グローバルメニューとは
グローバルメニューとは、ヘッダメニューやメインメニューなどとも呼ばれ、画面上部に設置されているブログの全ページに共通して表示するメニューのことです。

THE THORグローバルメニューカスタマイズの手順
- グローバルメニューに必要なページを作成
- お問い合わせページ
- プロフィールページ
- プライバシーポリシーページ
- サイトマップページ
- グローバルメニューを設置できる位置の確認
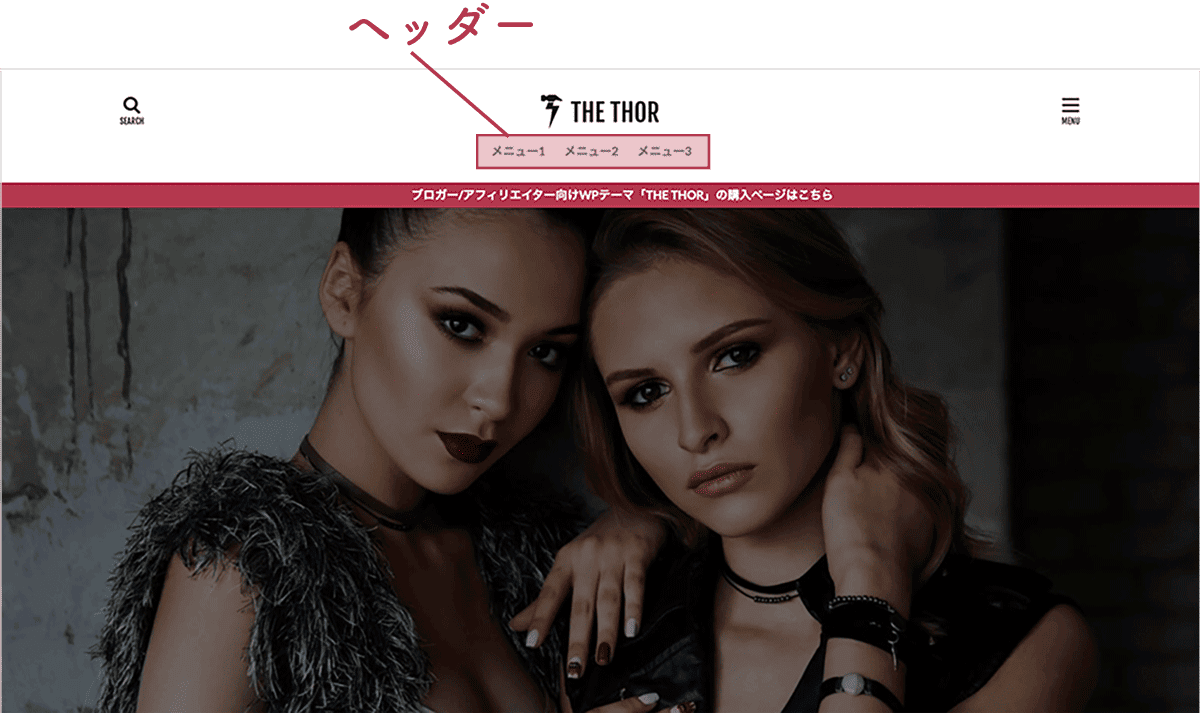
- ヘッダー
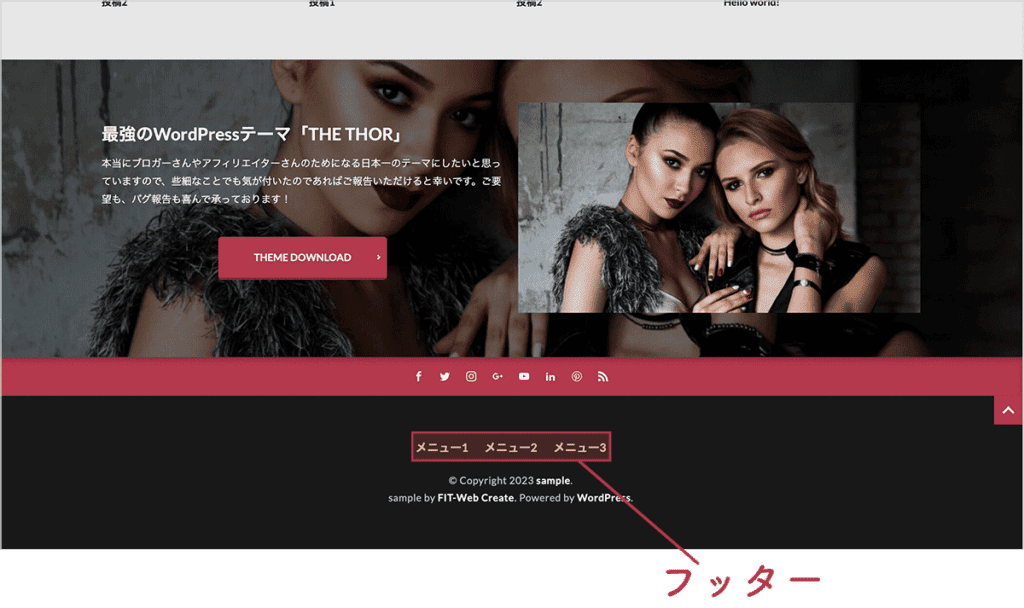
- フッター
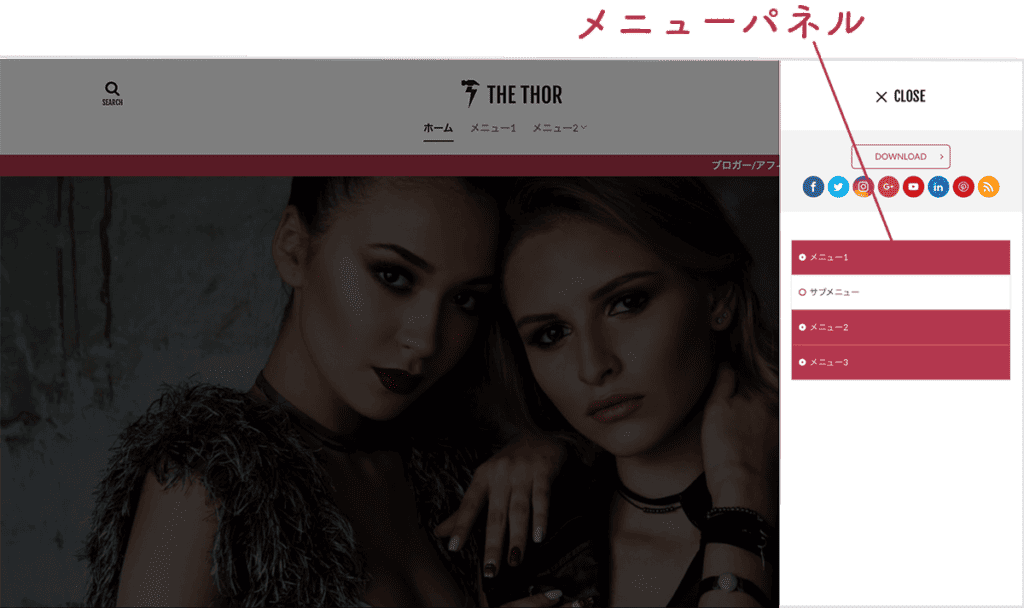
- メニューパネル
- グローバルメニューを作成
- 記事が増えてきたらサブメニューを作成
【手順1】グローバルメニューに必要なページを作成
まずは、グローバルメニューに必要な下記の4ページを作成します。
- お問い合わせページ:読者の方からのお問い合わせを受けるためのページ
- プロフィールページ:どんな人がブログを運営していかわかるページ
- プライバシーポリシーページ:個人情報保護の法律で必要とされているページ
- サイトマップページ:ブログのもくじのようなページ・SEO対策のため
お問い合わせページの設置には、必ずプライバシーポリシーページの設置が必要です!
個人情報保護法という法律を守るため、忘れずに設置をお願いします。
必要なページを作成できたら、グローバルメニューのカスタマイズをしましょう。
【手順2】グローバルメニューを設置できる位置の確認
THE THORはグローバルメニューを設置できる位置は下記の3箇所です。位置ごとにおすすめのメニュー項目も合わせてお伝えします。
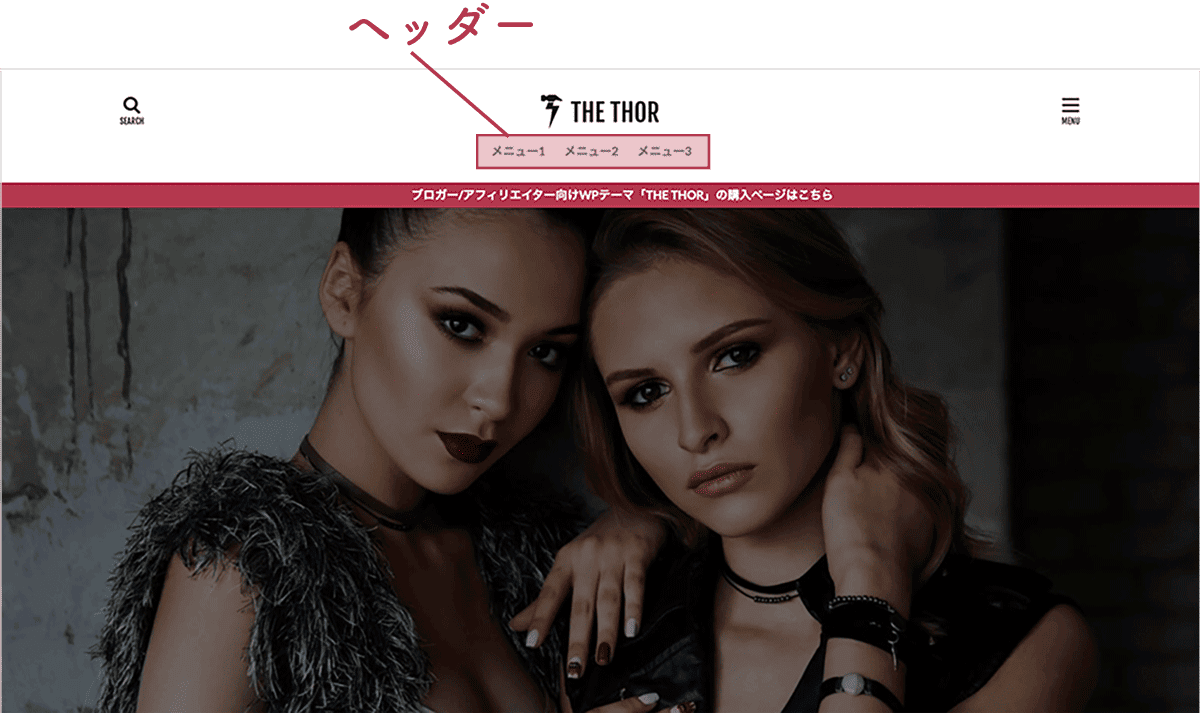
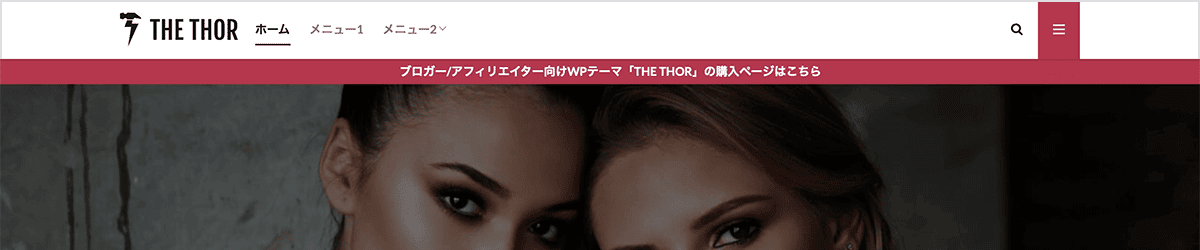
ヘッダーエリア(ページ上部)
- ブログの運営者情報
- お問い合わせ
- キャンペーン情報
- 見てほしいページ・カテゴリ

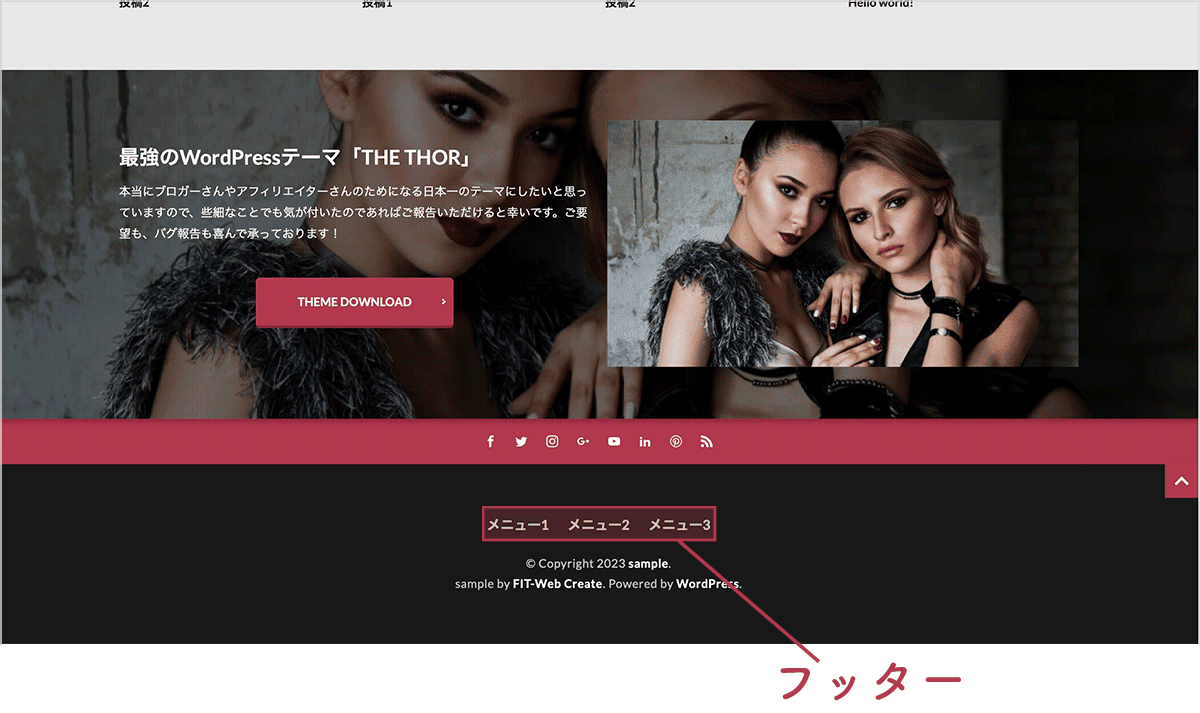
フッターエリア(ページ下部)
- ブログの運営者情報
- お問い合わせ
- プライバシーポリシー
- サイトマップ

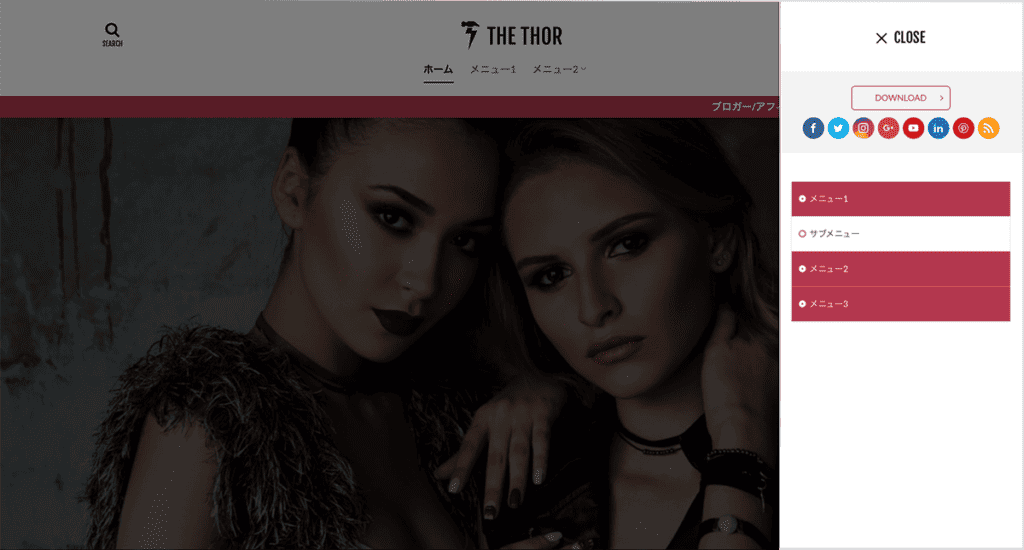
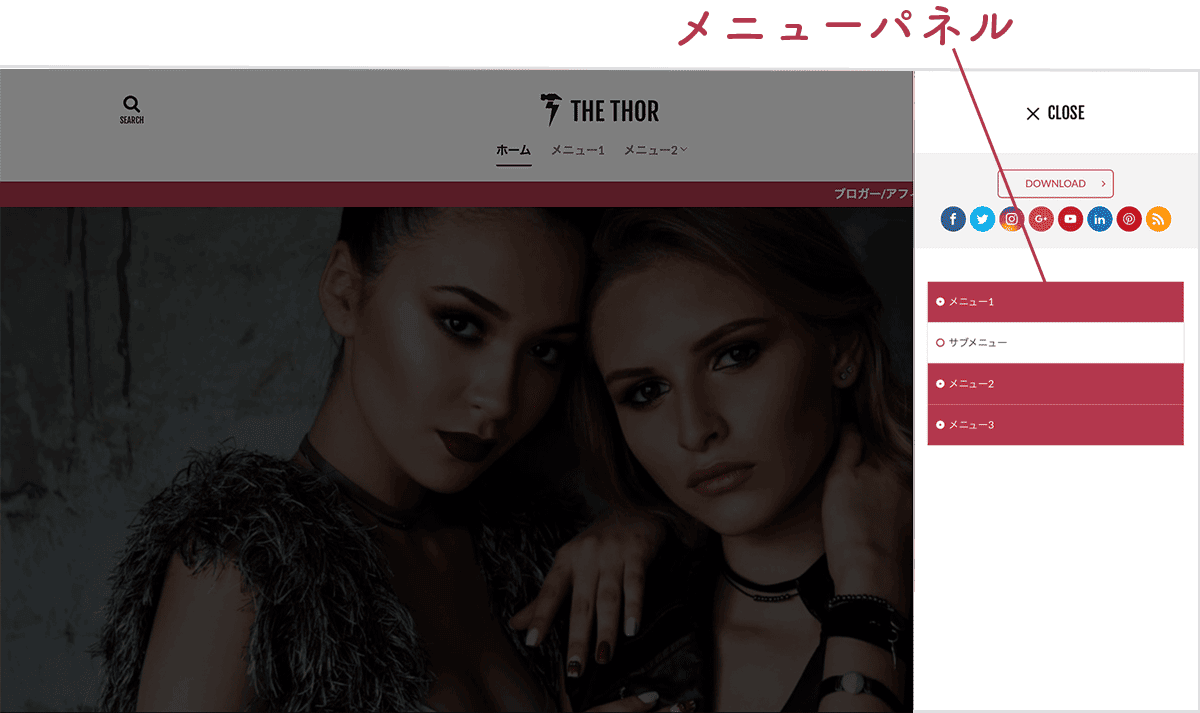
メニューパネル(クリックで開閉)
- ブログの運営者情報
- お問い合わせ
- キャンペーン情報
- 見てほしいページ・カテゴリ

【手順3】グローバルメニューを作成
THE THORグローバルメニューは、WordPressのダッシュボード、もしくはカスタマイザーから作成します。今回は、カスタマイザーがからグローバルメニューを作成する手順を紹介します。
カスタマイザーを開く
- ダッシュボード
- 外観
- カスタマイズ

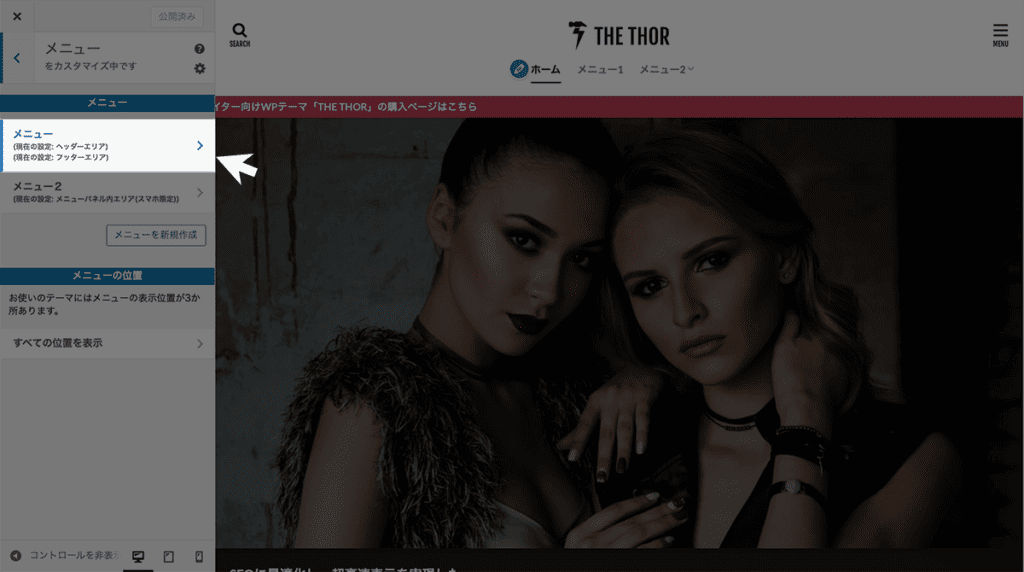
カスタマイザーの「メニュー」を開く
「メニュー」をクリックします。

メニューを新規作成する
「メニューを新規作成」をクリックして、メニューを新規作成します。

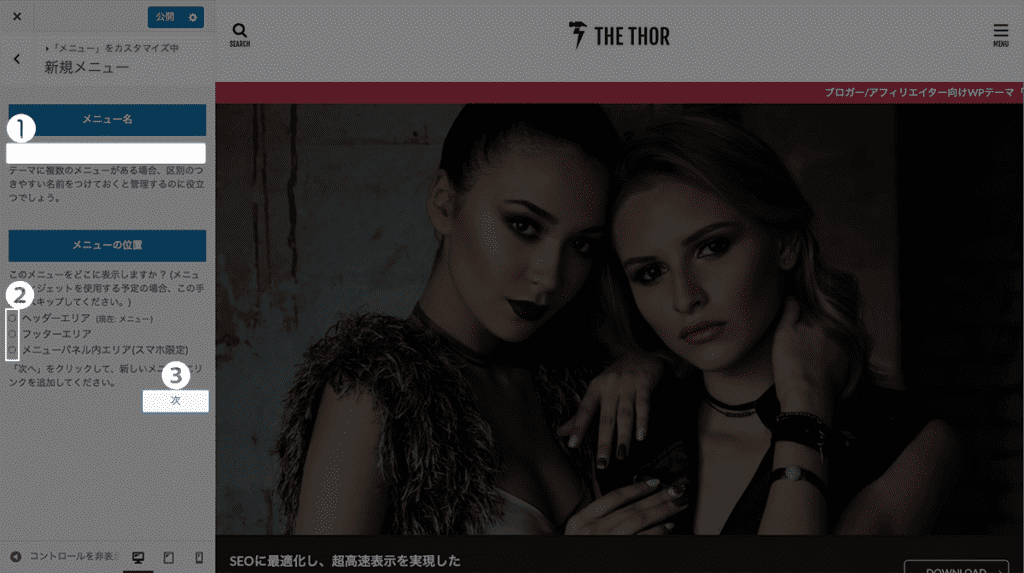
メニューを新規作成する
- メニュー名を入力
- メニュー設置位置の指定
- 「次」をクリック

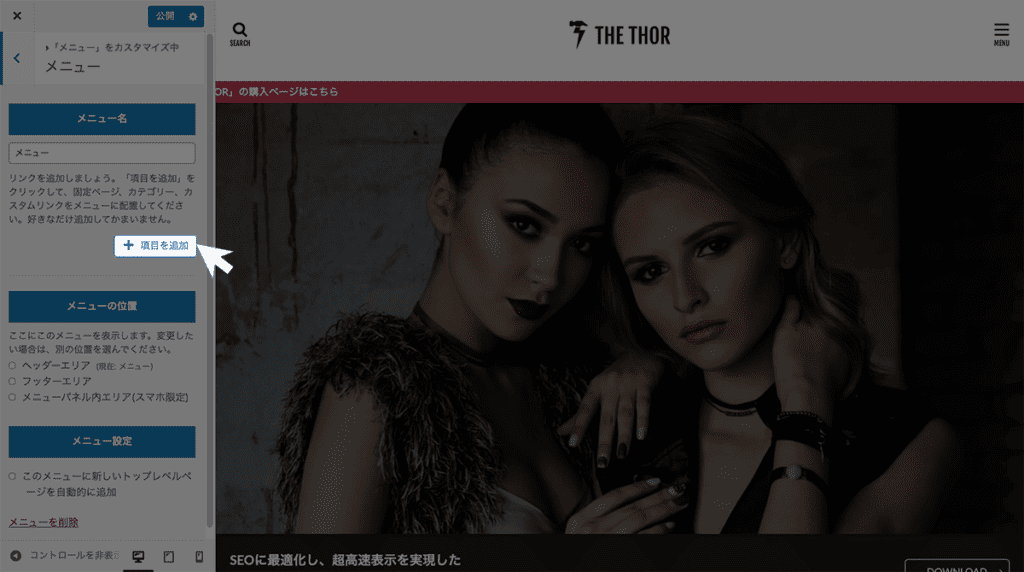
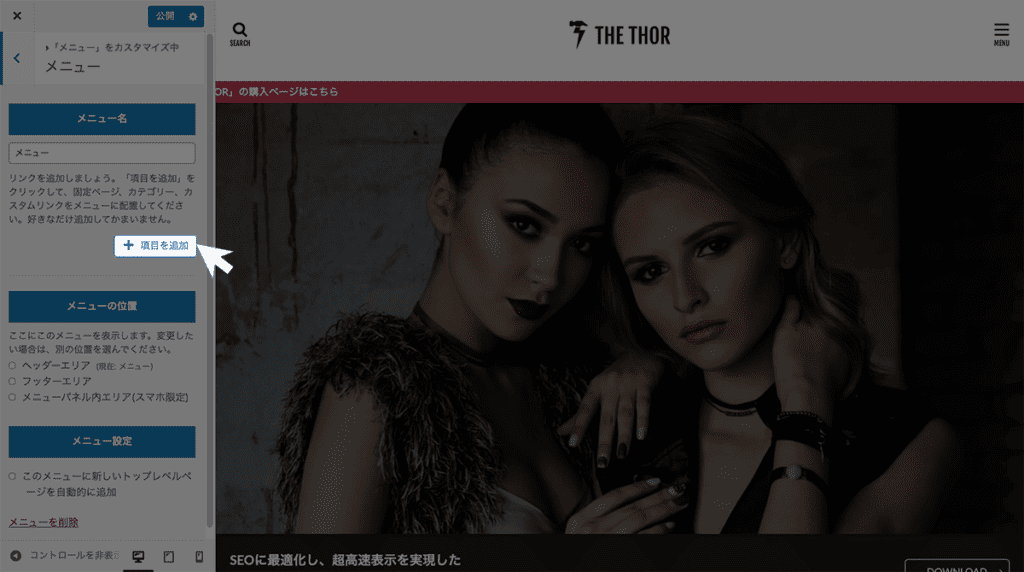
メニューに項目を追加する
「 +項目の追加」をクリックします。

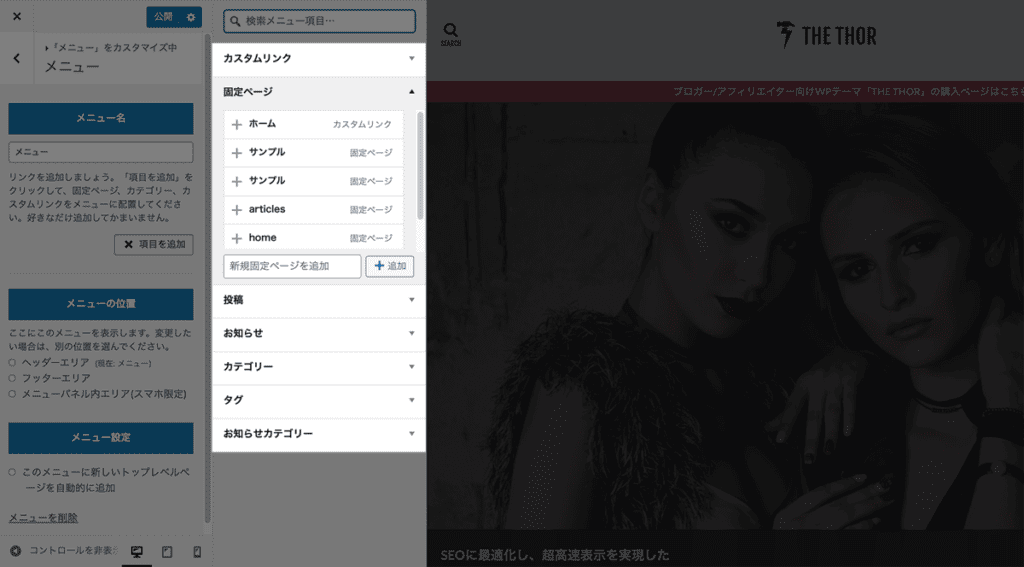
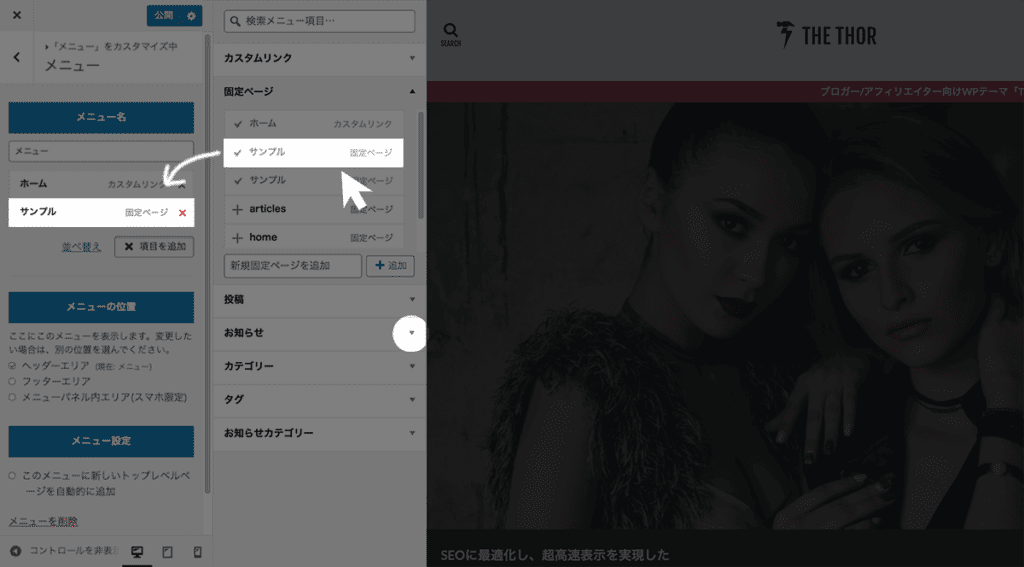
メニューに項目を追加する2
「 +項目の追加」をクリックするとメニューに追加できる項目(固定ページ・投稿・カテゴリなど)が表示されます。

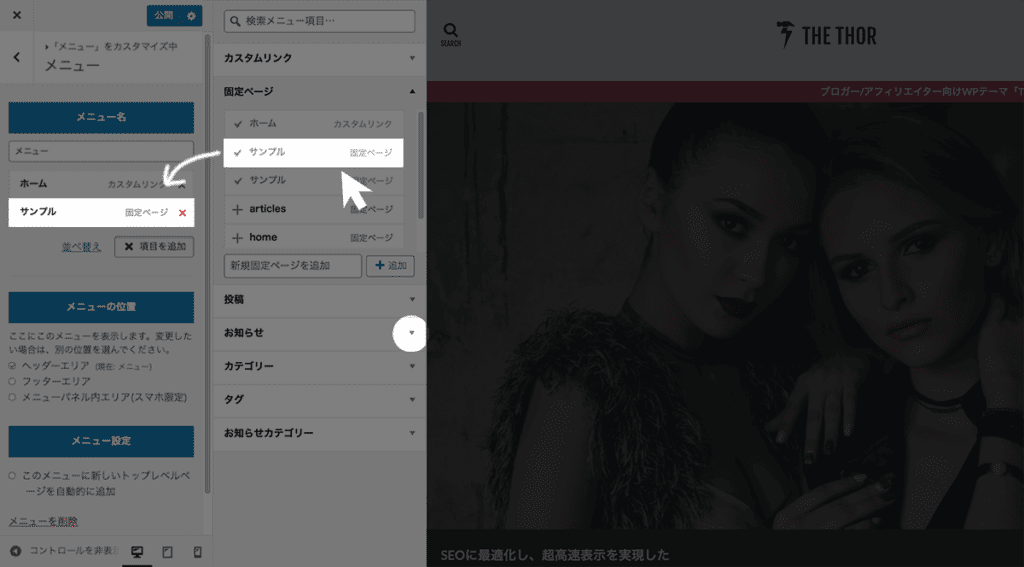
メニューに項目を追加する3
メニューに追加する項目をクリックします。追加された項目は左側に表示されます。
また、公開済みの投稿・カテゴリの一覧は▼をクリックで表示できます。

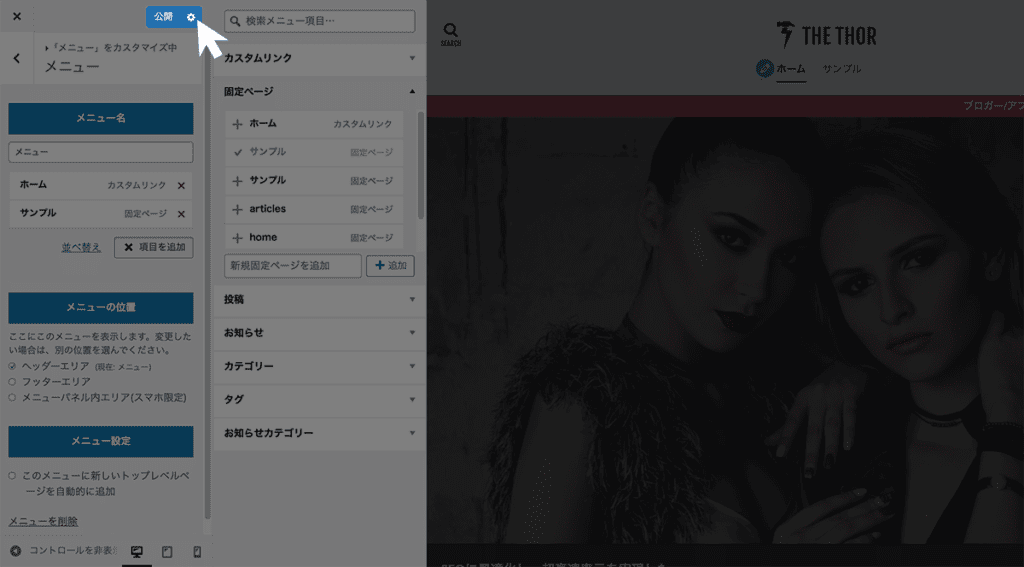
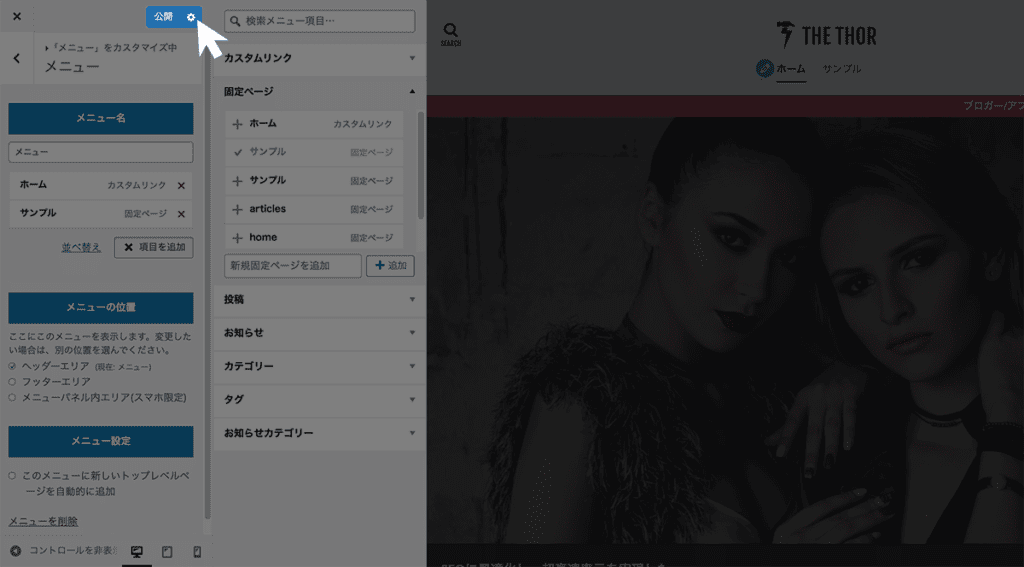
グローバルメニューの設置完了
「公開」をクリックするとグローバルメニューの設置は完了です。

メニュー名を変更するには
- 変更したい項目をクリック
- メニュー名を入力

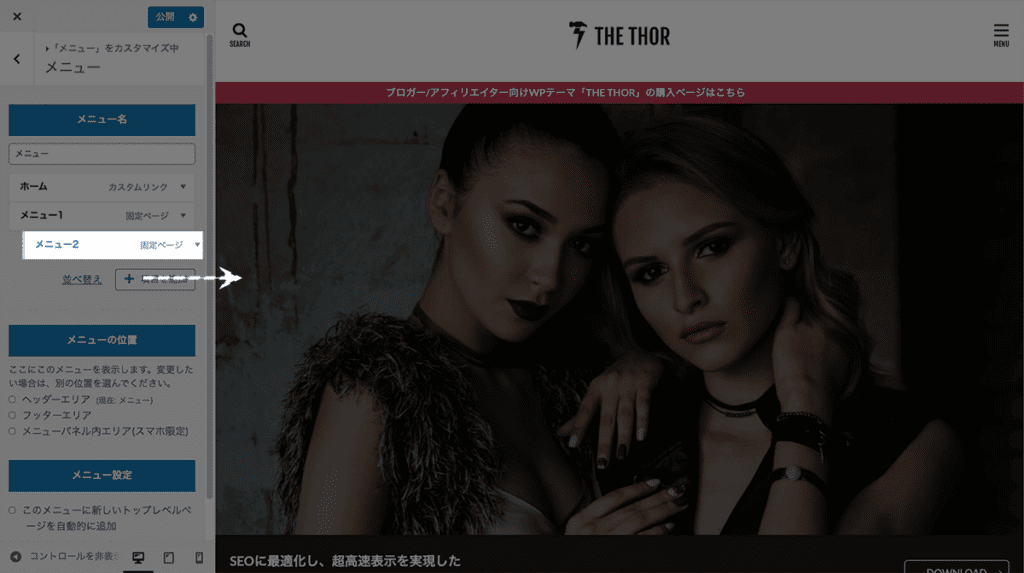
サブメニューを作成するには
サブメニューにしたい項目をドラッグ&ドロップします。

【手順4】記事が増えてきたらサブメニューを追加
記事が増えたらサブメニューを追加して、わかりやすくメニューを整理していきましょう。
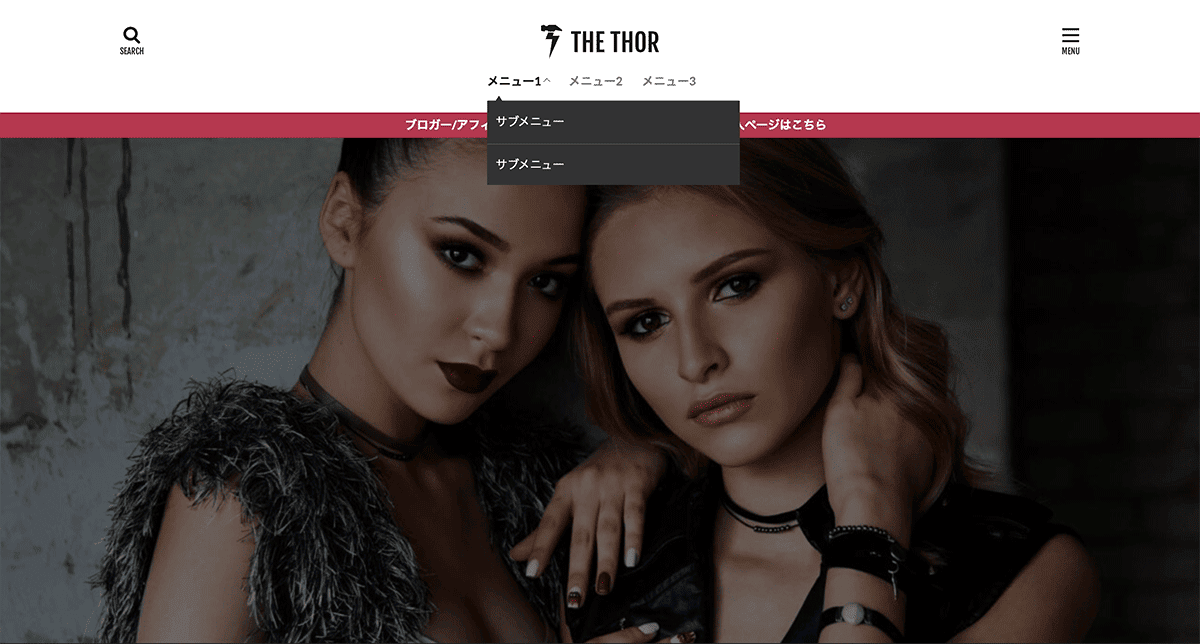
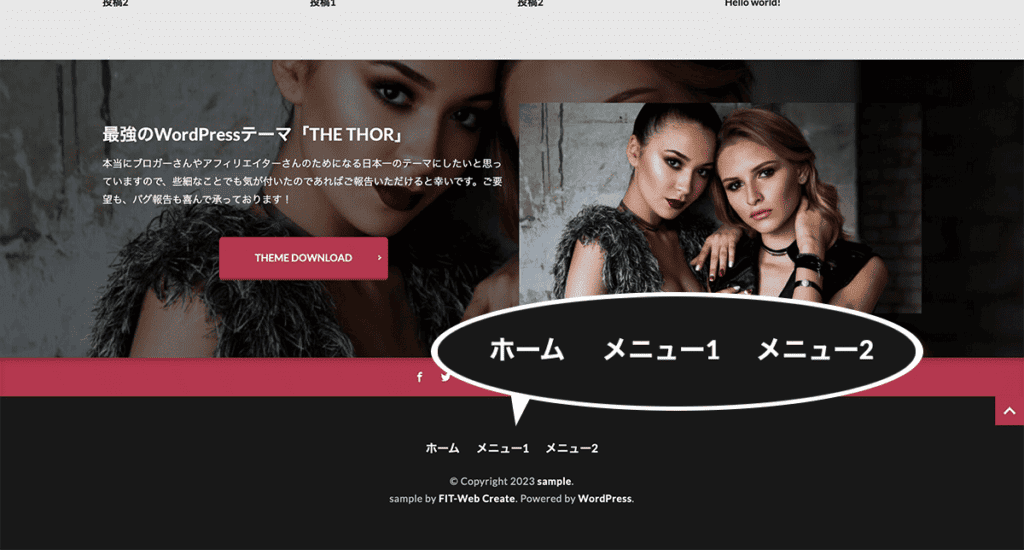
THE THORのサブメニューは下記画像のようになっています。

ヘッダーエリアはサブメニューのあるメニュー横に「v」が表示されます。

サブメニューのあるメニューにカーソルを合わせると、サブメニューが表示されます。

フッターはサブメニューが表示されません。

サブメニューはあらかじめ表示されます。
では、カスタマイザーからサブメニューを追加する手順について紹介します。
カスタマイザーを開く
- ダッシュボード
- 外観
- カスタマイズ

カスタマイザーのメニューを開く
「メニュー」をクリックします。

サブメニューを追加するメニューを選択する
あらかじめ作成してあるサブメニューを追加するメニューを選択してクリックします。

サブメニューを追加する項目を表示する
「 +項目の追加」をクリックします。

サブメニューに項目を追加する
サブメニューに追加する項目をクリックします。追加された項目は左側に表示されます。
また、公開済みの投稿・カテゴリの一覧は▼をクリックで表示できます。

サブメニューの追加が完了
「公開」をクリックするとサブメニューの追加は完了です。

THE THORグローバルメニューの表示・非表示のカスタマイズ

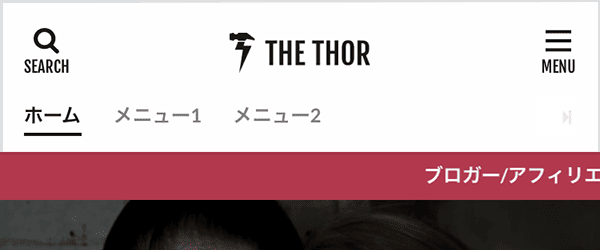
PC メニュー表示

スマホ メニュー表示

PC メニュー非表示

スマホ メニュー非表示
では、カスタマイザーからグローバルメニュー非表示する手順を紹介します。
カスタマイザーを開く
- ダッシュボード
- 外観
- カスタマイズ

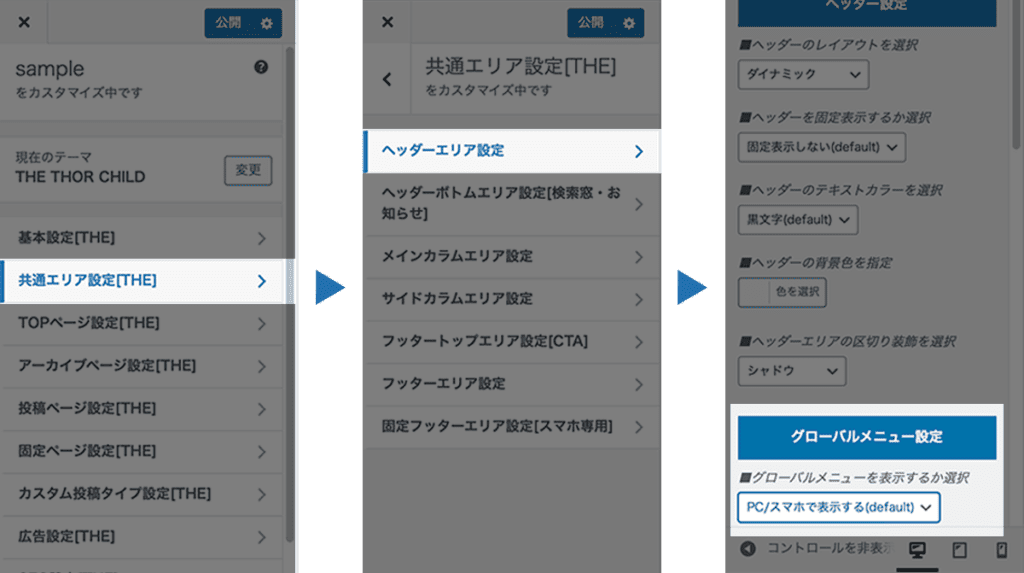
グローバルメニュー表示・非表示の選択
- 共通エリアの設定
- ヘッダーエリアの設定
- グローバルメニュー設定

THE THORグローバルメニューを設置する位置のカスタマイズ

ヘッダーエリア

フッターエリア

メニューパネル内エリア
では、カスタマイザーからグローバルメニューに設置する位置のカスタマイズ手順を紹介します。
カスタマイザーを開く
- ダッシュボード
- 外観
- カスタマイズ

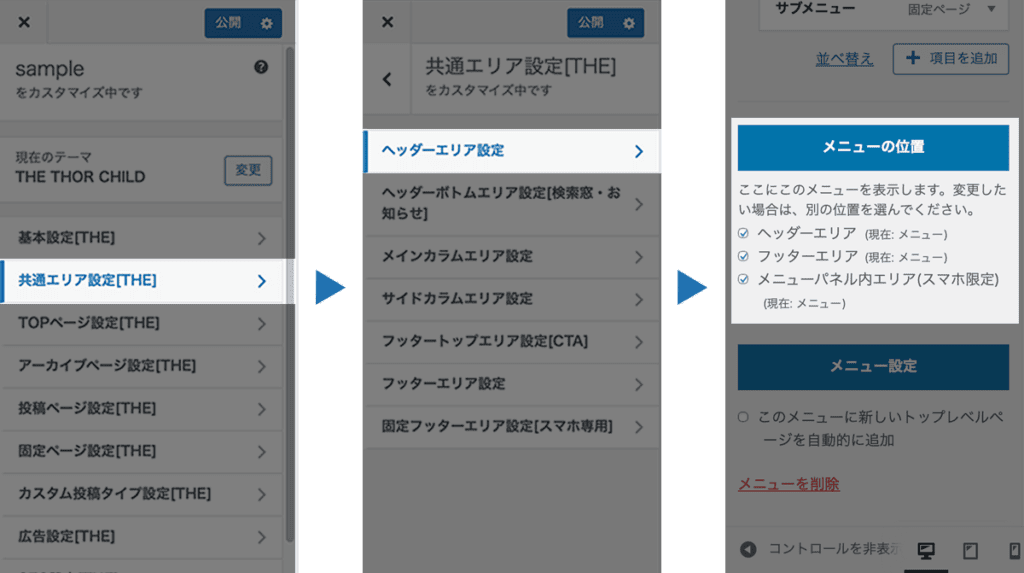
グローバルメニューを設置する位置の選択
- 共通エリアの設定
- ヘッダーエリアの設定
- メニューの位置

THE THORグローバルメニューレイアウトのカスタマイズ

シンプル

ダイナミック
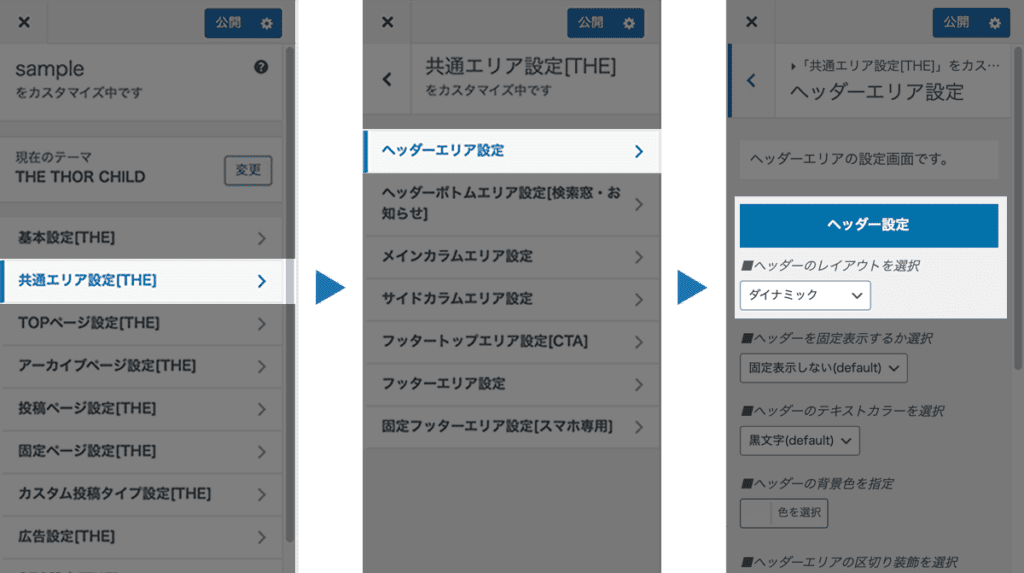
カスタマイザーを開く
- ダッシュボード
- 外観
- カスタマイズ

グローバルメニューのレイアウトの選択
- 共通エリアの設定
- ヘッダーエリアの設定
- ヘッダー設定

以上、【THE THORグローバルメニューのカスタマイズ】初心者向に画像付きで解説でした。
お読みいただき、ありがとうございました。

