今回は、WordPressテーマ「THE THOR」SEO対策についてまとめました。
THE THORは、ブログ全体・ページごとにSEO対策ができるので、ぜひおためしください。
- 1 THE THOR ブログ全体にできる12のSEO対策
- 1.1 【ブログ全体のSEO対策1】自動生成サイトマップ
- 1.2 【ブログ全体のSEO対策2】お問い合わせページ
- 1.3 【ブログ全体のSEO対策3】アクセス解析
- 1.4 【ブログ全体のSEO対策4】記事分析
- 1.5 【ブログ全体のSEO対策5】目次
- 1.6 【ブログ全体のSEO対策6】TOPページSEO
- 1.7 【ブログ全体のSEO対策7】CSS非同期読み込み
- 1.8 【ブログ全体のSEO対策8】img非同期読み込み
- 1.9 【ブログ全体のSEO対策9】htaccess
- 1.10 【ブログ全体のSEO対策10】HTML圧縮
- 1.11 【ブログ全体のSEO対策11】Follow
- 1.12 【ブログ全体のSEO対策12】サイト基本情報
- 2 THE THOR AMP・PWA
- 3 THE THOR ページごとのSEO対策
THE THOR ブログ全体にできる12のSEO対策
1.自動生成サイトマップ
2.お問い合わせページ
3.アクセス解析
4.記事分析
5.目次
6.TOPページSEO
7.CSSの非同期読み込み
8.img非同期読み込み
9.htaccess設定
10.HTML圧縮
11.Follow
12.サイト基本情報
【ブログ全体のSEO対策1】自動生成サイトマップ
THE THORの自動生成サイトマップは、サイトマップを自動で生成する機能です。
読者さんにとって使いやすくするため、検索エンジンにブログの存在を認知してもらうために必要なSEO対策のひとつがサイトマップ。
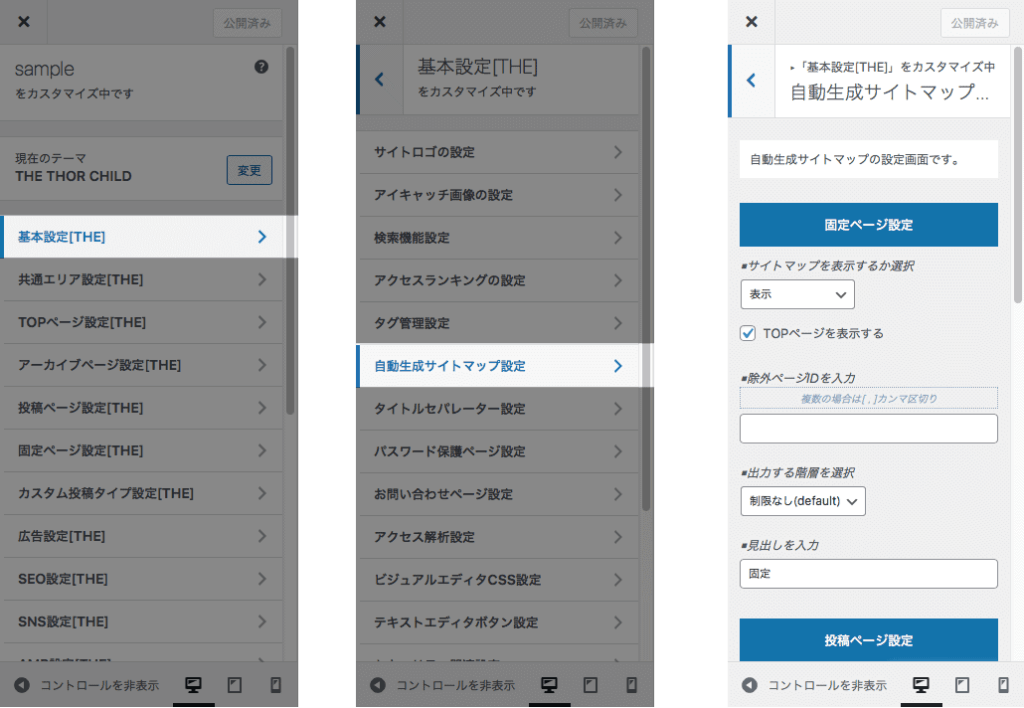
サイトマップの作成は、カスタマイザーからサイトマップに必要な条件を指定するだけで、ページが自動的にできあがります。
サイトマップに表示する内容を指定
- 基本設定
- 自動生成サイトマップ設定
- 固定ページ・投稿・カスタム投稿タイプ設定

固定ページ・投稿ページ・カスタム投稿を、それぞれ表示・非表示を選択、表示を選択するときは、どこまで表示するのか指定します。最後に ![]() をクリックします。
をクリックします。
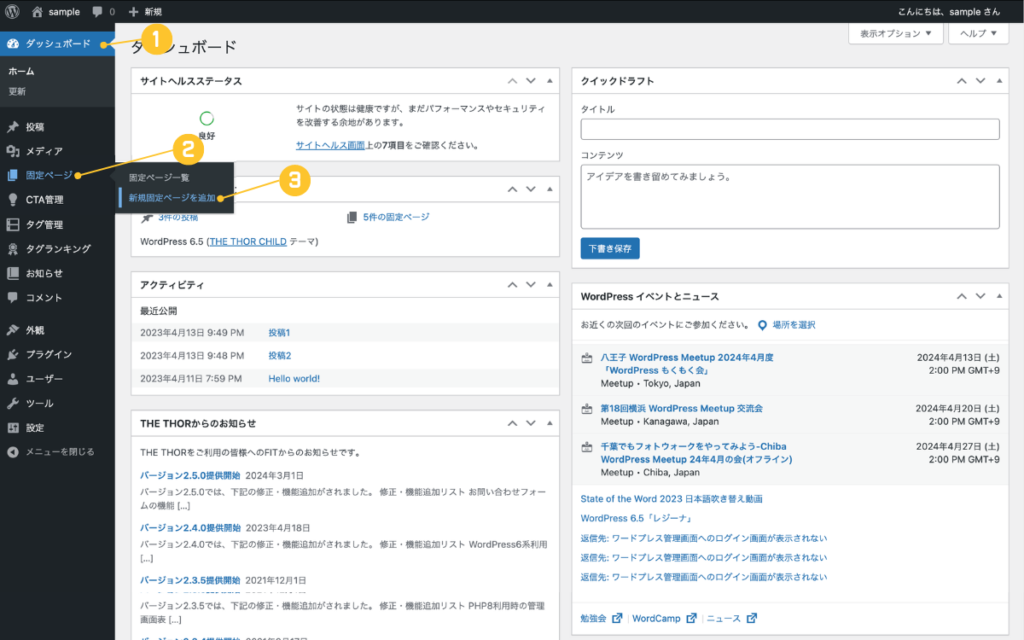
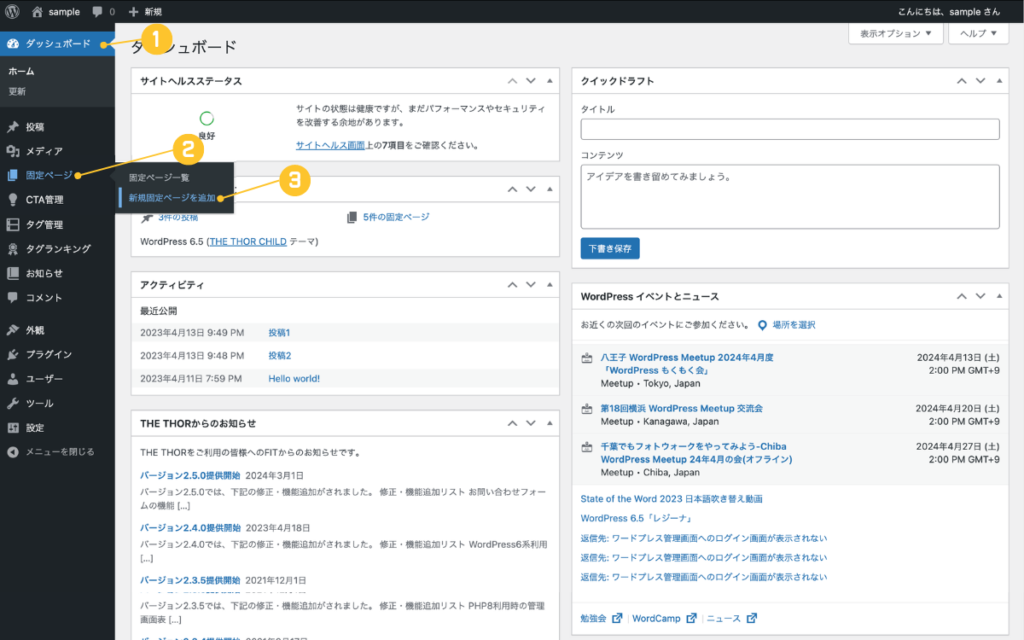
新規固定ページを開く
- ダッシュボード
- 固定ページ
- 新規固定ページ追加

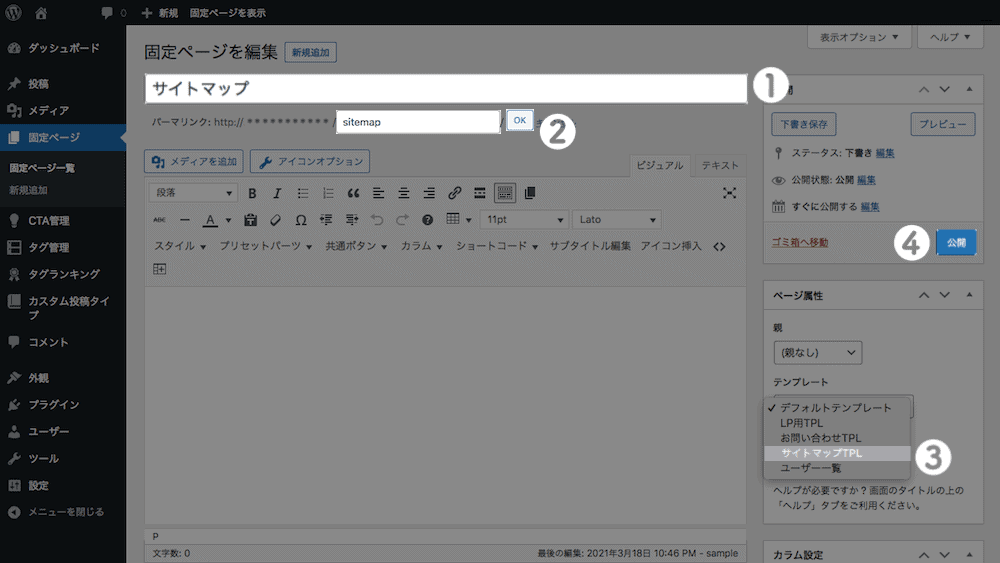
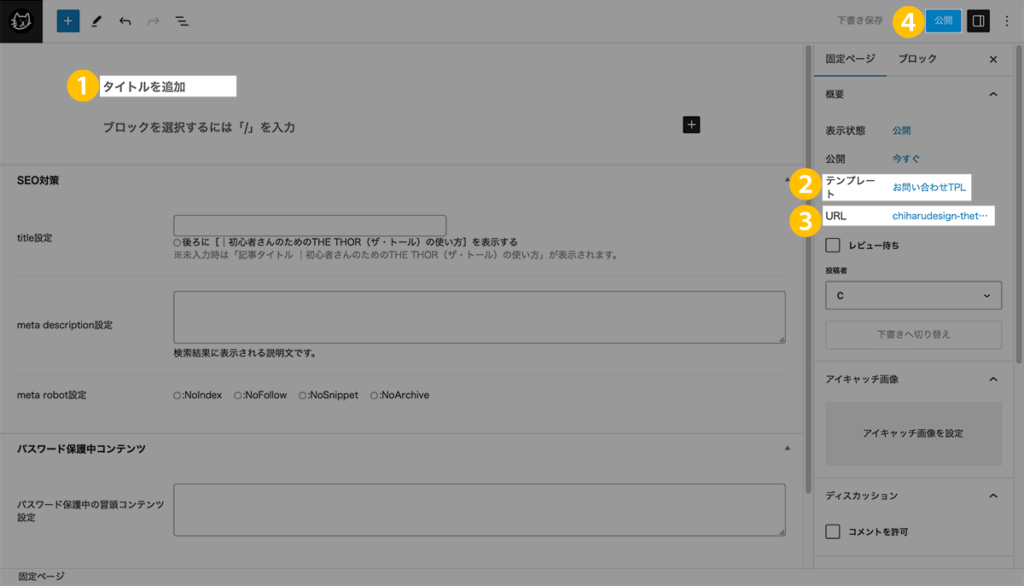
サイトマップページを作成
- タイトルに「サイトマップ」と入力
- パーマリンクに「sitemap」 して「OK」をクリック
- 「サイトマップTPL」を選択
 をクリック
をクリック

サイトマップの詳しい作成方法はこちらのページを参考にしてください。
【ブログ全体のSEO対策2】お問い合わせページ
THE THORは、簡単な入力するだけでお問い合わせページを自動で作成できます。
お問い合わせページがあると、いつでも連絡ができる状態になるため安心感につながります。
SEO対策の中で、いつでも連絡ができる状態にすることは大切なことのひとつ。
ブログアフィリエイトには欠かせないページなので、ページの作成をおすすめします。
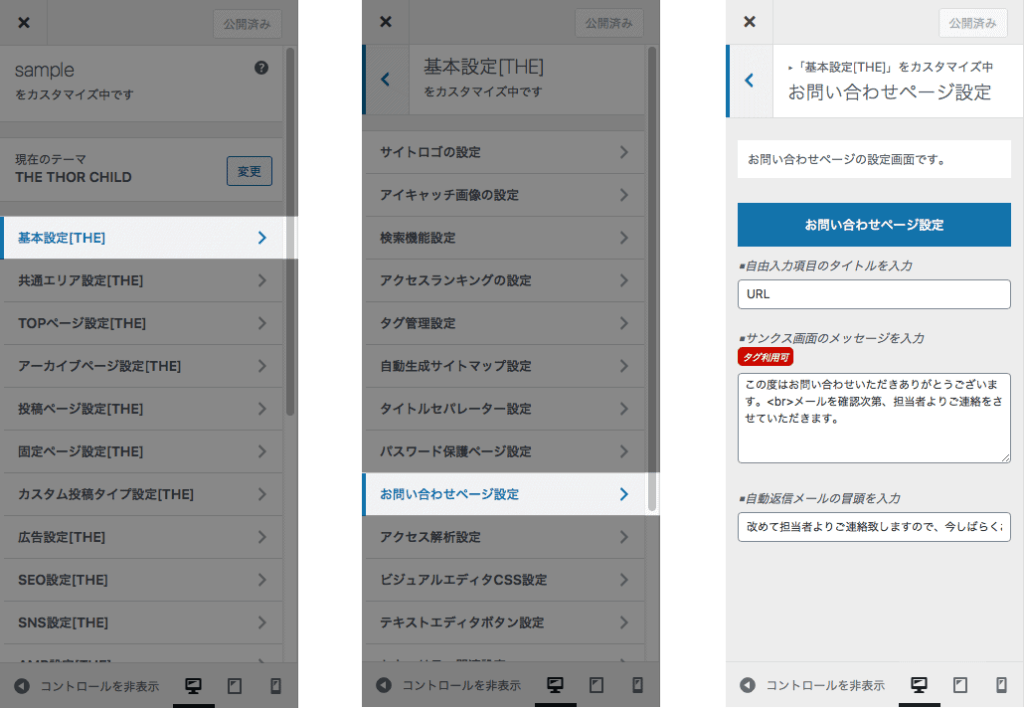
サイトマップページを作成
- 基本設定
- お問い合わせページの設定
- お問い合わせページの設定
- 新規固定ページ
- お問い合わせTPページ作成

サンクスメッセージの入力・自動返信メールの冒頭の入力、最後に ![]() をクリックで完了です。
をクリックで完了です。
新規固定ページを開く
- ダッシュボード
- 固定ページ
- 新規固定ページ追加

お問い合わせページを作成
- タイトルに「お問い合わせ」と入力、エンターキーを押す
- 「お問い合わせTPL」を選択
- URLに「contact」 と入力
 をクリック
をクリック

これで、お問い合わせページの作成は完了です。
【ブログ全体のSEO対策3】アクセス解析
THE THORのアクセス解析は、Googleの解析ツール「アナリティクス・サーチコンソール」と連携するための機能です。
アナリティクス・サーチコンソールの連携用コードをコピーして、THE THORのアクセス解析に貼り付けます。
データをもとに読者さんの役に立つ・質の高いブログにするために改善できますので、データ収集はお早めに。
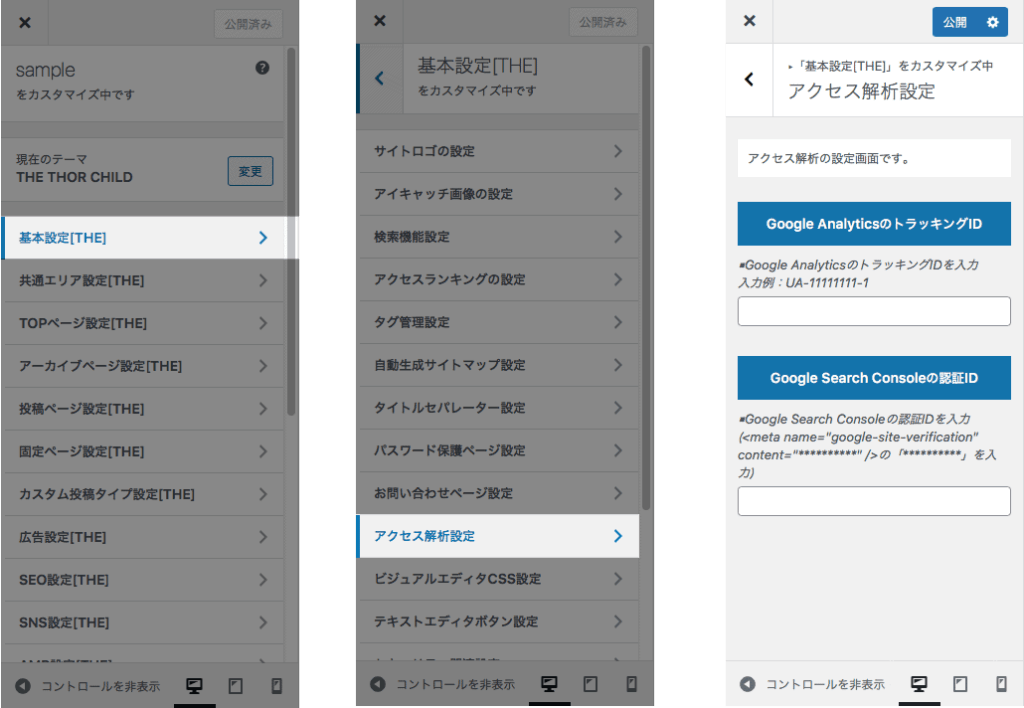
Google解析ツールのコードを貼る
- 基本設定
- アクセス解析設定
- Google AnalyticsのトラッキングID・Google Search Consoleの認証ID
- 最後に
 をクリック
をクリック

【ブログ全体のSEO対策4】記事分析
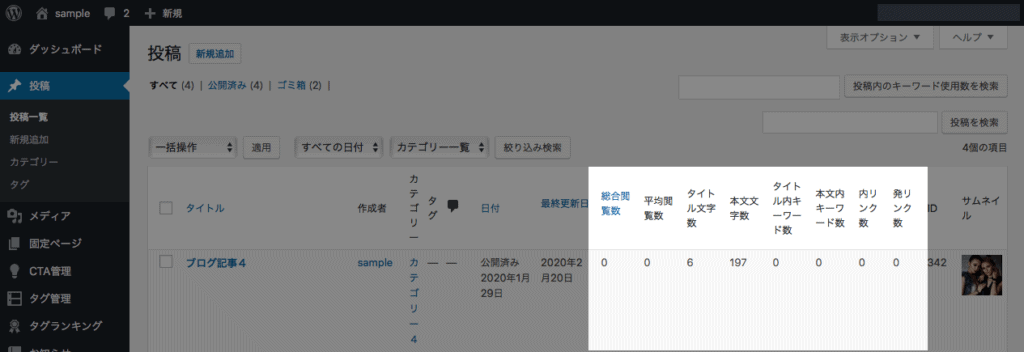
THE THORの記事分析は、「見える化」という独自機能を使って記事分析の結果を投稿一覧からまとめて確認できます。
投稿一覧から確認できること
・総合閲覧数
・1日平均閲覧数
・記事タイトルの文字数
・記事全体の文字数
・確認したいキーワード数
・内部リンク、外部リンク数

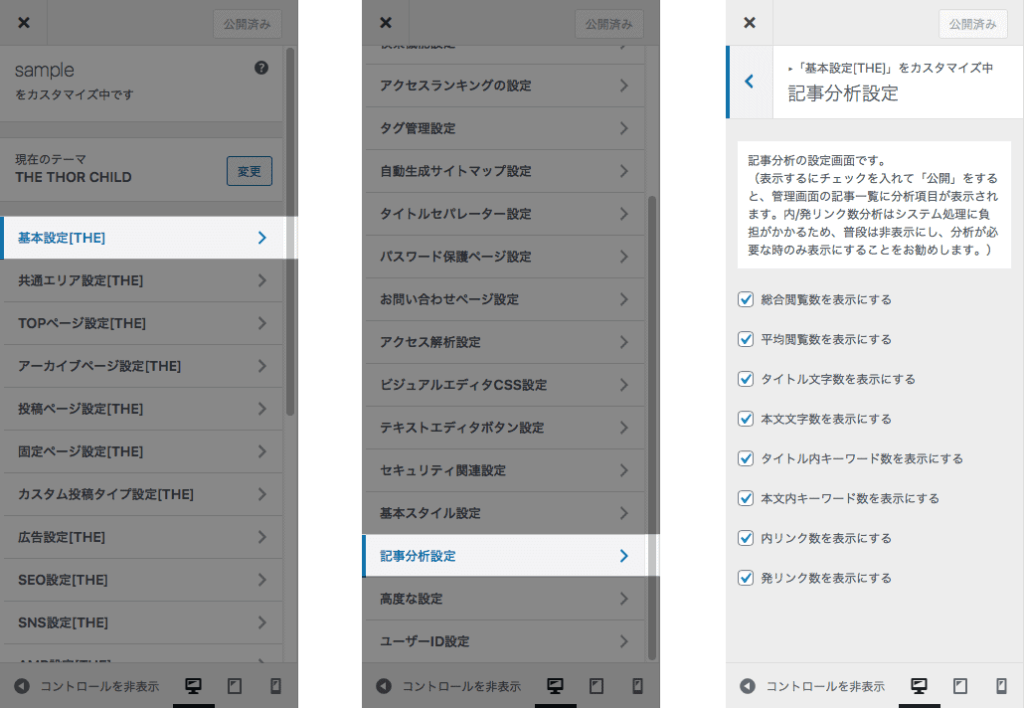
記事分析の項目を指定
- 基本設定
- 記事分析設定
- 記事分析設定
- 最後に
 をクリック
をクリック

【ブログ全体のSEO対策5】目次
THE THORは、目次をクリックすると記事を途中から読むことができます。
目次を使うと、Webページを開かなくても検索結果に表示されるため、SEO対策につながります。

THE THORの目次は、投稿・固定ページのそれぞれの設定が必要になりますので、ご注意ください。
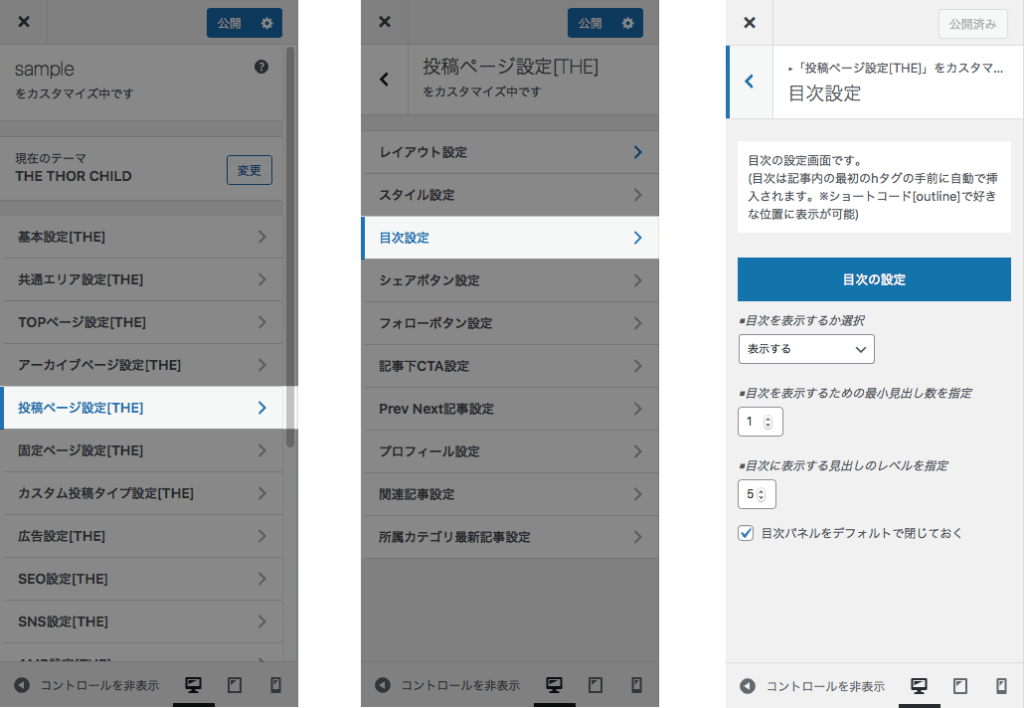
投稿の目次設定
- 投稿ページ設定
- 目次設定
- 目次の設定
- 最後に
 をクリック
をクリック

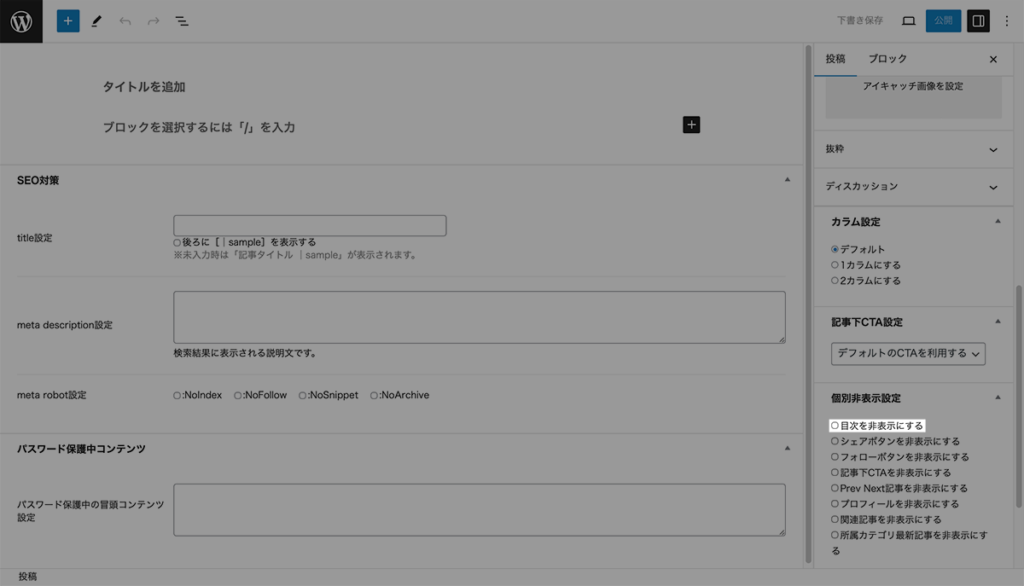
目次を表示に設定すると、新規投稿の右側に「個別非表示設定」が表示されます。
非表示にしたいときは、「目次を非表示にする」をクリックしてチェックを入れます。

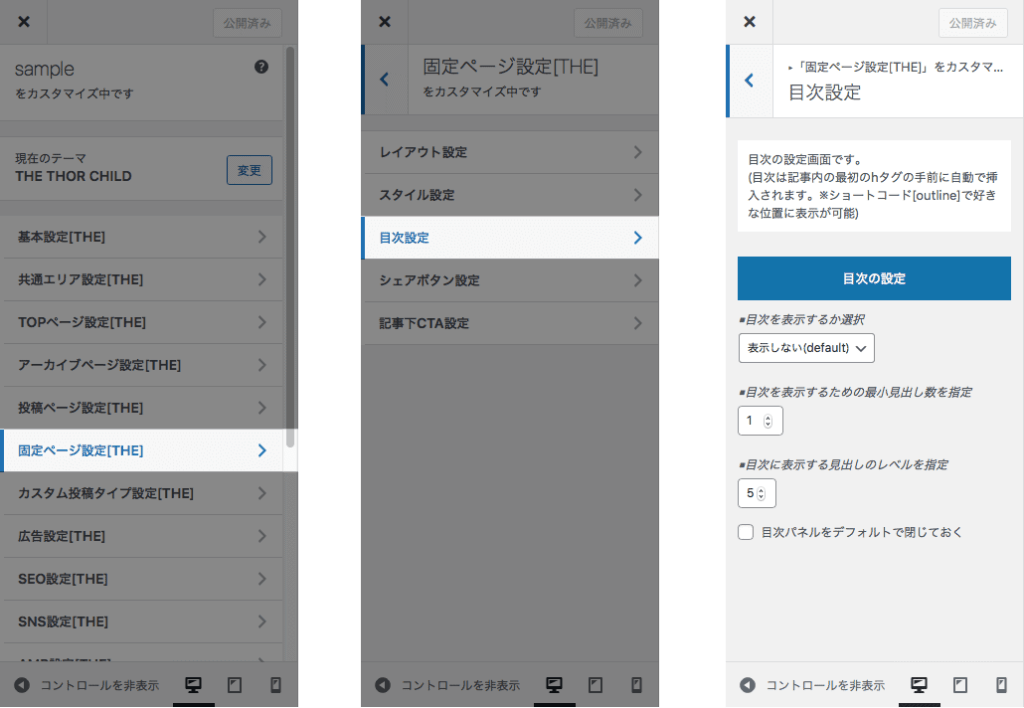
固定ページの目次設定
- 固定ページ設定
- 目次設定
- 目次の設定
- 最後に
 をクリック
をクリック

目次を表示に設定すると、新規投稿の右側に「個別非表示設定」が表示されます。
非表示にしたいときは、「目次を非表示にする」をクリックしてチェックを入れます。

【ブログ全体のSEO対策6】TOPページSEO
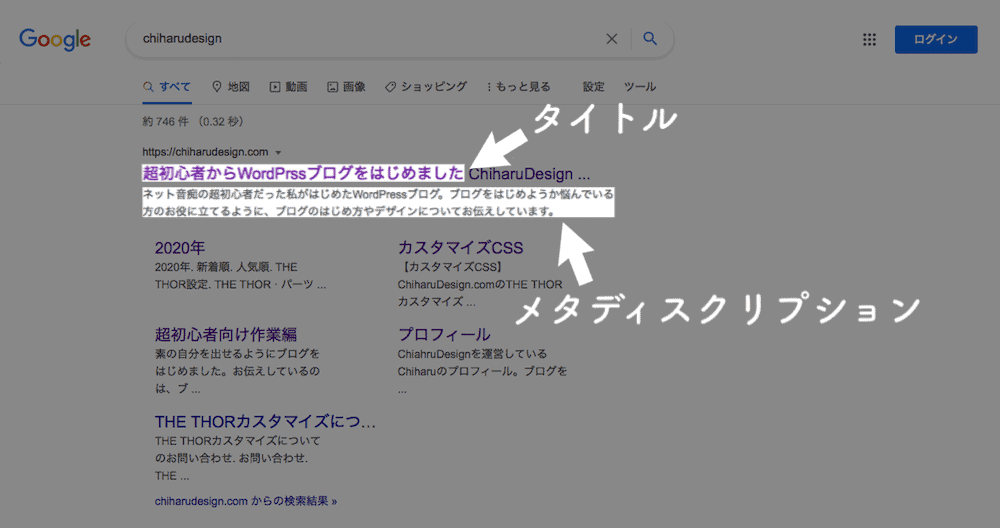
THE THORのTOPページSEOは、TOPページのタイトル・メタディスクリプションを設定できます。
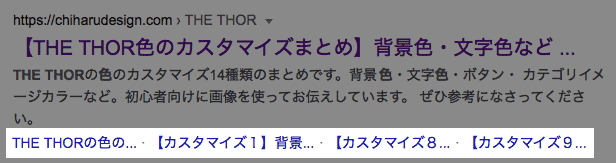
わかりやすくいうと、タイトルは本の題名、メタディスクリプションは本のあらすじ。検索結果で下記のように表示されます。

「求めている情報はある?わかりやすい?おもしろい?」と、題名やあらすじを見て本を選ぶのと同じく、Webもタイトル・メタディスクリプションを参考に判断されます。
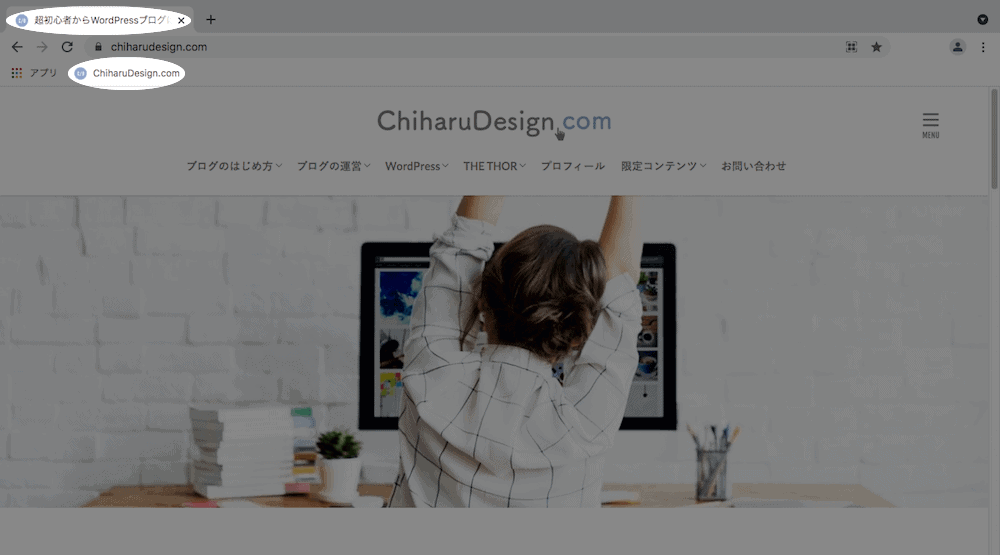
重要なところなので、できるだけていねいに作成するようにしましょう。タイトルは下記のようにウィンドウのタブにも表示されます。

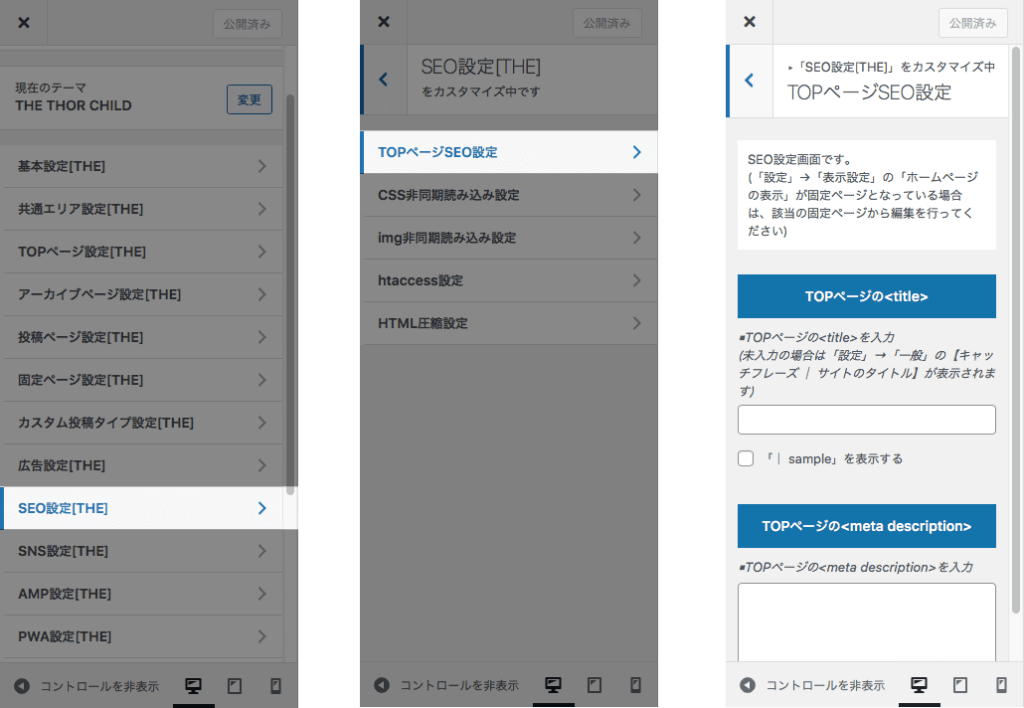
TOPページのSEO設定
- SEO設定
- TOPページSEO設定
- TOPページの<title>
TOPページの<meta description>

- TOPページの<title>:30〜35文字を目安に入力
(検索結果で表示されるタイトルの文字数は、PCで30~35文字ほど、スマホで36~41文字ほど) - TOPページの<meta description>:80〜100文字を目安に入力
(検索結果で表示されるメタディスクリプションの文字数は、PCで110~130字ほど、スマホで60~80字ほど)
最後に ![]() をクリック
をクリック
文字数を確認するには、こちらのページが便利です。作成した文章をコピペして「字数を数える」をクリックすると、文字数がわかりますよ。
【ブログ全体のSEO対策7】CSS非同期読み込み
THE THORのCSS非同期読み込み設定は、CSS(レイアウト)を遅れて読み込ませることでページ表示を速くする機能です。
SEO対策でページ表示の速さも大切なことのひとつ。
CSS非同期読み込みは一時的にレイアウトが崩れることがあるので、気になる方は自分の目で確かめて判断してください。
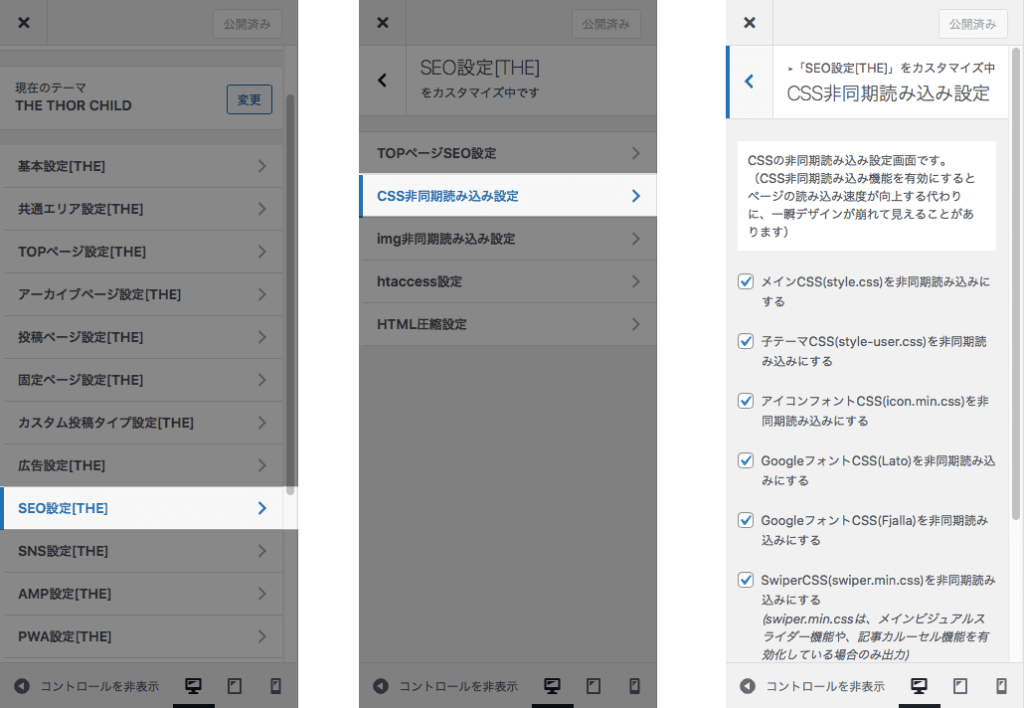
CSS非同期読み込み設定
- SEO設定
- CSSの非同期読み込み設定
- TOPページSEO設定

- メインCSS(style.css)を非同期読み込みにする:レイアウトが一時的に崩れるためチェックしない
- 子テーマCSS(style.css)を非同期読み込みにする:レイアウトが一時的に崩れるためチェックしない
- アイコンフォントCSS(icon.min.css)を非同期読み込みにする:チェック
- GoogleフォントCSS(Lato)を非同期読み込みにする:チェック
- GoogleフォントCSS(Fjalla)を非同期読み込みにする:チェック
- SwiperCSS(swiper.min.css)を非同期読み込みにする:チェック
- YTPlayerCSS(jquery.mb.YTPlayer.min.css)を非同期読み込みにする:メインビジュアルの背景動画の読み込み:チェック
最後に ![]() をクリックで完了です。
をクリックで完了です。
【ブログ全体のSEO対策8】img非同期読み込み
THE THORのimg非同期読み込みは、img(画像)を遅れて読み込ませることでページ表示を速くする機能です。
img非同期読み込みは一時的に画像の表示が遅れるので、気になる方は自分の目で確かめて判断してください。
ちなみに当ブログは設定していません。
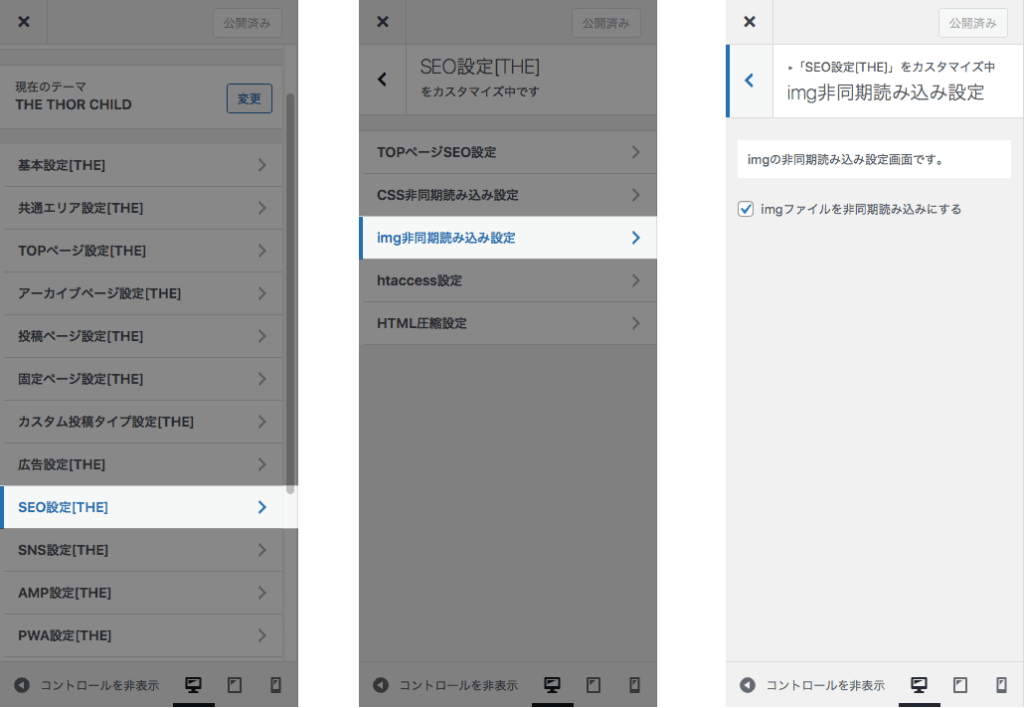
img非同期読み込み
- SEO設定
- imgの非同期読み込み設定
- imgの非同期読み込み

最後に ![]() をクリックで完了です。
をクリックで完了です。
【ブログ全体のSEO対策9】htaccess
THE THORのhtaccessは、ブラウザキャッシュとGzip圧縮を有効にする機能です。
ブラウザキャッシュは、ブラウザ(Google Chrome・Safari・Firefoxなど)で表示したウェブページのデータを一時的にコンピューターに保存する機能のこと。
ブラウザキャッシュをすることで、ページを速く表示できます。
Gzipは圧縮の方法のことです。
htaccess設定は、カスタマイザー・ダッシュボード両方の設定が必要になるので、お忘れなく。
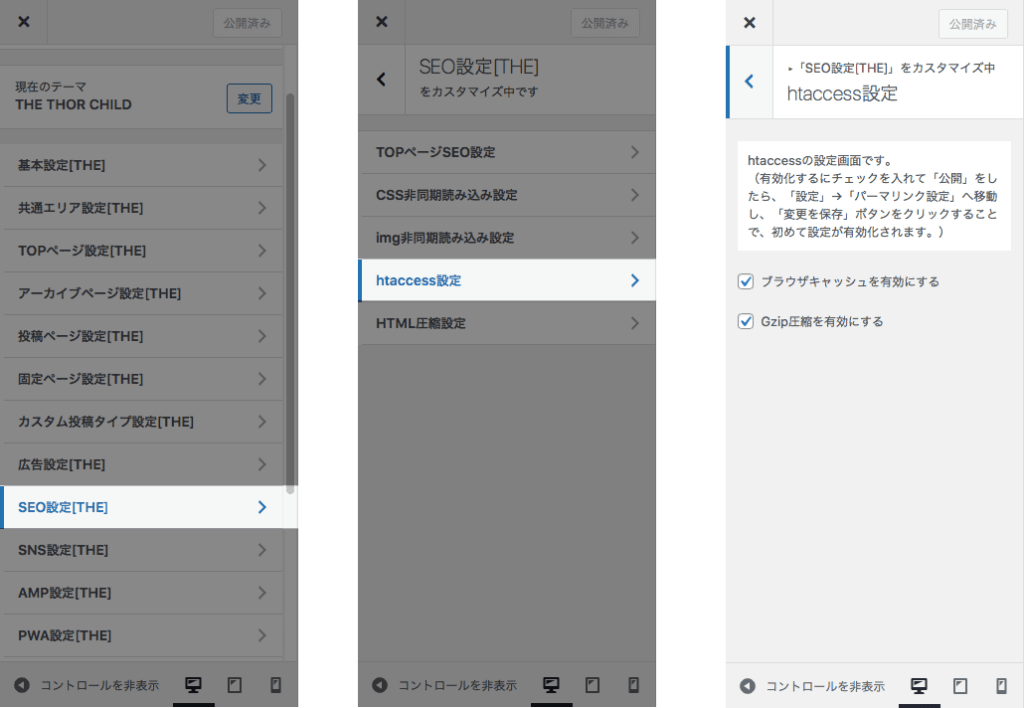
img非同期読み込み
- SEO設定
- htaccess設定
- htaccess設定
- 有効化するにチェックを入れて
 をクリック
をクリック

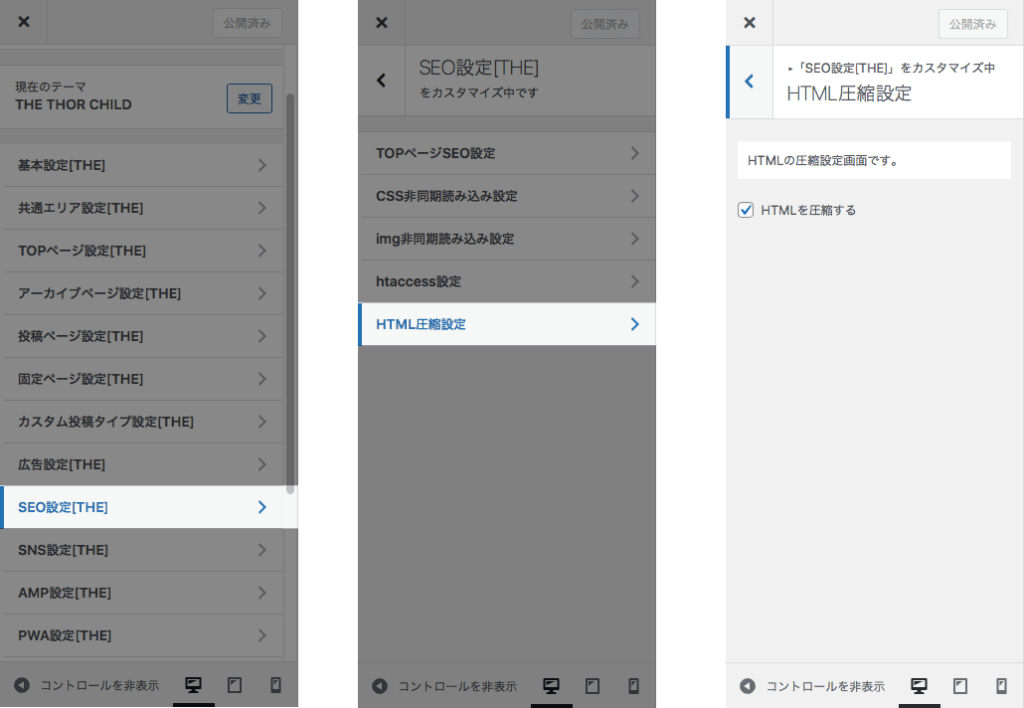
【ブログ全体のSEO対策10】HTML圧縮
THE THORのHTML圧縮は、HTMLを圧縮して読み込みを速くする機能です。
HTML圧縮設定
- SEO設定
- HTML圧縮設定
- HTML圧縮
- チェックを入れて
 をクリック
をクリック

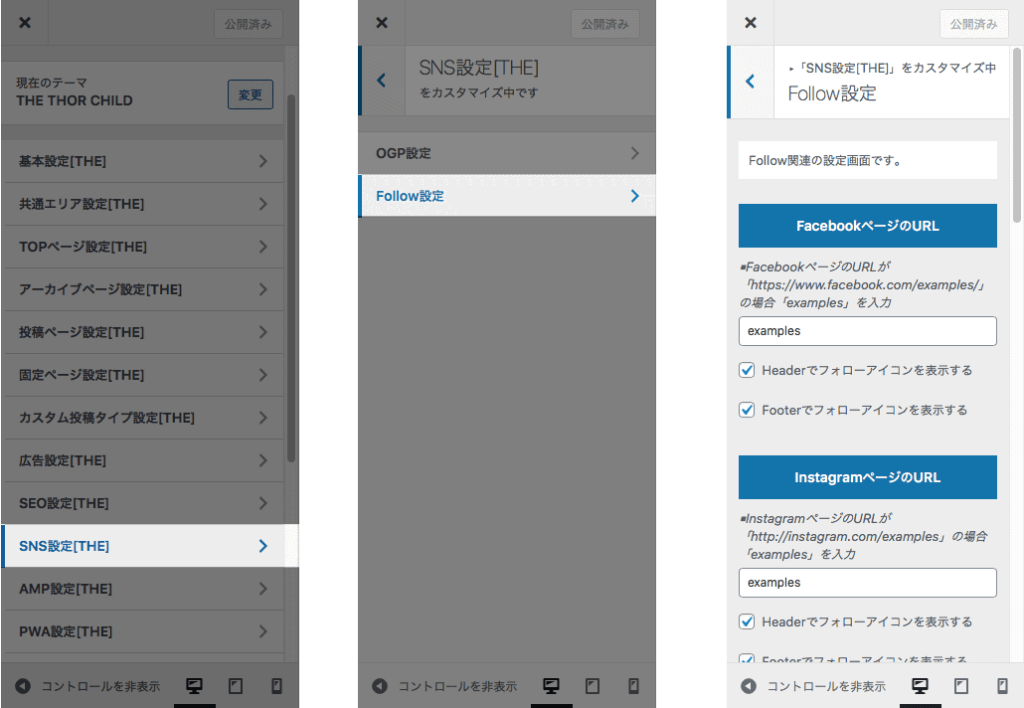
【ブログ全体のSEO対策11】Follow
THE THORのFollowは、SNSでシェアされたときにブログのタイトルや画像などを正しく伝える機能です。
検索エンジンよりSNSを使って情報収集する人が増えてきているため、設定をおすすめします。
HTML圧縮設定
- SNS設定
- Follow設定
- それぞれのSNS
- それぞれのチェック・SNSのURLを入力して
 をクリック
をクリック

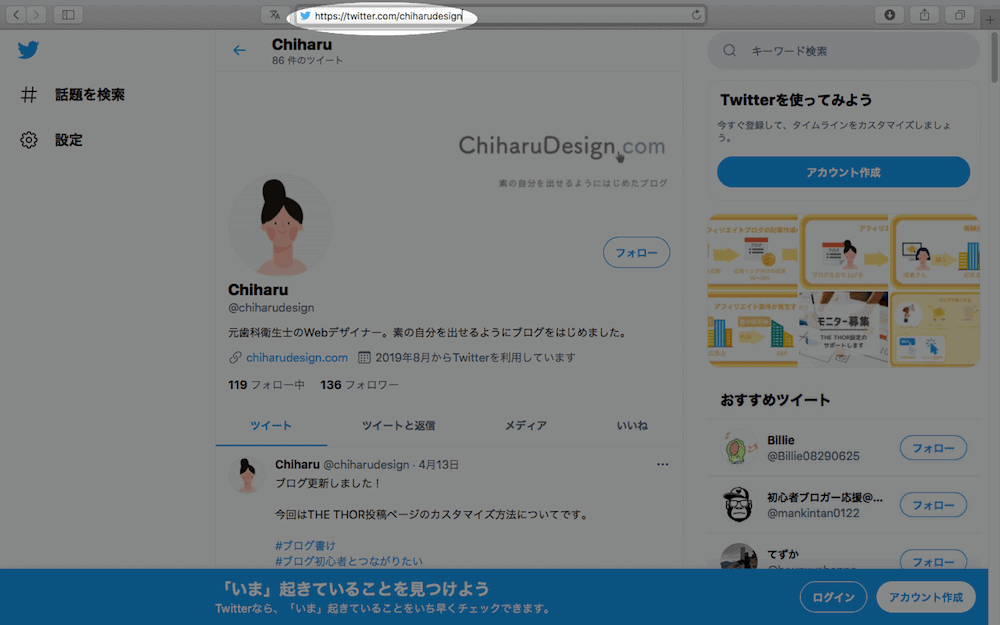
自分のSNSアカウントのurlを調べる
ツイッターやインスタグラムなど、自分のSNSアカウントをグーグルやヤフーで検索して開きます。
ページが表示されたら上部のアドレスバーに表示されているURLがSNSアカウントのURLです。

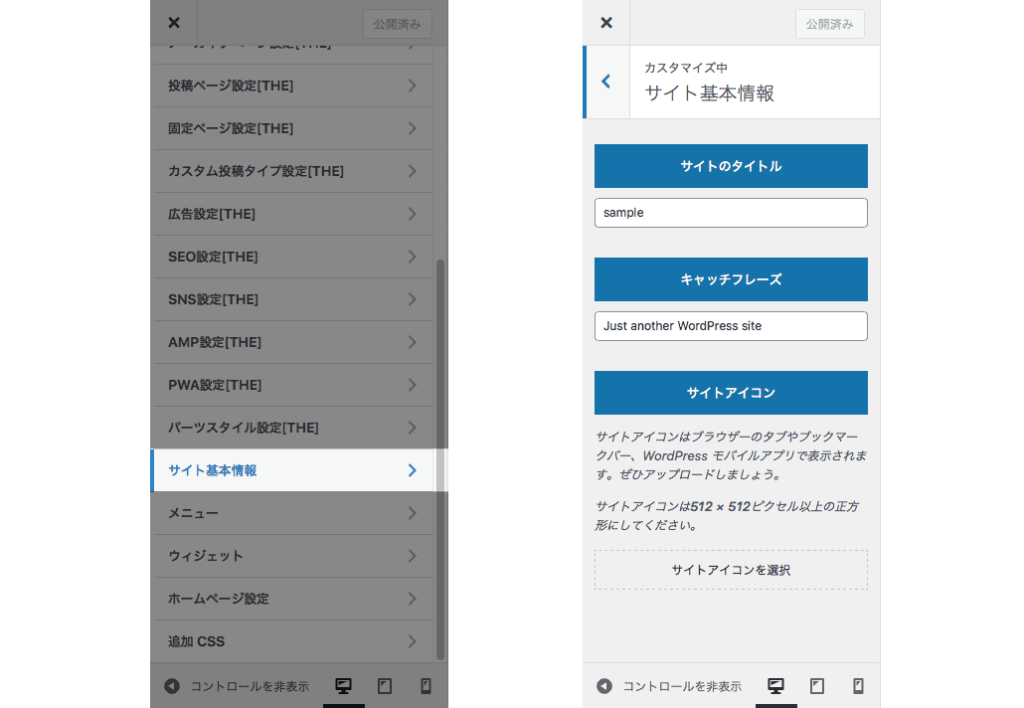
【ブログ全体のSEO対策12】サイト基本情報
THE THORのサイト基本情報は、サイトのタイトル・キャッチフレーズ・サイトアイコンを設定できます。
サイトのタイトルは、ダッシュボード>設定>一般>サイトのタイトルと連動しているので、内容を確認すればOKです。
空白のときは、ブログのタイトル(ブログ名)を入力します。キャッチフレーズは、「Just another WordPress site」となっていたら削除して空白に。
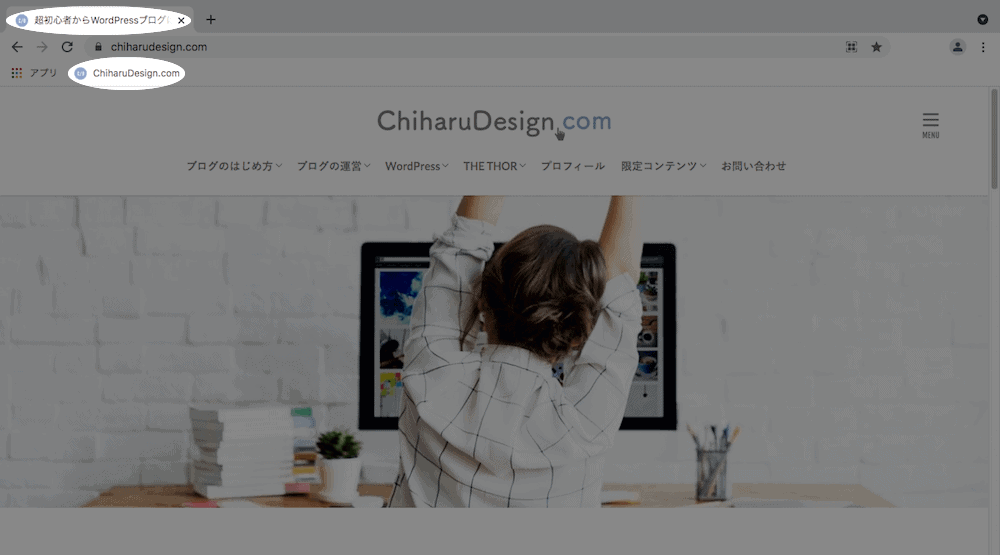
サイトアイコンは、「ファビコン」と呼ばれるシンボルマークのことで、ウィンドウのタブやお気に入り登録されるとアイコンが表示されます。

サイトアイコン(ファビコン)用の画像はあらかじめ正方形で作成します。canvaなどを使えば初心者さんも簡単にファビコンが作れますよ。
HTML圧縮設定
- サイト基本情報
- サイトのタイトル・キャッチフレーズ・サイトアイコン
- それぞれ入力して
 をクリック
をクリック

THE THOR AMP・PWA
THE THORは、最新技術のAMP・PWAが利用できます。どちらも、スマホでWebページを高速表示するための技術のこと。
- AMP:スマホでインターネットを使うときにサイトを素早く表示させるための型
- PWA:Webサイトをアプリのように使えるようにするための型
THE THORを使えば簡単に設定ができますが、最新技術のためエラーの対応が大変なので、当ブログは利用していません。
AMP・PWAを利用しなくても検索順位を上げることは可能なので、ブログ作成に慣れて余裕ができたら利用するといいと思います。
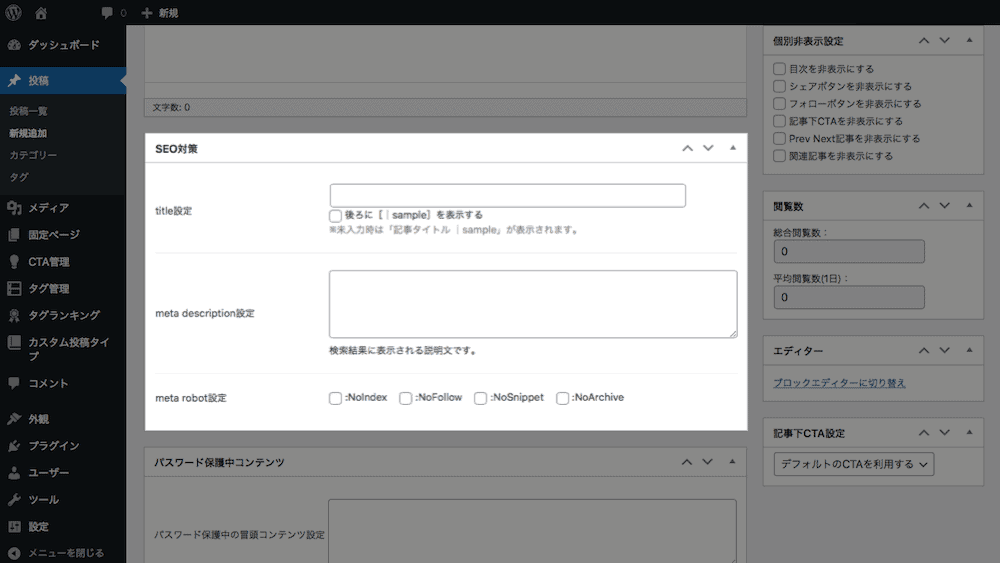
THE THOR ページごとのSEO対策
THE THORは、投稿・固定ページのページごとにSEO対策ができます。
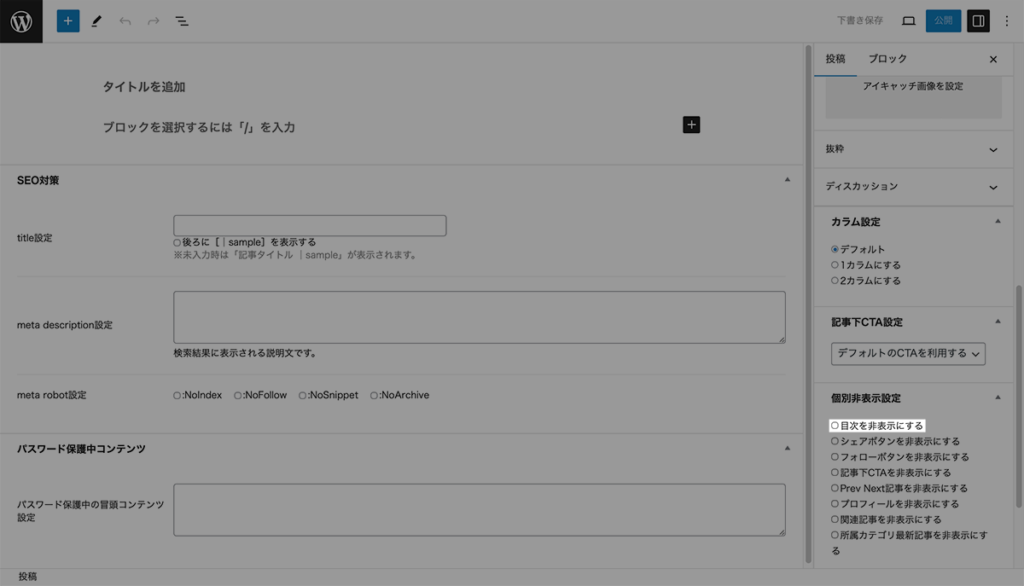
ページ作成の下部にSEO対策の項目があるので、タイトル・メタディスクリプション・メタロボットを設定します。

投稿(記事)・固定ページのタイトルを30〜35文字を目安に入力
(検索結果で表示されるタイトルの文字数は、PCで30~35文字ほど、スマホで36~41文字ほど)
meta description設定
80〜100文字を目安に入力(検索結果で表示されるメタディスクリプションの文字数は、PCで110~130字ほど、スマホで60~80字ほど)
文字数を確認するには、こちらのページが便利です。コピペして「字数を数える」をクリックすると、文字数が表示されます。
NoIndex:検索結果で表示させないようにする
NoFollow:リンクをたどらないようにする
NoSnippet:スペニットを表示させないようにする
NoArchive:キャッシュさせないようにする
以上、【THE THORのSEO対策】初心者向けに画像付きで解説でした。
お読みいただき、ありがとうございました。

