今回は、WordPressテーマ「THE THOR」購入特典のカスタマイズCSSについて。
当ブログで使用中のCSSからお問い合わせいただいたCSSまで、まとめてお伝えします。
当ブログより、THE THORをご購入いただきありがとうございます。
「カスタマイズ手順を見る」ボタンをクリック、メールで送ったパスワードを入力・送信するとカスタマイズ手順が見れます。
もし、パスワードが届いてないときは、お手数ですが下記お問い合わせよりご連絡ください。
テーマ購入者さん以外の方も、有料で公開しているのでお気軽にお問い合わせください。
- 1 【カスタマイズ1】ウィジェットのプロフィール
- 2 【カスタマイズ2】ハンバーガーメニュー・検索アイコンの色
- 3 【カスタマイズ3】メニューパネルのアイコン
- 4 【カスタマイズ4】サブメニュー背景色・文字色
- 5 【カスタマイズ5】フッター背景色・文字色・高さ
- 6 【カスタマイズ6】フッターのカテゴリーウィジェット
- 7 【カスタマイズ7】サイドのカテゴリーウィジェット
- 8 【カスタマイズ8】カテゴリーウィジェットの親カテゴリーのみ表示
- 9 【カスタマイズ9】サイトカード・ブログカードのサイズ
- 10 【カスタマイズ10】アイキャッチのカテゴリー非表示(アーカイブで表示されるため)
- 11 【カスタマイズ11】TOPへ戻るボタン
- 12 【カスタマイズ12】SNSシェアボタンを右寄せ
- 13 【カスタマイズ13】アーカイブページで抜粋文を非表示
- 14 【カスタマイズ14】タグの枠線の太さ・パターン・色
- 15 【カスタマイズ15】スマホ用固定フッターの色
- 16 【カスタマイズ16】メインビジュアルのボタン色
- 17 【カスタマイズ17】フッターCTAのボタン色
- 18 【カスタマイズ18】お問い合わせページの送信ボタン色
- 19 【カスタマイズ19】TOPページのナビ
- 20 【カスタマイズ20】指定したウィジェットをスマホで非表示
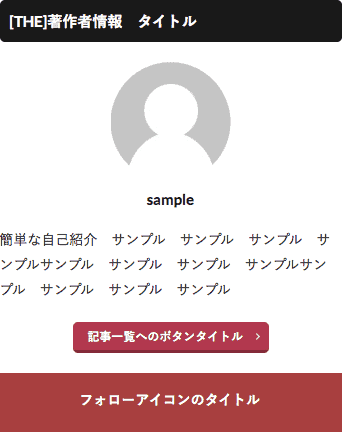
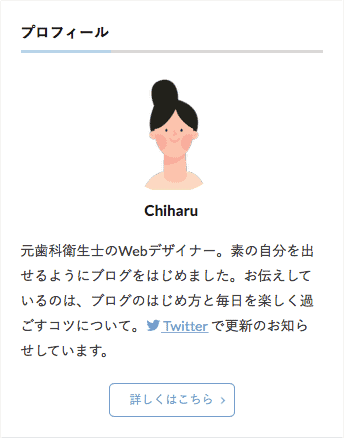
【カスタマイズ1】ウィジェットのプロフィール


ウィジェットを使ってカスタマイズしたプロフィールを表示できます。
【カスタマイズ2】ハンバーガーメニュー・検索アイコンの色
ハンバーガーメニュー・検索アイコン、それぞれ使う色を指定できます。
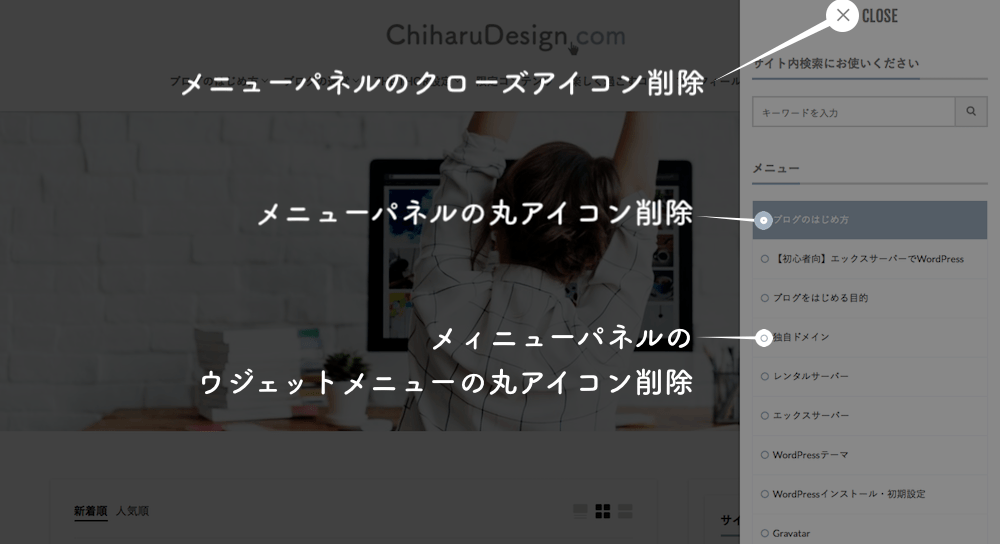
【カスタマイズ3】メニューパネルのアイコン


メニューパネルのアイコンは、それぞれ非表示にできます。
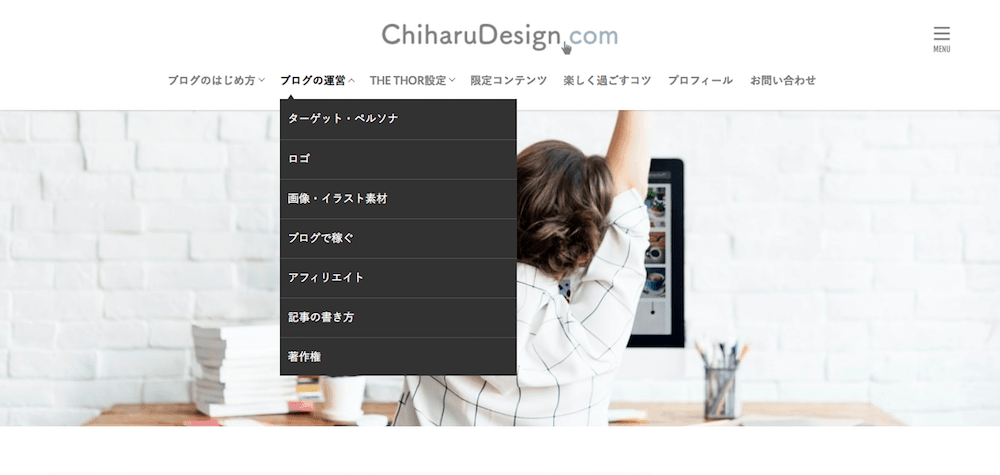
【カスタマイズ4】サブメニュー背景色・文字色


メインメニューにカーソルを合わせると表示されるサブメニューは、背景色・文字色を指定できます。
【カスタマイズ5】フッター背景色・文字色・高さ


フッターの背景色・文字色・高さを指定できます。
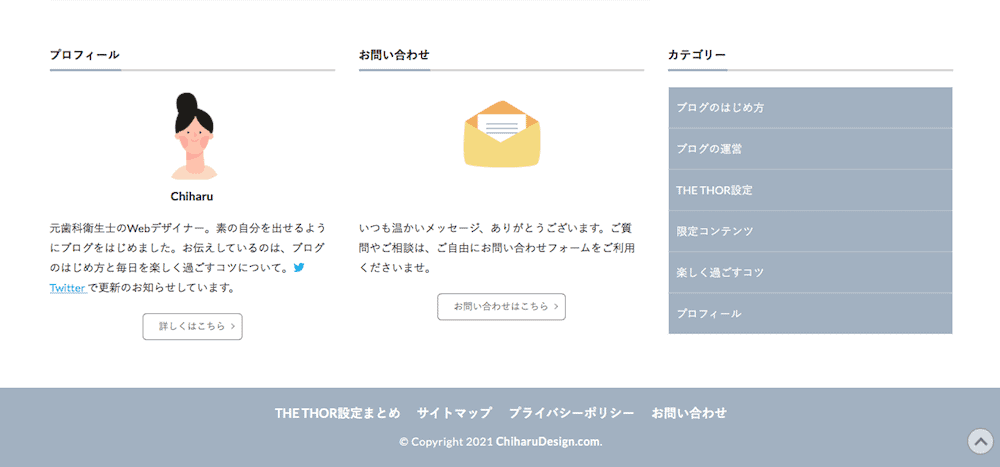
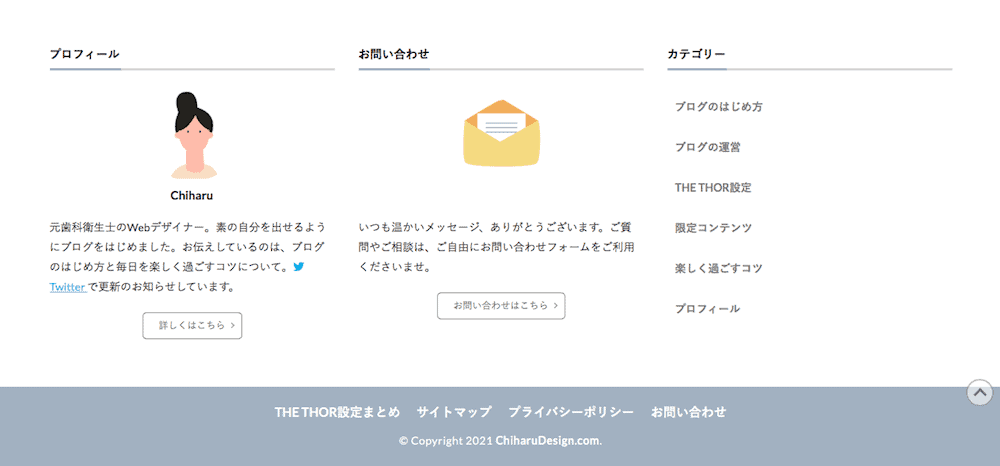
【カスタマイズ6】フッターのカテゴリーウィジェット


フッターで使うカテゴリーウィジェットの背景色・文字色を指定できます。
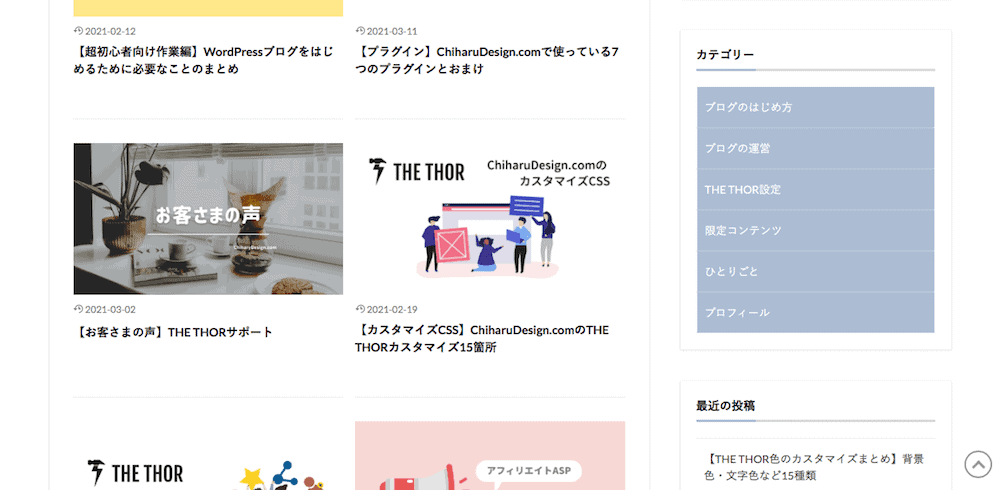
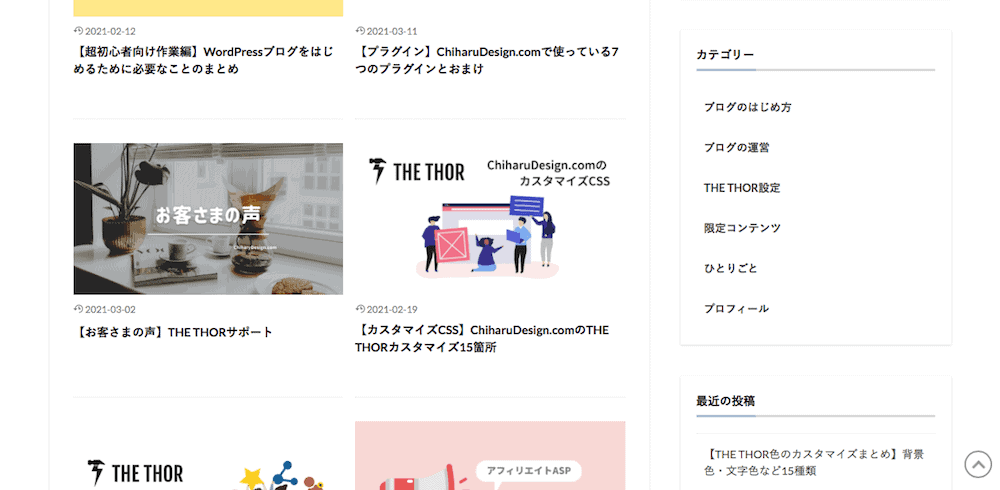
【カスタマイズ7】サイドのカテゴリーウィジェット


サイドカラム で使うカテゴリーウィジェットの背景色・文字色を指定できます。
【カスタマイズ8】カテゴリーウィジェットの親カテゴリーのみ表示


カテゴリーウィジェットの子カテゴリーは、非表示にできます。
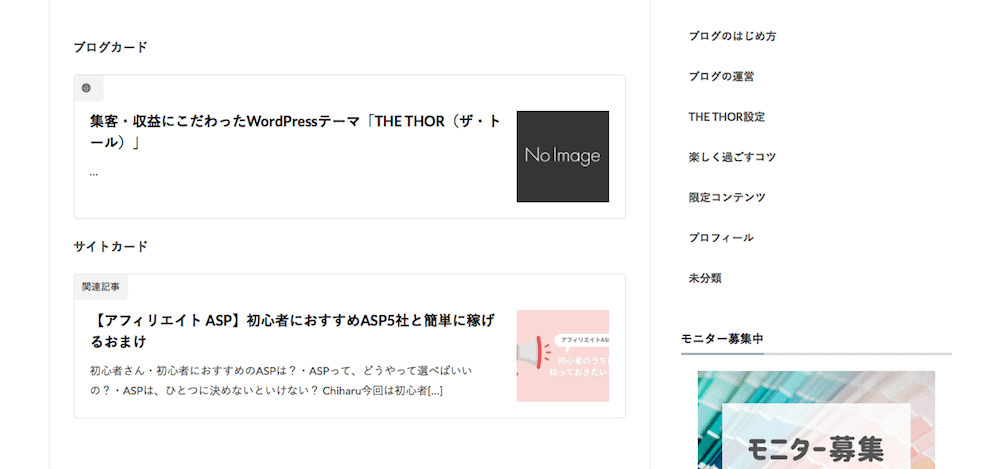
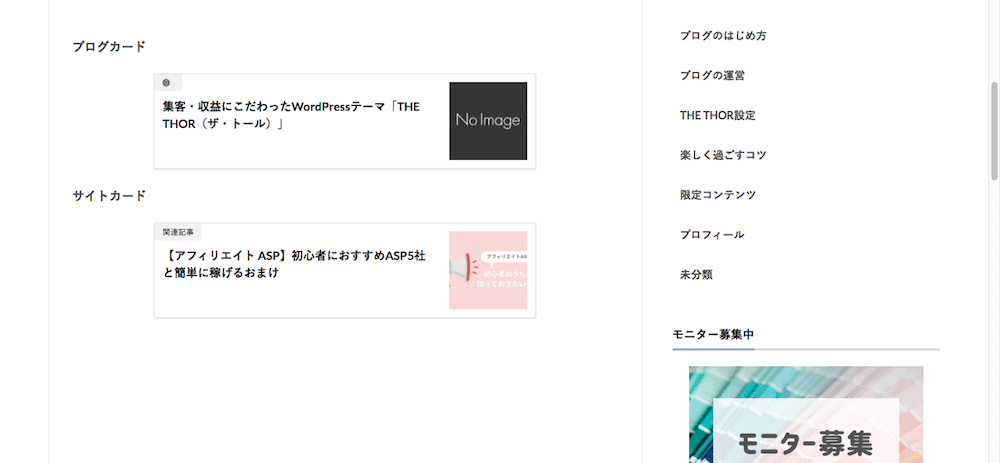
【カスタマイズ9】サイトカード・ブログカードのサイズ


サイトカード・ブログカードは、サイズ変更ができます。
サイズ変更は、下記CSSを「外観>テーマエディター>style-user.css」に貼り付けてください。
【カスタマイズ10】アイキャッチのカテゴリー非表示(アーカイブで表示されるため)


アーカイブ(記事一覧)で表示されるアイキャッチ上のカテゴリーは、非表示にできます。
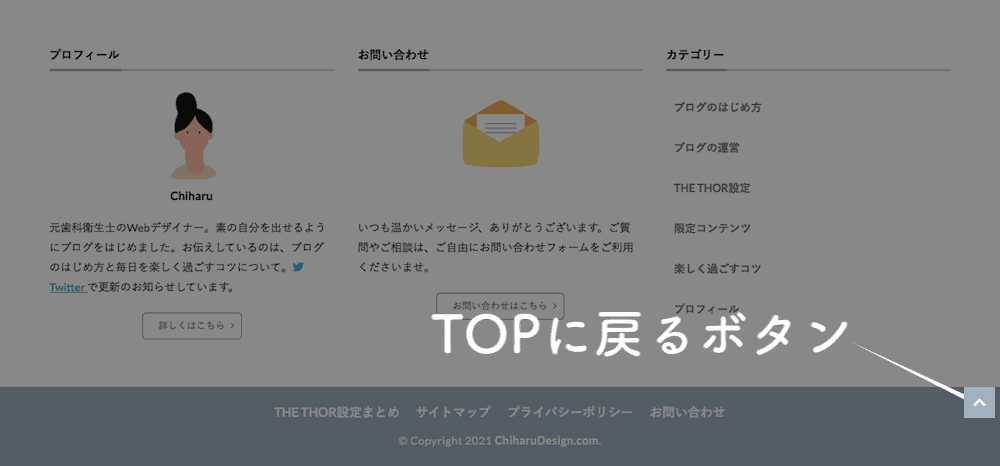
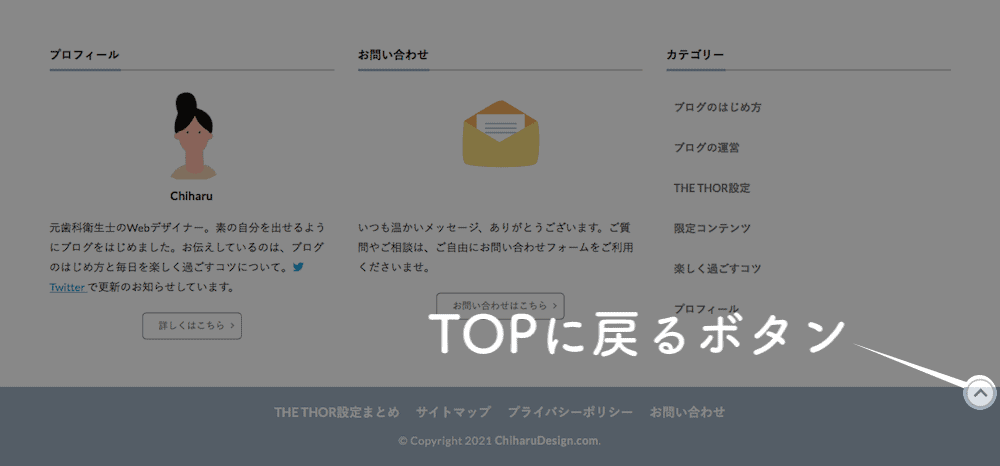
【カスタマイズ11】TOPへ戻るボタン




TOPに戻るボタンの形と色は、変更できます。
【カスタマイズ12】SNSシェアボタンを右寄せ


SNSのシェアボタンは、カスタマイザー>固定ページ設定・投稿ページ設定>シェアボタン設定から表示設定ができます。
シェアボタンの位置は、指定できます。
【カスタマイズ13】アーカイブページで抜粋文を非表示


アーカイブページの抜粋文は、非表示にできます。
【カスタマイズ14】タグの枠線の太さ・パターン・色


アフィリエイトなどで使うタグの枠線の太さ・パターン・色は、指定できます。
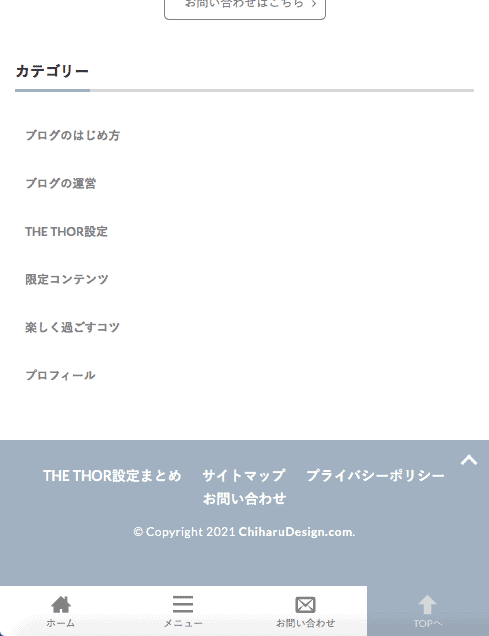
【カスタマイズ15】スマホ用固定フッターの色


スマホ用固定フッターは、背景色・アイコンの色をそれぞれ指定できます。
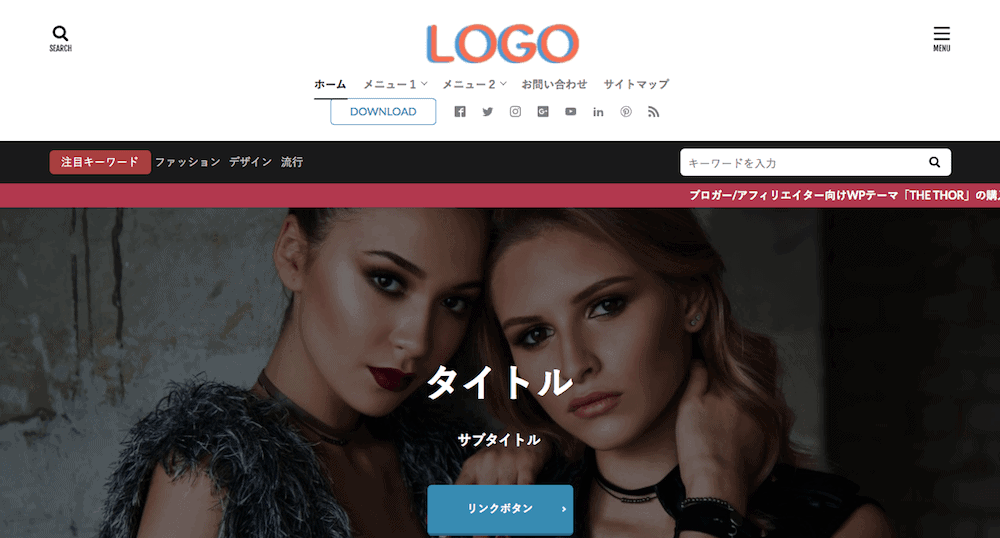
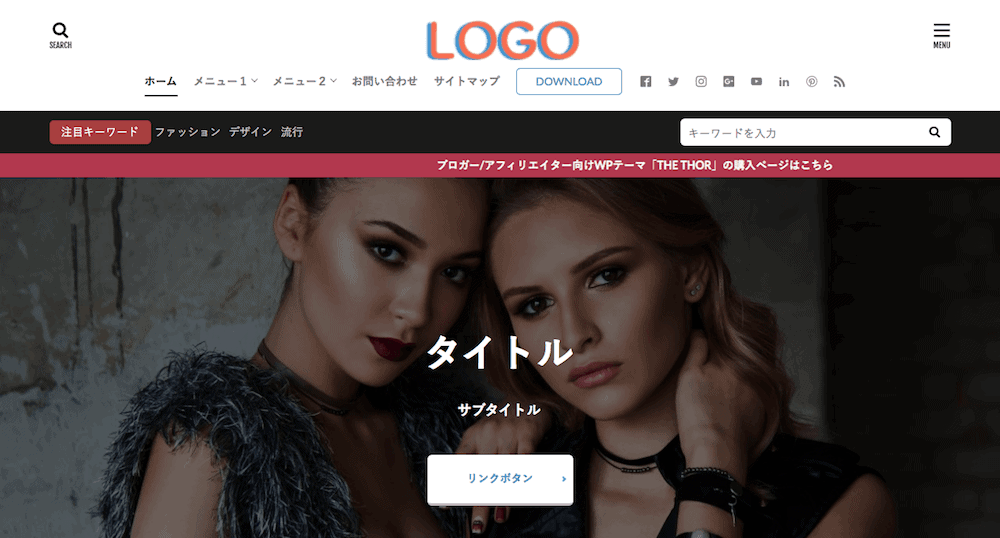
【カスタマイズ16】メインビジュアルのボタン色


メインビジュアルのボタンは、色を指定できます。
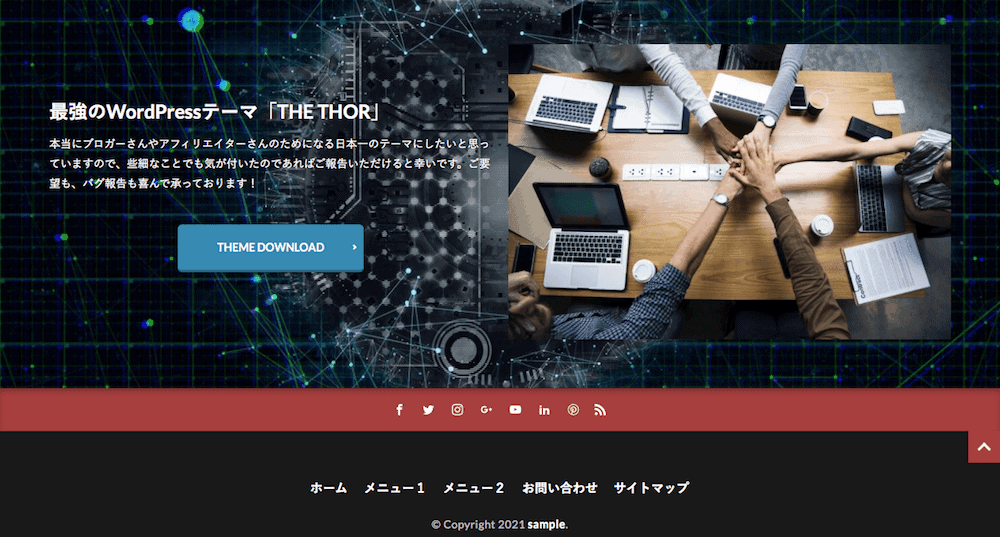
【カスタマイズ17】フッターCTAのボタン色


フッターCTAのボタンは、色を指定できます。
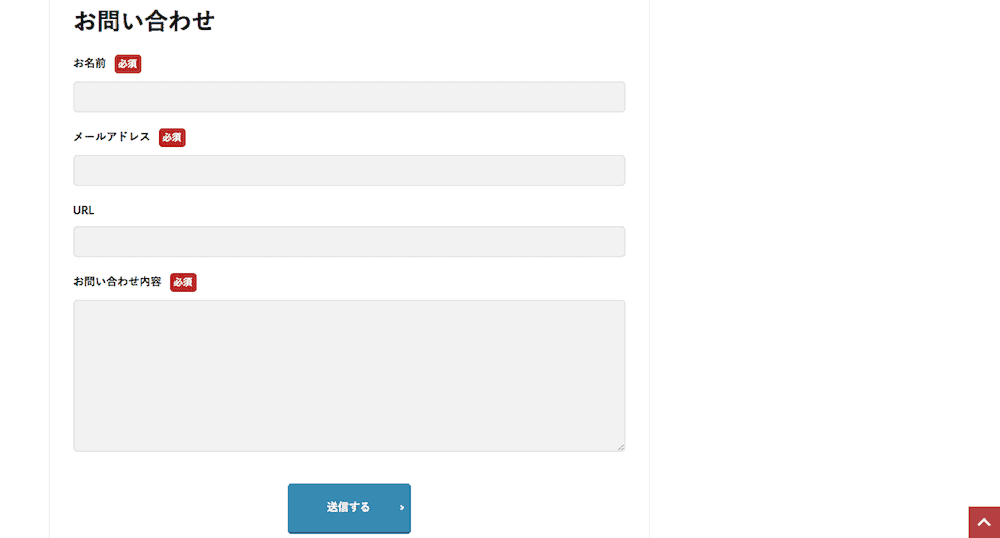
【カスタマイズ18】お問い合わせページの送信ボタン色


お問い合わせページの送信ボタンは、色を指定できます。
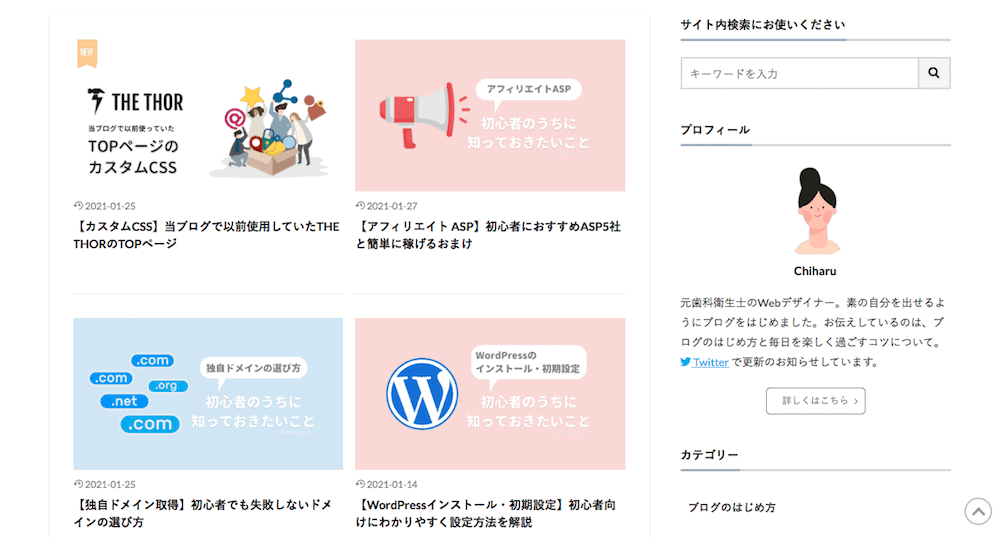
【カスタマイズ19】TOPページのナビ
![]()
画像付きのナビを設置できます。
【カスタマイズ20】指定したウィジェットをスマホで非表示
スマホに表示させたくないウィジェットがあるとき、プラグインを使って指定のウィジェットを非表示にできます。
「カスタマイズ手順を見る」ボタンをクリック、メールで送ったパスワードを入力・送信するとカスタマイズ手順が見れます。
もし、パスワードが届いてないときは、お手数ですが下記お問い合わせよりご連絡ください。
テーマ購入者さん以外の方も、有料で公開しているのでお気軽にお問い合わせください。
以上、【特典】THE THORで使えるCSSカスタマイズまとめでした。
お読みいただき、ありがとうございました。

