今回は、WordPressテーマ「THE THOR」のテーマカラーについて。
テーマカラーは、決められたパーツの色をまとめて自動的に変更できます。
THE THORテーマカラー以外の色のカスタマイズ方法は、下記のページを参考にしてください。
今回は、WordPressテーマ「THE THOR」で可能な色のカスタマイズについてまとめました。ブログ配色の決め方ブログ作成に使う色は3色にしぼる。この3色にしぼることがポイントで[…]
- 1 THE THORのテーマカラーについて
- 2 THE THORのテーマカラーが反映されるパーツ
- 2.1 【テーマカラー1】TOPページ ハンバーガーメニュー・サーチパネル
- 2.2 【テーマカラー2】TOPページ ヘッダー検索窓
- 2.3 【テーマカラー3】TOPページ カルーセルスライダー
- 2.4 【テーマカラー4】TOPページ ピックアップ3記事
- 2.5 【テーマカラー5】TOPページ メインカラム 記事一覧リスト
- 2.6 【テーマカラー6】TOPページ 記事ランキング
- 2.7 【テーマカラー7】TOPページ カテゴリごとの最新記事
- 2.8 【テーマカラー8】TOPページ フッター SNSフォロー背景色
- 2.9 【テーマカラー9】ウィジェットのタイトル
- 2.10 【テーマカラー10】投稿 バイラル風デザインのアイキャッチ
- 2.11 【テーマカラー11】投稿 Prev Next記事
- 2.12 【テーマカラー12】投稿 関連記事
- 2.13 【テーマカラー13】投稿ページ コメント
- 3 THE THOR テーマカラーのカスタマイズ方法
THE THORのテーマカラーについて
THE THORはテーマカラーを決めると、自動でパーツの色を変更できます。
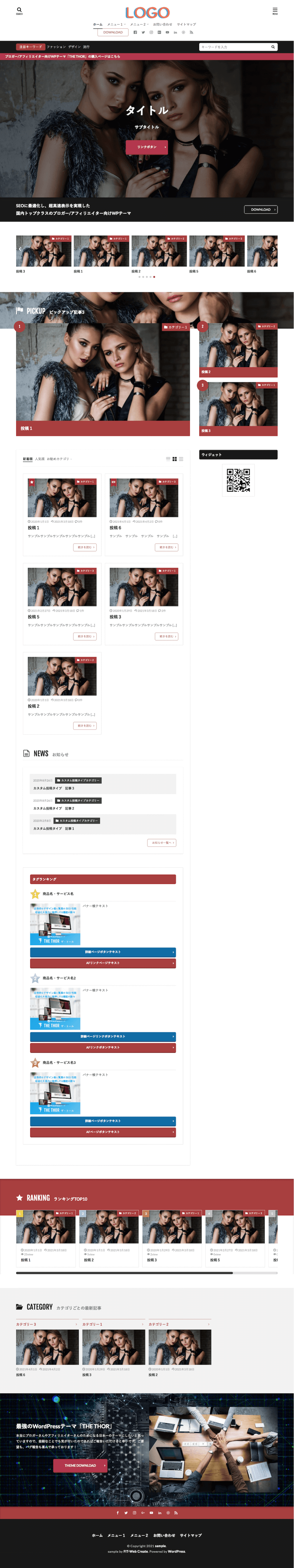
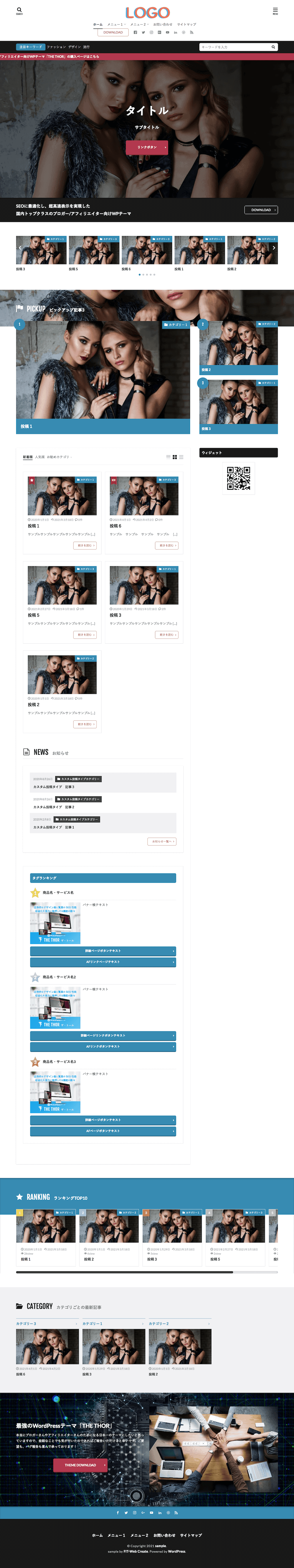
下記の画像の ![]() から
から ![]() へ変更している部分は、THE THORテーマカラーが反映される部分になります。
へ変更している部分は、THE THORテーマカラーが反映される部分になります。
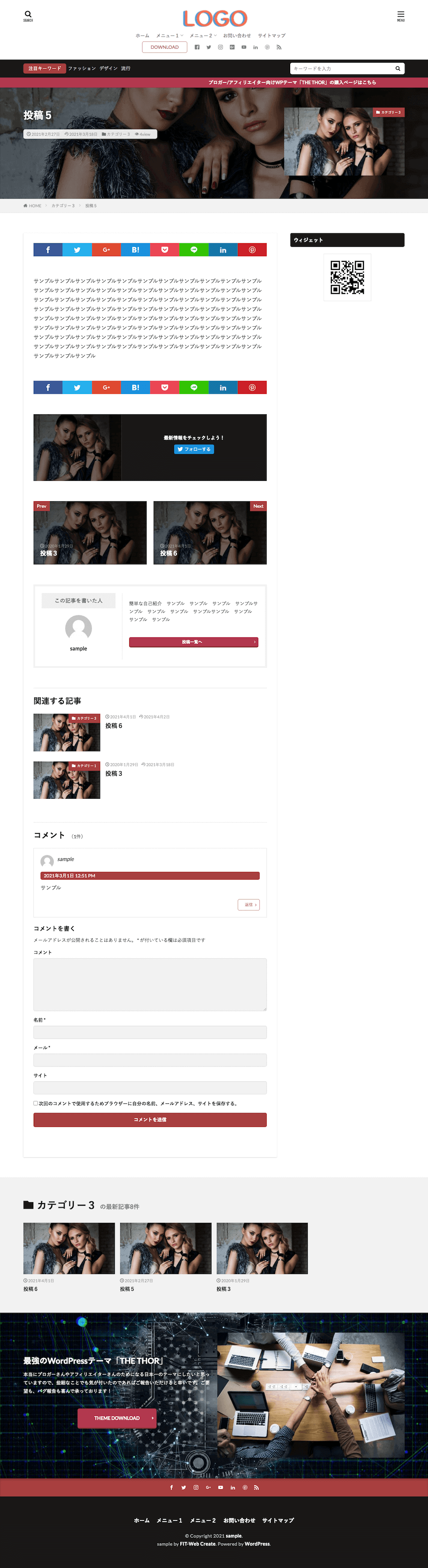
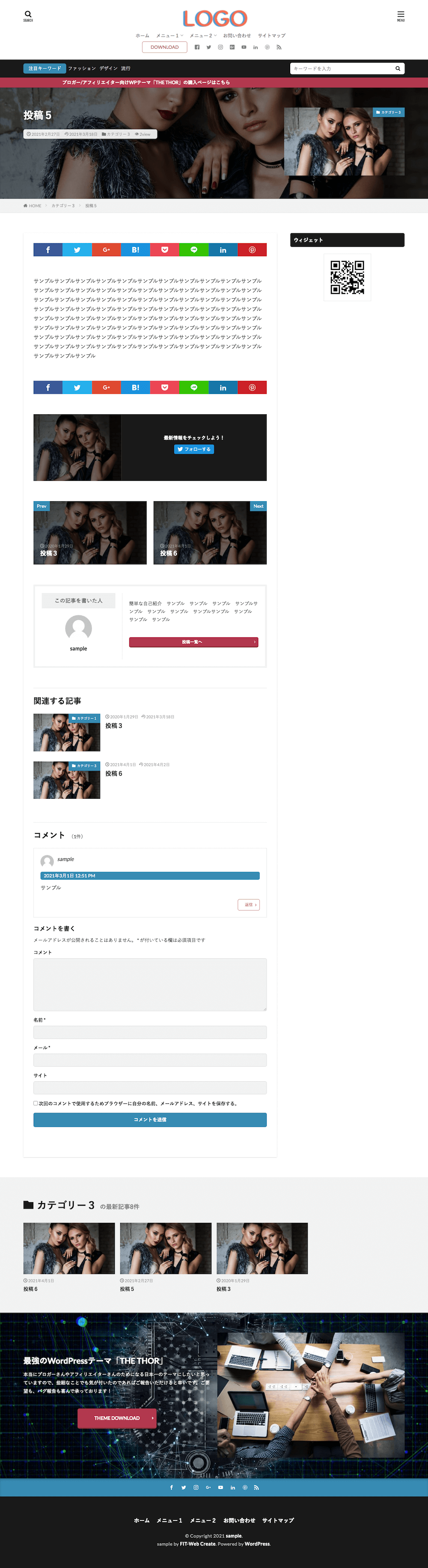
TOPページ・投稿ページ、それぞれの画像を作成しましたので参考になさってください。




THE THORのテーマカラーが反映されるパーツ
THE THORのテーマカラーが反映されるパーツを紹介します。
1.TOPページ ハンバーガーメニュー・サーチパネル
2.TOPページ ヘッダー検索窓
3.TOPページ カルーセルスライダー
4.TOPページ ピックアップ3記事
5.TOPページ メインカラム 記事一覧リスト
6.TOPページ 記事ランキング
7.TOPページ カテゴリごとの最新記事
8.TOPページ フッター SNS背景色
9.ウィジェットのタイトル
10.投稿 バイラル風デザインのアイキャッチ
11.投稿 Prev Next記事
12.投稿 関連記事
13.投稿 コメント
【テーマカラー1】TOPページ ハンバーガーメニュー・サーチパネル

TOPページのヘッダーレイアウトをシンプルにするとハンバーガーメニューが表示され、背景色にテーマカラーが反映されます。

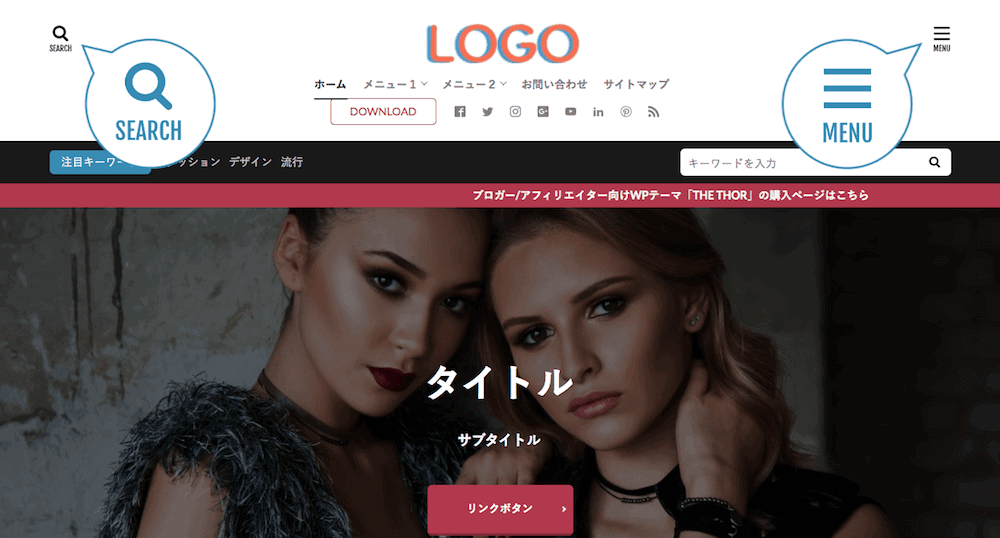
TOPページのヘッダーレイアウトをダイナミックにすると、検索アイコンとハンバーガーメニューが表示され、マウスをのせたときのアイコンの色にテーマカラーが反映されます。
【テーマカラー2】TOPページ ヘッダー検索窓

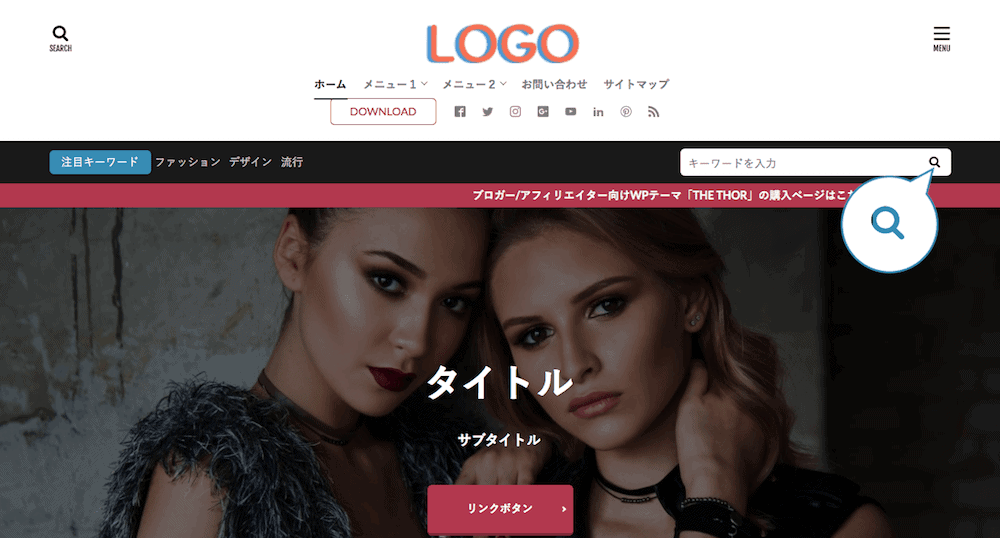
TOPページヘッダーエリアのヘッダー検索窓・注目キーワードを表示すると、注目エリアの背景色にテーマカラーが反映されます。

マウスをのせたときの検索アイコンの色にテーマカラーが反映されます。
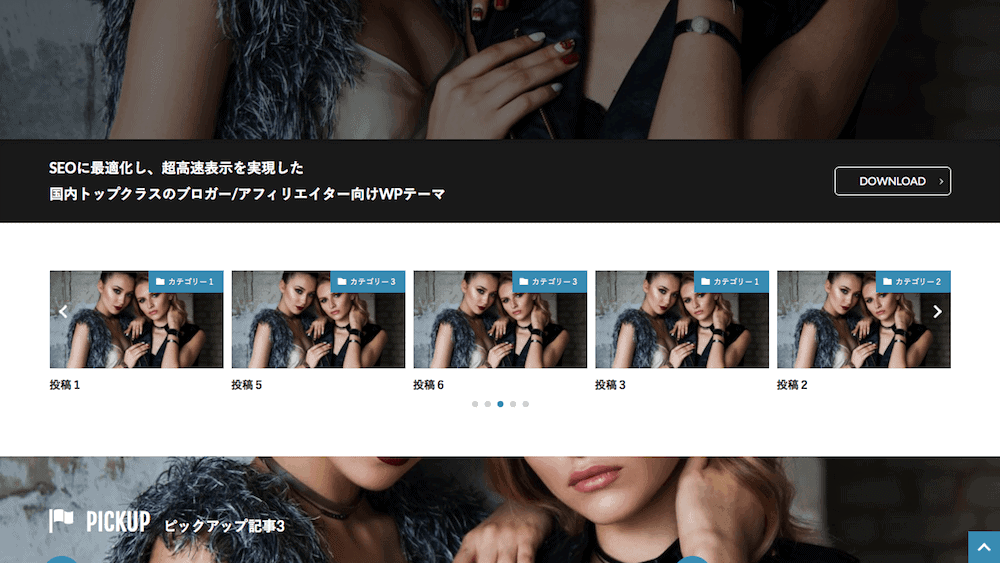
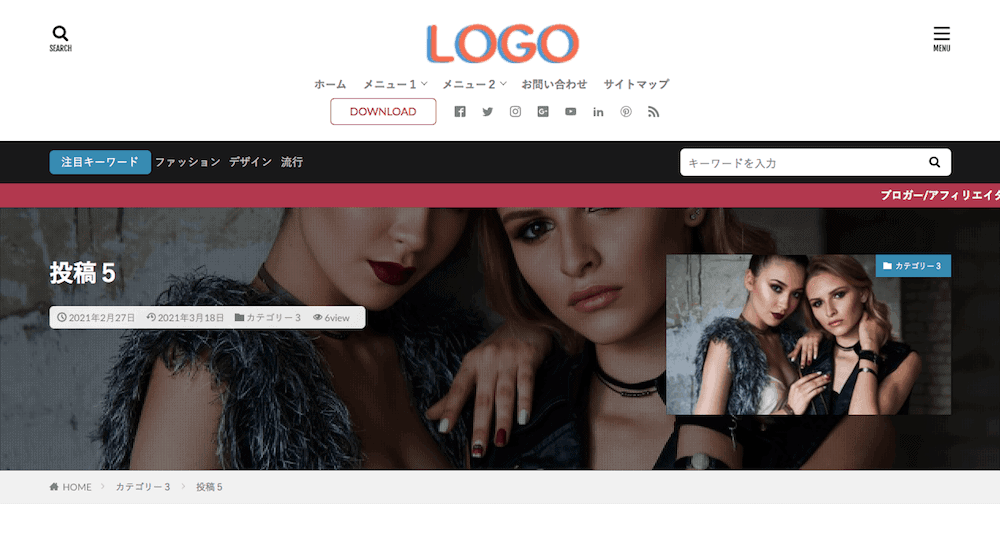
【テーマカラー3】TOPページ カルーセルスライダー

TOPページ「カルーセルスライダー」を表示すると、カテゴリ名背景色にテーマカラーが反映されます。
カテゴリイメージカラーを指定すると、イメージカラーが優先されます。
カテゴリイメージカラーの色を指定する手順は下記ページを参考にしてください。
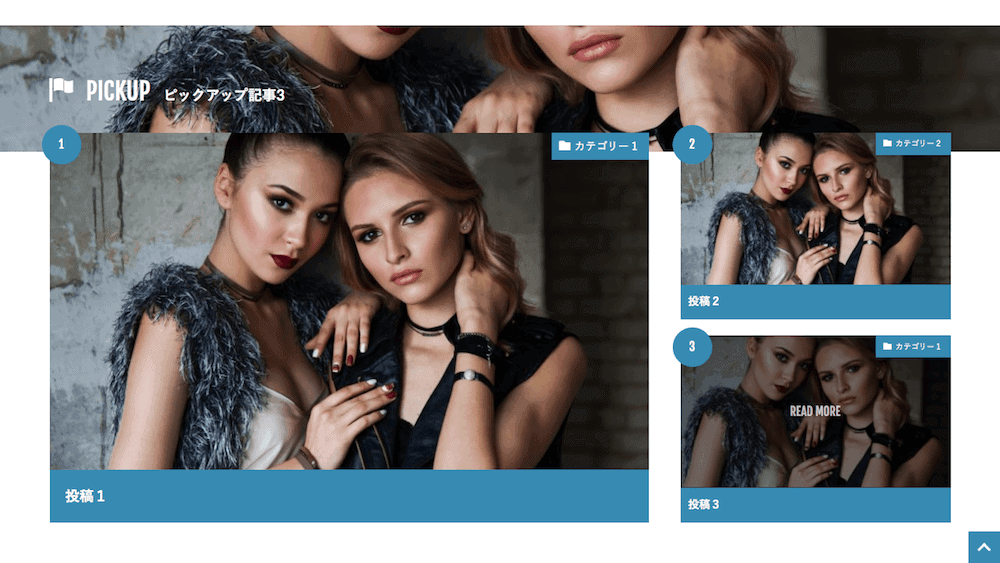
【テーマカラー4】TOPページ ピックアップ3記事

TOPページ「ピックアップ3記事」を表示すると、カテゴリ名背景色にテーマカラーが反映されます。
カテゴリイメージカラーを指定すると、イメージカラーが優先されます。
カテゴリイメージカラーの色を指定する手順は下記ページを参考にしてください。
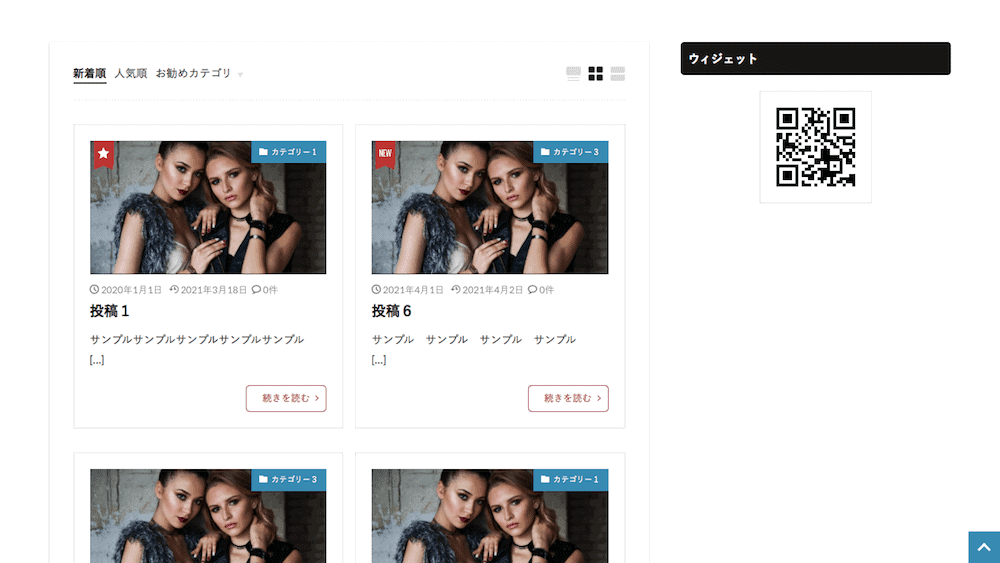
【テーマカラー5】TOPページ メインカラム 記事一覧リスト

TOPページ「メインカラム記事一覧リスト」のカテゴリ名背景色にテーマカラーが反映されます。
カテゴリイメージカラーを指定すると、イメージカラーが優先されます。
カテゴリイメージカラーの色を指定する手順は下記ページを参考にしてください。
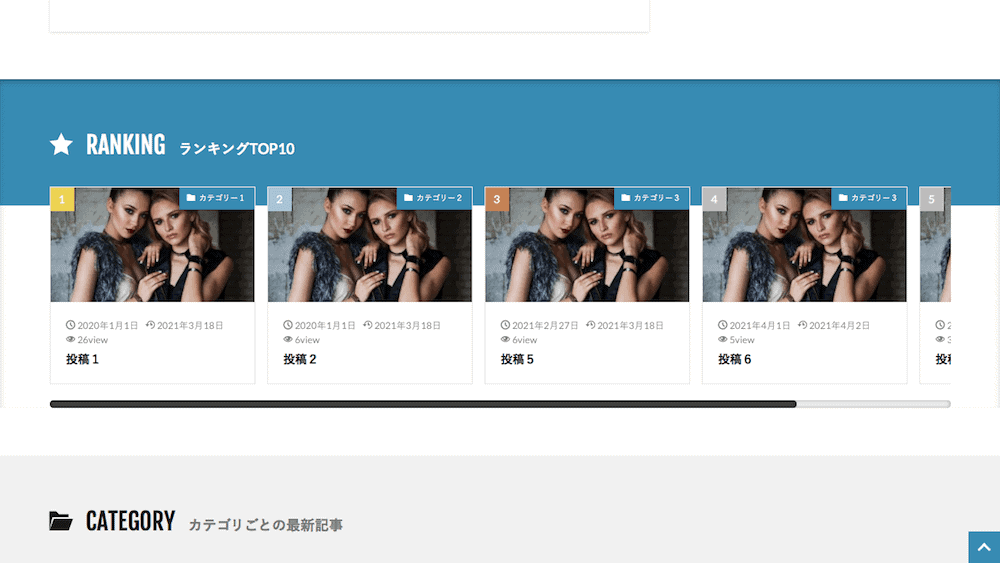
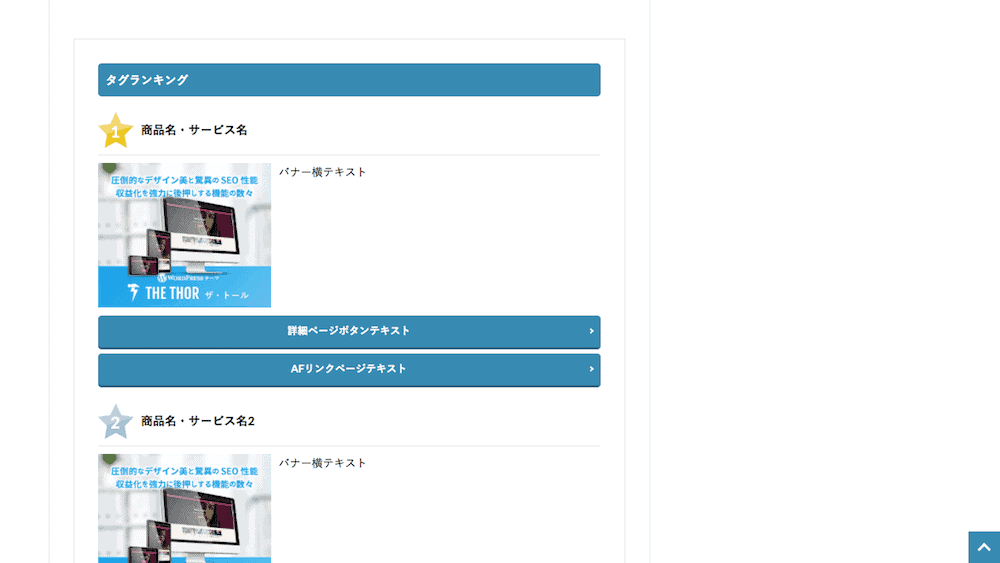
【テーマカラー6】TOPページ 記事ランキング

TOPページ「記事ランキング」のカテゴリ名背景色にテーマカラーが反映されます。
カテゴリイメージカラーを指定すると、イメージカラーが優先されます。
カテゴリイメージカラーの色を指定する手順は下記ページを参考にしてください。
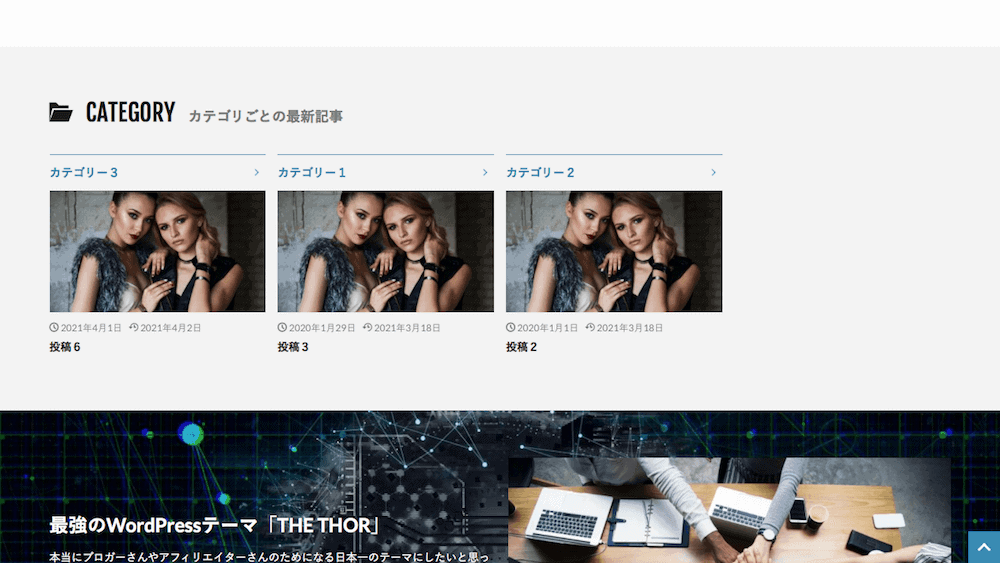
【テーマカラー7】TOPページ カテゴリごとの最新記事

TOPページ「カテゴリごとの最新記事」のカテゴリ名背景色にテーマカラーが反映されます。
カテゴリイメージカラーを指定すると、イメージカラーが優先されます。
カテゴリイメージカラーの色を指定する手順は下記ページを参考にしてください。
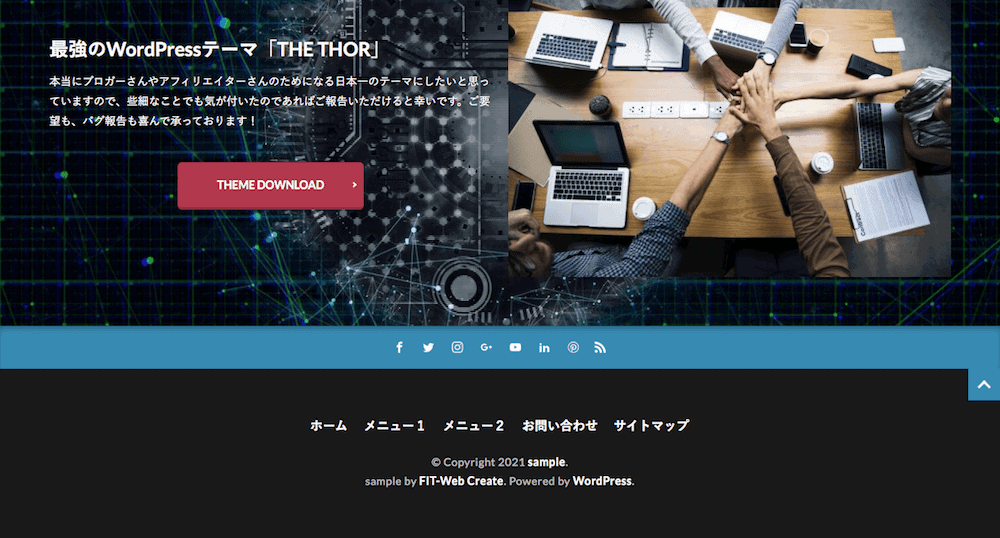
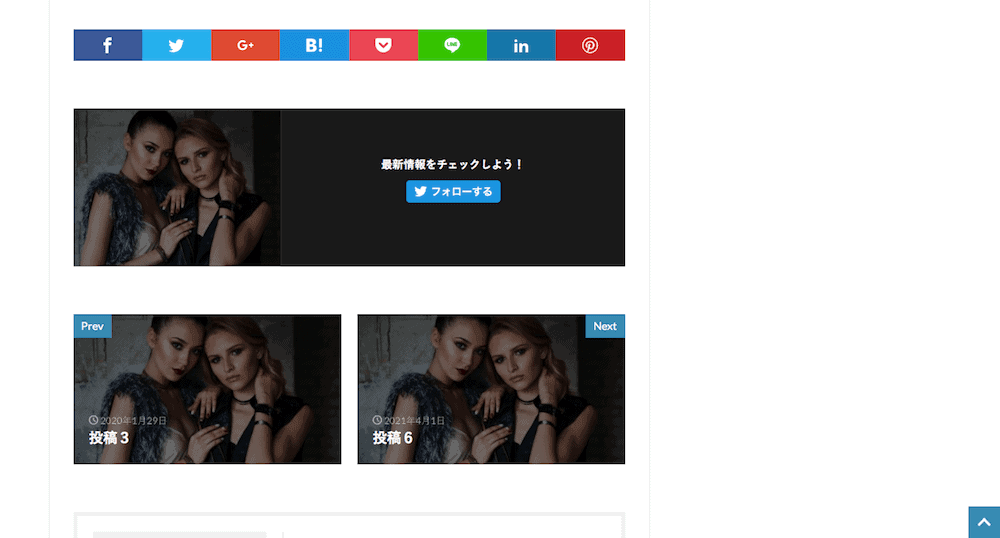
【テーマカラー8】TOPページ フッター SNSフォロー背景色

TOPページ「フッターのSNSフォロー背景」にテーマカラーが反映されます。
SNSフォロー背景の色を指定する手順は下記ページを参考にしてください。
【テーマカラー9】ウィジェットのタイトル

ウィジェットタイトルにテーマカラーが反映されます。
ウィジェットタイトルの色を指定する手順は下記ページを参考にしてください
【テーマカラー10】投稿 バイラル風デザインのアイキャッチ

投稿のタイトルデザインをバイラル風にすると、カテゴリ名背景色にテーマカラーが反映されます。
カテゴリイメージカラーを指定すると、イメージカラーが優先されます。
カテゴリイメージカラーの色を指定する手順は下記ページを参考にしてください。
【テーマカラー11】投稿 Prev Next記事

投稿のPrev Next記事を表示すると「Prev・Next」の背景にテーマカラーが反映されます。
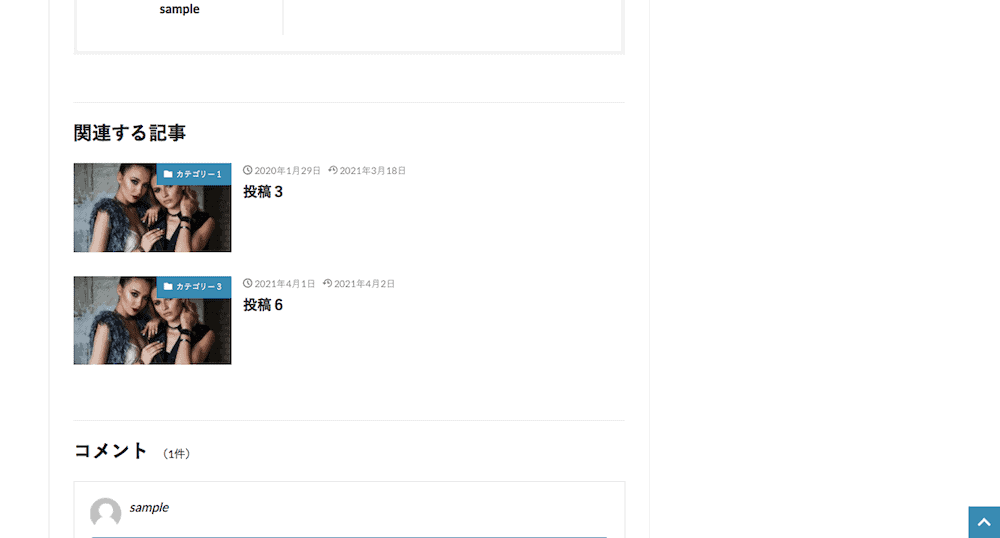
【テーマカラー12】投稿 関連記事

投稿の関連記事を表示すると、カテゴリ名背景色にテーマカラーが反映されます。
カテゴリイメージカラーを指定すると、イメージカラーが優先されます。
カテゴリイメージカラーの色を指定する手順は下記ページを参考にしてください。
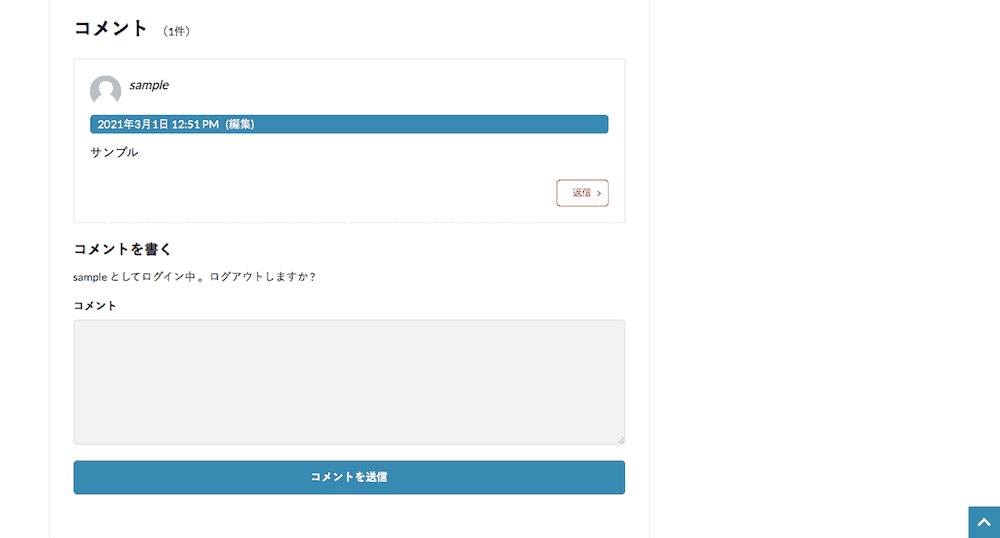
【テーマカラー13】投稿ページ コメント

投稿のコメントを許可すると、日時・コメントを送信ボタンにテーマカラーが反映されます。
THE THOR テーマカラーのカスタマイズ方法

- WordPressのダッシュボード
- 外観
- カスタマイズ
 基本設定>基本スタイル設定>テーマカラーを指定
基本設定>基本スタイル設定>テーマカラーを指定
色の指定をして![]() をクリック
をクリック

色の指定は「色を選択」をクリック
白い丸・白い四角をクリックしながら動かして色を選択
または、カラーコードを直接入力
以上、【THE THORテーマカラー】決められたパーツの色が自動的に変わるでした。
お読みいただき、ありがとうございました。


