今回は、WordPressテーマ「THE THORTHE THOR」の投稿ページのカスタマイズについてお伝えします。
アイキャッチ(ページタイトル)やCTAなど、カスタマイズできるところは全部で13。ひとつずつ画像付きで解説します。
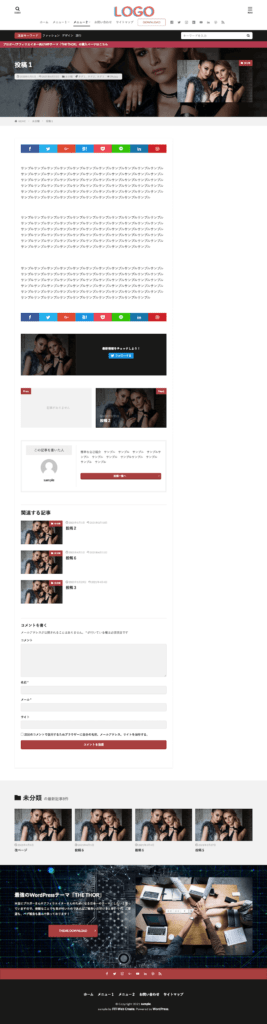
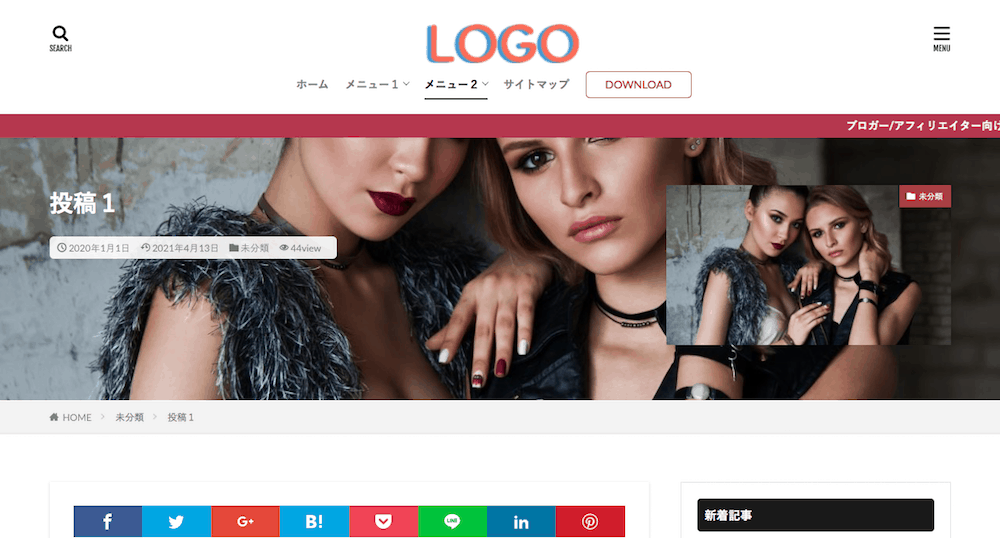
THE THORの投稿
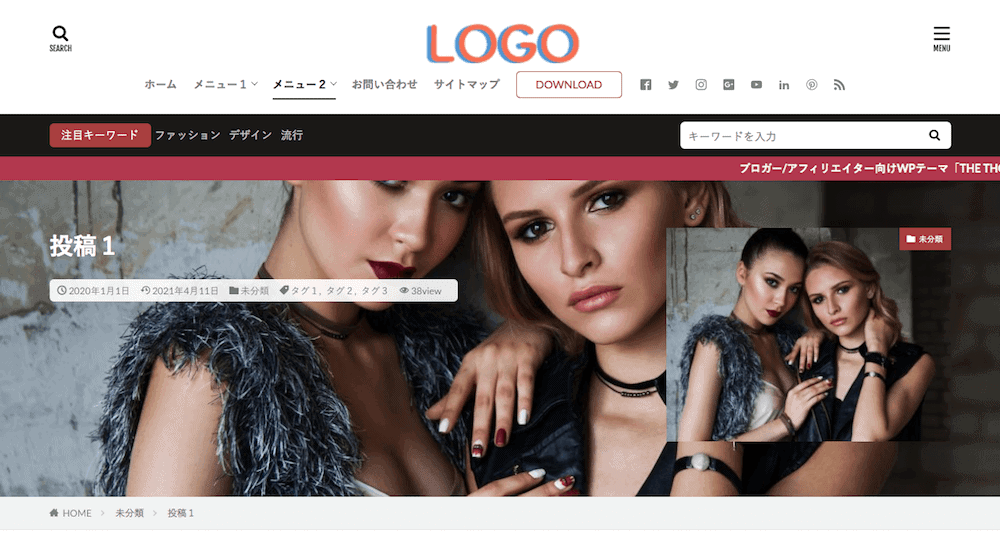
ブログでメインとなる記事作成で使うのが投稿です。そして、THE THORの投稿ページはこちら。

THE THOR投稿のカスタマイズできるところ
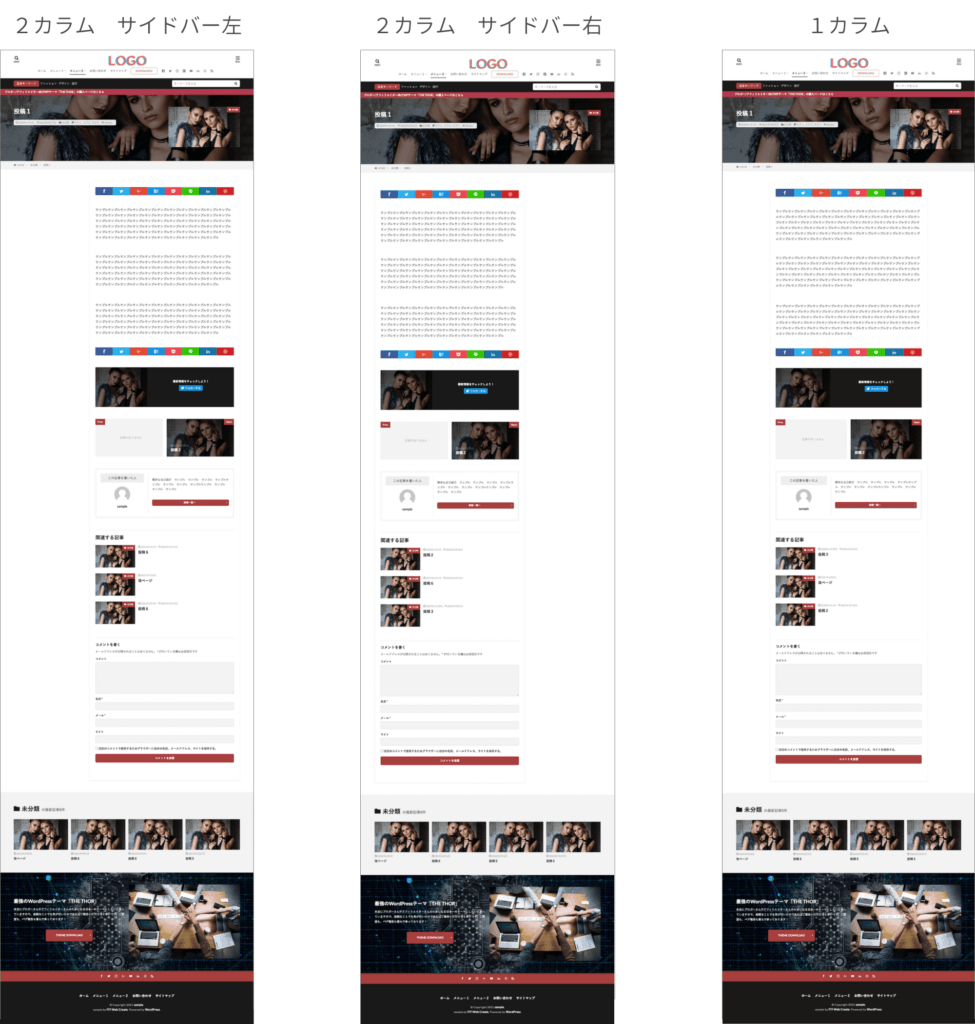
1.レイアウト
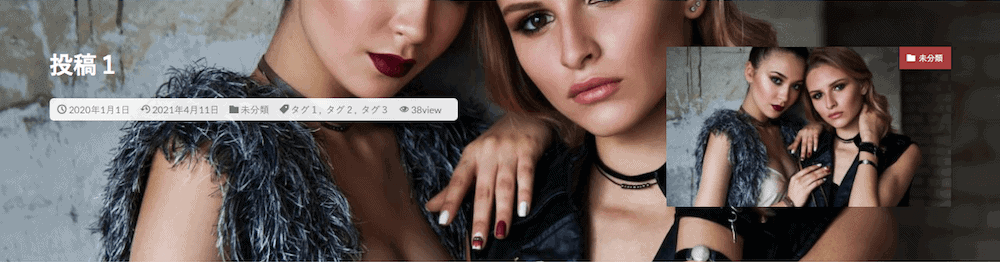
2.ページタイトル
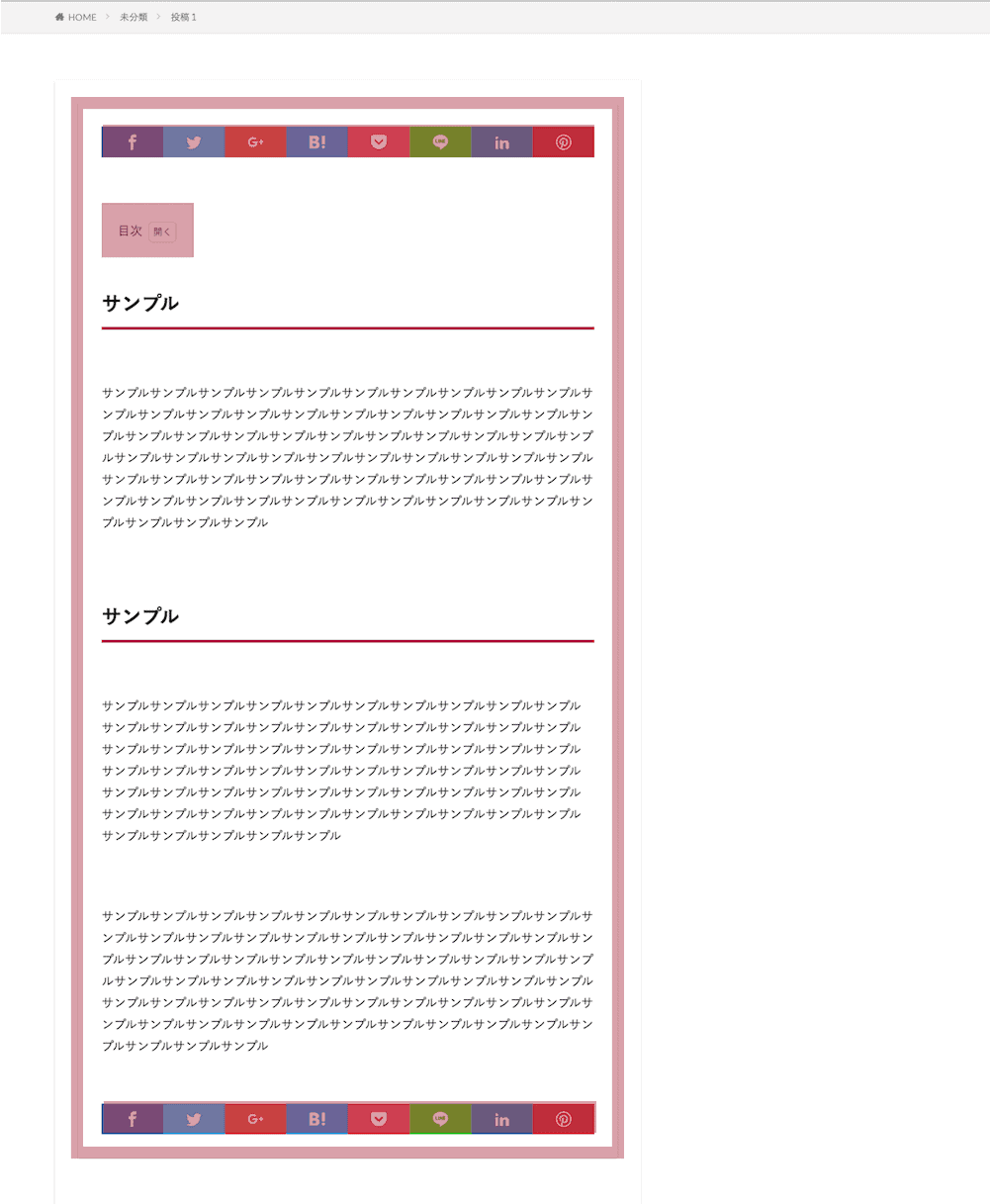
3.フレーム
4.目次
5.シェアボタン
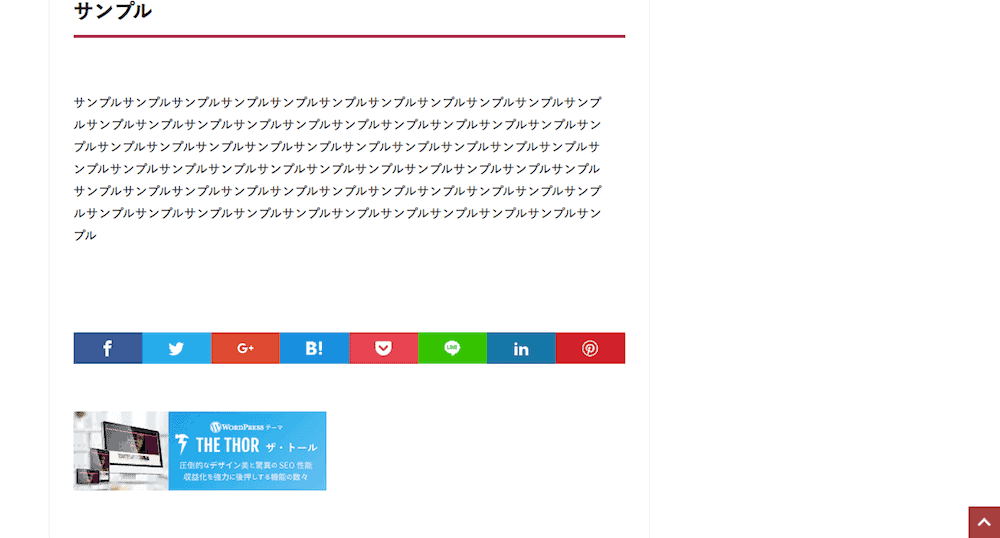
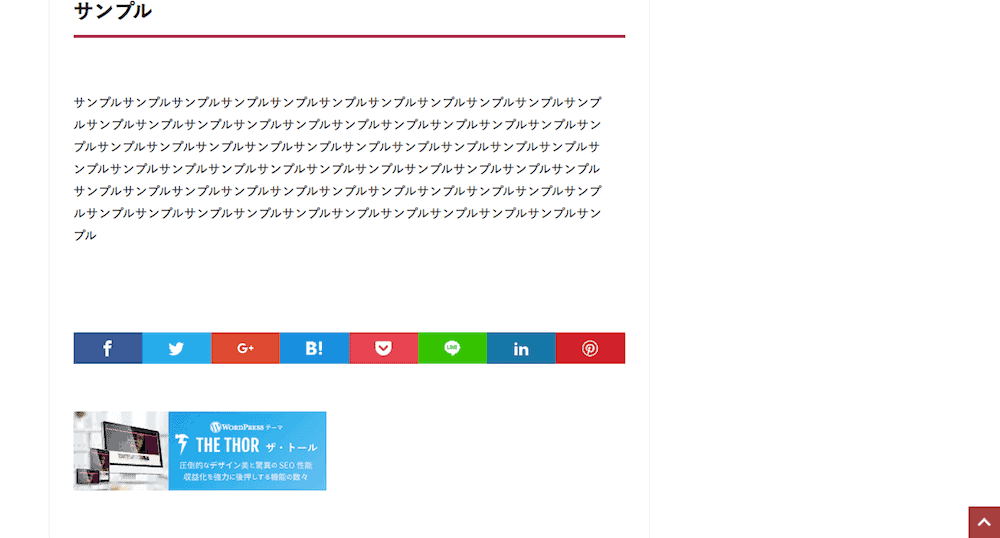
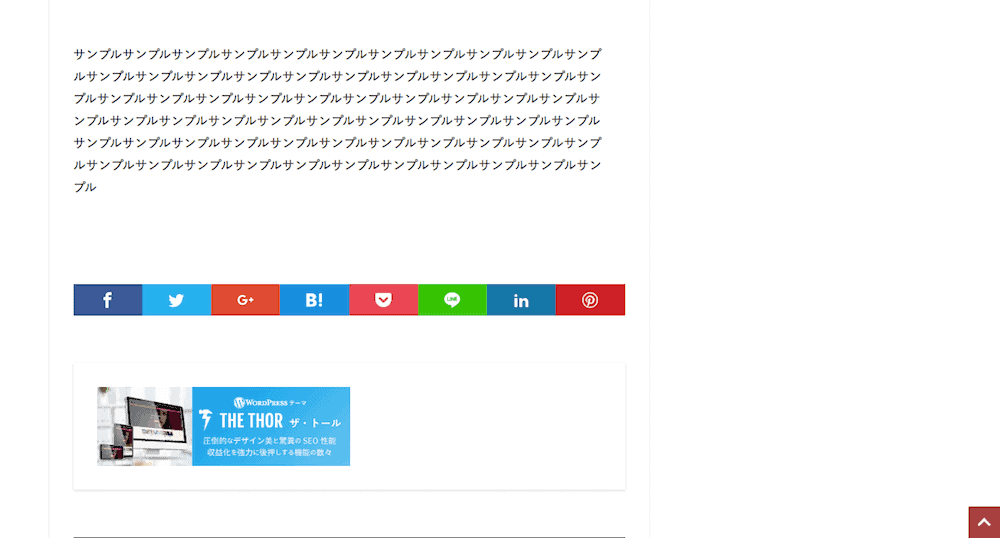
6.記事下CTA
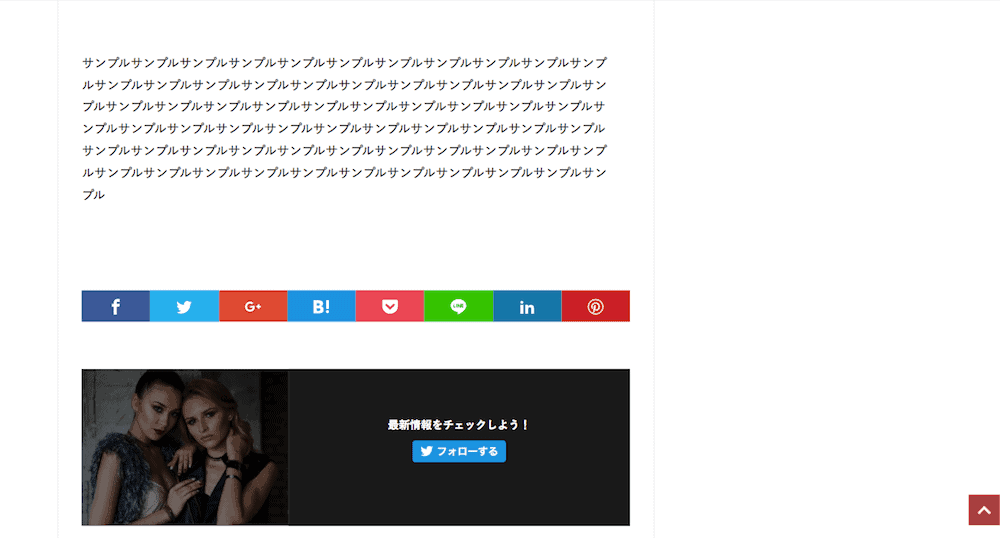
7.フォローボタン
8.Prev Next記事
9.プロフィール
10.関連記事
11.コメント
12.所属カテゴリ最新記事
13.フッターCTA


4.目次
5.シェアボタン








【投稿カスタマイズ1】レイアウト


- WordPressのダッシュボード
- 外観
- カスタマイズ
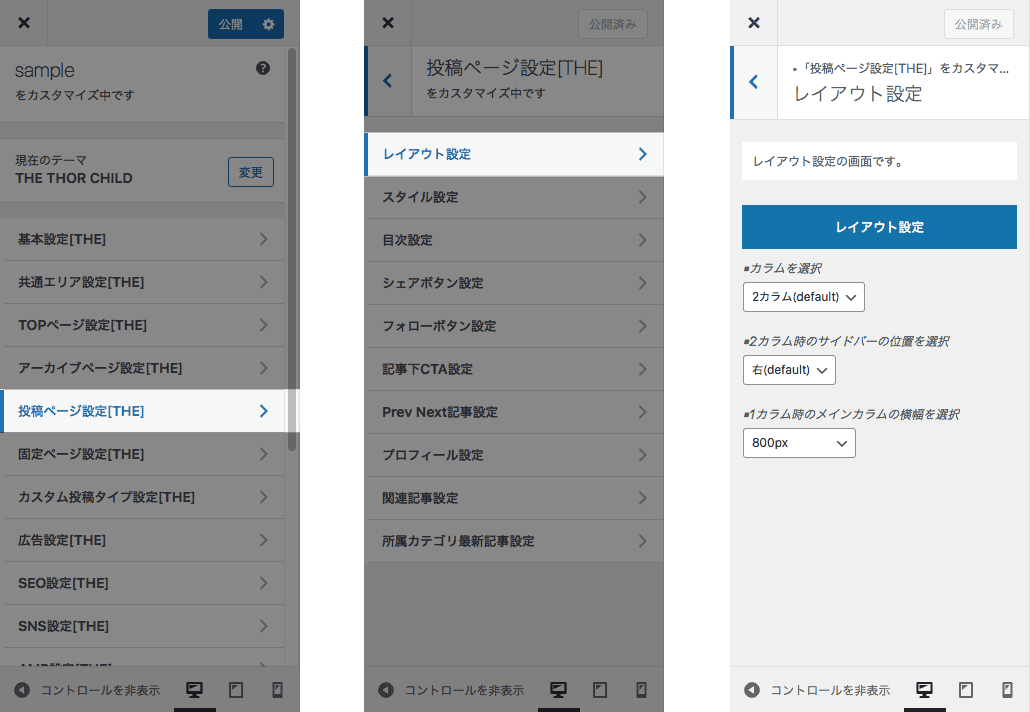
 投稿ページ設定>レイアウト設定>レイアウト設定
投稿ページ設定>レイアウト設定>レイアウト設定
レイアウトを選択して![]() をクリック
をクリック
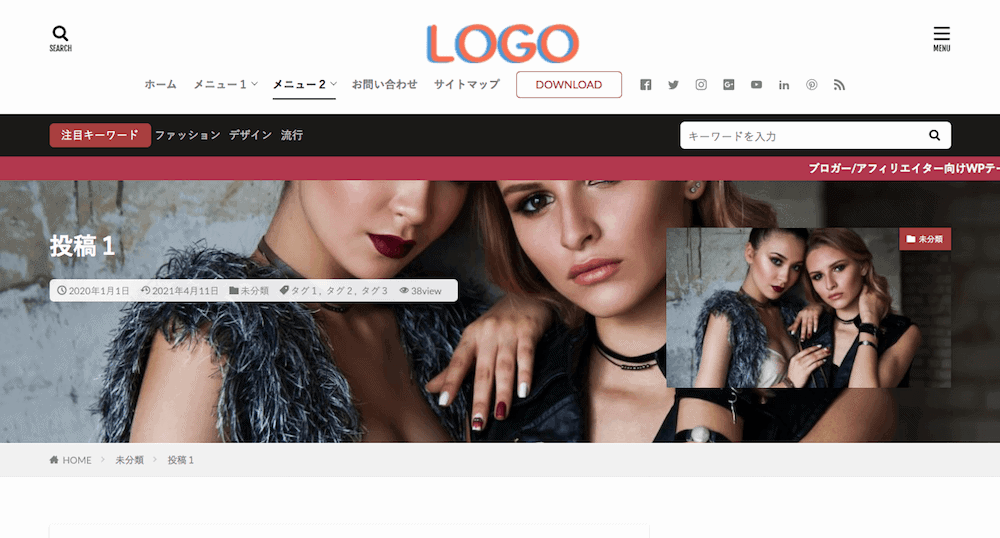
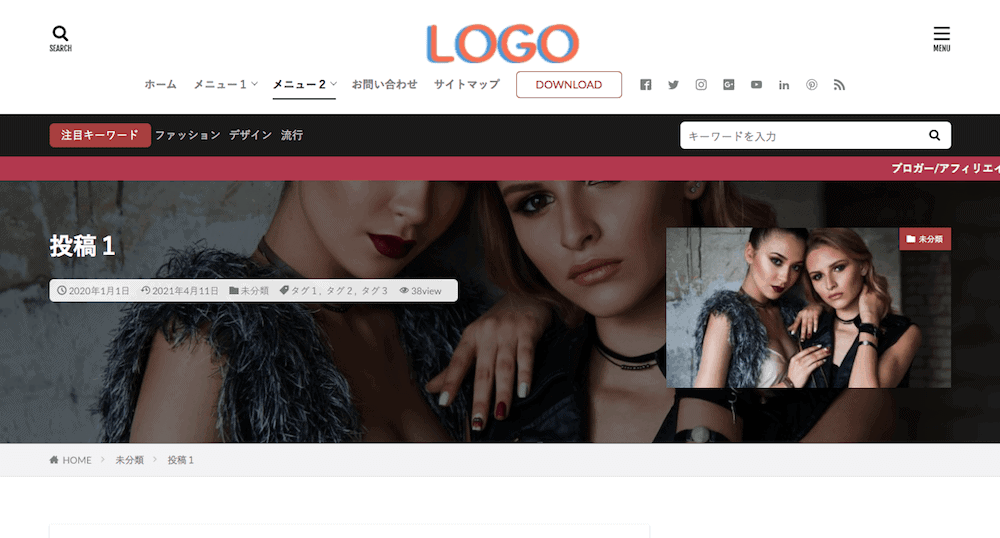
【投稿カスタマイズ2】ページタイトル
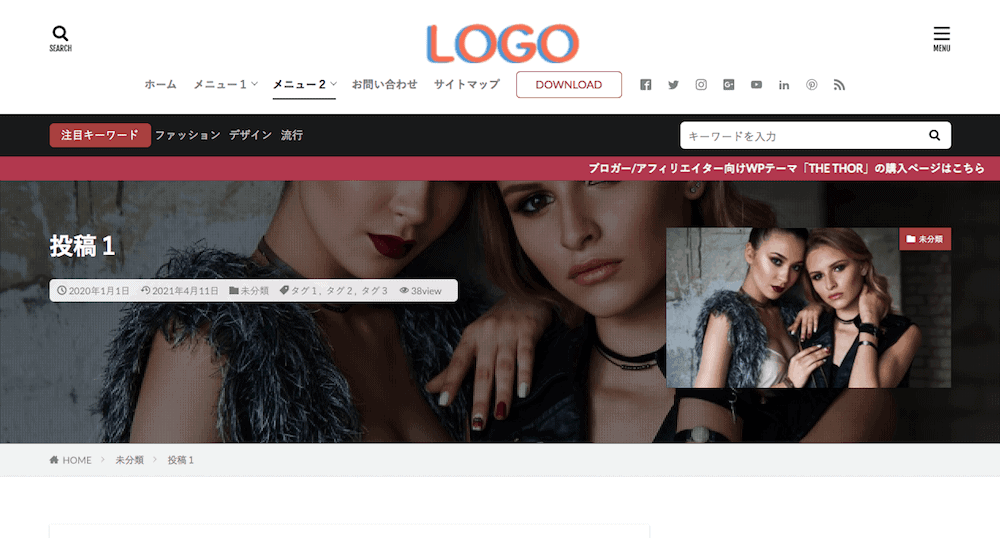
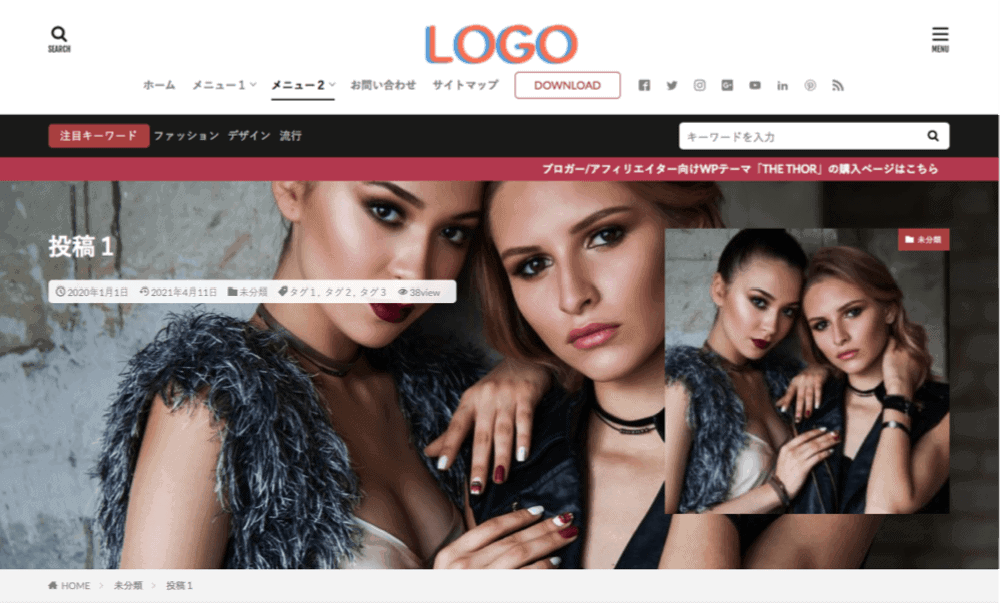
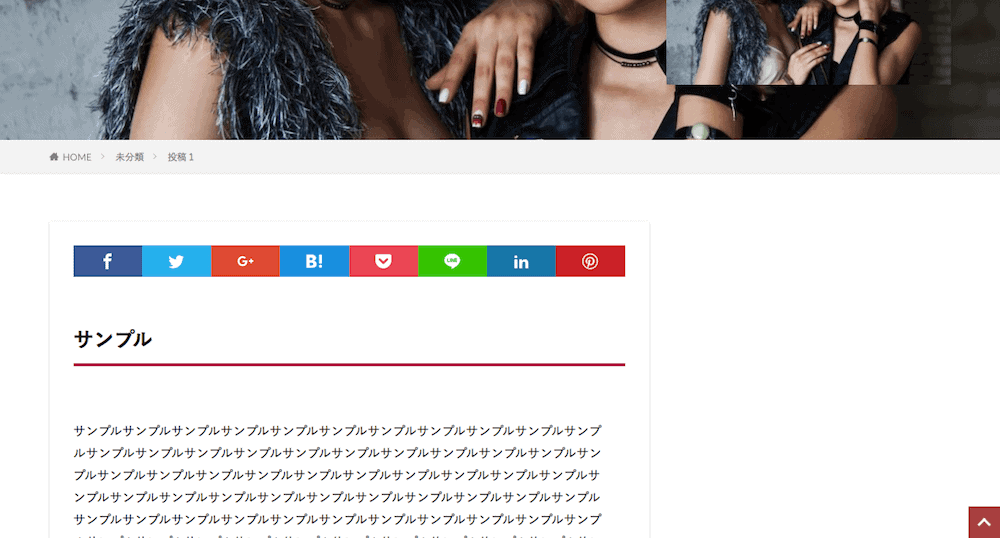
 バイラル風
バイラル風 ノーマル
ノーマル ノーマル(アイキャッチなし)
ノーマル(アイキャッチなし) なし
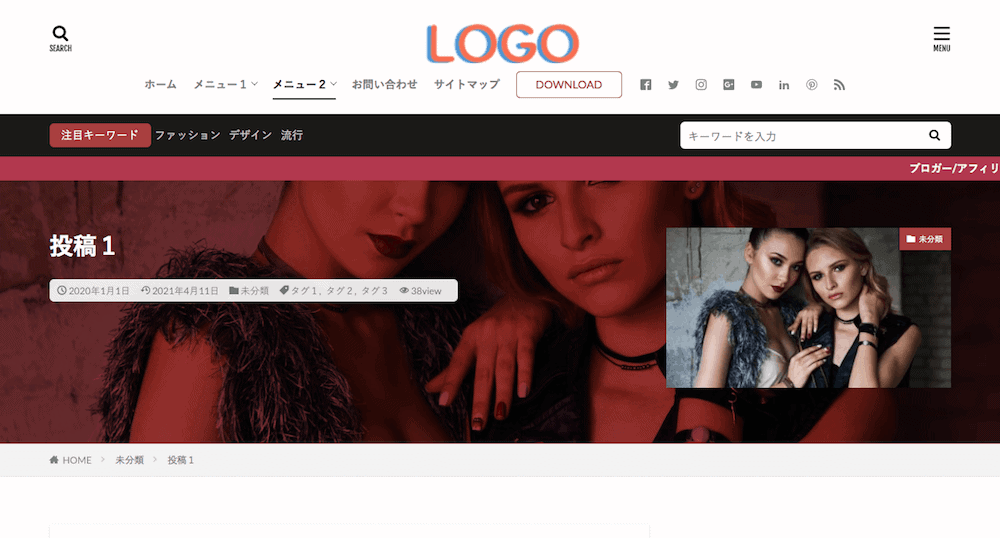
なし ブラック
ブラック ブラックメッシュ
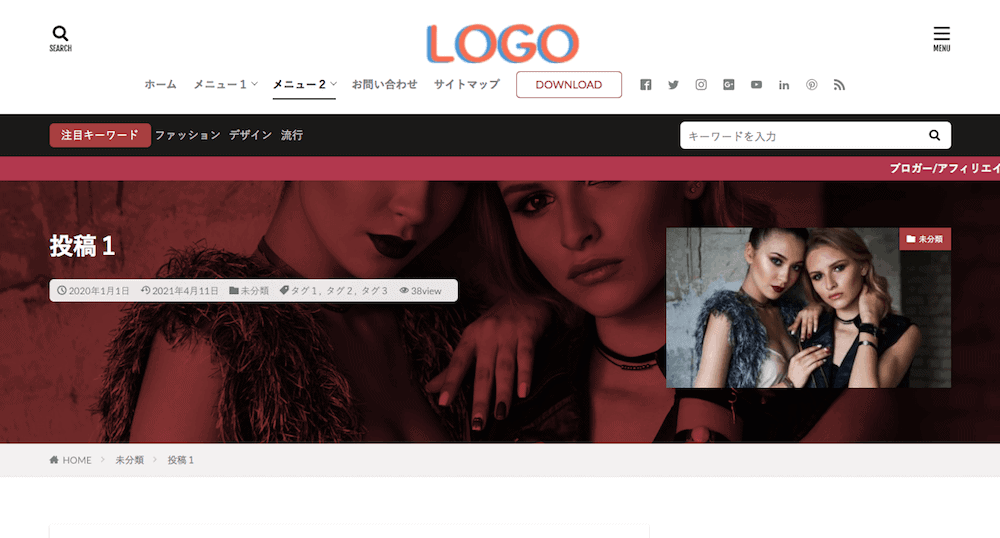
ブラックメッシュ カラー
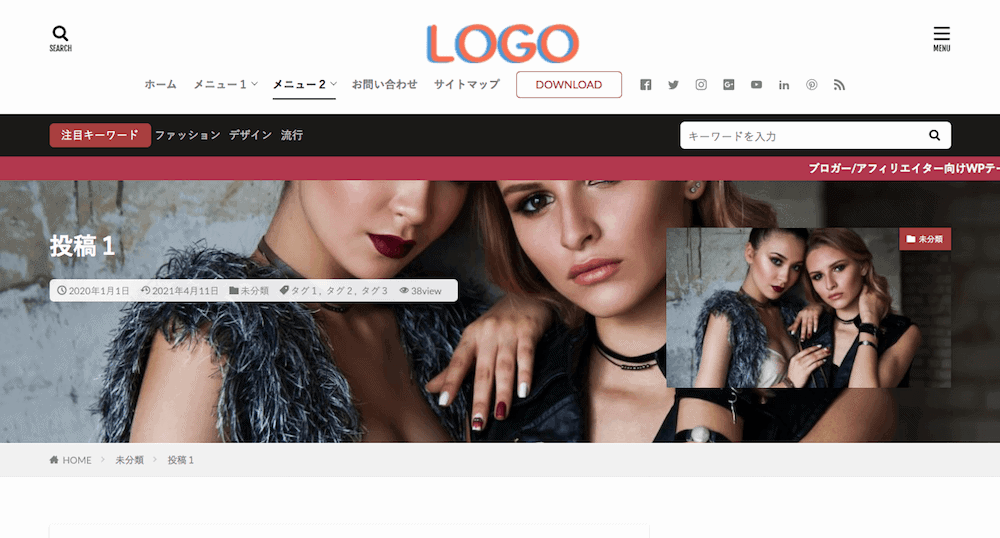
カラー カラー+画像グレー
カラー+画像グレー 16:9
16:9 4:3
4:3 1:1
1:1
- WordPressのダッシュボード
- 外観
- カスタマイズ
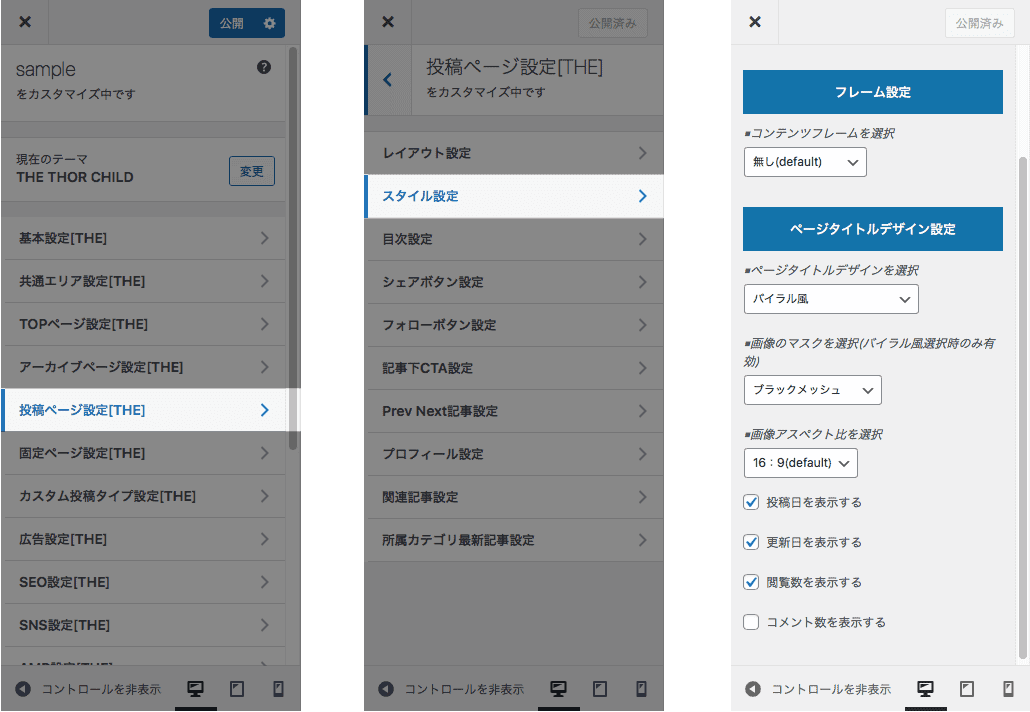
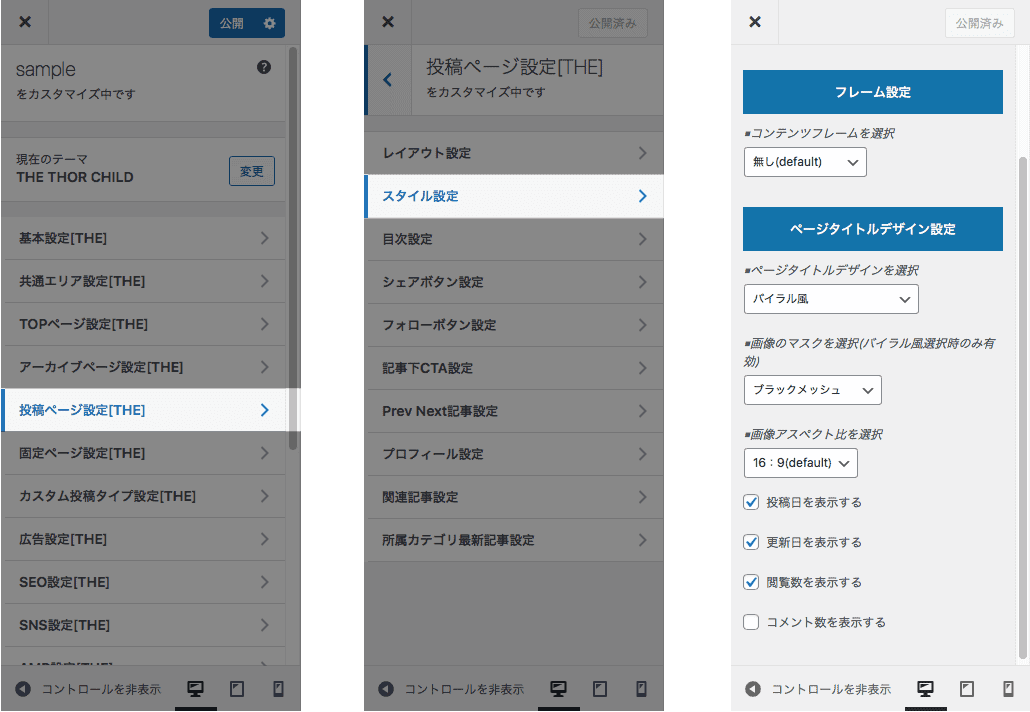
 投稿ページ設定>スタイル設定>ページタイトルデザイン設定
投稿ページ設定>スタイル設定>ページタイトルデザイン設定
ページタイトルデザインを選択して![]() をクリック
をクリック
バイラル風アイキャッチを選択するときは、画像マスク・画像アスペクト比の選択と、投稿日・更新日・閲覧数・コメント数の表示・非表示の選択も忘れずに。
【投稿カスタマイズ3】フレーム
 なし
なし シャドウフレーム
シャドウフレーム ボーダーフレーム
ボーダーフレーム
- WordPressのダッシュボード
- 外観
- カスタマイズ

投稿ページ設定>スタイル設定>フレーム設定
フレームを選択して![]() をクリック
をクリック
【投稿カスタマイズ4】目次
 非表示
非表示
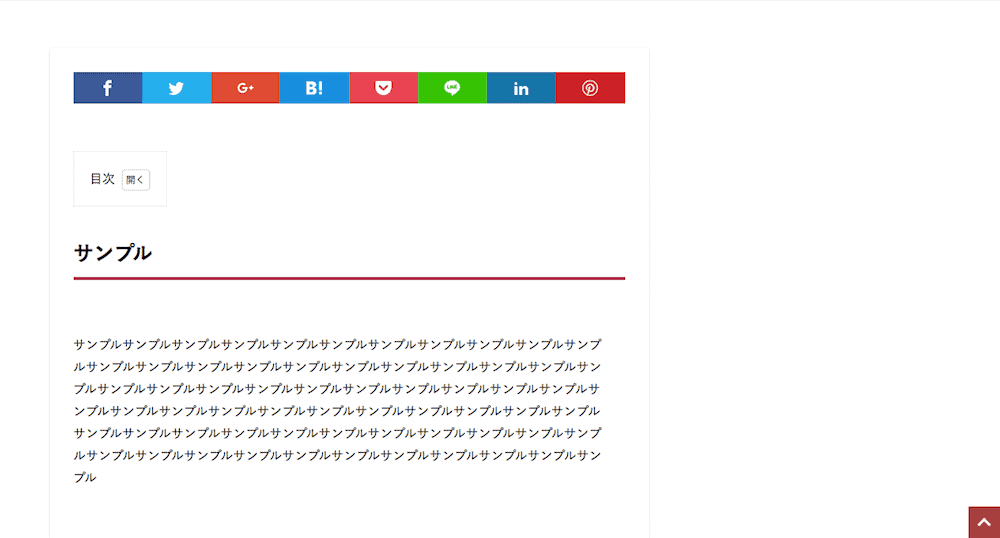
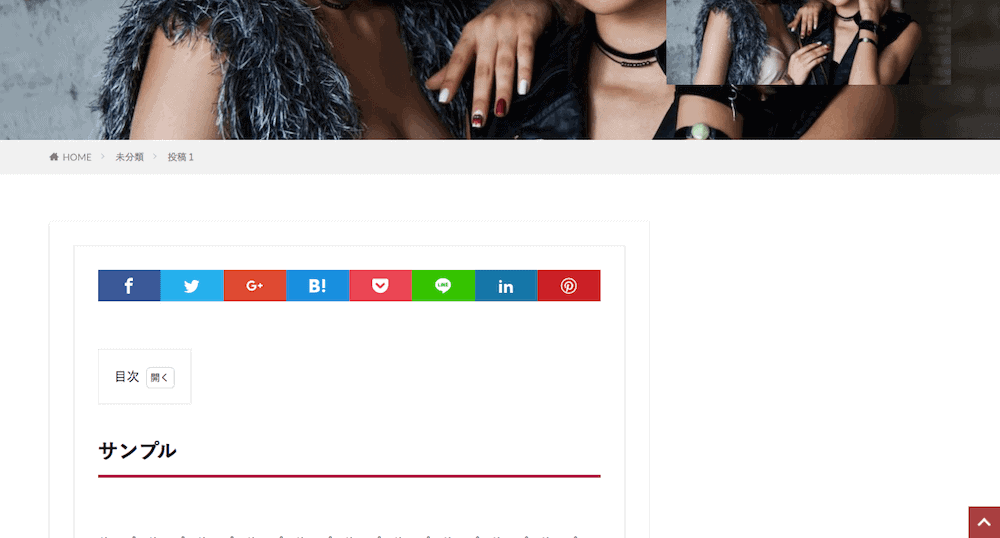
 表示(目次パネル閉じる)
表示(目次パネル閉じる)
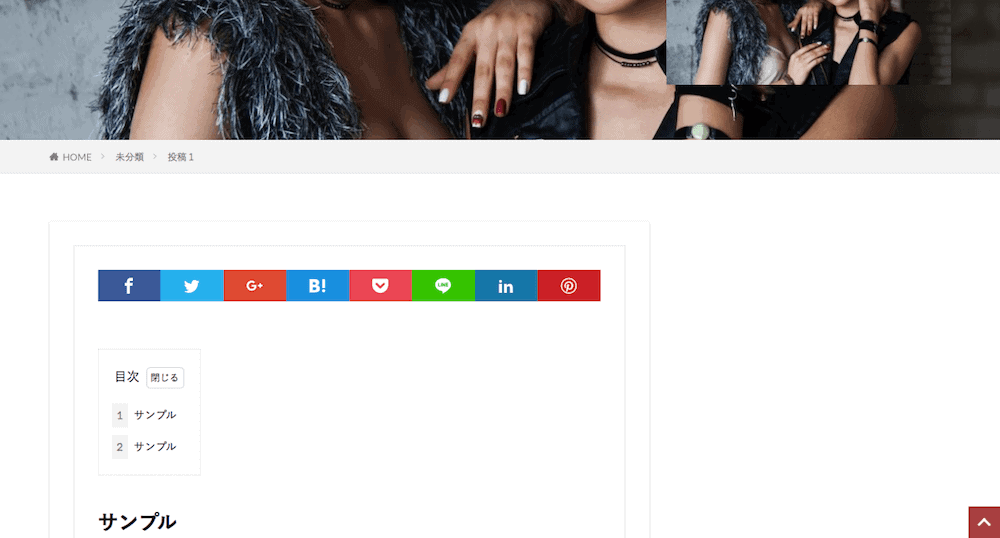
 表示(目次パネル開く)
表示(目次パネル開く)
- WordPressのダッシュボード
- 外観
- カスタマイズ
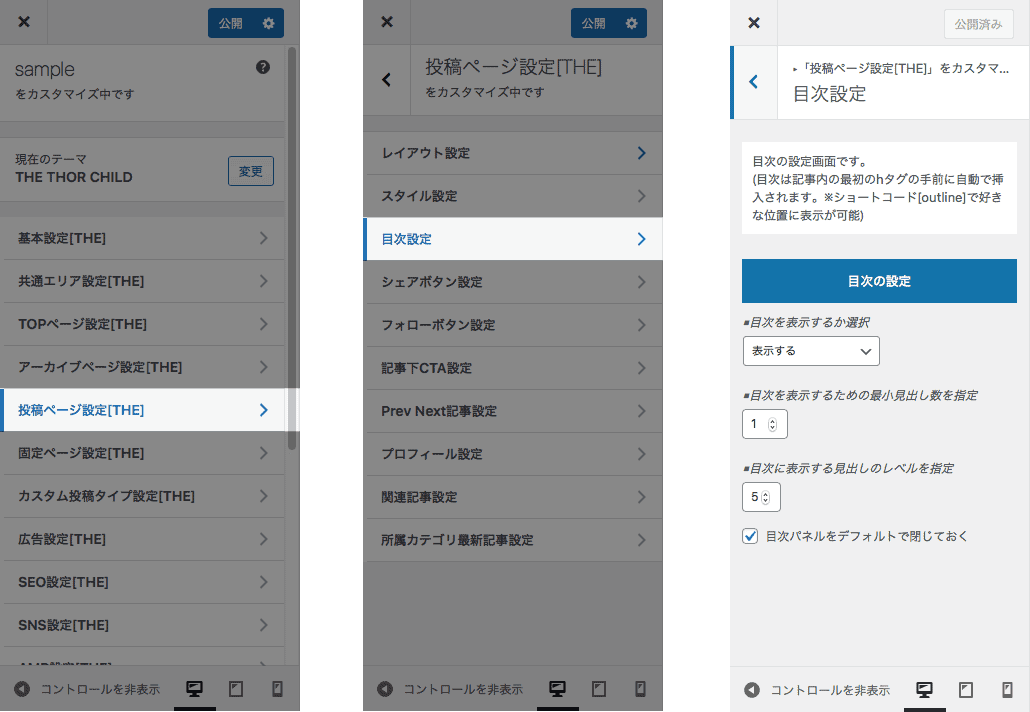
 投稿ページ設定>目次設定>目次の設定
投稿ページ設定>目次設定>目次の設定
目次の表示・非表示を選択して![]() をクリック
をクリック
目次を表示するための最小見出し数を指定:見出しの数
目次に表示する見出しレベルを指定:見出しの種類(見出し2〜見出し5)
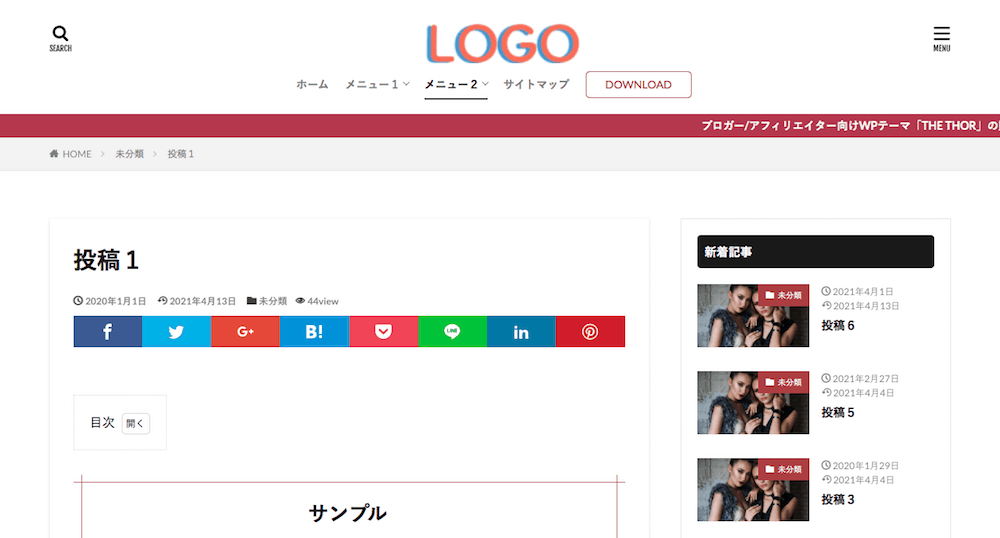
【投稿カスタマイズ5】シェアボタン
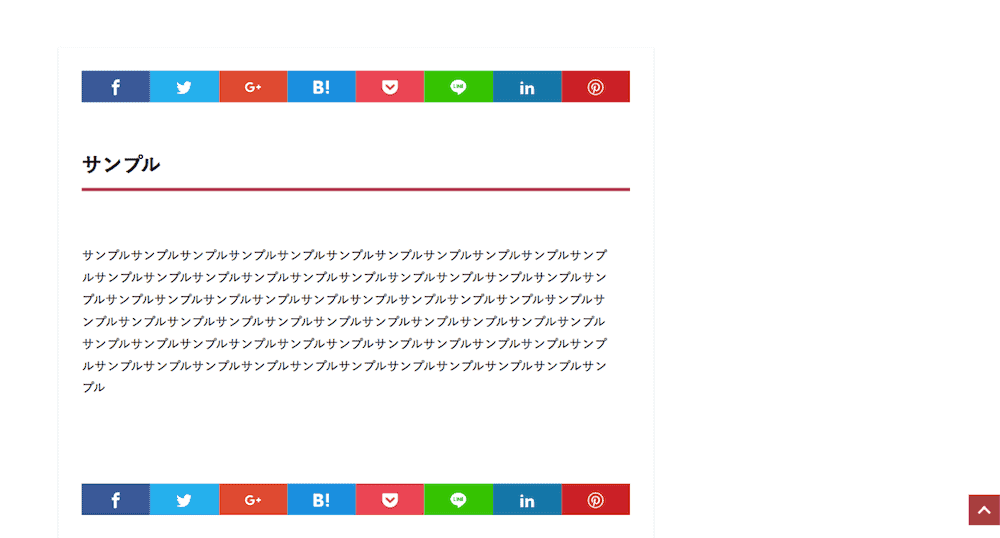
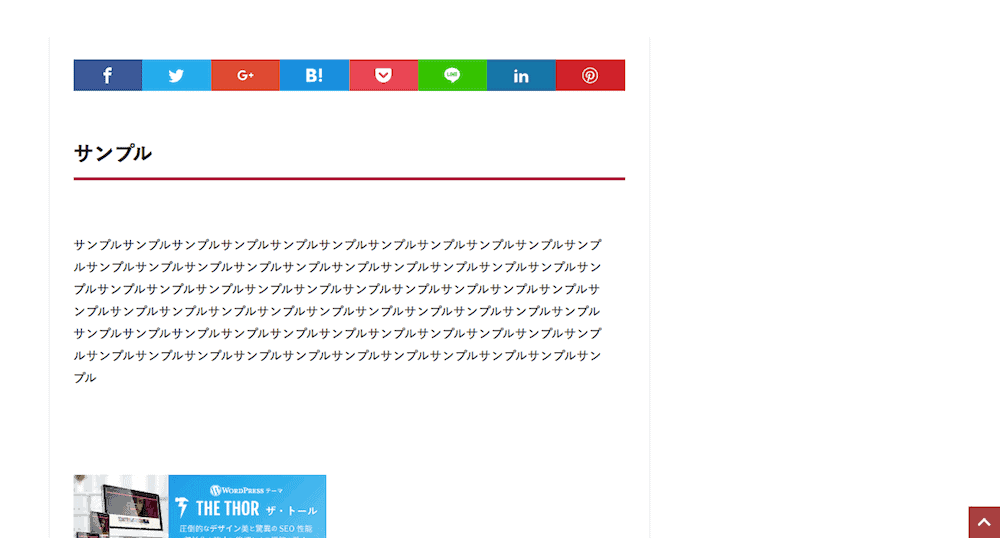
 上部:表示 下部:表示
上部:表示 下部:表示
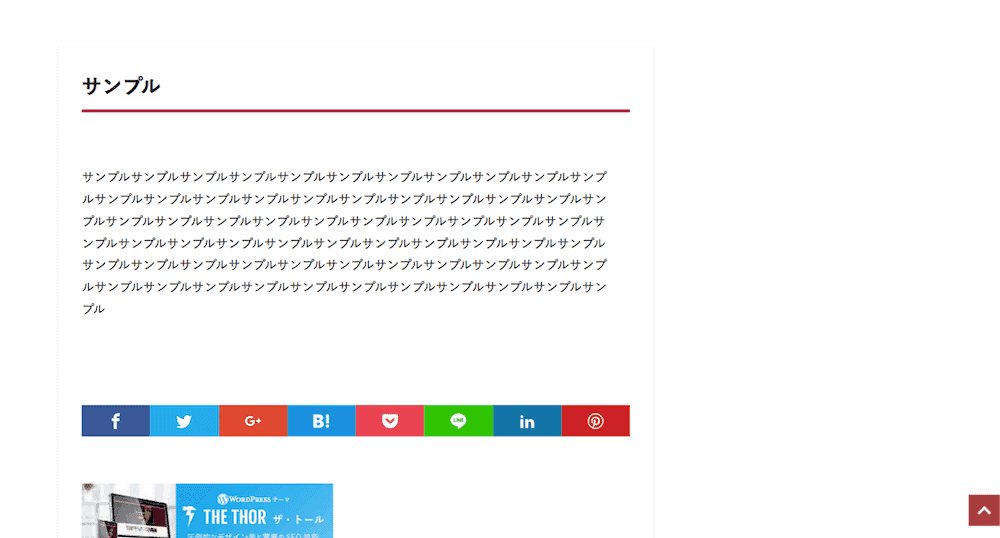
 上部:表示 下部:非表示
上部:表示 下部:非表示
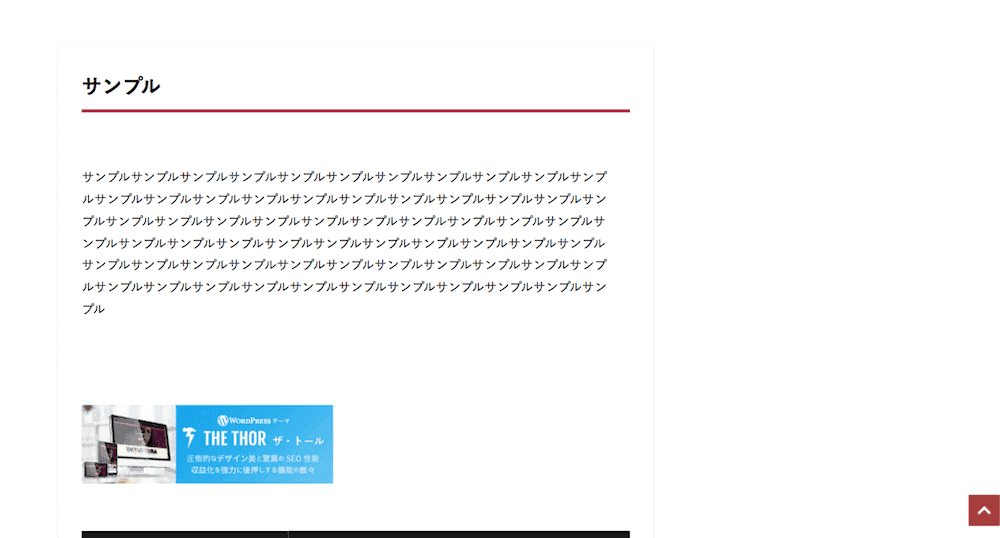
 上部:非表示 下部:表示
上部:非表示 下部:表示
 上部:非表示 下部:非表示
上部:非表示 下部:非表示

- WordPressのダッシュボード
- 外観
- カスタマイズ
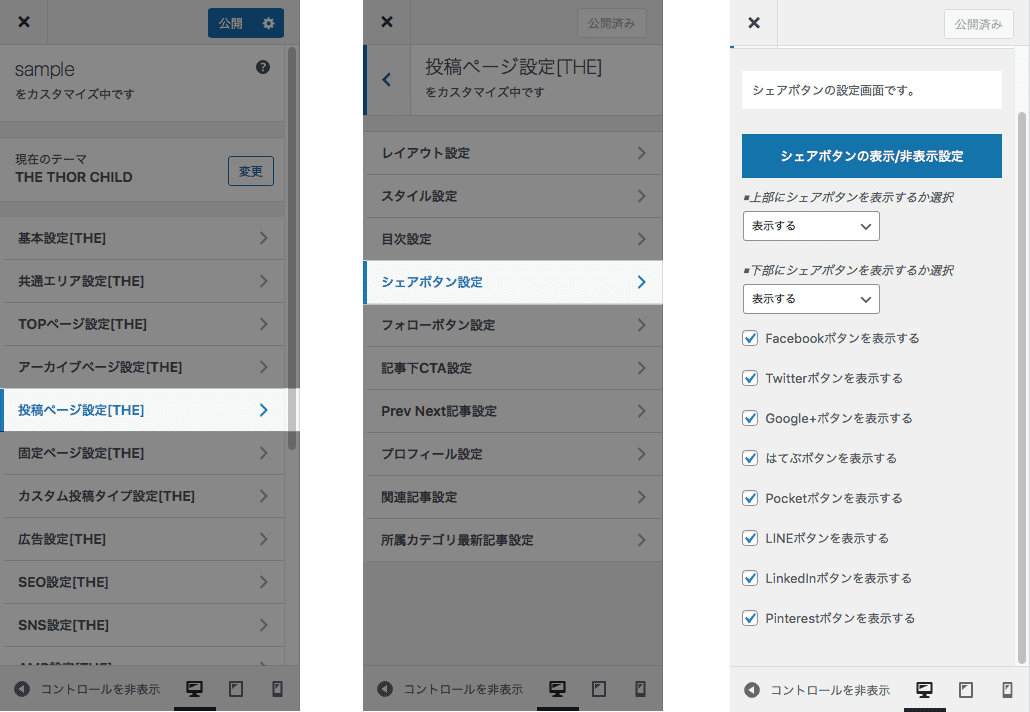
 投稿ページ設定>シェアボタン設定>シェアボタンの表示/非表示設定
投稿ページ設定>シェアボタン設定>シェアボタンの表示/非表示設定
シェアボタンを表示する位置の選択、表示するSNSを選択して![]() をクリック
をクリック
【投稿カスタマイズ6】記事下CTA
 表示
表示 非表示
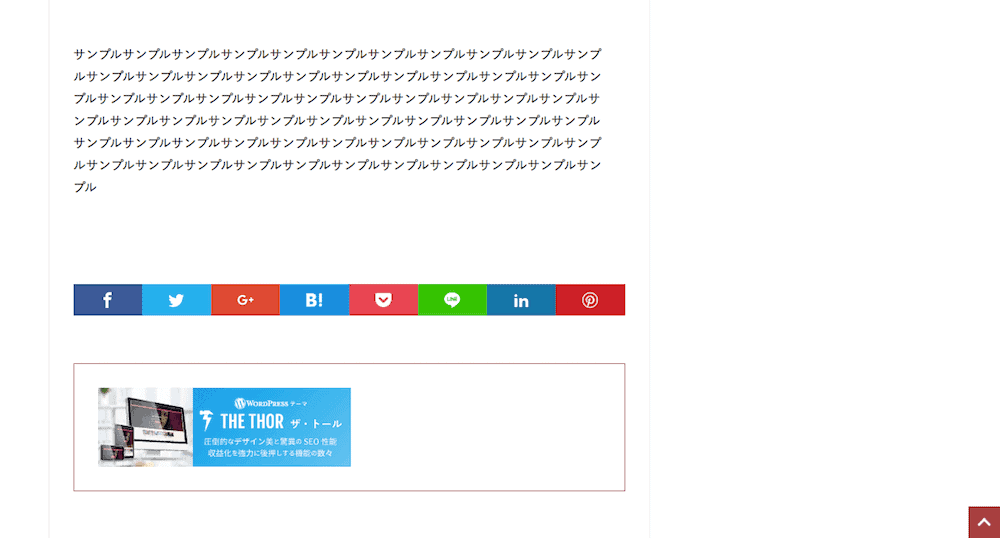
非表示 フレームなし
フレームなし シャドウフレーム
シャドウフレーム ボーダーフレーム
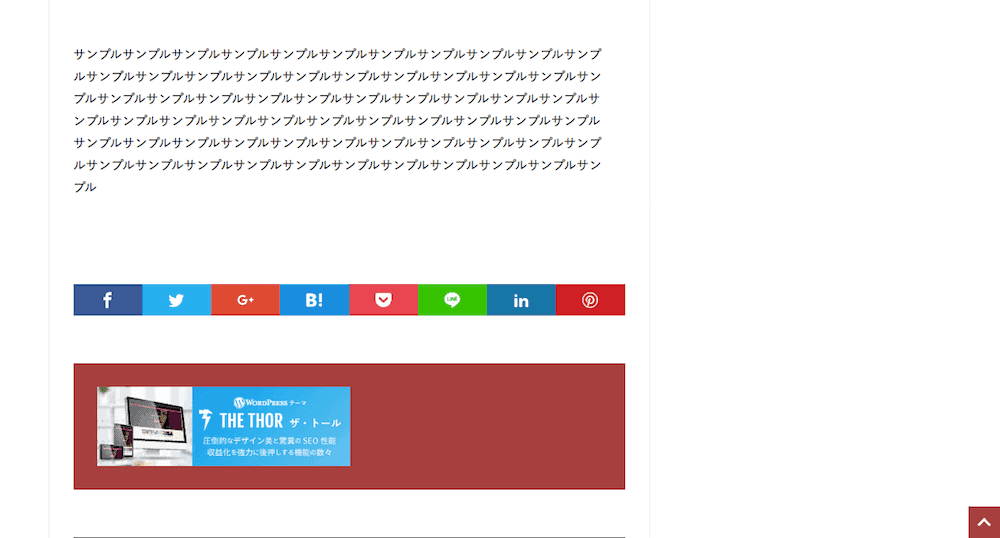
ボーダーフレーム ベタ塗り背景
ベタ塗り背景
- WordPressのダッシュボード
- 外観
- カスタマイズ
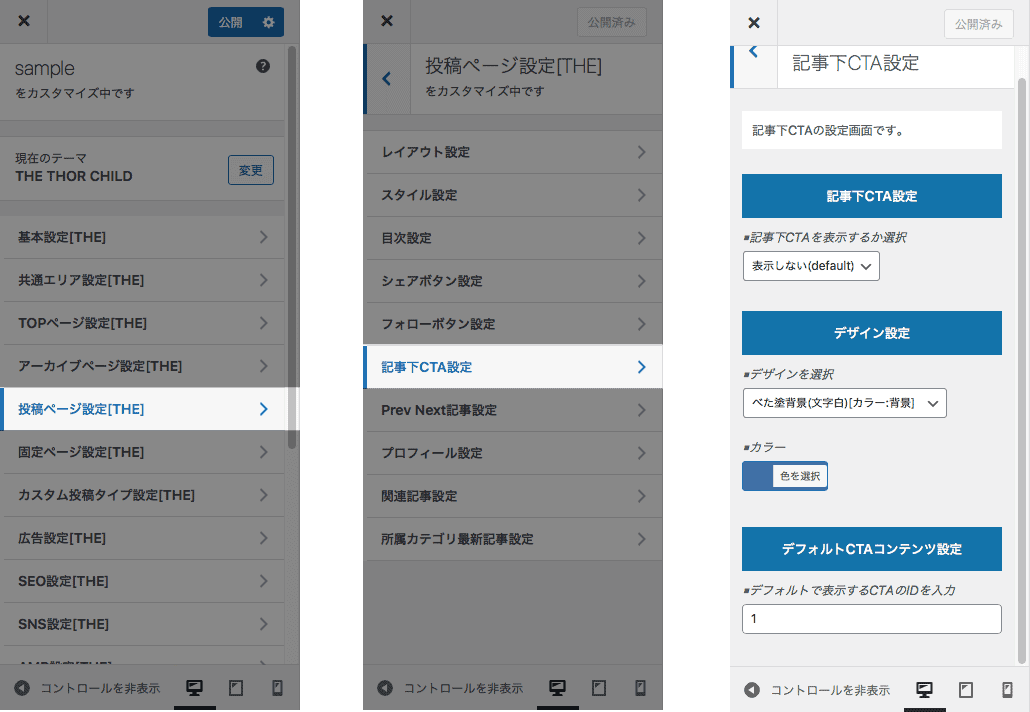
 投稿ページ設定>記事下CTA設定>記事下CTA設定
投稿ページ設定>記事下CTA設定>記事下CTA設定
記事下CTAデザインを選択して![]() をクリック
をクリック

背景や枠線の色の指定は「色を選択」をクリック
白い丸・白い四角をクリックしながら動かして色を選択
または、カラーコードを直接入力
![]() をクリック
をクリック
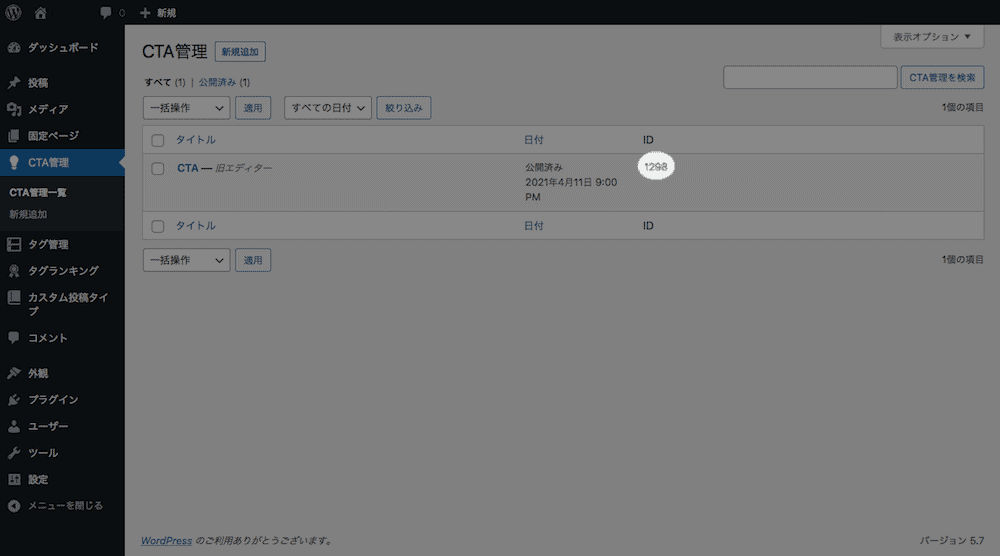
デフォルトでCTAを登録しておくなら「デフォルトCTAコンテンツ設定」にCTA IDの入力も忘れずに。

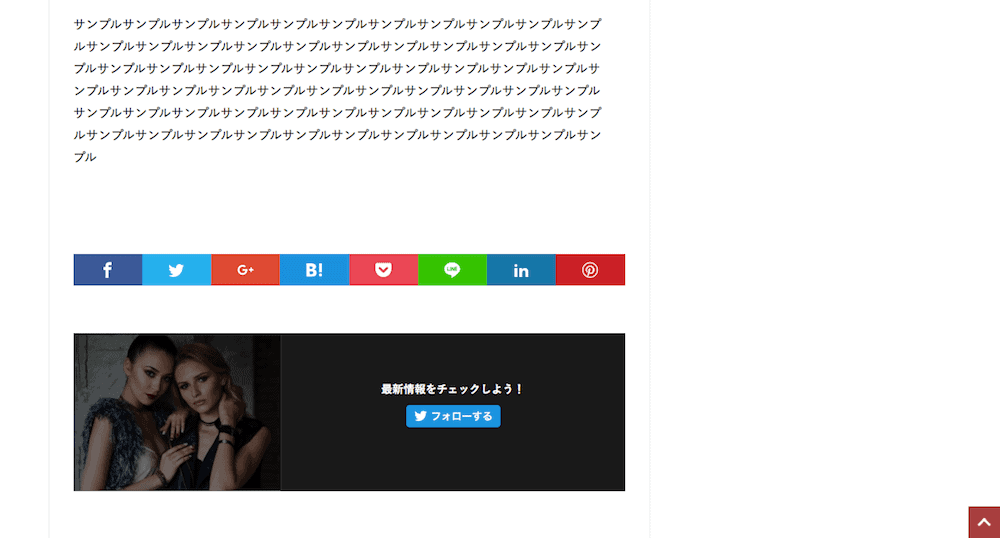
【投稿カスタマイズ7】フォローボタン
 表示
表示 非表示
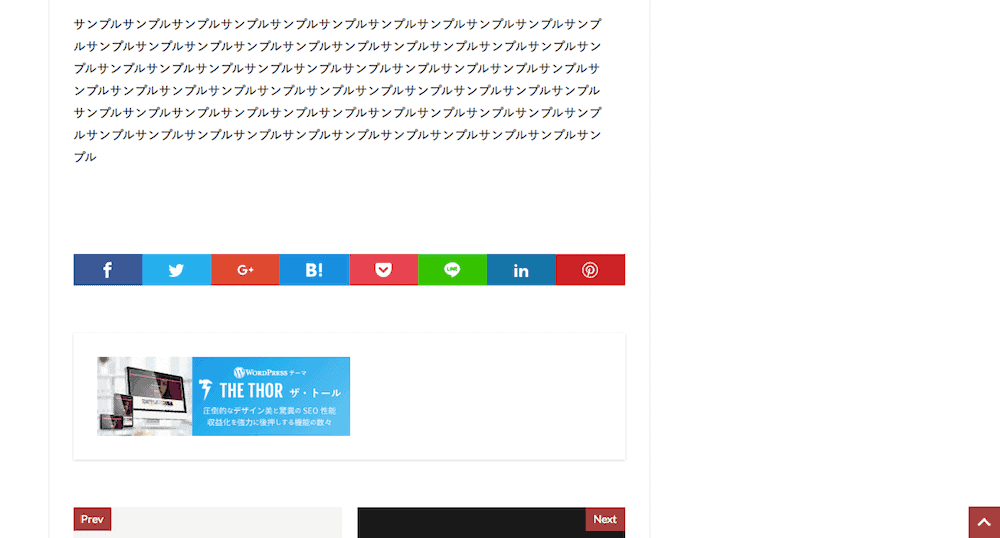
非表示
- WordPressのダッシュボード
- 外観
- カスタマイズ
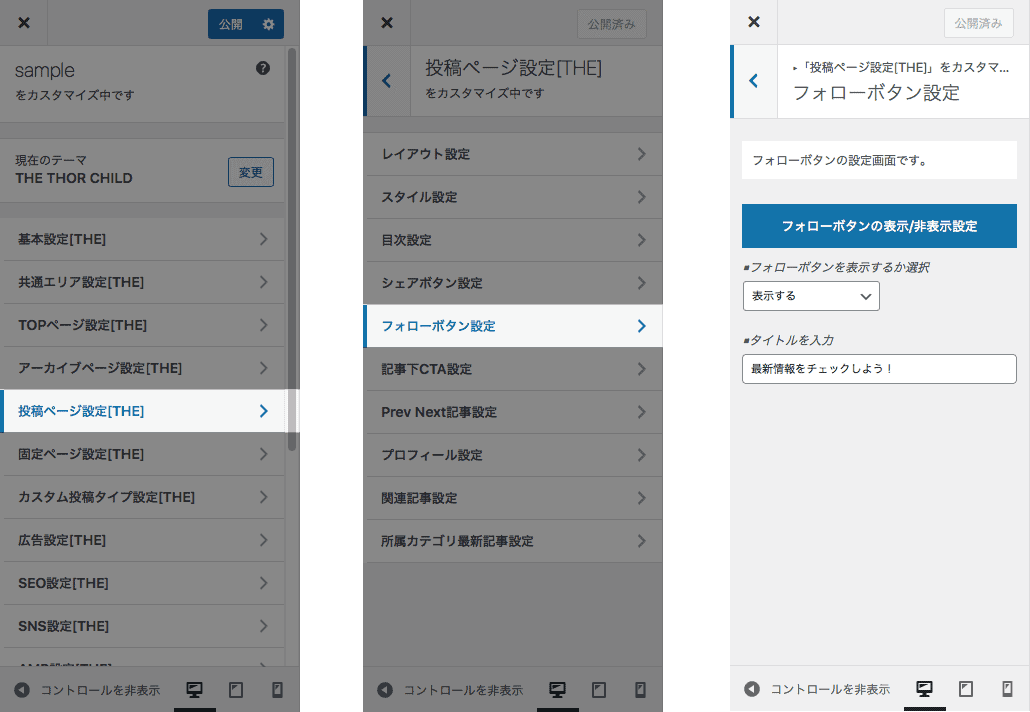
 投稿ページ設定>フォローボタン設定>フォローボタンの表示/非表示設定
投稿ページ設定>フォローボタン設定>フォローボタンの表示/非表示設定
フォローボタンの表示・非表示を選択して![]() をクリック
をクリック
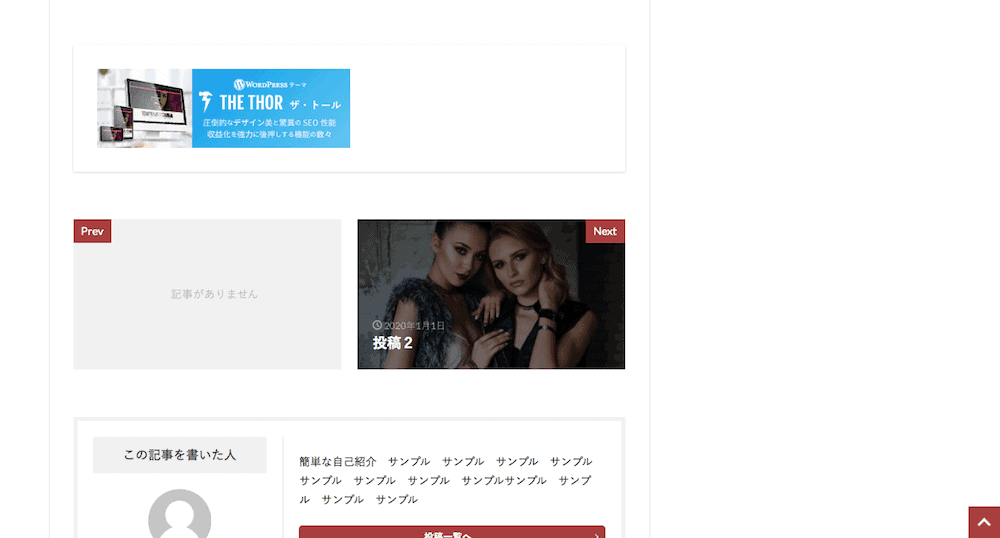
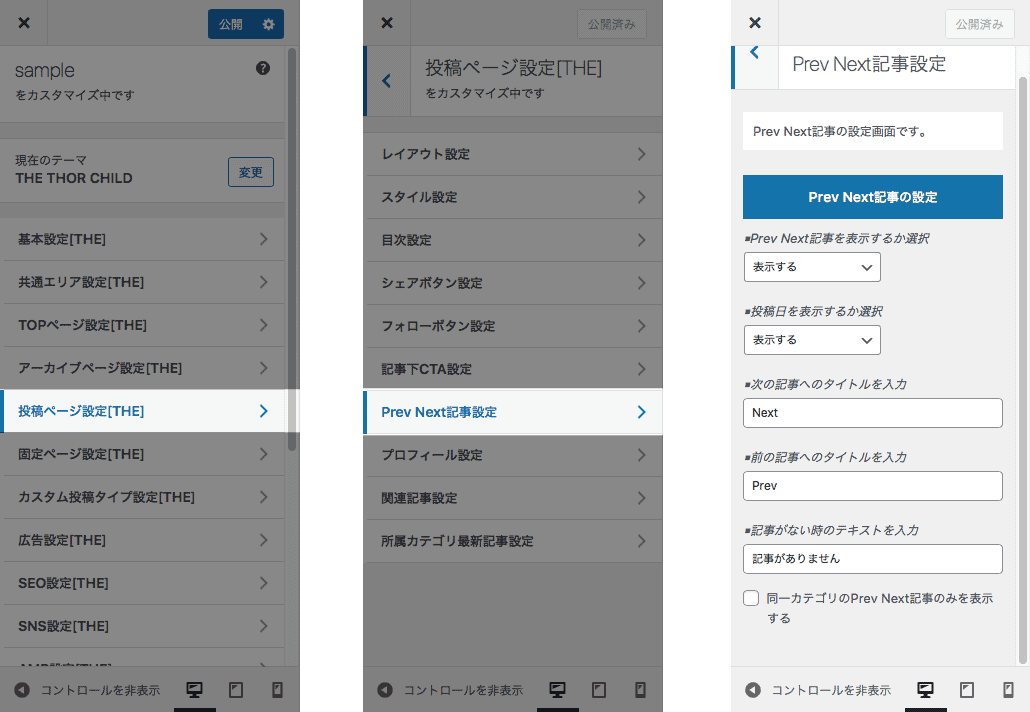
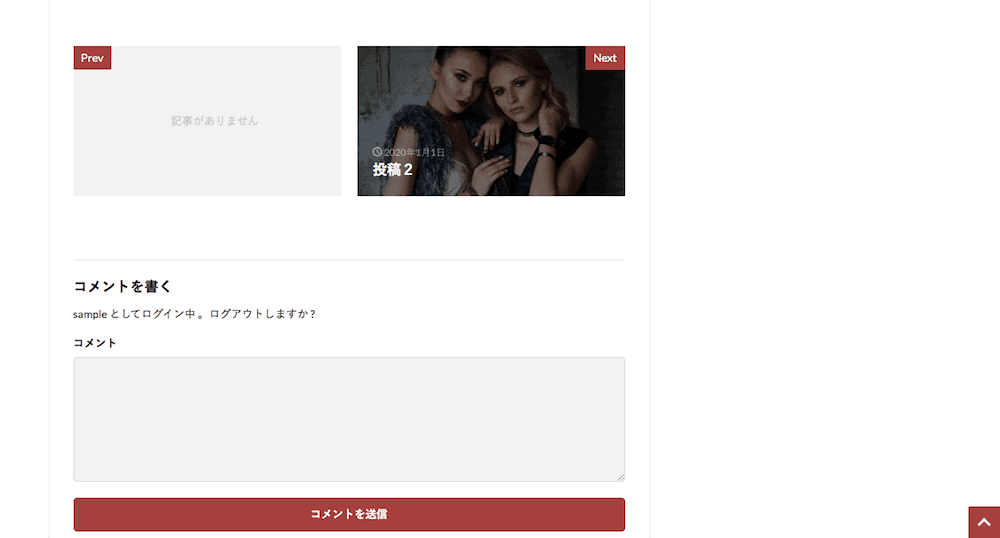
【投稿カスタマイズ8】Prev Next記事
 表示
表示 非表示
非表示
- WordPressのダッシュボード
- 外観
- カスタマイズ
 投稿ページ設定>Prev Next記事設定>Prev Next記事の設定
投稿ページ設定>Prev Next記事設定>Prev Next記事の設定
それぞれの選択入力をして![]() をクリック
をクリック
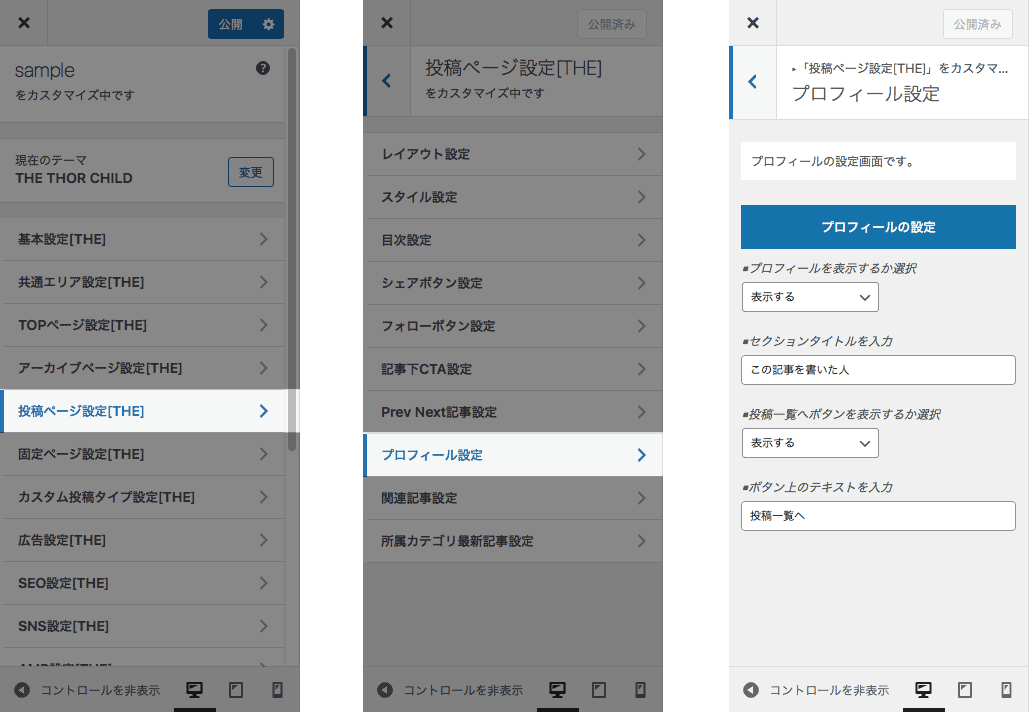
【投稿カスタマイズ9】プロフィール
 表示
表示 非表示
非表示
- WordPressのダッシュボード
- 外観
- カスタマイズ
 投稿ページ設定>プロフィール設定>プロフィールの設定
投稿ページ設定>プロフィール設定>プロフィールの設定
それぞれの選択・入力をして![]() をクリック
をクリック
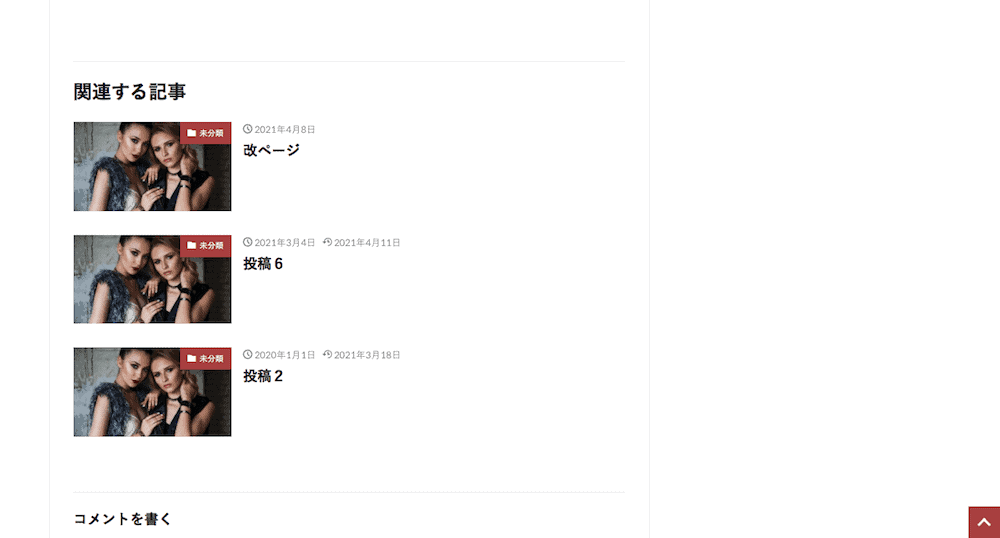
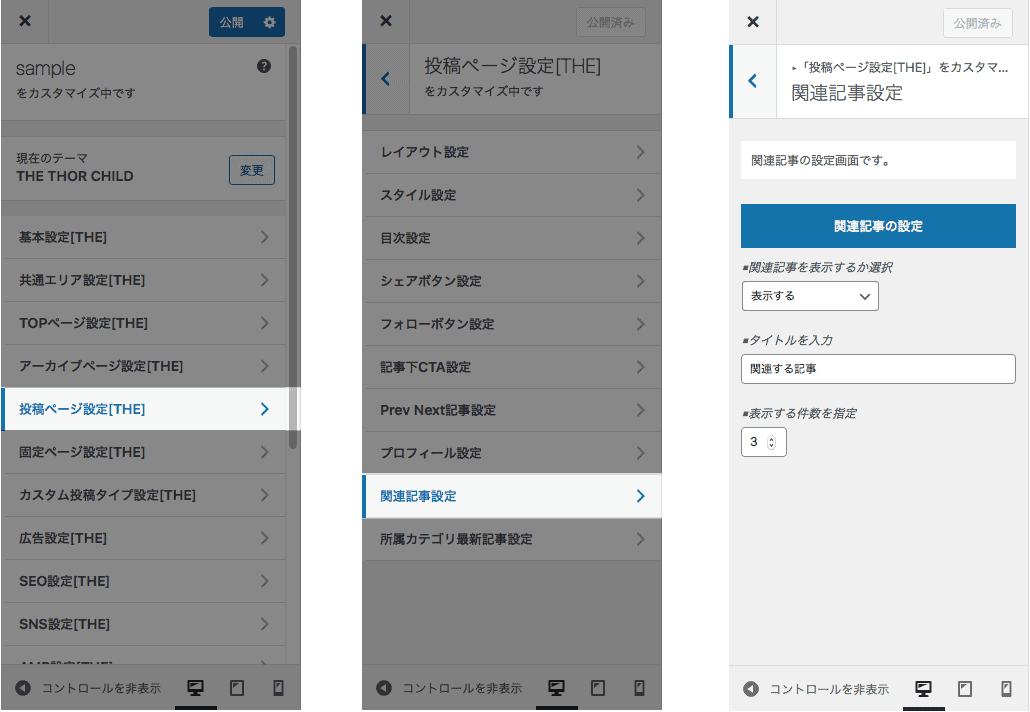
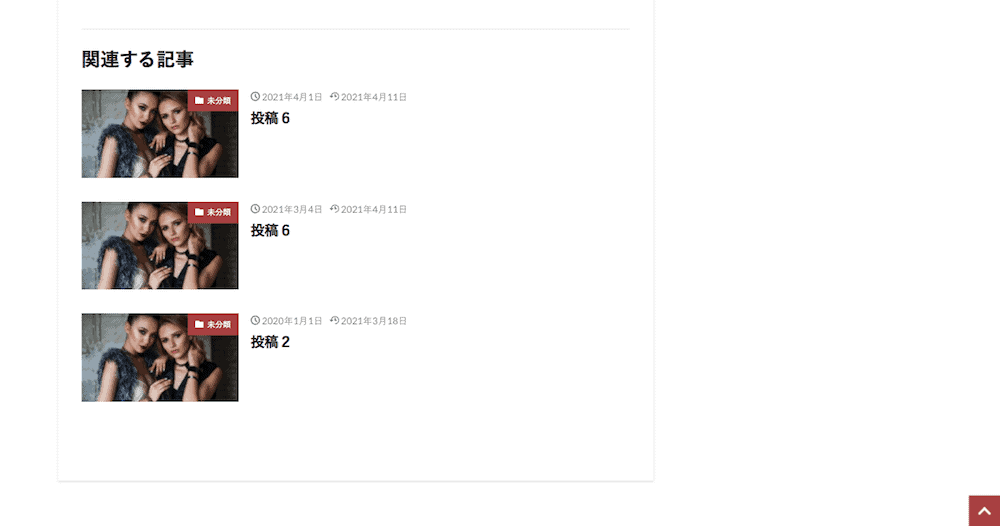
【投稿カスタマイズ10】関連記事
 表示
表示 非表示
非表示
- WordPressのダッシュボード
- 外観
- カスタマイズ
 投稿ページ設定>関連記事設定>関連記事の設定
投稿ページ設定>関連記事設定>関連記事の設定
それぞれの選択・入力をして![]() をクリック
をクリック
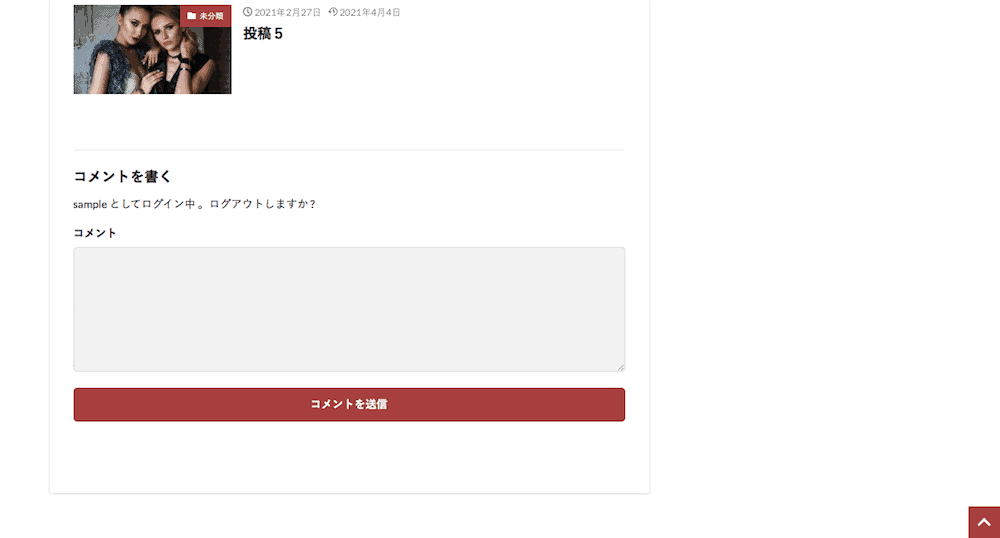
【投稿カスタマイズ11】コメント
 表示
表示 非表示
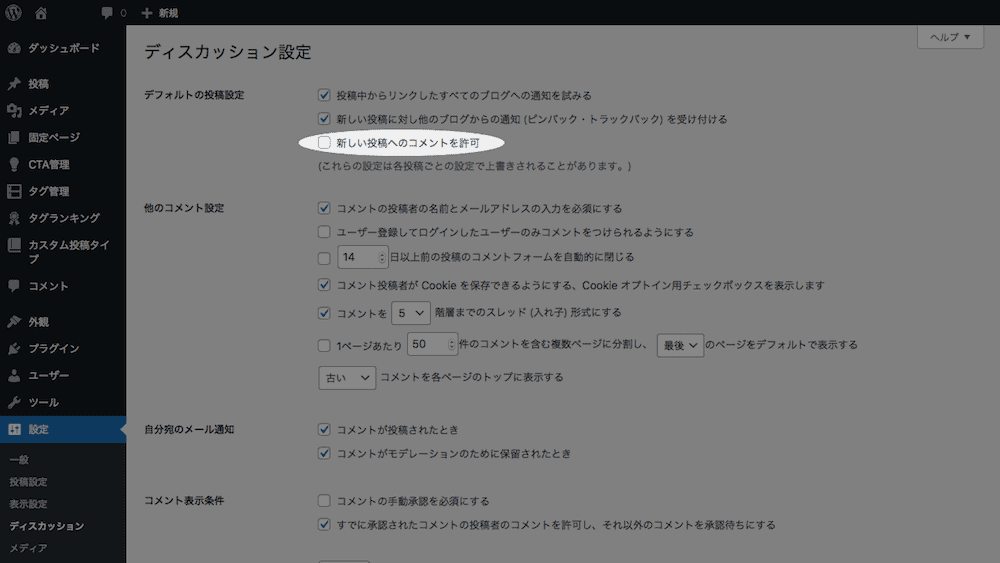
非表示コメントを非表示にする方法をお伝えします。

ダッシュボード>設定>ディスカッション
」のチェックを外して ![]() をクリック
をクリック

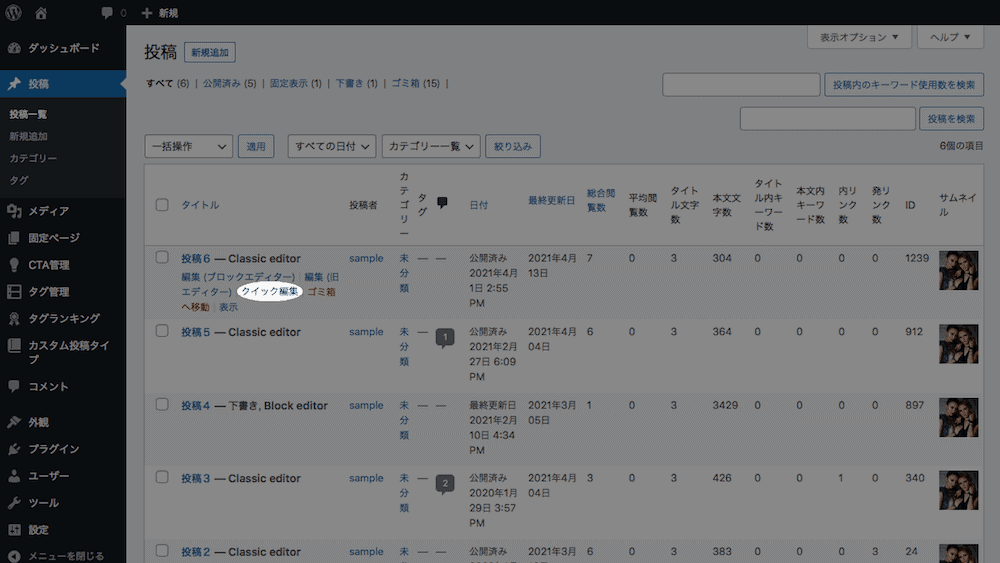
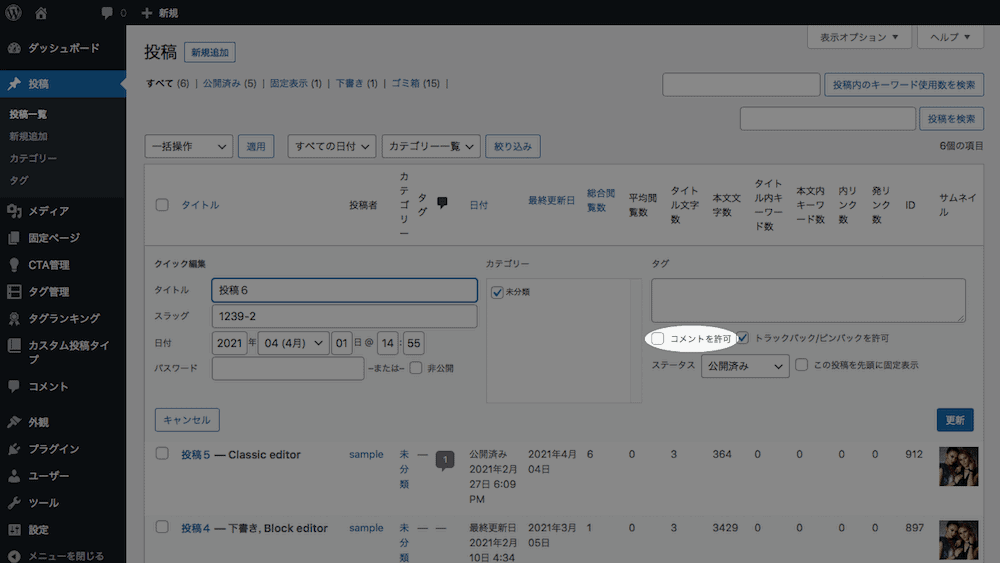
ダッシュボード>投稿>投稿一覧
コメントを非表示にしたい記事の「クイック編集」をクリック

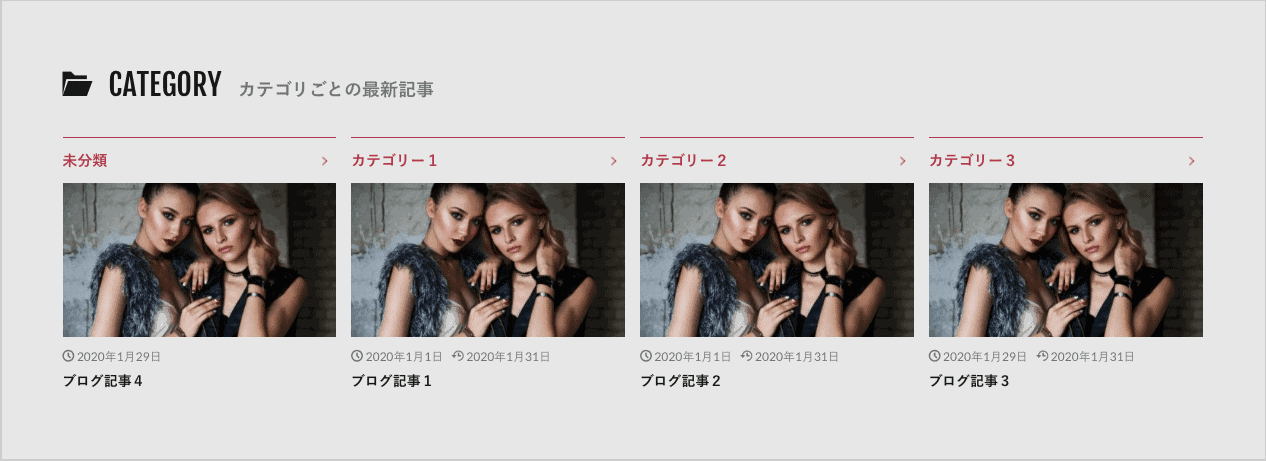
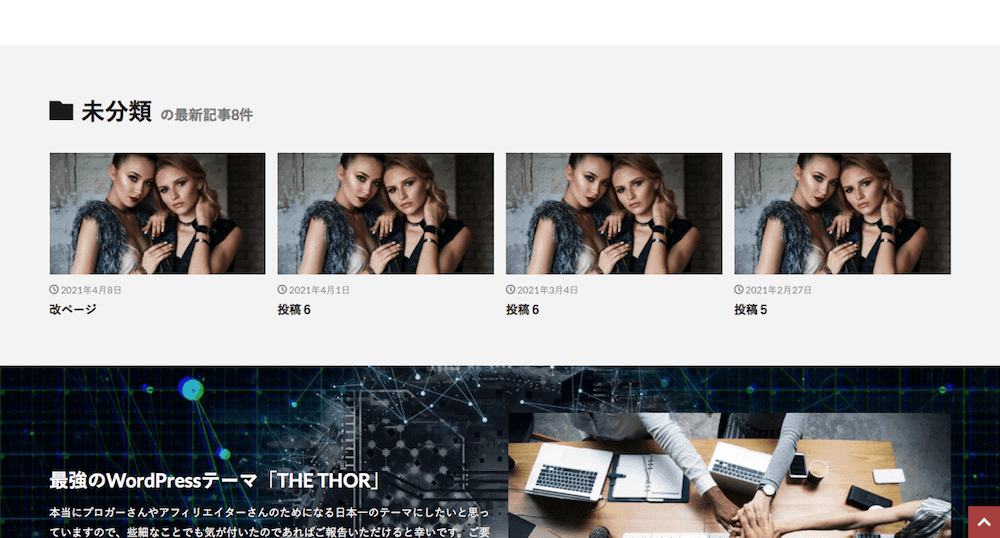
【投稿カスタマイズ12】所属カテゴリ最新記事
 表示
表示 非表示
非表示
- WordPressのダッシュボード
- 外観
- カスタマイズ
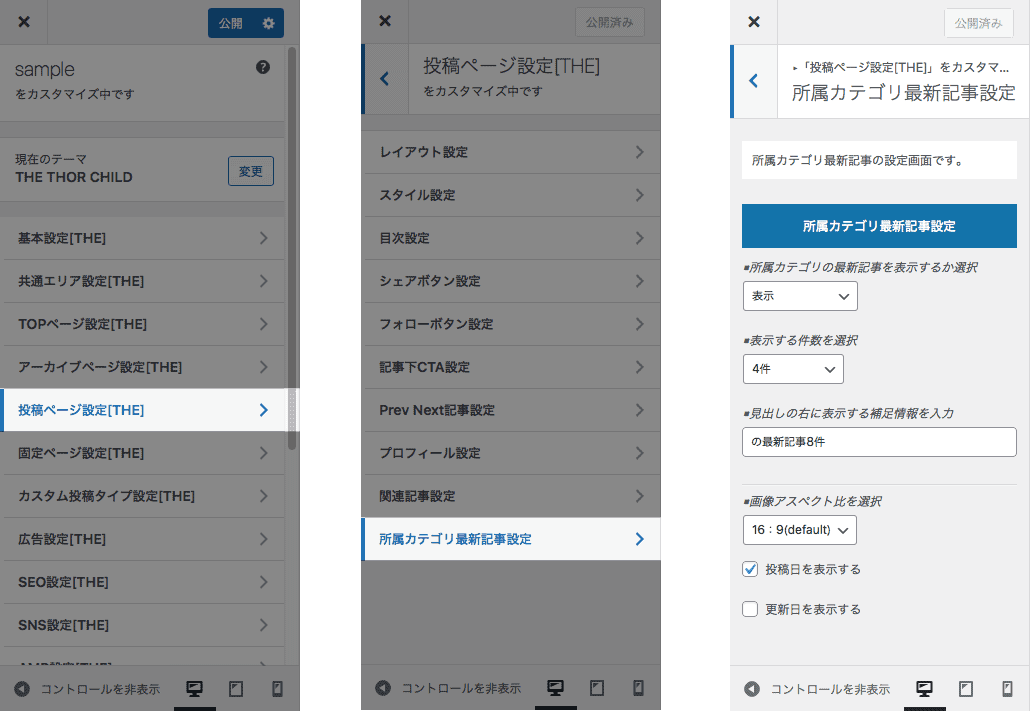
 投稿ページ設定>所属カテゴリ最新記事設定>所属カテゴリ最新記事設定
投稿ページ設定>所属カテゴリ最新記事設定>所属カテゴリ最新記事設定
それぞれの選択・入力をして![]() をクリック
をクリック
【投稿カスタマイズ13】フッターCTA
THE THORのフッターCTAは、下記ページを参考になさってください。
以上、【THE THOR投稿のカスタマイズ】目次・記事下CTA・タイトルなど13種でした。
お読みいただき、ありがとうございました。

