
THE THORでできるメインビジュアルのカスタマイズ
THE THORのメインビジュアルは、以下のカスタマイズができます。
- メインビジュアル表示 / 非表示
- メインビジュアルの表示サイズ
- メインビジュアル表示モード(静止画 / You Tube背景 / スライドショー)
- メインビジュアル下の注目エリア
【カスタマイズ1】メインビジュアルの表示 / 非表示
THE THORのメインビジュアルは、表示 / 非表示を選択できます。




では、ロゴを登録する/しない(表示/非表示)のカスタマイズ手順を紹介します。
カスタマイザーを開く
- ダッシュボード
- 外観
- カスタマイズ

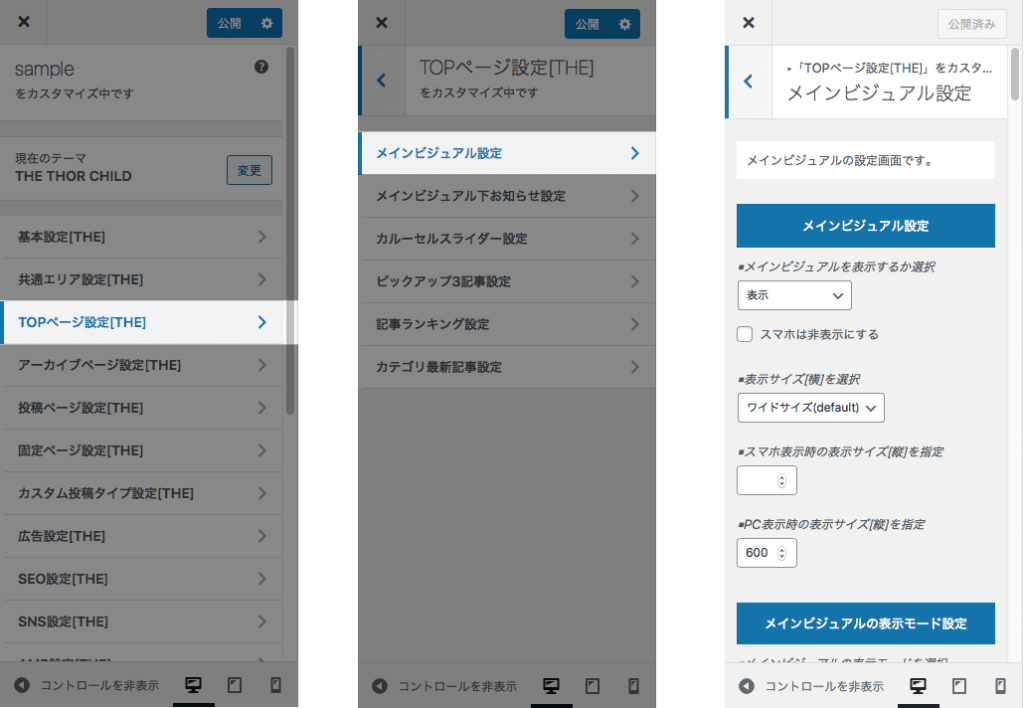
メインビジュアルの表示 / 非表示
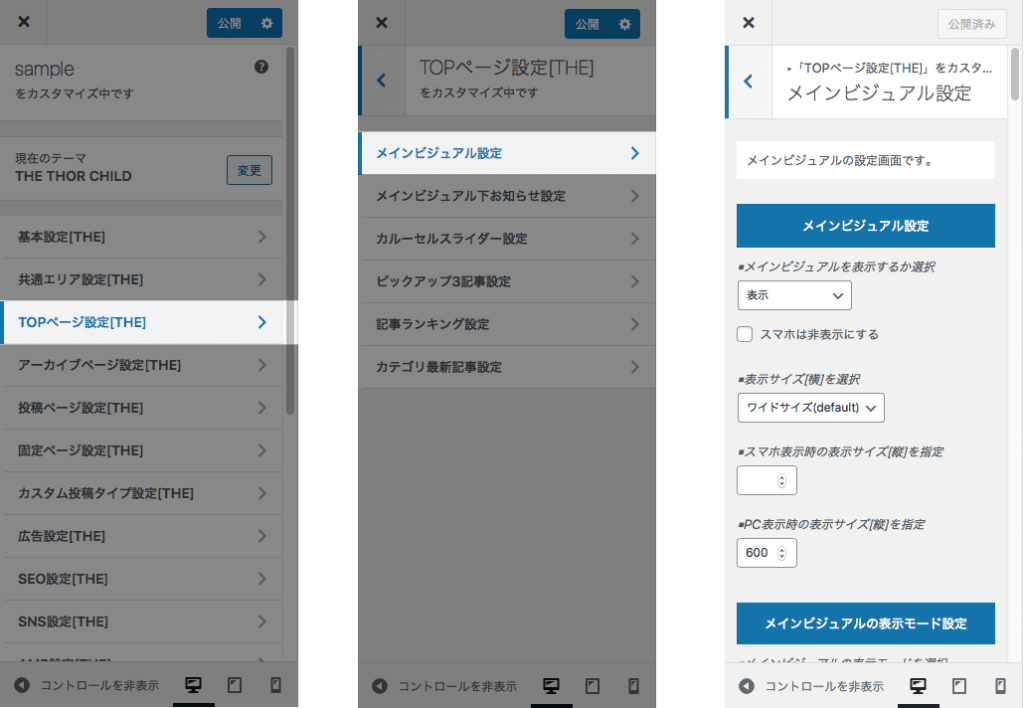
- Topページ設定
- メインビジュアル設定
- メインビジュアル設定
- メインビジュアルを表示するか選択
- 選択して
 をクリック
をクリック

【カスタマイズ2】メインビジュアルの表示サイズ
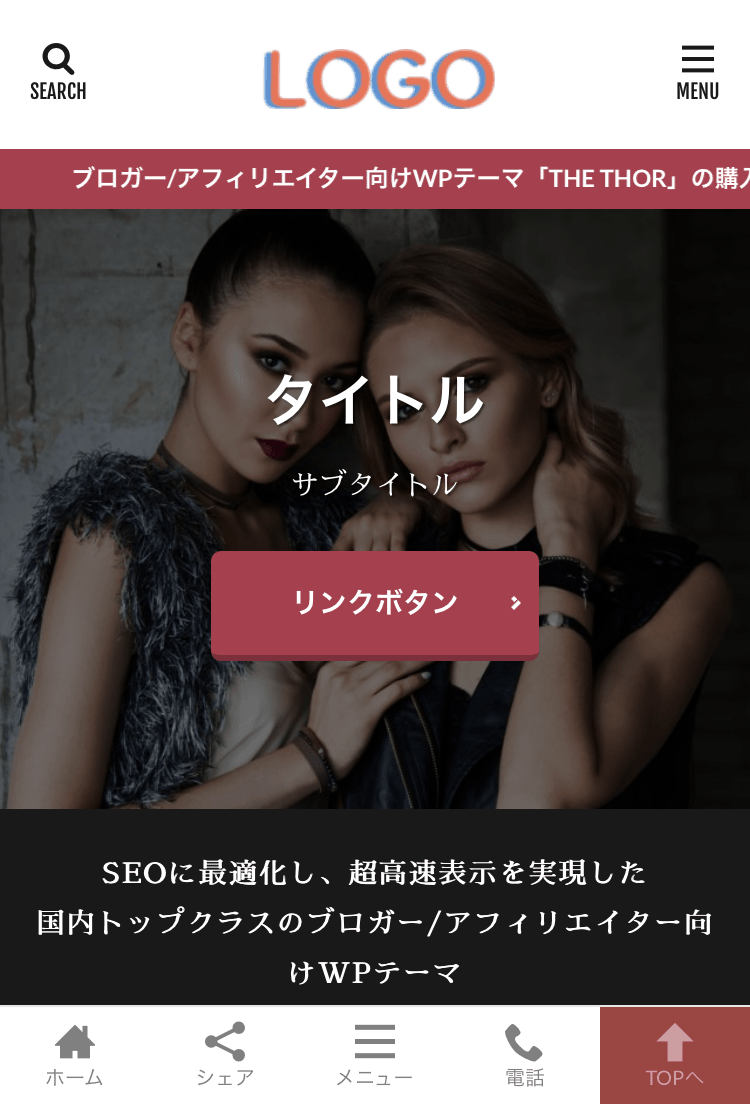
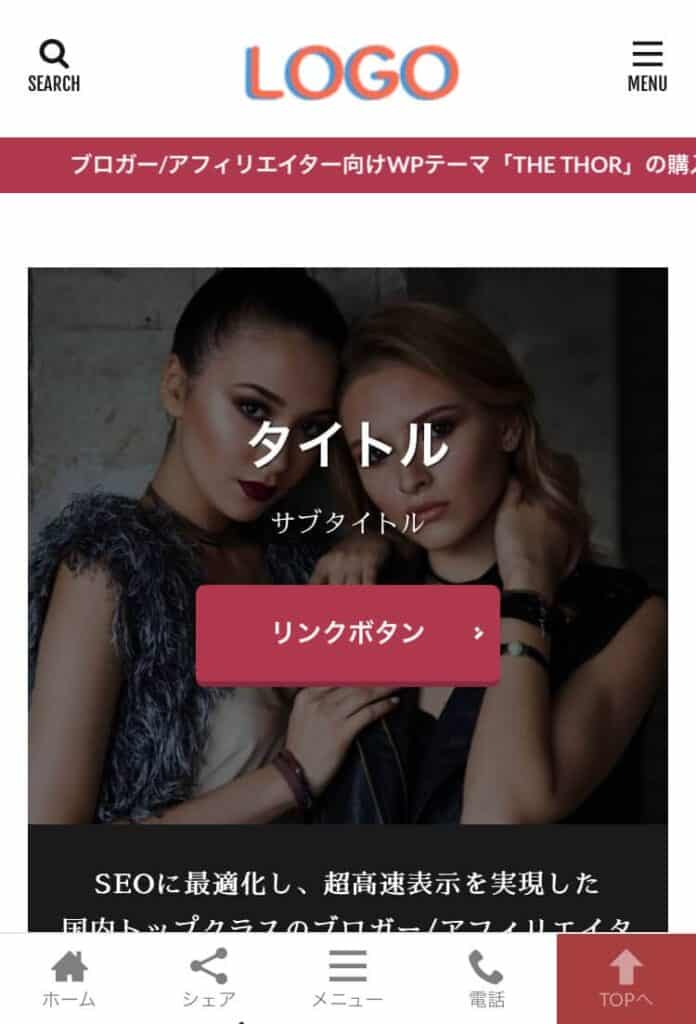
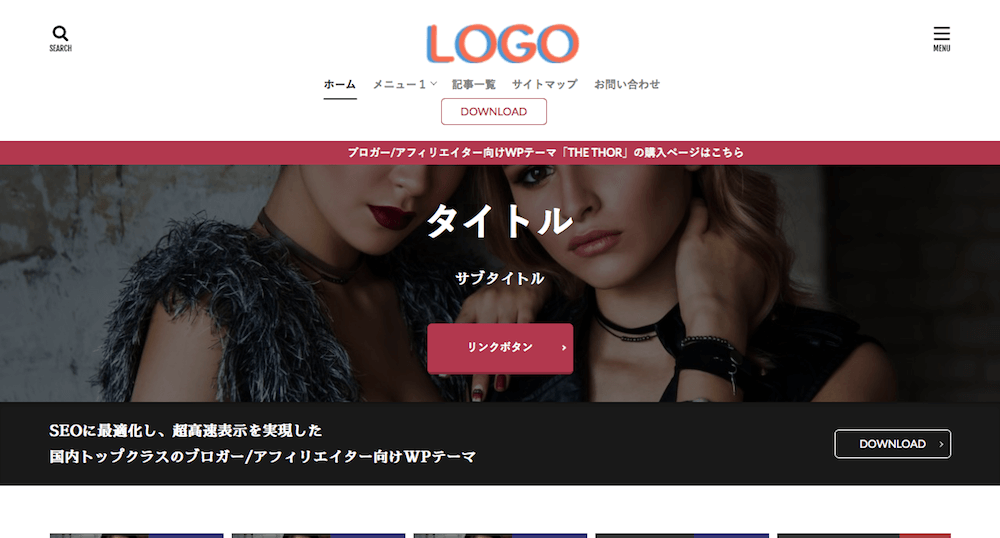
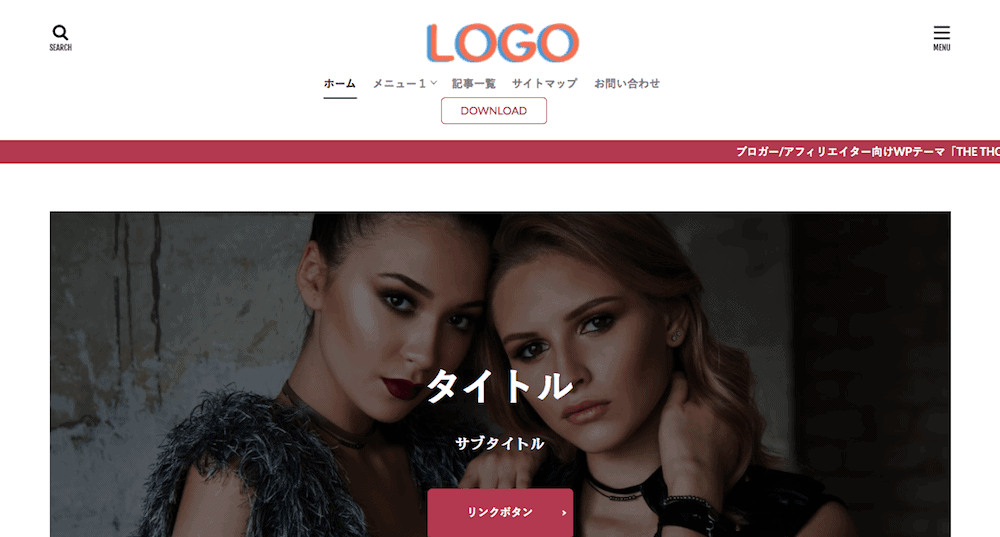
THE THORメインビジュアルは、ワイドサイズ / ノーマルサイズ / ビッグサイズの中から表示サイズを選択できます。
また、表示サイズの縦幅を300や600などの数値で指定することも可能です。










カスタマイザーを開く
- ダッシュボード
- 外観
- カスタマイズ

メインビジュアルの表示サイズ
- Topページ設定
- メインビジュアル設定
- メインビジュアル設定
- メインビジュアルの表示サイズを選択

表示サイズの選択・指定して、最後に ![]() をクリックします。
をクリックします。
数値の設定しないとデモサイトの数値のまま表示されるので、好みに合わせて調整してください。
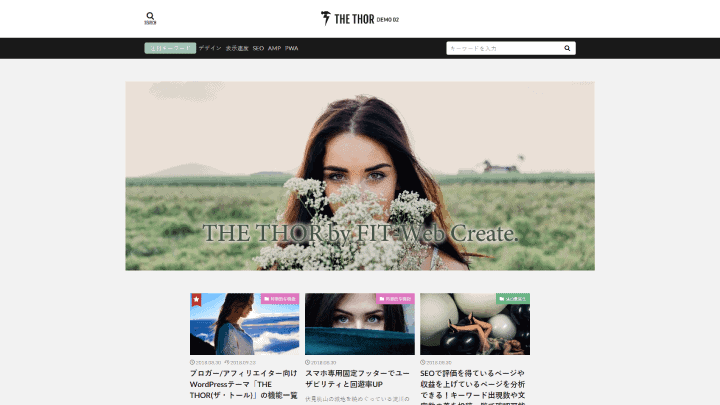
(デモサイト01のサイズは600になっています)
【カスタマイズ3】メインビジュアル表示モード
THE THORメインビジュアルの表示モードは、静止画 / YouTube背景動画 / スライドショーから選択できます。
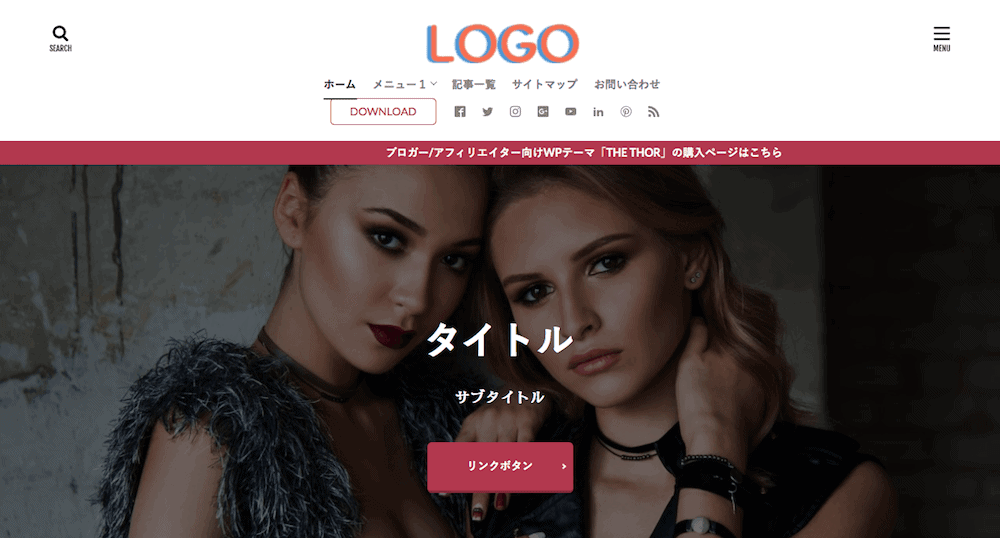
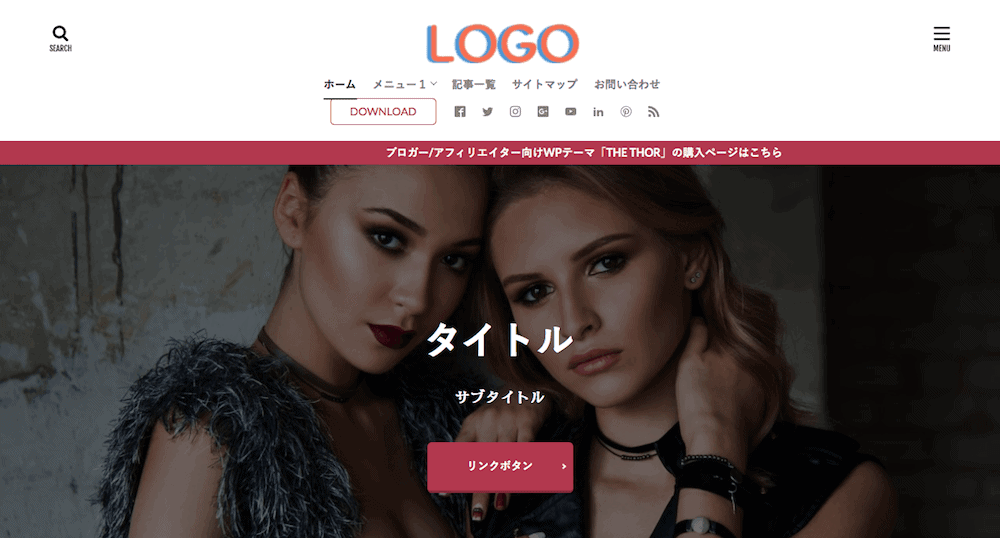
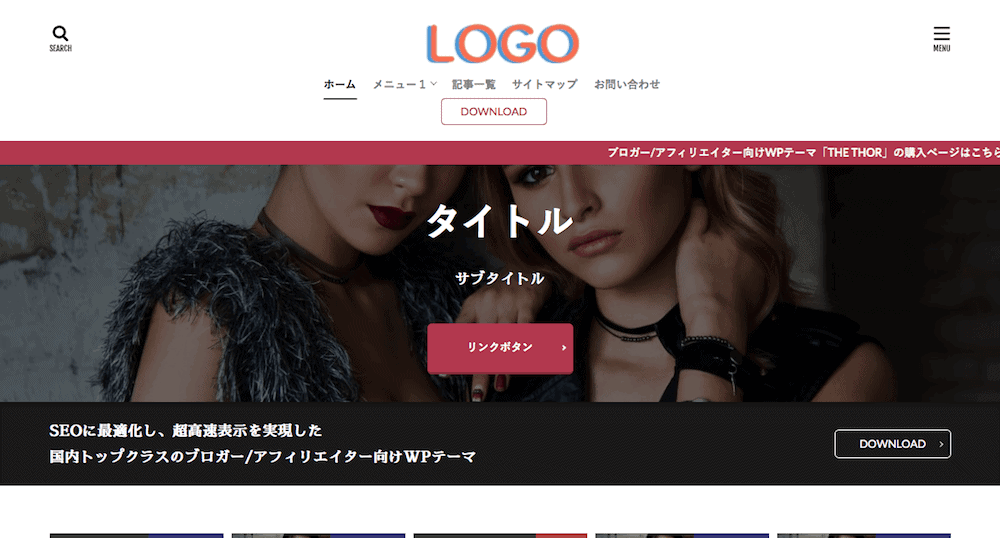
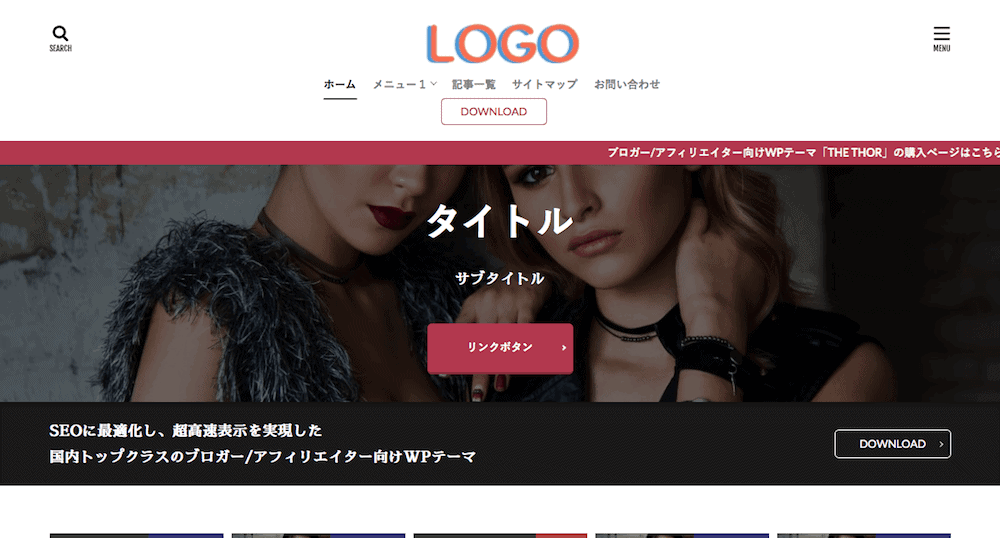
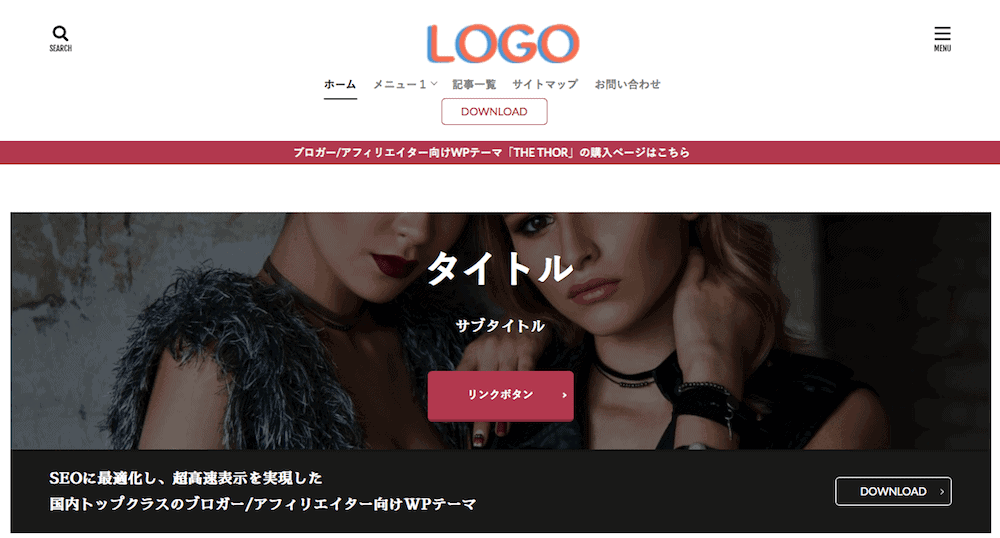
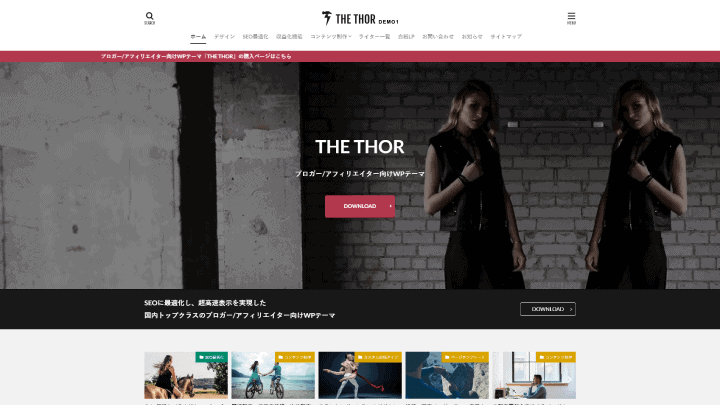
静止画



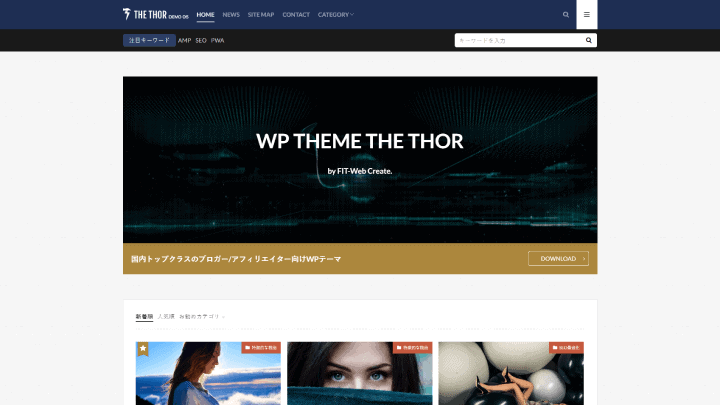
YouTube背景動画



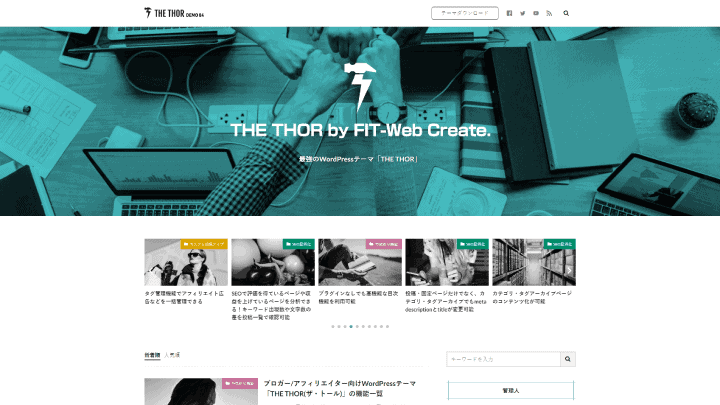
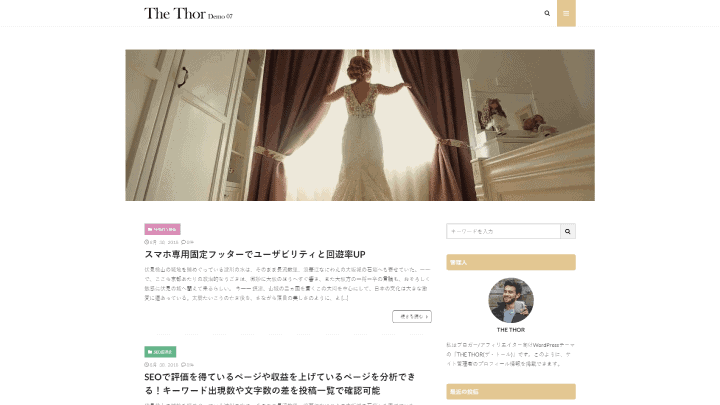
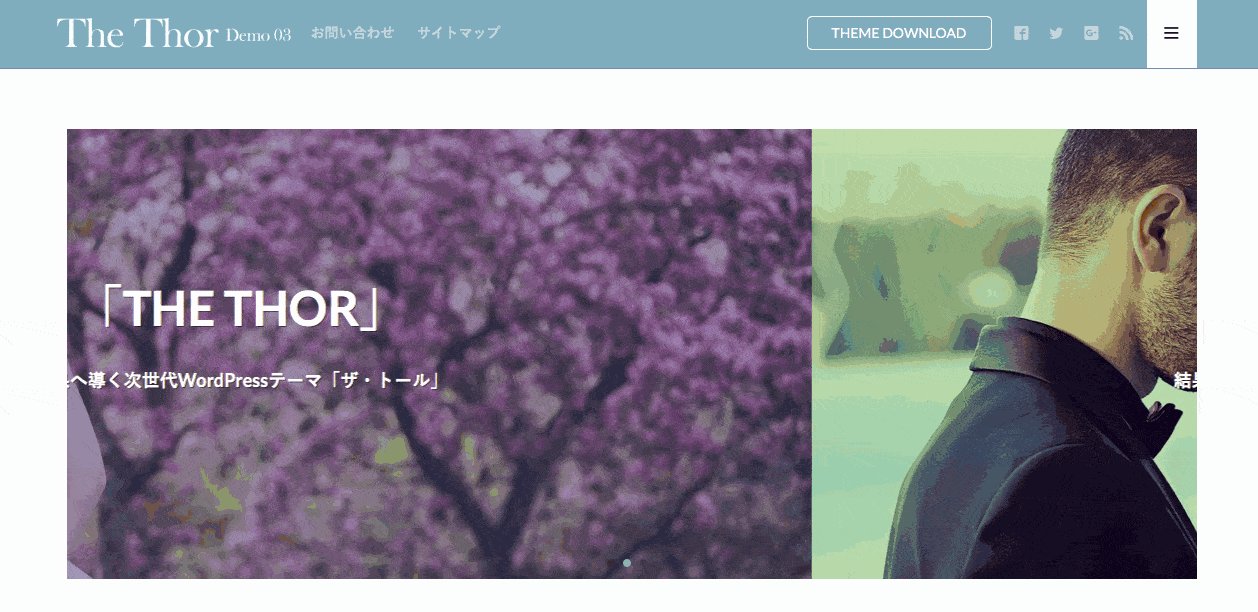
スライドショー


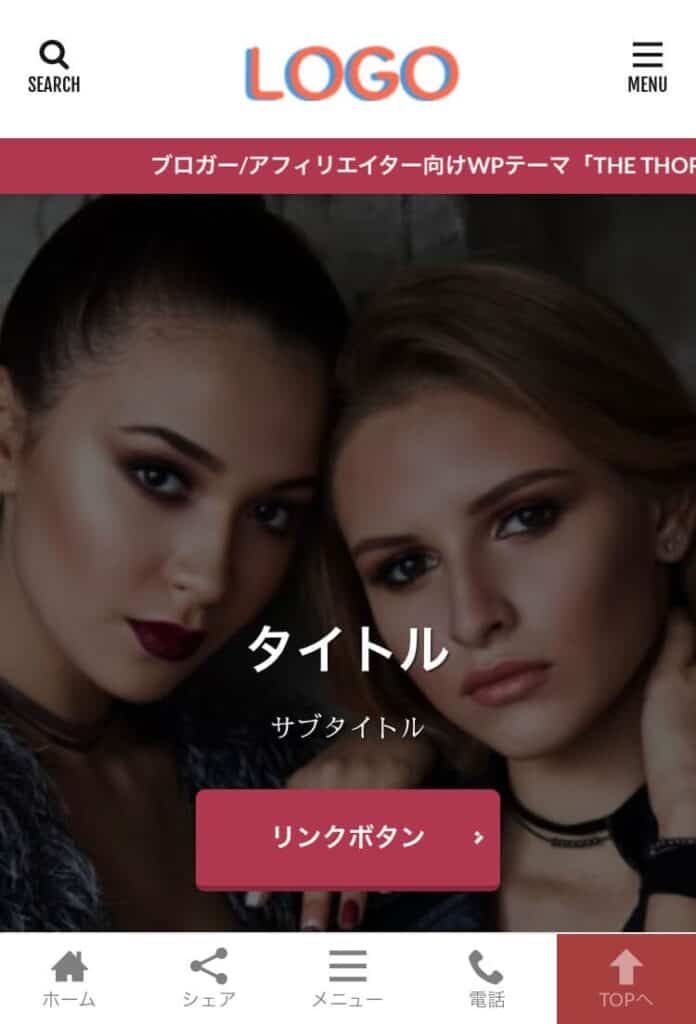
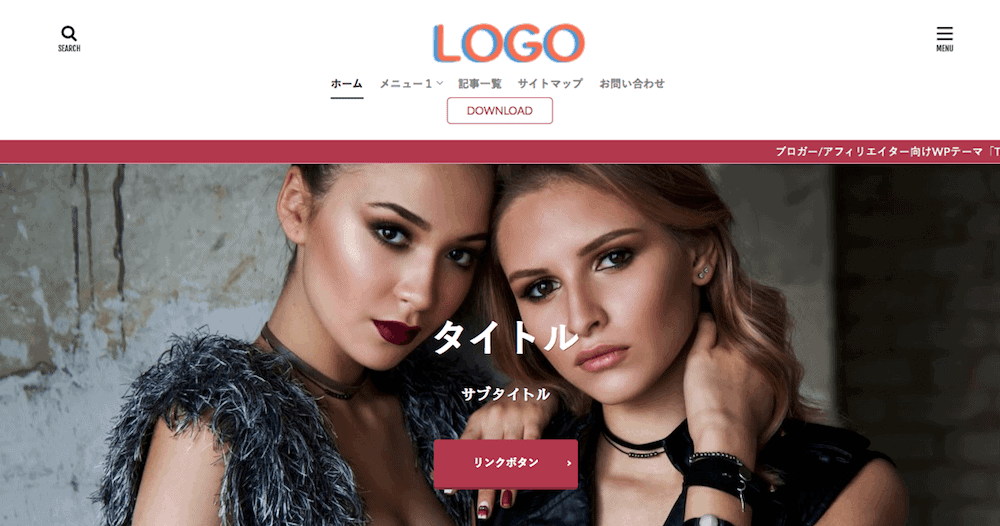
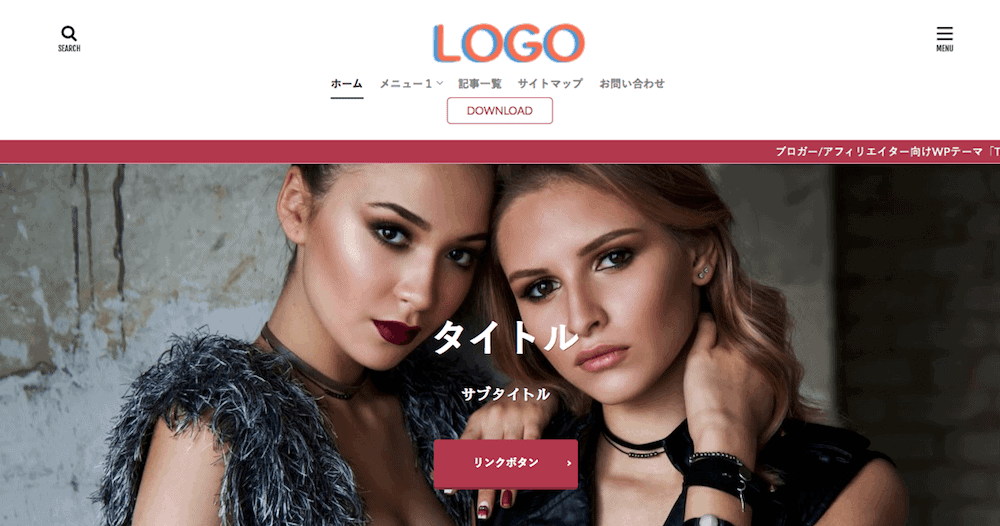
【カスタマイズ3−1】メインビジュアルで静止画を選択
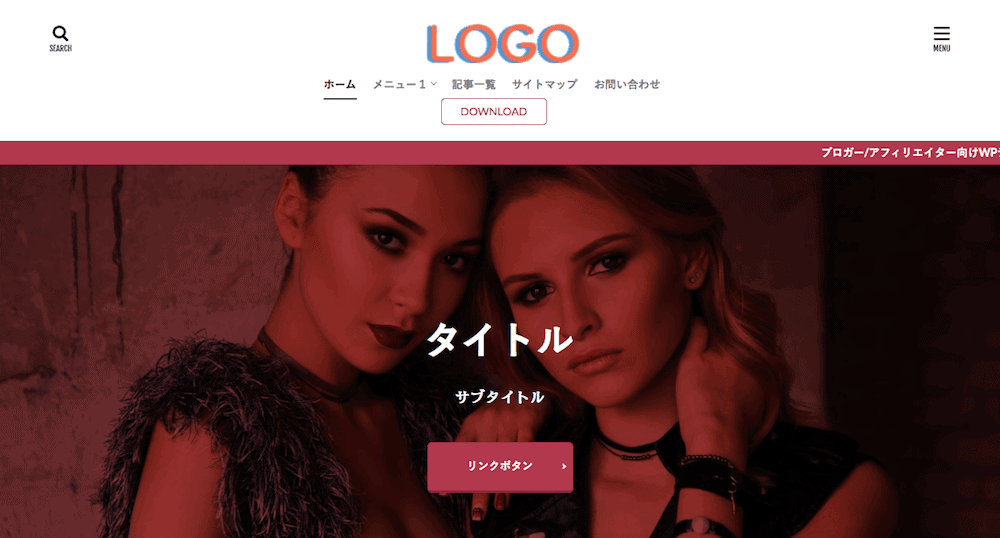
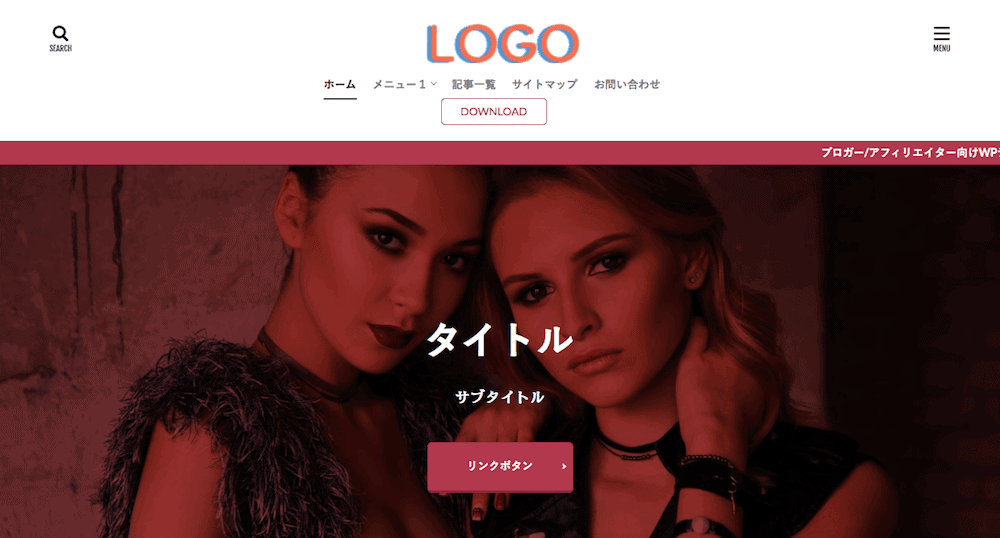
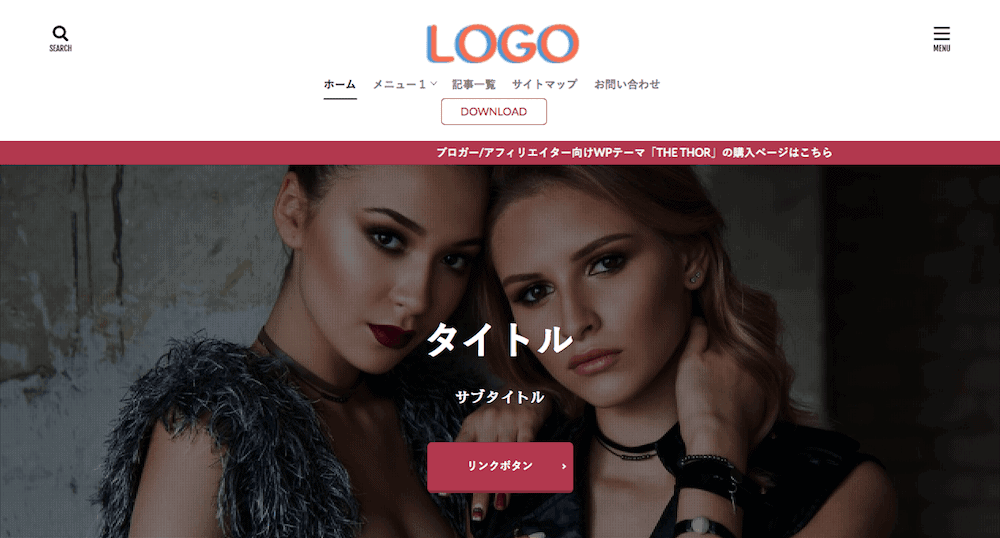
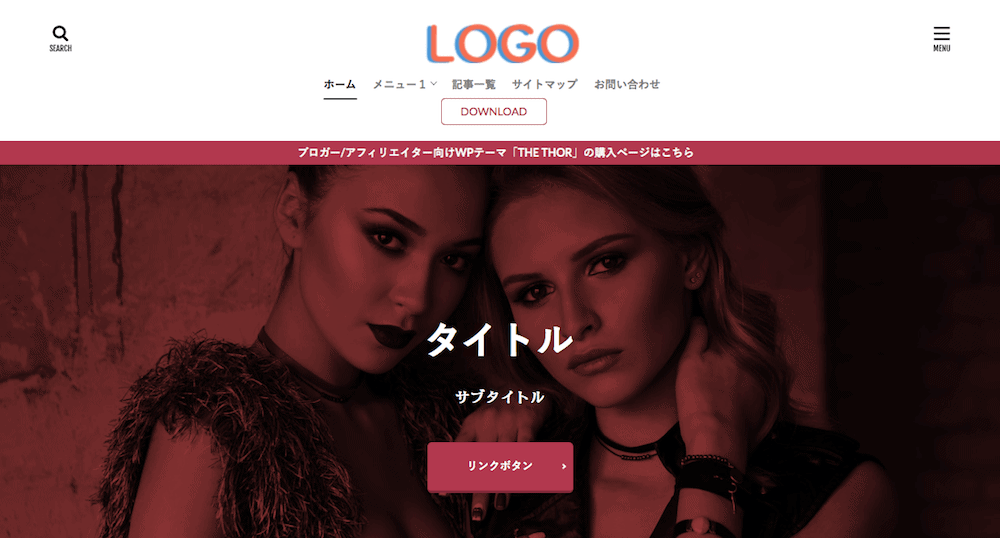
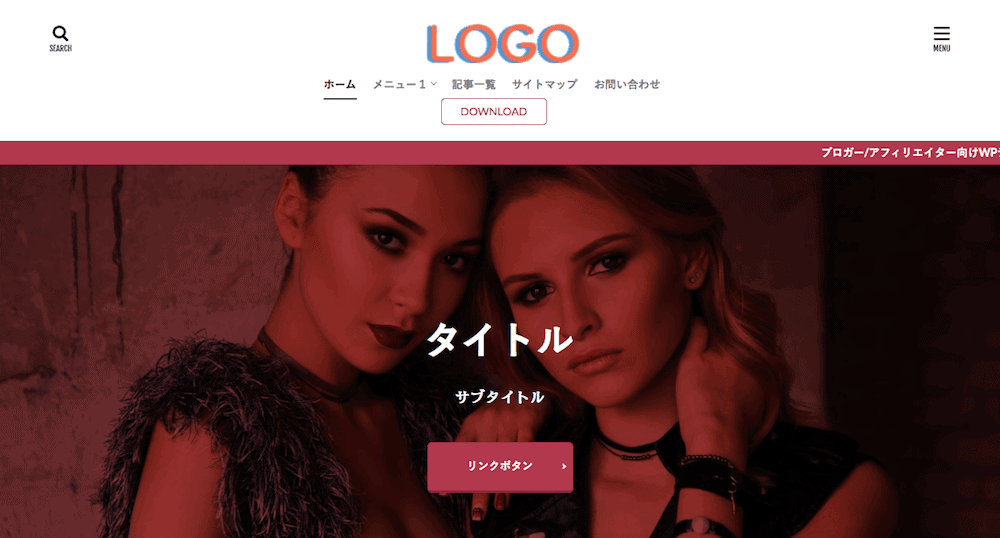
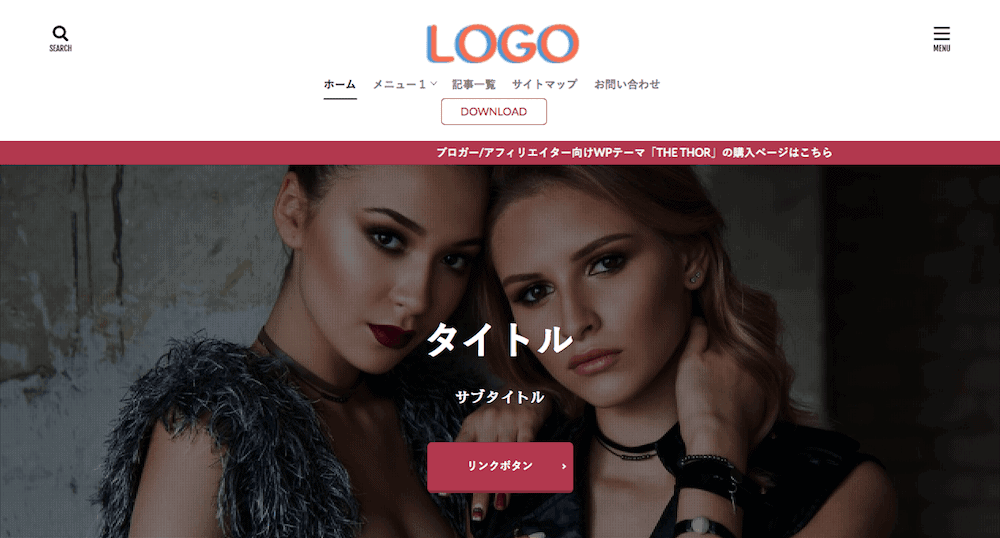
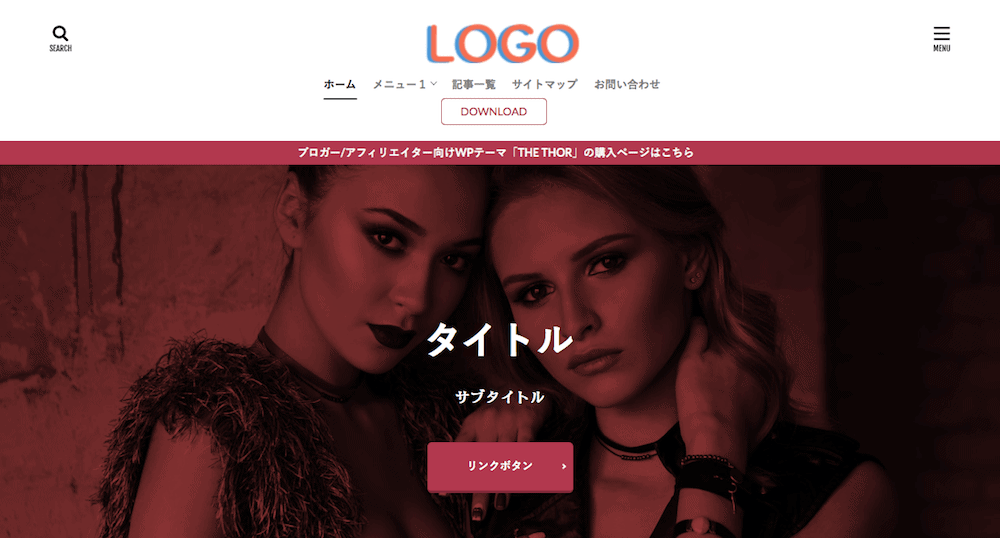
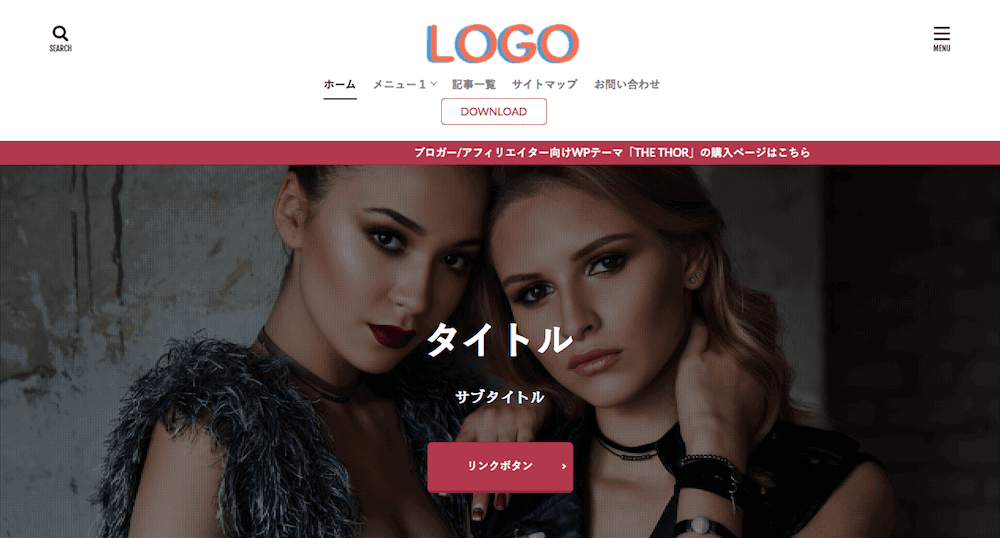
THE THORメインビジュアルで静止画を選択すると、画像マスクを下記の5種類から選択できます。
(画像マスクとは、画像に透明度のある色や画像でカバーをかけること)





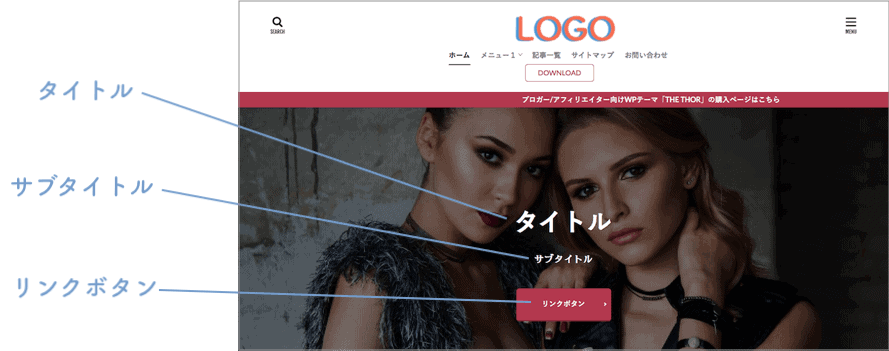
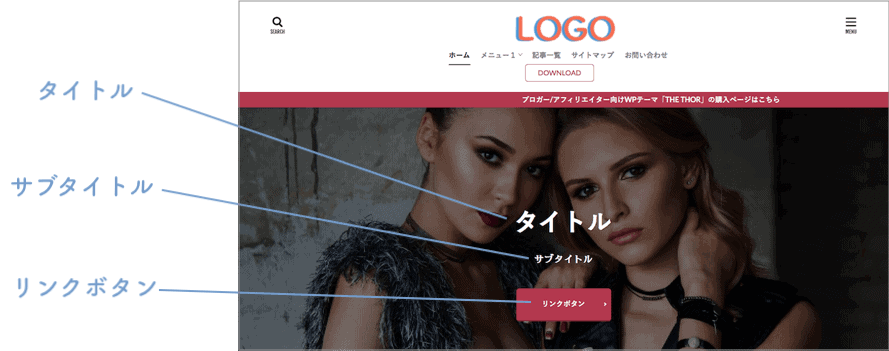
THE THORメインビジュアルに表示できるのは下記の3つ、それぞれ、表示 / 非表示を選択できます。
レイアウトは中央揃えで固定されます。

カスタマイザーを開く
- ダッシュボード
- 外観
- カスタマイズ

メインビジュアルのカスタマイズ
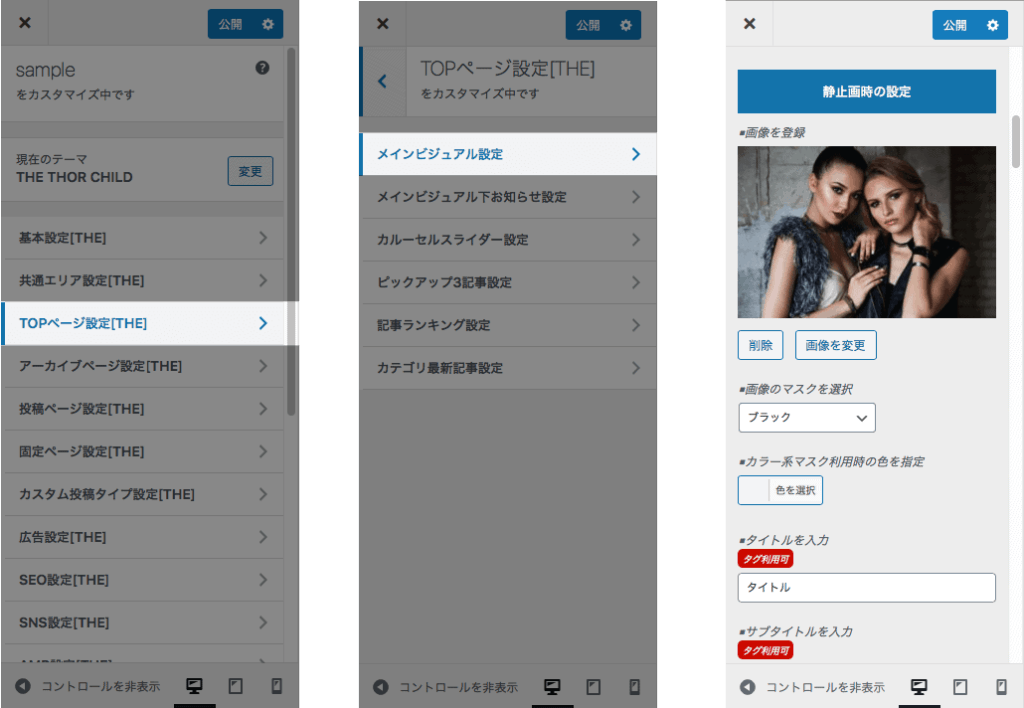
- Topページ設定
- メインビジュアル設定
- メインビジュアル設定
- 静止画時の設定

それぞれ選択して ![]() をクリックします。
をクリックします。
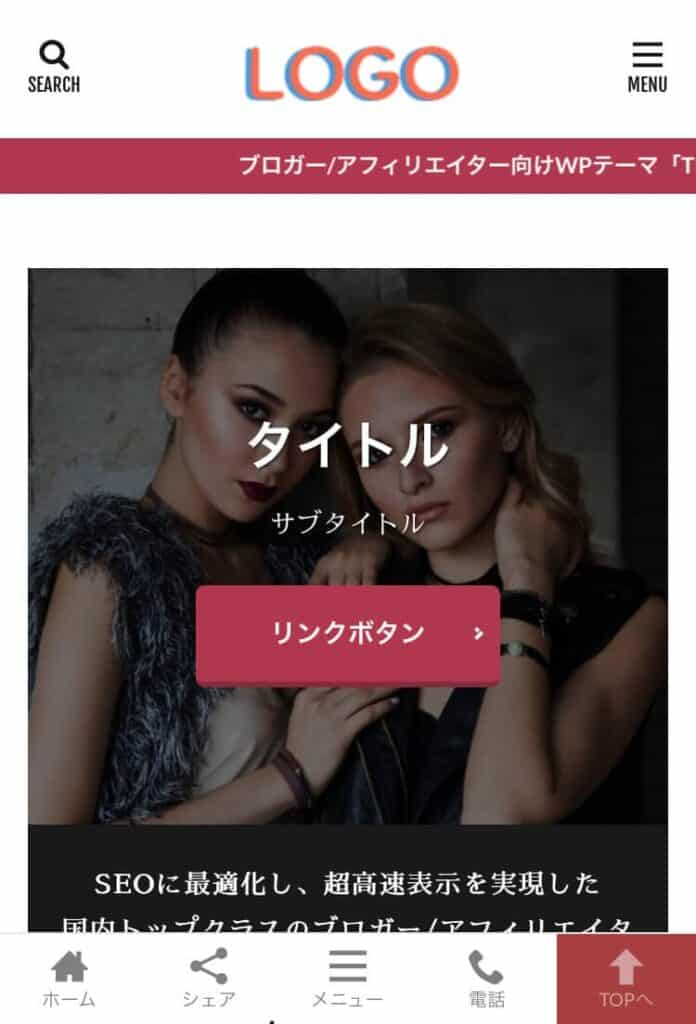
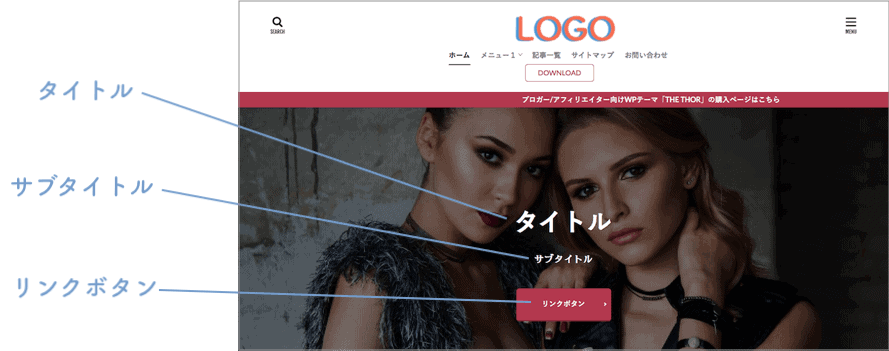
- タイトル:表示する文字を入力(空欄の場合は、何も表示されません)
- サブタイトル:表示する文字を入力(空欄の場合は、何も表示されません)
- リンクボタン:表示する文字の入力とURLを入力(空欄の場合は、何も表示されません)
【カスタマイズ3−2】メインビジュアルでYouTube背景動画を選択
THE THORメインビジュアルにYouTube動画を背景として使うことができます。
動画をYouTubeにアップロードしてから、カスタマイズをすすめるようにしてください。
THE THORのYouTube背景動画は、画像マスクを下記の5種類から選択できます。
(画像マスクとは、画像に透明度のある色や画像でカバーをかけること)





THE THORメインビジュアルに表示できるのは下記の3つ、それぞれ、表示 / 非表示を選択できます。
レイアウトは中央揃えで固定されます。

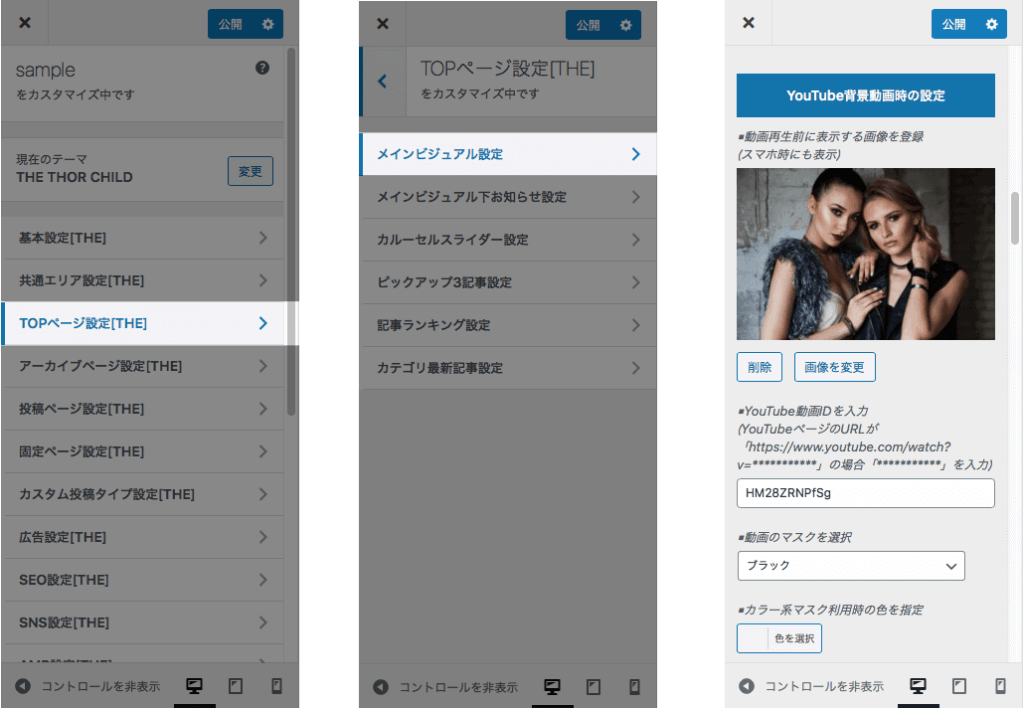
カスタマイザーを開く
- ダッシュボード
- 外観
- カスタマイズ

メインビジュアルYouTube背景動画のカスタマイズ
- Topページ設定
- メインビジュアル設定
- メインビジュアル設定
- YouTube背景動画時の設定

それぞれの選択をして ![]() をクリックします。
をクリックします。
- 動画再生前に表示する画像を登録:動画再生の読み込み時に表示するために必要・スマホで表示(動画未対応のため)
- タイトル:表示する文字を入力(空欄の場合は、何も表示されません)
- サブタイトル:表示する文字を入力(空欄の場合は、何も表示されません)
- リンクボタン:表示する文字の入力とURLを入力(空欄の場合は、何も表示されません)
【カスタマイズ3−3】メインビジュアルでスライドショーを選択
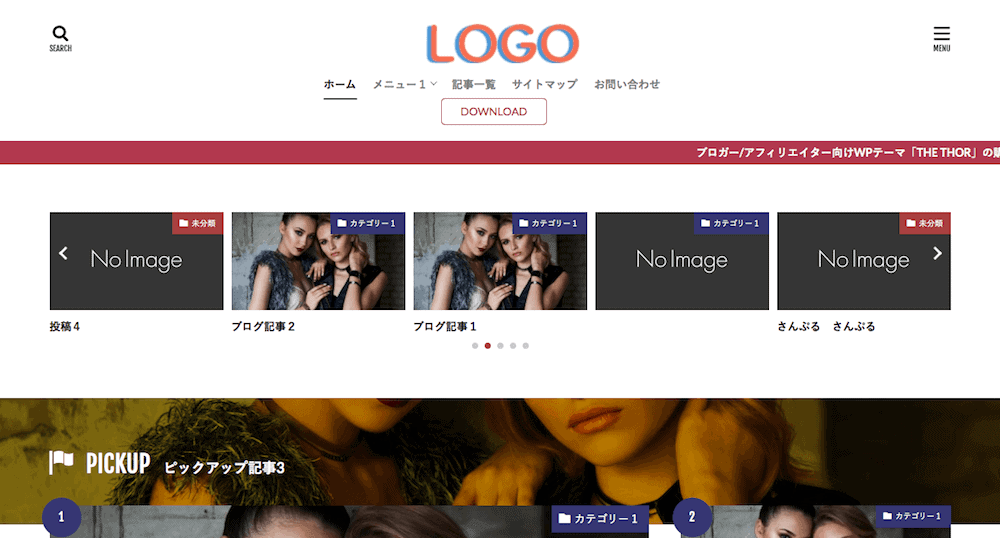
THE THORメインビジュアルは、複数の画像を順番に表示するスライドショーを選択できます。
スライドショーは、あらかじめ複数(2〜5枚)の画像が必要なので画像を用意してからカスタマイズをすすめてください。

横スライド:画像を順番に横へスライドさせる

平面回転:画像を回転扉のように画像をくるっと回って、スライドさせる

キューブ回転:サイコロを転がすように、画像を回転させてスライドさせる

カバーフロー:iTunesやFinderのめくる形式で画像をスライドさせる
THE THORスライドショーは画像マスクを下記の5種類から選択できます。
(画像マスクとは、透明度のある色や画像でカバーをかけること)





THE THORメインビジュアルに表示できるのは下記の3つ、それぞれ、表示 / 非表示を選択できます。
レイアウトは中央揃えで固定されます。

カスタマイザーを開く
- ダッシュボード
- 外観
- カスタマイズ

メインビジュアルのスライドショーのカスタマイズ
- Topページ設定
- メインビジュアル設定
- メインビジュアル設定
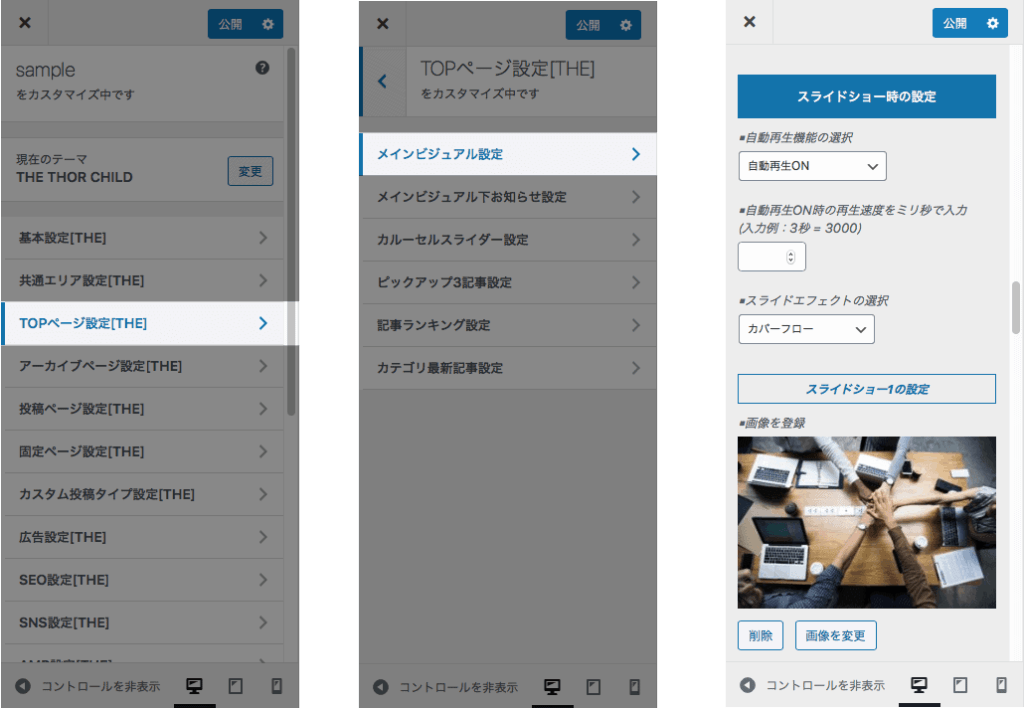
- スライドショー時の設定

それぞれの選択をして ![]() をクリック
をクリック
自動再生機能の選択:自動で画像を表示させるどうかの設定
自動再生する場合は、時間の指定も可能
スライドエフェクトの選択:スライドをする方法を選択
タイトル:表示する文字を入力(空欄の場合は、何も表示されません)
サブタイトル:表示する文字を入力(空欄の場合は、何も表示されません)
リンクボタン:表示する文字の入力とURLを入力(空欄の場合は、何も表示されません)
【カスタマイズ4】メインビジュアル下の注目エリア
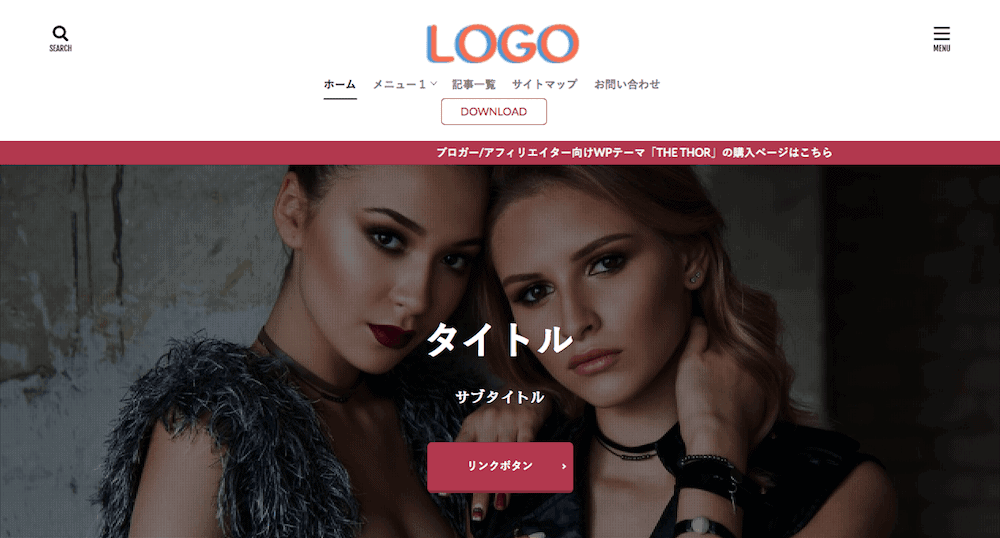
THE THORは、メインビジュアル下に注目エリアが設けられています。お知らせ / お知らせに関するリンクボタンを設置できます。

カスタマイザーを開く
- ダッシュボード
- 外観
- カスタマイズ

メインビジュアル下の注目エリア
- Topページ設定
- メインビジュアル下お知らせ設定
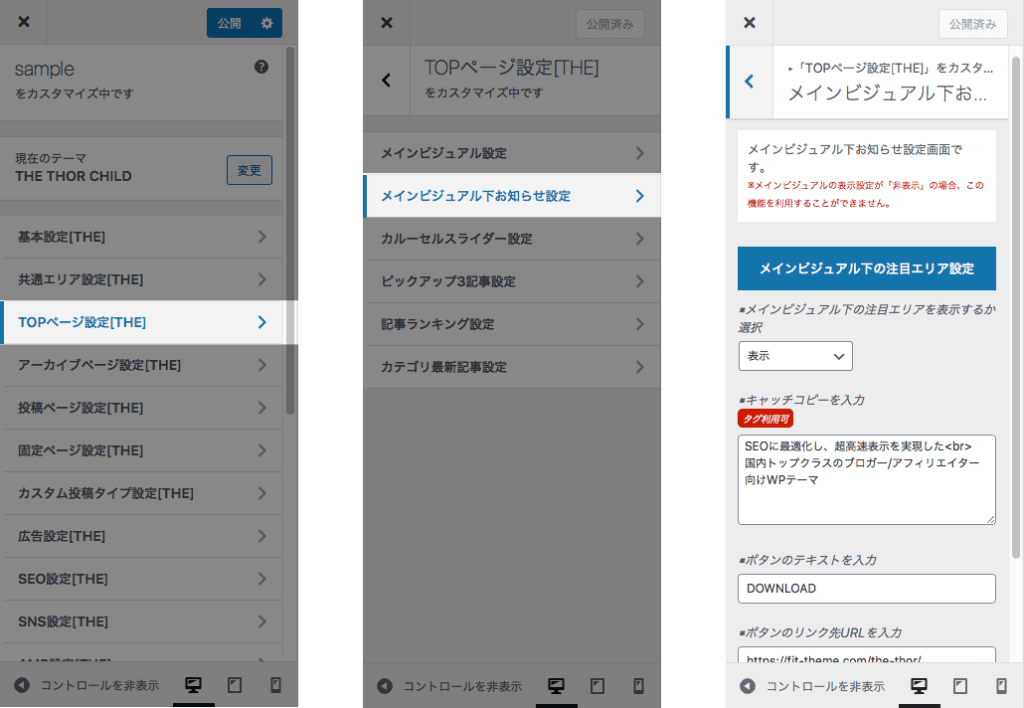
- メインビジュアル下の注目エリア設定
- それぞれの選択・入力をして
 をクリック
をクリック

以上、THE THORメインビジュアルのカスタマイズは完了です。
以上、【THE THORメインビジュアルのカスタマイズ】初心者向に画像付きで解説でした。
お読みいただき、ありがとうございました。

