
THE THORピックアップ3記事カスタマイズの手順
- サンプルを見てカスタマイズする内容を決める
- それぞれのカスタマイズをする
- ピックアップ3記事の表示・非表示
- ピックアップ3記事の見出し
- ピックアップ3記事の画像の大きさ
- ピックアップ3記事の画像マスク
- ピックアップ3記事の表示する記事の指定
- カテゴリーのイメージカラー
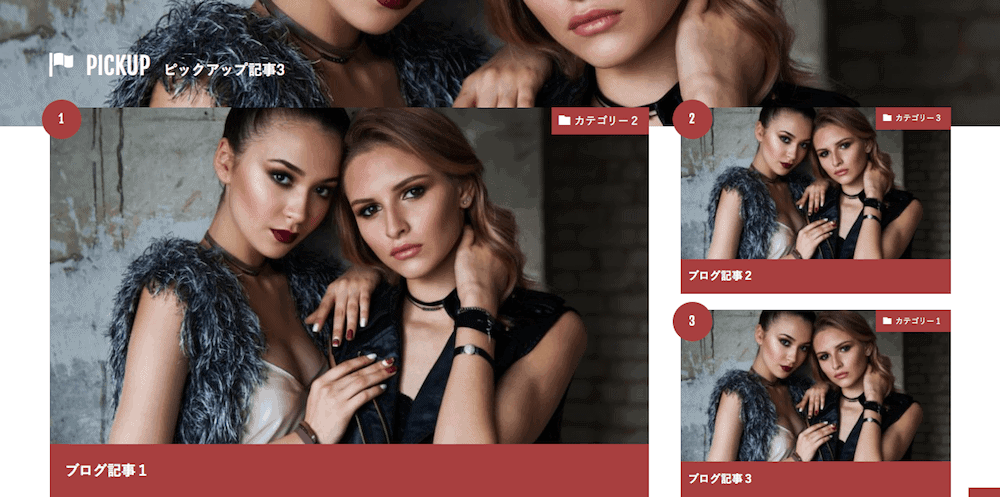
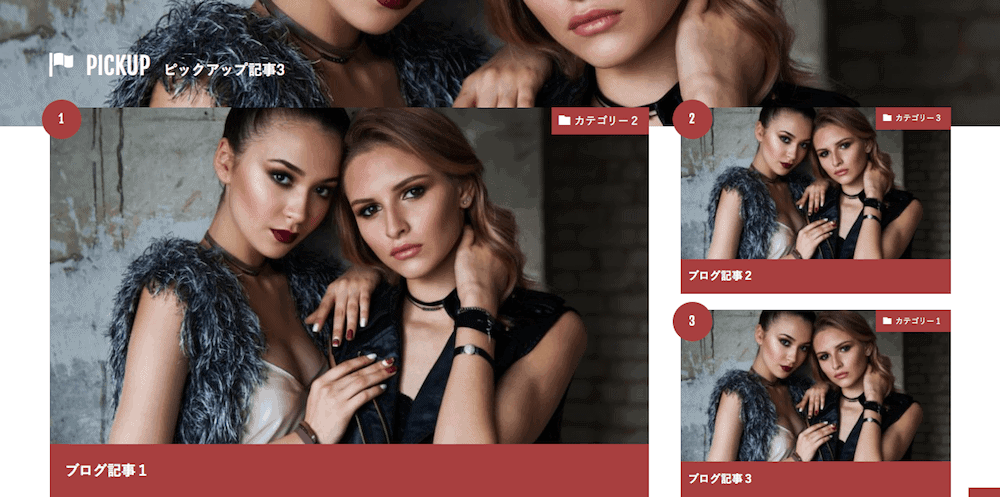
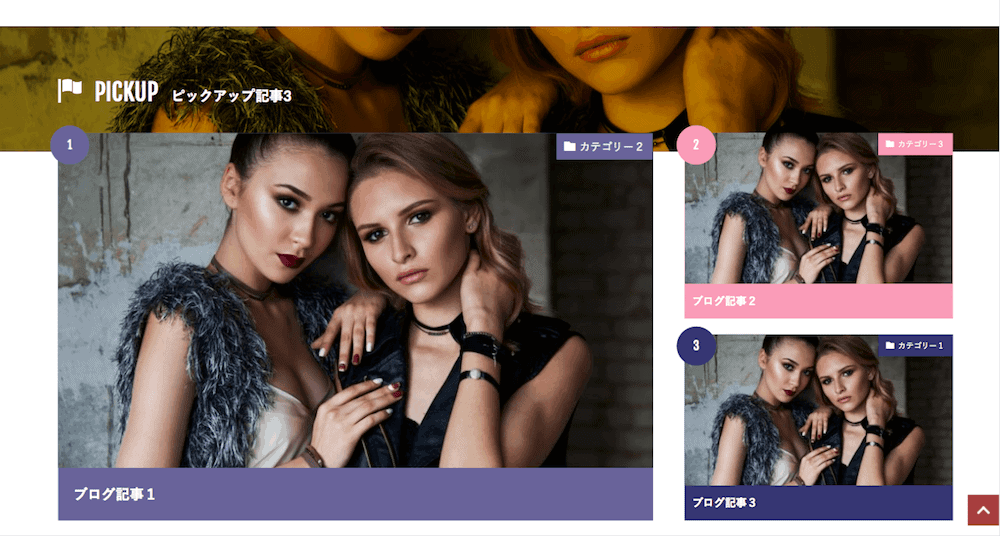
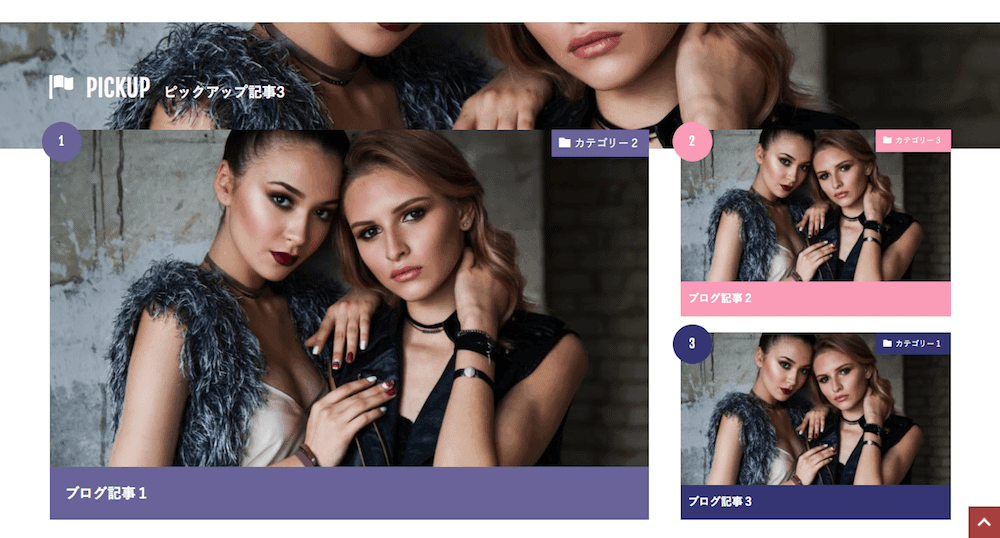
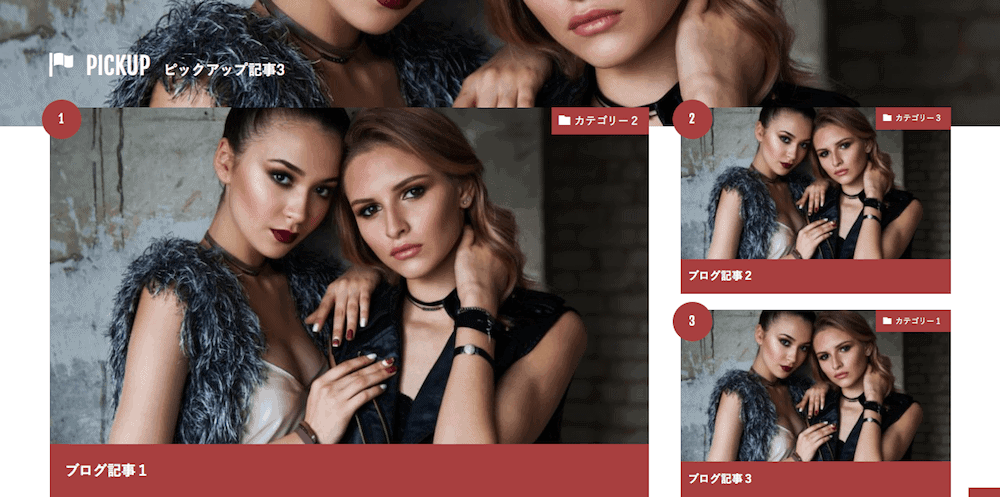
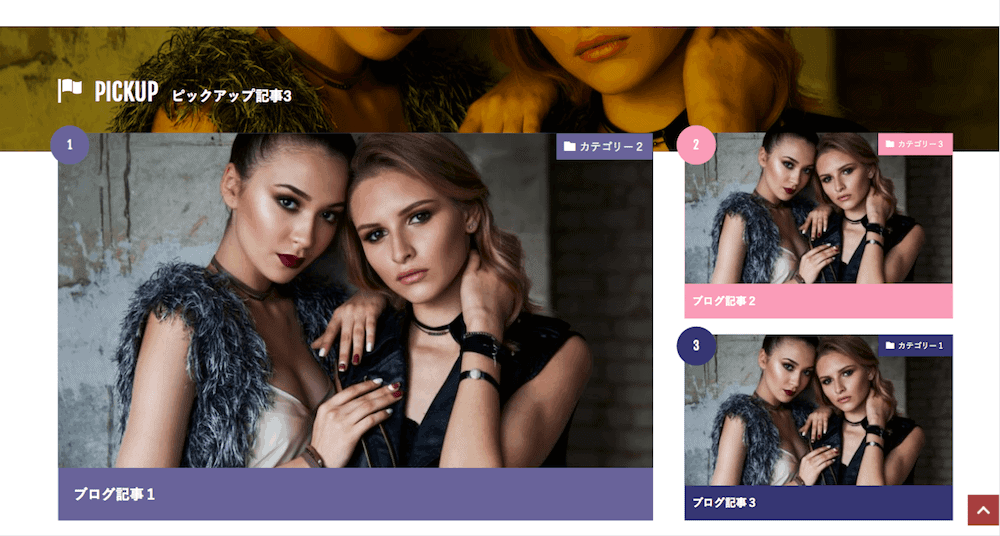
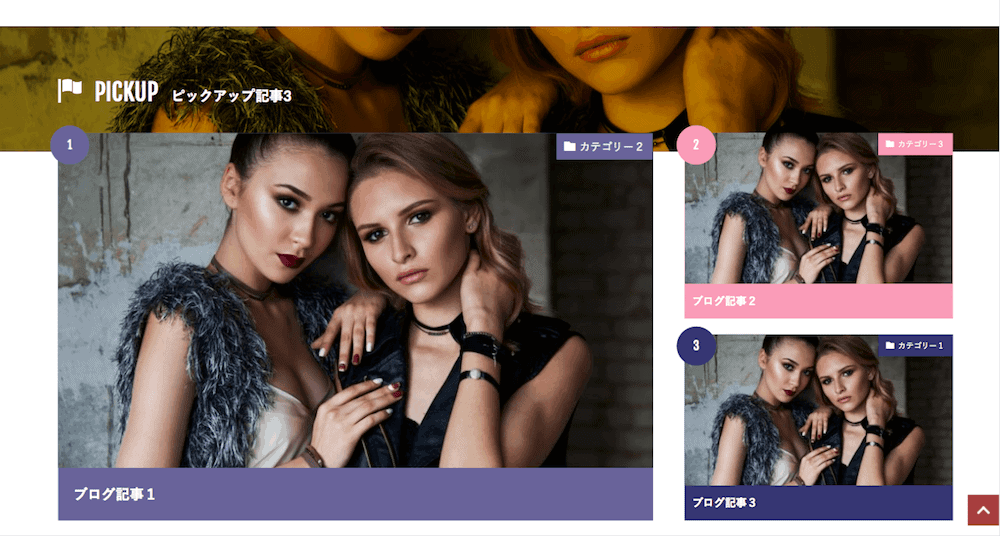
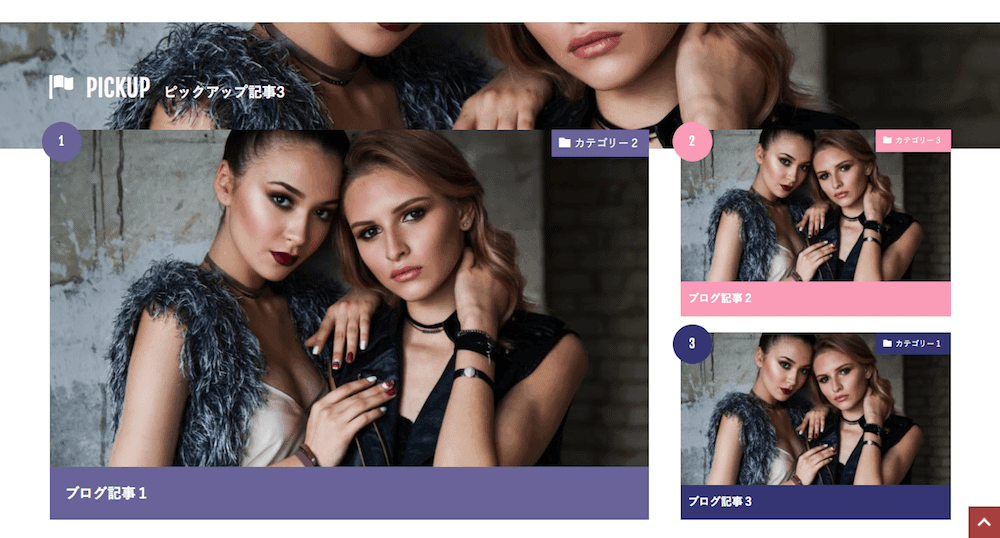
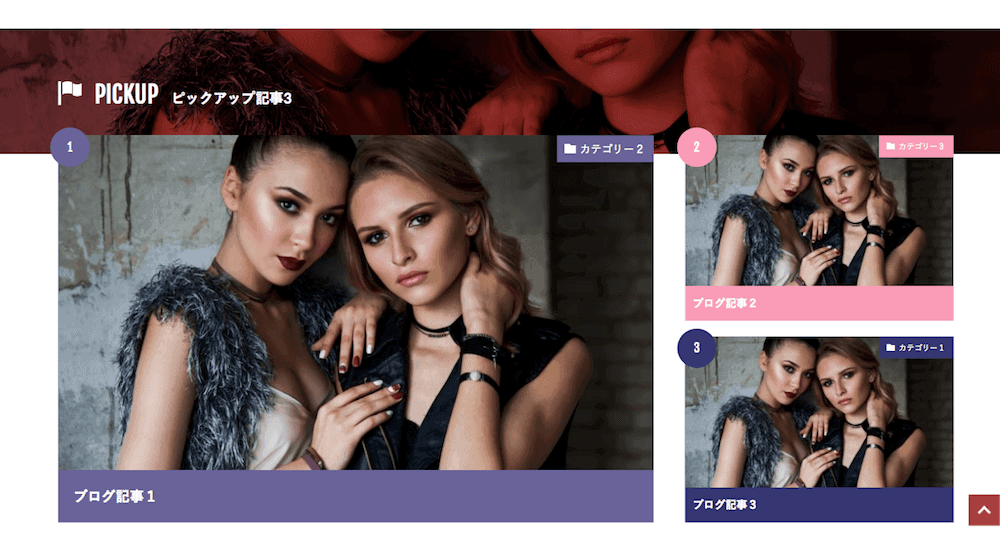
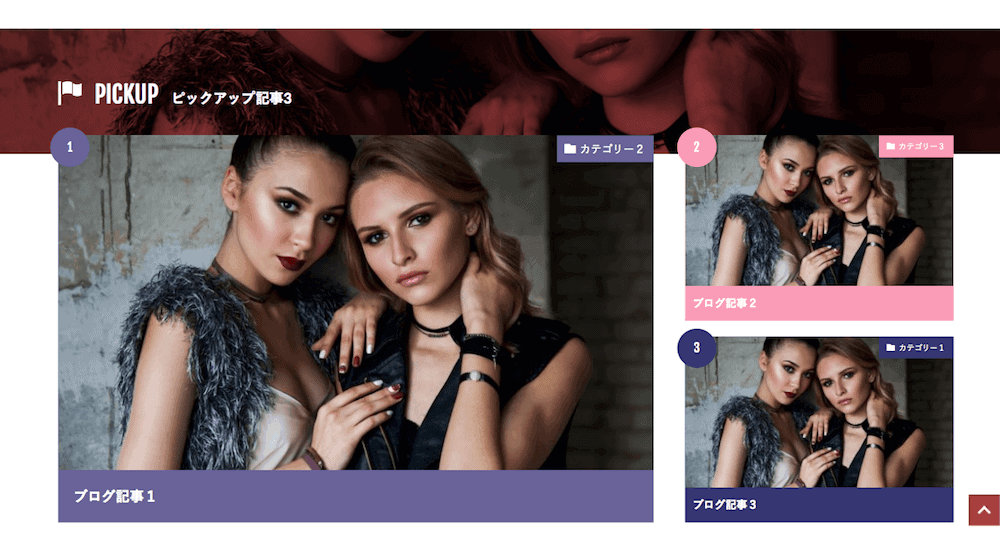
THE THORピックアップ3記事のカスタマイズサンプル
 表示
表示 非表示
非表示
 16:9
16:9
 4:3
4:3
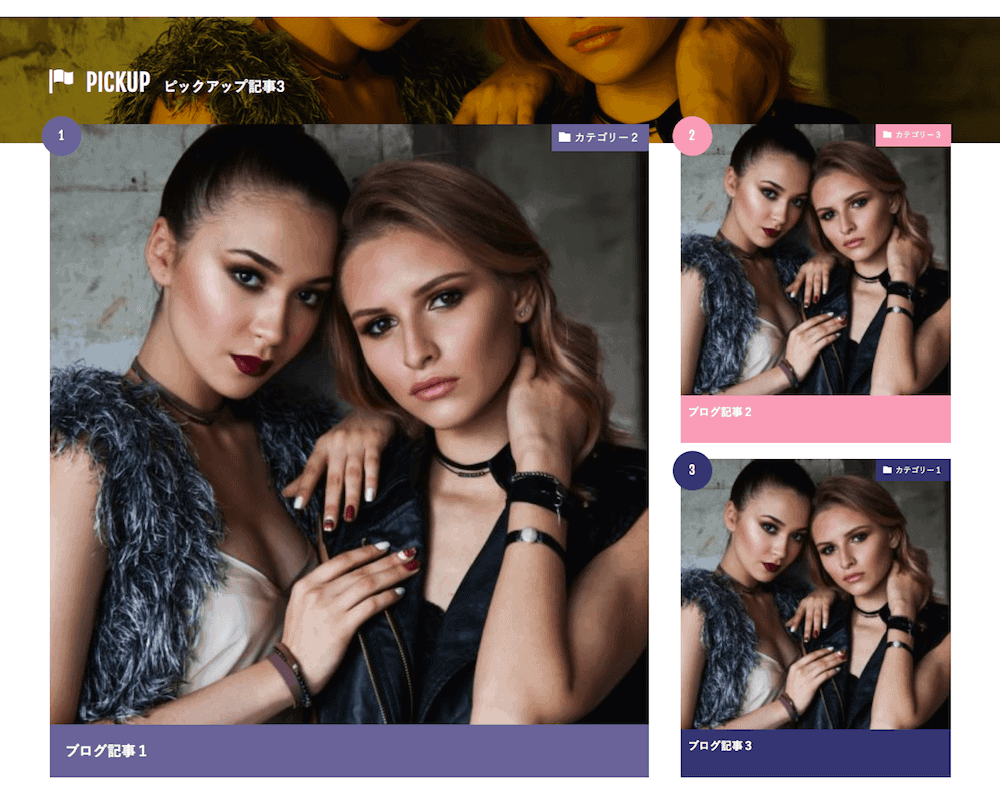
 1:1
1:1 なし
なし ブラック
ブラック ブラックメッシュ
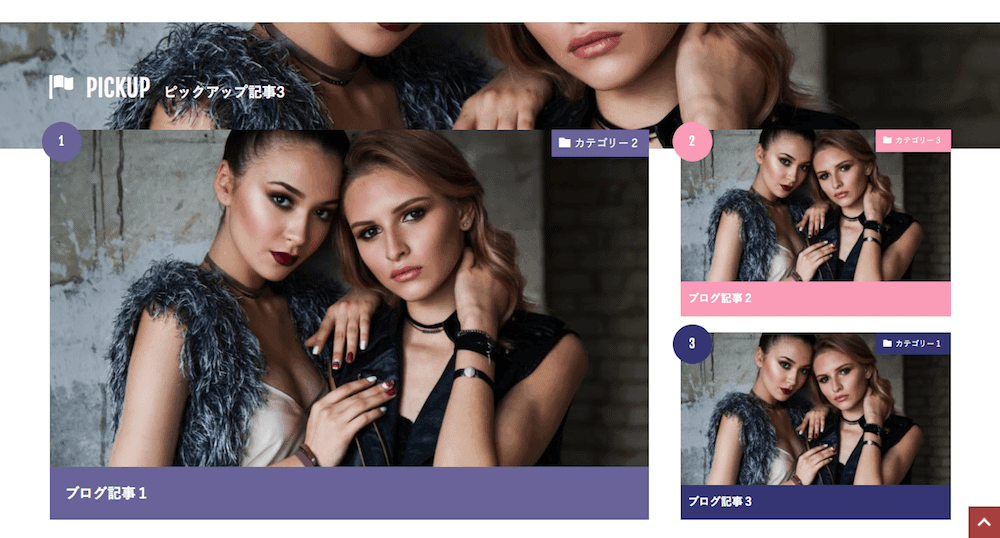
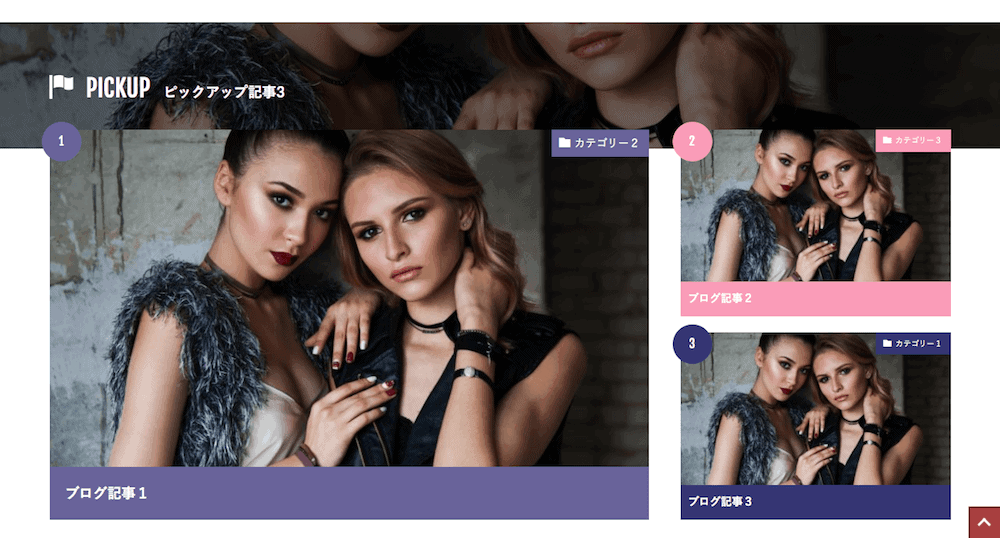
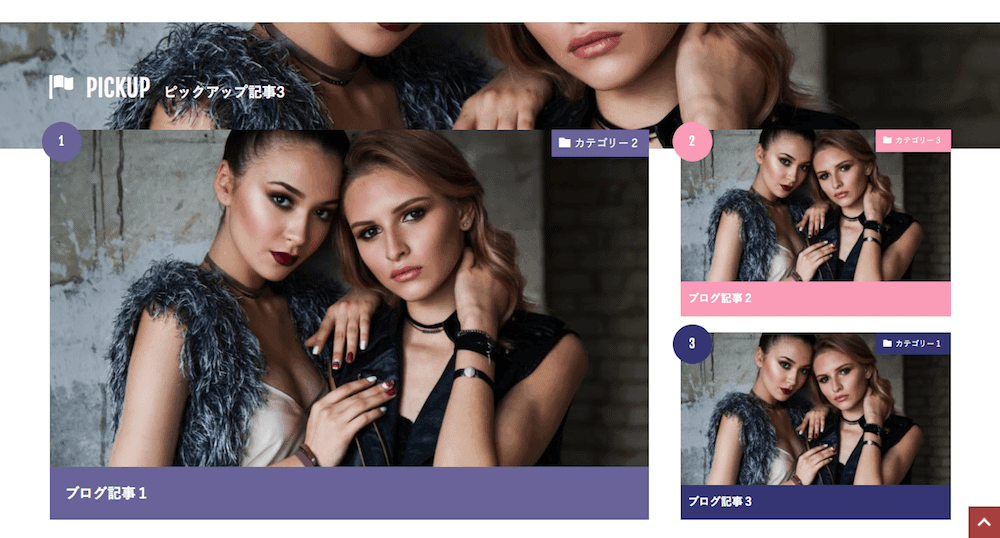
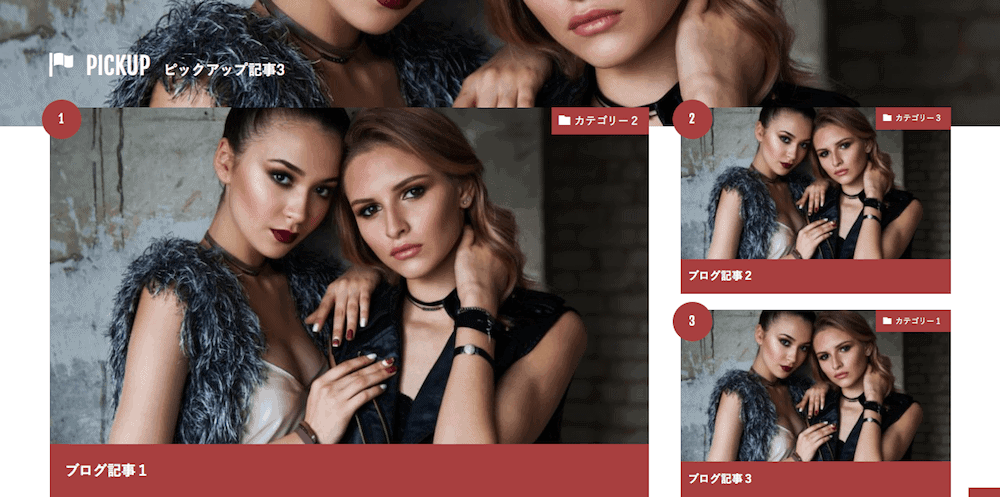
ブラックメッシュ カラー
カラー カラー+画像グレー
カラー+画像グレー カテゴリ名がイメージカラー
カテゴリ名がイメージカラー カテゴリ名がテーマカラー
カテゴリ名がテーマカラー【カスタマイズ1】ピックアップ3記事の表示・非表示
THE THORピックアップ3記事は、表示・非表示を選択できます。
 表示
表示 非表示
非表示
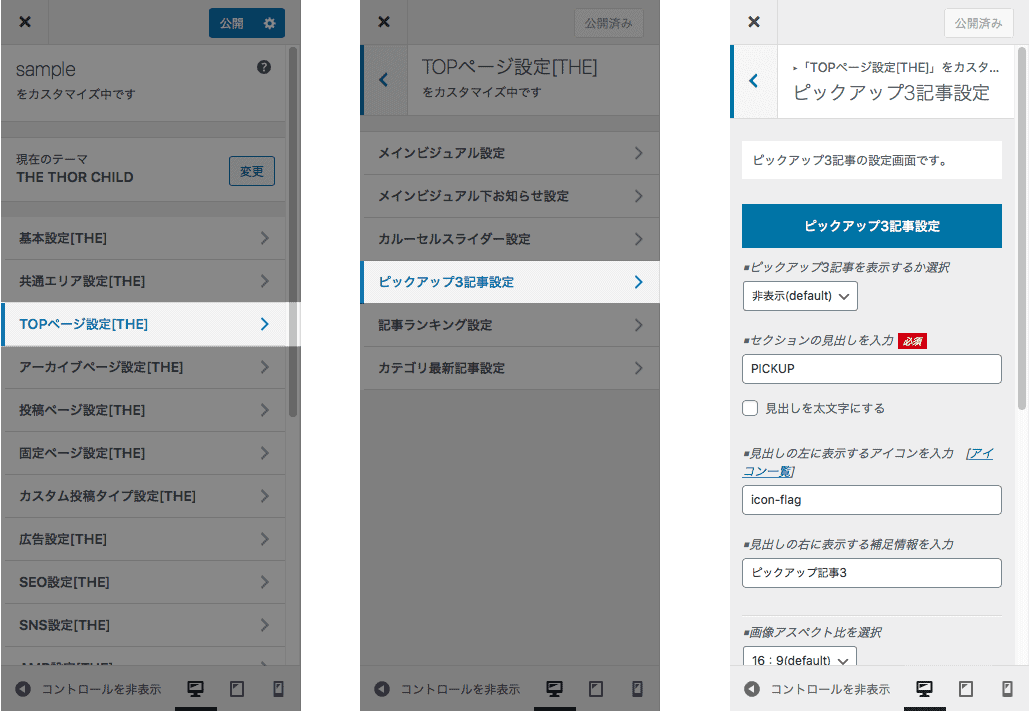
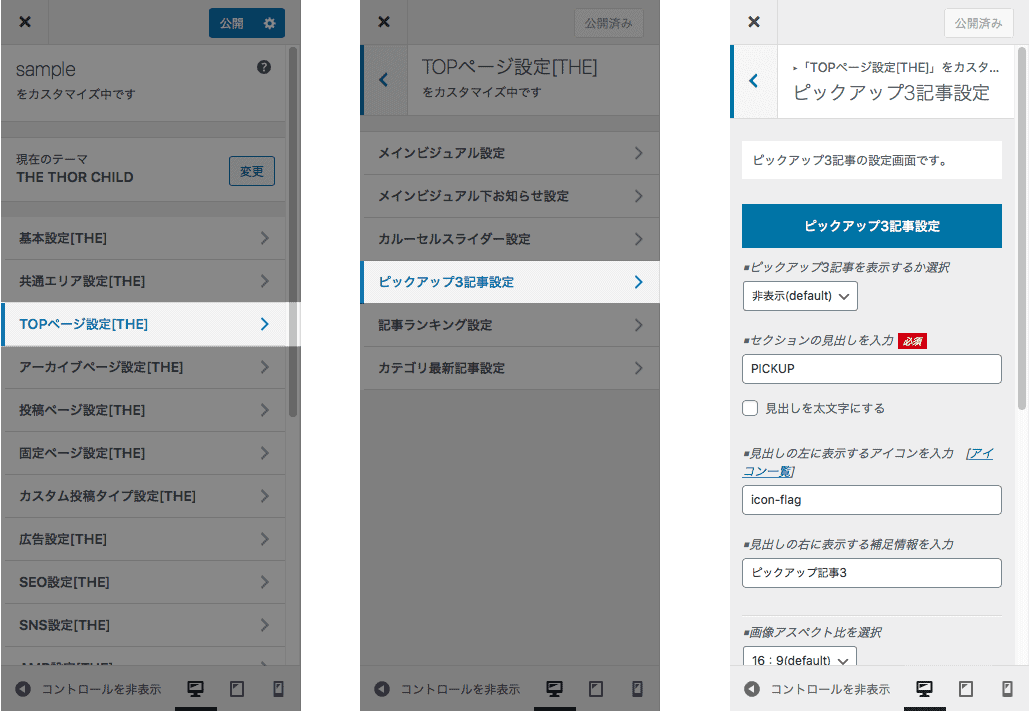
- WordPressのダッシュボード
- 外観
- カスタマイズ
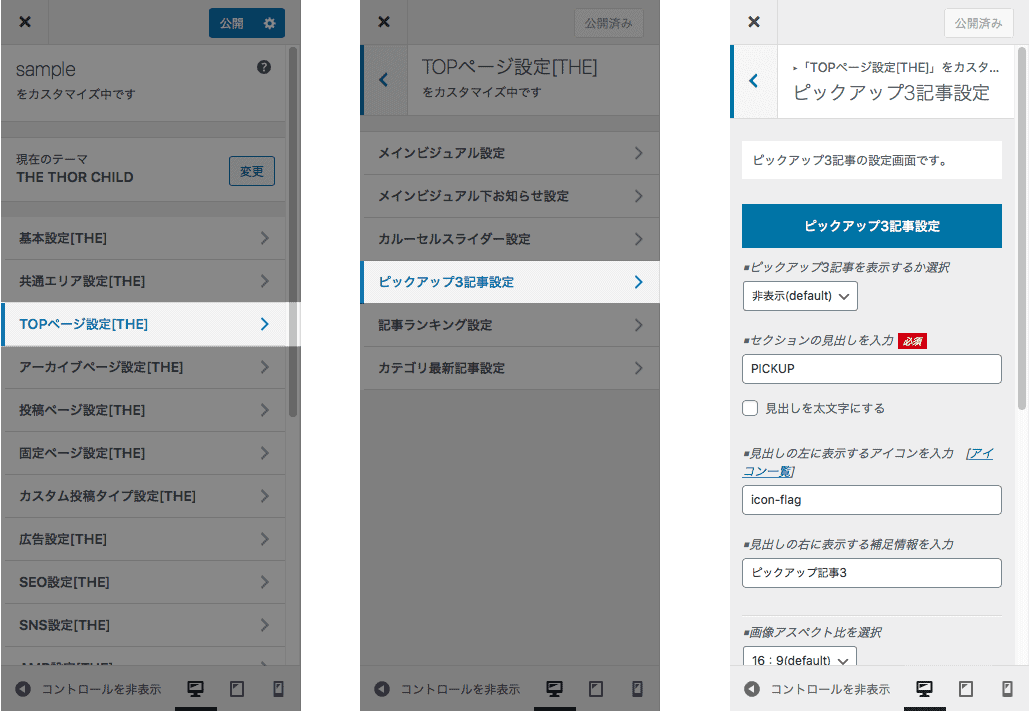
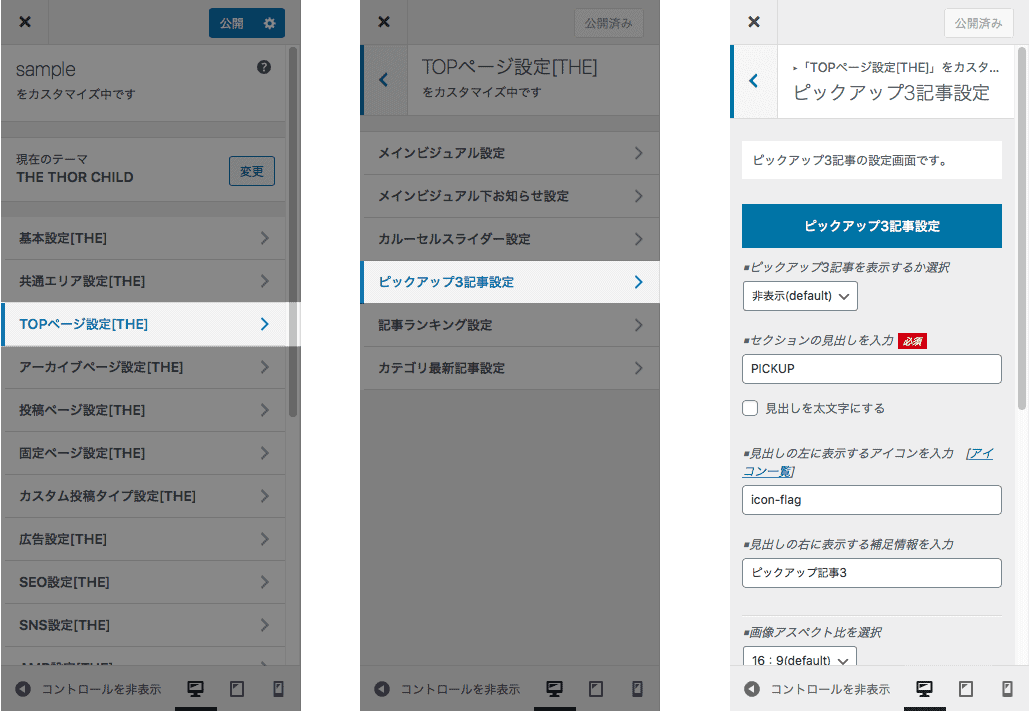
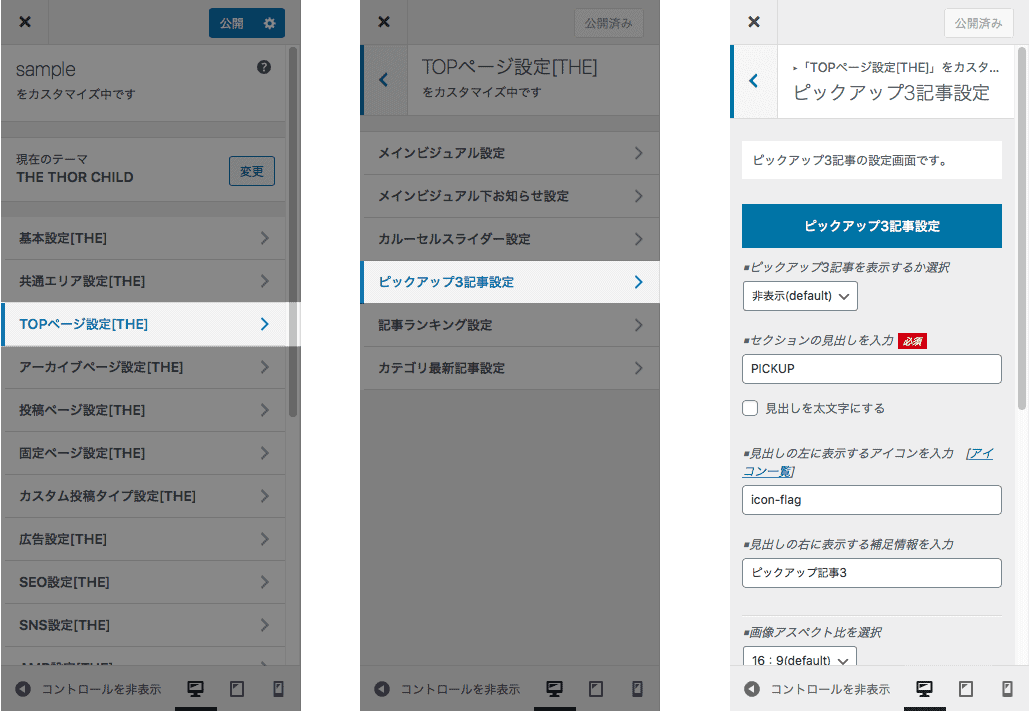
 Topページ設定>ピックアップ3記事設定>ピックアップ3記事設定>ピックアップ3記事を表示するか選択
Topページ設定>ピックアップ3記事設定>ピックアップ3記事設定>ピックアップ3記事を表示するか選択
選択して![]() をクリック
をクリック
【カスタマイズ2】ピックアップ3記事の見出し
THE THORピックアップ3記事の見出し・アイコン・補足説明は、カスタマイズできます。

THE THORピックアップ3記事は、見出しを入力しないと表示できない仕組みなので、ご注意ください!アイコン・補足情報は、空欄でもピックアップ3記事は表示されます。

- WordPressのダッシュボード
- 外観
- カスタマイズ
 Topページ設定>ピックアップ3記事設定>ピックアップ3記事設定>セクションの見出しを入力
Topページ設定>ピックアップ3記事設定>ピックアップ3記事設定>セクションの見出しを入力
セクションの見出しを入力して![]() をクリック
をクリック
アイコンを表示:表示するアイコン名を入力
補足情報を表示:補足情報を入力
【カスタマイズ3】ピックアップ3記事画像の大きさ
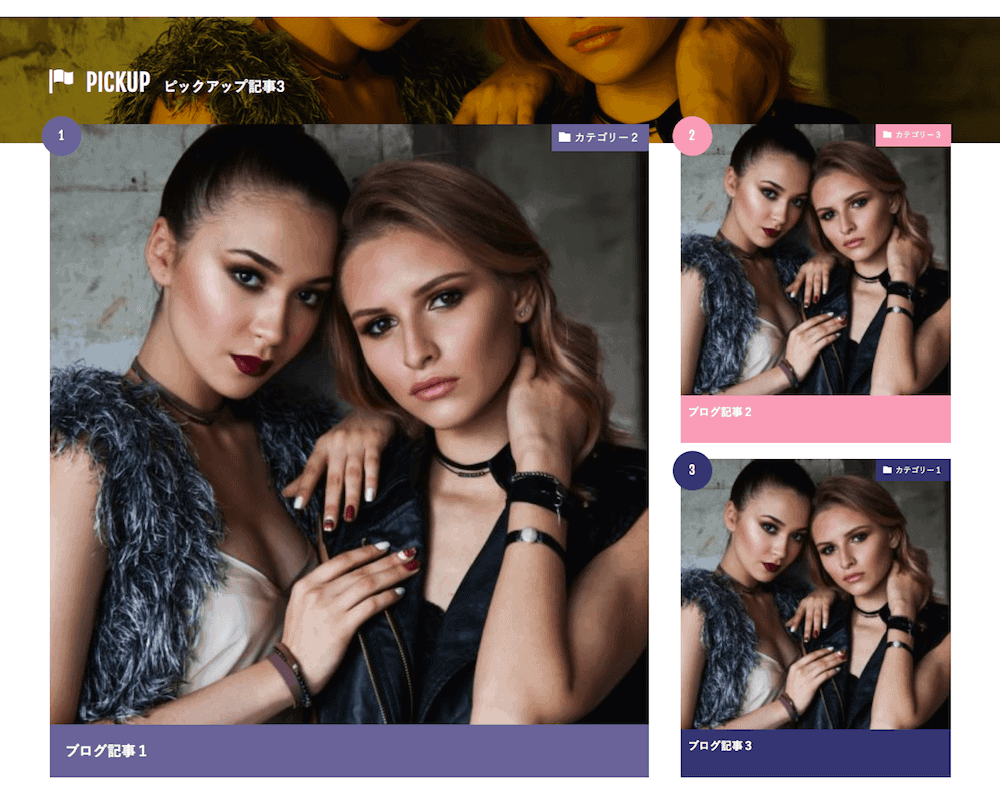
THE THORピックアップ3記事に表示する画像の大きさは、16:9・4:3・1:1から選択できます。
 16:9
16:9
 4:3
4:3
 1:1
1:1
- WordPressのダッシュボード
- 外観
- カスタマイズ
 Topページ設定>ピックアップ3記事設定>ピックアップ3記事設定>画像アスペクト比を選択
Topページ設定>ピックアップ3記事設定>ピックアップ3記事設定>画像アスペクト比を選択
画像の大きさを選択して、![]() をクリック
をクリック
【カスタマイズ4】ピックアップ3記事見出し画像のマスク
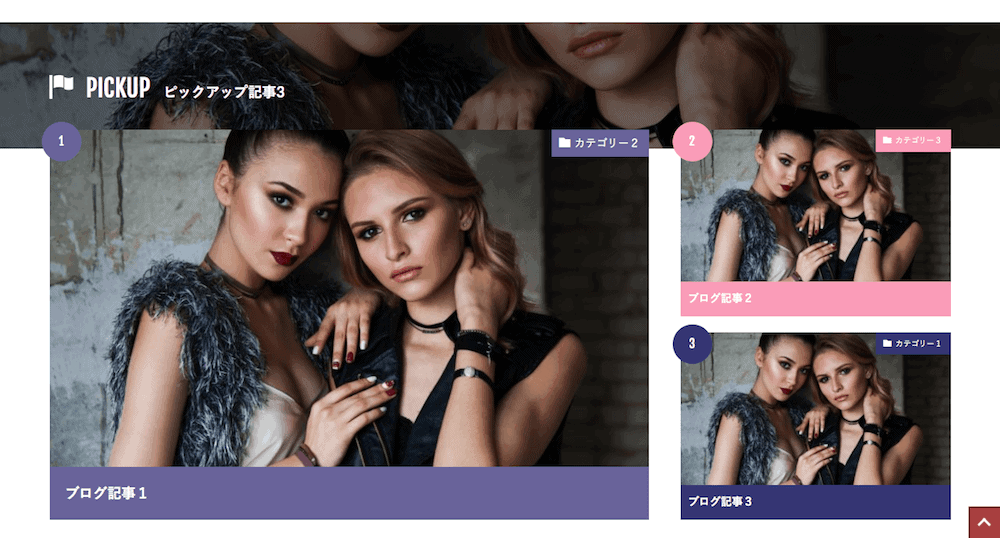
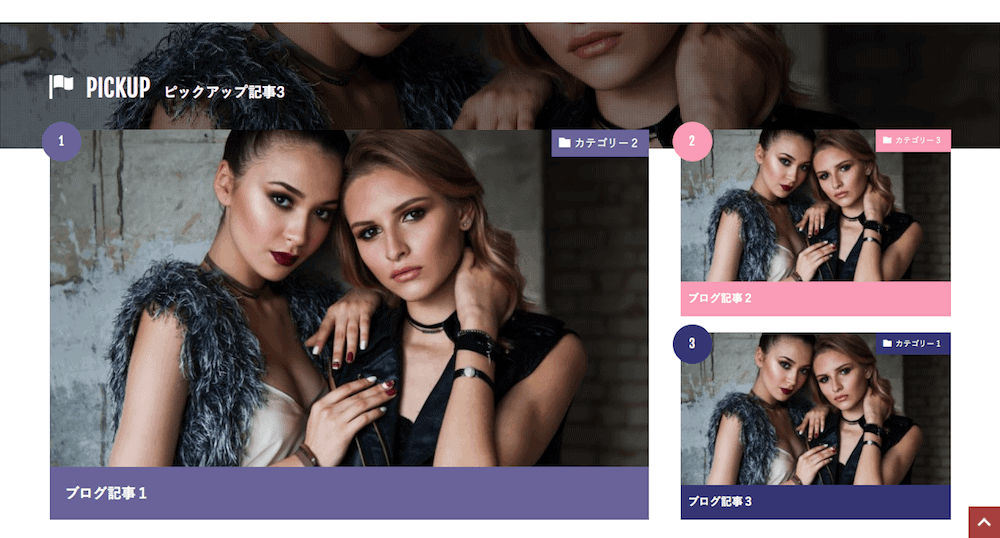
THE THORピックアップ3記事の見出しの画像マスクは、下記の5種類から選択できます。
(画像マスクとは、透明度のある色や画像でカバーをかけること)
 なし
なし ブラック
ブラック ブラックメッシュ
ブラックメッシュ カラー
カラー カラー+画像グレー
カラー+画像グレー
- WordPressのダッシュボード
- 外観
- カスタマイズ
 Topページ設定>ピックアップ3記事設定>ピックアップ3記事設定>カラー系マスク利用時の色を指定
Topページ設定>ピックアップ3記事設定>ピックアップ3記事設定>カラー系マスク利用時の色を指定
画像のマスクを選択して、![]() をクリック
をクリック

カラー系マスクの色の指定は「色を選択」をクリック
白い丸・白い四角をクリックしながら動かして色を選択
または、カラーコードを直接入力
【カスタマイズ5】THE THORピックアップ3記事の記事指定
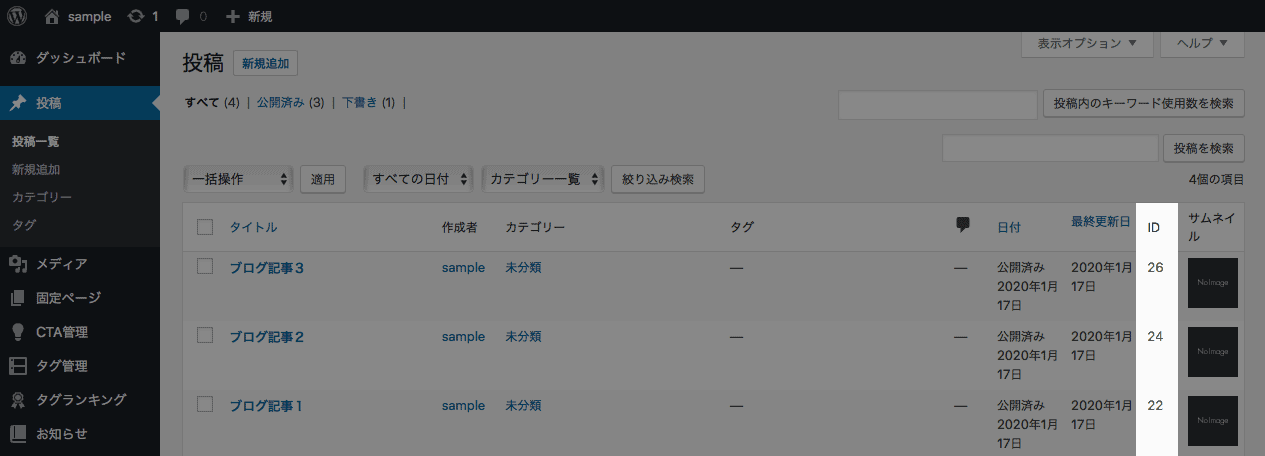
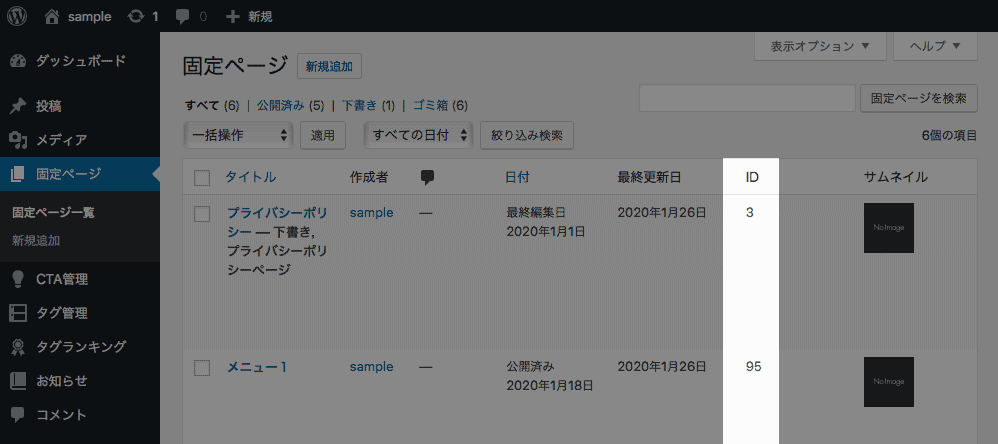
THE THORピックアップ3記事は、表示する記事をIDを使って指定できます。では、記事IDの調べ方からお伝えします。



- WordPressのダッシュボード
- 外観
- カスタマイズ
 Topページ設定>ピックアップ3記事設定>ピックアップ3記事設定>1番目の記事IDを入力>2番目の記事IDを入力>3番目の記事IDを入力
Topページ設定>ピックアップ3記事設定>ピックアップ3記事設定>1番目の記事IDを入力>2番目の記事IDを入力>3番目の記事IDを入力
ピックアップ3記事に表示する投稿・固定ページのIDを入力して、![]() をクリック
をクリック
空欄は、自動的に他の記事が表示されます。
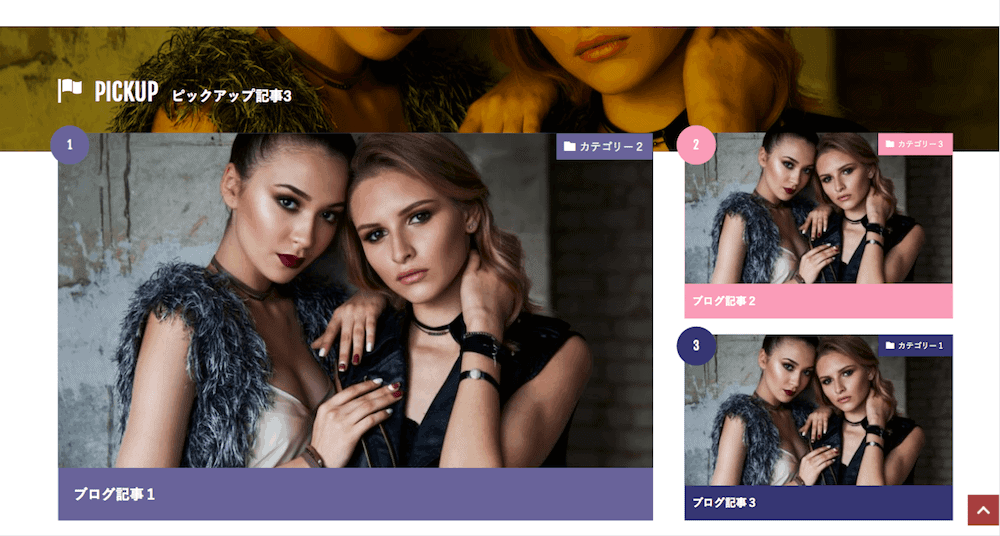
【カスタマイズ6】カテゴリーのイメージカラー
THE THORピックアップ3記事のアイキャッチ右上に表示するカテゴリーは、背景色をイメージカラーにカスタマイズできます。
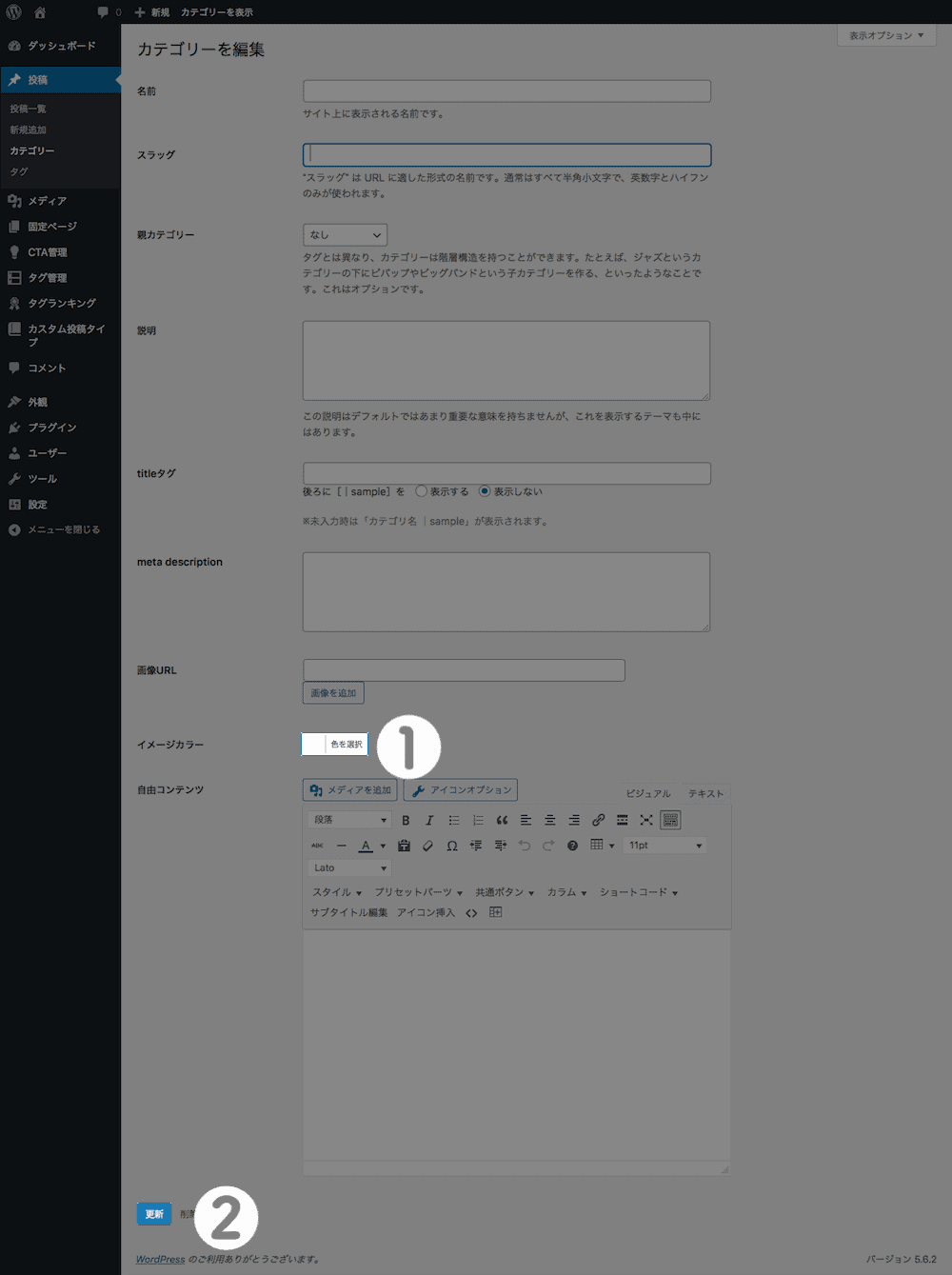
 イメージカラー
イメージカラー テーマカラー
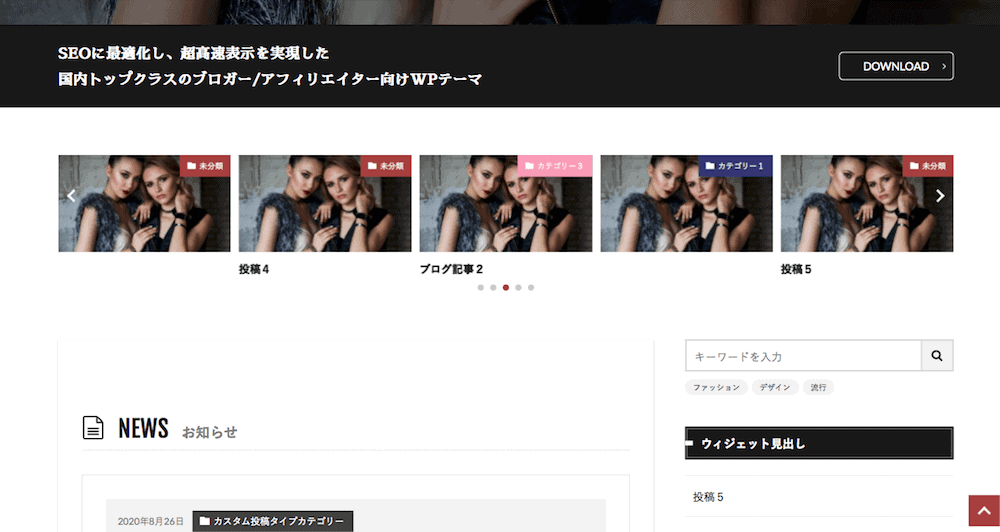
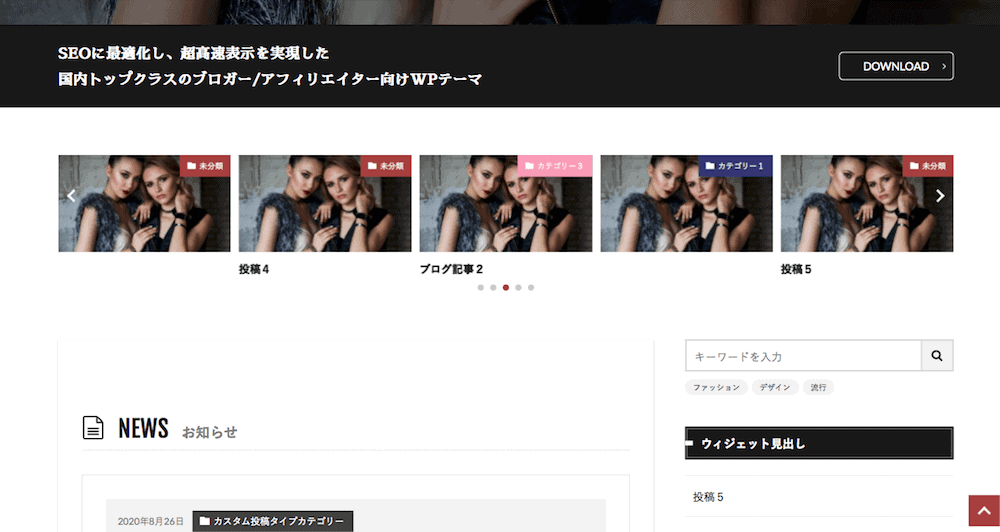
テーマカラーカテゴリーイメージカラーは、アーカイブページのタイトル・カルーセルスライダー・カテゴリごとの最新記事などに反映されます。

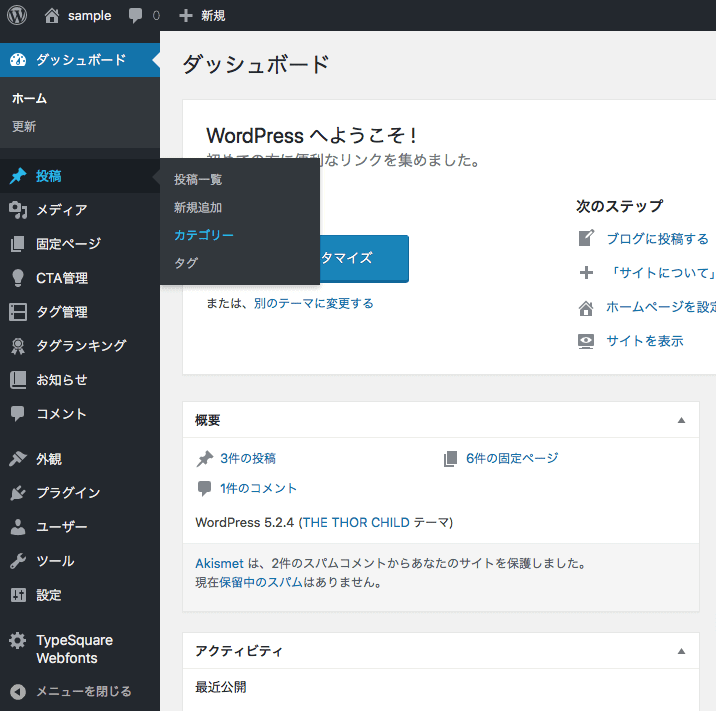
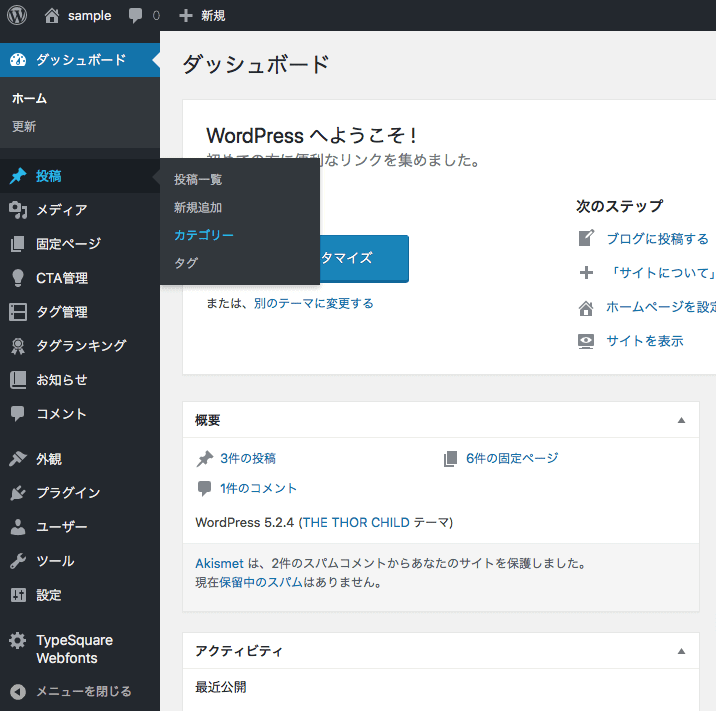
- ダッシュボード
- 投稿
- カテゴリー

- 色の指定は「色を選択」をクリック白い丸・白い四角をクリックしながら動かして色を選択または、カラーコードを直接入力

 をクリック
をクリック
カテゴリーの作成手順もお伝えします。

- ダッシュボード
- 投稿
- カテゴリー

- カテゴリーの名前を入力
- カテゴリーのURLをアルファベットで入力
 をクリック
をクリック

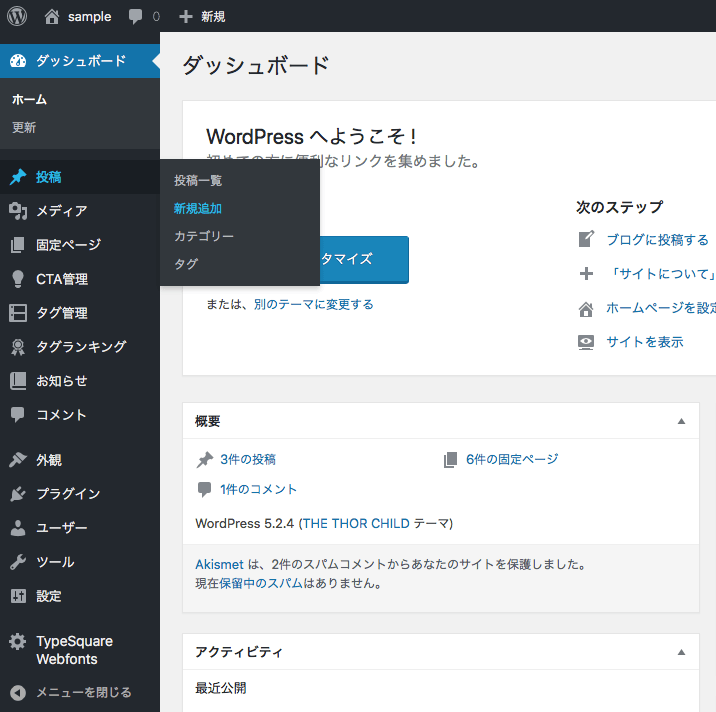
- ダッシュボード
- 投稿
- 新規追加

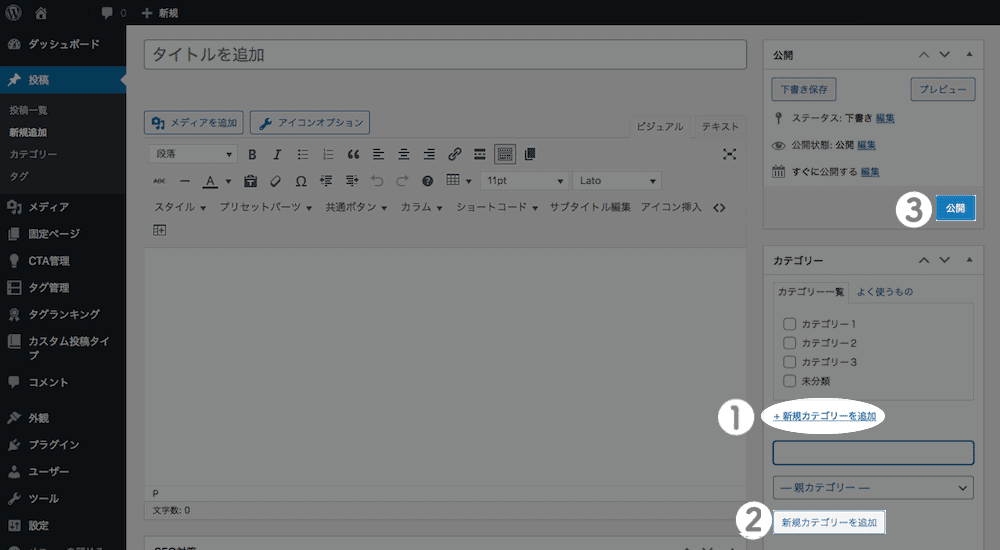
クラッシックエディタ
- カテゴリー名を入力
- 新規カテゴリーを追加をクリック
 をクリックしてカテゴリの追加が完了
をクリックしてカテゴリの追加が完了

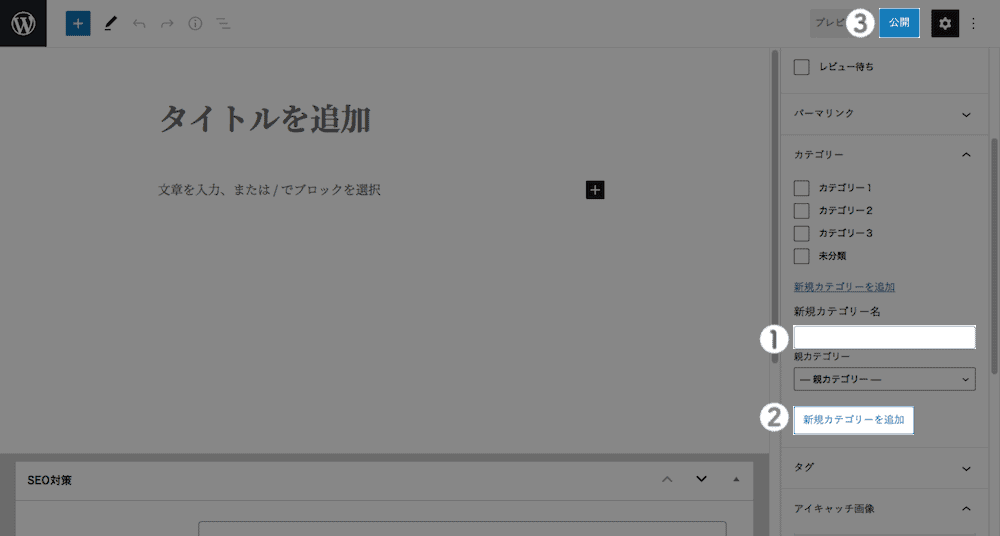
ブロッククエディタ
- カテゴリー名を入力
- 新規カテゴリーを追加をクリック
 をクリックしてカテゴリの追加が完了
をクリックしてカテゴリの追加が完了
THE THORピックアップ3記事のカスタマイズは完了です。
以上、【THE THORピックアップ3記事のカスタマイズ】初心者向けに画像付きで解説でした。
お読みいただき、ありがとうございました。

