
今回は、WordPressテーマ「THE THOR(ザ・トール)」記事ランキングのカスタマイズについてお伝えします。
記事ランキングは、ページが開かれた回数をランキング形式にしてTOPページに表示する機能です。
THE THOR記事ランキングのカスタマイズ手順
- サンプルを見てカスタマイズする内容を決める
- それぞれのカスタマイズをする
- 記事ランキングの表示・非表示
- 記事ランキングの表示条件
- 記事ランキングの見出し
- 記事ランキングの画像
- 記事ランキングのカテゴリ背景色
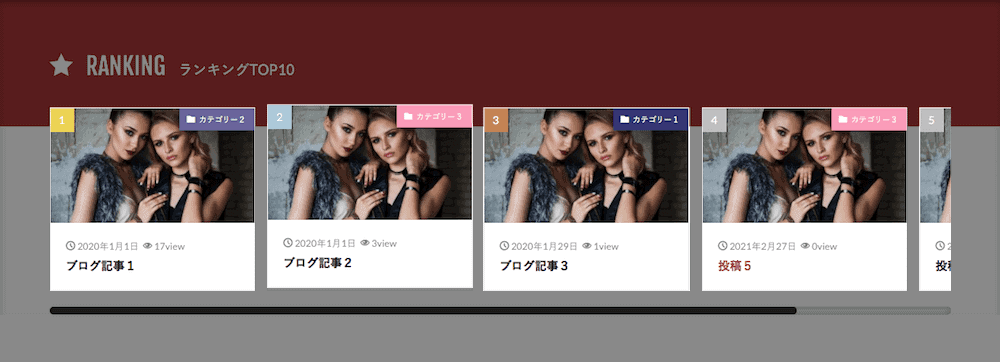
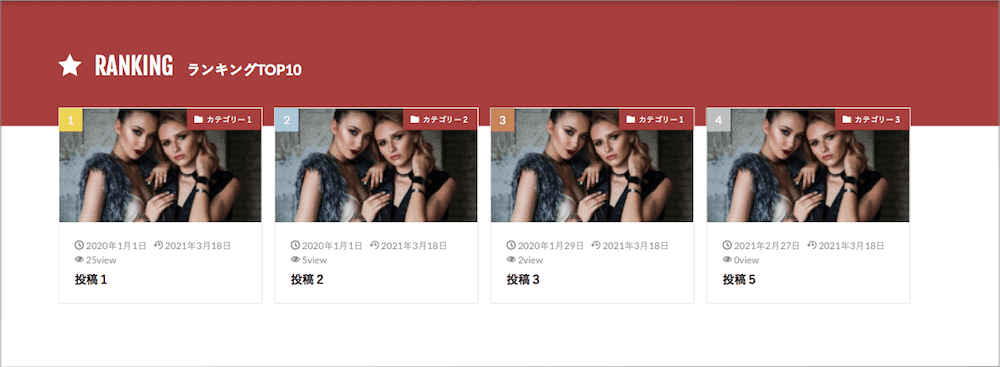
THE THOR記事ランキングのカスタマイズサンプル
 表示
表示 非表示
非表示
・表示記事の指定

 16:9
16:9 1:1
1:1 4:3
4:3 非表示
非表示
イメージカラー
 テーマカラー
テーマカラー
【カスタマイズ1】記事ランキングの表示・非表示
THE THOR記事ランキングは、表示・非表示から選択できます。
 表示
表示 非表示
非表示
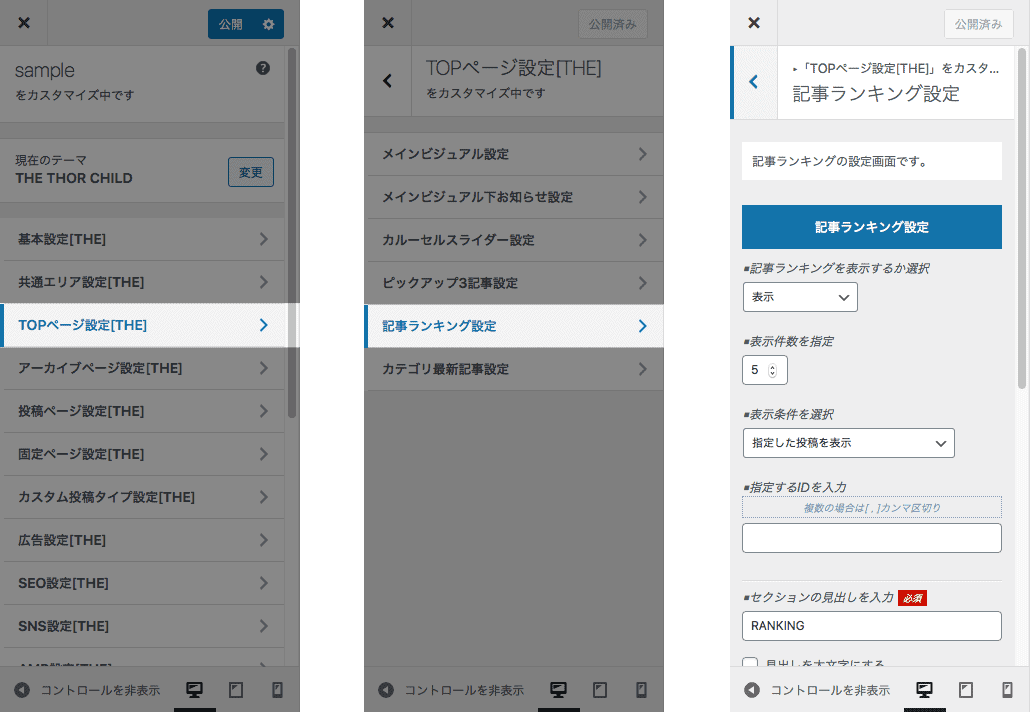
- WordPressのダッシュボード
- 外観
- カスタマイズ
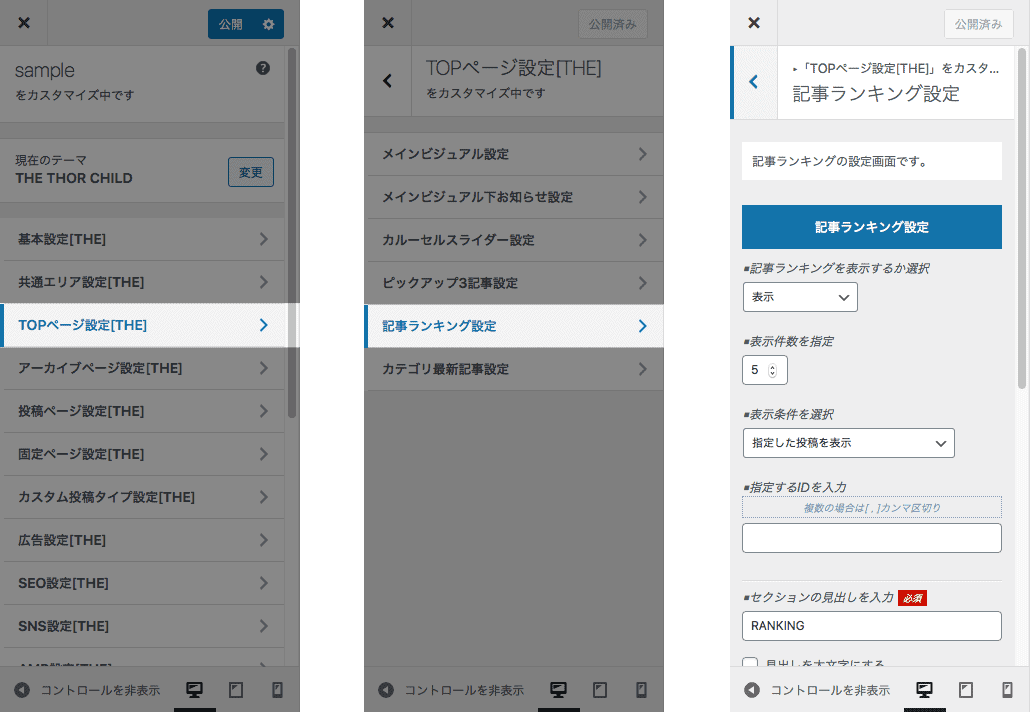
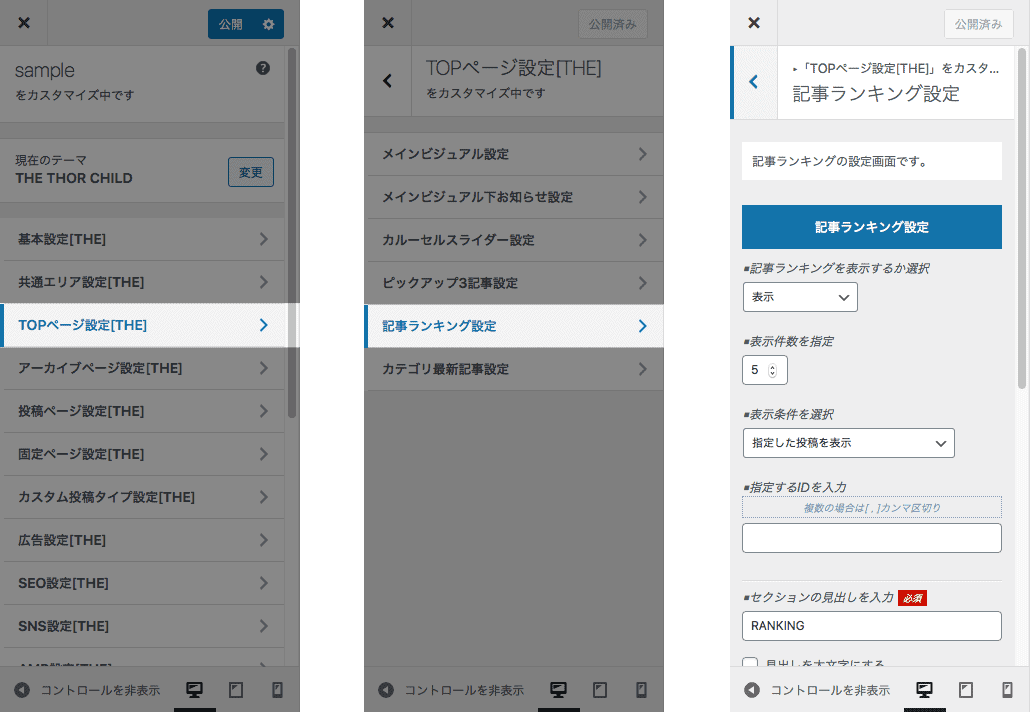
 TOPページ設定>記事ランキング設定>記事ランキングを表示するか選択
TOPページ設定>記事ランキング設定>記事ランキングを表示するか選択
選択して![]() をクリック
をクリック
【カスタマイズ2】記事ランキングの表示条件
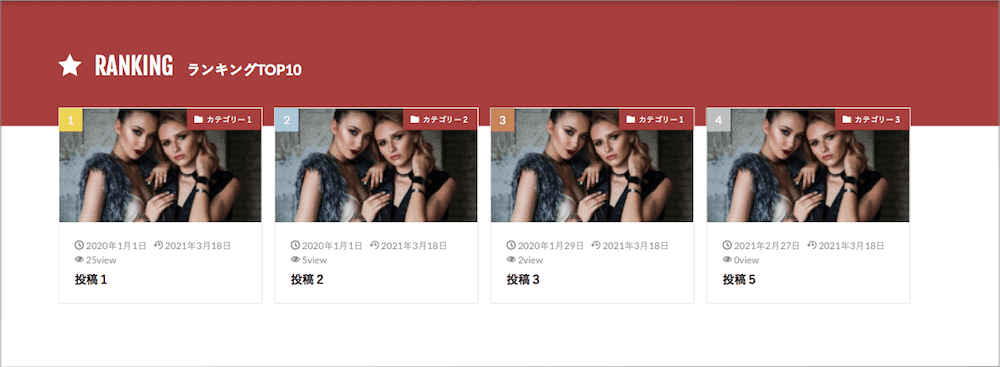
THE THOR記事ランキングは、表示件数・表示条件・表示記事の指定ができます。
・表示件数(5〜10)
・指定した投稿を表示
・指定した投稿以外を表示
・指定したカテゴリの投稿を表示
・指定したカテゴリ以外の投稿を表示


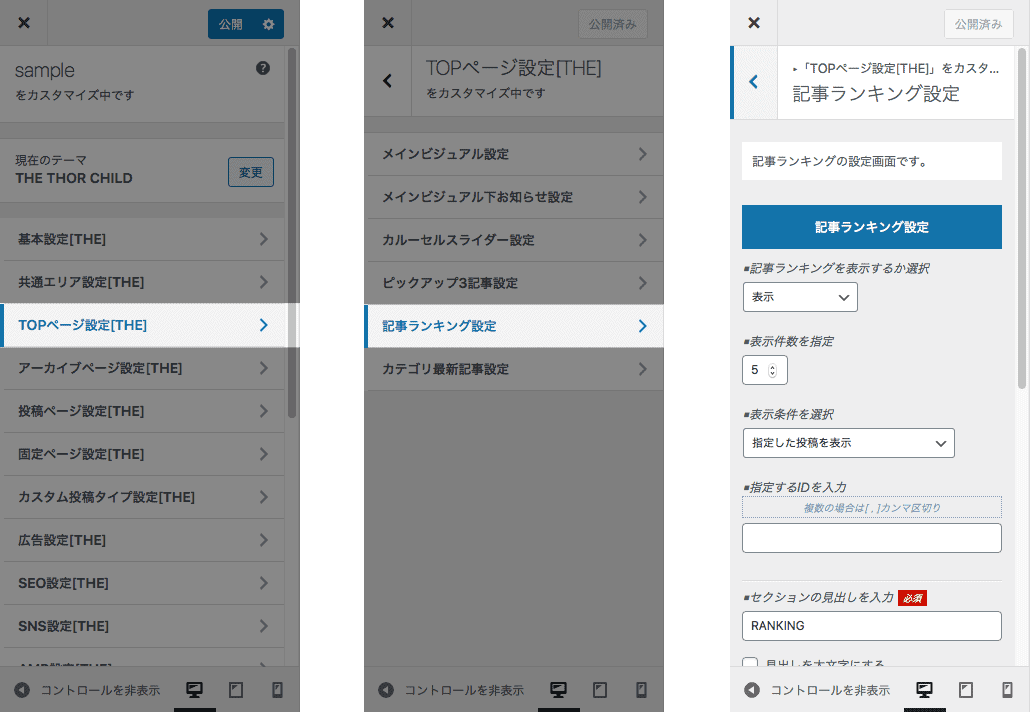
- WordPressのダッシュボード
- 外観
- カスタマイズ
 TOPページ設定>記事ランキング設定>表示件数を指定>表示条件を選択>指定するIDを入力
TOPページ設定>記事ランキング設定>表示件数を指定>表示条件を選択>指定するIDを入力
選択して![]() をクリック
をクリック
表示件数:5〜10
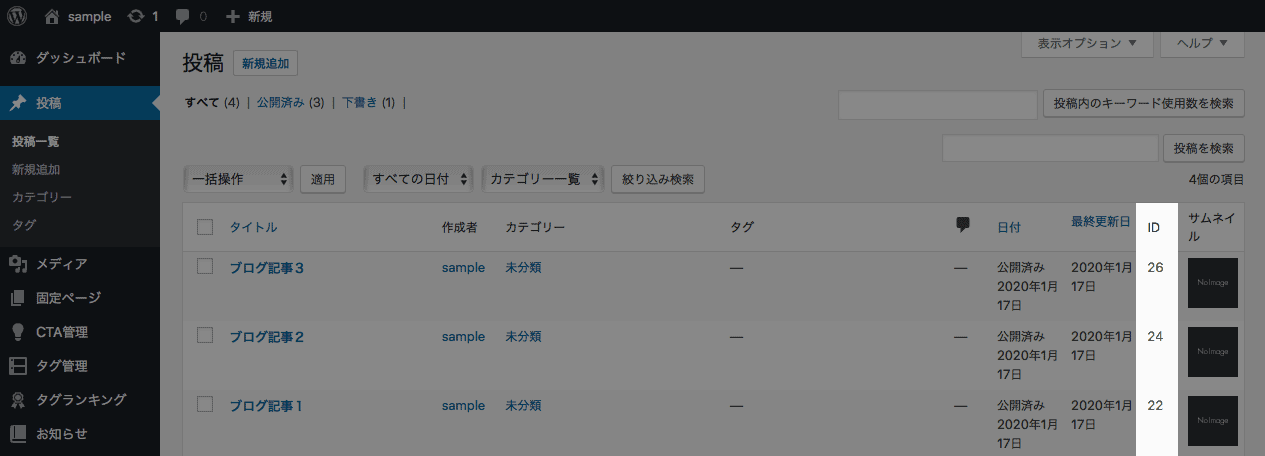
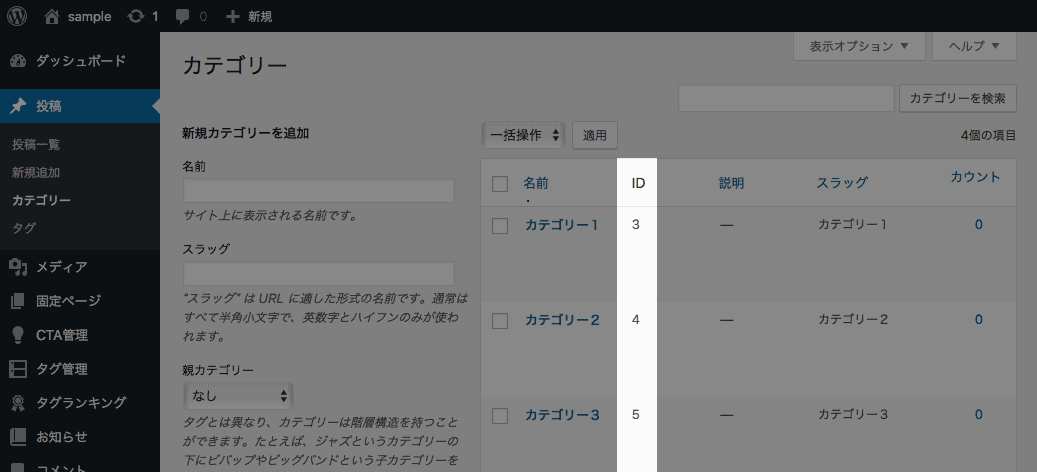
IDを指定:指定するIDに投稿記事ID、投稿カテゴリIDを入力


【カスタマイズ3】記事ランキングの見出し
THE THOR記事ランキングは、見出しをカスタマイズできます。

THE THOR記事ランキングは、見出しを入力しないと表示ができない仕組みになので、ご注意ください!アイコン・補足情報は、空欄でも記事ランキングは表示されます。

- WordPressのダッシュボード
- 外観
- カスタマイズ
 TOPページ設定>記事ランキング設定>セクションの見出しを入力
TOPページ設定>記事ランキング設定>セクションの見出しを入力
選択して![]() をクリック
をクリック
アイコンを表示:表示するアイコン名を入力
補足情報を表示:補足情報を入力
【カスタマイズ4】記事ランキングの画像
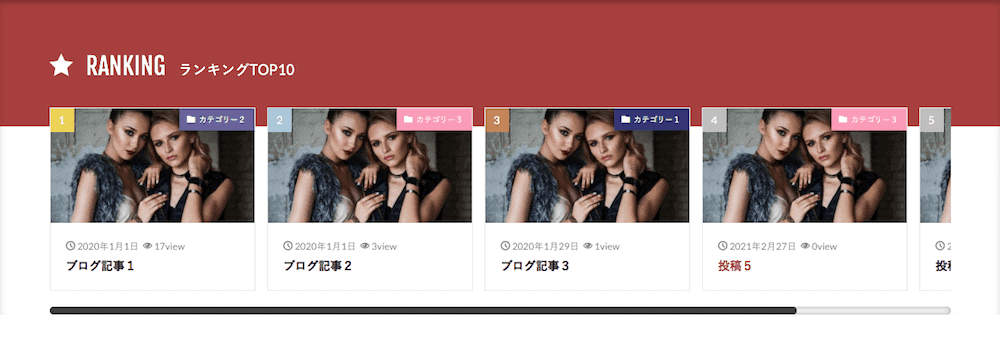
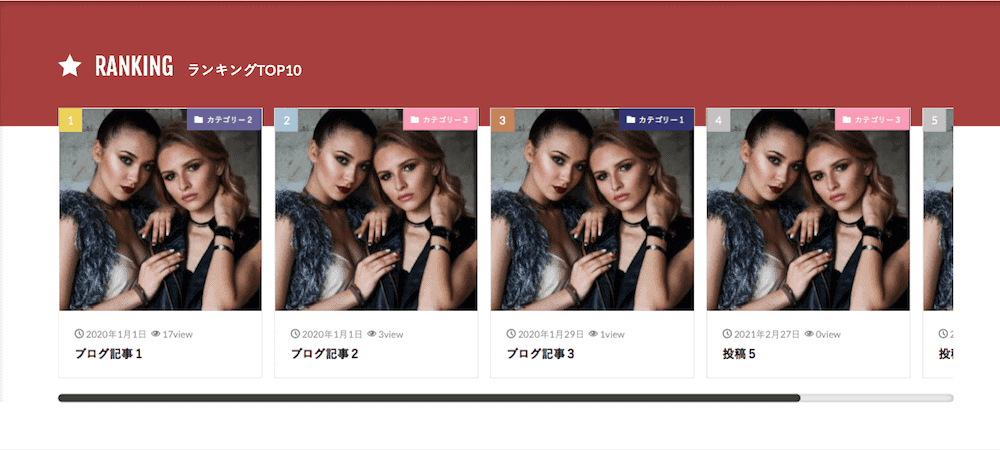
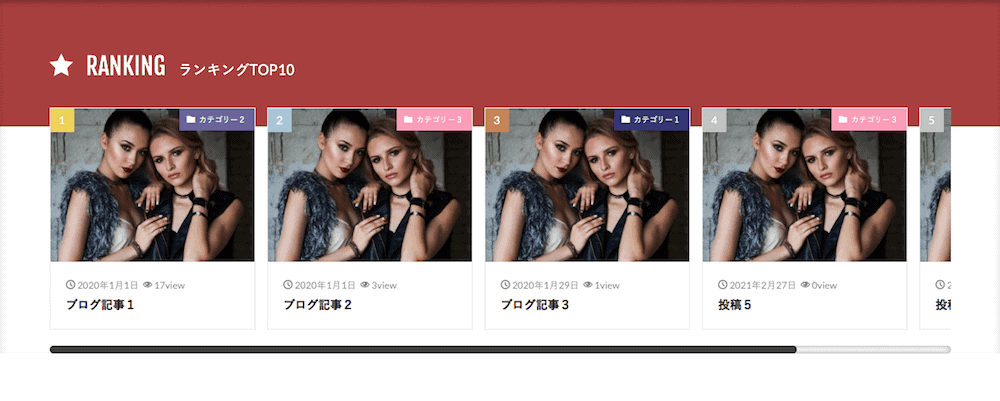
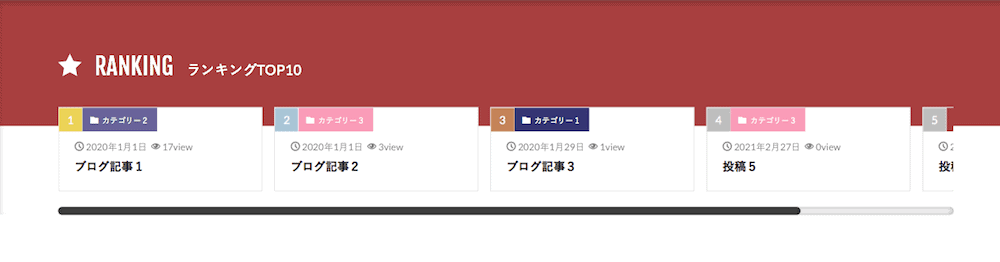
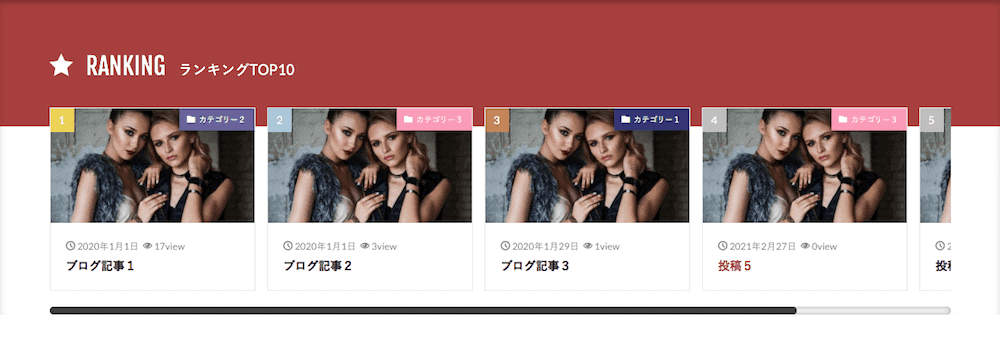
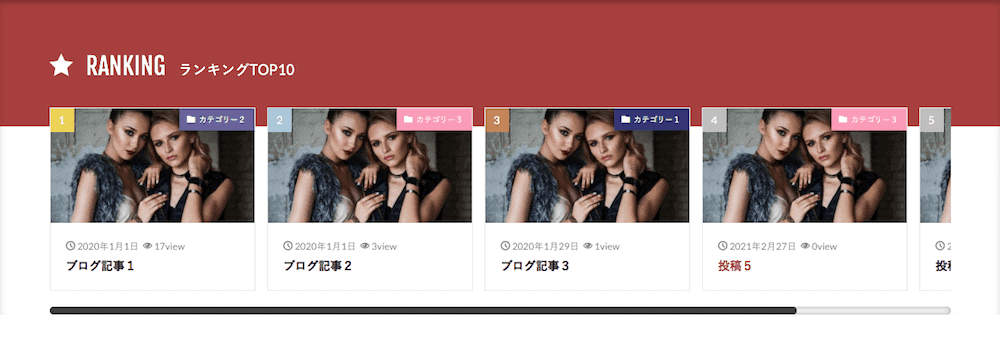
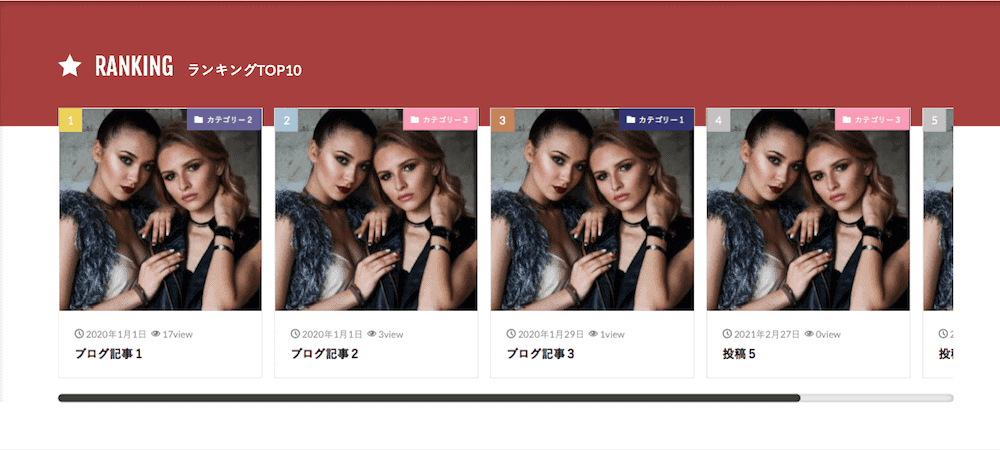
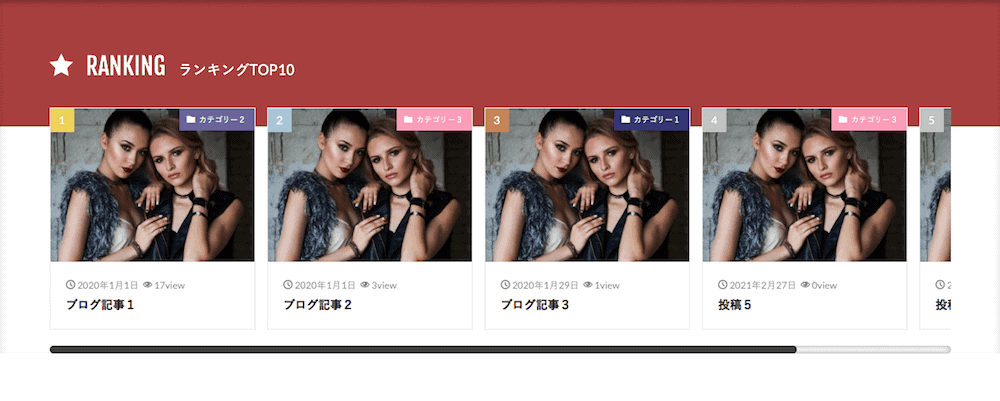
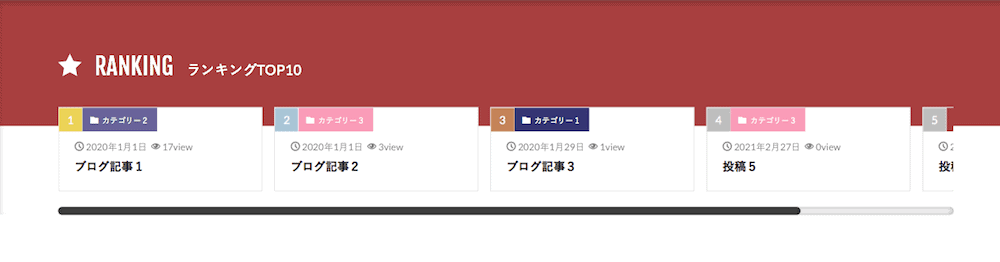
THE THOR記事ランキングに表示する画像は、16:9・4:3・1:1・非表示の4種類から選ぶことができます。
 16:9
16:9 1:1
1:1 4:3
4:3 非表示
非表示
- WordPressのダッシュボード
- 外観
- カスタマイズ
 TOPページ設定>記事ランキング設定>画像アスペクト比を選択
TOPページ設定>記事ランキング設定>画像アスペクト比を選択
選択して![]() をクリック
をクリック
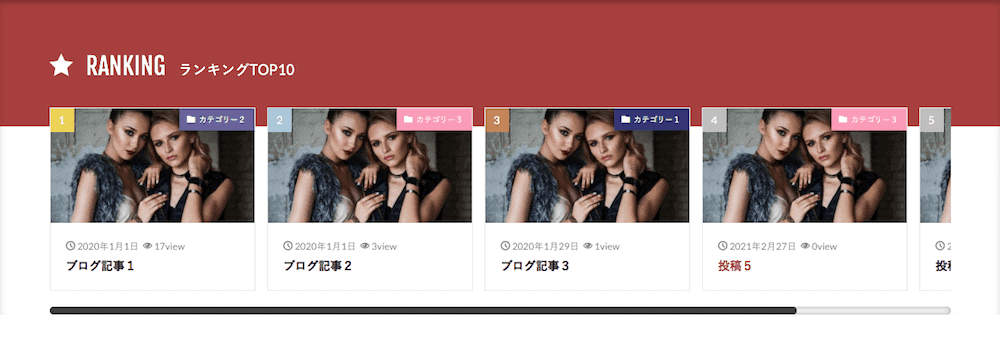
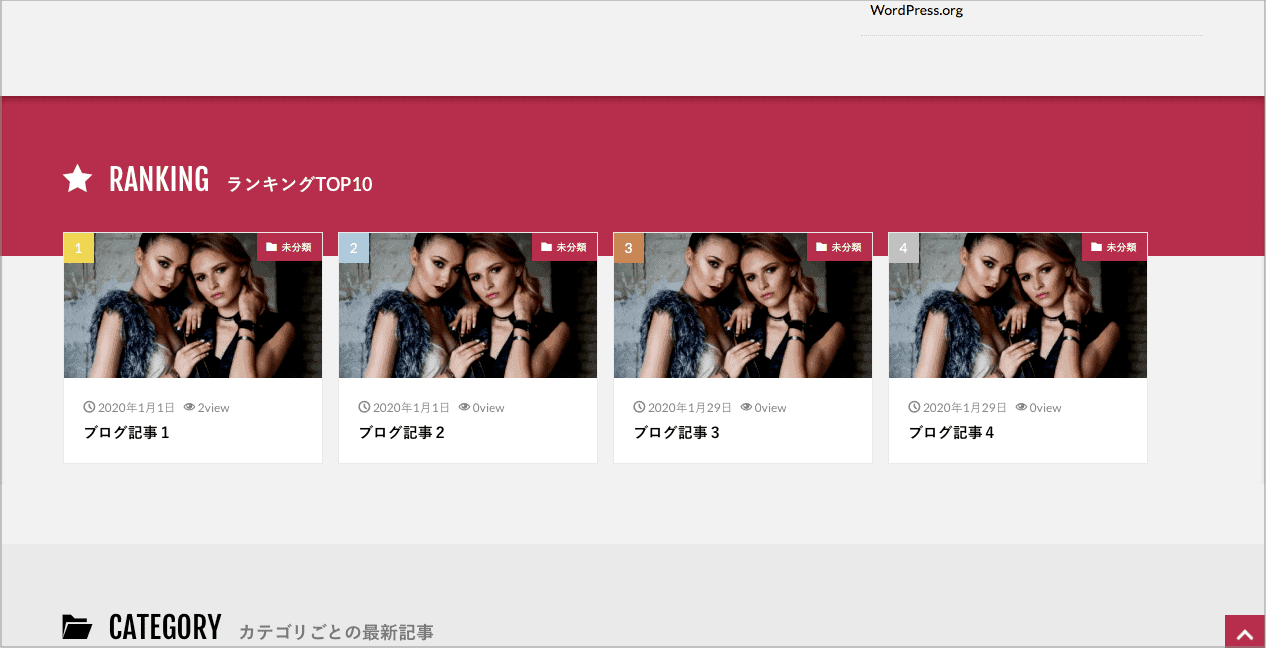
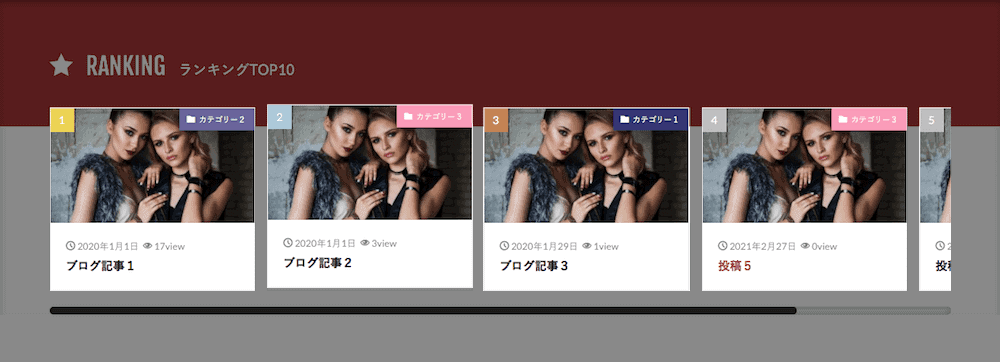
【カスタマイズ5】記事ランキングのカテゴリ背景色
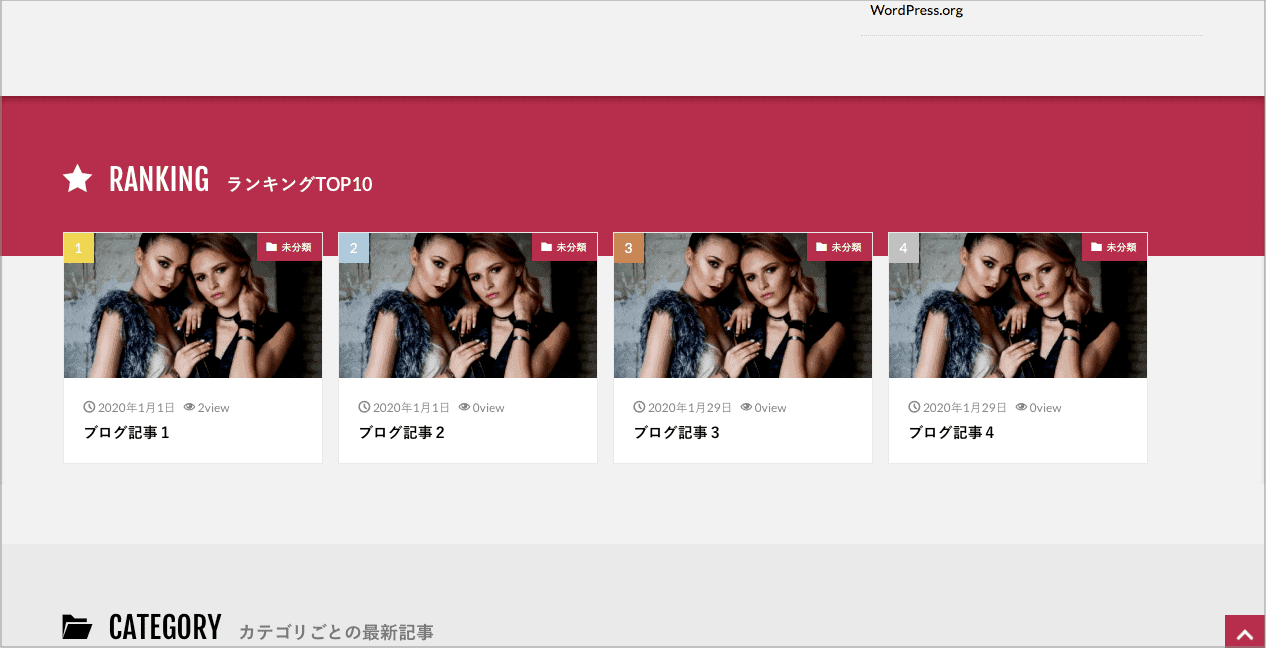
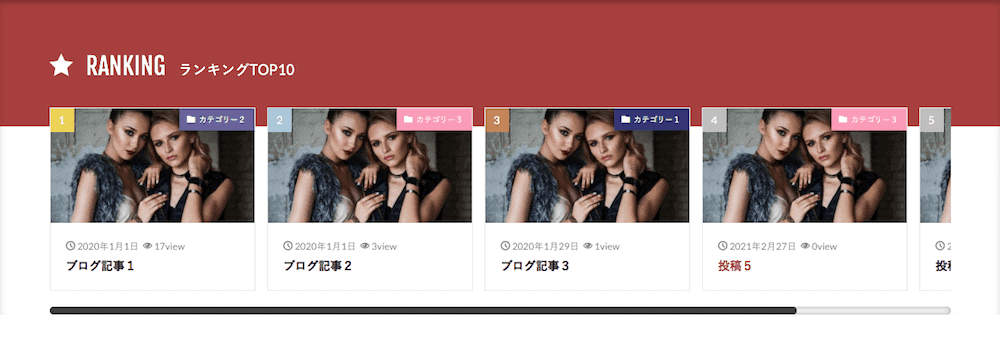
THE THOR記事ランキングのアイキャッチ右上に表示するカテゴリーは、背景色をイメージカラーにカスタマイズできます。

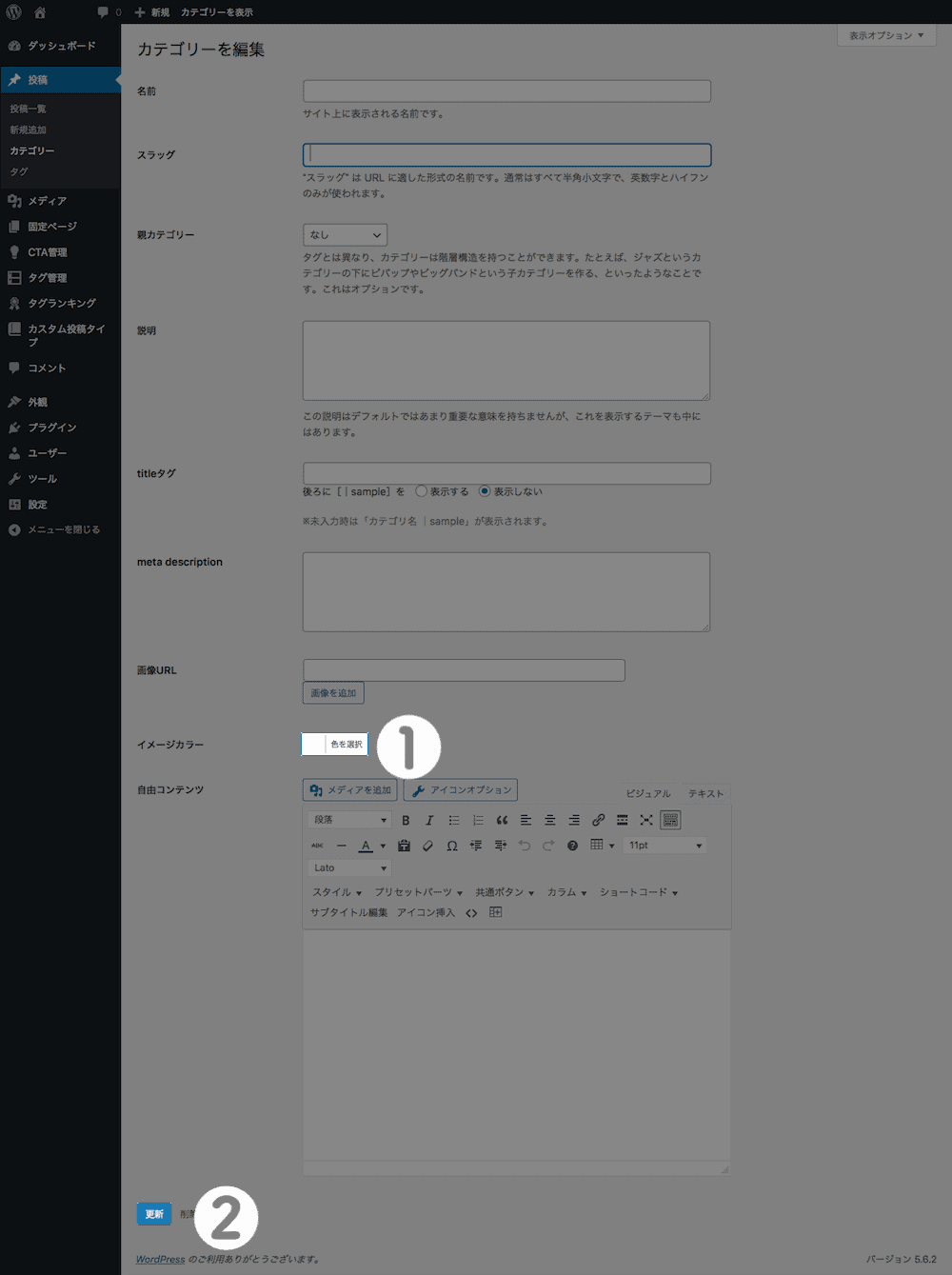
イメージカラー
 テーマカラー
テーマカラー
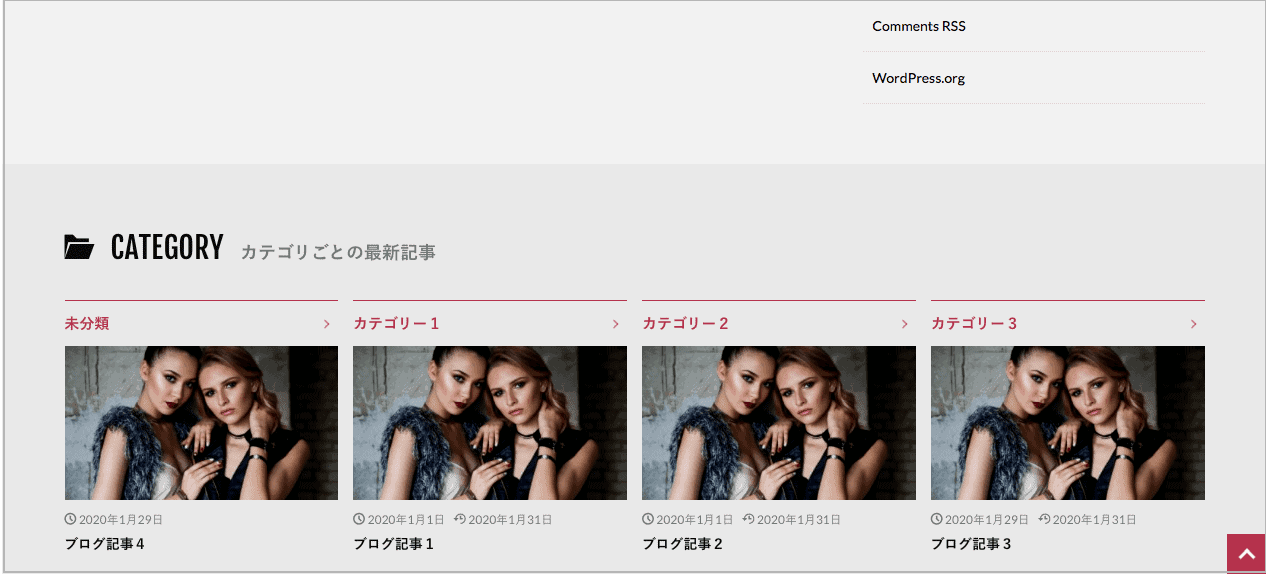
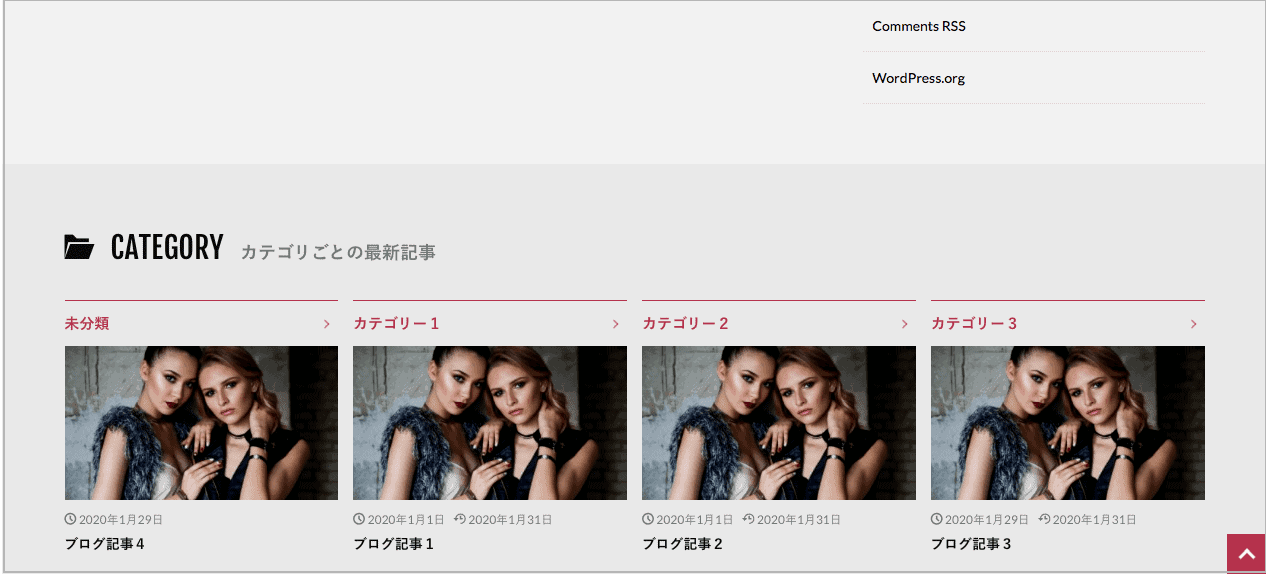
カテゴリーイメージカラーは、アーカイブページのタイトル・カルーセルスライダー・カテゴリごとの最新記事などに反映されます。

- ダッシュボード
- 投稿
- カテゴリー

- 色の指定は「色を選択」をクリック白い丸・白い四角をクリックしながら動かして色を選択または、カラーコードを直接入力

 をクリック
をクリック
カテゴリーの作成手順もお伝えします。

- ダッシュボード
- 投稿
- カテゴリー

- カテゴリーの名前を入力
- カテゴリーのURLをアルファベットで入力
 をクリック
をクリック

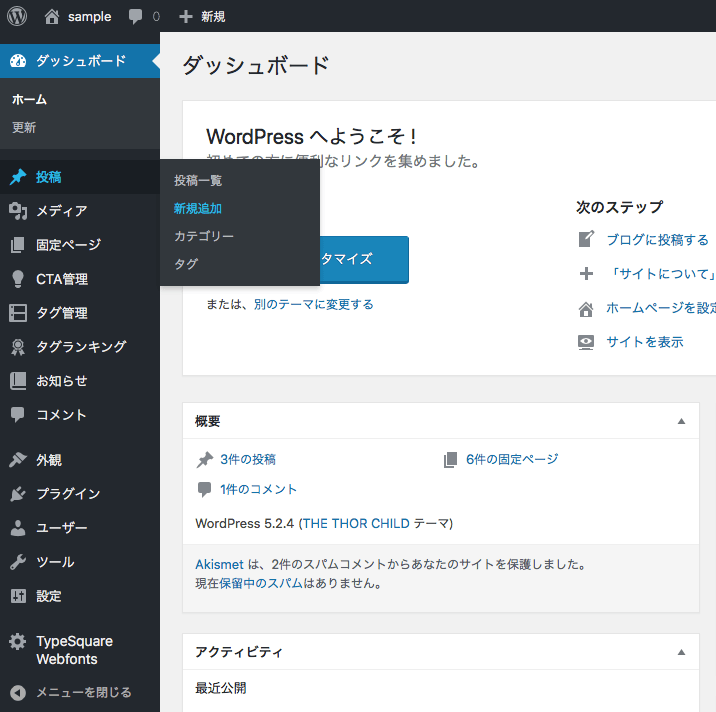
- ダッシュボード
- 投稿
- 新規追加

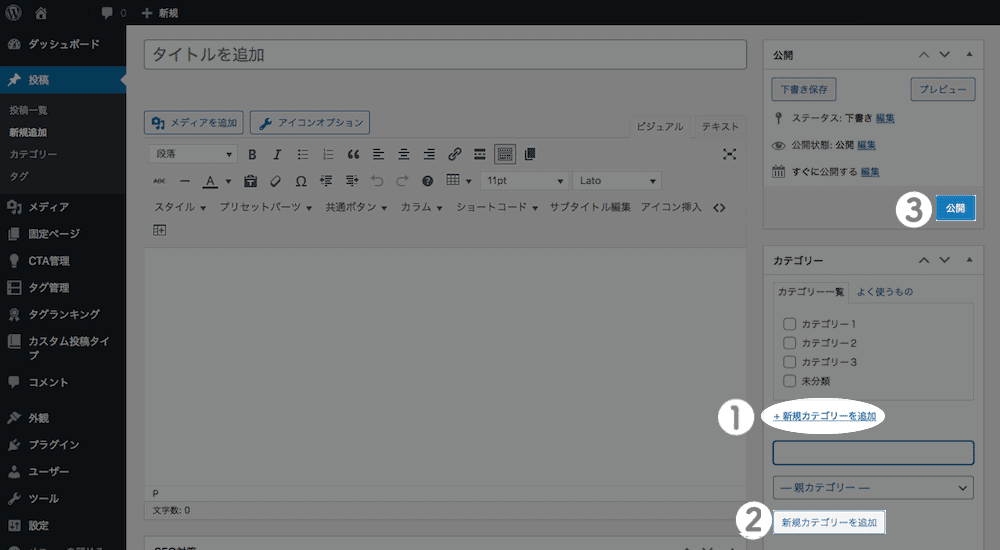
クラッシックエディタ
- カテゴリー名を入力
- 新規カテゴリーを追加をクリック
 をクリックしてカテゴリの追加が完了
をクリックしてカテゴリの追加が完了

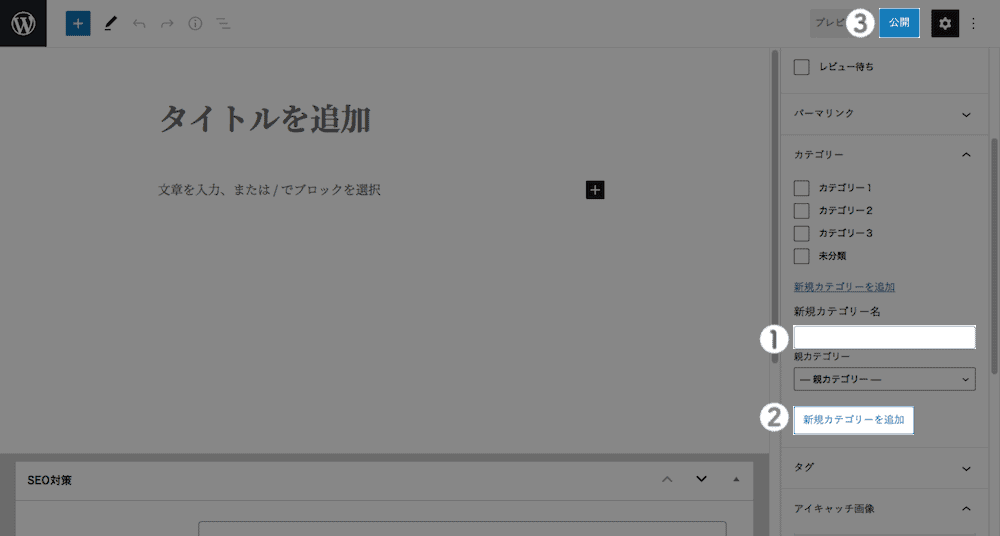
ブロッククエディタ
- カテゴリー名を入力
- 新規カテゴリーを追加をクリック
 をクリックしてカテゴリの追加が完了
をクリックしてカテゴリの追加が完了
記事ランキングのカスタマイズは以上になります。
以上、【THE THOR記事ランキングのカスタマイズ】初心者向けに画像付きで解説でした。
お読みいただき、ありがとうございました。

