
今回は、WordPressテーマ「THE THOR(ザ・トール)」フッターCTAのカスタマイズについてお伝えします。
目次
THE THORでできるフッターCTAのカスタマイズ
THE THORのフッターCTAは、以下のカスタマイズができます。
- フッターCTAの表示・非表示
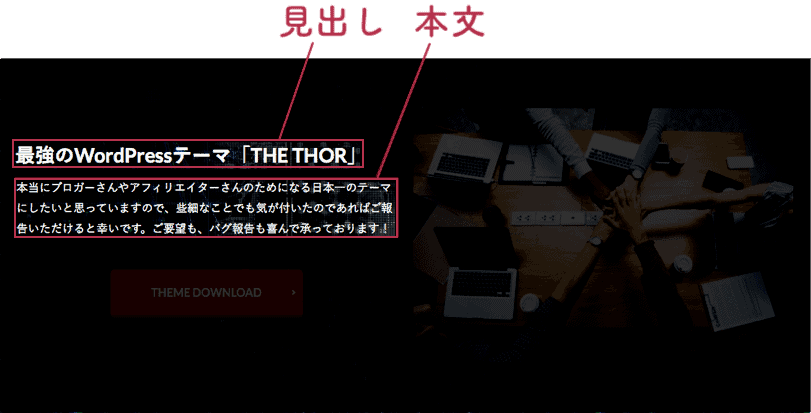
- フッターCTAの見出し・本文
- フッターCTAの画像
- フッターCTAのボタン
フッターCTAに使う画像をあらかじめ準備してから、作業をすすめてください。
【カスタマイズ1】フッターCTAの表示 / 非表示
THE THORフッターCTAは、表示 / 非表示から選択できます。


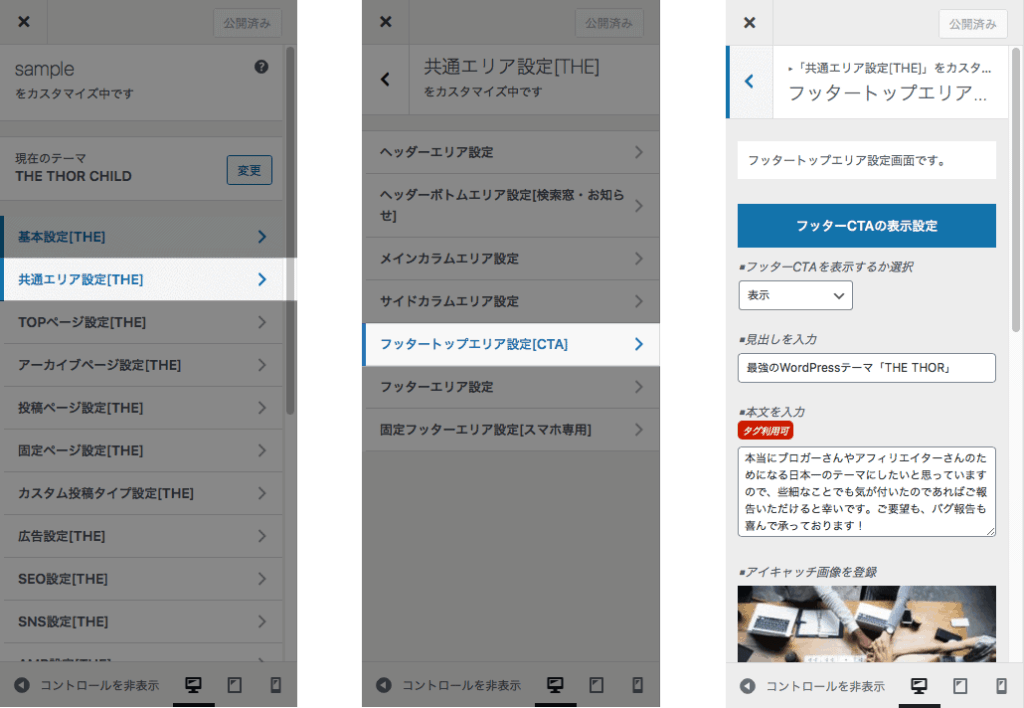
カスタマイザーを開く
- ダッシュボード
- 外観
- カスタマイズ

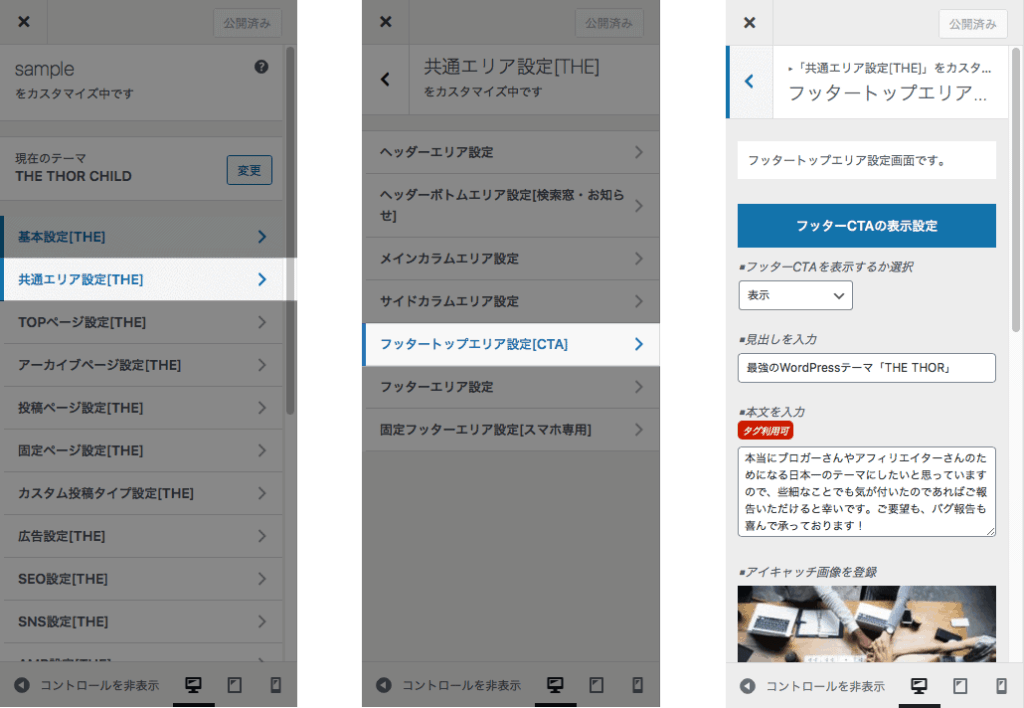
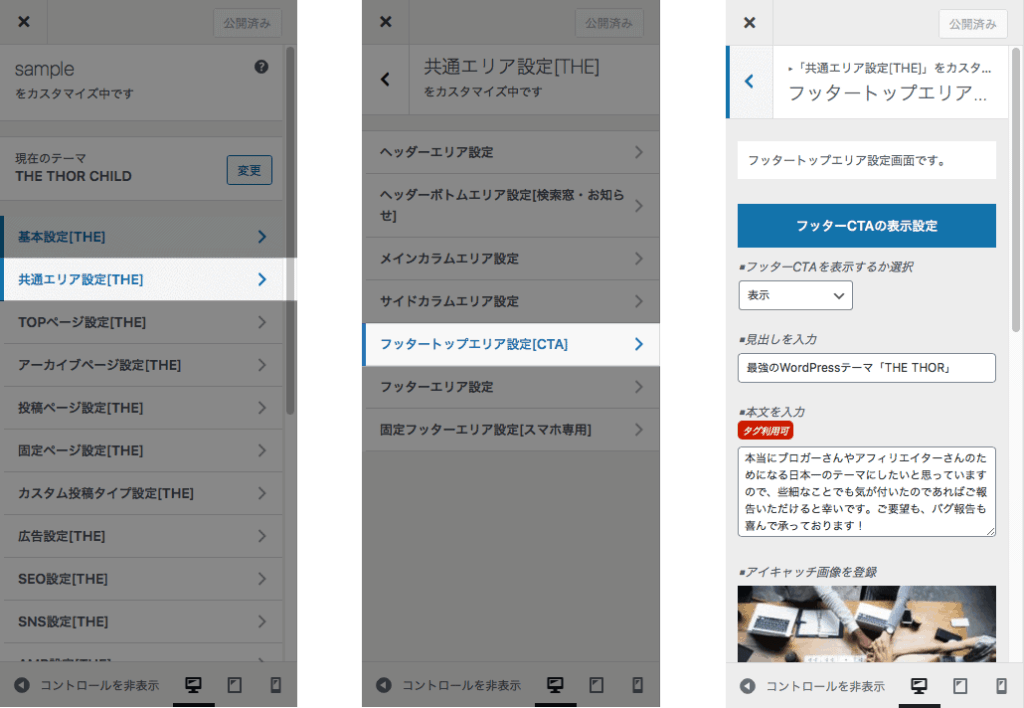
フッターCTAの表示 / 非表示
- 共通エリア設定
- フッタートップエリア設定
- フッターCTAの表示設定
- フッターCTAを表示するか選択
- 選択して
 をクリック
をクリック

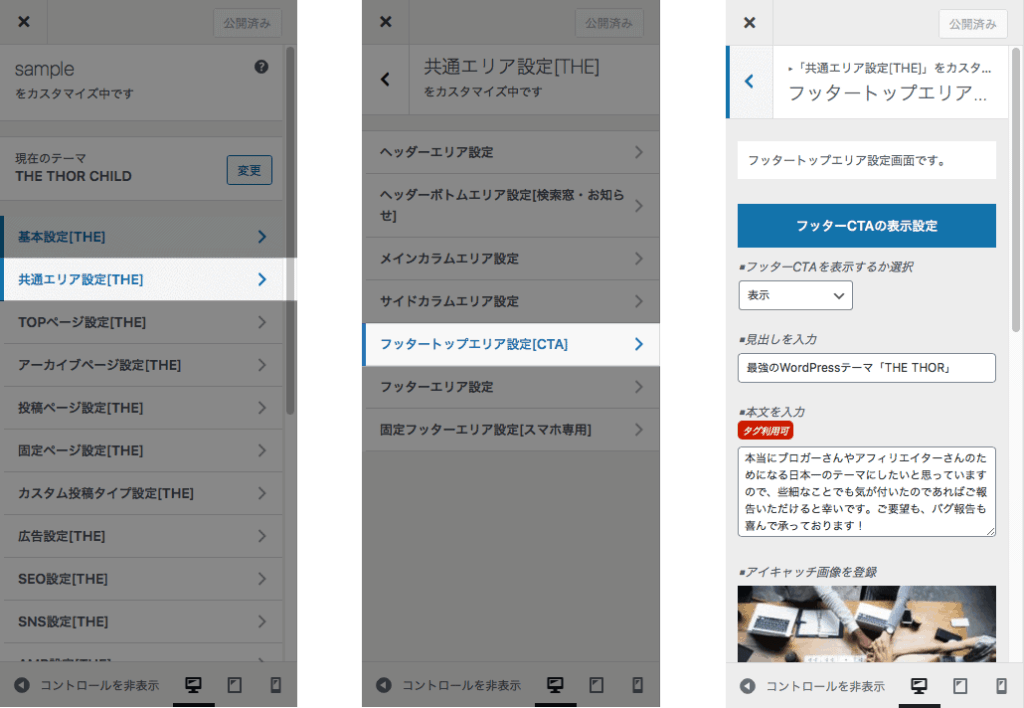
【カスタマイズ2】フッターCTAの見出し / 本文
THE THORフッターCTAは、見出し / 本文をカスタマイズできます。

カスタマイザーを開く
- ダッシュボード
- 外観
- カスタマイズ

フッターCTAの表示 / 非表示
- 共通エリア設定
- フッタートップエリア設定
- フッターCTAの表示設定
- 見出しを入力
- 選択して
 をクリック
をクリック

【カスタマイズ3】フッターCTAの画像
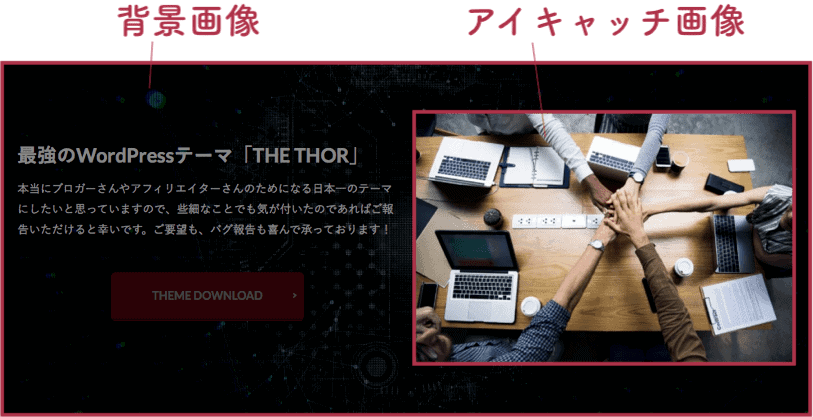
THE THORフッターCTAの画像は、アイキャッチ・背景をカスタマイズできます。

アイキャッチ画像と背景画像は、表示 / 非表示を選択できます。
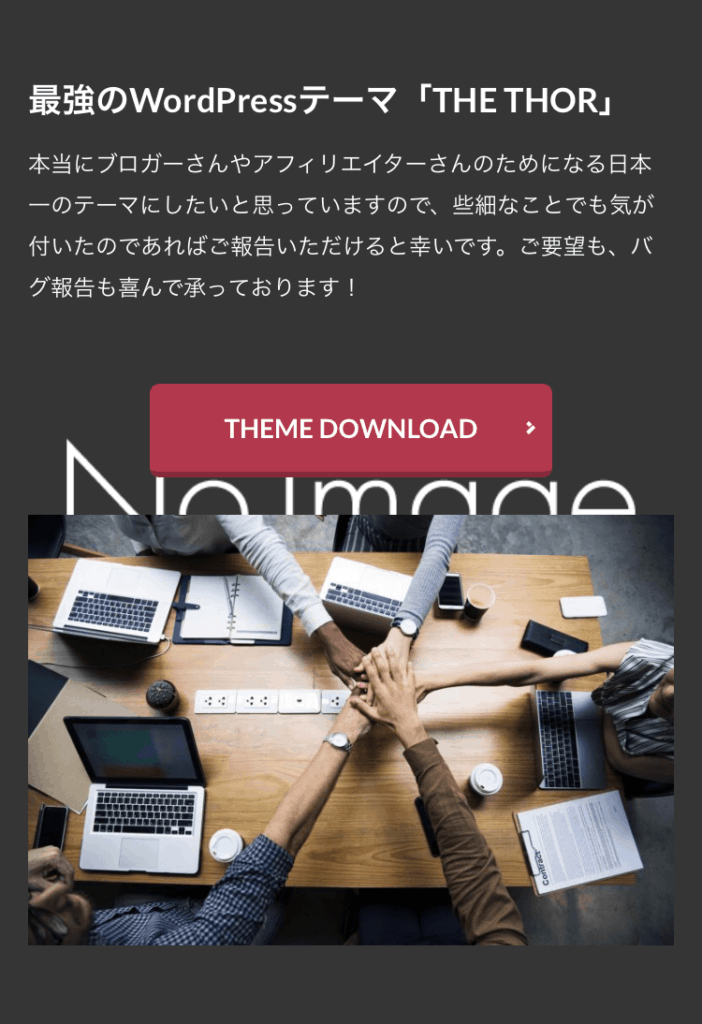
背景画像を非表示にすると、アイキャッチ画像未設定時に表示されるNO IMAGE画像になります。

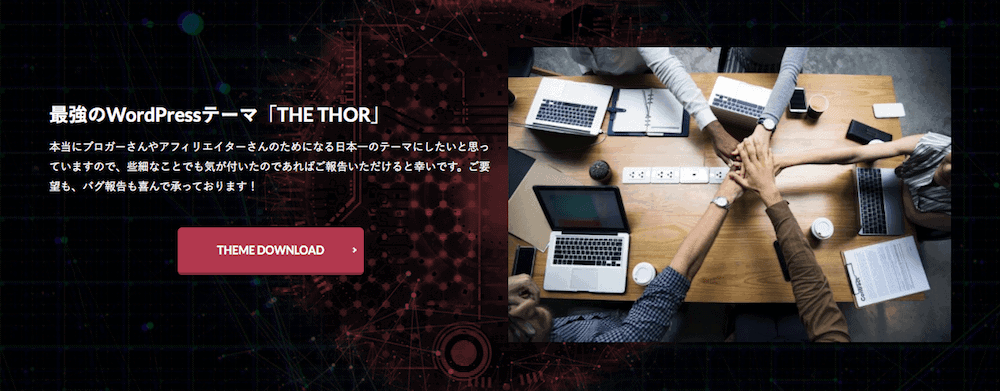
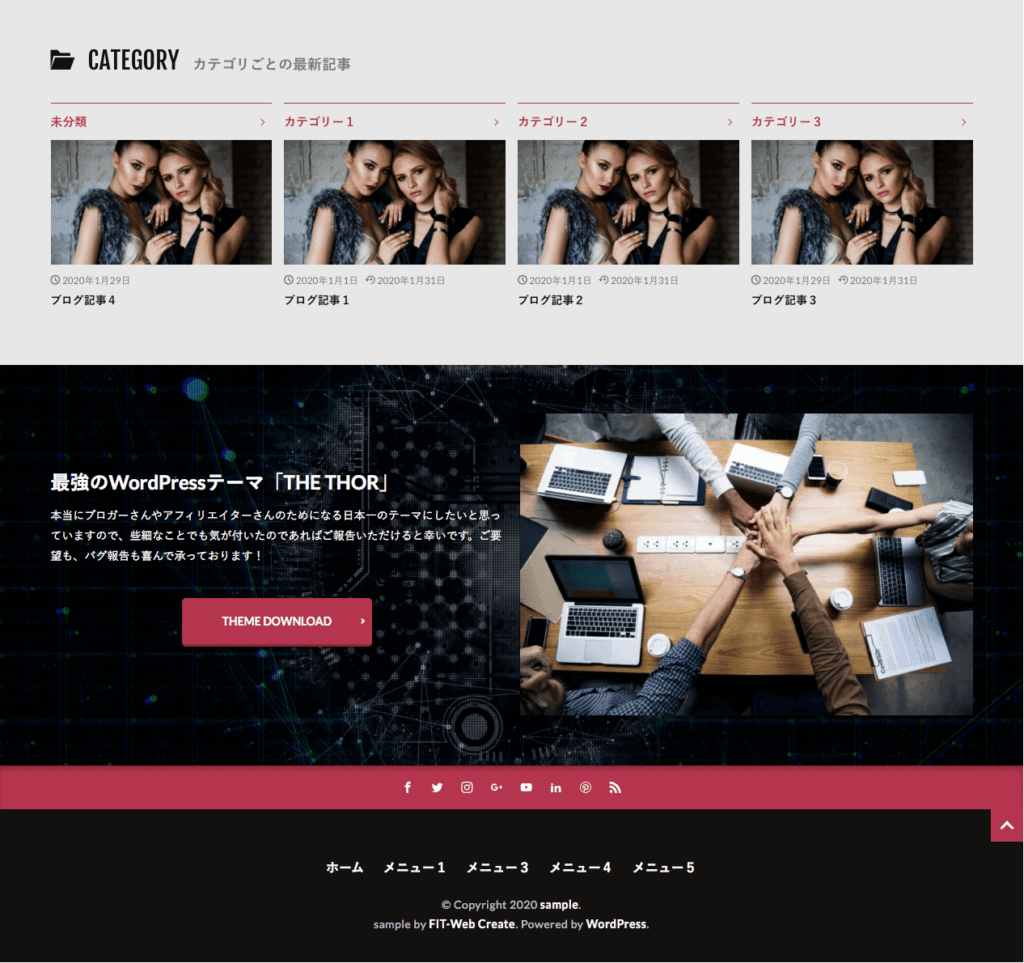
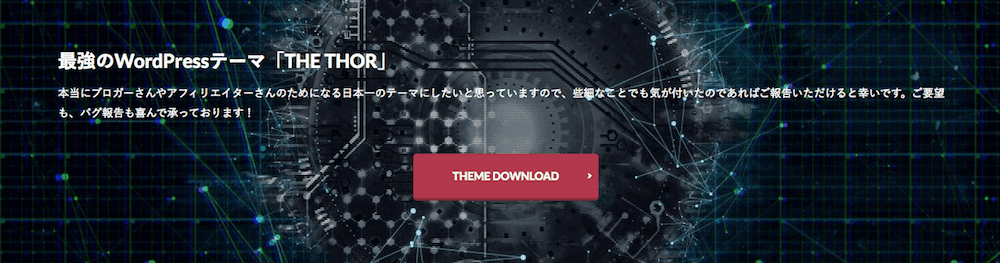
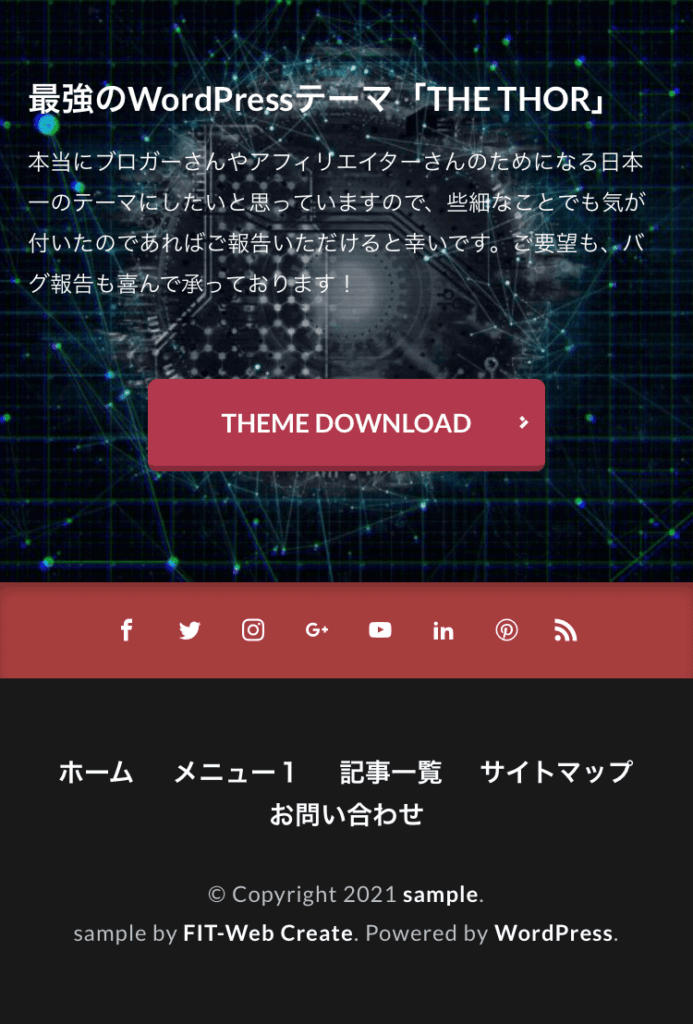
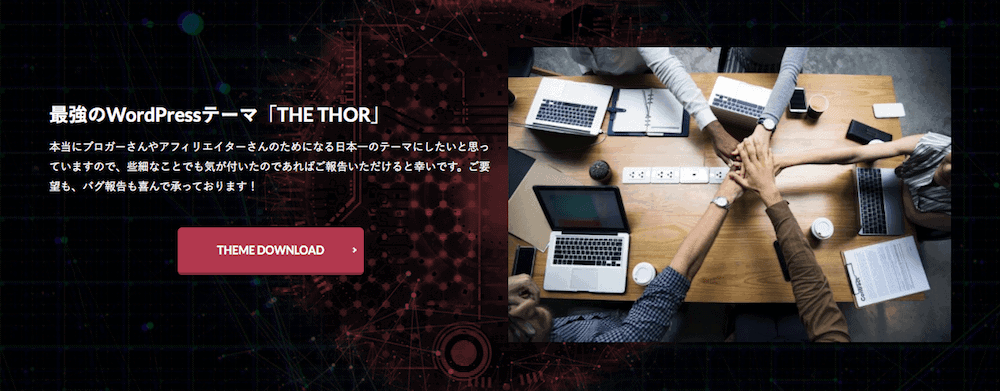
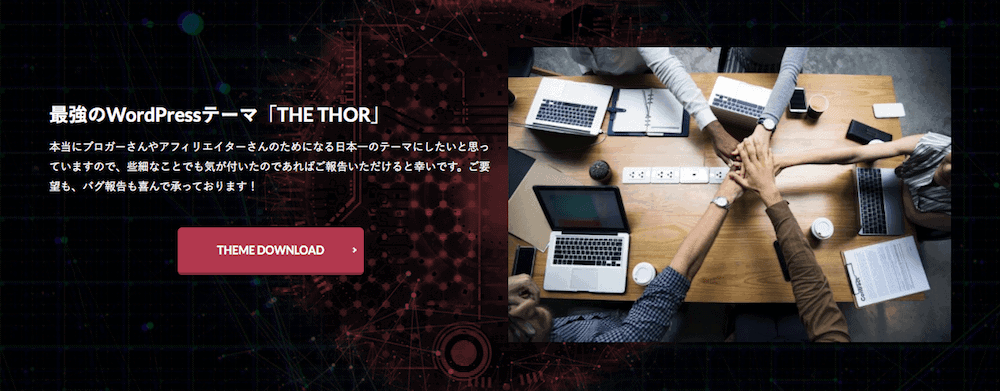
アイキャッチ+背景表示

アイキャッチ+背景表示

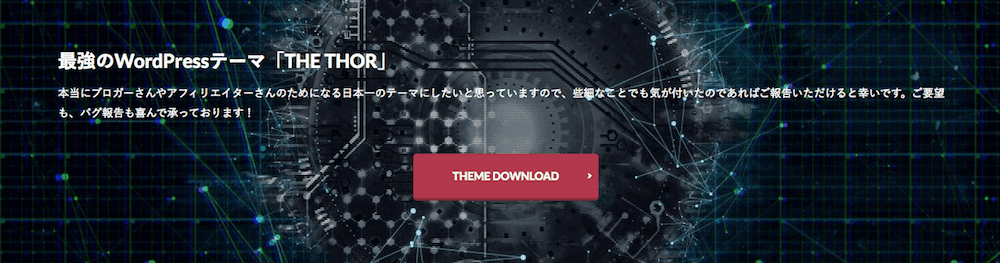
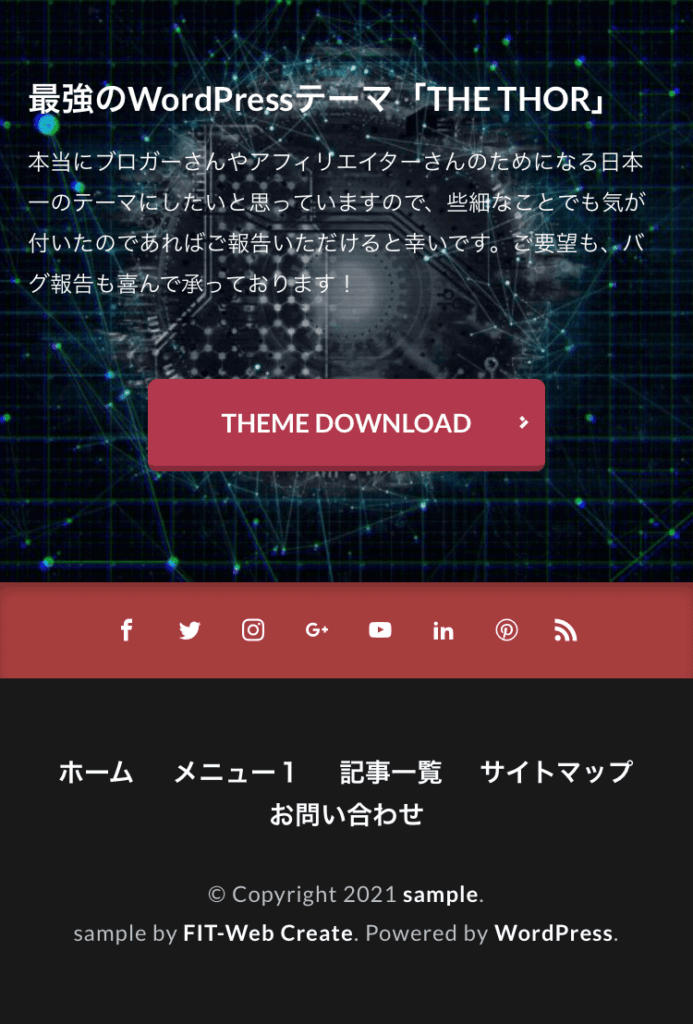
アイキャッチのみ表示

アイキャッチのみ表示

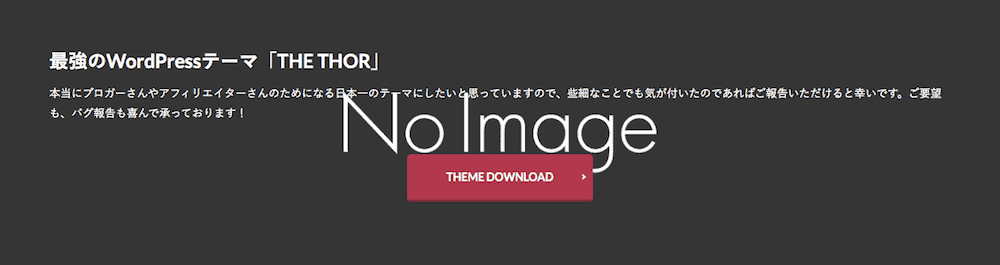
背景のみ表示

背景のみ表示

背景のみ表示

背景のみ表示

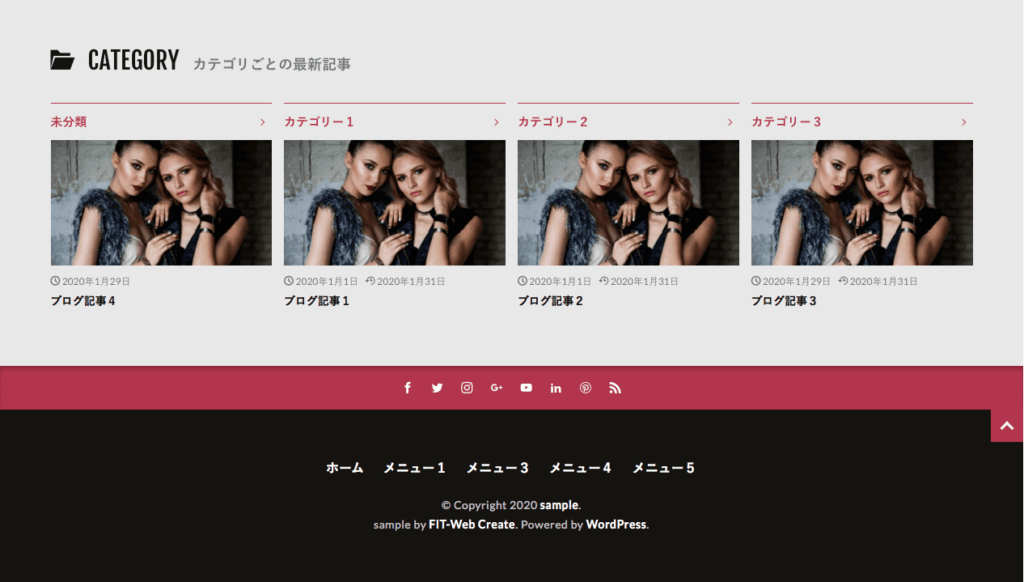
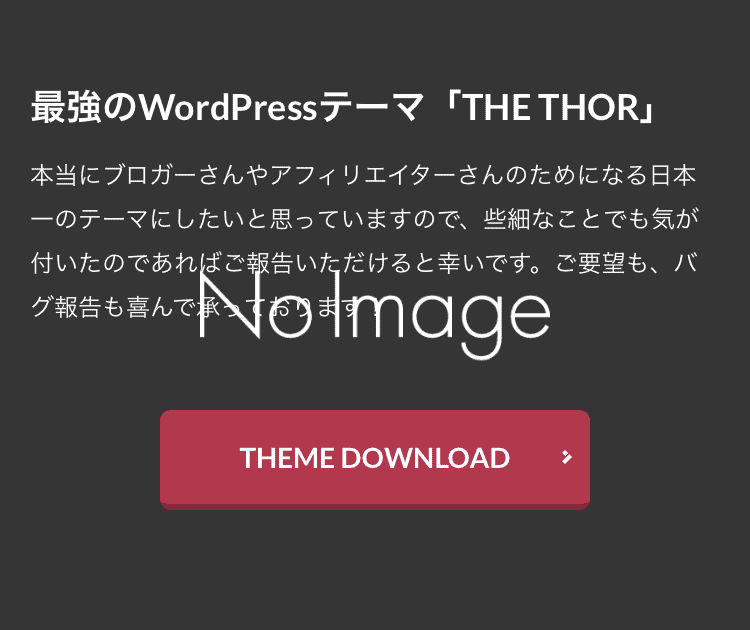
アイキャッチ+背景非表示

アイキャッチ+背景非表示
THE THORフッターCTAの背景画像は、画像マスクをなし / ブラック / ブラックメッシュ / カラー / カラー+画像グレーから選択できます。
画像マスクとは、透明度のある色や画像でカバーをかけることです。





カスタマイザーを開く
- ダッシュボード
- 外観
- カスタマイズ

フッターCTAの画像
- 共通エリア設定
- フッタートップエリア設定
- フッターCTAの表示設定
- アイキャッチ画像を登録
- 背景画像を登録
- 選択して
 をクリック
をクリック

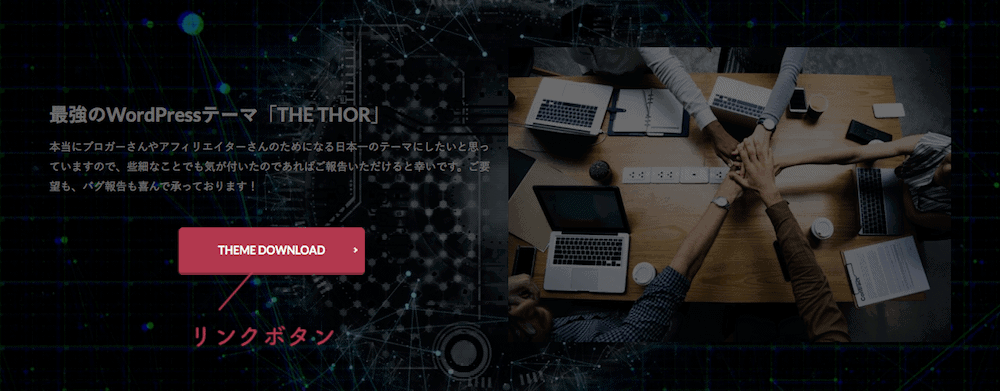
【カスタマイズ4】フッターCTAのボタン
THE THORフッターCTAのリンクボタンは、カスタマイズできます。
ボタンテキストとリンク先のURLを入力しないとボタンが表示されない仕組みになっていますので、ご注意ください。

カスタマイザーを開く
- ダッシュボード
- 外観
- カスタマイズ

フッターCTAのボタン
- 共通エリア設定
- フッタートップエリア設定
- フッターCTAの表示設定
- ボタンテキストを入力
- ボタンリンク先URLを入力
- 選択して
 をクリック
をクリック

フッターCTAのカスタマイズは完了です。
以上、【THE THORフッターCTA のカスタマイズ】初心者向けに画像付きで解説でした。
お読みいただき、ありがとうございました。

