
THE THORのタグランキングとは

THE THORのタグは、洋服などの商品についているタグをイメージしてもらえればわかりやすいです。
タグは、商品の値段や商品の情報が記載されています。そのブログ版です。

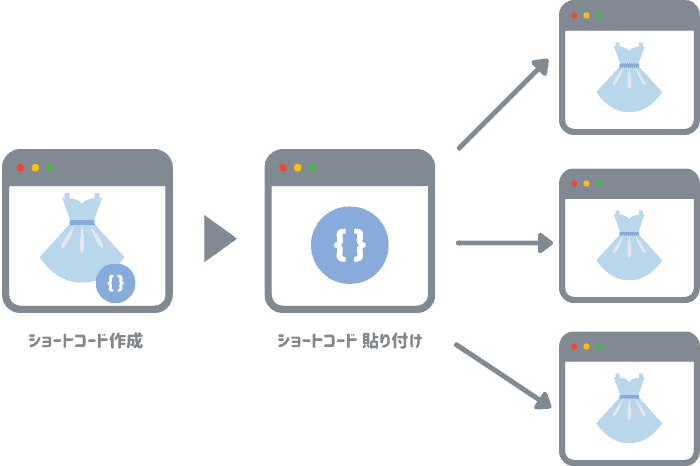
実際の商品はタグにバーコードを使いますが、THE THORのタグはショートコードを使います。
ショートコードは[a1111]のように [ ] で囲まれた数字やアルファベットで表示され、タグを作成すると自動で生成されます。

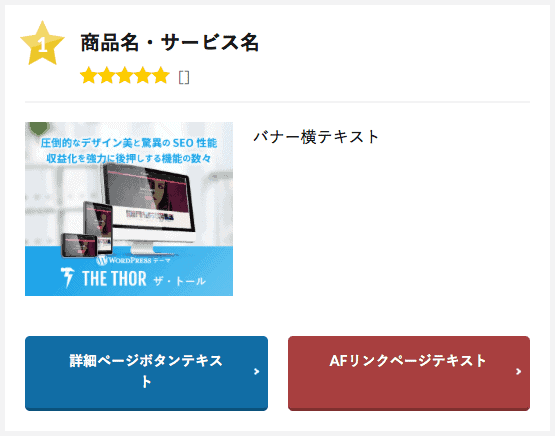
生成されたショートコードをTOPページ・投稿・固定ページの必要なところに入力すると、商品画像・商品情報が表示されます。
THE THORは、ランキング用のタグも作成できるので、簡単に好きな位置に表示することができます。
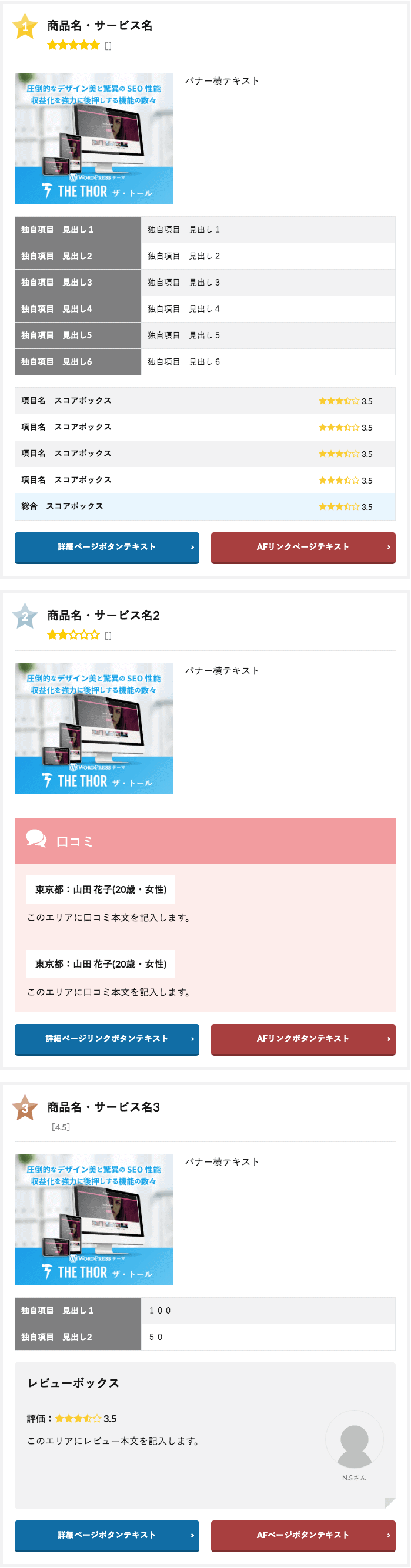
表示方法によってレイアウトが異なりますで下記の画像を参考にしてください。
 タグランキングウィジェット
タグランキングウィジェット スタイルテキストウィジェット・投稿のランキング
スタイルテキストウィジェット・投稿のランキングTHE THORのランキングのカスタマイズ手順
- タグを作成
- タグランキングを作成
- 好きな位置に貼り付ける
- ウィジェットを使って貼り付ける(タグランキングウィジェット・スタイルテキストウィジェット)
- 投稿・固定ページにショートコードを貼り付ける
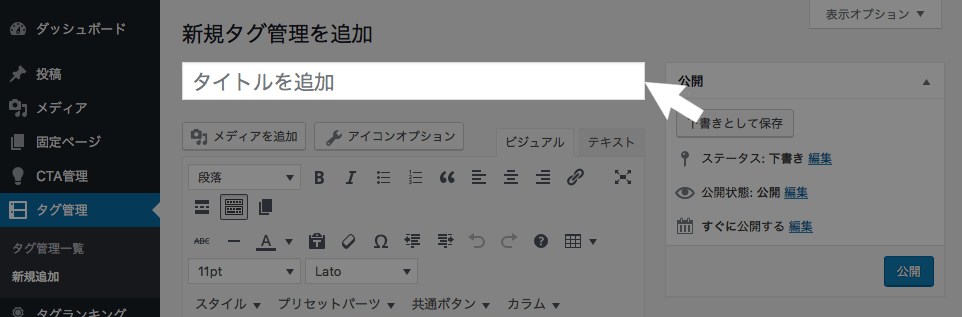
【STEP1-1】THE THORのタグを作成
THE THORのタグは、カスタマイザーから作成できないのでダッシュボードから作成します。

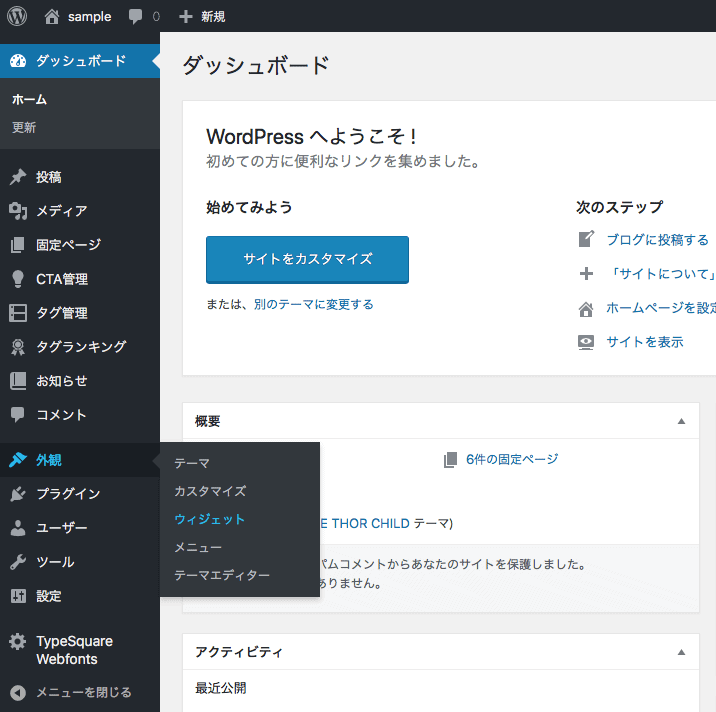
- ダッシュボード
- タグ管理
- 新規追加


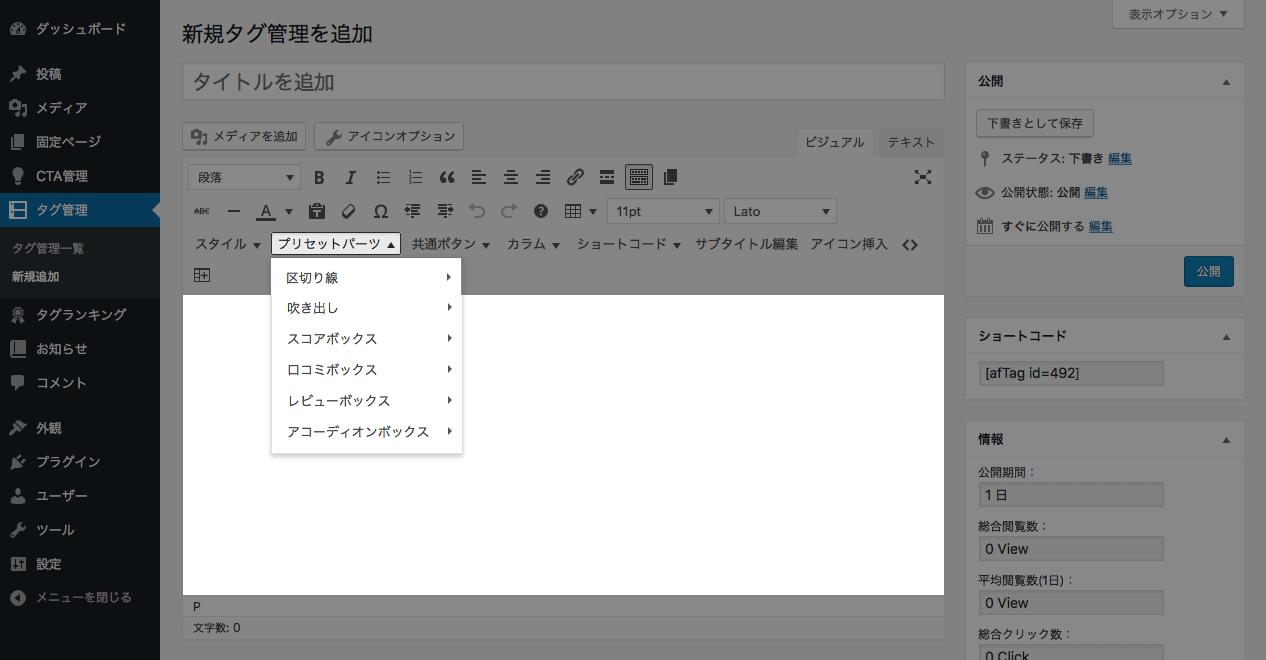
必要に応じて、口コミやレビューなどのプリセットパーツを入力


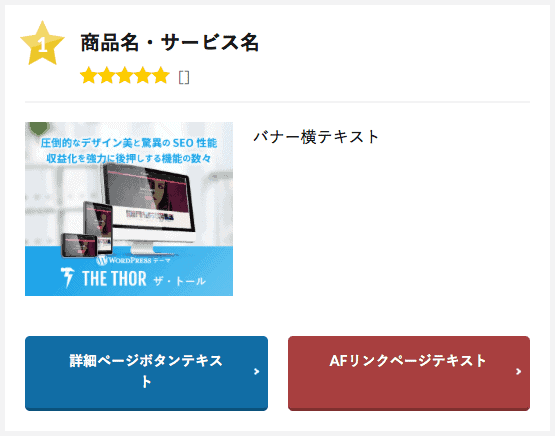
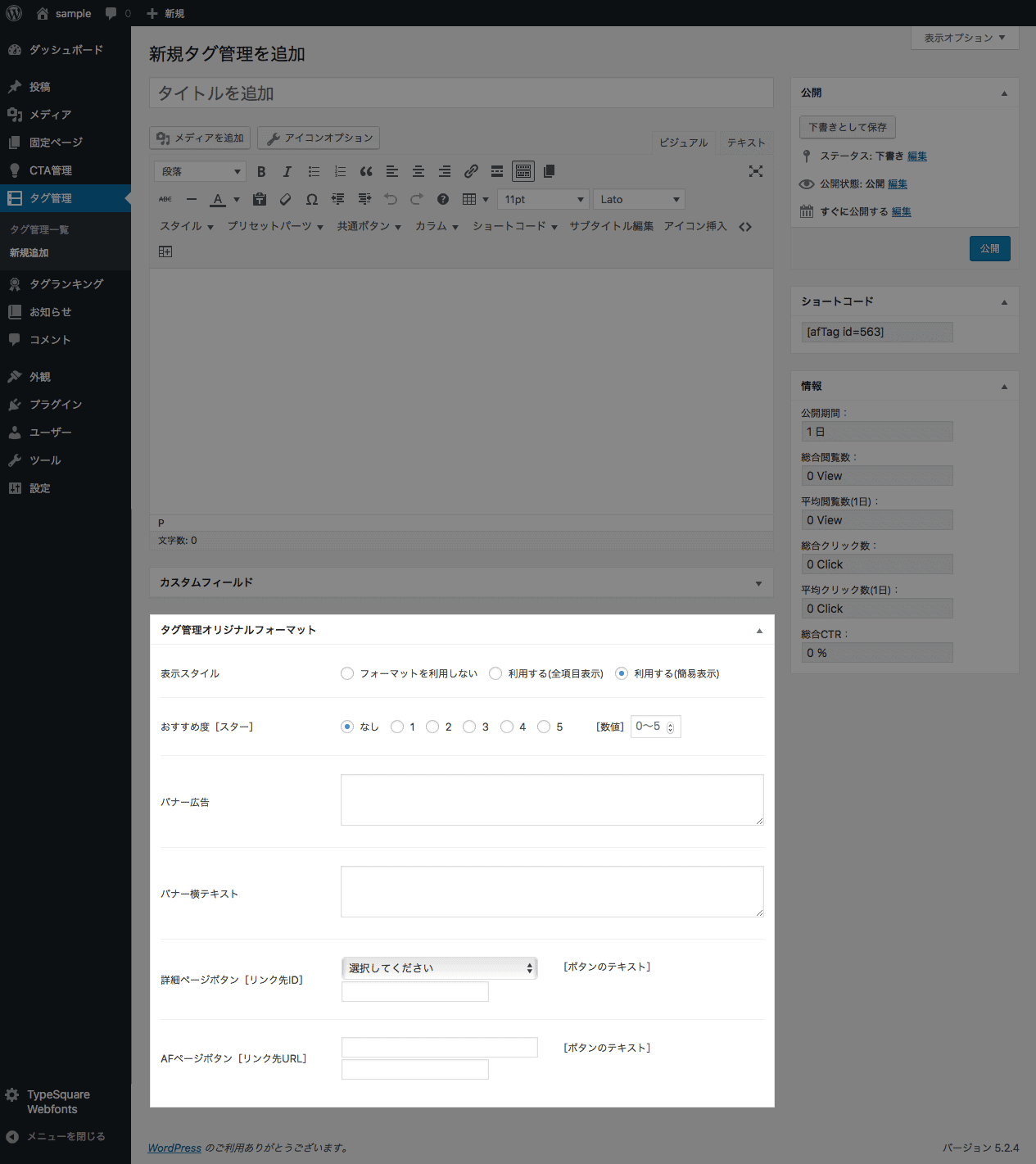
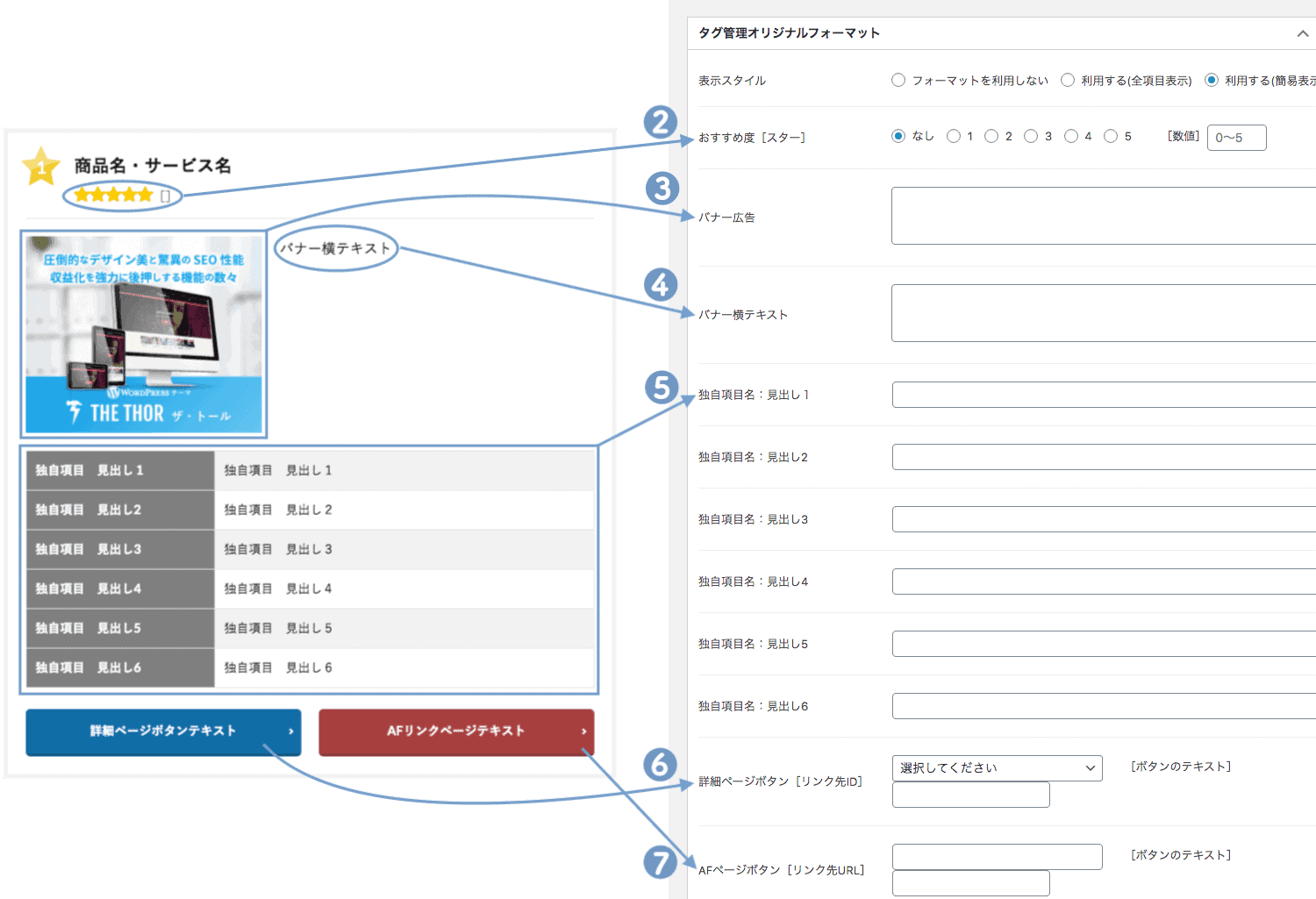
- 表示スタイル:利用する(全項目表示)を選択
他の設定が反映されないことがあるので、「利用する(全項目表示)」を選択してください。 - おすすめ度:なし〜5をクリック、または数値を直接入力
数値を選択する場合は、「4.8」など小数も入力できます。 - バナー広告:ASP(アフィリエイト・サービス・プロバイダ)で発行されたアフィリエイト用のURLやバナー用リンクURLを貼り付け
- バナー横テキスト:商品紹介やサービスの紹介など文字を入力
- 独自項目の見出しを入力
(独自項目の見出しについては、下記で説明) - 詳細ページボタン:リンクさせたいページの選択と、ボタンに表示する文字を入力
(商品やサービスについてのレビューなどブログ内リンク用のボタン) - AFページボタン:リンク先のURLとボタンに表示する文字を入力
(商品・サービスの公式ホームページや販売元のホームページなどへのリンク用のボタン)
詳細ページボタン・AFボタンは、リンクを設定しないとボタンは表示されません。
最後に ![]() をクリック
をクリック
THE THORのタグは、見出しに単位や内容量を表示できる項目を増やすことができます。この項目が「独自項目」です。
見出しに成分や内容量と入力し、商品ごとに成分名や数値を入力します。
わかりやすく比較できる機能ですが、見出しを設定してしまうと、すべてのタグに反映されるのでご注意ください。
例えば、化粧品と動画配信を紹介するブログの場合、化粧品の比較をするため見出しに「成分」と設定してしまうと、動画配信の比較にも「成分」が反映されてしまうということです。
個人的な意見ですが、この部分は空欄のままでいいと思います。独自項目の見出しのみ、カスタマイザーからカスタマイズします。

- ダッシュボード
- 外観
- カスタマイズ

- 基本設定
- タグ管理設定
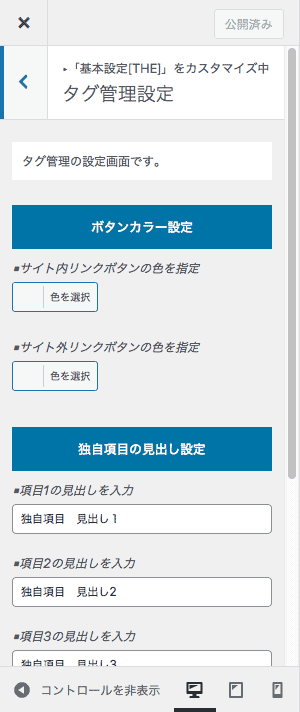
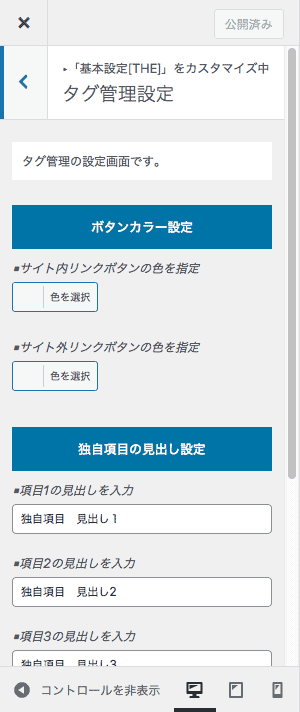
- 独自項目の見出し設定
見出しを入力して 、![]() をクリック
をクリック
【STEP1-2】THE THORのタグのリンクボタンの色変更
THE THORのタグ・タグランキングに表示できるのは、サイト内リンクボタン・サイト外リンクボタンの2種類です。
サイト内リンクボタン(詳細ページ):ブログ内のページ移動する
サイト外リンクボタン(AFリンクページ):メーカーやショップのページなどの外部へ移動する
ボタンの色をそれぞれ指定することができるので、下記の画像でボタンの位置を確認して色を変更するようにしてください。

- ダッシュボード
- 外観
- カスタマイズ

- 基本設定
- タグ管理設定
- ボタンカラー設定
- 色の指定は「色を選択」をクリック
 白い丸・白い四角をクリックしながら動かして色を選択または、カラーコードを直接入力
白い丸・白い四角をクリックしながら動かして色を選択または、カラーコードを直接入力
最後に ![]() をクリック
をクリック
【STEP2】THE THORのタグランキングを作成
THE THORのタグランキングを作成するには、ランキングに表示する数と同じ数のタグ(3位までならタグが3つ)が必要になりますので、まずはタグを作成してください。
タグの準備ができたら、ダッシュボードからタグランキングを作成します。

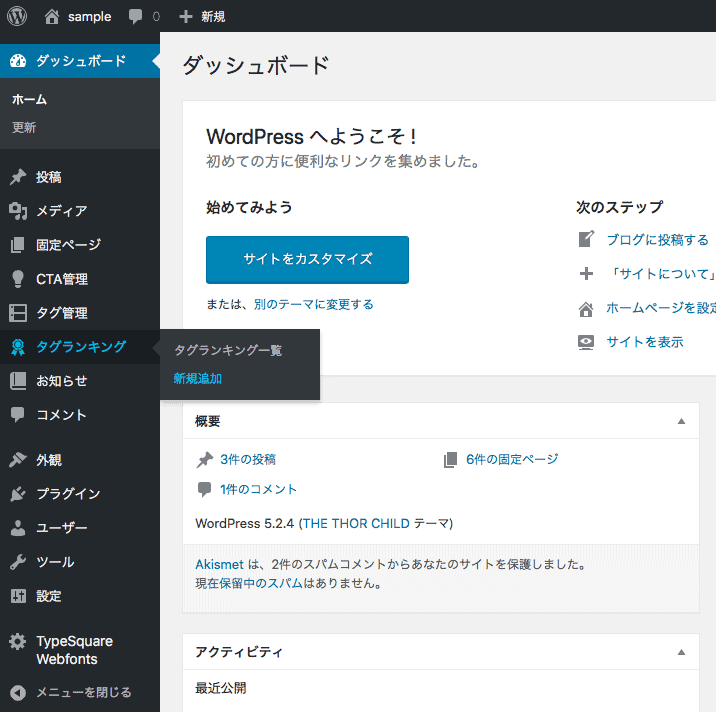
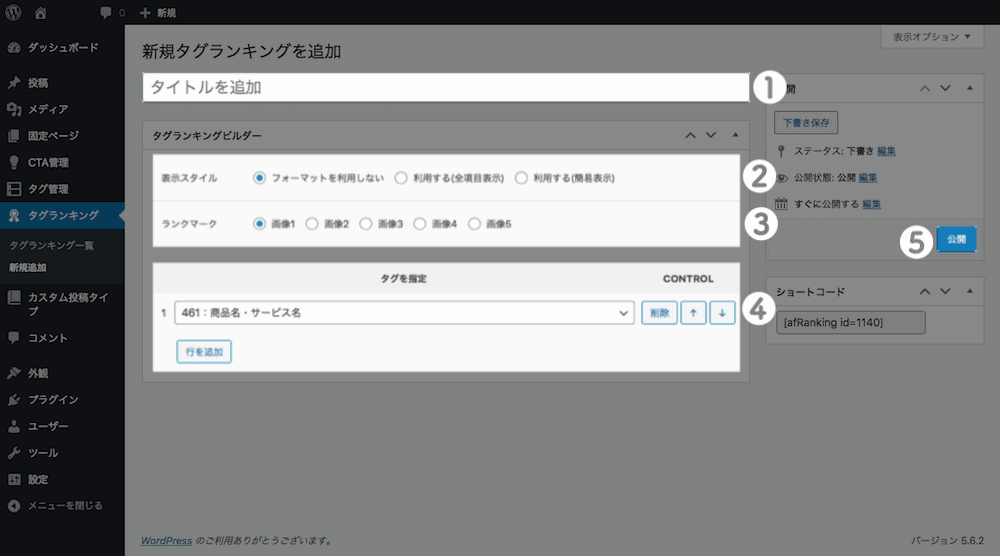
- ダッシュボード
- タグランキング
- 新規追加

- タイトル:ランキングのタイトルを入力
- 表示スタイル:他の設定が反映されないことがありますので、利用する(全項目表示)を選択
- ランクマーク:下記の画像から選択
(ランキングに表示するときの順位につけるマークのこと)
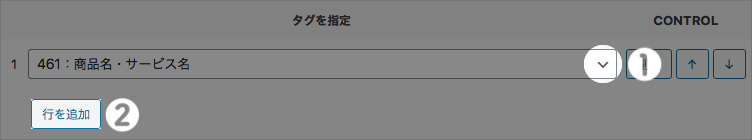
- タグを指定

- ▲▼をクリックして、ランキングで1位にするタグを選択
- 行を追加をクリックして、2位、3位とタグを増やす
タグの順位変える:↑↓をクリック
タグを削除:削除ボタンで削除
- 最後に
 をクリック
をクリック
【STEP3】THE THORタグランキングを表示
THE THORタグランキングを表示する方法は3つ。
・タグランキングウィジェットを使う
・スタイルテキストウィジェットを使う
・ショートコードを貼り付ける
投稿ページ・固定ページにランキングを表示するには、ショートコードを記事内に貼り付けます。
TOPページ・サイドカラム・フッターにランキングを表示するには、ウィジェットを使って表示します。ウィジェットとは、情報やメニュー、機能を追加することのできるパーツのこと。
THE THORのウィジェットでランキングを表示できるのは、以下の2つのウィジェットです。
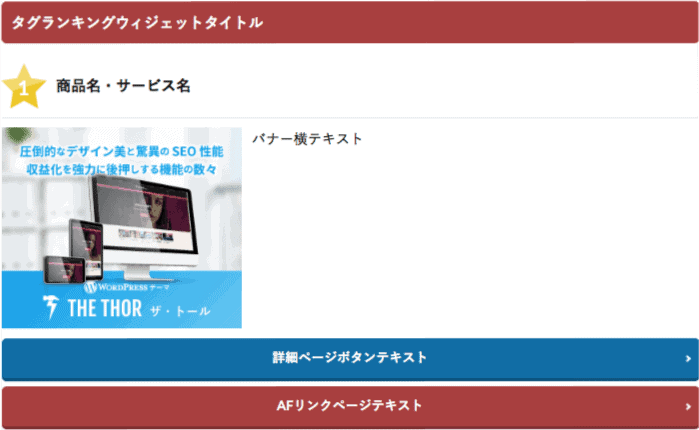
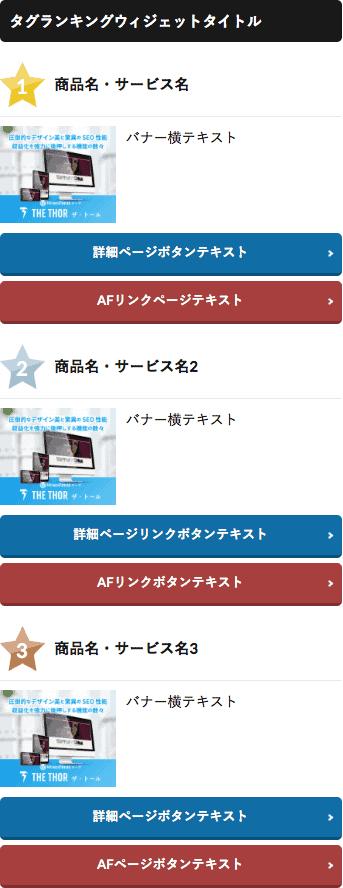
・タグランキング:ランキングのタイトル、商品名・サービス名など表示できるものが限られる
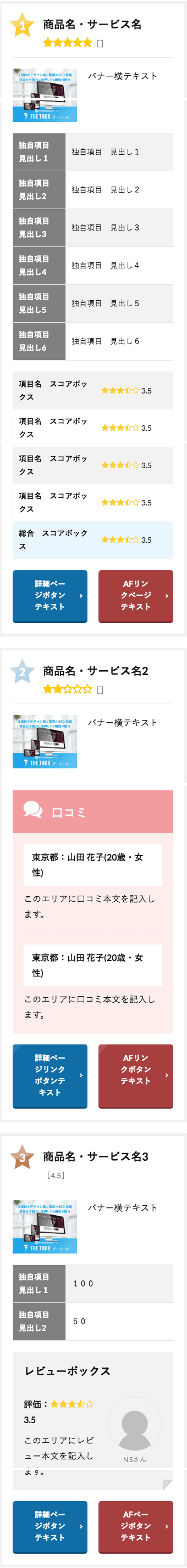
・スタイルテキスト:口コミなどのプリセットパーツや独自項目など、項目を増やして表示することが可能
スタイルテキストウィジェットとショートコードを使った表示はレイアウトが同じですが、タグランキングウィジェットを使うとレイアウトが変わりますので、下記の画像で確認するようにしてください。



ウィジェットの設定は、ダッシュボード・カスタマイザーどちらからも可能ですが、今回はダッシュボードからの設定をお伝えします。
【STEP3-1】タグランキングウィジェットを使って表示

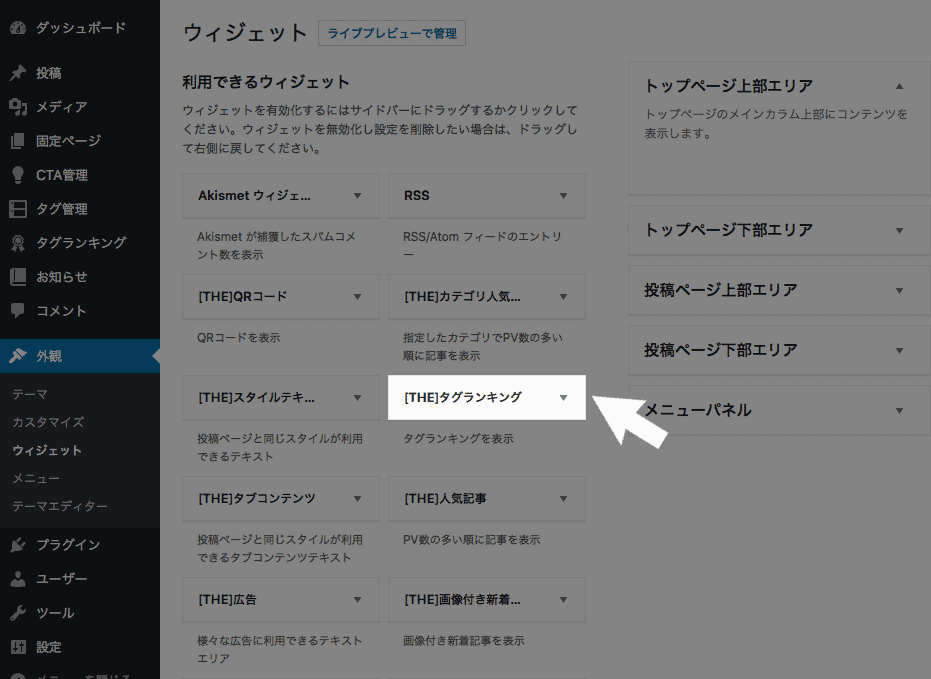
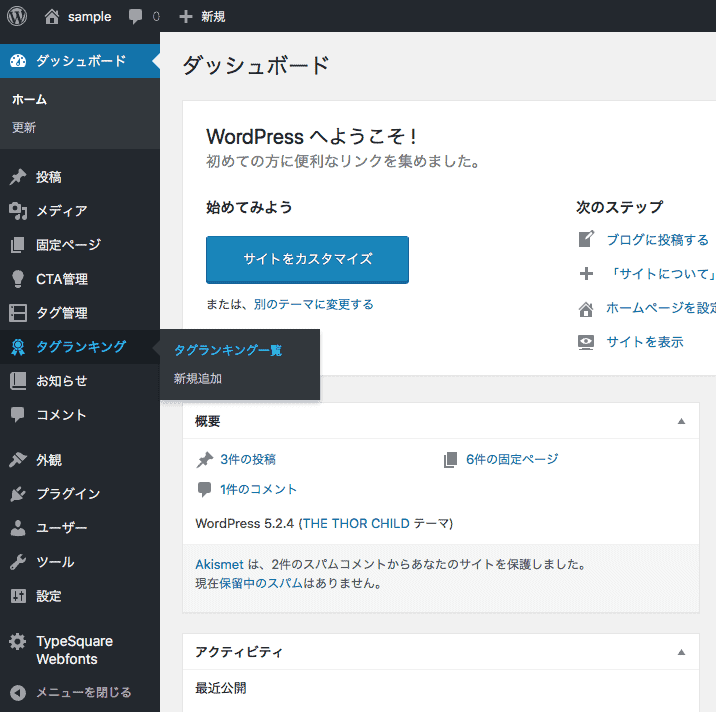
- ダッシュボード
- 外観
- ウィジェット


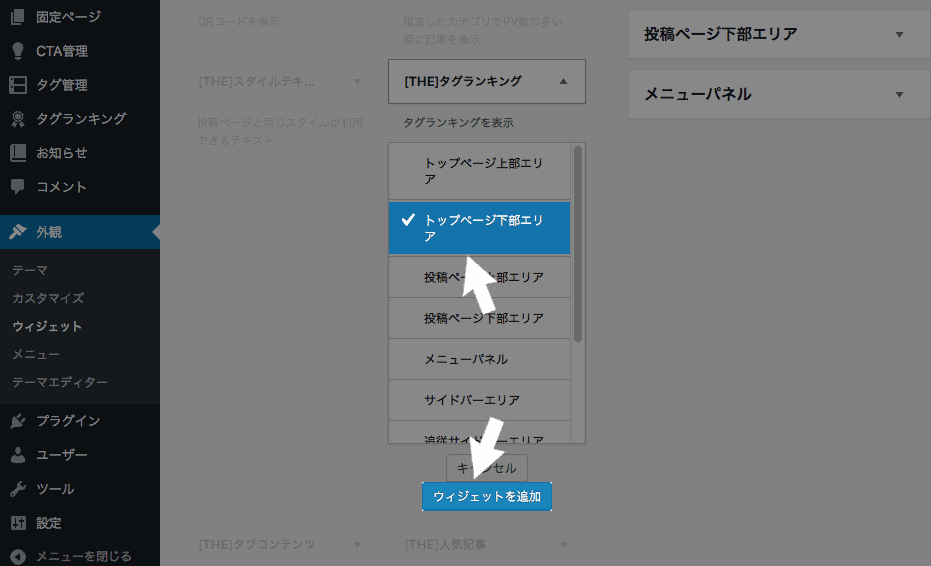
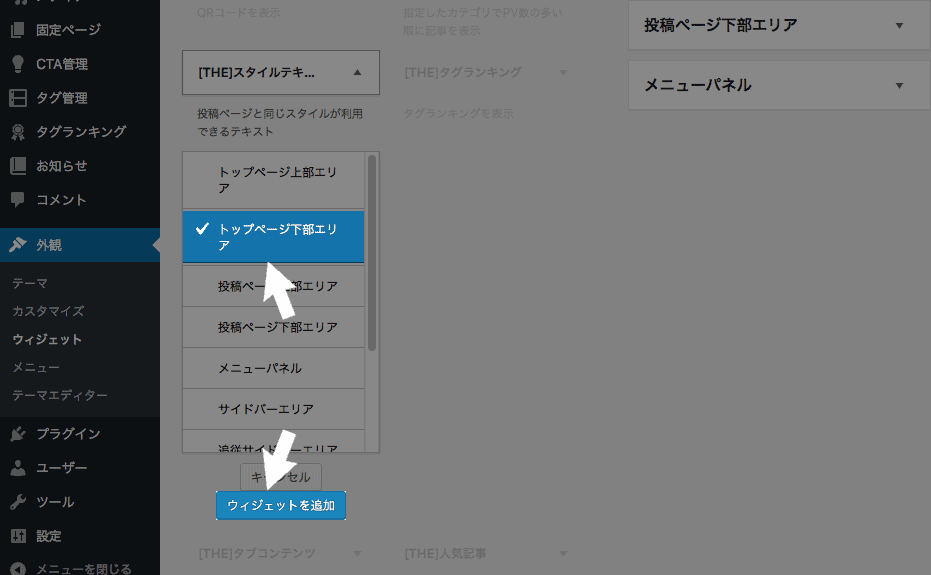
好きな位置を選択して、ウィジェットを追加をクリック

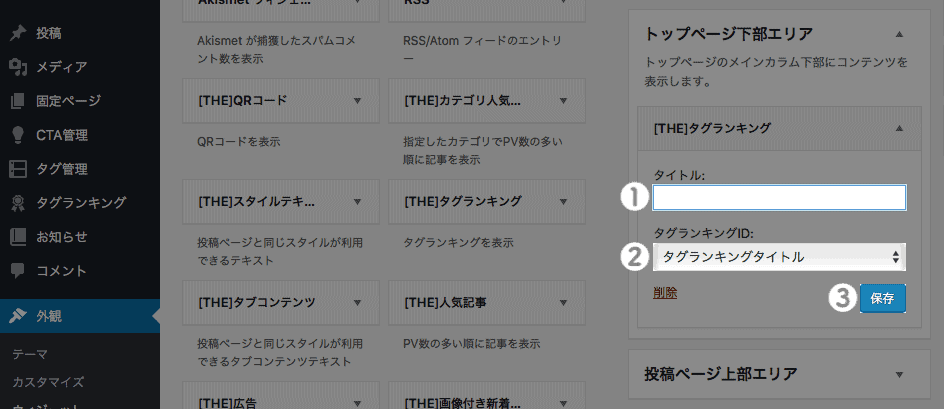
- Topページに表示したいランキングのタイトルを入力
- Topページに表示したいランキングを、▲▼をクリックして選択
- 最後に
 をクリック
をクリック
【STEP3-2】スタイルテキストウィジェットで表示

- ダッシュボード
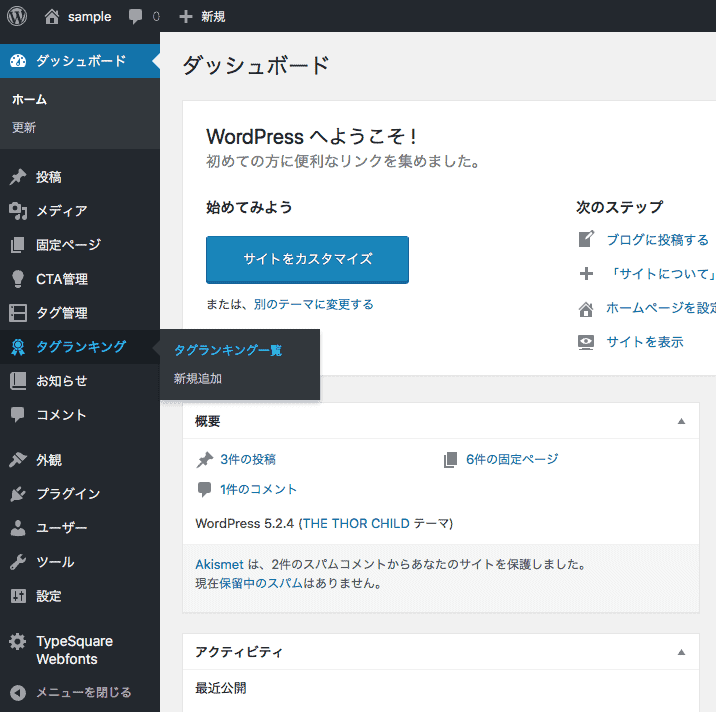
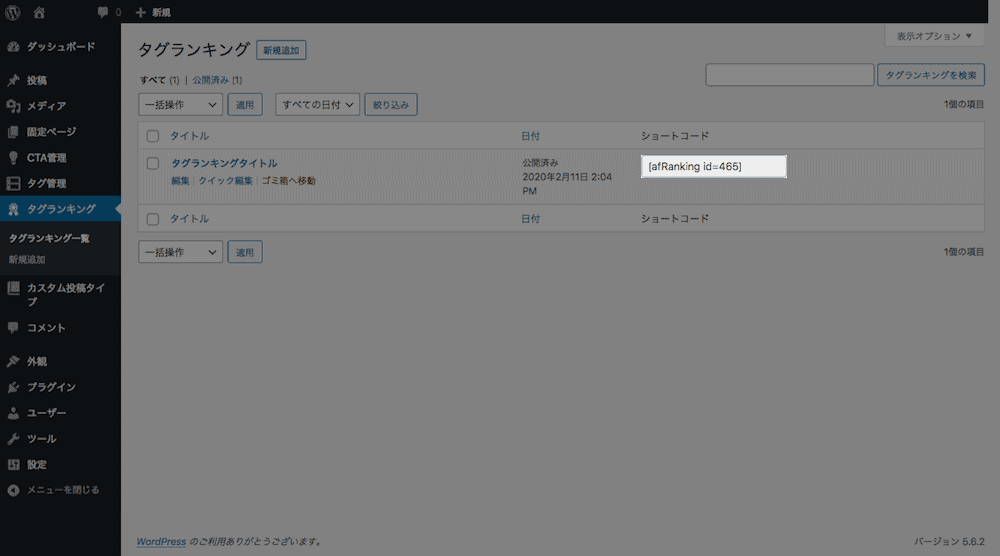
- タグランキング
- タグランキング一覧


- ダッシュボード
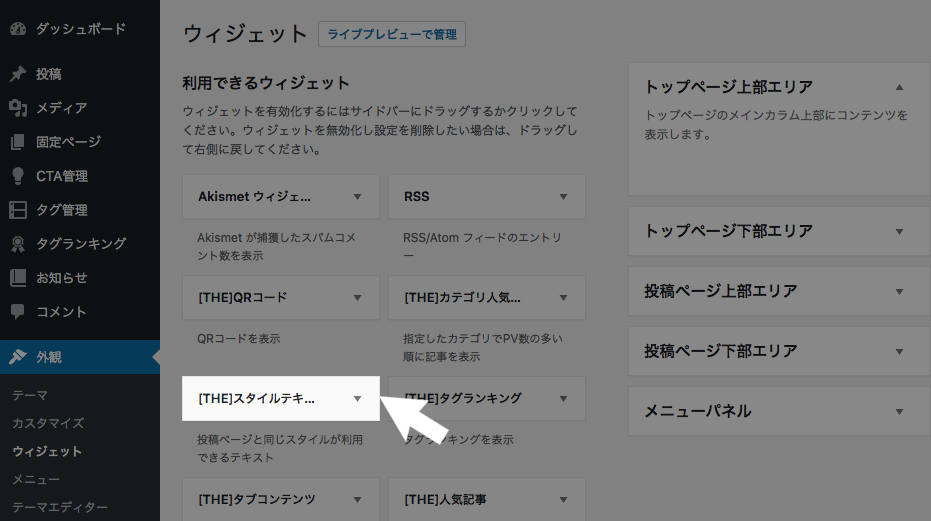
- 外観
- ウィジェット
- スタイルテキスト

好きな位置を選択して、ウィジェットを追加をクリック

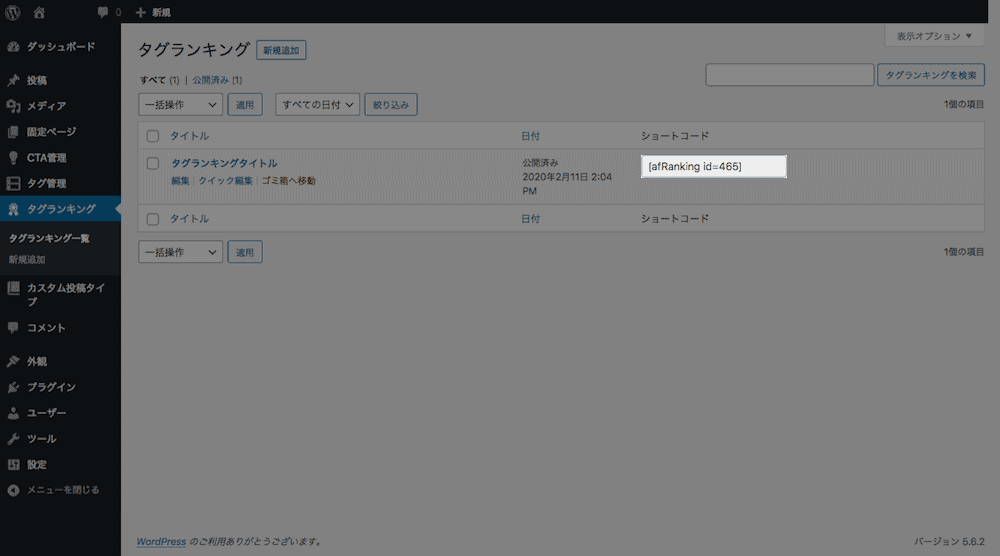
- タグランキングでコピーしたショートコードを貼り付け
 をクリック
をクリック
【STEP3-3】ショートコードで表示

- ダッシュボード
- タグランキング
- タグランキング一覧


- ダッシュボード
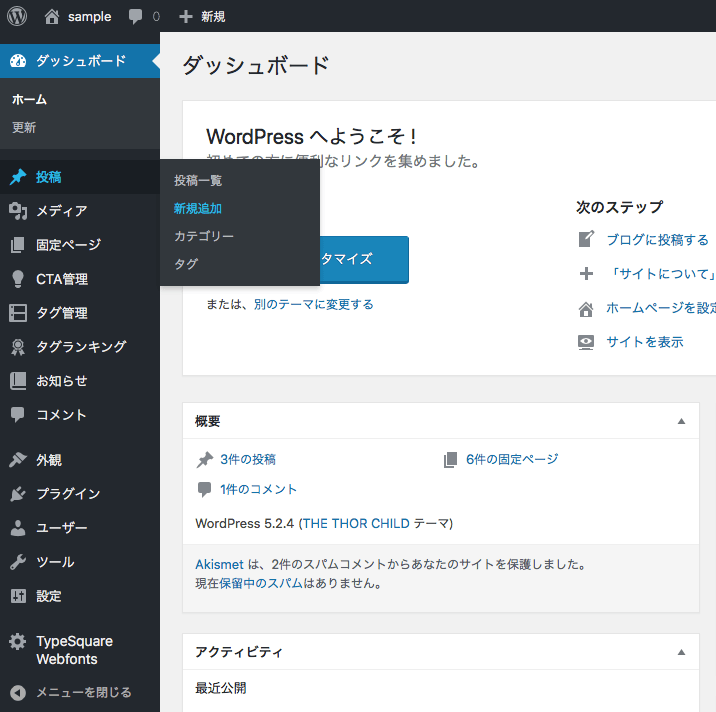
- 投稿または固定ページ
- 新規追加

ショートコードを貼り付け ![]() をクリック
をクリック
記事の前後・記事の途中に貼り付けることが可能です。
タグランキングの表示のカスタマイズは完了です。
以上、【THE THORタグランキングのカスタマイズ】初心者向けに画像付きで解説でした。
お読みいただき、ありがとうございました。

