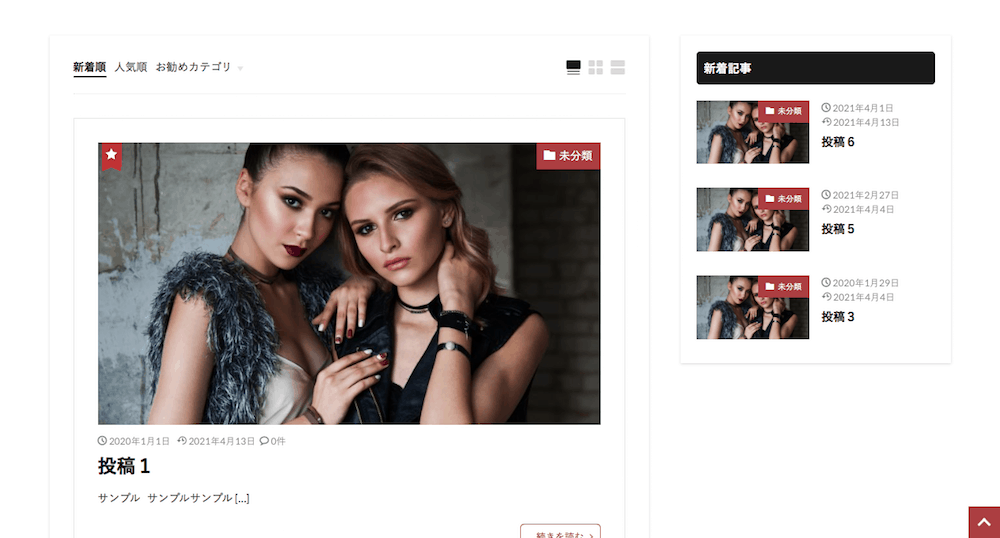
画像付き新着記事 画像付きの新着記事を表示する
絞込検索 絞込検索フォームを表示する
著作者情報 著作者情報を表示する
アーカイブ 投稿の月別アーカイブを表示する
カスタムHTML 任意のHTMLコードが入力できる
カテゴリー カテゴリーのリストやドロップダウンができる
カレンダー カレンダーが表示できる
ギャラリー 画像ギャラリーの表示ができる
タグクラウド タグクラウド
テキスト 任意のテキスト
ナビゲーションメニュー ナビゲーションメニューの表示ができる
メタ情報 ログイン・RSS・wordPressへのリンクを表示する
動画 メディアライブラリ内から、またはYouTube・Viemo・その他のプロバイダから動画を表示する
固定ページ 固定ページ一覧
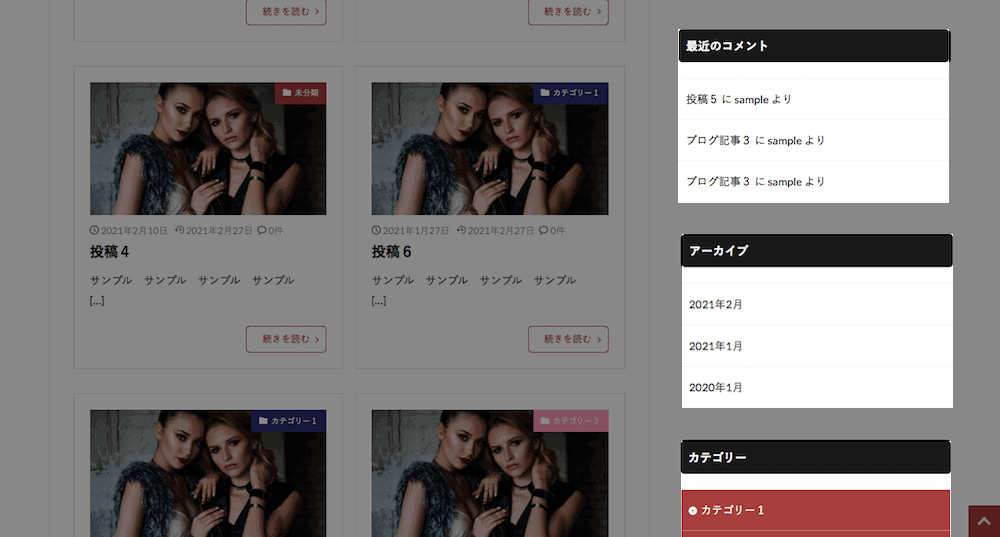
最近のコメント 直近のコメントを表示できる
最近の投稿 直近の投稿を表示できる
検索 サイト内検索
画像 画像が表示できる
音声 音声プレーヤーが表示できる
THE THORサイドカラムカスタマイズの手順
- サンプルを見てカスタマイズする内容を決める
- それぞれのカスタマイズをする
- サイドカラムフレームデザイン
- サイドカラムウィジェットのフレームデザイン
- サイドカラムウィジェットの見出しデザイン
THE THORメインカラムのカスタマイズサンプル
 シャドウフレーム
シャドウフレーム
 ボーダーフレーム
ボーダーフレーム
 なし
なし シャドウフレーム
シャドウフレーム
 ボーダーフレーム
ボーダーフレーム
 なし
なし 角丸
角丸 シンプル
シンプル ボトムボーダー
ボトムボーダー はみ出すボーダー
はみ出すボーダー シンプルワイド
シンプルワイド 内側ボーダー
内側ボーダー【カスタマイズ1】サイドカラムのフレームデザイン
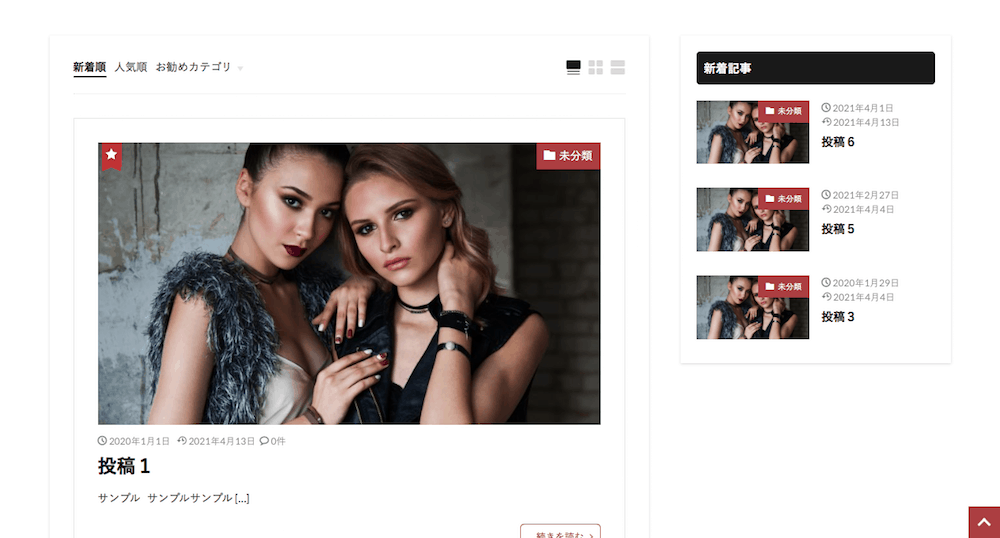
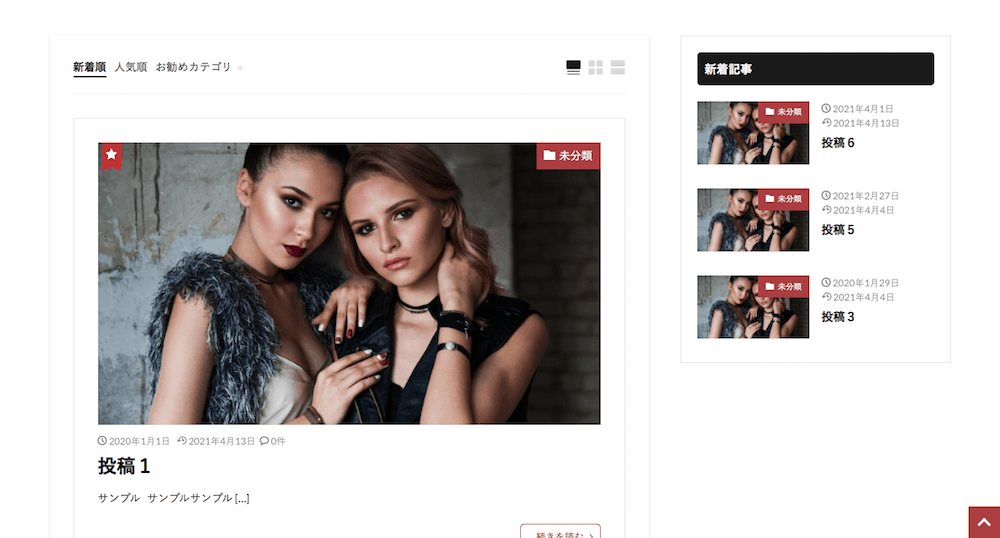
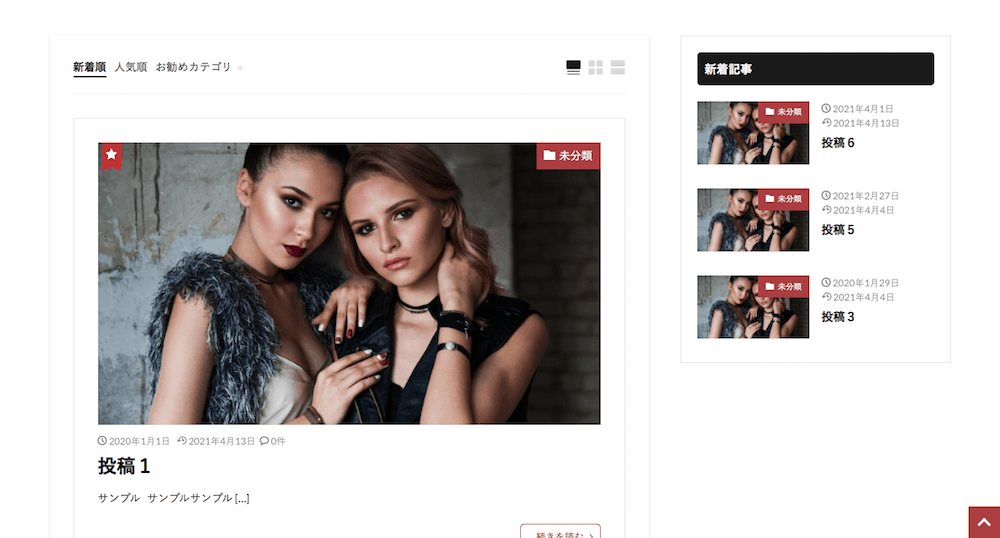
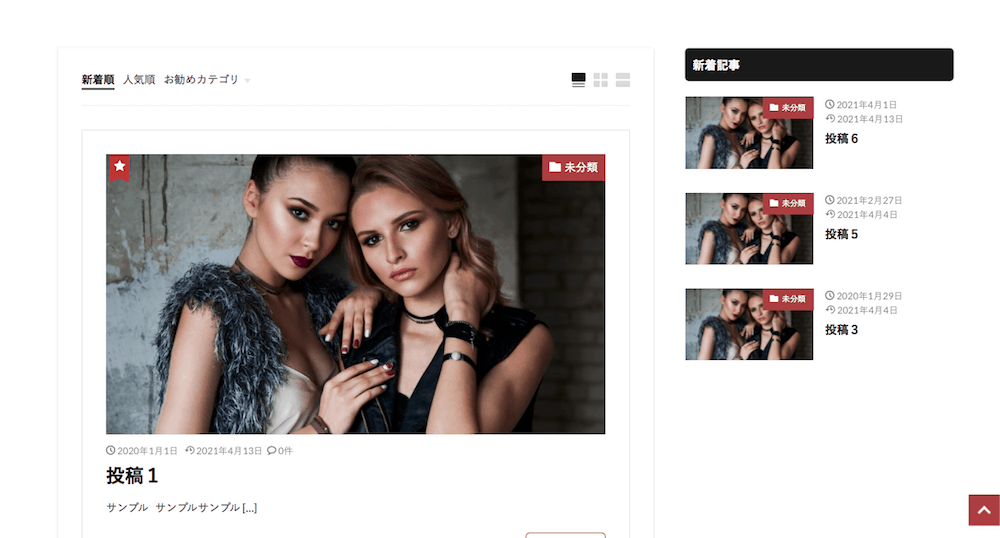
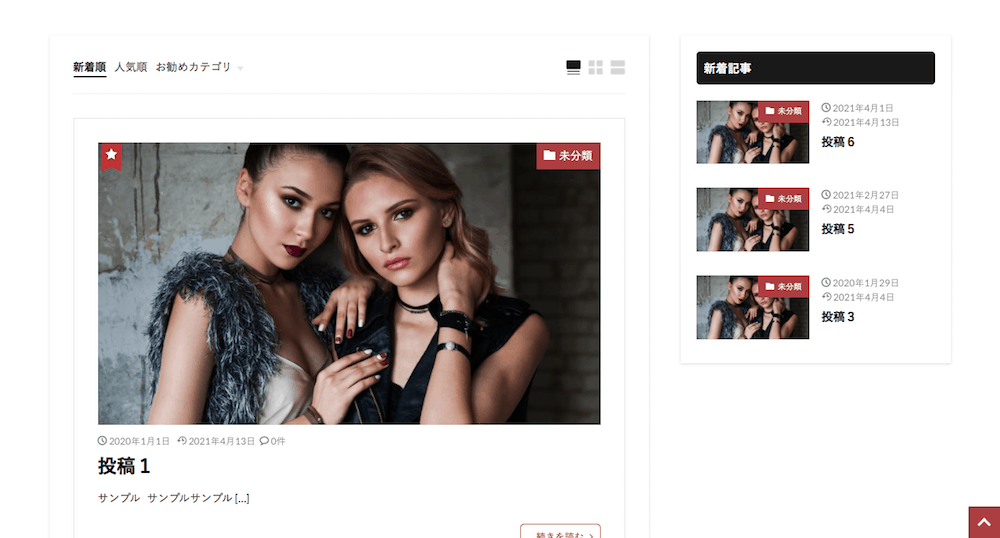
THE THORサイドカラムは、フレームデザインをカスタマイズすることができます。

サイドカラムのフレームは、シャドウフレーム・ボーダーフレーム・なしの3種類から選ぶことができます。
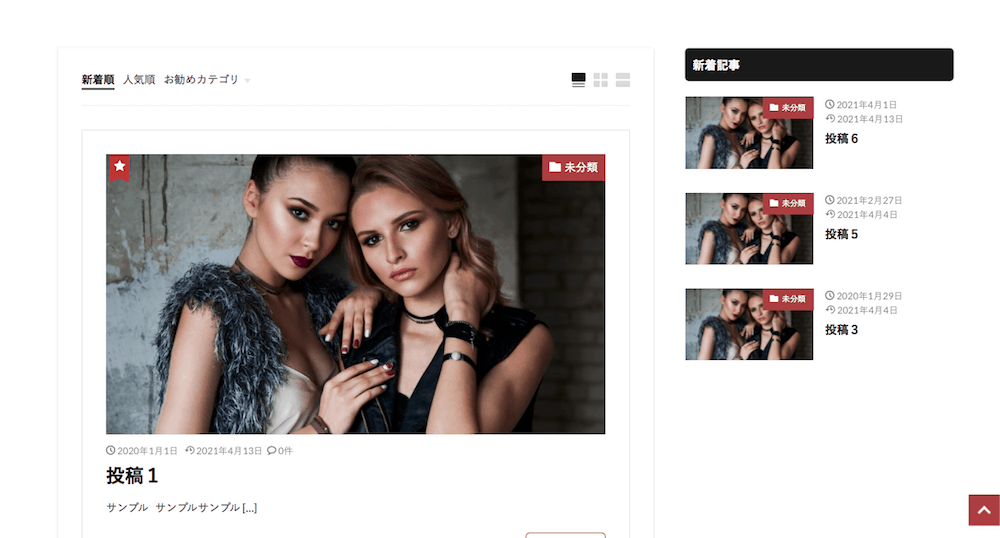
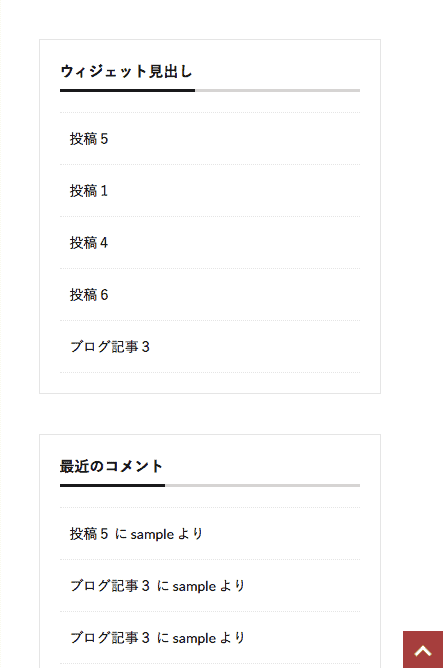
 シャドウフレーム
シャドウフレーム
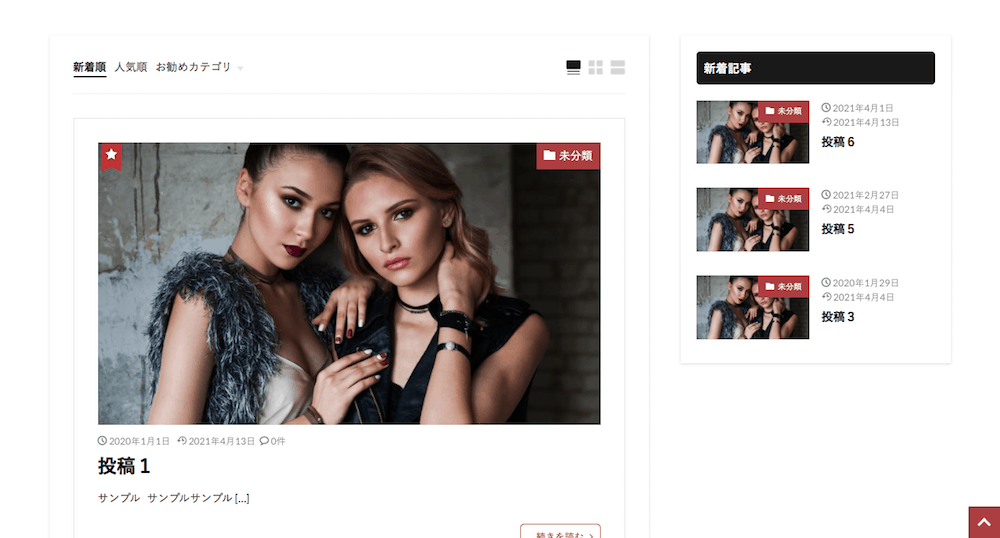
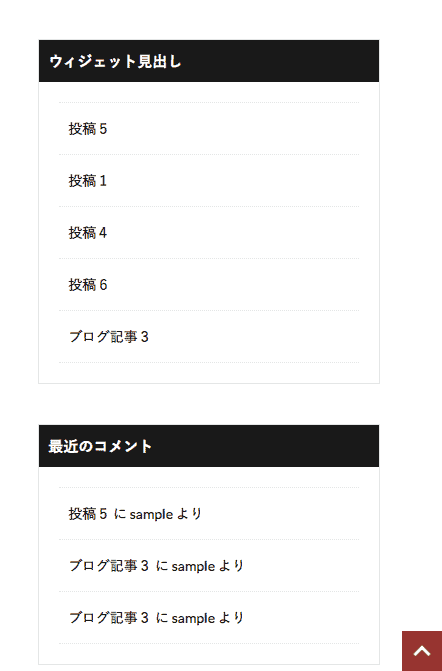
 ボーダーフレーム
ボーダーフレーム
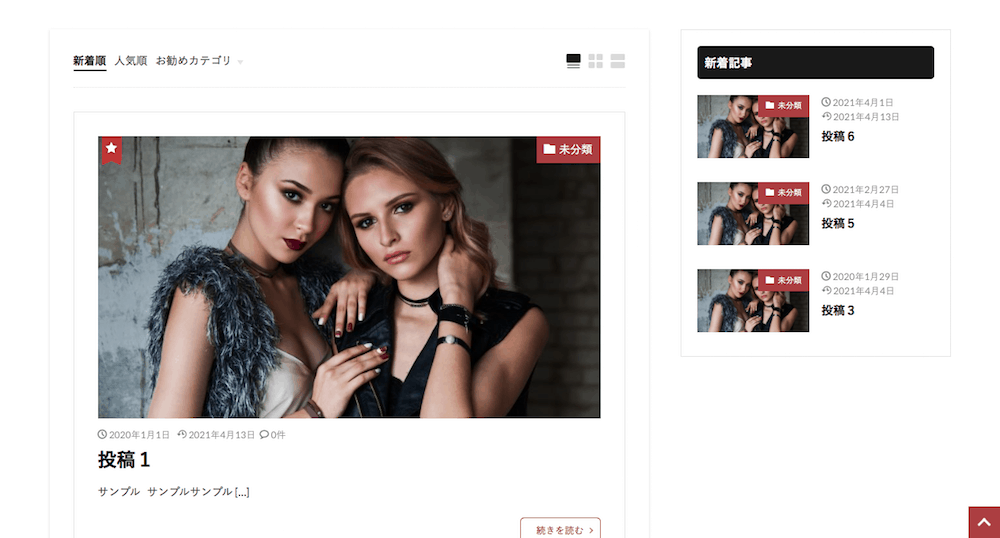
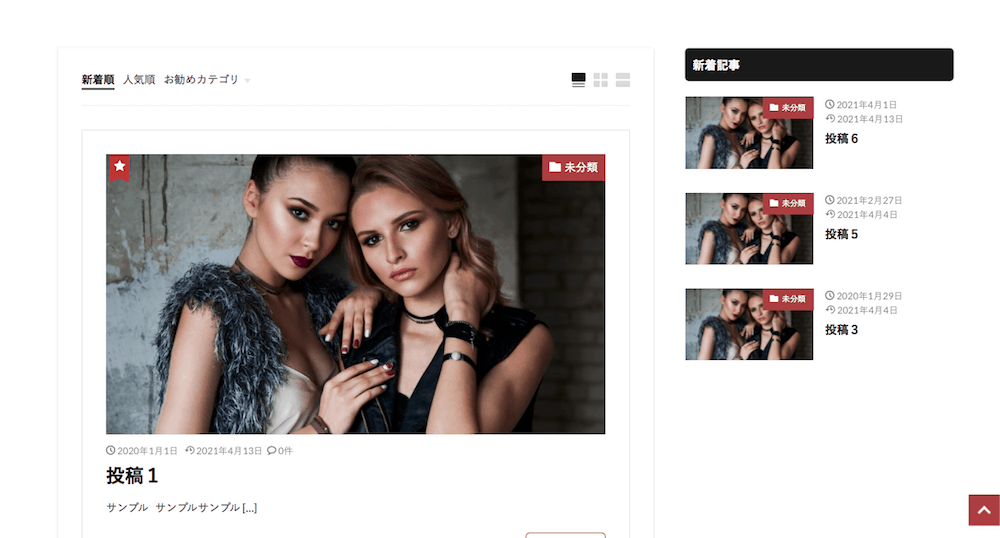
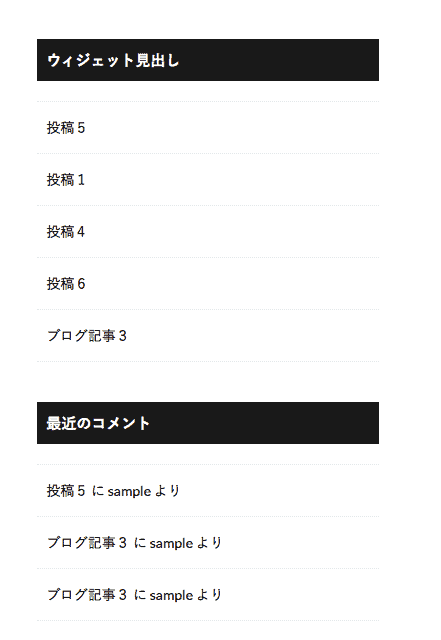
 なし
なし
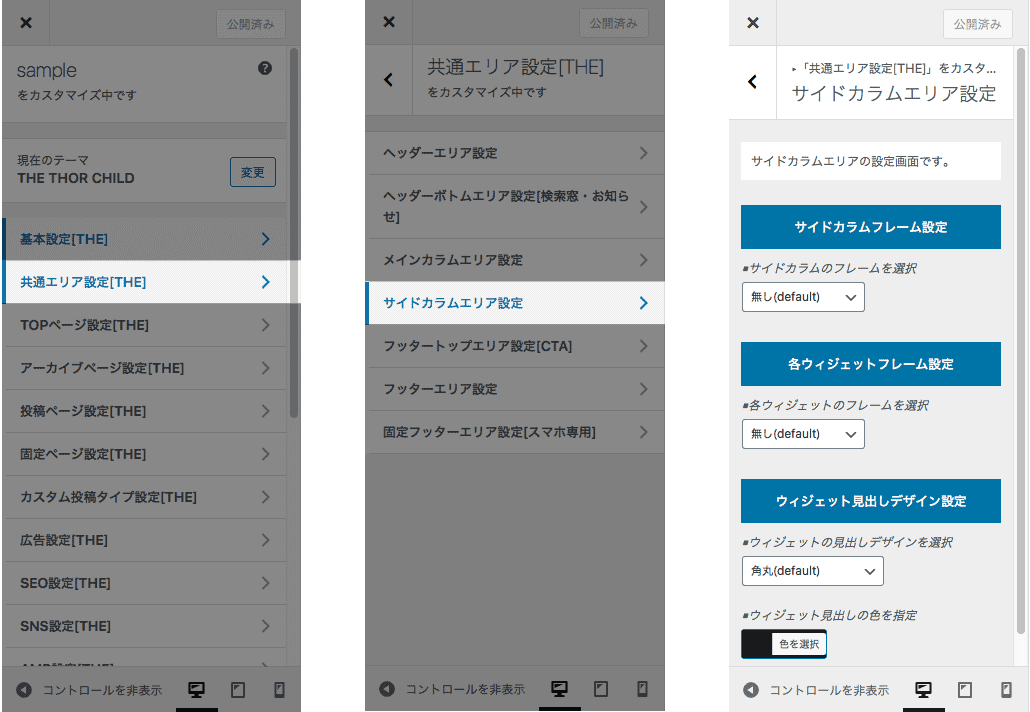
- WordPressのダッシュボード
- 外観
- カスタマイズ
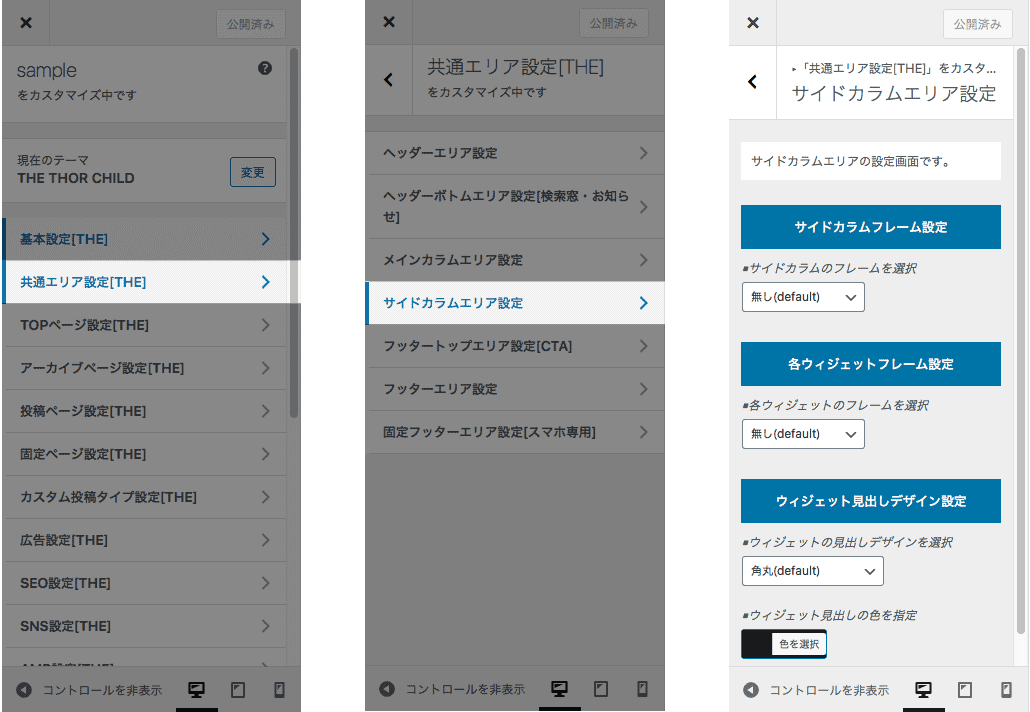
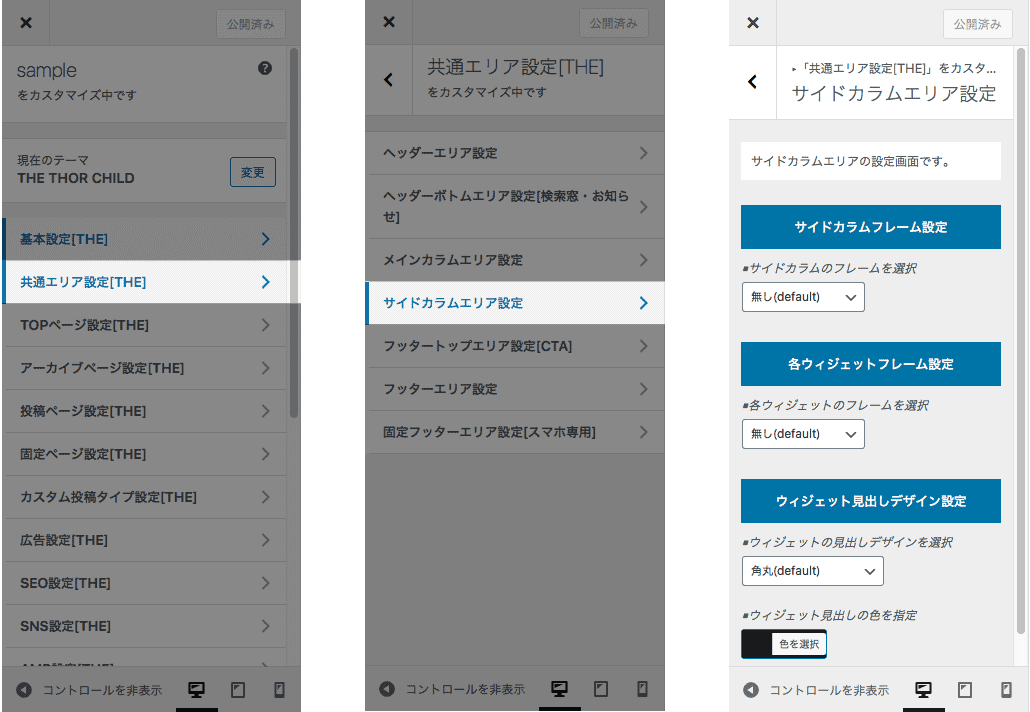
 共通エリア設定>サイドカラムエリア設定>サイドカラムのフレームを選択
共通エリア設定>サイドカラムエリア設定>サイドカラムのフレームを選択
選択して![]() をクリック
をクリック
【カスタマイズ2】サイドカラムウィジェットのフレームデザイン
THE THORサイドカラムのウィジェットは、ウィジェットごとにフレームデザインをなし・シャドウフレーム・ボーダーフレームから選択できます。
 シャドウフレーム
シャドウフレーム
 ボーダーフレーム
ボーダーフレーム
 なし
なし
- WordPressのダッシュボード
- 外観
- カスタマイズ
 共通エリア設定>サイドカラムエリア設定>各ウィジェットフレーム設定
共通エリア設定>サイドカラムエリア設定>各ウィジェットフレーム設定
選択して![]() をクリック
をクリック
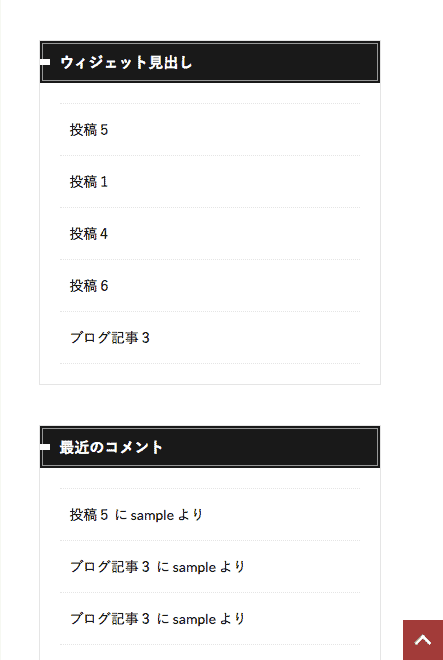
【カスタマイズ3】サイドカラムウィジェットの見出しデザイン
THE THORは、ウィジェットの見出しデザインを角丸・シンプル・ボトムボーダー・はみ出すボーダー・シンプルワイド・内側ボーダーの6種類から選択できます。
 角丸
角丸 シンプル
シンプル ボトムボーダー
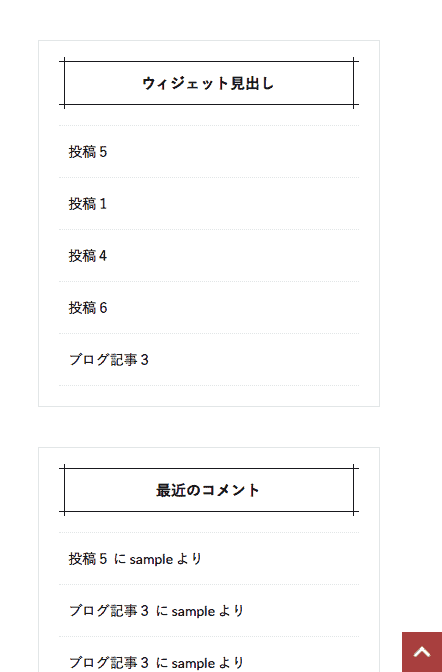
ボトムボーダー はみ出すボーダー
はみ出すボーダー シンプルワイド
シンプルワイド 内側ボーダー
内側ボーダー
- WordPressのダッシュボード
- 外観
- カスタマイズ
 共通エリア設定>サイドカラムエリア設定>ウィジェットの見出しデザインを選択
共通エリア設定>サイドカラムエリア設定>ウィジェットの見出しデザインを選択
選択して![]() をクリック
をクリック

見出しデザインの色の指定は「色を選択」をクリック
白い丸・白い四角をクリックしながら動かして色を選択
または、カラーコードを直接入力
サイドカラムのカスタマイズは完了になります。
以上、【THE THORサイドカラムのカスタマイズ】初心者向けに画像付きで解説でした。
お読みいただき、ありがとうございました。

