今回は、WordPressテーマ「THE THOR(ザ・トール)」の初期設定についてお伝えします。
早めに初期設定をすることで、THE THORの機能を効率よく使うことができますよ。
THE THOR初期設定について
THE THORインストール後、必ず設定しておくことだけをお伝えします。
- THE THORユーザーIDの発行・登録:マニュアルや会員フォーラムを利用するために必要
- お問い合わせページの作成:読者さんからの問い合わせを受けるために必要
- プロフィールの設定:運営者の紹介に必要
- フッターエリアの設定:SEO対策に必要
余裕のある方は、下記の設定もまとめておこなうようにしてください。
- SEO対策:THE THOR記事分析の設定(このページに一番下に記載)
- サイトマップの作成
- Googleアナリティクス の設定
- Googleサーチコンソールの設定
【初期設定1】THE THORユーザーIDの発行・登録
以下の3つを利用するために必要なので、早めにTHE THORのユーザーIDを登録するようにしてください。
- テーマのアップデート
- 会員フォーラムの利用
- マニュアルサイトの利用
THE THORユーザーIDの発行・登録の手順はこちらです。
- THE THOR公式ページでユーザーIDの発行
- メールでユーザーIDを受け取る
- カスタマイザーからユーザーIDを登録
【手順1】THE THOR ユーザーIDの発行
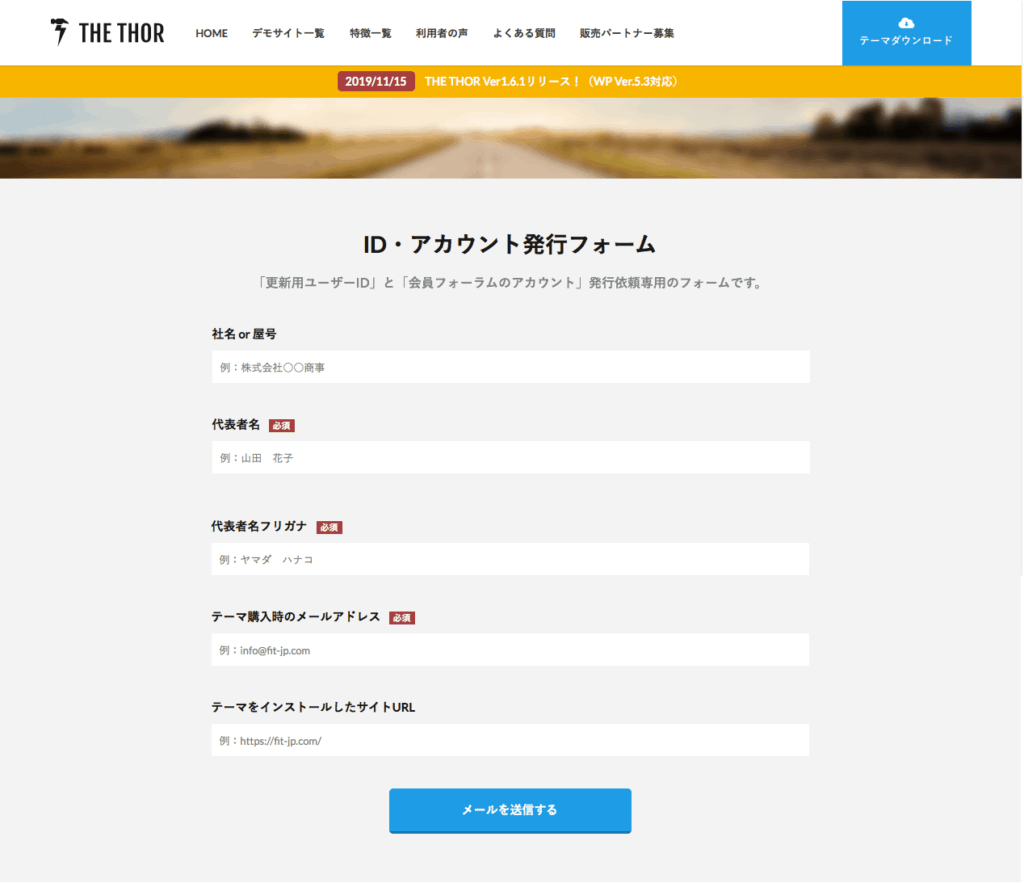
THE THOR公式ページにアクセスして「ID・アカウント発行フォーム」からユーザーIDを発行します。
「ID・アカウント発行フォーム」が表示されたら  の項目をもれなく入力してたら
の項目をもれなく入力してたら  をクリックします
をクリックします

【手順2】メールでユーザーIDを受け取る
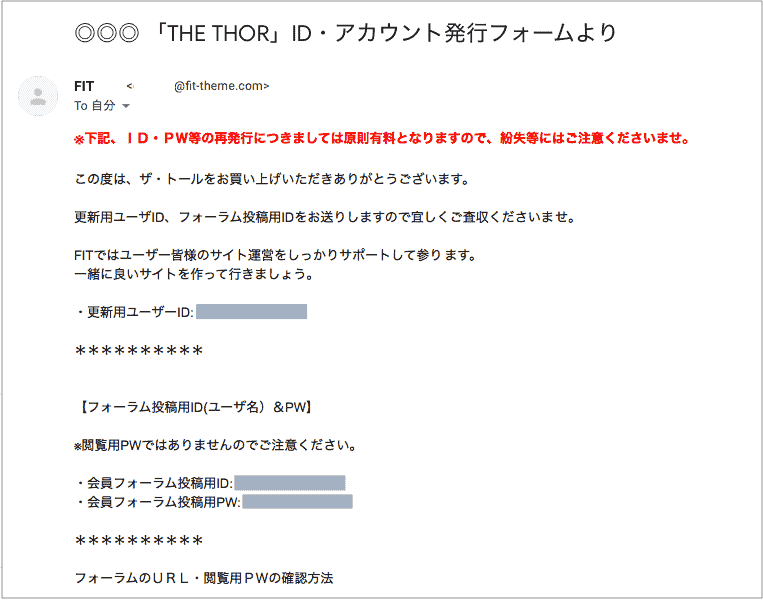
「ID・アカウント発行フォーム」で登録したメールアドレスにユーザーIDが届くので確認します。
ユーザーIDがメールで届いたら「更新用ユーザーID」をコピーする

【手順3】カスタマイザーからユーザーIDを登録
WordPressからTHE THORのユーザー登録をおこないます。
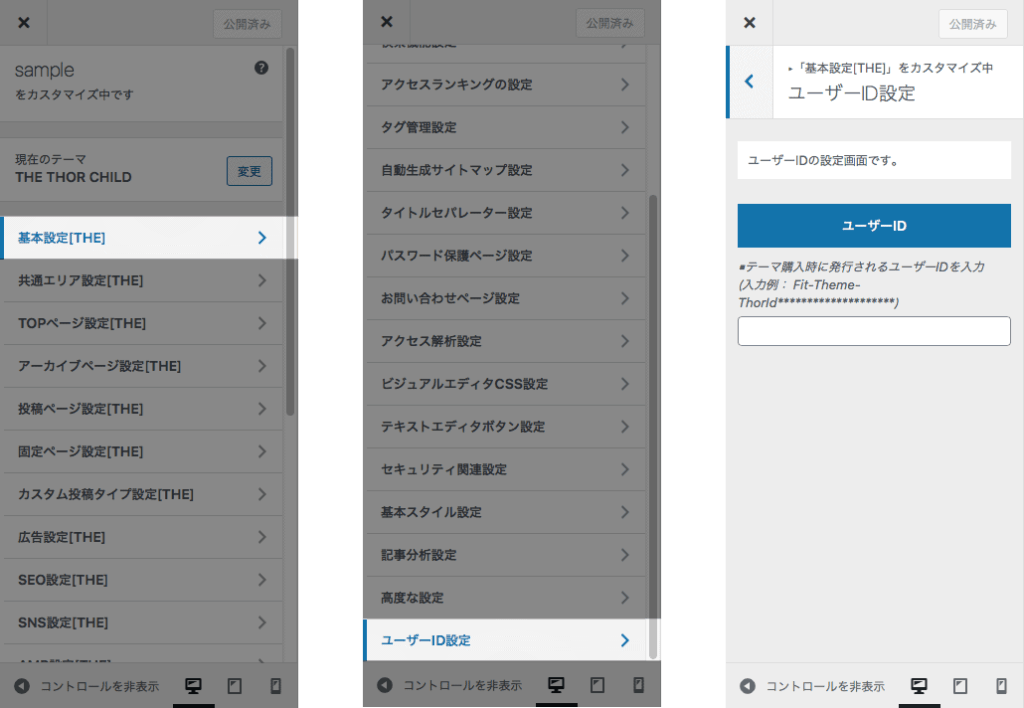
カスタマイザーを開く
- ダッシュボード
- 外観
- カスタマイズ

グローバルメニューを表示するか選択
- 基本設定
- ユーザーID設定
- ユーザーID入力

ユーザーIDに更新用ユーザーIDの「 Fit-Theme-ThorId********************」を貼り付けて をクリックで登録完了です。
THE THORのマニュアル・会員フォーラムを利用
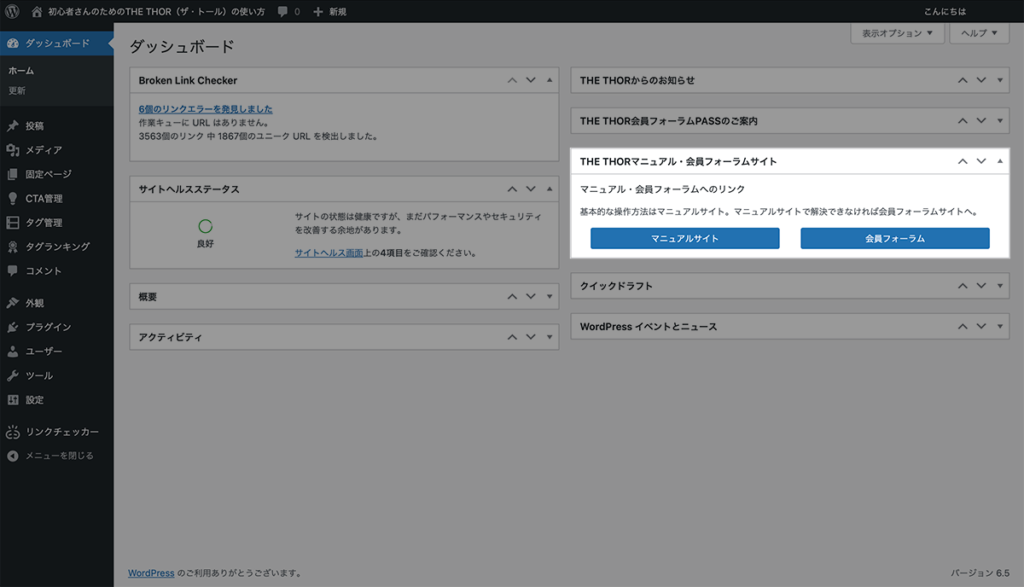
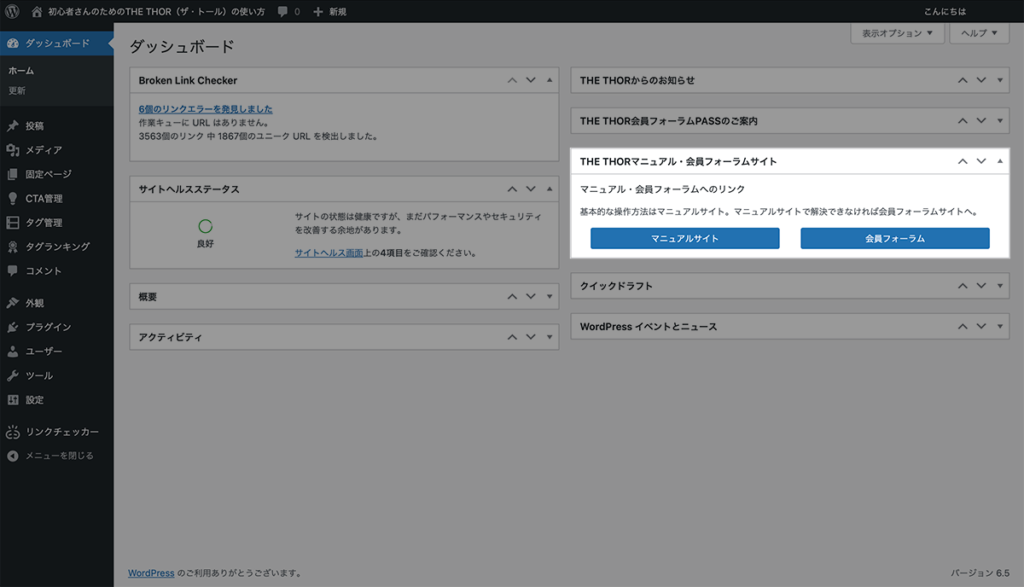
THE THOR専用マニュアル・会員フォーラムは購入者の利用に限られているため、利用できるのはID登録後になります。
 をクリック
をクリック

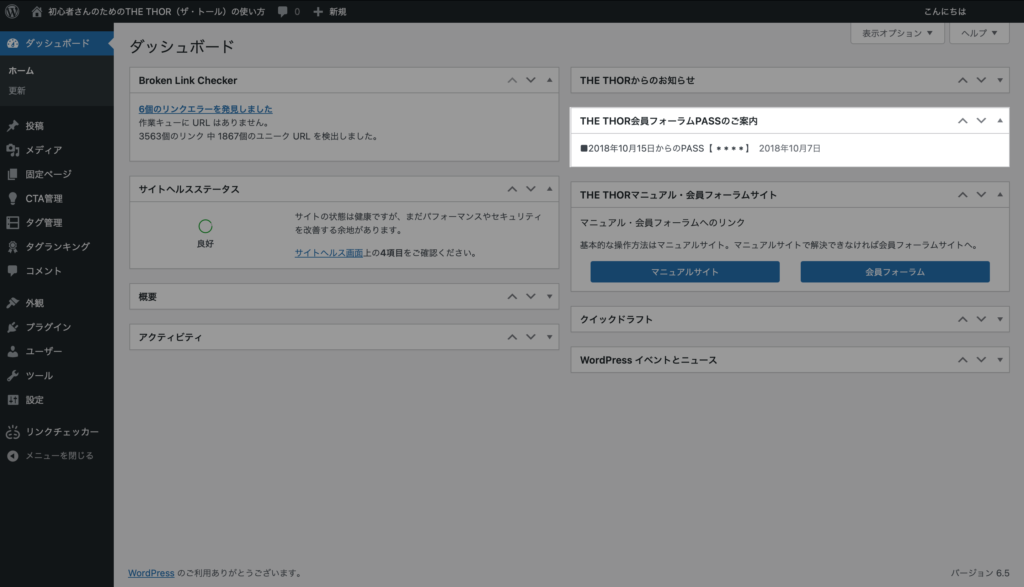
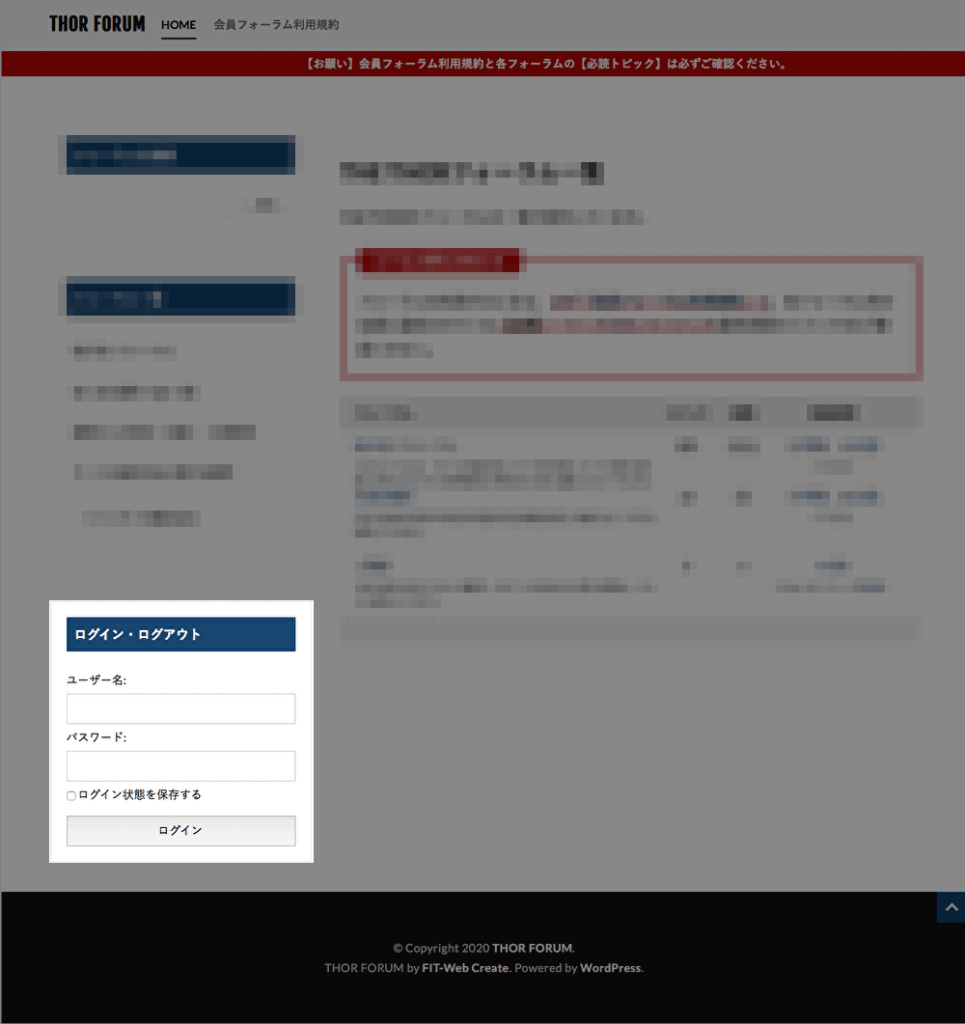
会員フォーラムは自由に見れますが、質問するにはIDとパスワードが必要です。
THE THOR会員フォーラムのご案内に表示させている【 】内のパスワードをコピー

 をクリック
をクリック

パスワードを貼り付け  をクリック
をクリック

メールに記載されていた
「会員フォーラム投稿用ID」をユーザー名
「会員フォーラム投稿用PW」をパスワード
に入力をして  をクリック
をクリック

【初期設定2】お問い合わせページの作成
THE THORは、プラグインを使わずにお問い合わせページの作成ができます。

お問い合わせページの作成方法は、下記の3つの手順になります。
手順1.フォーム作成

手順2.ぺージ作成

手順3.メニューに追加

お問い合わせができないと読者さんの不信感につながるので、ブログアフィリエイトするなら必須です。
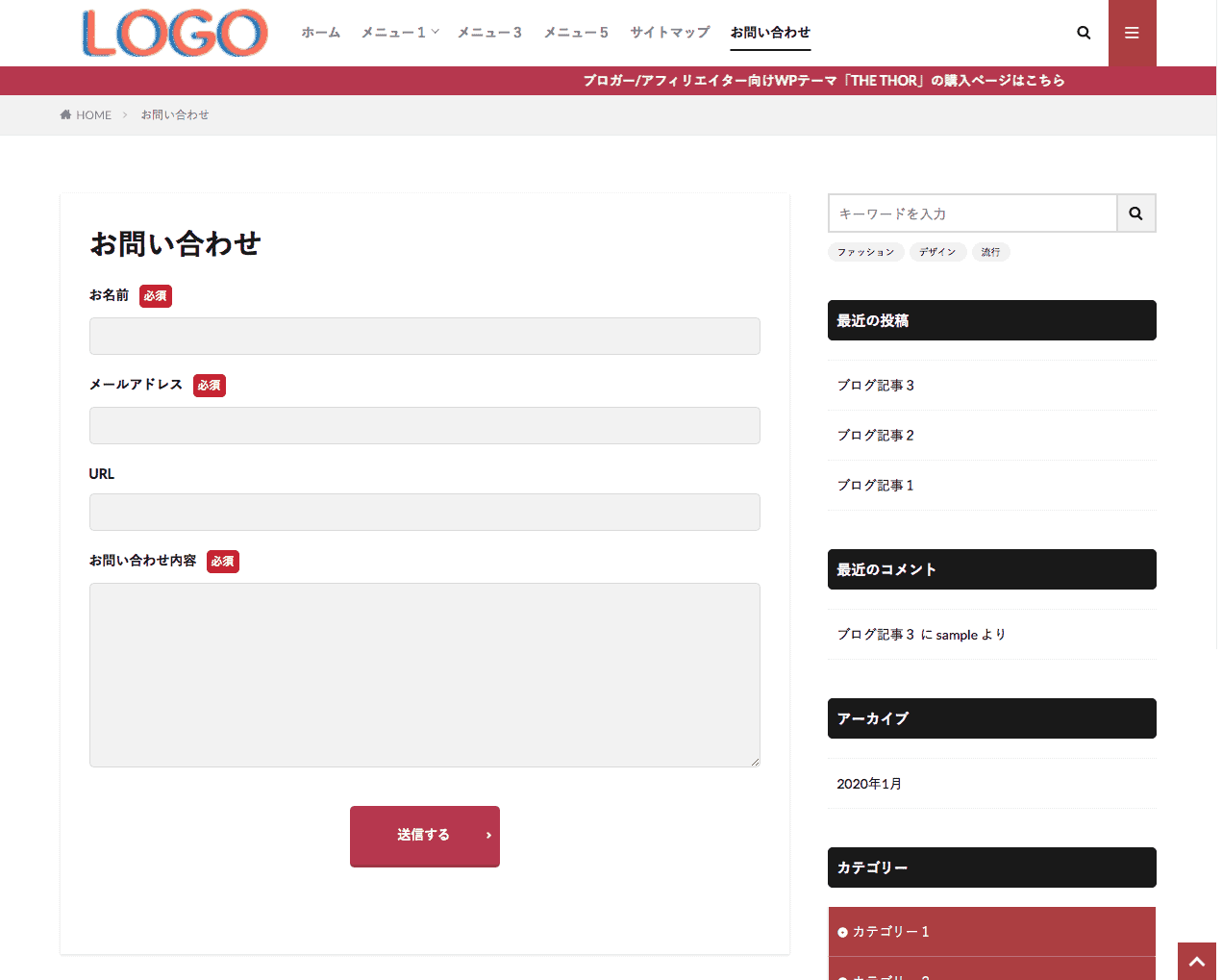
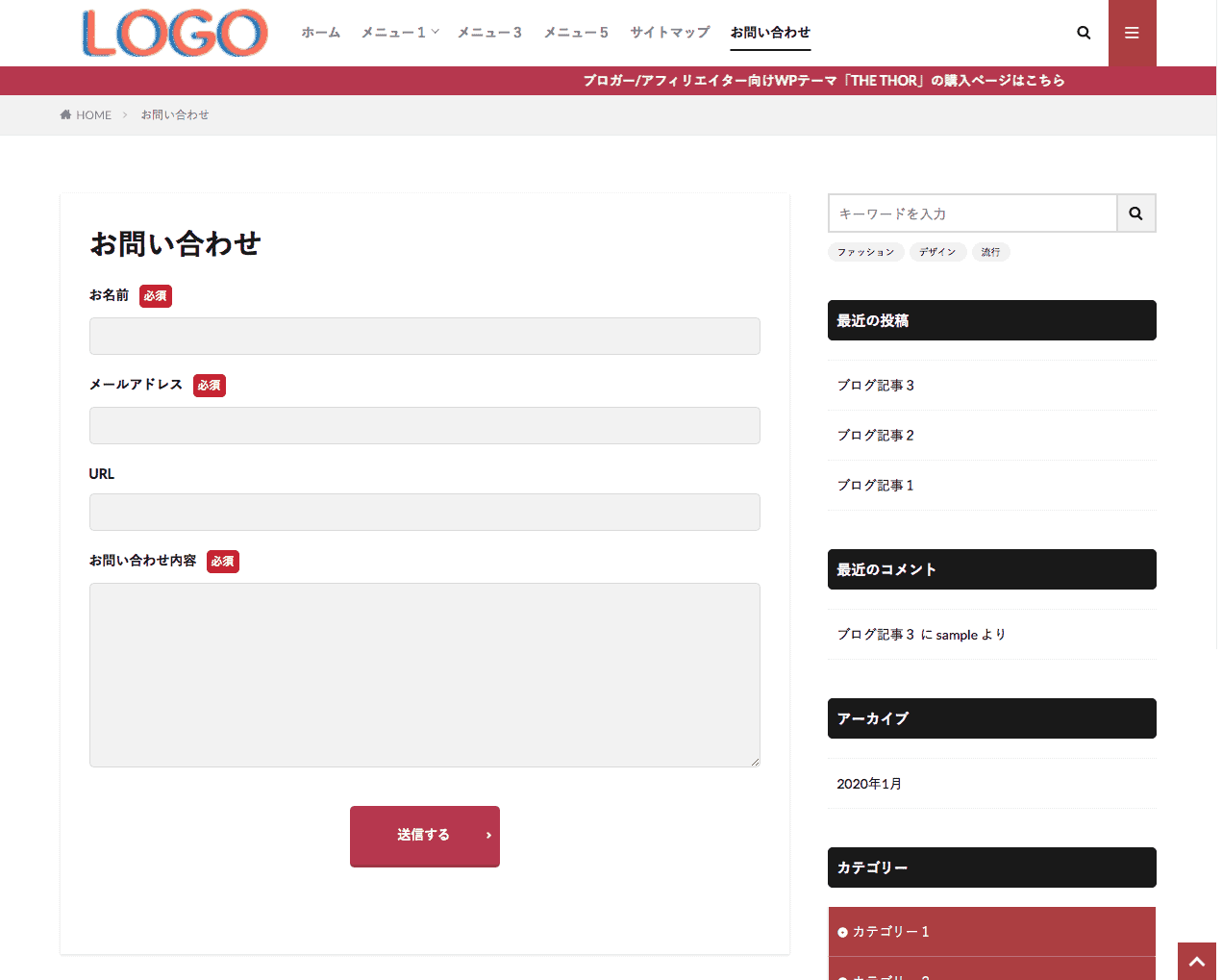
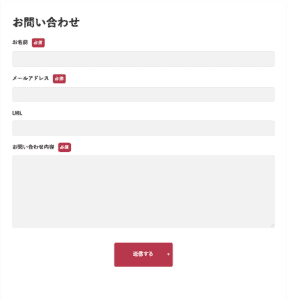
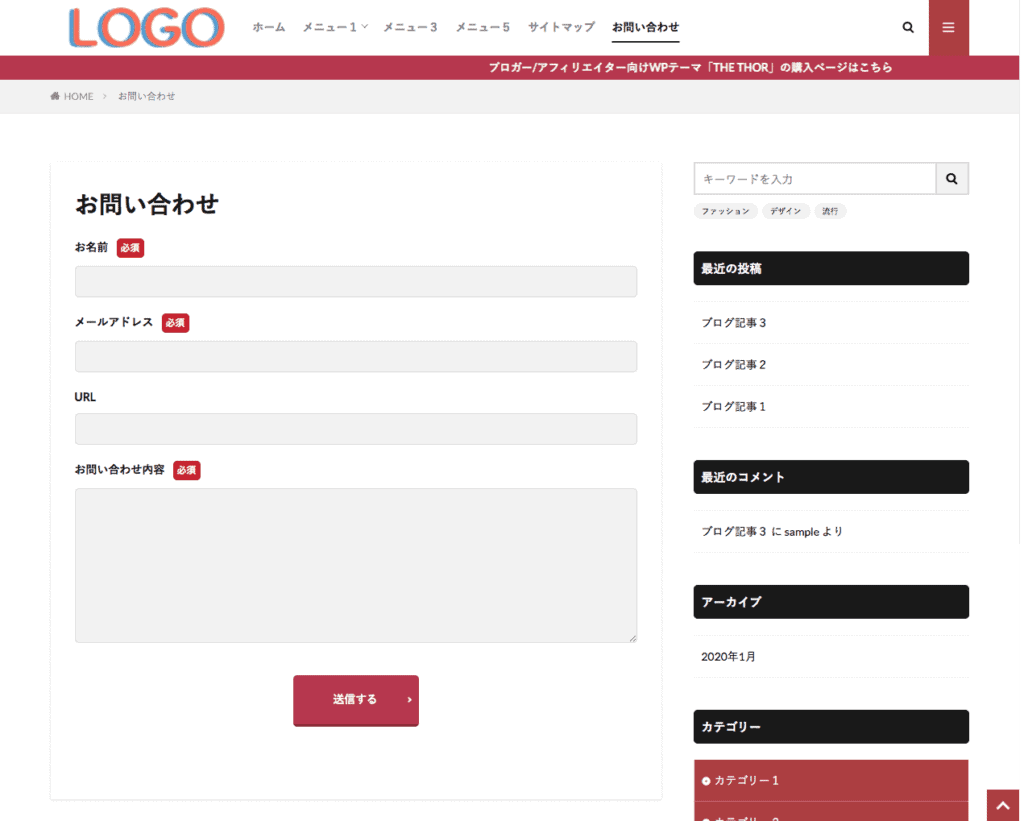
お問い合わせページに最低限必要な項目は、以下の3つ。
- お名前
- メールアドレス
- お問い合わせ内容
THE THORは、必要項目を備えたお問い合わせページを簡単に作成できます。
読者さんへ自動返信・ブログ運営者へ自動通知も備えているので、ぜひ作成しましょう。
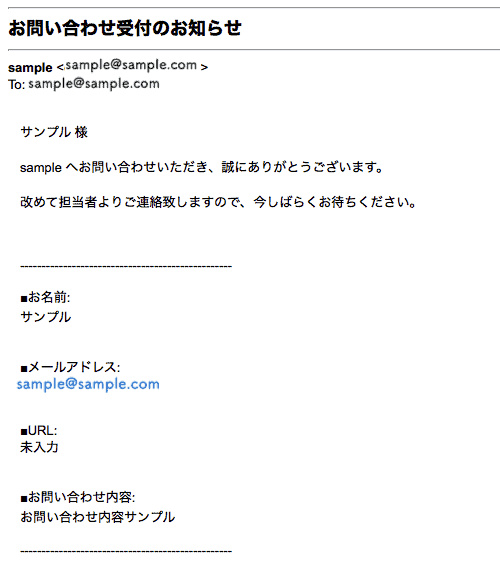
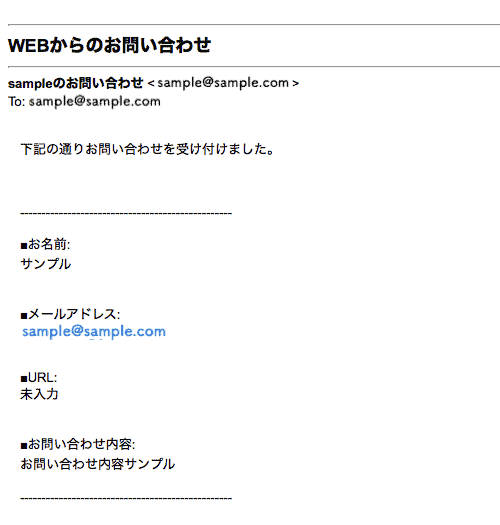
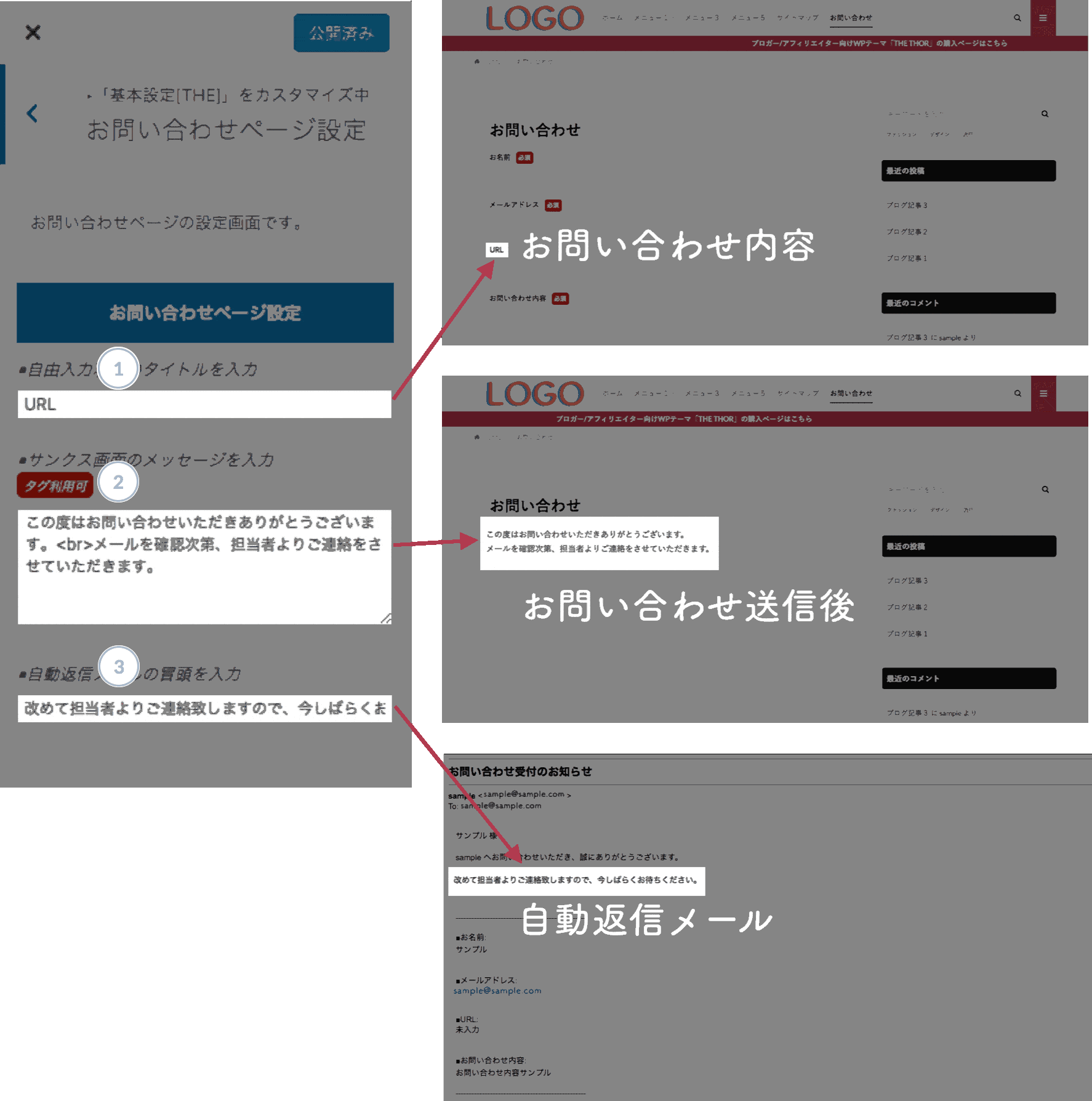
下記画像は、自動送信メールのサンプルです。
読者さんへ自動返信メール

ブログ運営者へお知らせメール

【手順1】お問い合わせフォームを作成
まずは、お問い合わせページの中身にあたる、お問い合わせフォームを作成します。

カスタマイザーを開く
- ダッシュボード
- 外観
- カスタマイズ

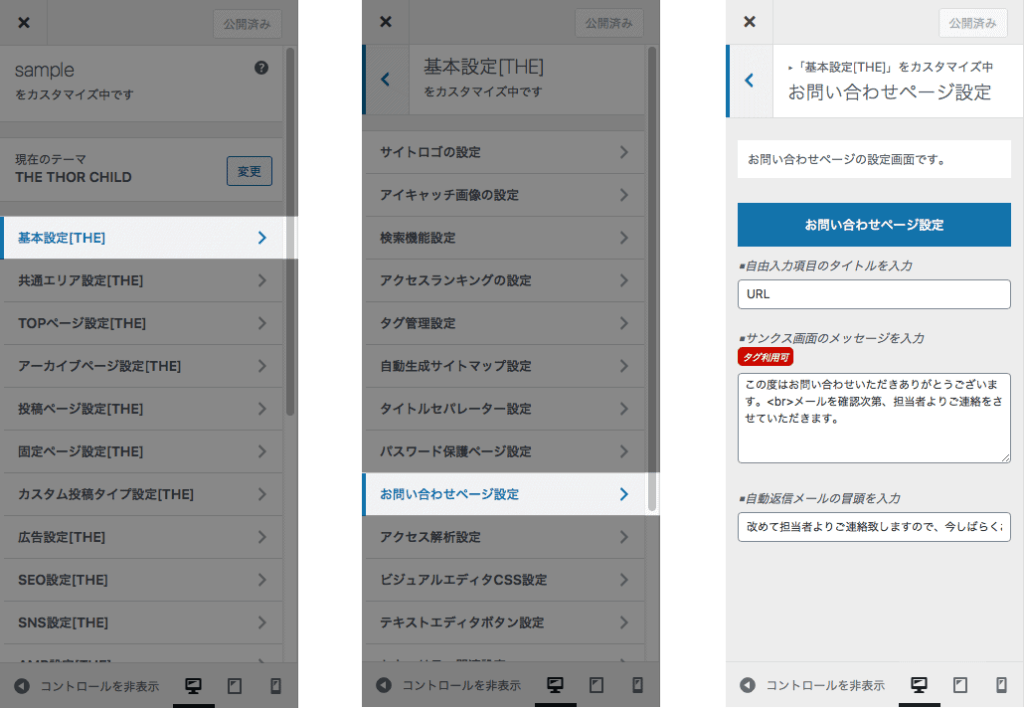
お問い合わせページの設定
- 基本設定
- お問い合わせページ設定
- お問い合わせページ設定


- お問い合わせフォームに入れたい項目名を入力(空欄の場合は、入力欄のみ表示されます。)
- お問い合わせフォームの送信ボタンをクリックした後に表示させたいメッセージを入力
- 自動返信メールに表示する内容を入力
-
 をクリックして完了
をクリックして完了
【手順2】お問い合わせページを作成
つぎに、お問い合わせページを作成します。

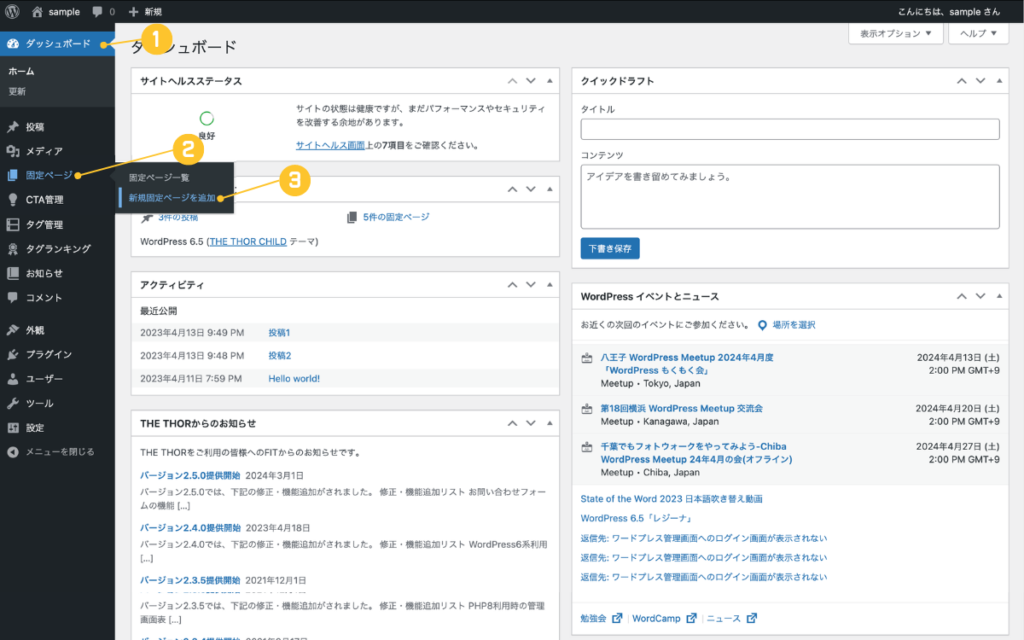
カスタマイザーを開く
- ダッシュボード
- 固定ページ
- 新規固定ページを追加

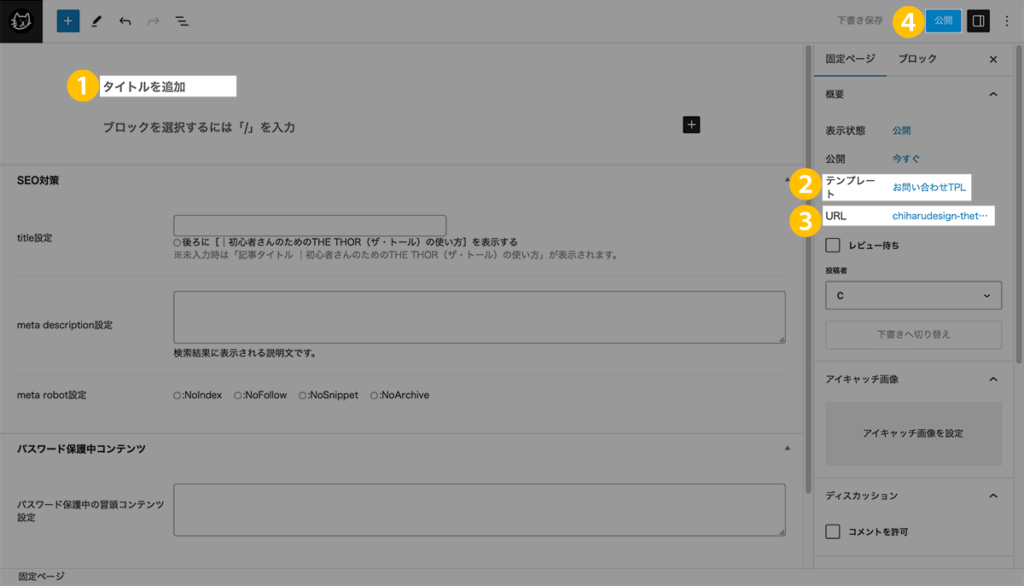
カスタマイザーを開く
- タイトルに「お問い合わせ」と入力、エンターキーを押す
- 「お問い合わせTPL」を選択
- URLに「contact」 と入力
 をクリック
をクリック

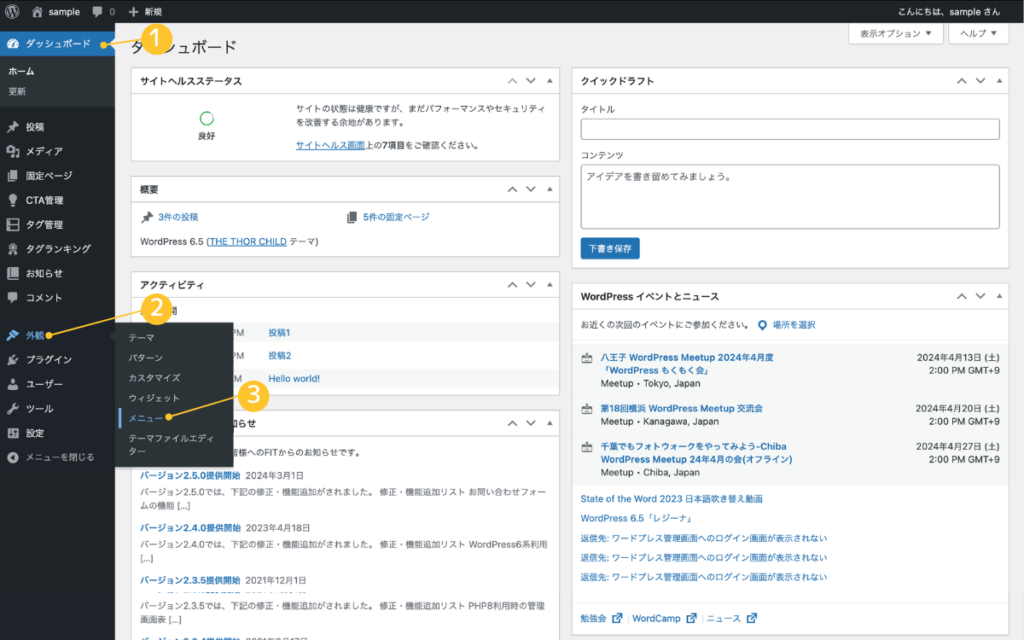
【手順3】お問い合わせページをメニューに追加
最後に、お問い合わせをメニューに追加します。

カスタマイザーを開く
- ダッシュボード
- 外観
- メニュー

カスタマイザーを開く
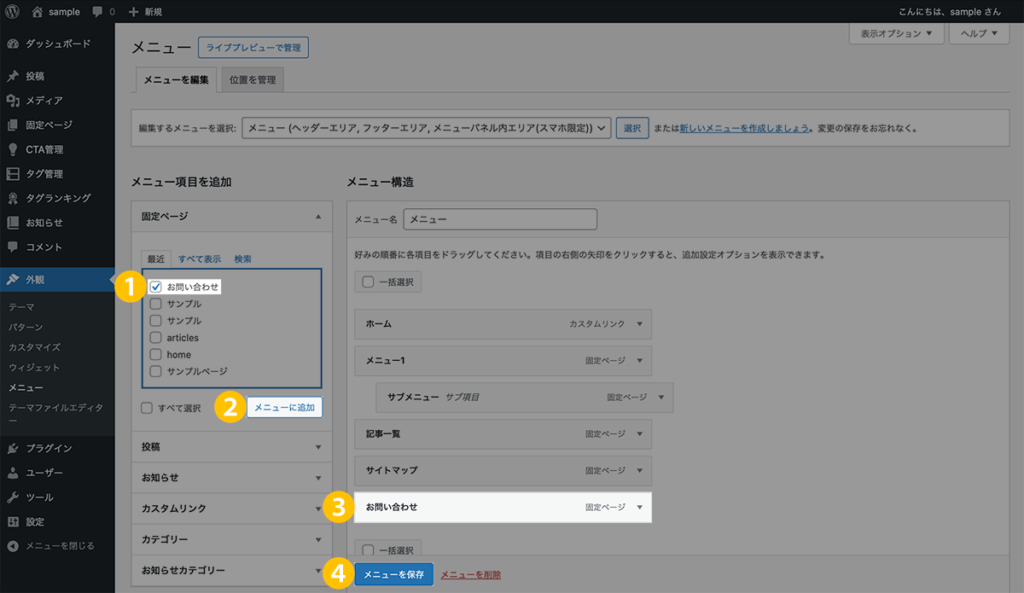
- お問い合わせにクリックをしてチェックを入れる
- 「メニューに追加」をクリック
- 「お問い合わせ」をクリックしたまま、表示させたい位置に移動
 をクリック
をクリック

これで、お問い合わせページの作成は完了です。
【初期設定3】プロフィールの作成
THE THORの著作者情報は、プロフィールのこと。WordPressに登録したプロフィール情報が、THE THORの著作者情報に反映される仕組みになっています。

- WordPressでプロフィールを入力
- ウィジェットを使ってTOPページに表示
【手順1】WordPressでプロフィールを入力
まずは、WordPressにプロフィールを入力していきます。
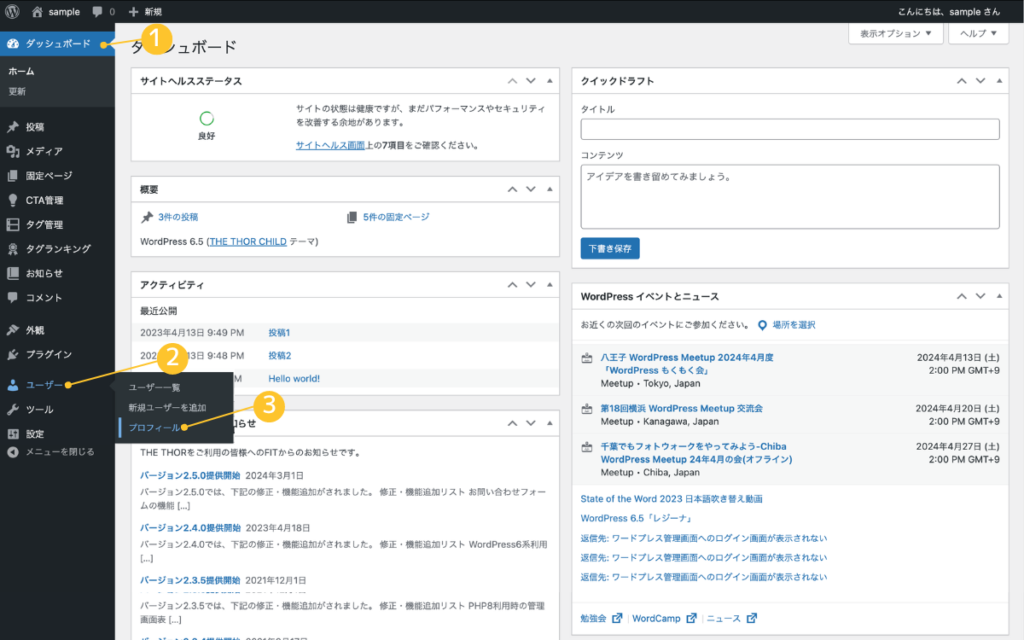
プロフィールを開く
- ダッシュボード
- ユーザー
- プロフィール

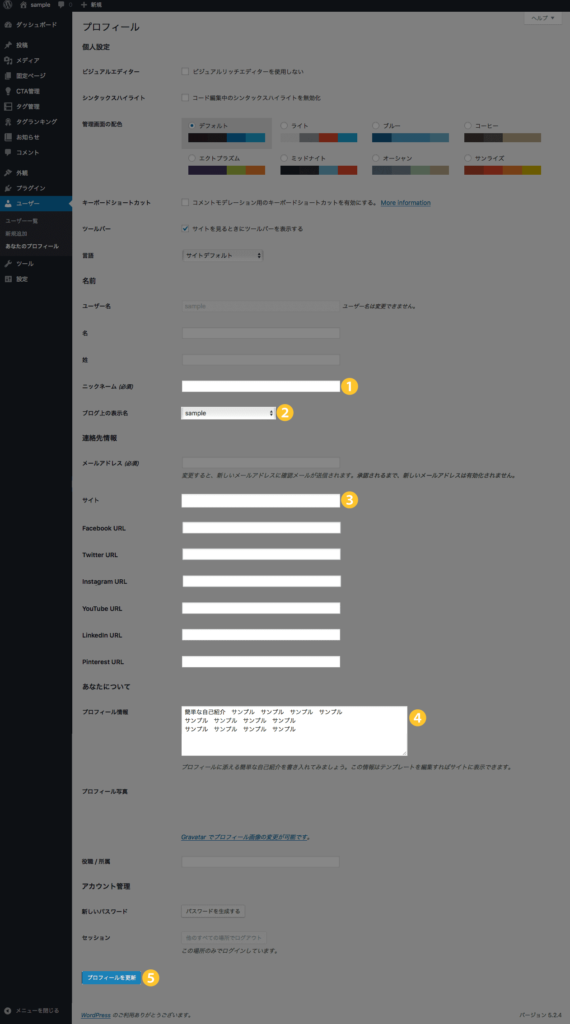
プロフィールを入力する
- ニックネームを入力
(未入力の場合は、自動的にユーザー名が入ります。) - ブログ上の表示名を選択
(プロフィールやコメントの返信などに使用します。) - ブログと連携させたいSNSのURLを入力
- 初対面の人に自己紹介するイメージでプロフィール情報を入力
- 最後に
 をクリック
をクリック

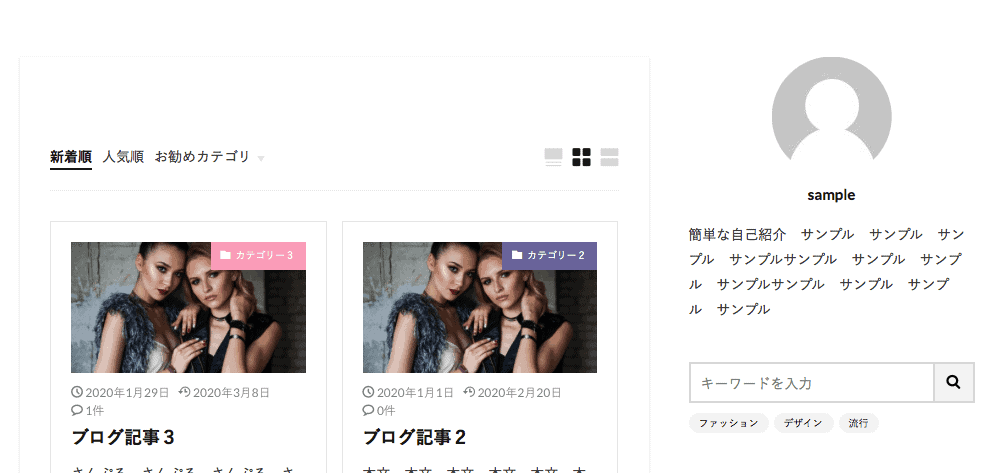
【手順2】ウィジェットを使ってTOPページに表示
プロフィールは、ウィジェットを使って表示します。
ウィジェットとは、Webサイトのサイドバーやフッターにさまざまな情報やメニュー、機能を追加することのできるパーツのことです。
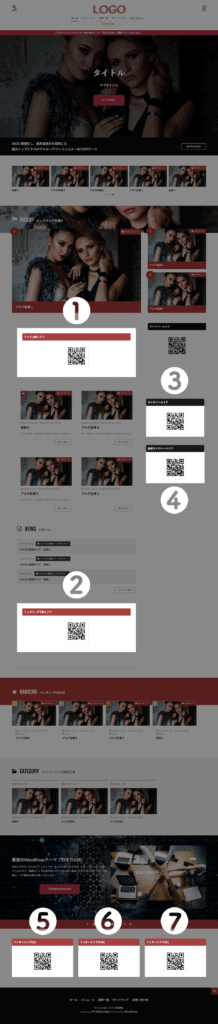
THE THORでウィジェットを表示できる位置は下記を画像を参考にしてください。
TOPページ
- トップページ上部エリア
トップページのメインカラム上部にコンテンツを表示します。 - トップページ下部エリア
トップページのメインカラム上部にコンテンツを表示します。 - サイドバーエリア
サイドバーにコンテンツを表示します。 - 追従サイドバーエリア
追従するサイドバーにコンテンツを表示します。 - フッターエリア[左]
フッターエリアの左にコンテンツを表示します。 - フッターエリア[中央]
フッターエリアの中央にコンテンツを表示します。 - フッターエリア[右]
フッターエリアの右にコンテンツを表示します。

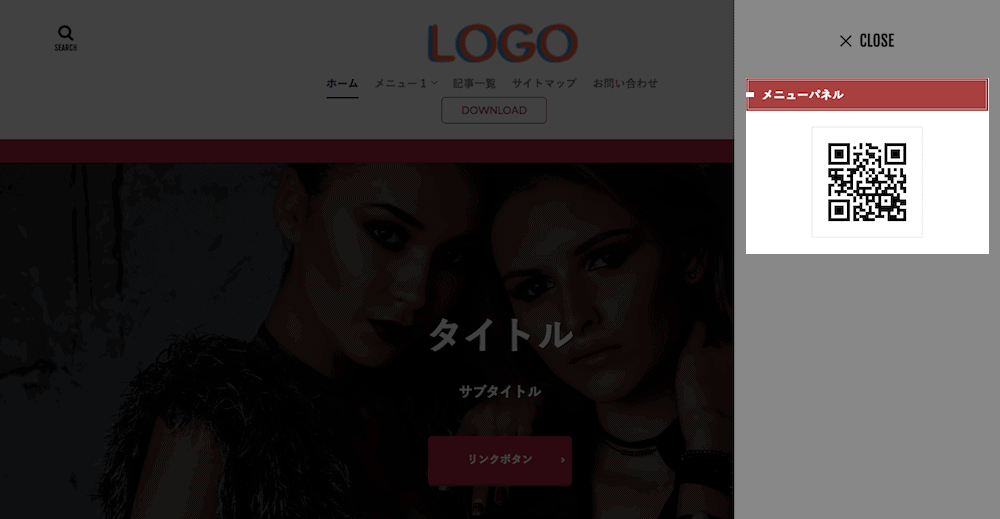
メニューパネル
ヘッダーのメニューパネル内にコンテンツを表示します。

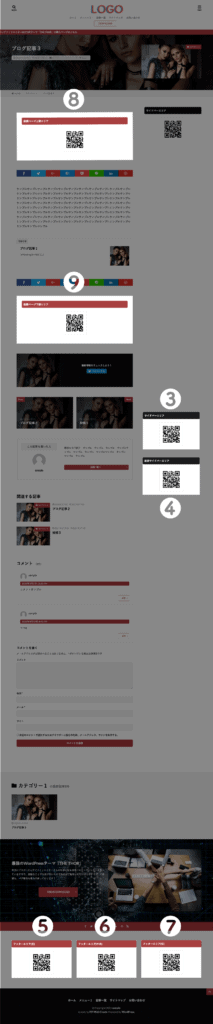
投稿ページ
- サイドバーエリア
サイドバーにコンテンツを表示します。 - 追従サイドバーエリア
追従するサイドバーにコンテンツを表示します。 - フッターエリア[左]
フッターエリアの左にコンテンツを表示します。 - フッターエリア[中央]
フッターエリアの中央にコンテンツを表示します。 - フッターエリア[右]
フッターエリアの右にコンテンツを表示します。 - 投稿ページ上部エリア
投稿ページのメインカラム上部にコンテンツを表示します。 - 投稿ページ下部エリア
投稿ページのメインカラム下部にコンテンツを表示します。

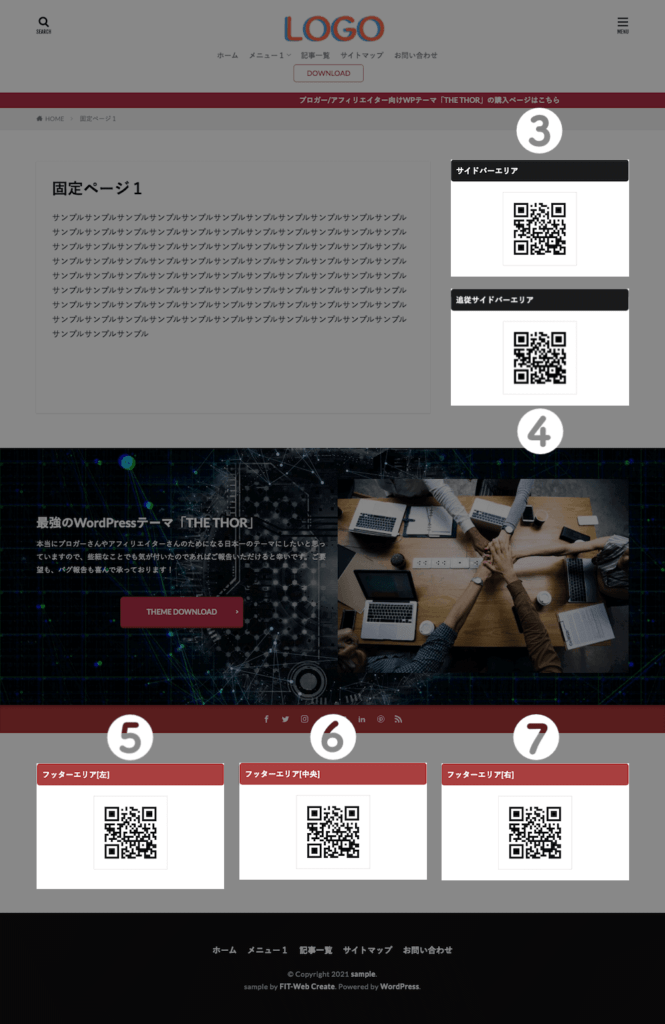
固定ページ
- サイドバーエリア
サイドバーにコンテンツを表示します。 - 追従サイドバーエリア
追従するサイドバーにコンテンツを表示します。 - フッターエリア[左]
フッターエリアの左にコンテンツを表示します。 - フッターエリア[中央]
フッターエリアの中央にコンテンツを表示します。 - フッターエリア[右]
フッターエリアの右にコンテンツを表示します。

ウィジェットを表示できる位置なら、どこにでもプロフィールの表示ができますので、つづけて設定方法をお伝えします。
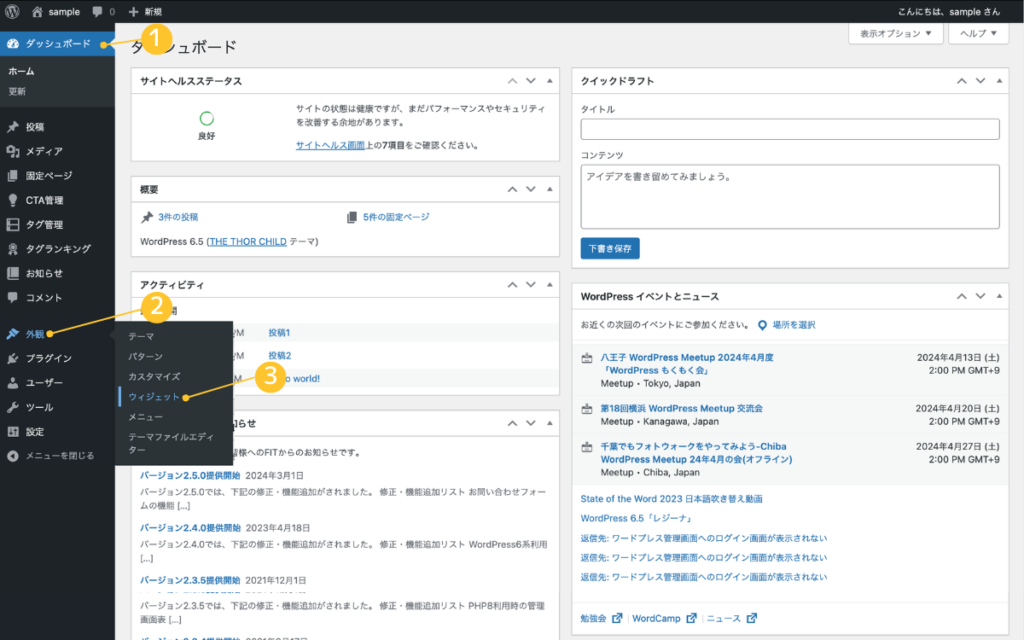
ダッシュボードを開く
- ダッシュボード
- 外観
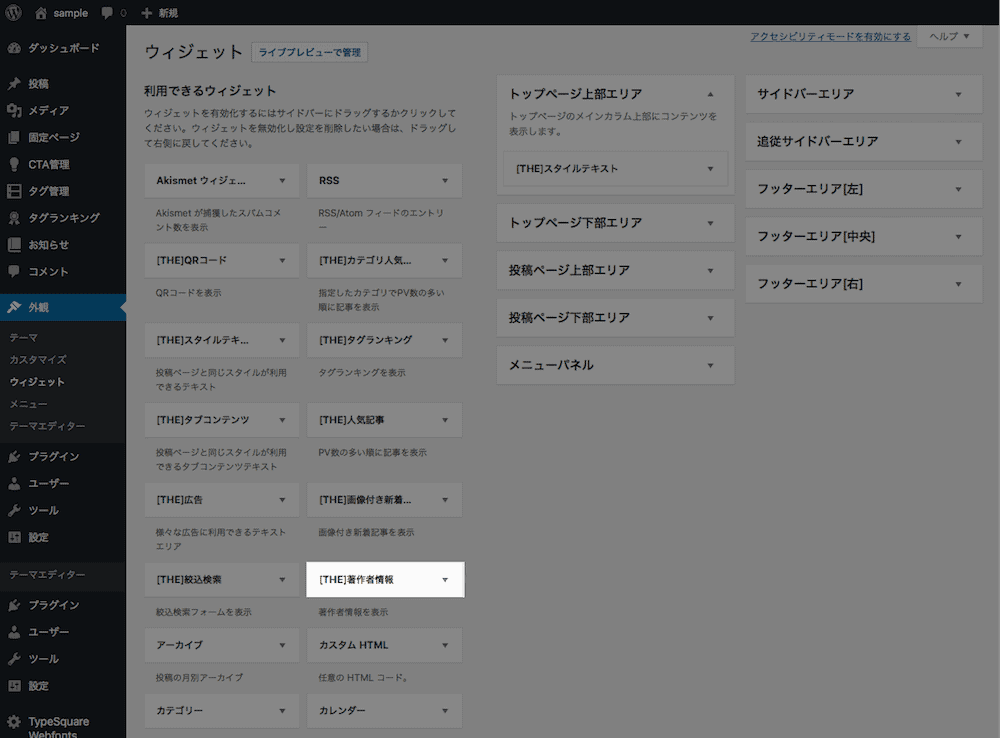
- ウィジェット

著作者情報をクリックします

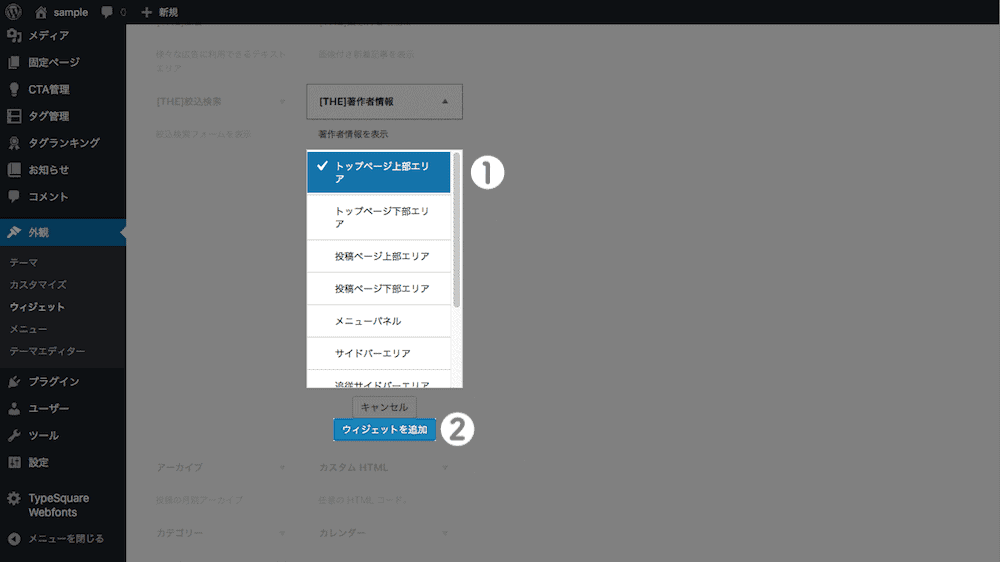
- ウィジェットで表示させたい位置を選択
 をクリック
をクリック

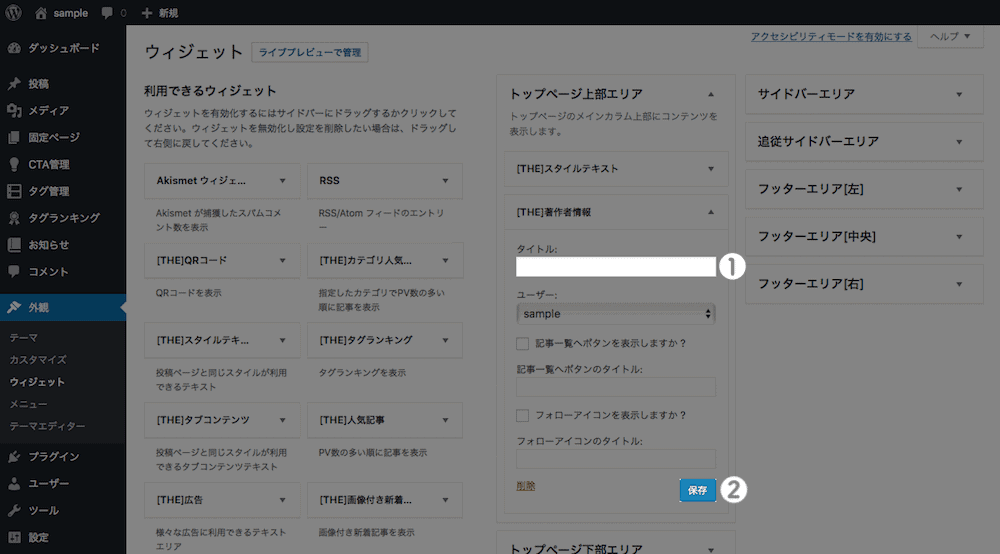
- タイトルに「プロフィール」と入力
 をクリック
をクリック

SNSアイコンの表示は、お好みで表示させるようにしてください。
【初期設定4】フッターエリアの設定
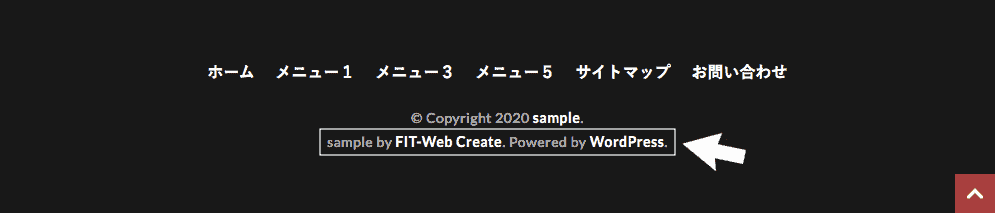
ブログの一番下の部分が「フッター」です。THE THORは、製作会社のFITへリンクとWordPressへのリンクが自動で表示されるようになっています。

このリンクは、SEOで広告リンクが貼られていると評価が下がってしまうので非表示にしましょう。
カスタマイザーを開く
- ダッシュボード
- 外観
- カスタマイズ

カスタマイザーを開く
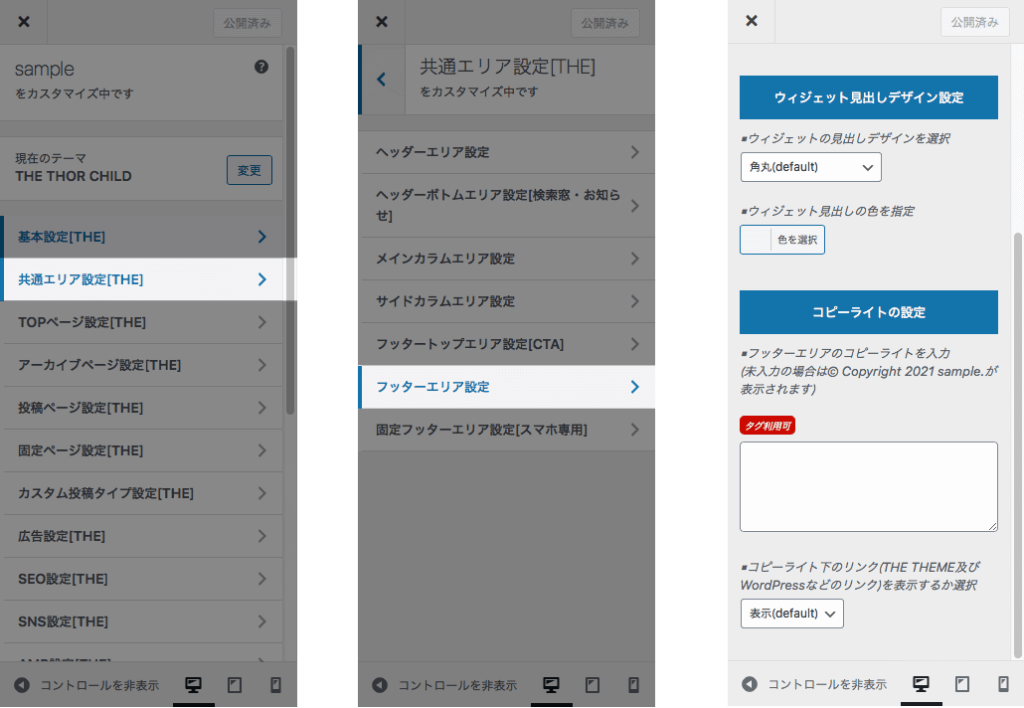
- 共通エリア設定
- フッターエリア設定
- コピーライトの設定

コピーライト下のリンクを表示するか選択を非表示を選択して ![]() をクリック、これでコピーライトは非表示になりました。
をクリック、これでコピーライトは非表示になりました。
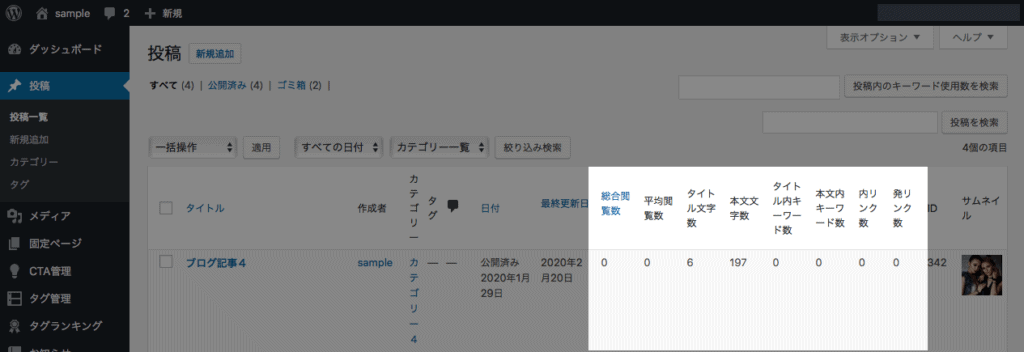
THE THOR記事分析の設定
THE THORの記事分析は、指定したキーワードがページ内で何回使われているのか、タイトルの文字数は何文字か、などの分析ができる機能です。結果は投稿一覧に表示されます。(固定ページの分析はされません。)
記事分析で確認できる6つの項目
- 総合閲覧数
- 1日平均閲覧数
- 記事タイトルの文字数
- 記事全体の文字数
- 確認したいキーワード数
- 内部リンク、外部リンク数

カスタマイザーを開く
- ダッシュボード
- 外観
- カスタマイズ

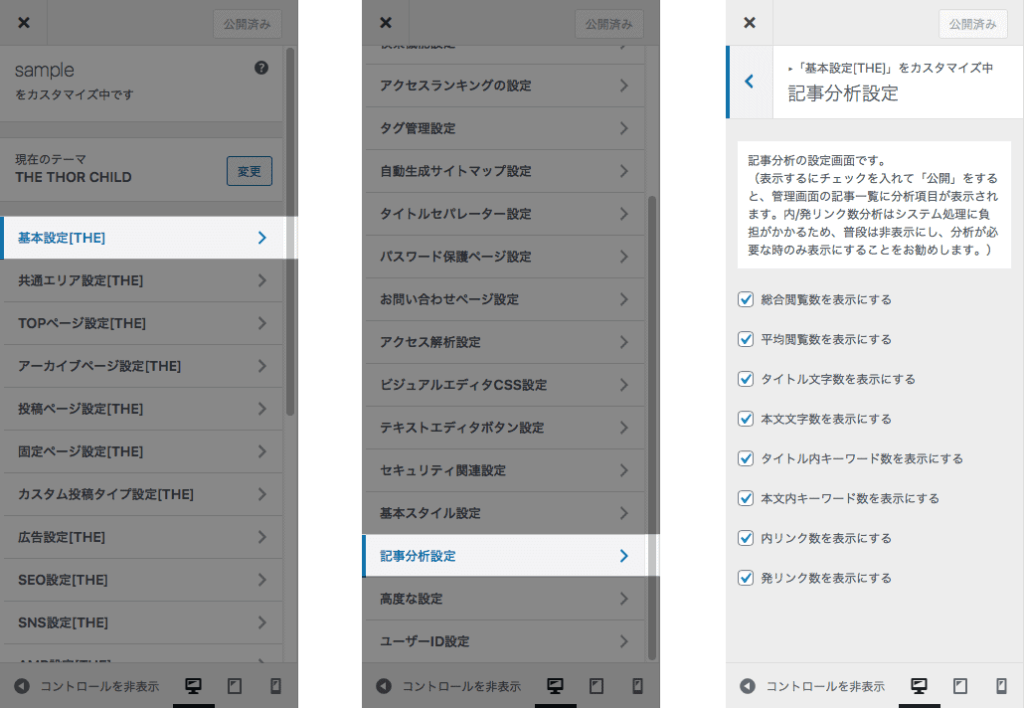
記事分析の設定
- 基本設定
- 記事分析設定
- 記事分析設定

投稿一覧ページで表示させたい項目にクリックしてチェックを入れたあとて ![]() をクリックします。
をクリックします。
以上、【THE THOR初期設定】初心者向けに画像付きで解説でした。
お読みいただき、ありがとうございました。

