今回は、WordPressテーマ「THE THOR」のボタンについて。
ブログで使うボタンについても、お伝えします。
THE THORのボタンについて
THE THORのボタンは、下記の10種類。
THE THORはボタンのカスタマイズができる
THE THORのボタンは、背景色・文字色・枠線・アイコン・サイズ、それぞれカスタマイズできます。
カスタマイズ手順は、こちら。(手順はラベルと同じ)

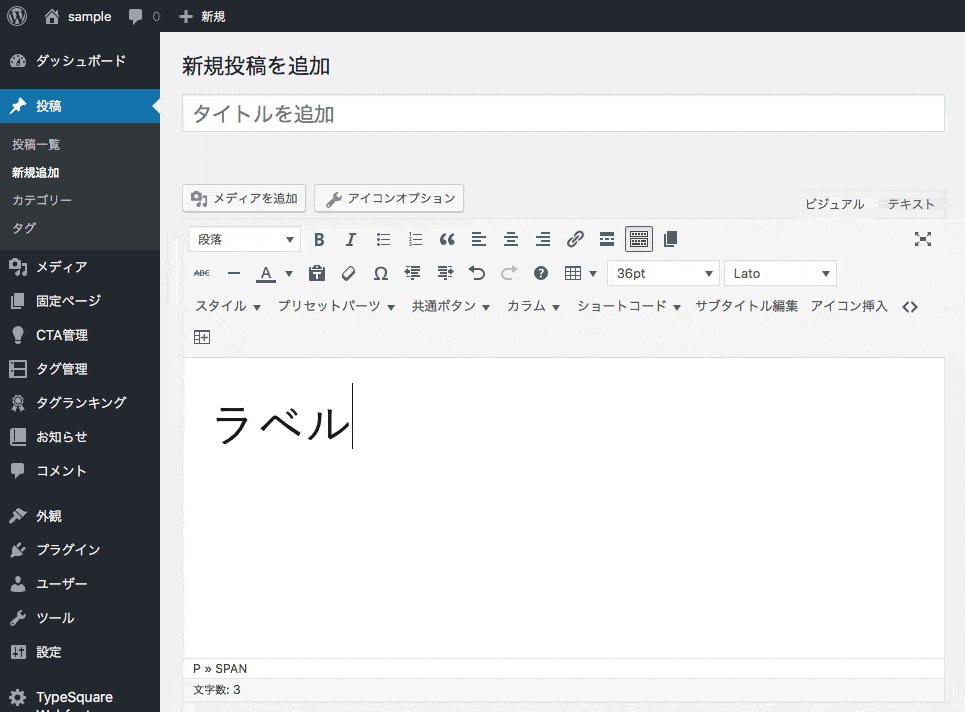
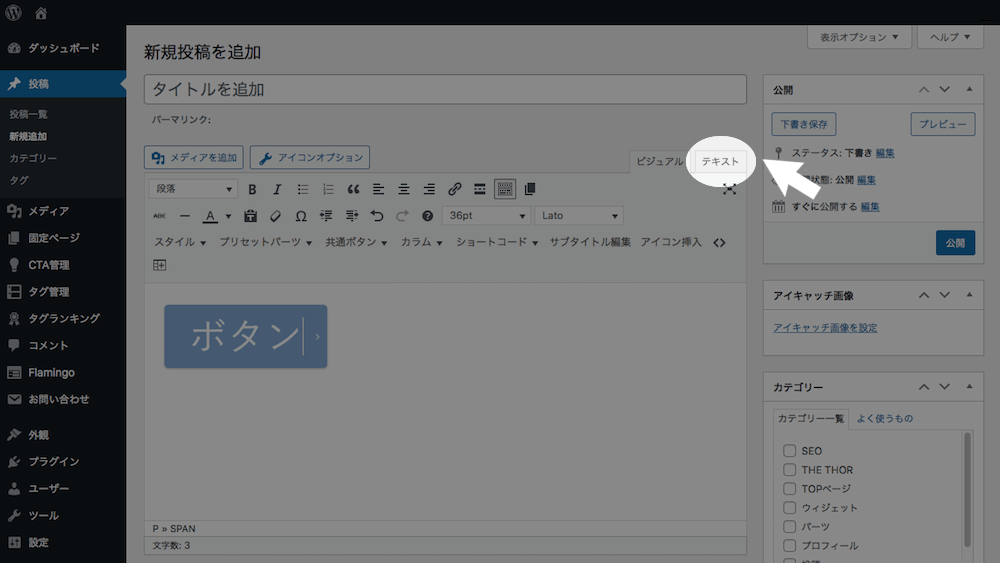
- 投稿>新規追加
- ボタンに表示する文字を入力
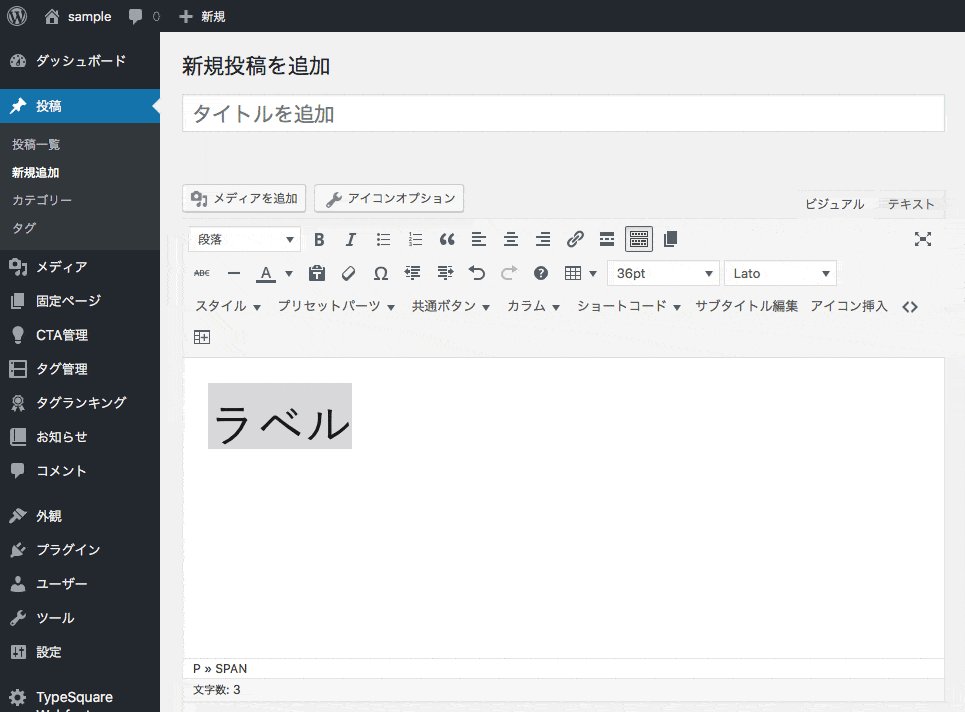
- 文字に網かけをする
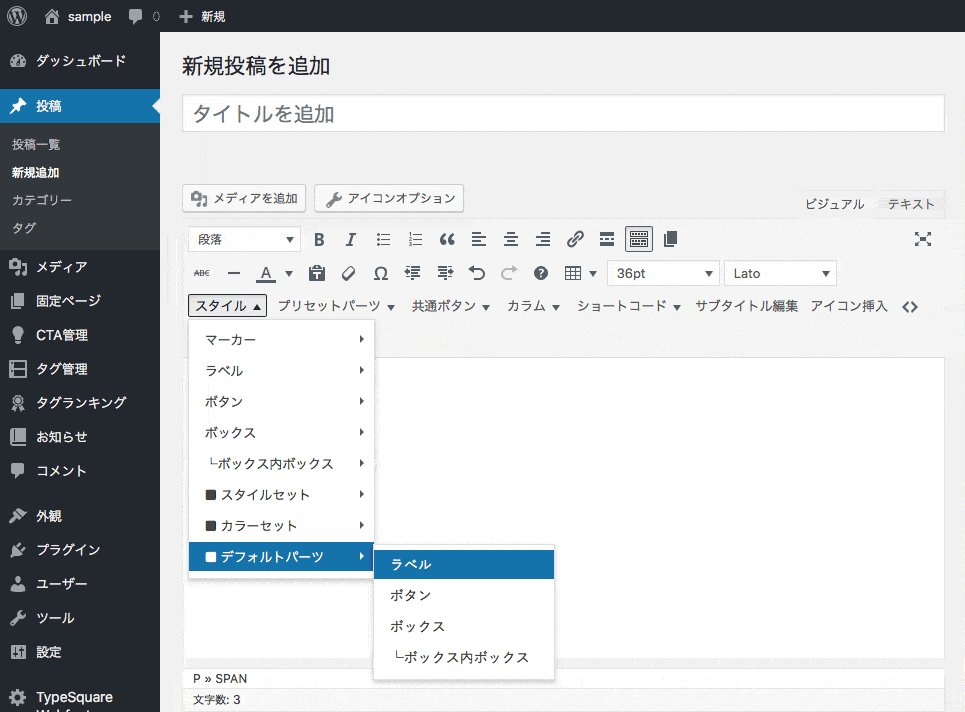
- 「スタイル」をクリック
- 「デフォルトパーツ」からボタンをクリック
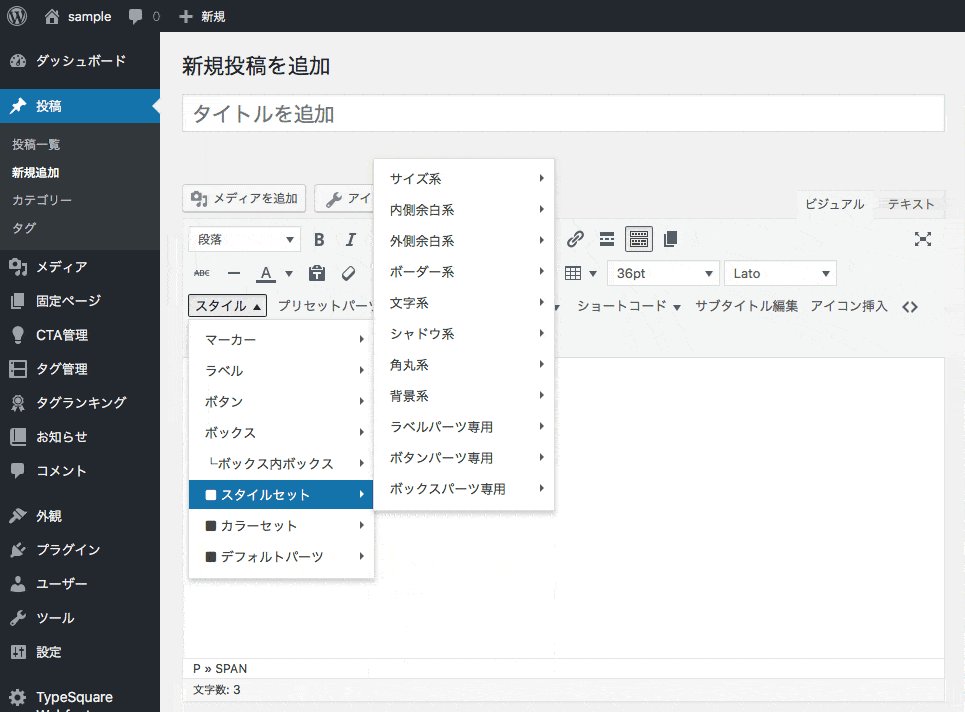
- 「スタイルのスタイルセット」から装飾内容「スタイルのカラーセット」から色を選んでクリック
スタイルセット・カラーセットは、複数選択が可能なので好みに合わせて組み合わせてください。
下記のようにアイコンに背景色が指定されているボタンは、背景色を指定できます。
(アイコンの色は白で固定)
背景色付きのパーツ、全てに同じ色が反映されますの、ご注意ください。手順はこちら。
- カスタマイザー
- パーツスタイル設定
- その他エディタ用パーツ設定
- アイコン系パーツのアイコンカラー
色を指定をして![]() をクリック
をクリック
カスタマイズしたTHE THORボタンは登録できる
THE THORのカスタマイズしたボタンは、10種類まで登録できます。
ただし、上書き登録になるので、必要なボタンを消さないようにご注意ください。


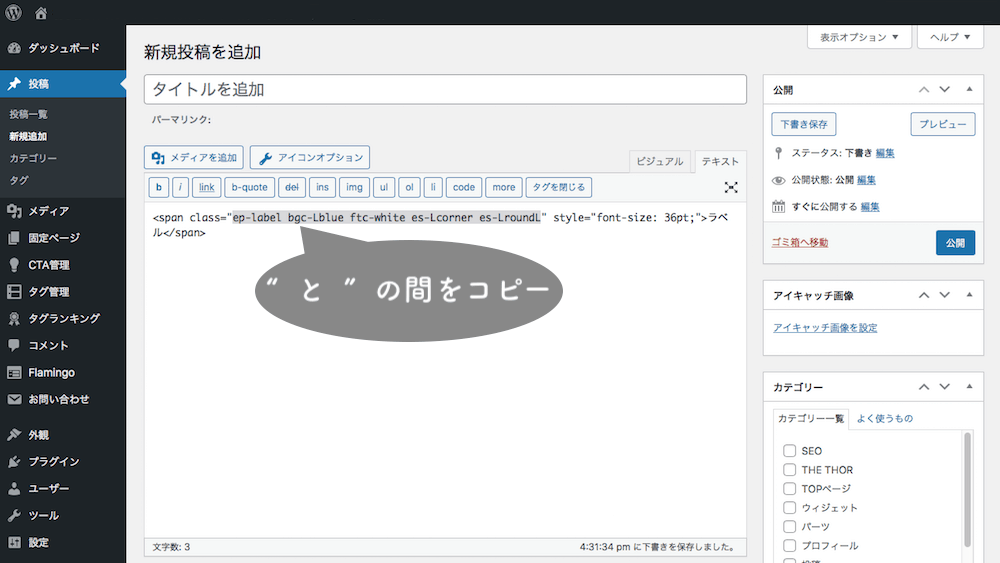
カスタマイズしたボタンのHTMLをテキストモードにして ” と ” の間のコードをコピー

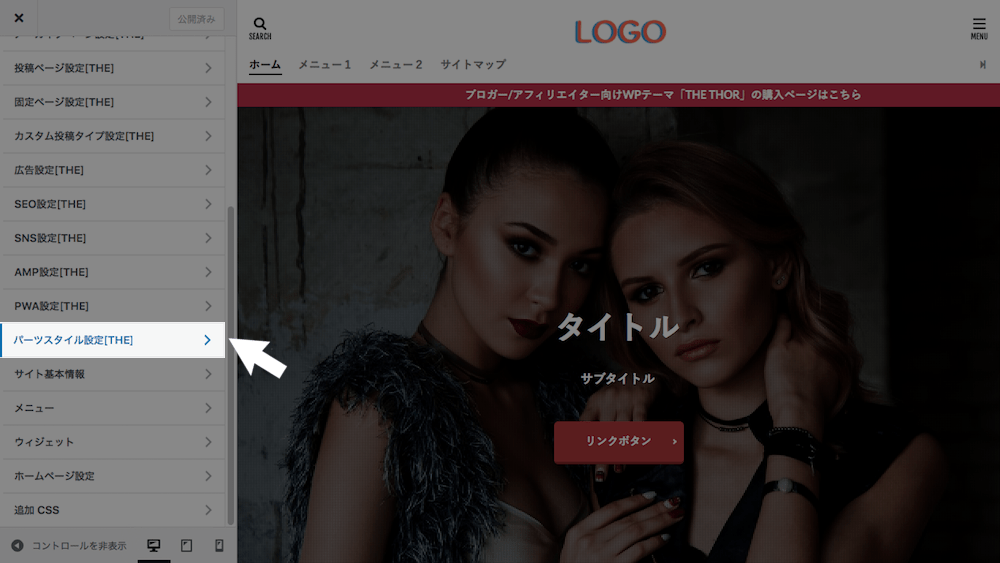
外観>カスタマイズ
パーツスタイル設定をクリック

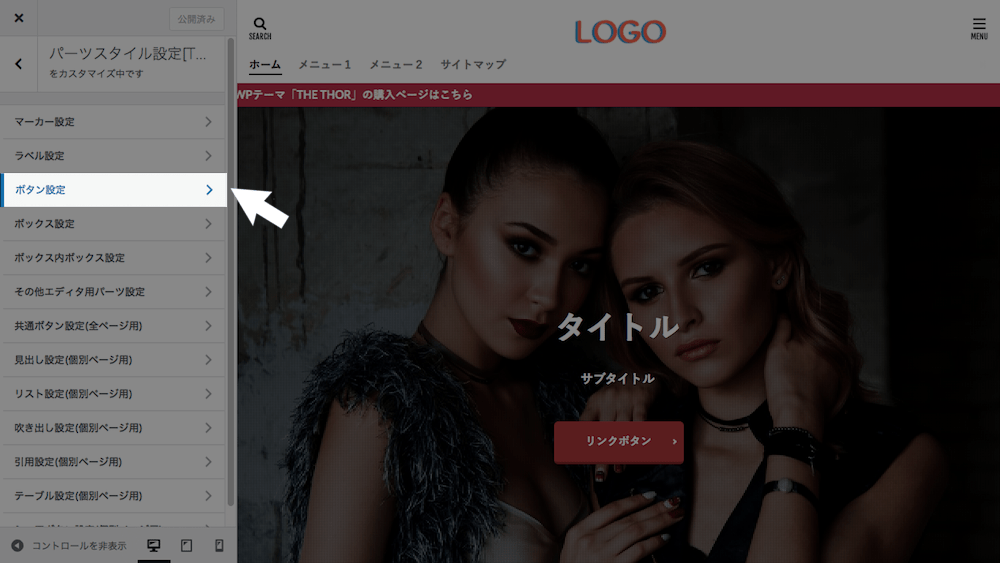
ボタン設定をクリック

上書きするボタン番号にタイトルを入力

スタイルにカスタマイズしたボタンのHTMLを貼り付け  をクリック
をクリック
ブログで使うクリックされやすいボタンて?
クリックされやすいボタンの色は、赤・オレンジ・緑とさまざまな結果が出ています。その結果だけを信じて色を選択すると失敗する可能性が。
ブログのボタンを決める上で大切なこと2つ
- ブログのイメージに合わせる
- なじみやすい色にする
例えば、当ブログにこんな ボタン があったら、違和感ありませんか?あまり感じなかったら、すみません…
読者さんが記事を読んで、ぱっと見で判断できるボタンならOKです。過度に色を変えたり大きくする必要はありません。
「ボタンはどんな感じかな?色の使い方はどうかな?」好きなブログやWebサイトをよく観察するといいですよ。
今回は、こんな感じで終わりです。
以上、【THE THORボタン】THE THORで使える装飾でした。
お読みいただき、ありがとうございました。

