THE THORのTOPページカスタマイズを上から順番に作業できるようにまとめました。画像を見ながらカスタマイズ方法を探せるので、名前や位置がわからなくてもできますよ!
THE THORのTOPページカスタマイズについて
WordPressテーマ「THE THOR(ザ・トール)」は、TOPページのカスタマイズだけでも、たくさんあります。
カスタマイズするパーツの名前がわからなかったり、名前はわかるのにカスタマイズ手順がわからなかったりと、慣れるまでは苦労されると思います。私自身も苦労したので…
そんな苦労を少しでもなくせれば…と、TOPページ画像を見ながらカスタマイズ手順を探せるようにまとめました。ぜひ、参考になさってください。
THE THORのTopページカスタマイズガイド
「THE THORデモデザイン01」のサンプル画像とカスタマイズ内容をそれぞれまとめました。
カスタマイズ手順は別ページで紹介しているので、ページを移動して作業をすすめてください。
ロゴのカスタマイズ

- ロゴを登録する・しない
- ロゴを表示する大きさ
- ロゴを表示する位置
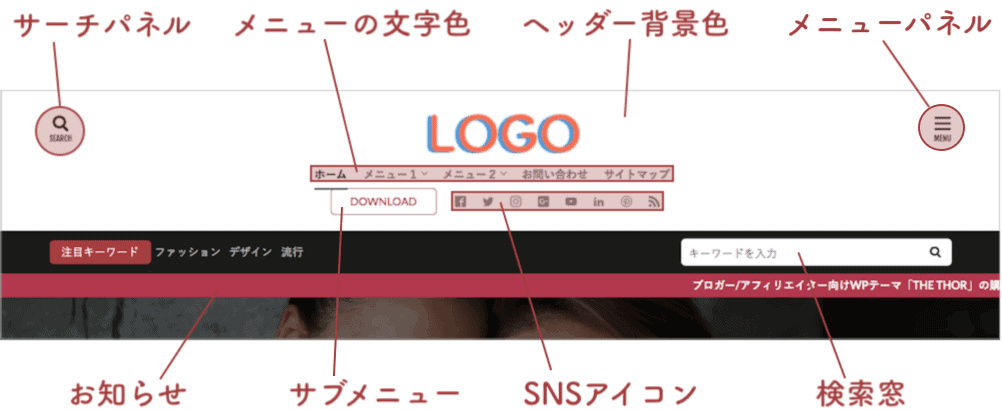
ヘッダーのカスタマイズ

- ヘッダーのレイアウト
- メニューの文字色
- ヘッダーの背景色
- メニューの表示・非表示
- サブメニュー(DOWNLOADのボタン)
- サーチパネル(虫眼鏡アイコン)
- 検索窓
- お知らせ
- SNSアイコン
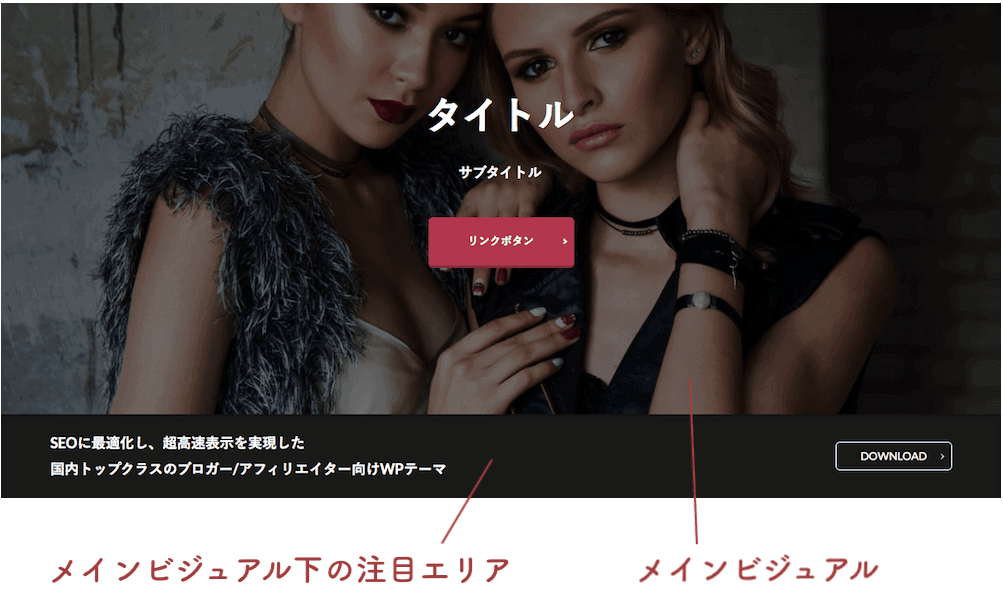
メインビジュアルのカスタマイズ

- メインビジュアルの表示・非表示
- メインビジュアルサイズ
- メインビジュアル表示モード(静止画・You Tube背景・スライドショー)
- メインビジュアル下の注目エリア
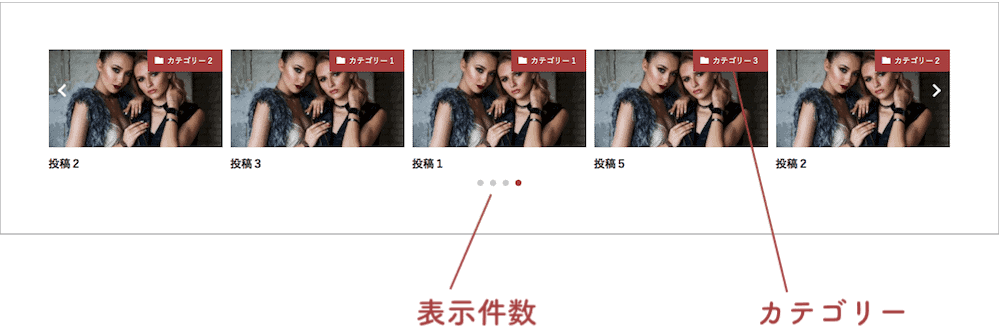
カルーセルスライダーのカスタマイズ

- カルーセルスライダーの表示・非表示
- カルーセルスライダーの表示条件
- カルーセルスライダーの画像サイズ
- カテゴリーの色
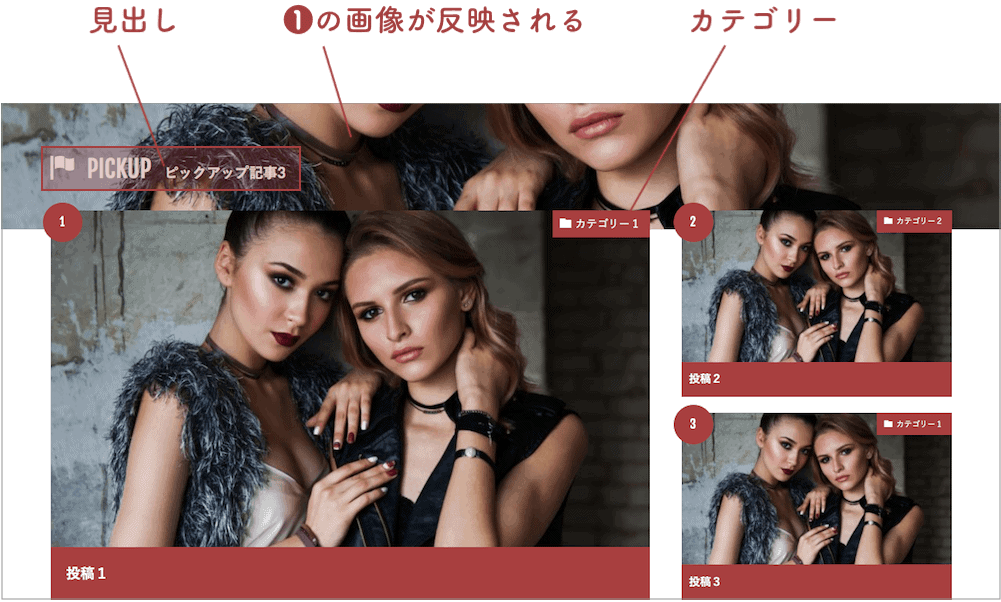
ピックアップ3記事のカスタマイズ

- ピックアップ3記事の表示・非表示
- ピックアップ3記事の見出し
- ピックアップ3記事の画像の大きさ
- ピックアップ3記事の画像マスク
- ピックアップ3記事の表示する記事の指定
- カテゴリーの色
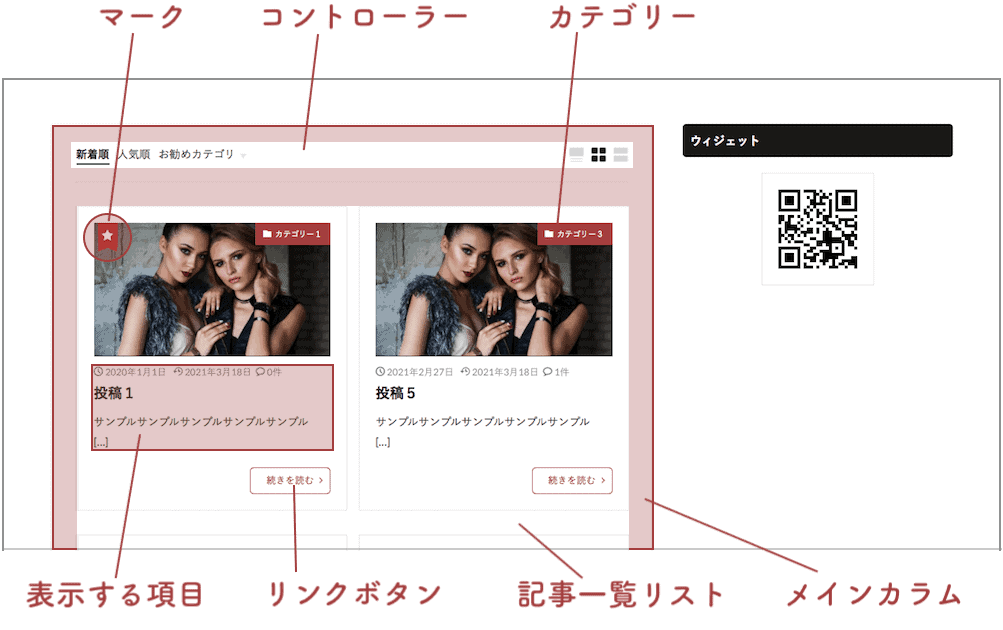
メインカラムのカスタマイズ

- メインカラムのレイアウト
- 1カラムのときの横幅
- 2カラムのときのサイドカラムの位置
- メインカラムのフレームデザイン
- 記事一覧リストのフレームデザイン
- 記事一覧リストの画像の大きさ
- 記事一覧リストで表示する項目
- 記事一覧リストのマーク
- 記事一覧リストコントローラーの表示・非表示
- 記事一覧リストコントローラーのフレームデザイン
- 記事一覧リストのコントローラーに表示するリンク
- 記事一覧リストのレイアウト切替ボタン
- 記事一覧リストのアイキャッチエフェクト
- 記事一覧リストのカテゴリー名の背景色
- メインカラムウィジェットのフレームデザイン
- メインカラムウィジェットの見出しデザイン
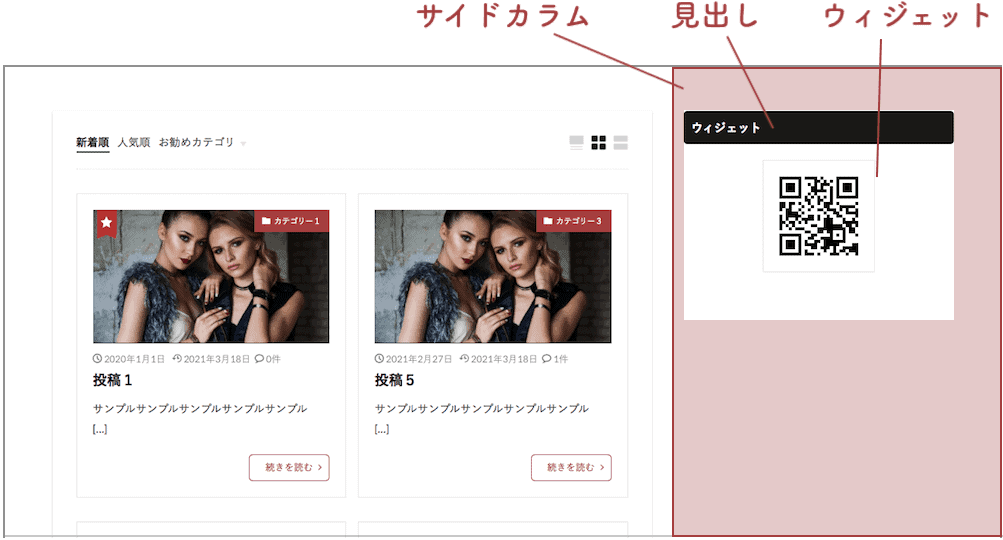
サイドカラムのカスタマイズ

- サイドカラムフレームデザイン
- サイドカラムウィジェットのフレームデザイン
- サイドカラムウィジェットの見出しデザイン
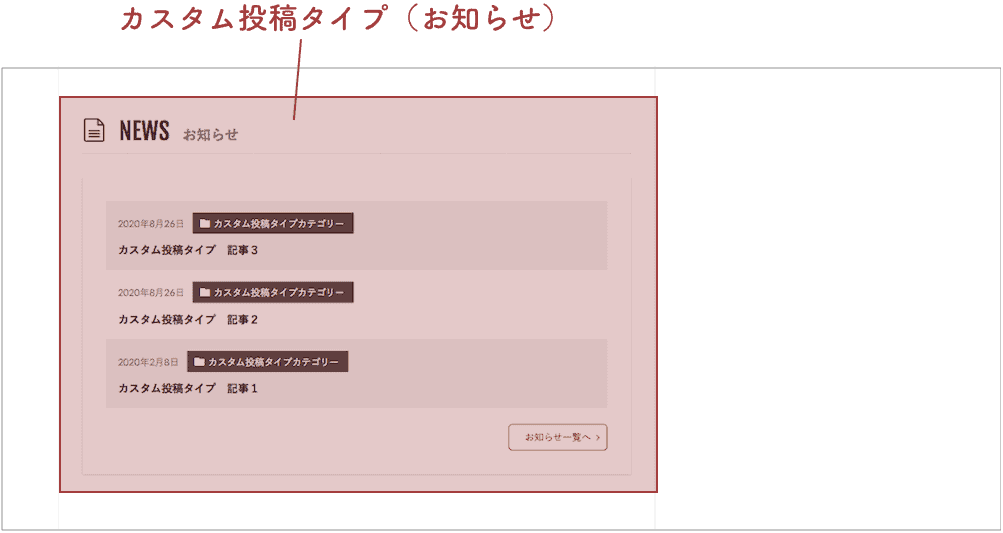
カスタム投稿タイプのカスタマイズ

- カスタム投稿タイプを利用する・しない
- カスタム投稿タイプのデザイン
- カスタム投稿タイプ一覧の表示
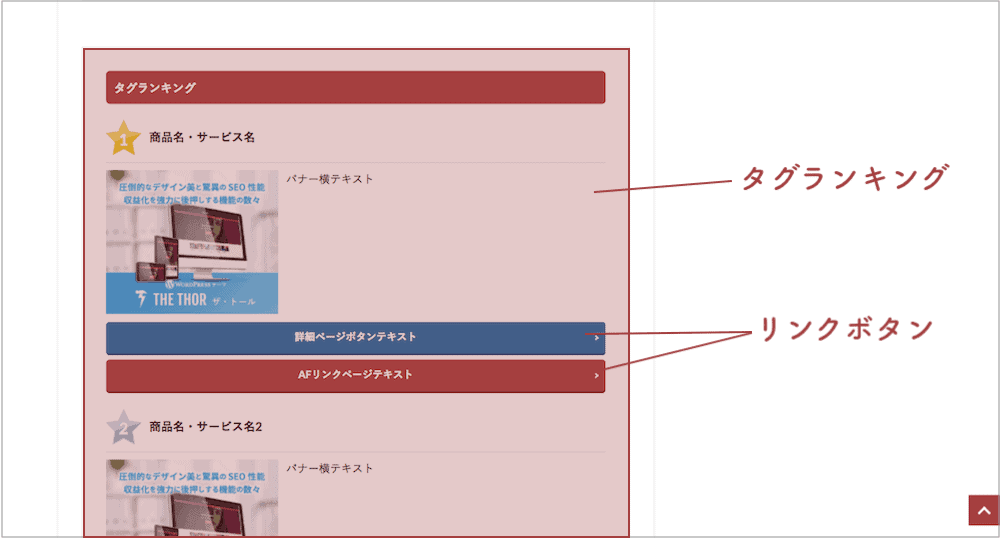
タグランキングのカスタマイズ

- タグの作成方法
- タグランキングの作成方法
- リンクボタンの色
- TOPページでランキングを表示する
- 投稿・固定ページでランキングを表示する
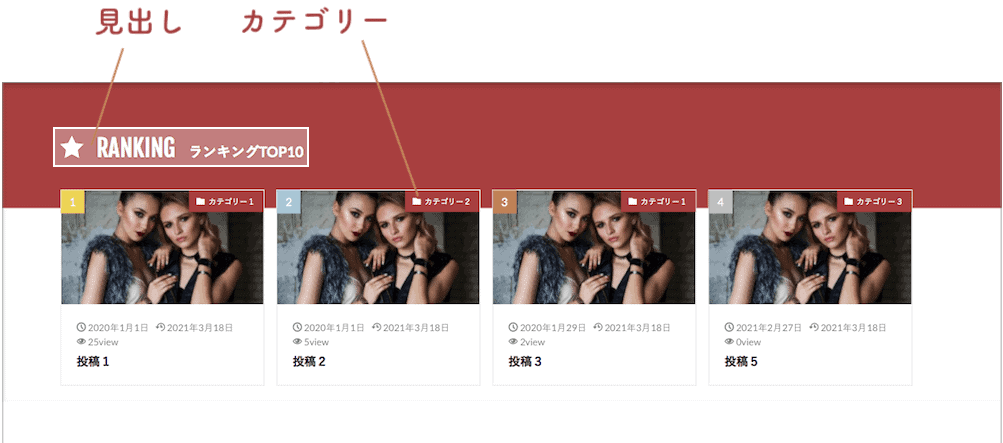
記事ランキングのカスタマイズ

- 記事ランキングの表示・非表示
- 記事ランキングの表示条件
- 記事ランキングの見出し
- 記事ランキングの画像
- 記事ランキングのカテゴリ名の背景色
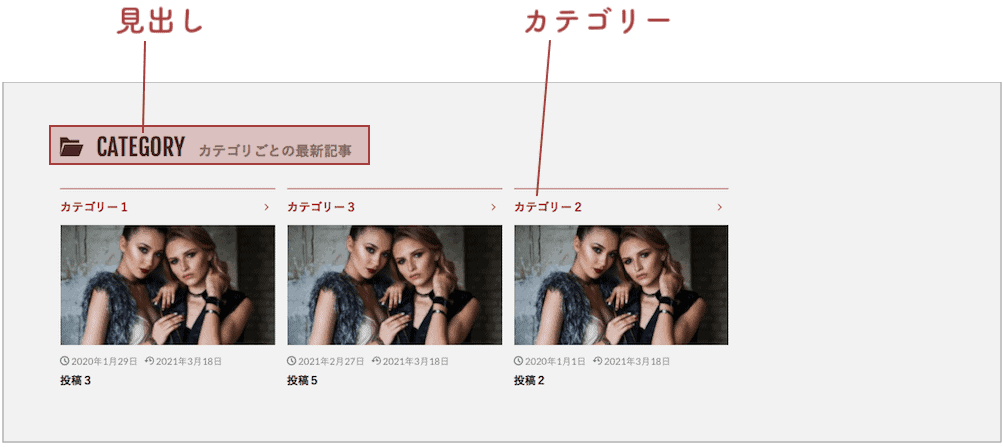
カテゴリ最新記事のカスタマイズ

- カテゴリ最新記事の表示・非表示
- カテゴリ最新記事で表示するカテゴリ
- カテゴリ最新記事の見出し
- カテゴリ最新記事の画像
- カテゴリ最新記事のカテゴリ名の文字色
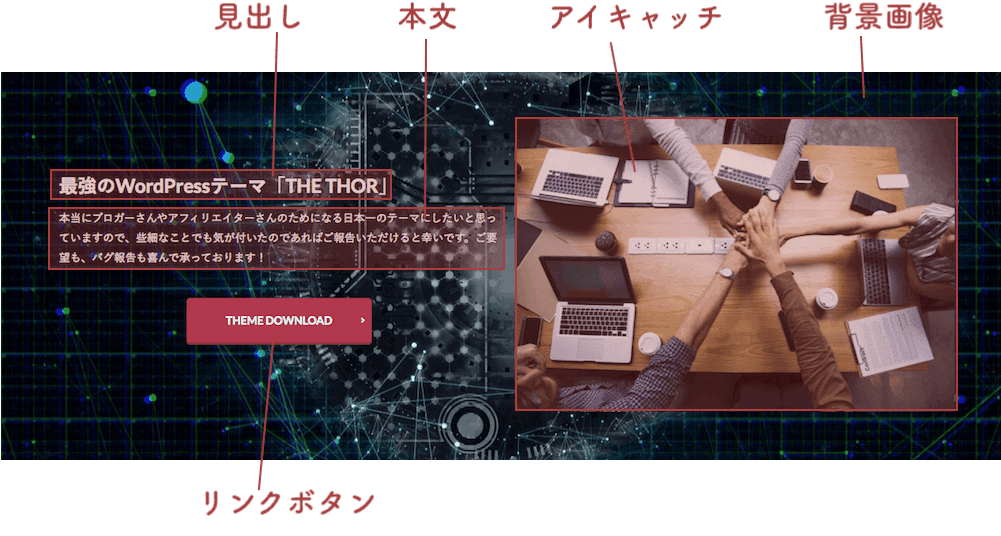
フッターCTAのカスタマイズ

- フッターCTAの表示・非表示
- フッターCTAの見出し・本文
- フッターCTAの画像
- フッターCTAのボタン
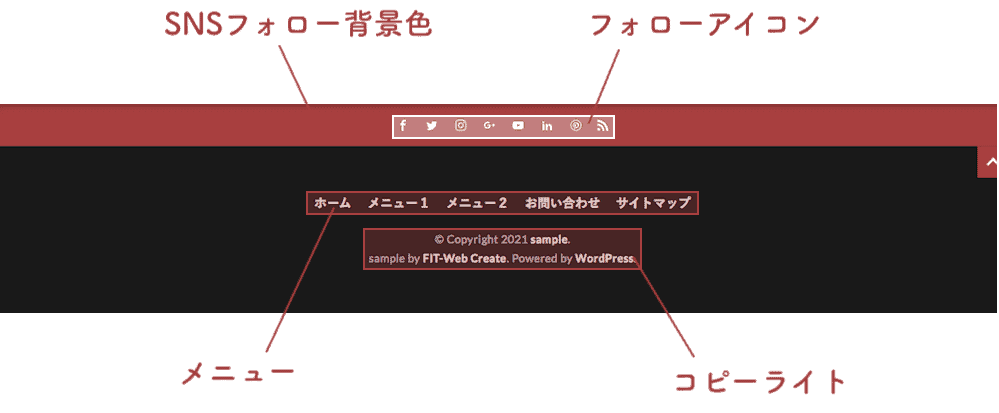
フッターのカスタマイズ

- フッターエリアのSNSフォロー背景色
- フッターエリアのSNSフォローアイコン
- フッターエリアのメニュー
- フッターエリアのウィジェット見出しデザイン
- フッターエリアのコピーライト
- フッターの背景色・文字色
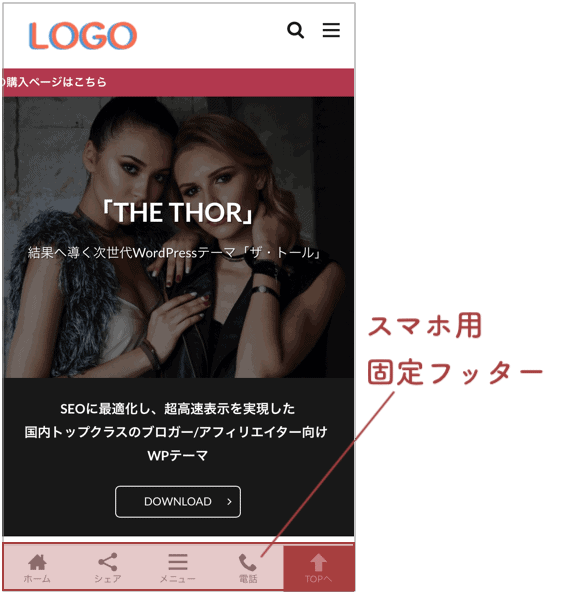
スマホ用固定フッターのカスタマイズ

- スマホ用固定フッターの表示・非表示
- スマホ用固定フッターのボタン
以上、【THE THORトップページのカスタマイズガイド】画像見ながら探せるでした。
お読みいただき、ありがとうございました。

