THE THORの着せ替えについて
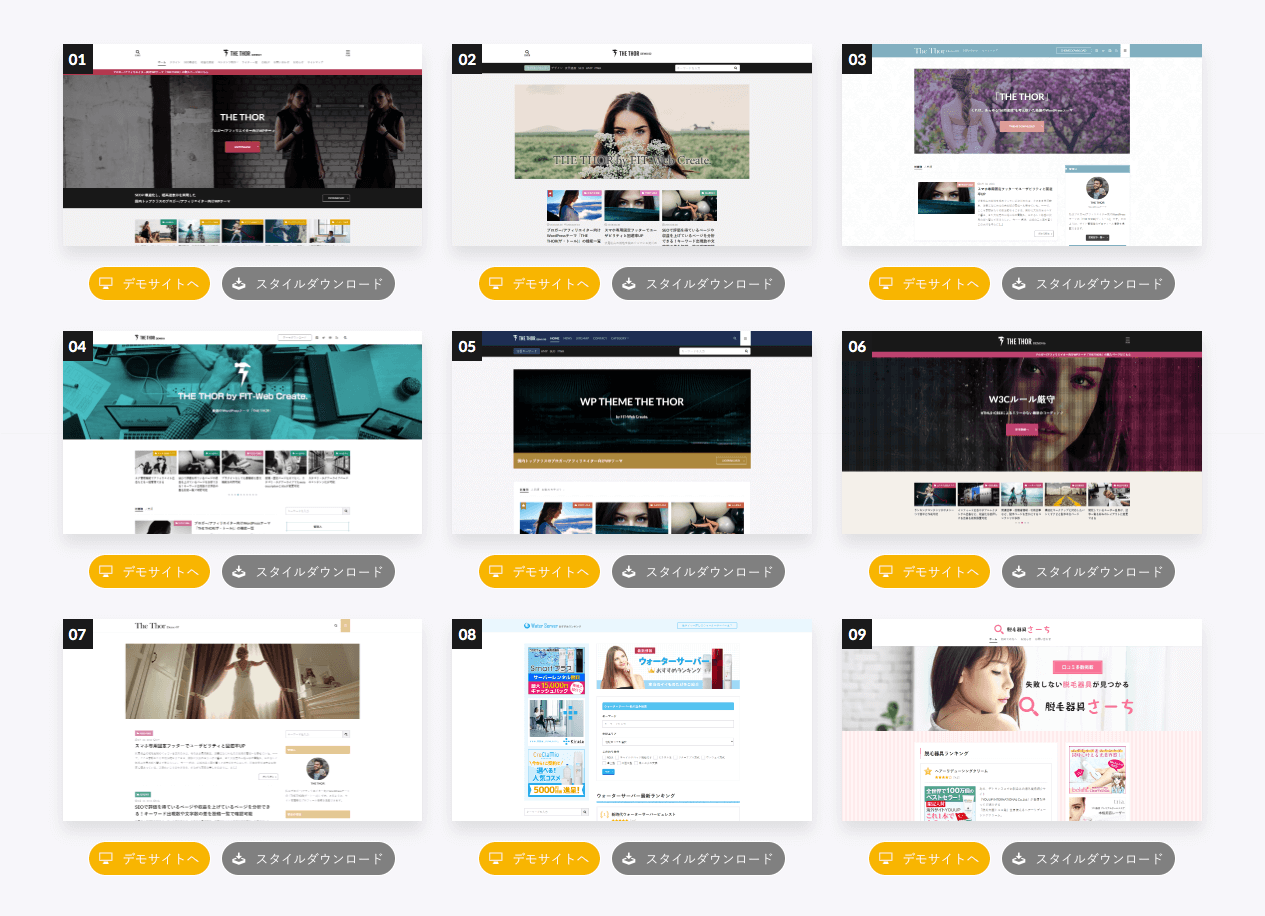
THE THOR(ザ・トール)で着せ替えのできるデザインは9種類。目的に合わせてデザインの着せ替えが簡単にできます。

THE THORの着せ替えデザインは、搭載されている機能を組み合わせたもの。そのため、途中から機能を増やすことも、減らすことも可能です。
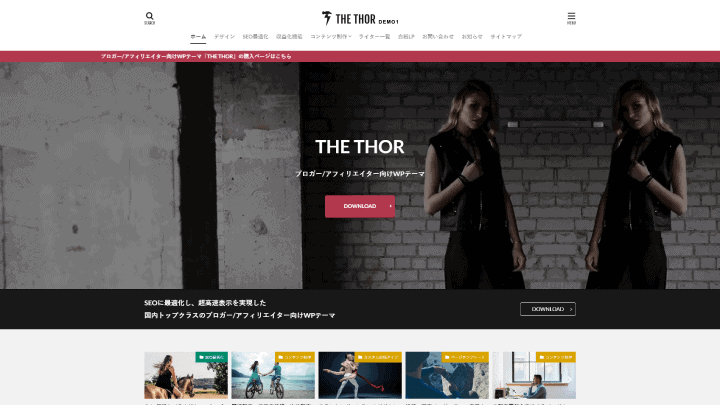
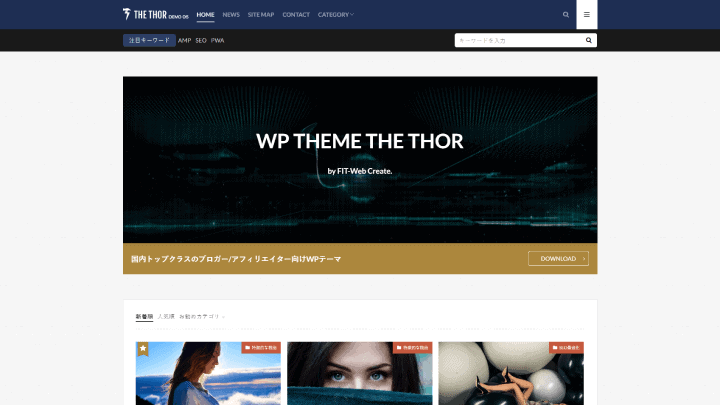
迷いすぎて自分で選べないという方には、THE THORの機能がほぼ表示されている「デモデザイン01」がおすすめ。
必要のない機能を非表示にすればいいので、あらかじめ非表示に設定されている機能を探すより楽でわかりやすいですよ。
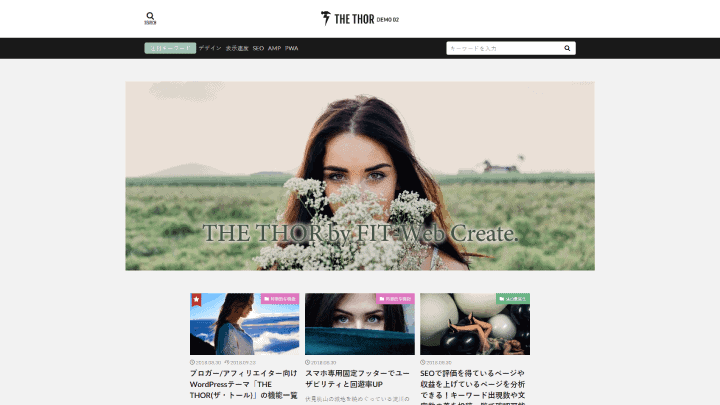
メインビジュアルを例にすると、静止画・YouTube動画・スライドショー・非表示の4種類の中からデモデザインにいずれかが設定されています。
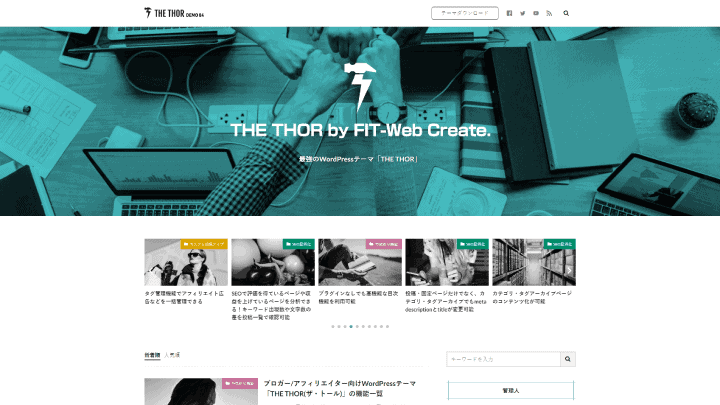
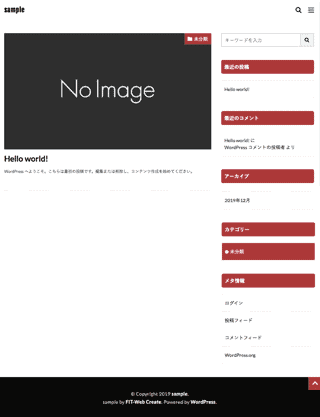
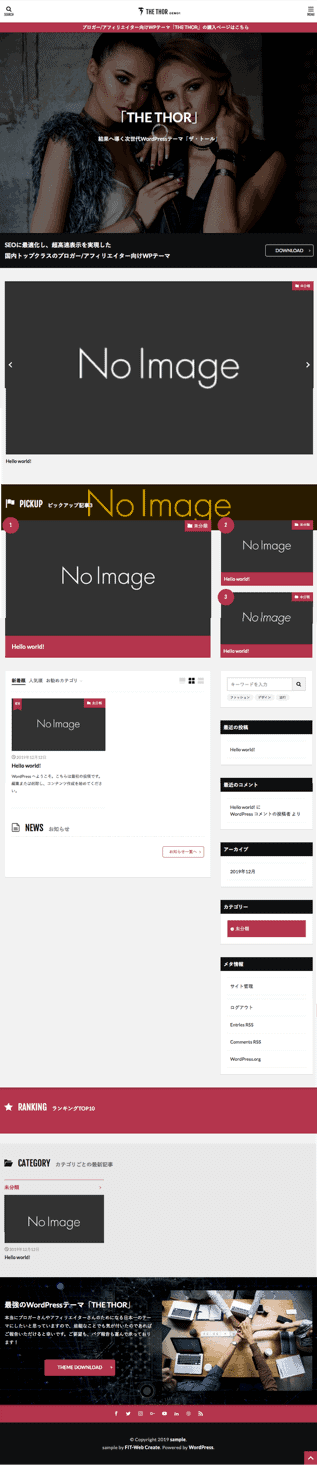
そして、下記の画像はTHE THOR「デモデザイン01」着せ替えデザインのインストール前後です。どのように変わるのか参考にしてください。


THE THOR着せ替え方法
- THE THOR公式ページでデモスタイルをダウンロード
- プラグイン(Customizer Export/Import)をインポート
- WordPressにTHE THORのデモスタイルをインポート
【STEP1】THE THORデモスタイルをダウンロード
まずは、THE THORの公式ホームページでデモスタイルをダウンロードします。


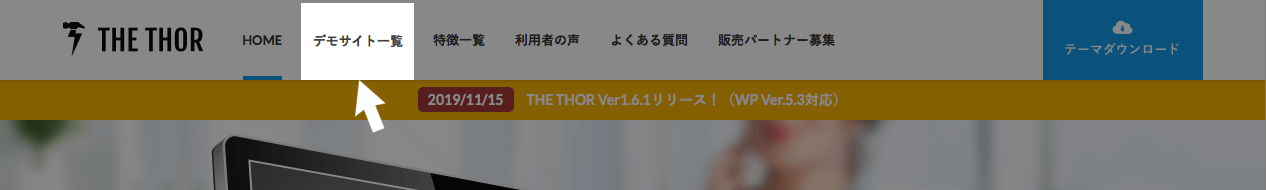
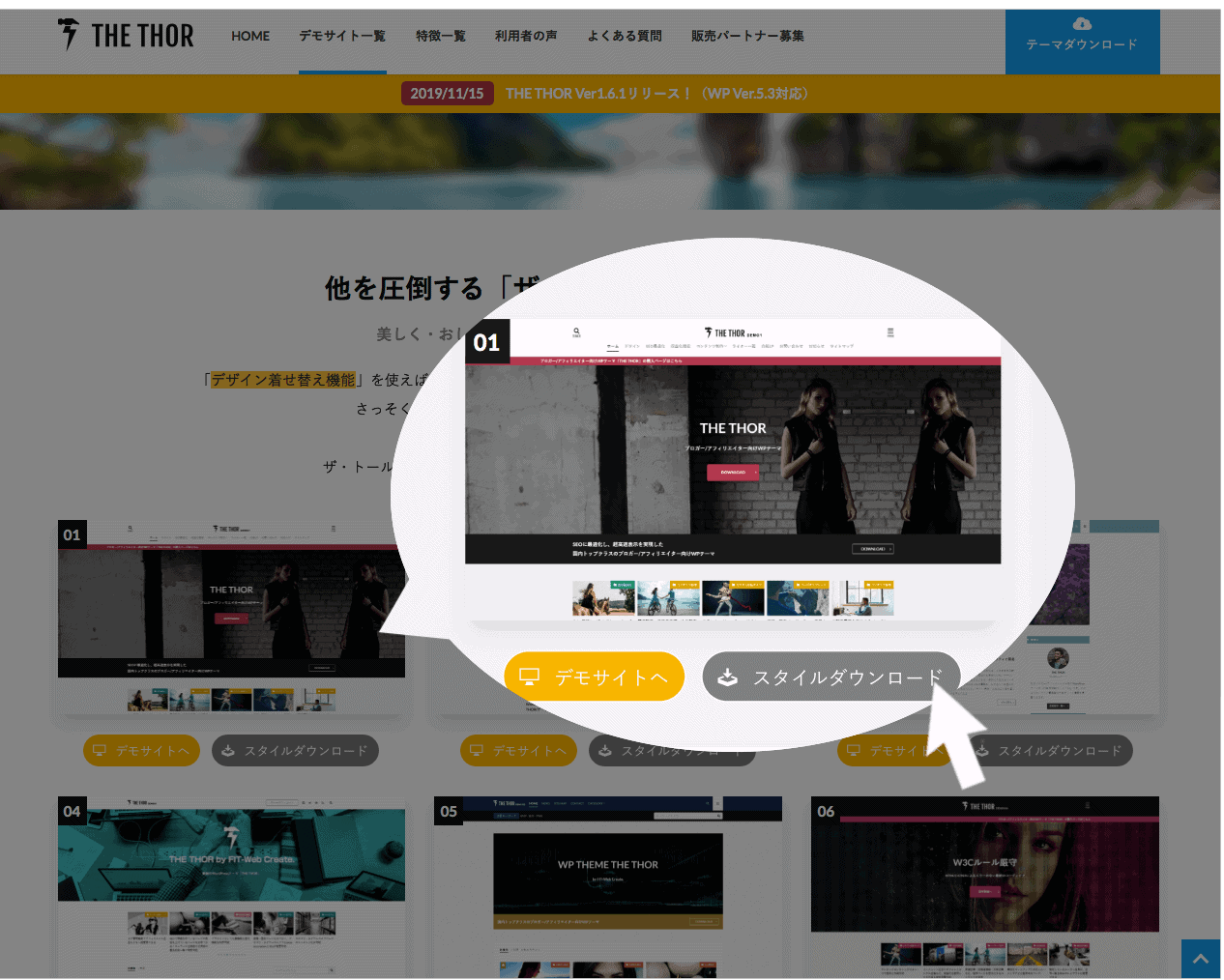
- デモサイト一覧が表示されたら使いたい着せ替えデザインの「スタイルダウンロード」をクリック
- 「the-thor-child-export-demoXX(XXはデモサイトの番号)」と書かれたzipファイルがダウンロードされる
これでTHE THORのデモスタイルのダウンロードは完了です。
【STEP2】プラグイン(Customizer Export/Import)をインポート
THE THORデモスタイルのダウンロードは、プラグインを使います。
「プラグイン」がなんなのかわからなくてもOKです。手順通りにすすめれば簡単にできるので、安心してください。
まずは、WordPressにアクセスしてください。

- ダッシュボード
- プラグイン
- 新規追加
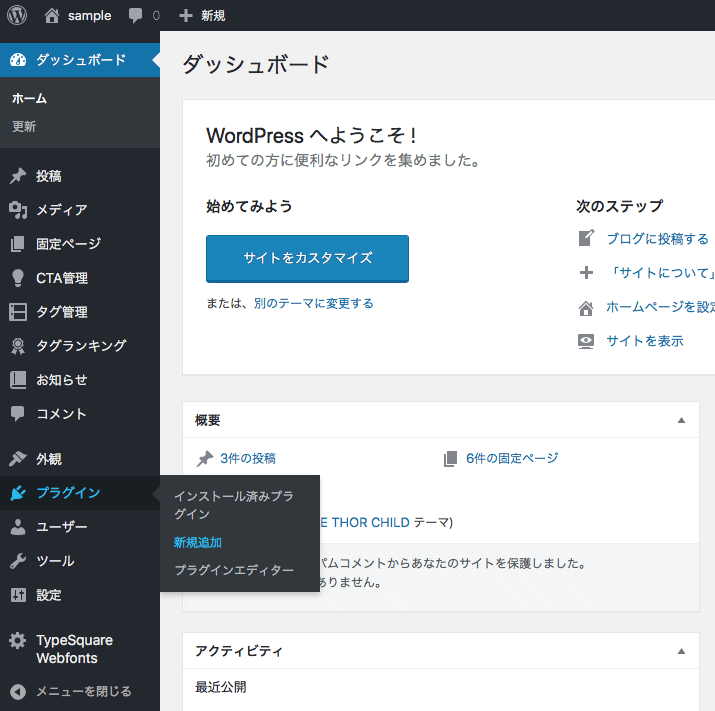
WordPressにアクセスできたら、左側のメニューにあるプラグインにカーソル(矢印)を合わせて「新規追加」をクリック

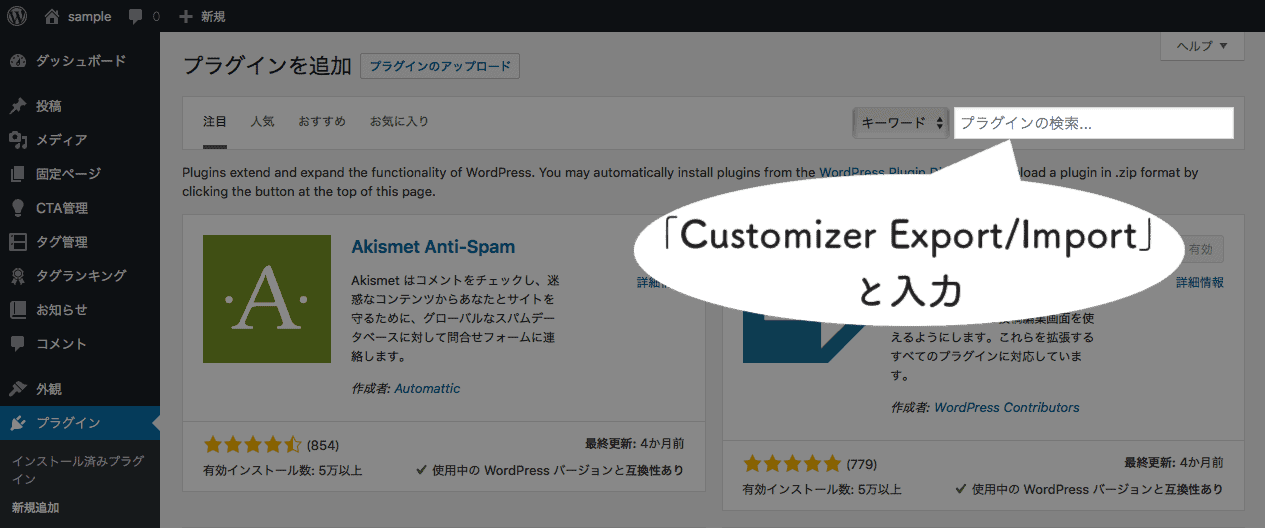
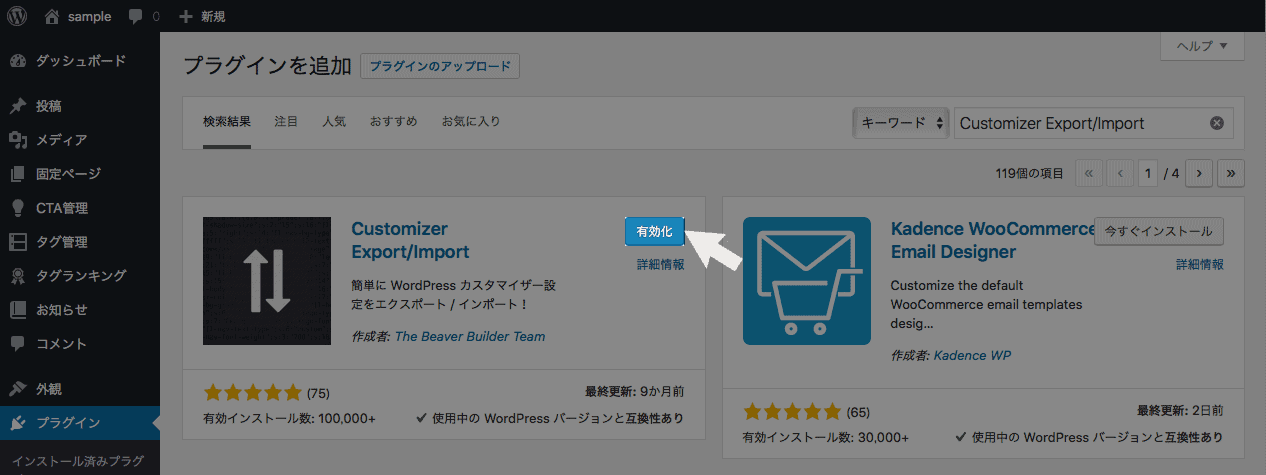
右上のプラグイン検索の欄に「Customizer Export/Import」と入力
プラグインの新規追加:検索欄に欲しい機能やプラグイン名を入力→検索→追加


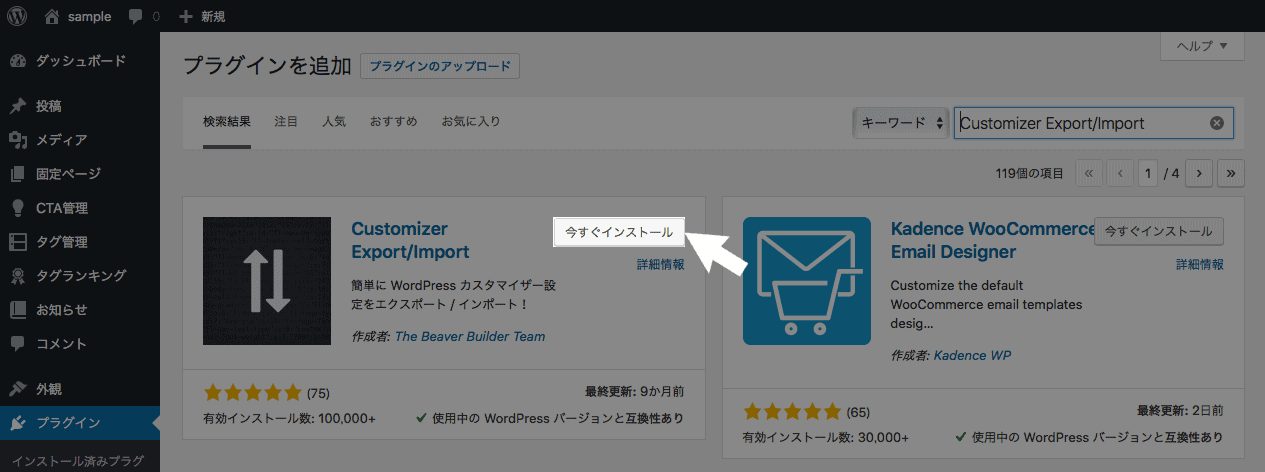
「有効化」をクリック
プラグインが使えるようになります。
【STEP3】WordPressにTHE THORのデモスタイルをインポート
THE THORの公式ホームページからダウンロードしたファイルをWordPressにインストール(使えるように)します。

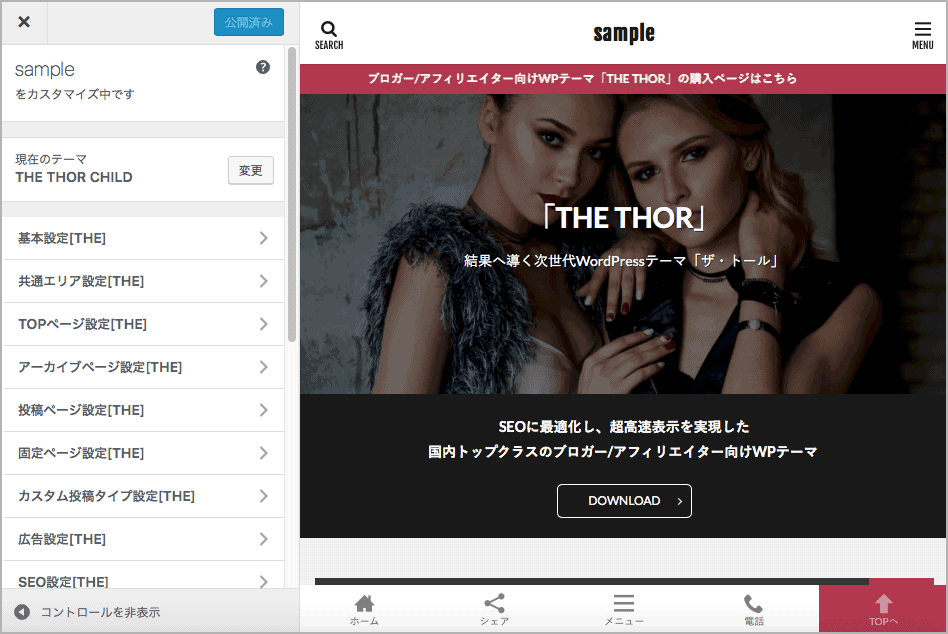
- ダッシュボード
- 外観
- カスタマイズ
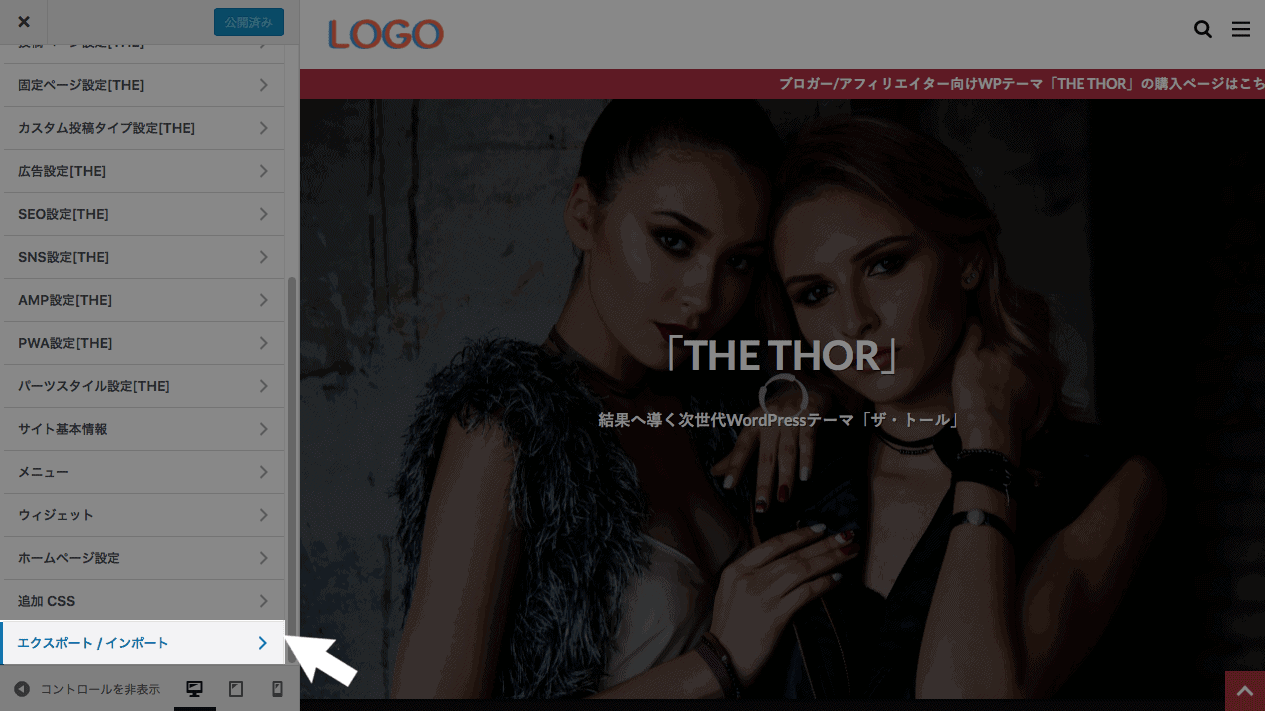
THE THORデモスタイルを使えるようにします。



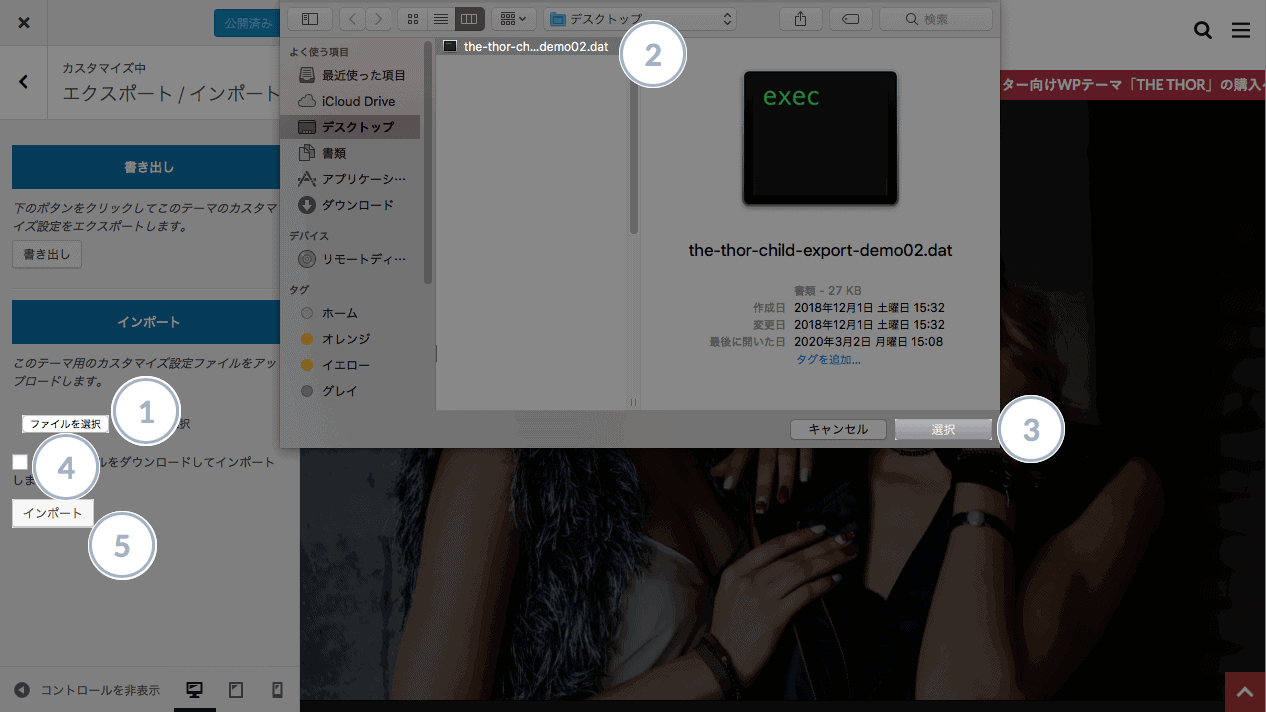
- ファイル選択をクリック
- the-thor-child-export-demoXX(XXはデモサイトの番号)を選択
- 選択ボタンをクリック
- 画像ファイルをダウンロードしてインポートしますか ?をクリックしてチェックを入れる
- インポートをクリック
- 最後に
 をクリックして完了
をクリックして完了
以上で、THE THORの着せ替えは完了になります。
以上、【THE THOR着せ替え】初心者向けに画像付き手順の解説でした。
お読みいただき、ありがとうございました。