
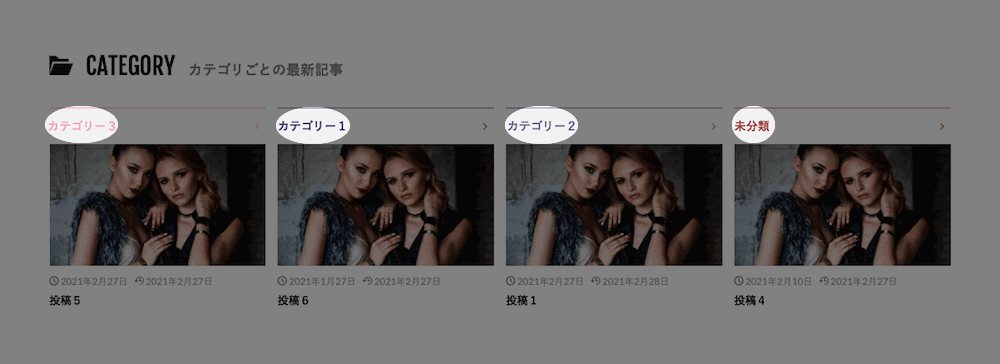
カテゴリ最新記事は、カテゴリごとの一番新しい記事をTOPページに表示することができる機能です。
THE THORカテゴリ最新記事カスタマイズの手順
- サンプルを見てカスタマイズする内容を決める
- それぞれのカスタマイズをする
- カテゴリ最新記事の表示・非表示
- カテゴリ最新記事で表示するカテゴリ
- カテゴリ最新記事の見出し
- カテゴリ最新記事の画像
- カテゴリ最新記事のカテゴリ名の文字色
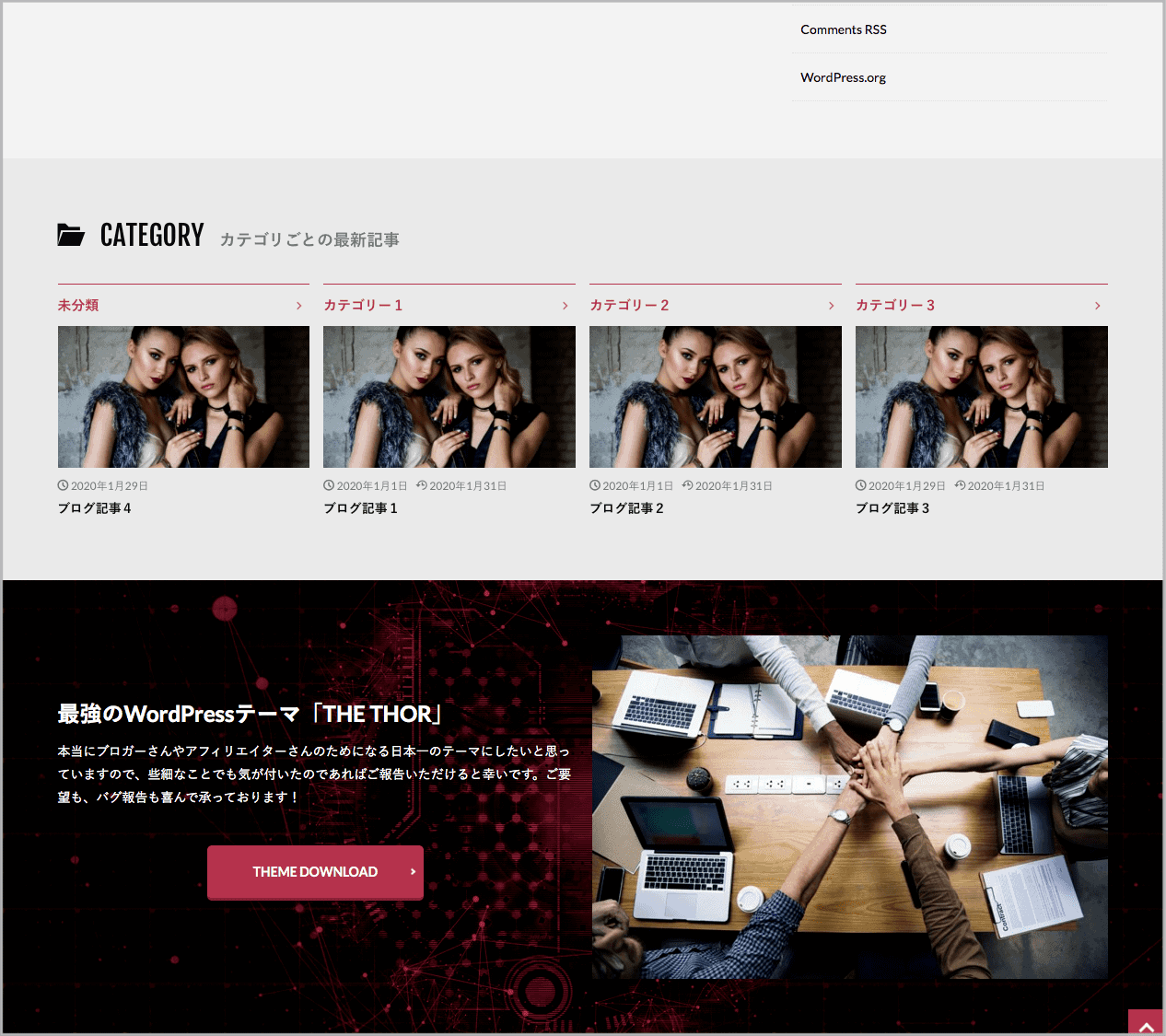
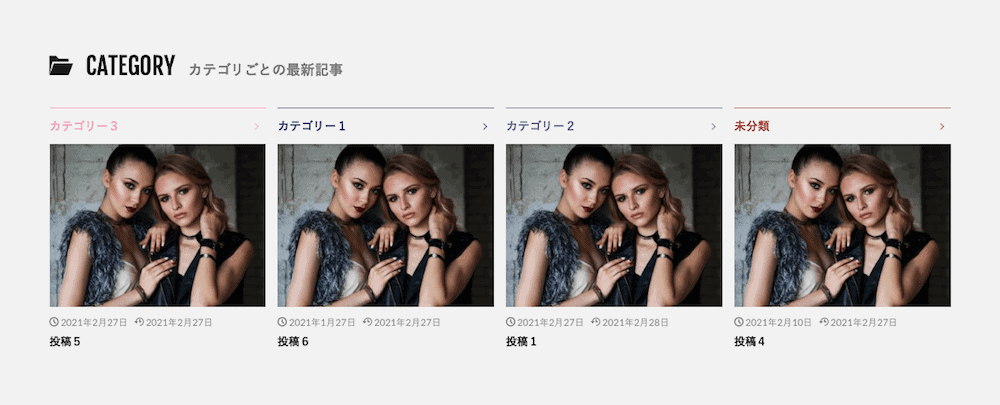
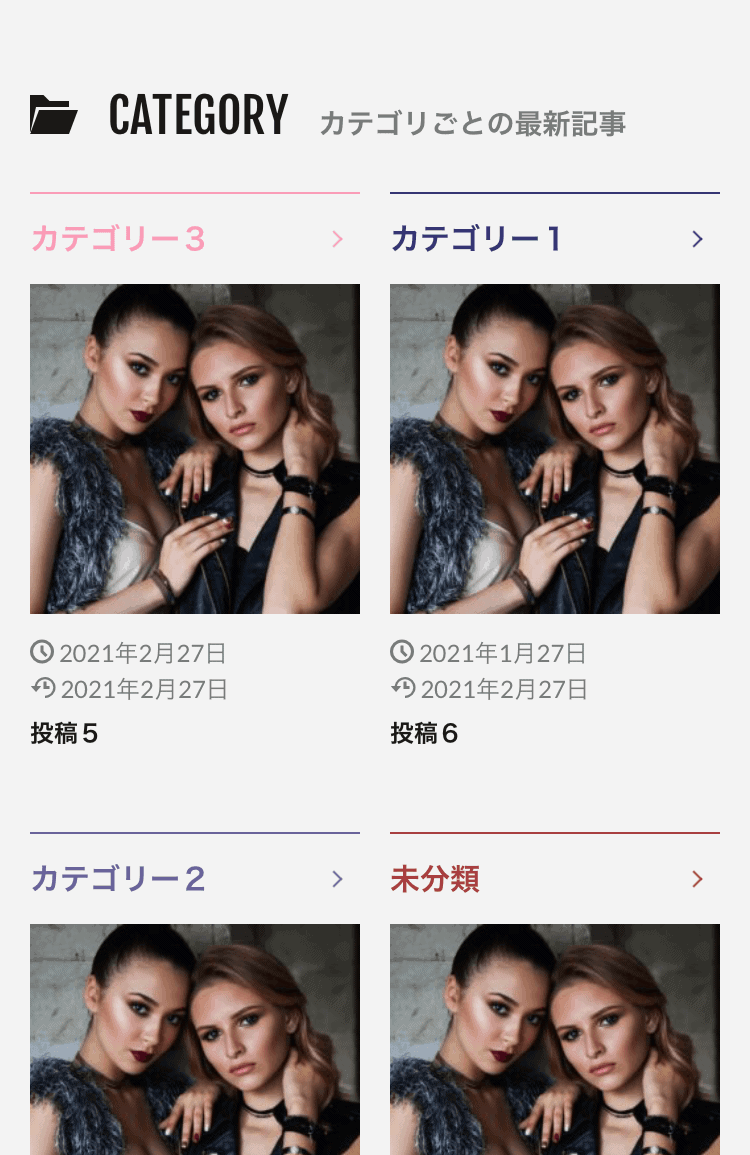
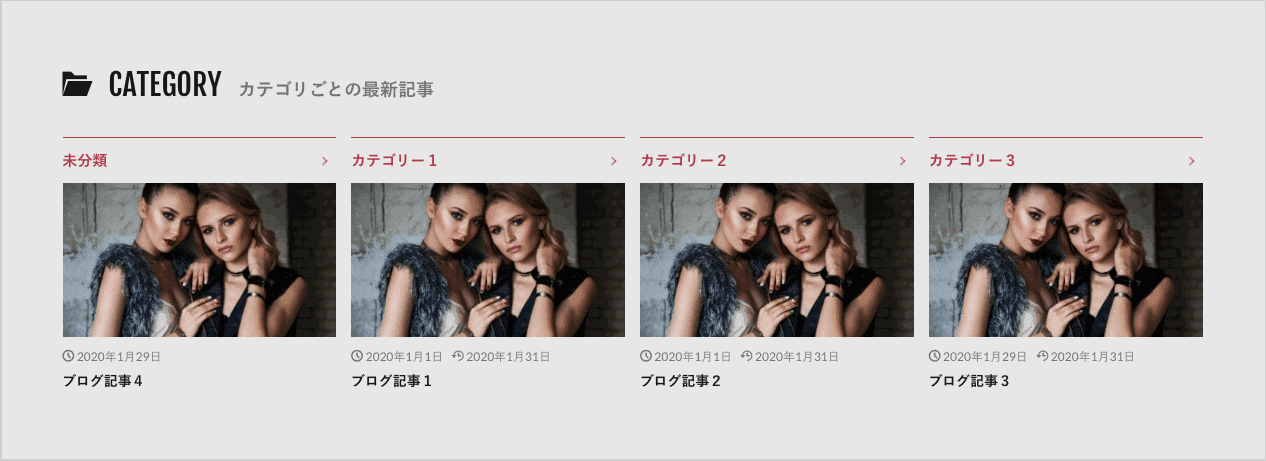
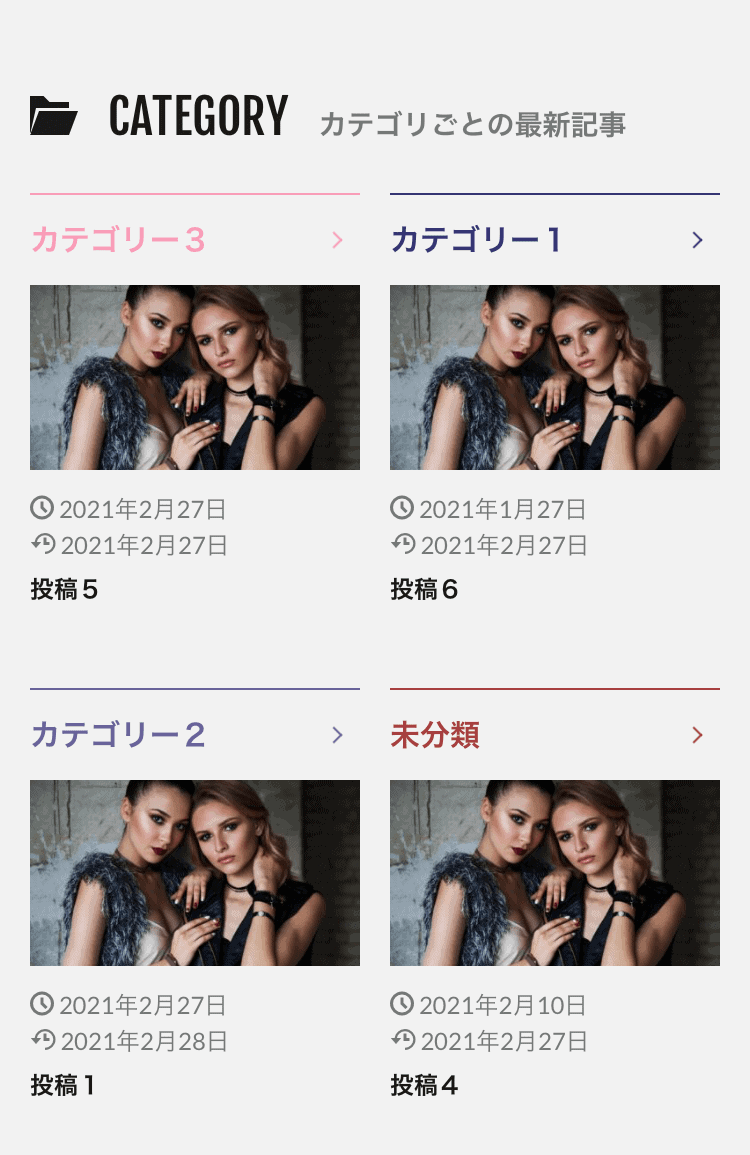
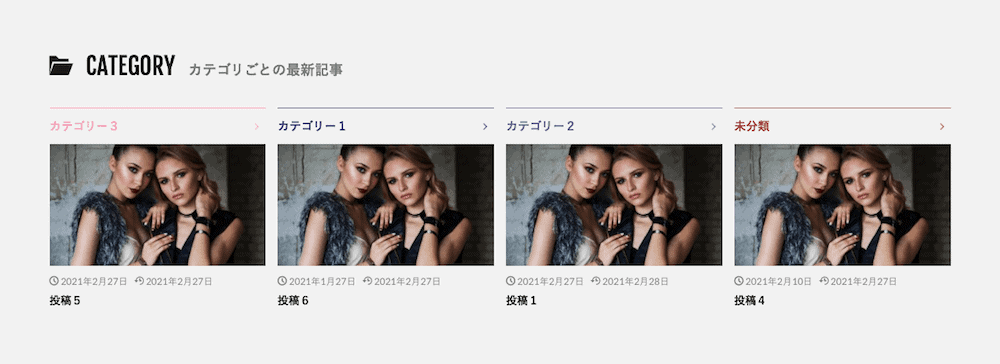
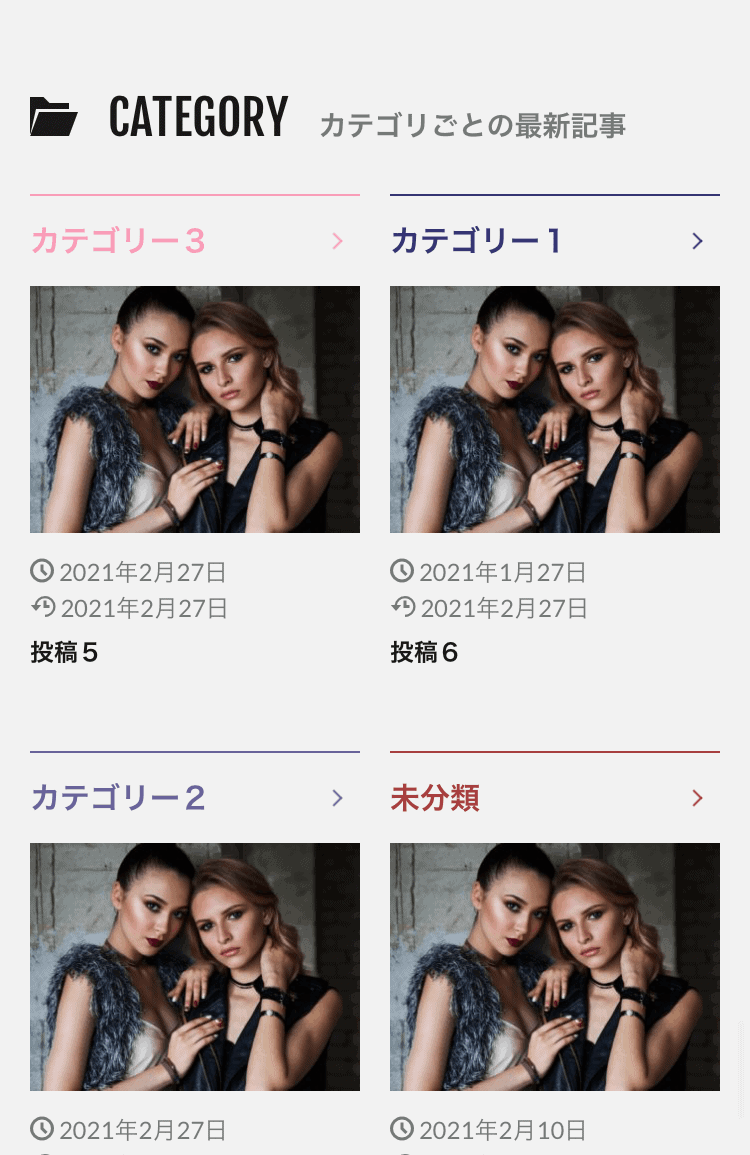
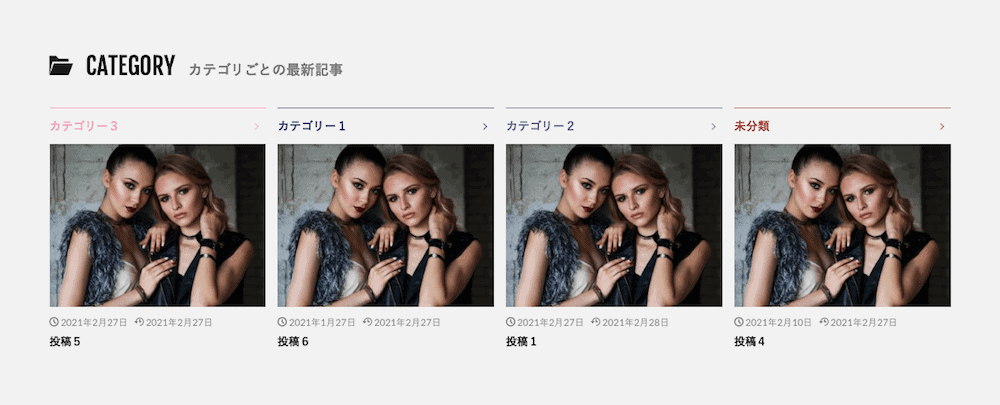
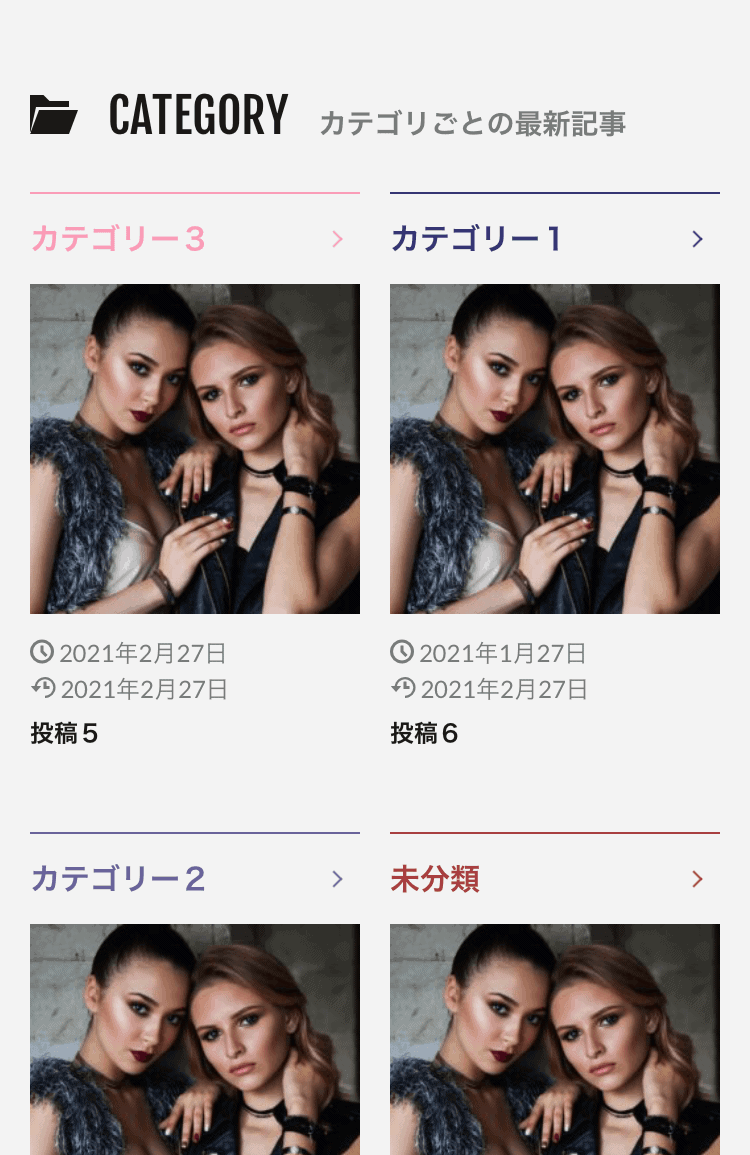
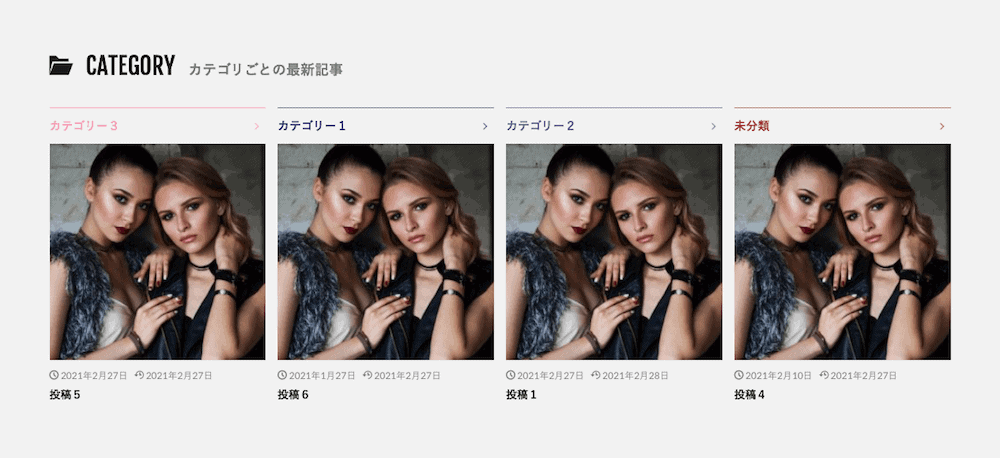
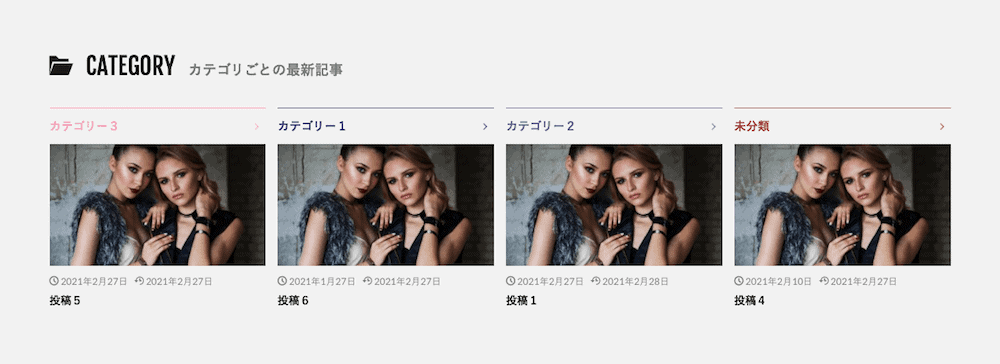
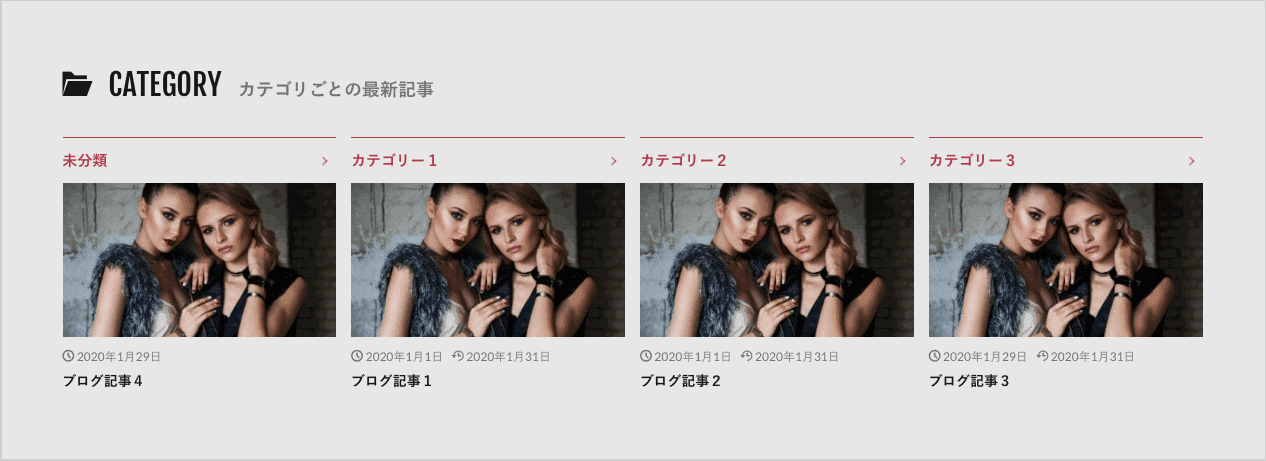
THE THORカテゴリ最新記事のカスタマイズサンプル
 表示
表示

非表示


 16:9
16:9 16:9
16:9 4:3
4:3 4:3
4:3 1:1
1:1 1:1
1:1 非表示
非表示 非表示
非表示
イメージカラー

テーマカラー
【カスタマイズ1】THE THORカテゴリ最新記事の表示・非表示
THE THORカテゴリ最新記事は、表示・非表示を選択できます。
 表示
表示 非表示
非表示
- WordPressのダッシュボード
- 外観
- カスタマイズ
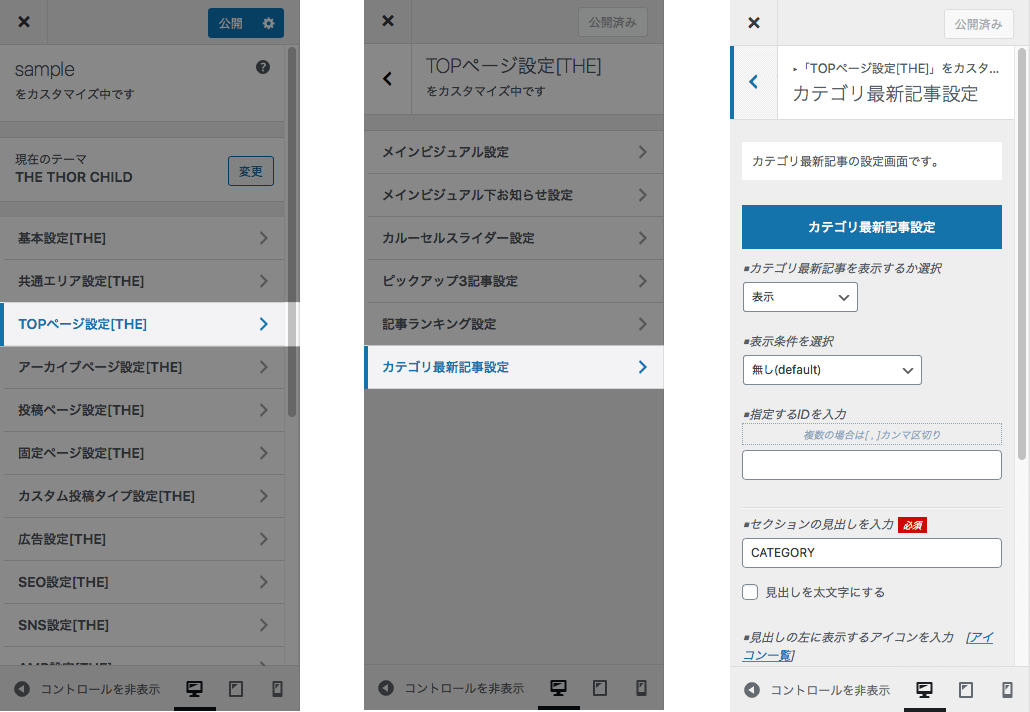
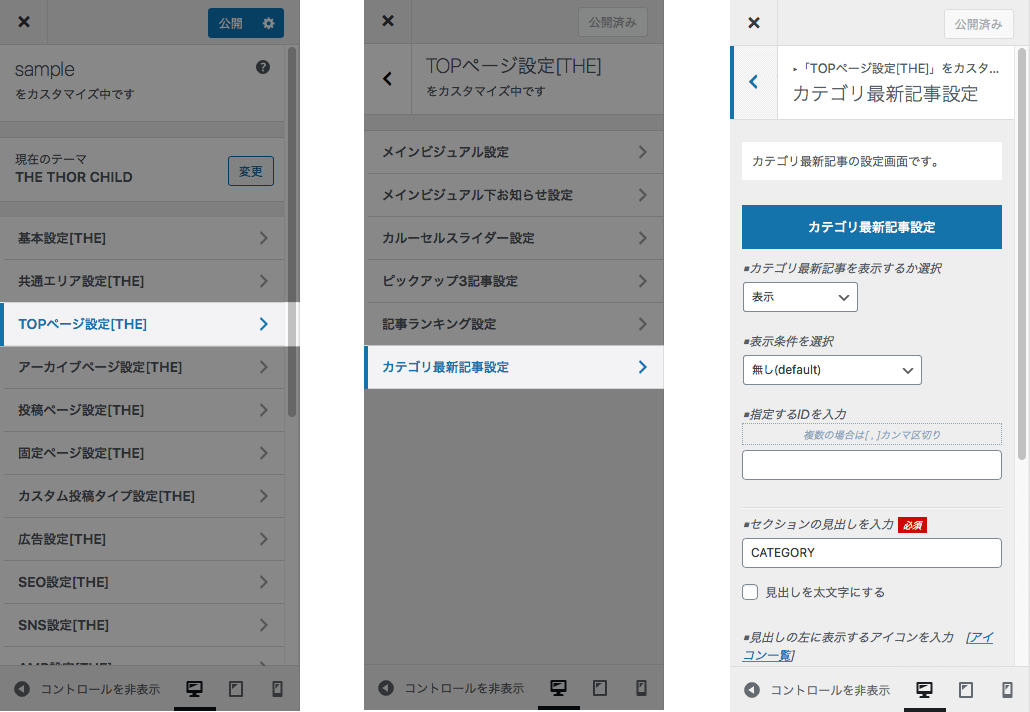
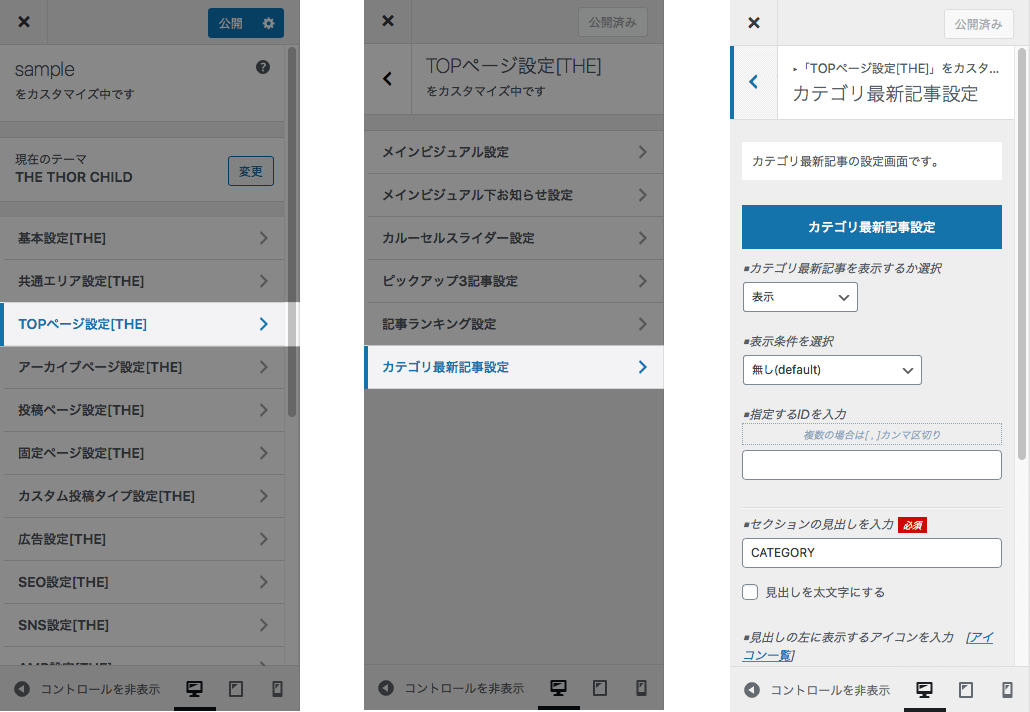
 TOPページ設定>カテゴリ最新記事設定>カテゴリ最新記事を表示するか選択
TOPページ設定>カテゴリ最新記事設定>カテゴリ最新記事を表示するか選択
選択して![]() をクリック
をクリック
【カスタマイズ2】THE THORカテゴリ最新記事で表示するカテゴリ
THE THORカテゴリ最新記事は、表示させたいカテゴリーを選択できます。


- WordPressのダッシュボード
- 外観
- カスタマイズ
 TOPページ設定>カテゴリ最新記事設定>表示条件を選択
TOPページ設定>カテゴリ最新記事設定>表示条件を選択
表示条件を選択、カテゴリ最新記事に表示する(表示しない)投稿カテゴリIDを入力して![]() をクリック
をクリック

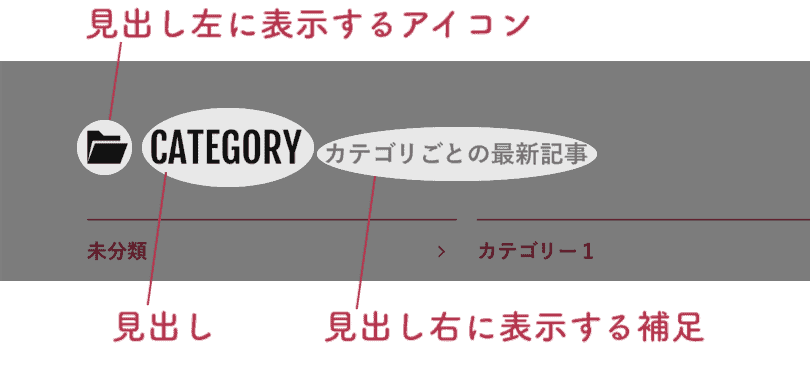
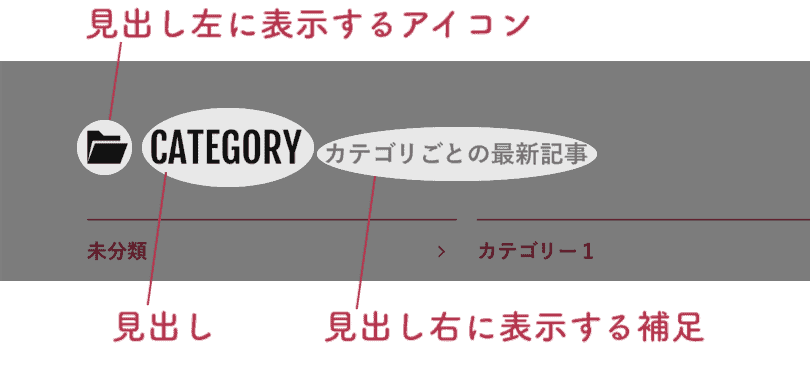
【カスタマイズ3】THE THORカテゴリ最新記事の見出し
THE THORカテゴリ最新記事は、見出しをカスタマイズできます。

THE THORカテゴリ最新記事は、見出しを入力しないと表示ができない仕組みなので、ご注意ください!アイコン・補足情報は、空欄でもカテゴリ最新記事は表示されます。

- WordPressのダッシュボード
- 外観
- カスタマイズ
 TOPページ設定>カテゴリ最新記事設定>セクションの見出しを入力
TOPページ設定>カテゴリ最新記事設定>セクションの見出しを入力
セクションの見出しを入力して![]() をクリック
をクリック
アイコンを表示:表示させたいアイコン名を入力
補足情報を表示:補足情報を入力
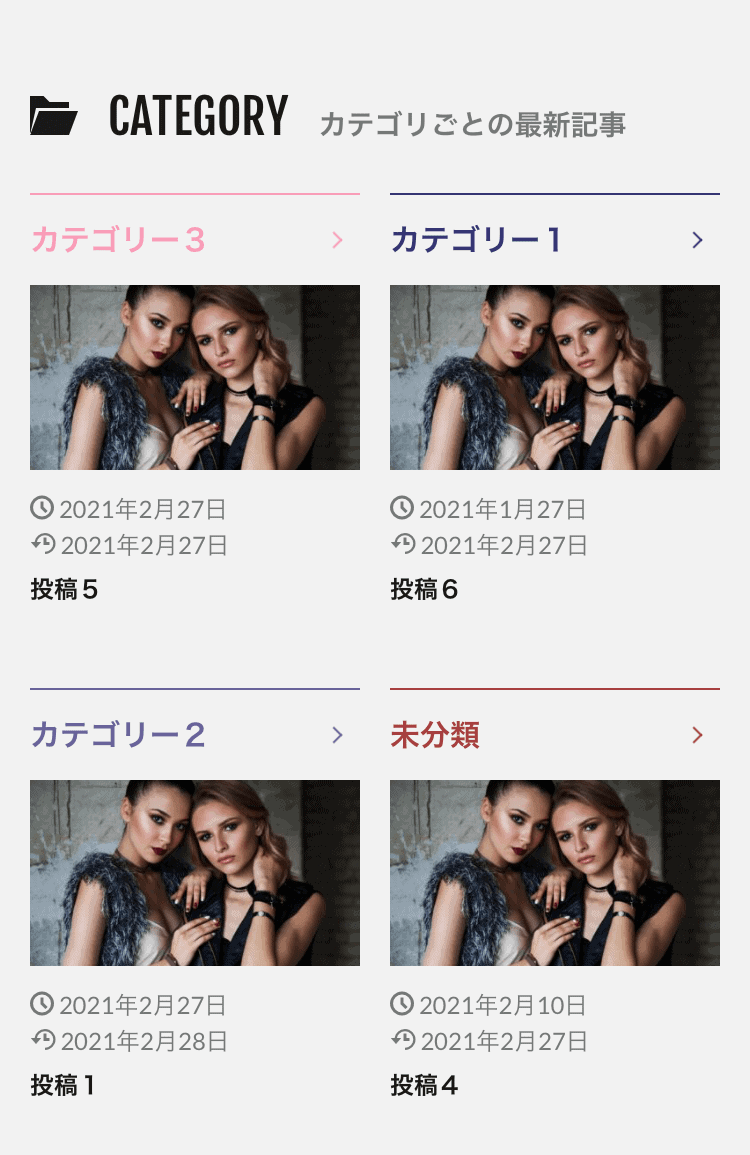
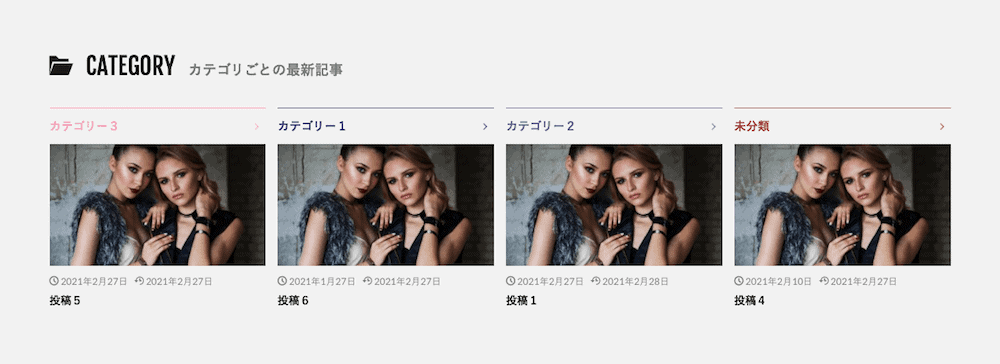
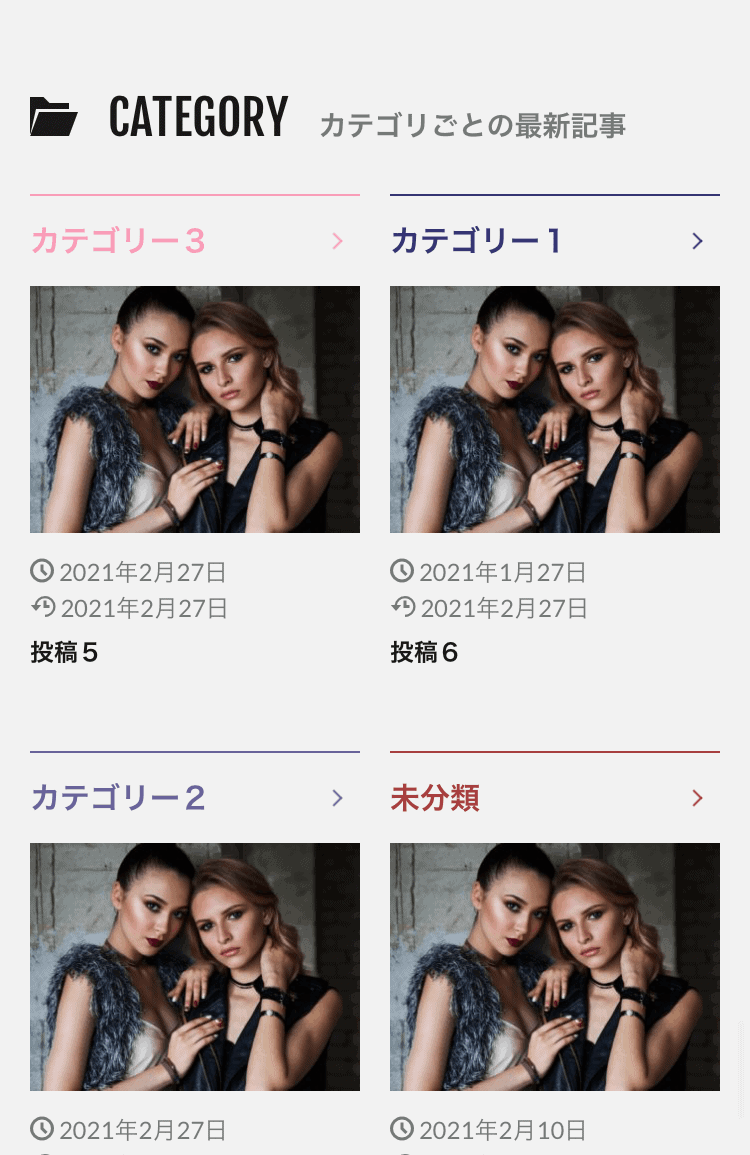
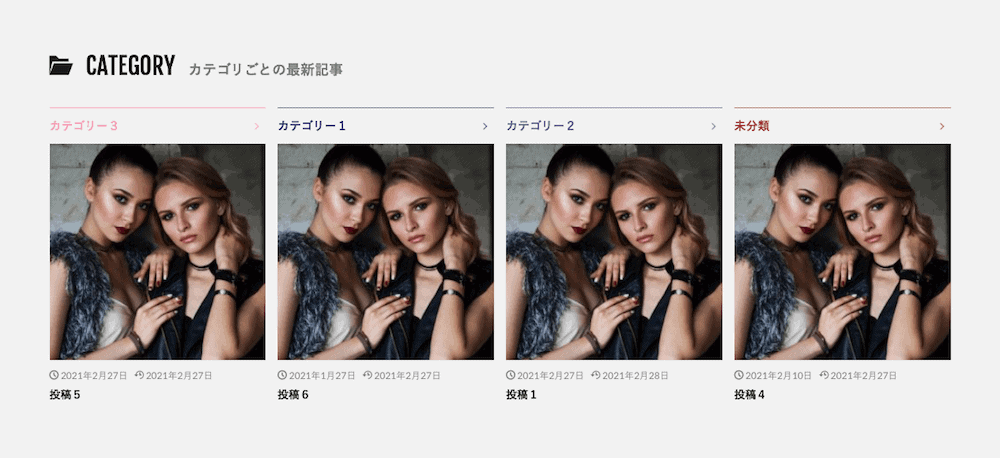
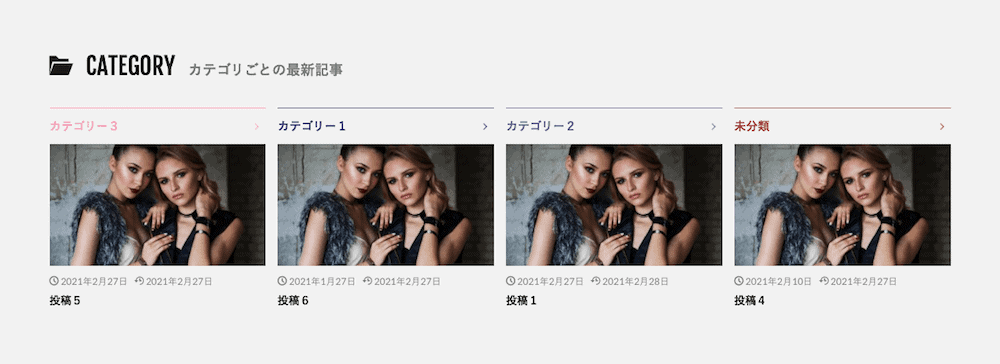
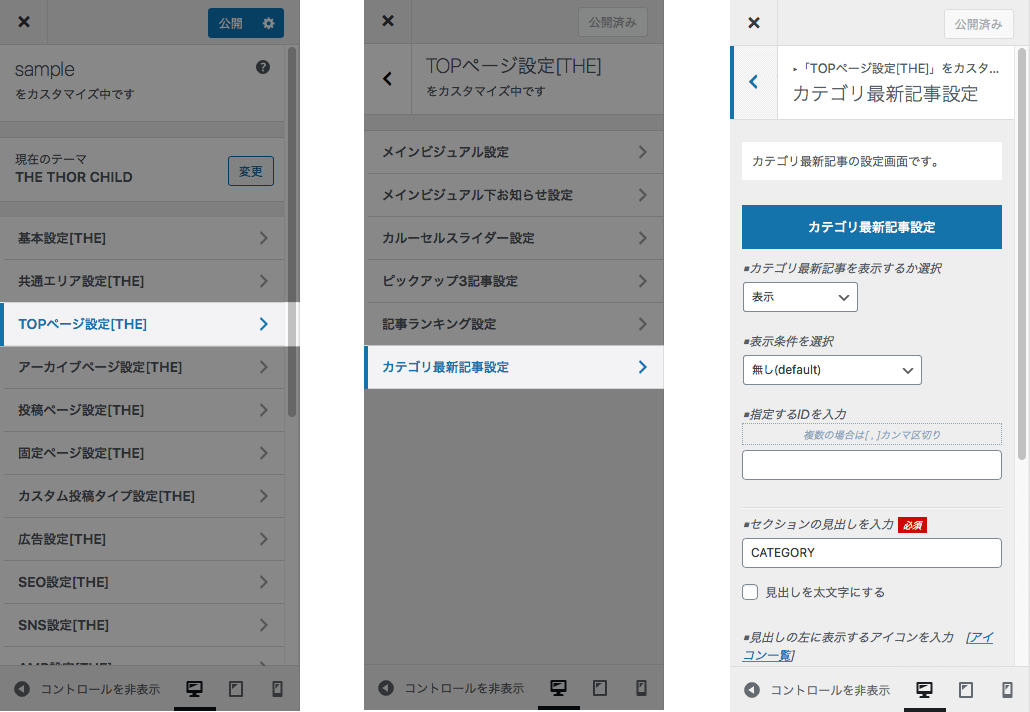
【カスタマイズ4】THE THORカテゴリ最新記事の画像
THE THORカテゴリ最新記事で表示する画像は、16:9・4:3・1:1・非表示から選択できます。
 16:9
16:9 16:9
16:9 4:3
4:3 4:3
4:3 1:1
1:1 1:1
1:1 非表示
非表示 非表示
非表示
- WordPressのダッシュボード
- 外観
- カスタマイズ
 TOPページ設定>カテゴリ最新記事設定>画像アスペクト比を選択
TOPページ設定>カテゴリ最新記事設定>画像アスペクト比を選択
選択して![]() をクリック
をクリック
【カスタマイズ5】THE THORカテゴリ名の文字色を変える
THE THORカテゴリ最新記事のアイキャッチ右上に表示するカテゴリーは、背景色をイメージカラーにカスタマイズできます。

イメージカラー

テーマカラー
カテゴリーイメージカラーは、アーカイブページのタイトル・カルーセルスライダー・カテゴリごとの最新記事などに反映されます。

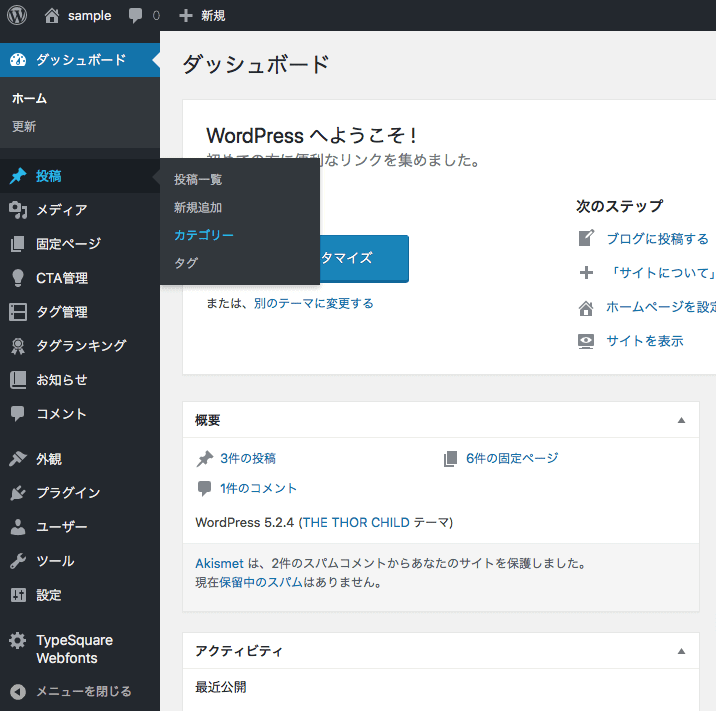
- ダッシュボード
- 投稿
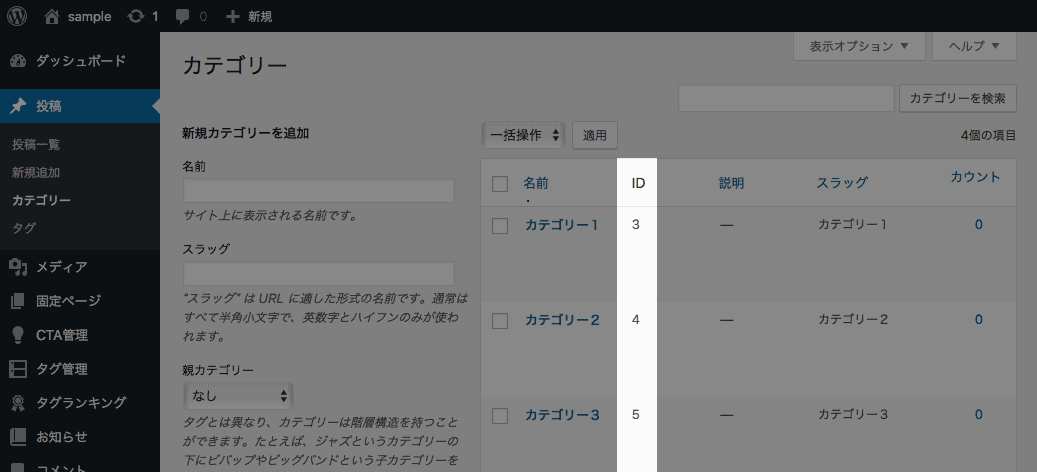
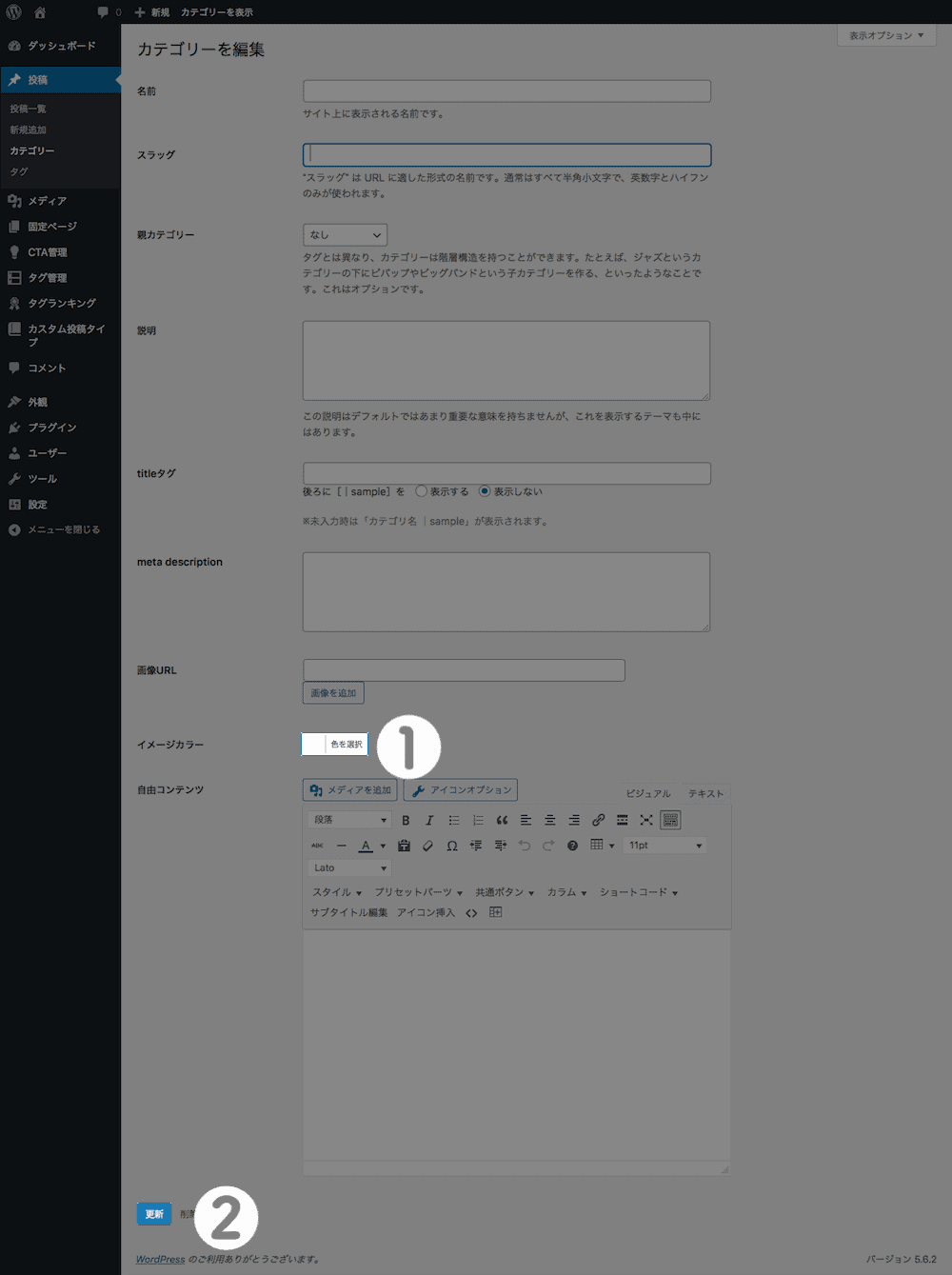
- カテゴリー

- 色の指定は「色を選択」をクリック白い丸・白い四角をクリックしながら動かして色を選択または、カラーコードを直接入力

 をクリック
をクリック
カテゴリーの作成手順もお伝えします。

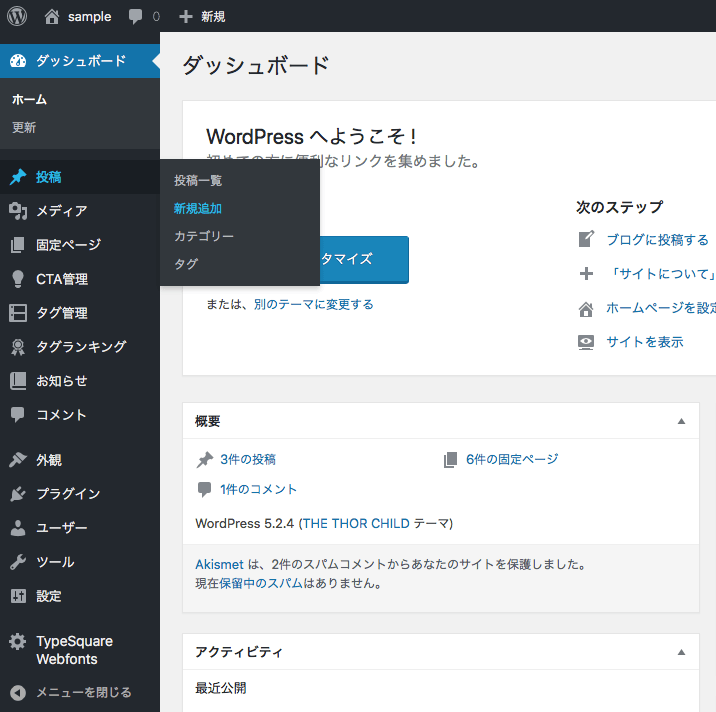
- ダッシュボード
- 投稿
- カテゴリー

- カテゴリーの名前を入力
- カテゴリーのURLをアルファベットで入力
 をクリック
をクリック

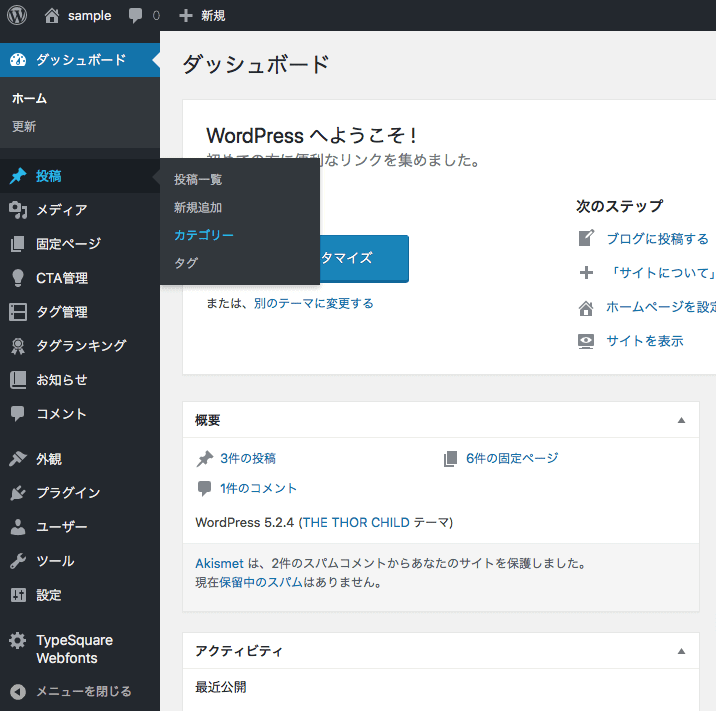
- ダッシュボード
- 投稿
- 新規追加

クラッシックエディタ
- カテゴリー名を入力
- 新規カテゴリーを追加をクリック
 をクリックしてカテゴリの追加が完了
をクリックしてカテゴリの追加が完了

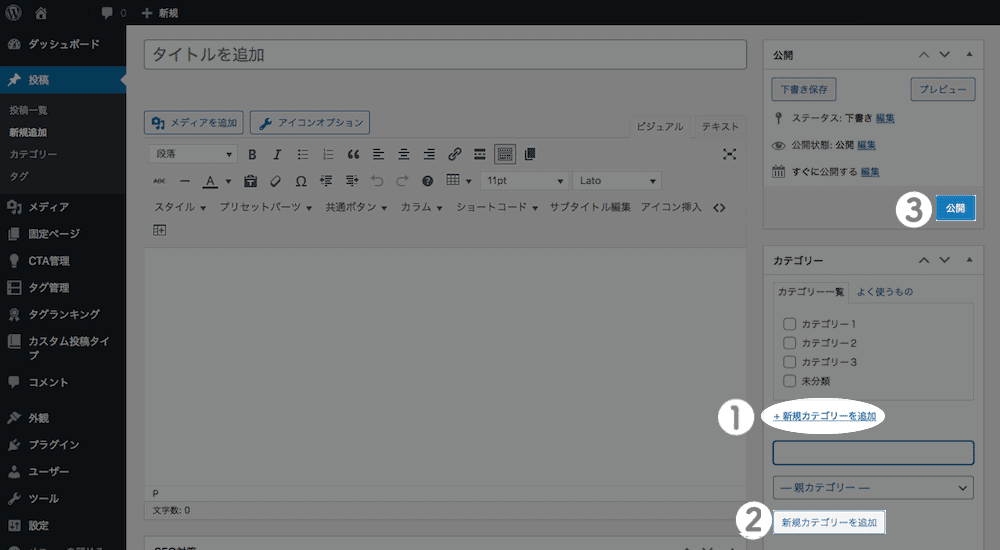
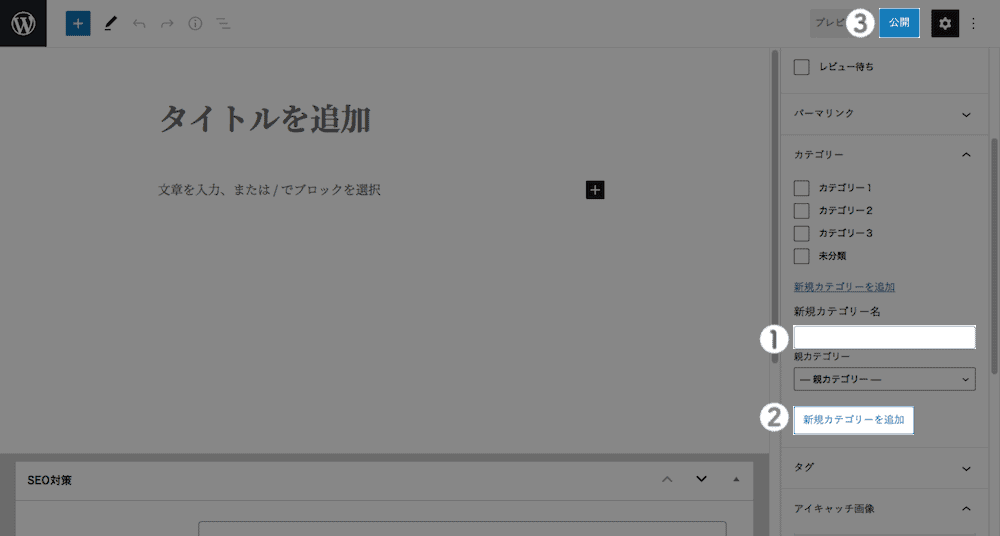
ブロッククエディタ
- カテゴリー名を入力
- 新規カテゴリーを追加をクリック
 をクリックしてカテゴリの追加が完了
をクリックしてカテゴリの追加が完了
カテゴリ最新記事のカスタマイズは完了になります。
以上、【THE THORカテゴリ最新記事のカスタマイズ】初心者向けに画像付きで解説でした。
お読みいただき、ありがとうございました。

