
THE THORフッターカスタマイズの手順
- サンプルを見てカスタマイズする内容を決める
- それぞれのカスタマイズをする
- フッターエリアのSNSフォロー背景
- フッターエリアのSNSフォローアイコン
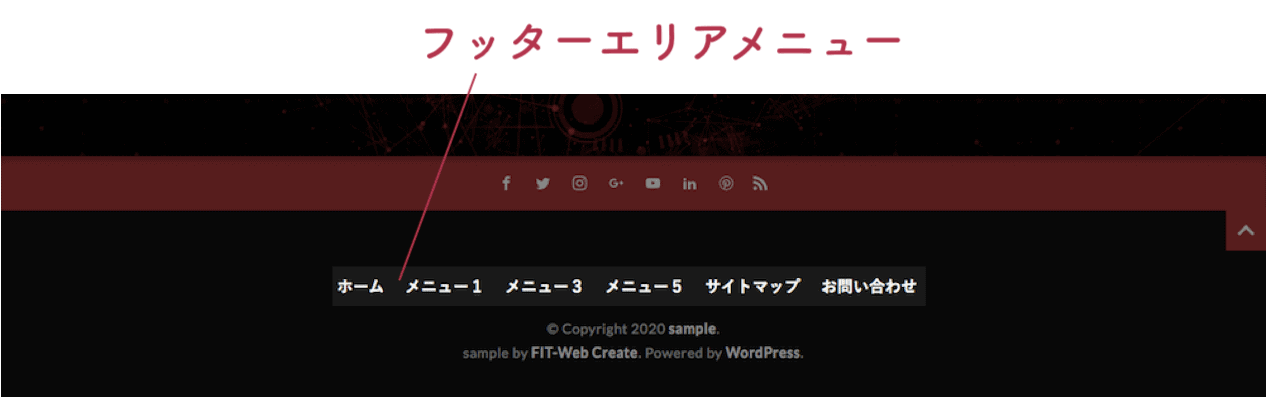
- フッターエリアのメニュー
- フッターエリアのウィジェット見出しデザイン
- フッターエリアのコピーライト
- フッターの背景色・文字色
THE THORフッターのカスタマイズサンプル




角丸

シンプル

ボトムボーダー

はみ出すボーダー

シンプルワイド

内側ボーダー

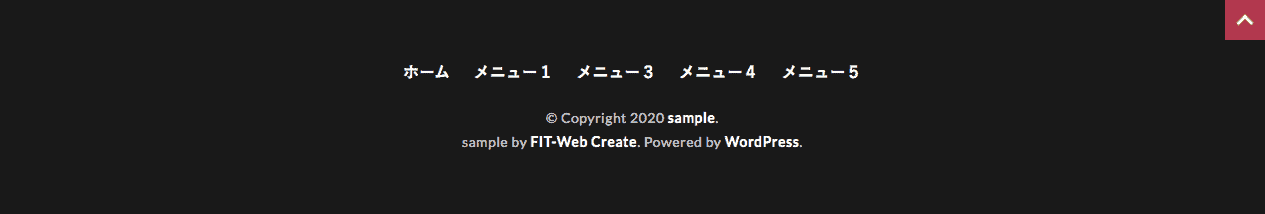
リンク表示あり

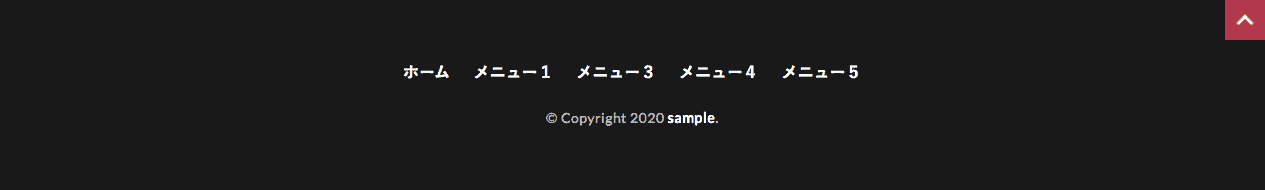
リンク表示なし
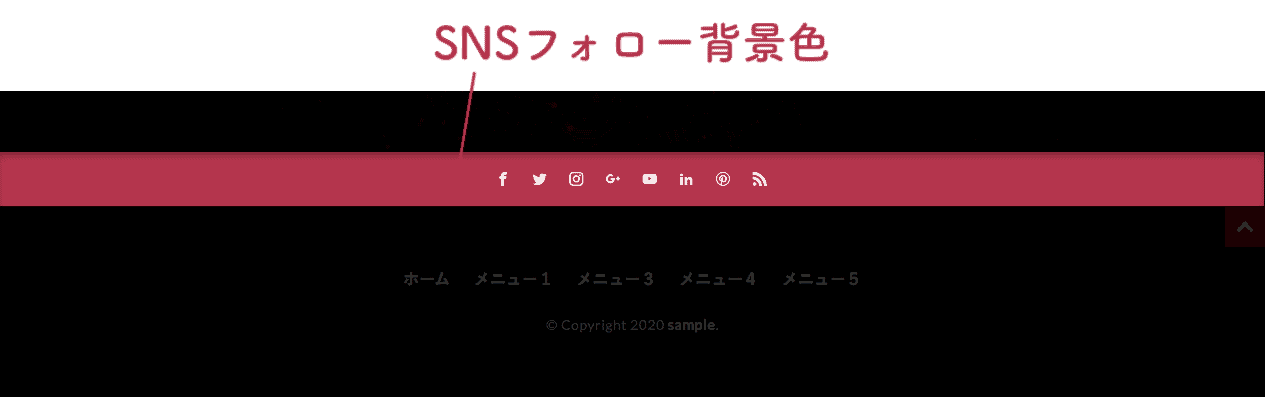
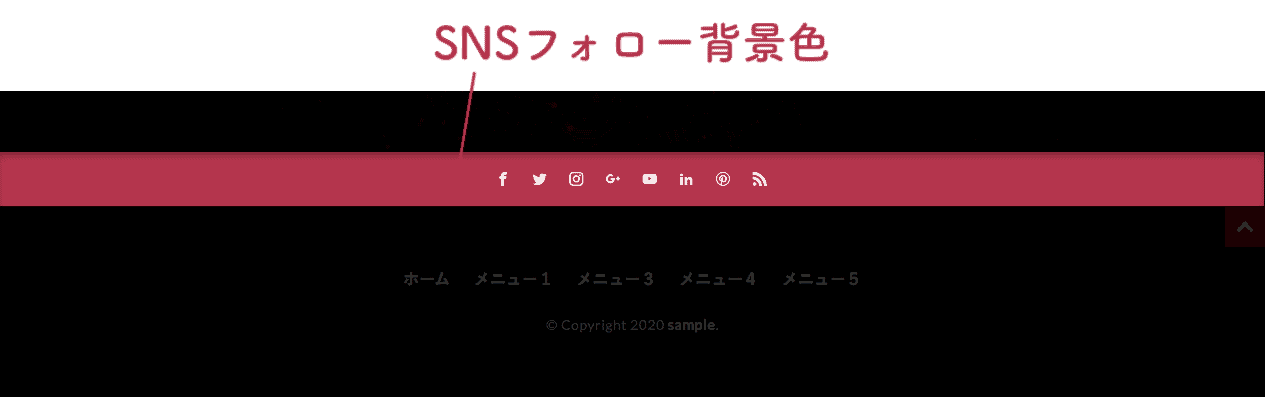
【カスタマイズ1】フッターエリアのSNSフォロー背景色
THE THORフッターエリアのSNSフォロー背景色は、色のカスタマイズができます。


- WordPressのダッシュボード
- 外観
- カスタマイズ
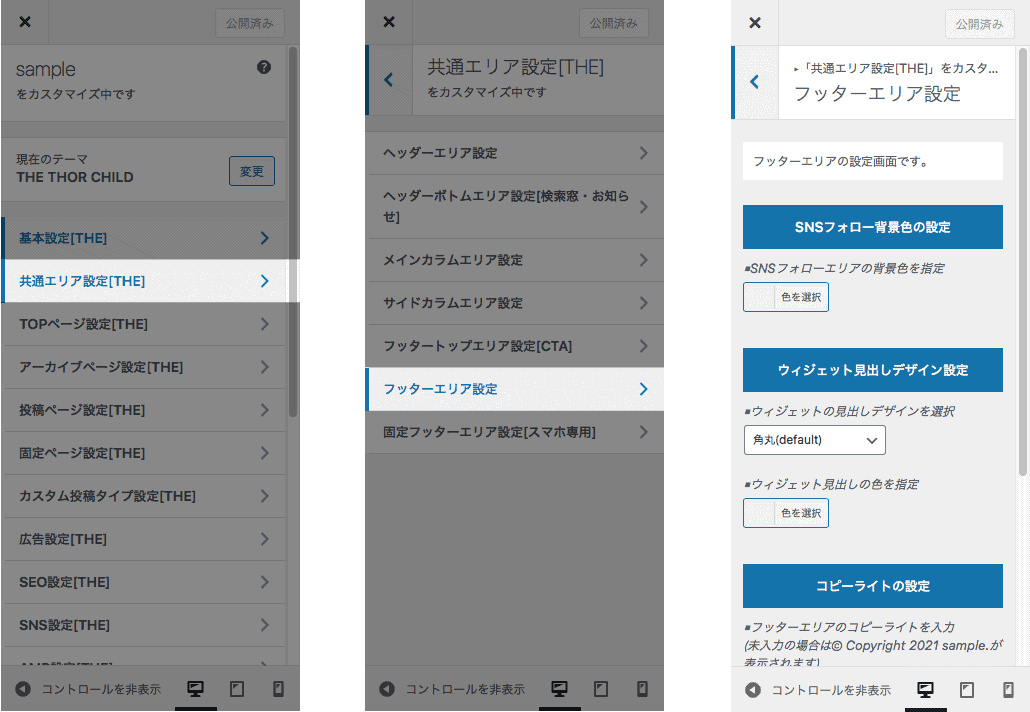
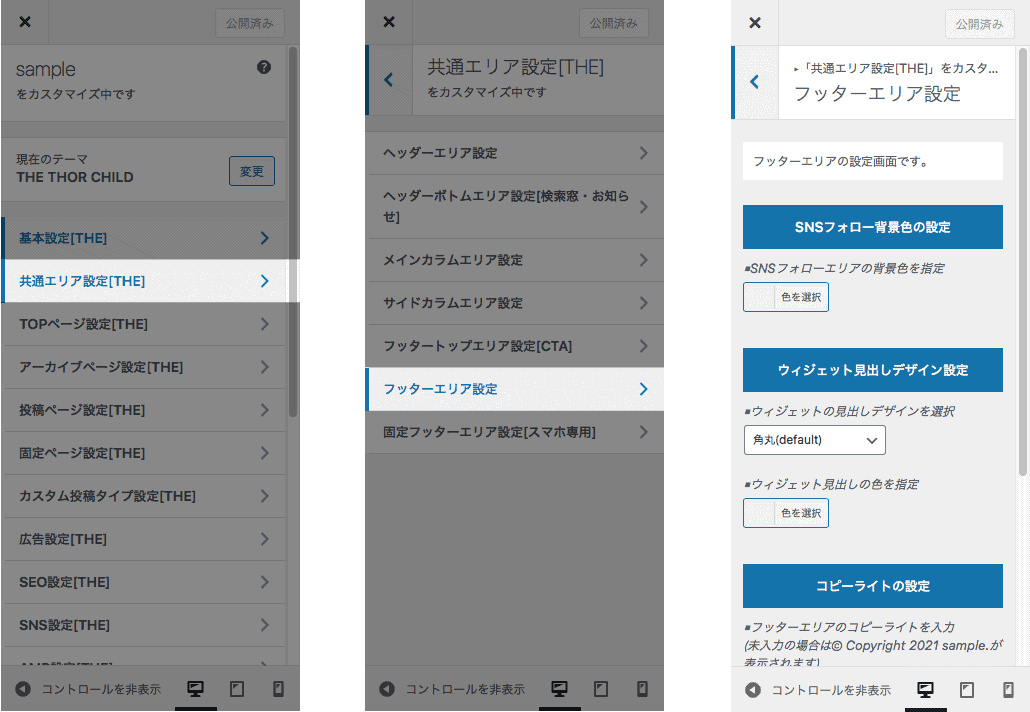
 共通エリア設定>フッターエリア設定>SNSフォロー背景色の設定>SNSフォローエリアの背景色を指定
共通エリア設定>フッターエリア設定>SNSフォロー背景色の設定>SNSフォローエリアの背景色を指定
選択して![]() をクリック
をクリック

色の指定は「色を選択」をクリック
白い丸・白い四角をクリックしながら動かして色を選択
または、カラーコードを直接入力
![]() をクリック
をクリック
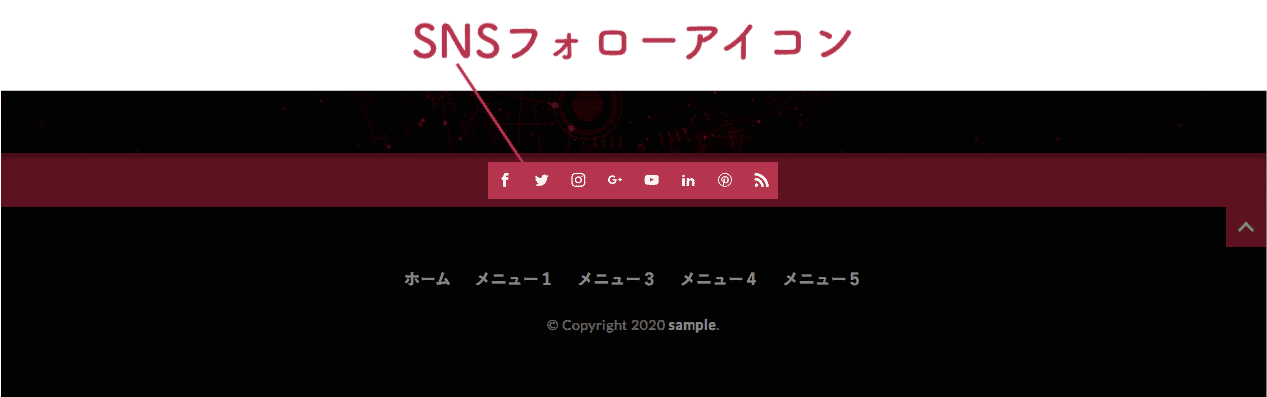
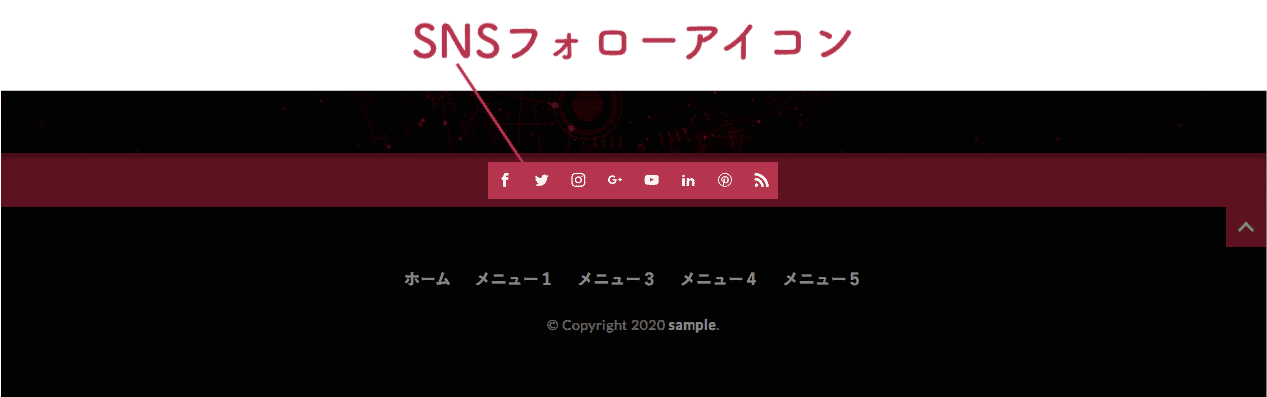
【カスタマイズ2】フッターエリアのSNSフォローアイコン
THE THORフッターエリアのSNSフォローアイコンは、表示させたいSNSアイコンを選ぶことができます。


- WordPressのダッシュボード
- 外観
- カスタマイズ
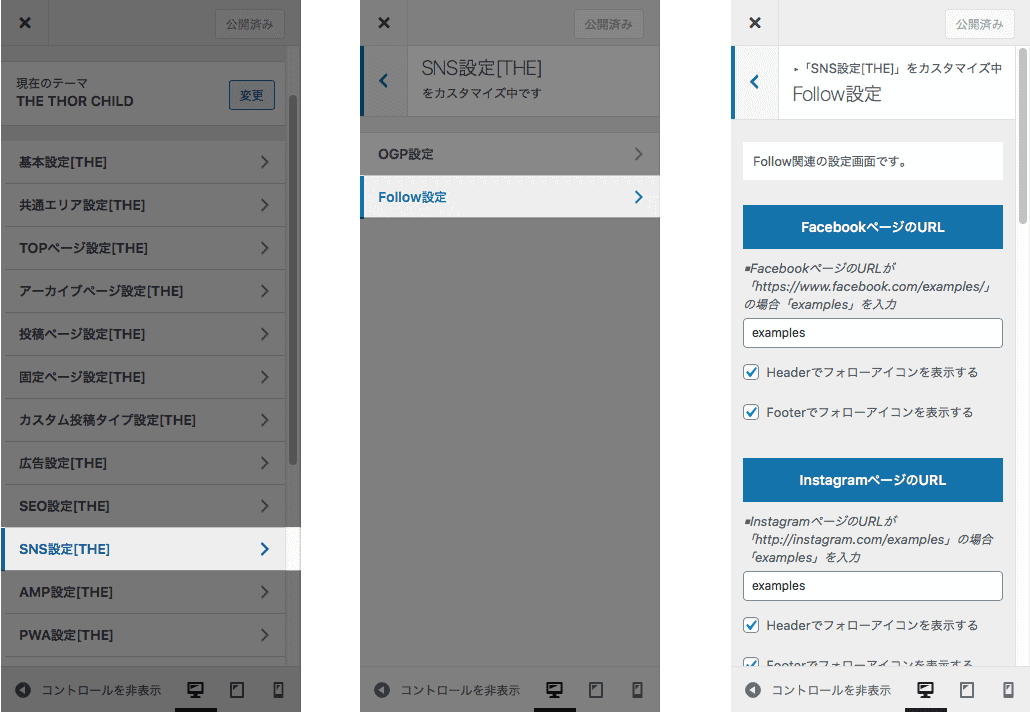
 SNS設定>Follow設定>それぞれのSNSの設定
SNS設定>Follow設定>それぞれのSNSの設定
それぞれ選択して![]() をクリック
をクリック
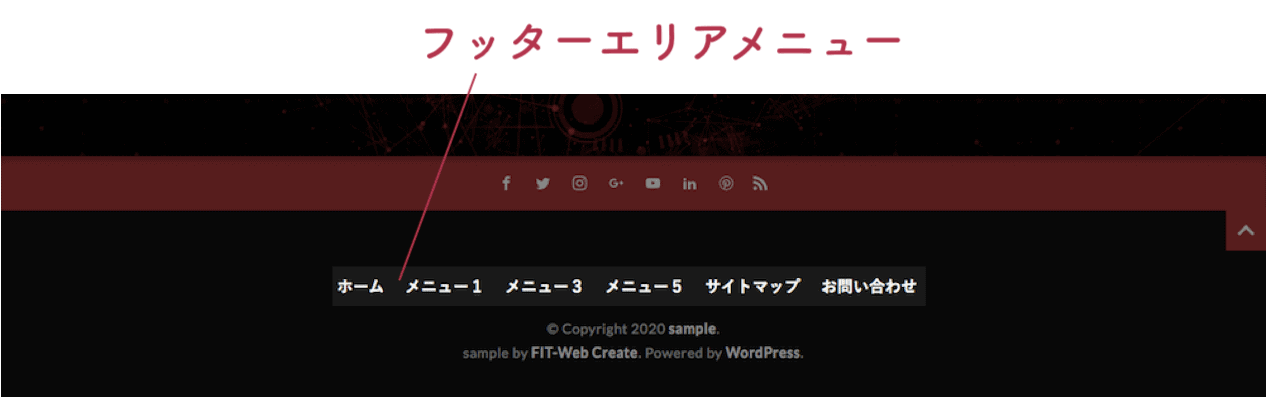
【カスタマイズ3】フッターエリアのメニュー
THE THORフッターエリアのメニューは、表示・非表示・メニュー項目の選択ができます。

メニューのカスタマイズ方法はこちらを参考にしてください。
今回は、WordPressテーマ「THE THOR(ザ・トール)」グローバルメニューのカスタマイズ方法についてお伝えします。グローバルメニューとはグローバルメニューとは、ヘッ[…]
【カスタマイズ4】フッターエリアウィジェットの見出しデザイン
THE THORはフッターにウィジェットを表示できます。
ウィジェットとは、Webサイトのサイドバーやフッターにさまざまな情報やメニュー、機能を追加することのできるパーツのこと。

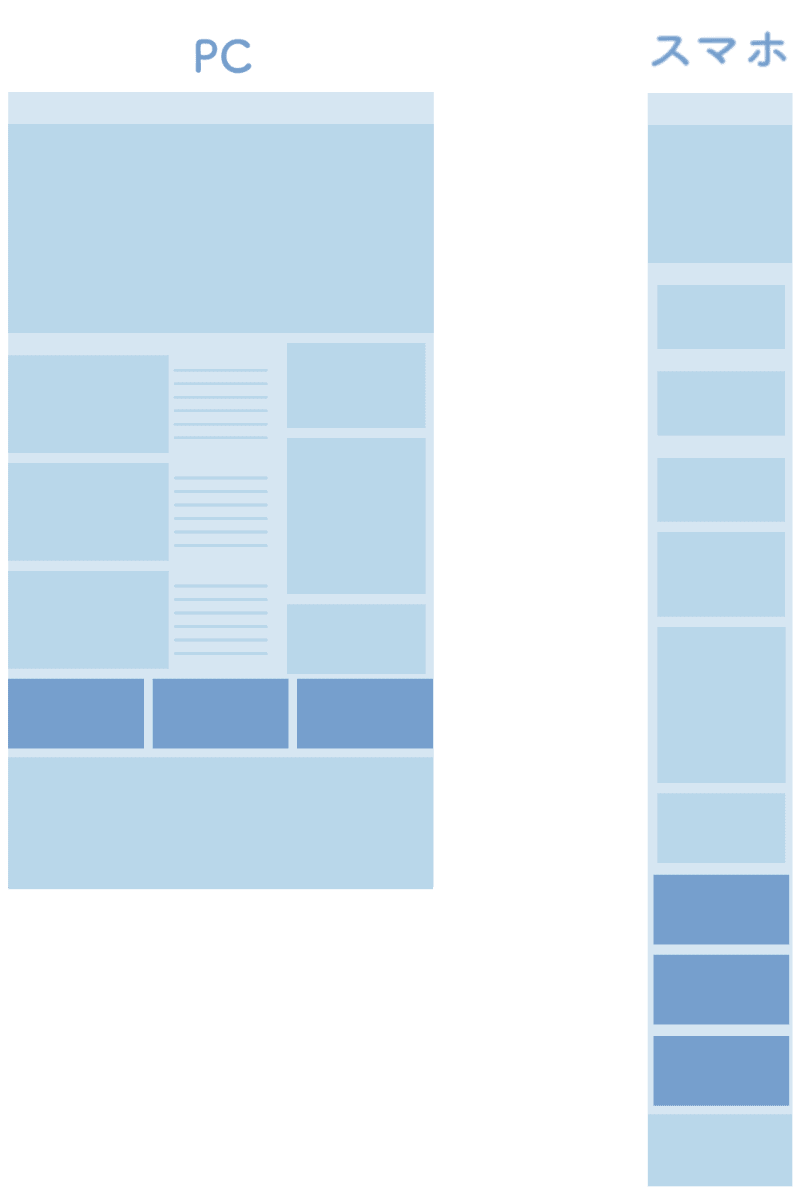
THE THORは、PC・スマホ・タブレットに対応するため、モニターの大きさによってレイアウトが変わります。
モニターが小さくなると、ウィジェットが下に回り込み縦長のレイアウトになります。
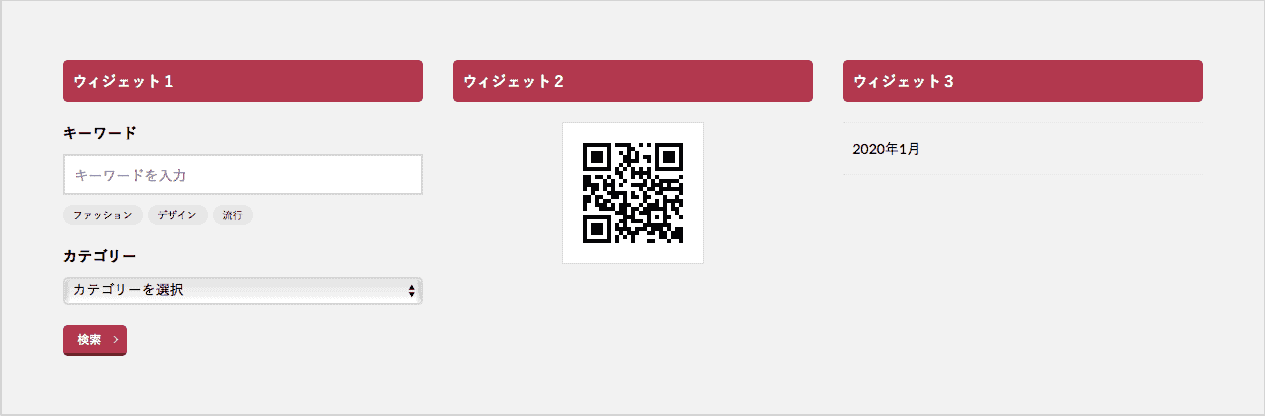
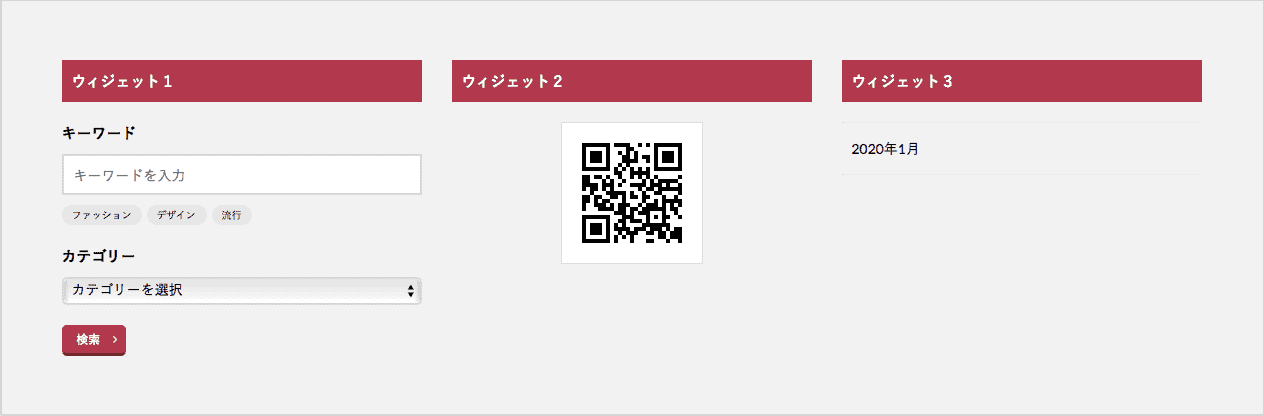
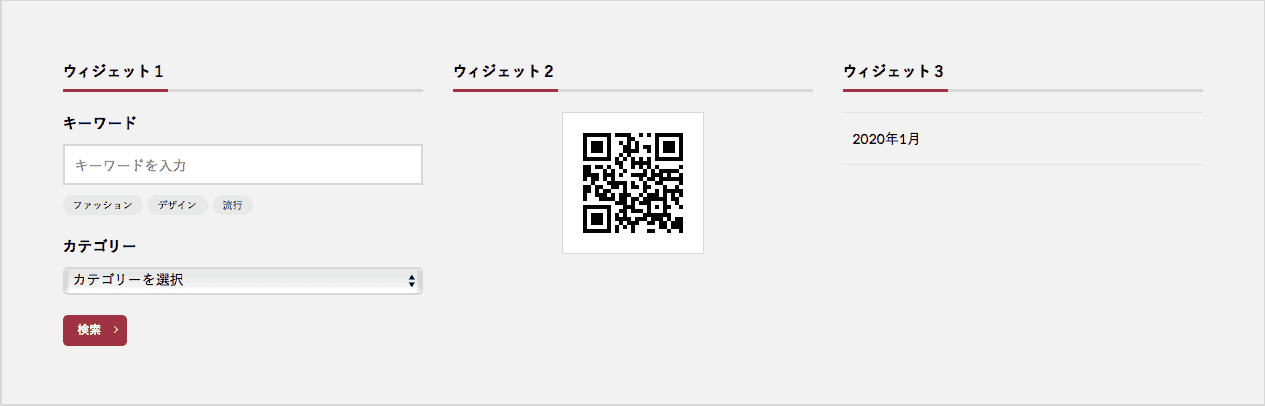
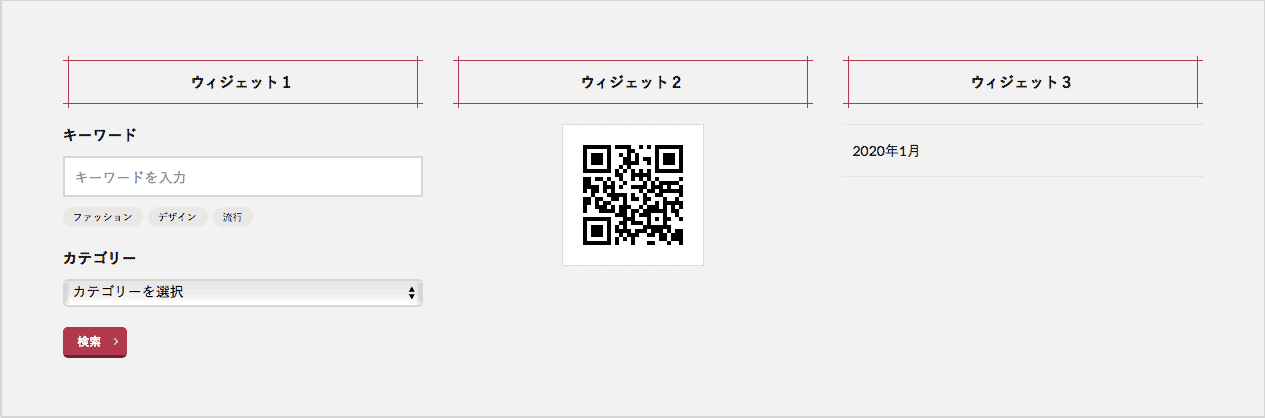
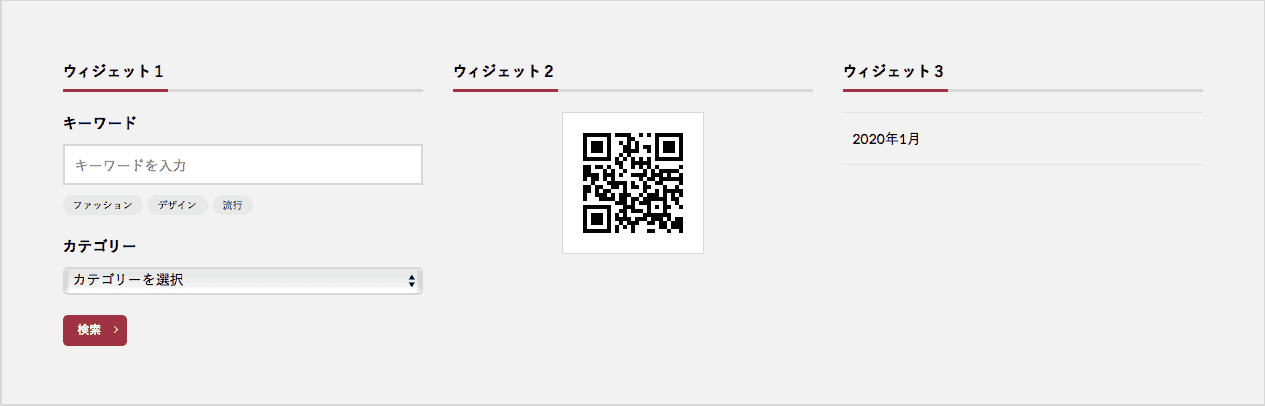
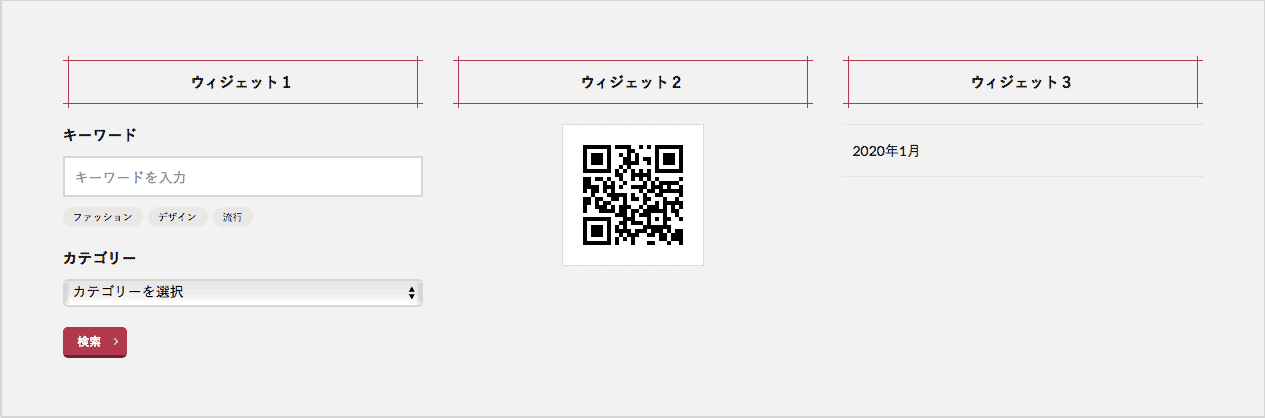
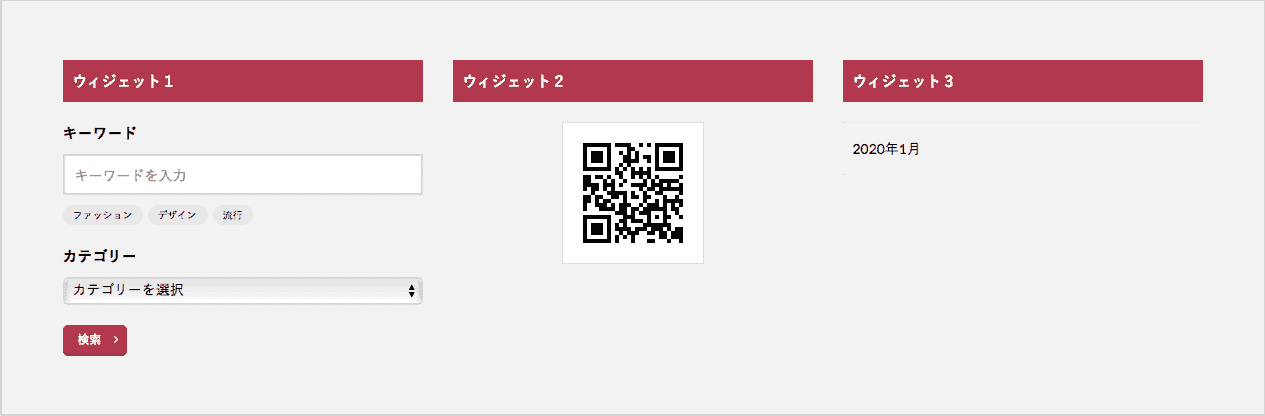
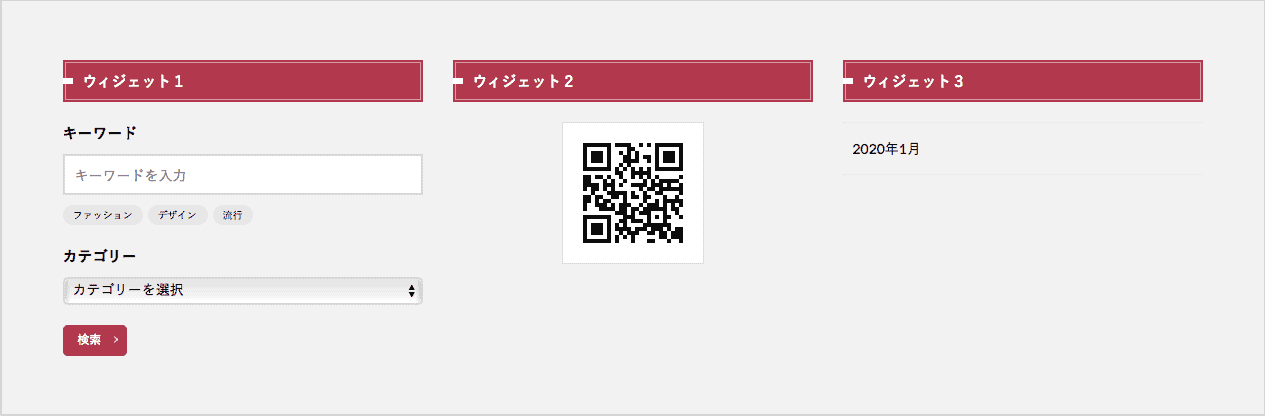
THE THORのウィジェット見出しデザインは、角丸・シンプル・ボトムボーダー・はみ出すボーダー・シンプルワイド・内側ボーダーから選択できます。

角丸

シンプル

ボトムボーダー

はみ出すボーダー

シンプルワイド

内側ボーダー

- WordPressのダッシュボード
- 外観
- カスタマイズ
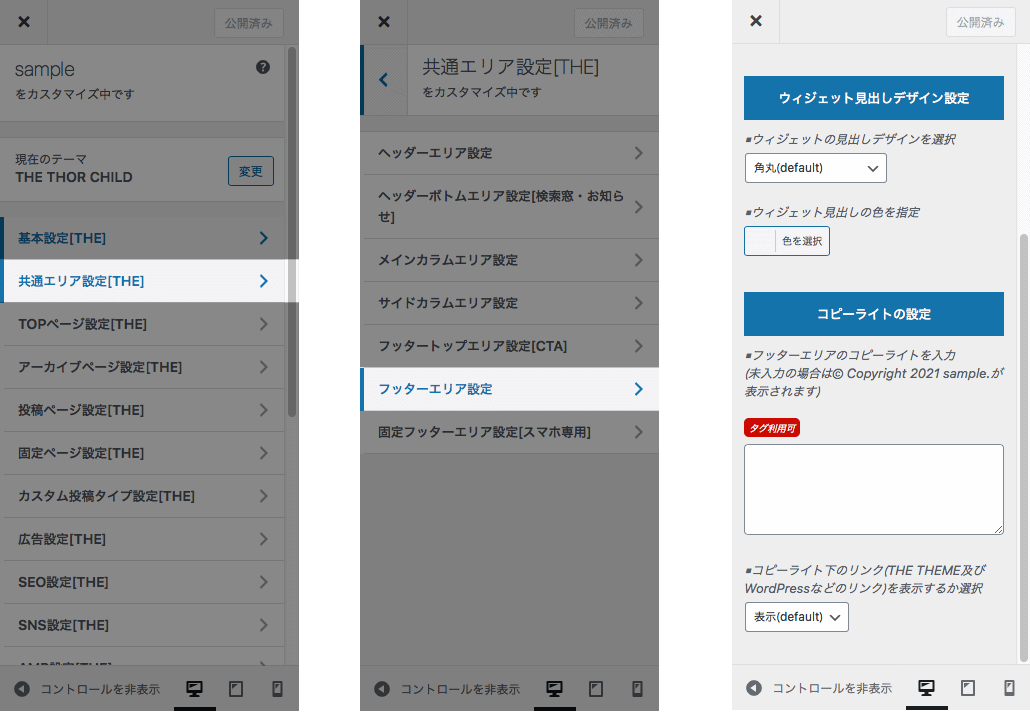
 共通エリア設定>フッターエリア設定>ウィジェット見出しデザイン設定
共通エリア設定>フッターエリア設定>ウィジェット見出しデザイン設定
選択して![]() をクリック
をクリック

色の指定は「色を選択」をクリック
白い丸・白い四角をクリックしながら動かして色を選択
または、カラーコードを直接入力
![]() をクリック
をクリック
【カスタマイズ5】フッターエリアのコピーライト
THE THORは、フッターエリアに表示するコピーライト(著作権)の設定ができます。
未設定時は「© Copyright 2020 〇〇〇.」となります。(〇〇〇は、ブログ名)
・©(c)Copyright のいずれかひとつ
・著作権者の名前またはブログ名順番は決まっていないので、好きな順番に組み合わせればOK
THE THORはフッターのコピーライトに、THE THOR・WordPressのリンクが自動で表示されます。SEO対策のために非表示にしましょう。

リンク表示あり

リンク表示なし

- WordPressのダッシュボード
- 外観
- カスタマイズ
 共通エリア設定>フッターエリア設定>フッターエリアのコピーライトを入力
共通エリア設定>フッターエリア設定>フッターエリアのコピーライトを入力
コピーライトの入力・THE THORとWordPressへのリンク非表示を選択をして![]() をクリック
をクリック
【カスタマイズ6】フッターの背景色・文字色
フッター背景色・文字色のカスタマイズは、カスタマイザーで対応していません。
そのため、自己責任になりますがCSSを使ってカスタマイズします。

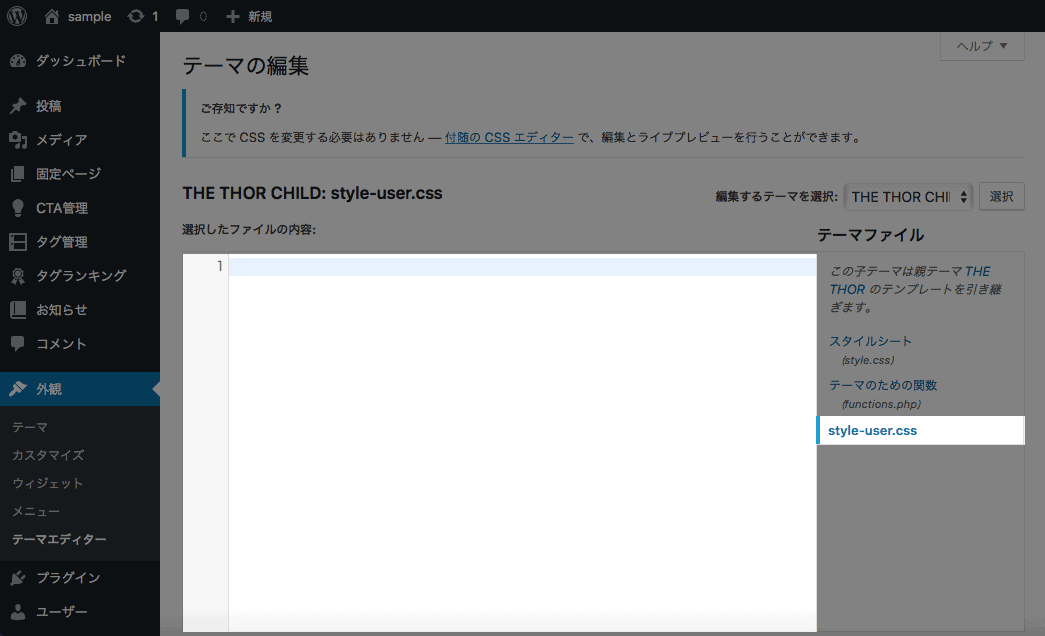
- ダッシュボード
- 外観
- テーマエディター
- style-user.css
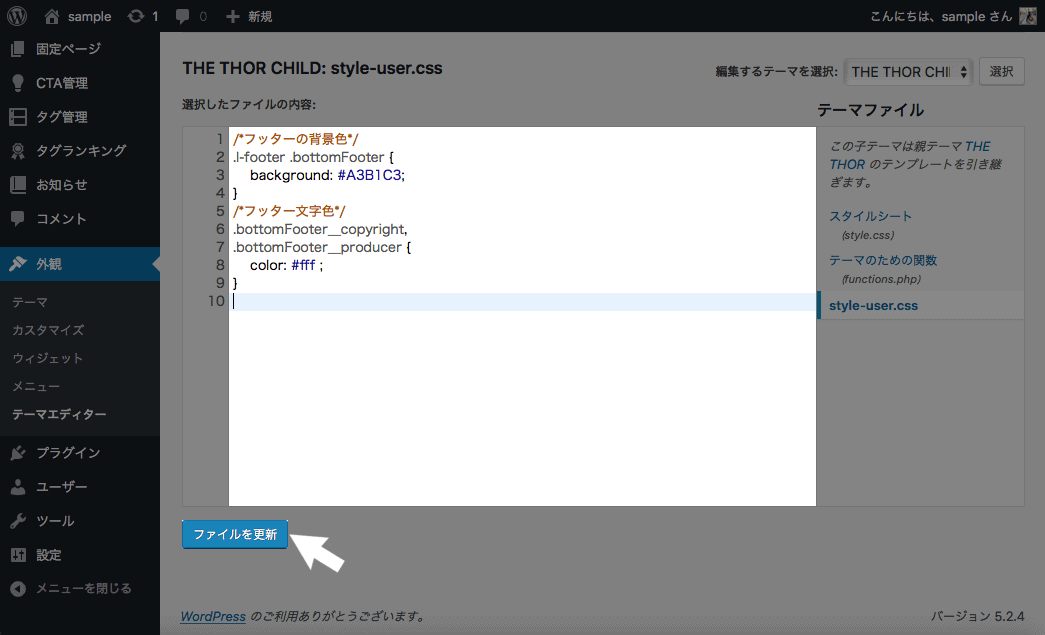
background: #背景色に使う色番号;
}
color: #コピーライトに使う色番号;
}
.bottomFooter__list li {
color: #フッターのメニュー色に使う色番号;
}
.bottomFooter__link {
color: #フッターのブログ名に使う色番号;
}

フッターエリアのカスタマイズは完了です。
以上、【THE THORフッターのカスタマイズ】初心者向に画像付きで解説でした。
お読みいただき、ありがとうございました。


