
今回は、WordPressテーマ「THE THOR(ザ・トール)」ロゴのカスタマイズについてお伝えします。
ロゴとは
ロゴとは「logotype」を省略したもので、イラスト化・装飾された文字・文字列のことです。

THE THORでできるロゴのカスタマイズ
THE THORのロゴは、以下のカスタマイズができます。
- ロゴの登録する/しない(表示/非表示)
- ロゴの大きさ
- ロゴを設置するレイアウト

ロゴに使う画像をあらかじめ準備してから、作業をすすめてください。
1.ロゴを登録する/しない(表示/非表示)
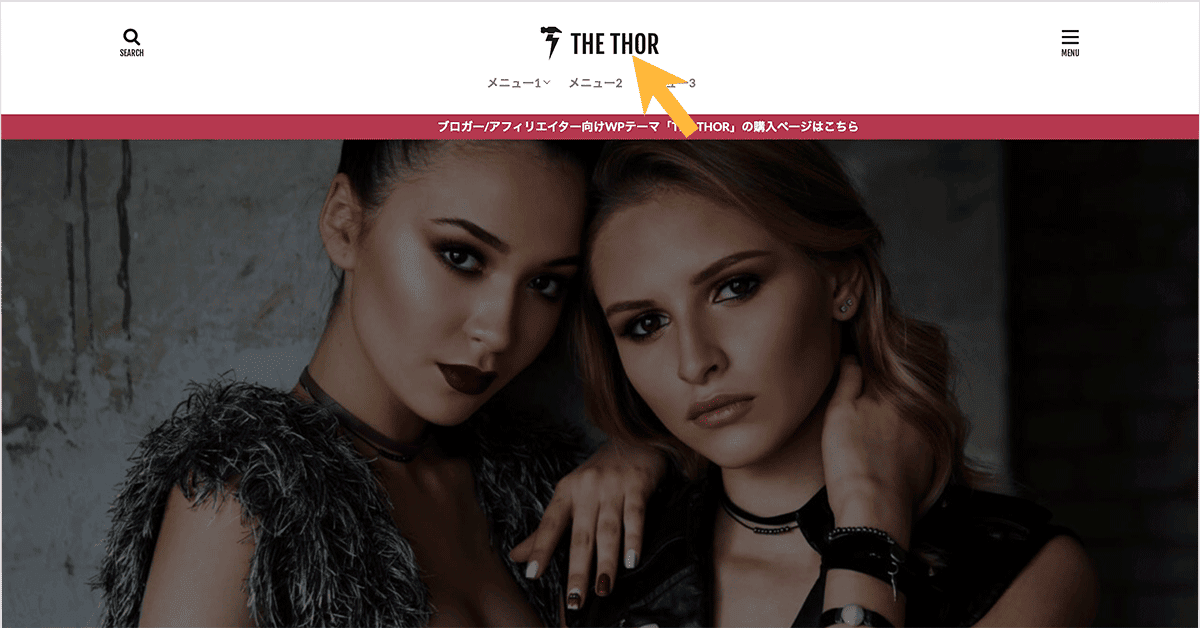
THE THORに登録するとロゴが表示され、登録されないとサイトタイトルが表示されます。
下記のサンプル画像を参考に、ロゴを登録する/しない(表示/非表示)を選択してください。




では、ロゴを登録する/しない(表示/非表示)のカスタマイズ手順を紹介します。
カスタマイザーを開く
- ダッシュボード
- 外観
- カスタマイズ

ロゴの登録する/しないの選択
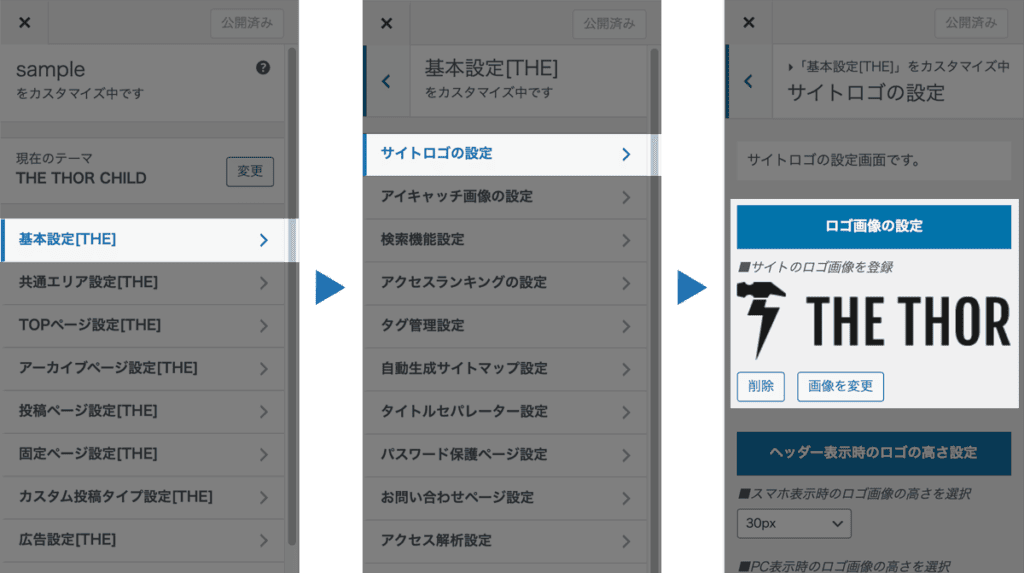
- 基本設定
- サイトロゴの設定
- ロゴ画像の設定

以上でロゴのロゴを登録する/しない(表示/非表示)のカスタマイズは完了です。
ロゴ画像を新しく登録するには、下記を参考にしてください。
アップロード先へ移動する
- 基本設定
- サイトロゴの設定
- ロゴ画像の設定「画像を変更」

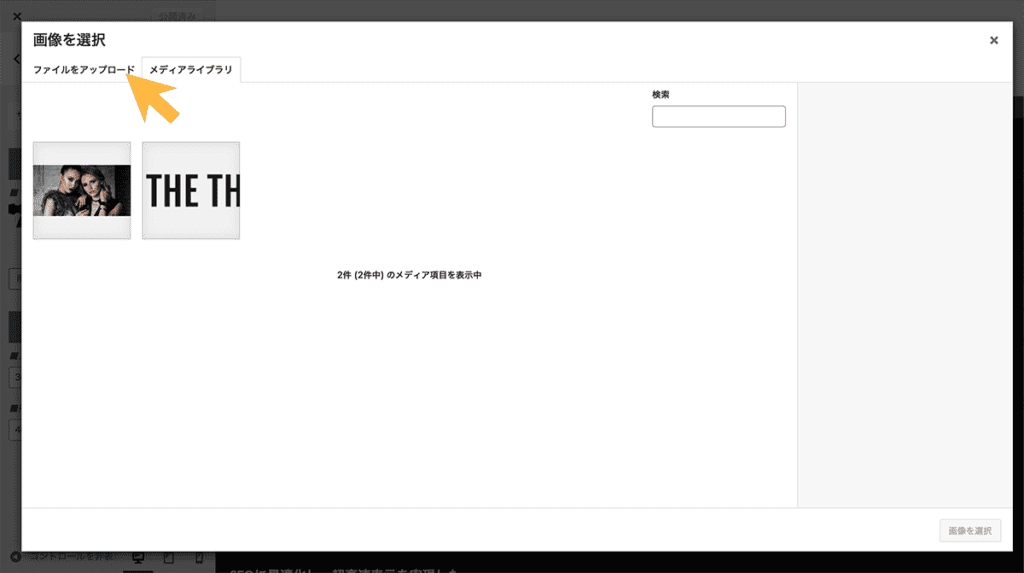
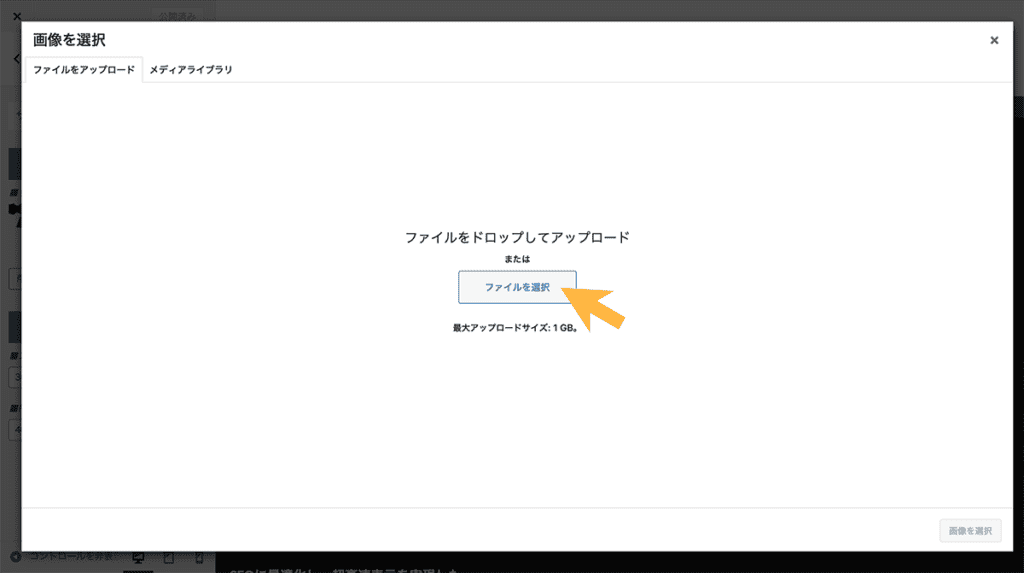
「ファイルをアップロード」をクリック

「ファイルを選択」をクリック

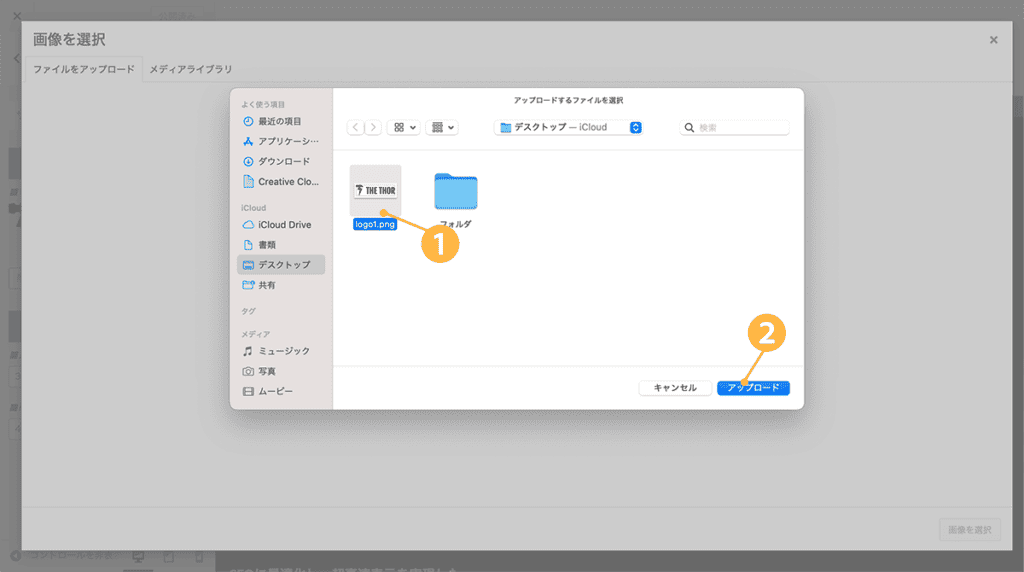
ロゴ画像をアップロードする
- ロゴ画像を選択
- 「アップロード」をクリック

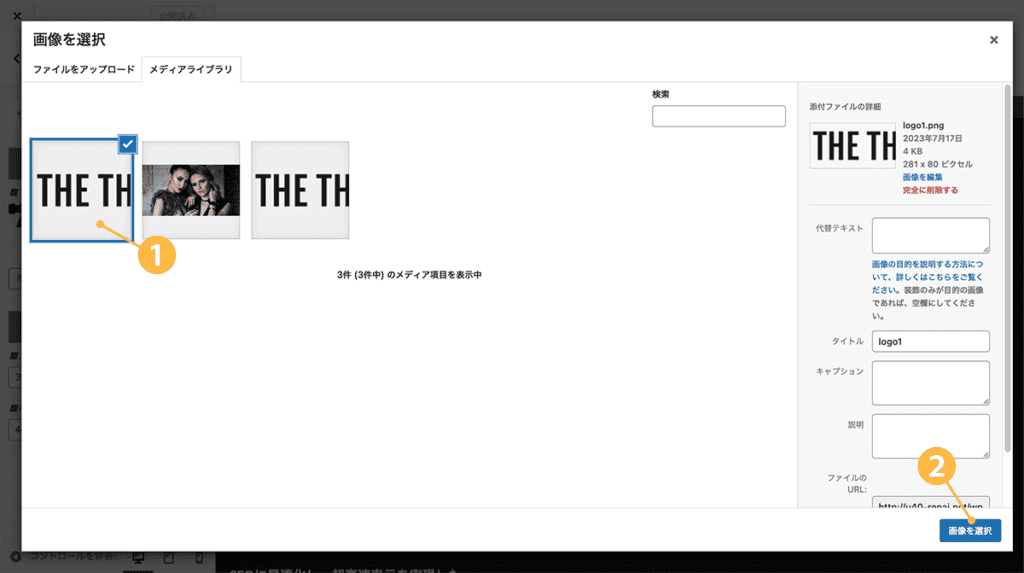
ロゴ画像を選択する
- ロゴに使う画像を選択
- 「画像を選択」をクリック

これで画像がアップロードは完了です。
2.ロゴの大きさ
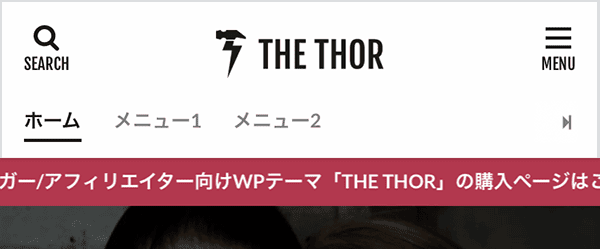
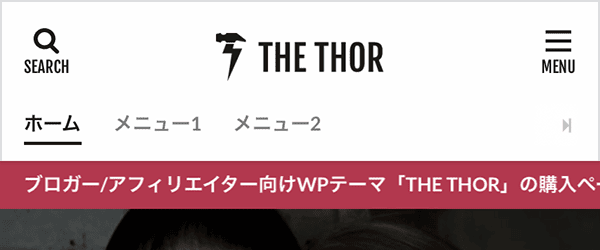
THE THORに設置できるロゴの大きさは、スマホ・PCそれぞれ3種類。
下記のサンプル画像を参考に大きさの指定をしてください。






では、ロゴの大きさのカスタマイズ手順を紹介します。
カスタマイザーを開く
- ダッシュボード
- 外観
- カスタマイズ

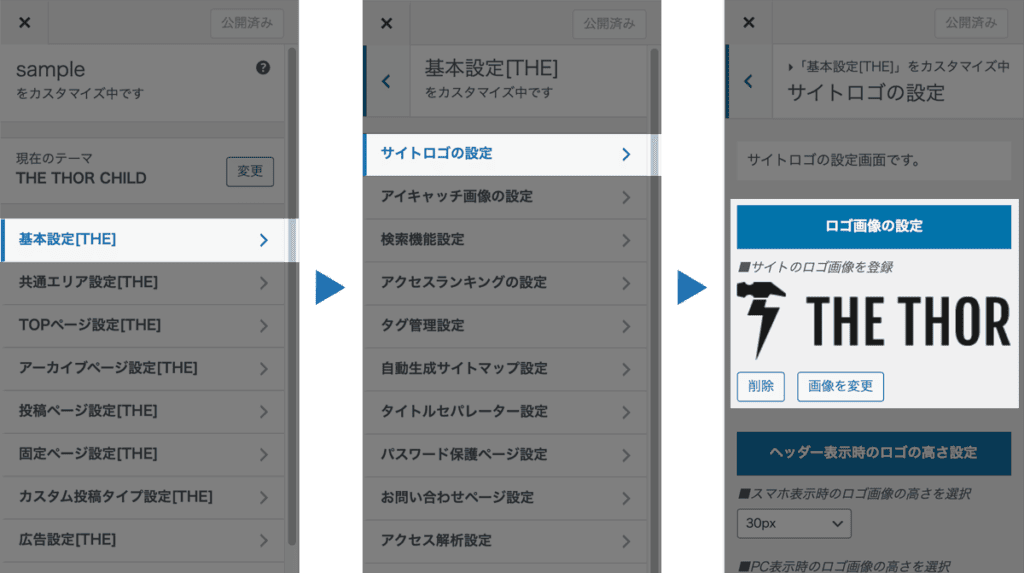
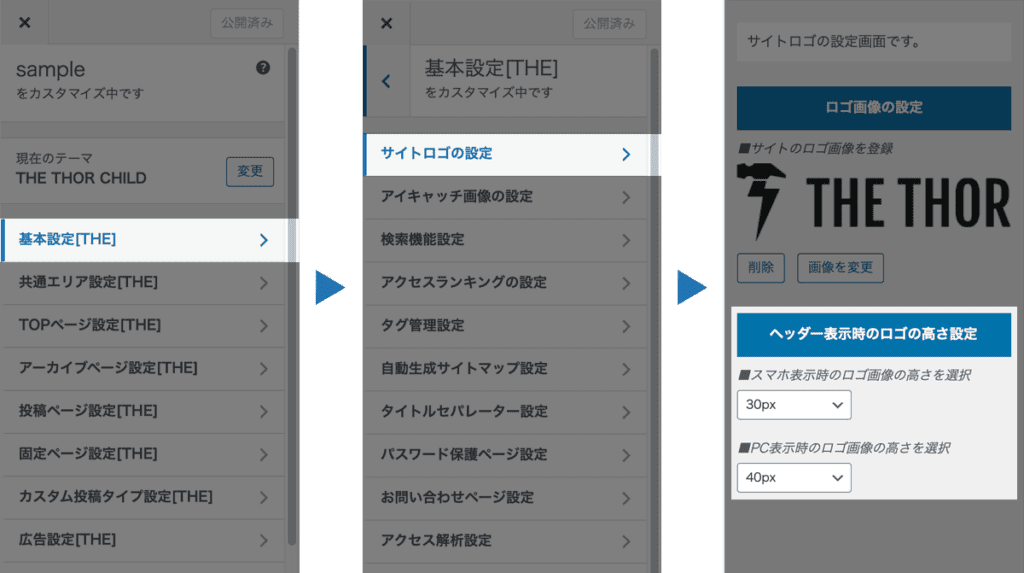
ロゴの高さの指定
- 基本設定
- サイトロゴの設定
- ヘッダー表示時のロゴの高さの設定

以上で、ロゴの大きさのカスタマイズは完了です。
3.ロゴを設置するレイアウト
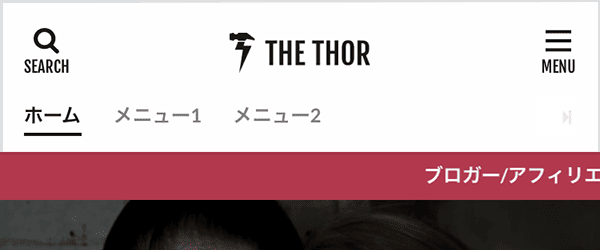
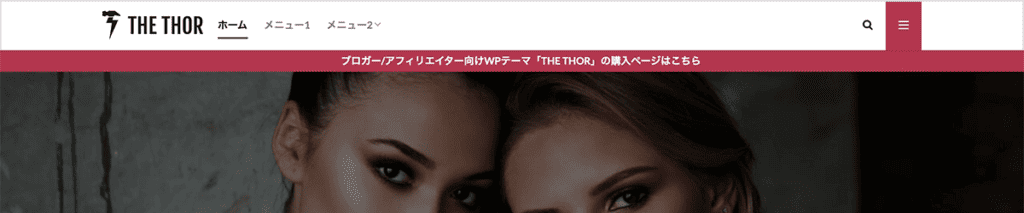
THE THORにロゴを設置できるレイアウトは、シンプル・ダイナミックの2種類。
ロゴだけでなく、メニューも連動してレイアウトが変わるので、下記サンプル画像を確認ください。


では、ロゴを設置するレイアウトのカスタマイズ手順を紹介します。
カスタマイザーを開く
- ダッシュボード
- 外観
- カスタマイズ

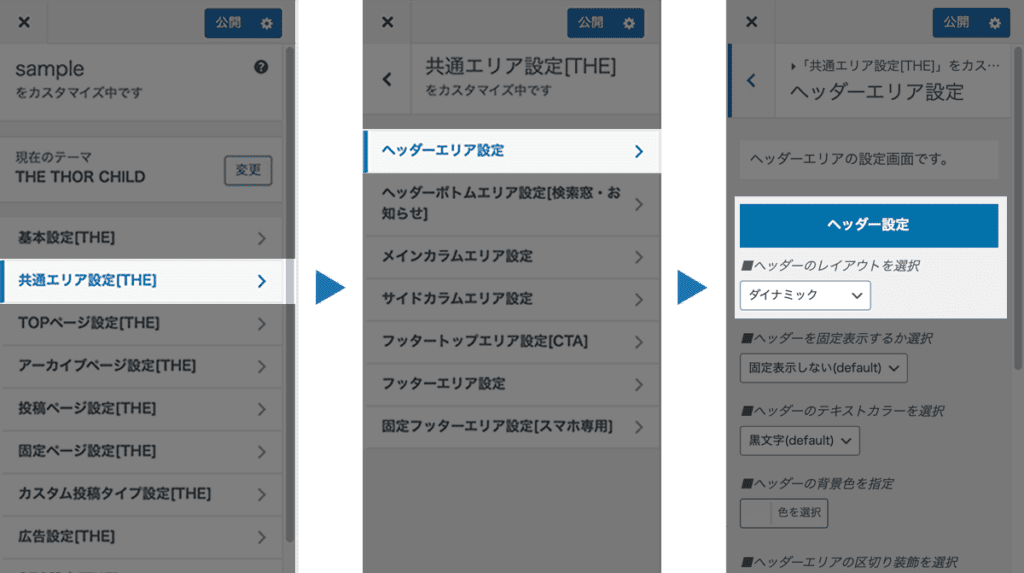
ロゴを設置するレイアウトの選択
- 共通エリア設定
- ヘッダーエリア設定
- ヘッダー設定

以上で、ロゴを設置するレイアウトのカスタマイズは完了です。
以上、【THE THORロゴのカスタマイズ】初心者向に画像付きで解説でした。
お読みいただき、ありがとうございました。

